axure обучение на русском
Как сделать прототип сайта в Axure: пошаговая инструкция
Axure RP — инструмент для создания интерактивных прототипов сайтов. Рассказываем на примерах, как работать с этой программой.
Чтобы создать прототип простого сайта, открыть его в браузере и обсудить с заказчиком, достаточно изучить интерфейс программы и её базовые возможности. И, конечно же, владеть знаниями о прототипах и UX-дизайне.
Для этого Skillbox проводит курс «UX-дизайн», который даёт не только теоретическую базу, но и предоставляет стажировку в компаниях-партнёрах. А сейчас поговорим об азах.
Пишет про дизайн в Skillbox. Рисует макеты и верстает страницы для клиентов.
Что такое прототип сайта
Прототип — это детальная схема сайта. С его помощью легко продумать структуру страниц и разделов, расположение информационных блоков на каждой странице, а также согласовать всё это с заказчиком.
Обычно прототип создают чёрно-белым, чтобы сфокусироваться на структуре и расположении контента, а не на красивой обложке.
На встрече с заказчиком делают примерный план сайта на бумаге. После этого — конструируют интерактивный прототип и обсуждают возникшие вопросы, исправляют ошибки и неточности. Такой подход позволяет сэкономить время и ресурсы.
Как сделать прототип сайта
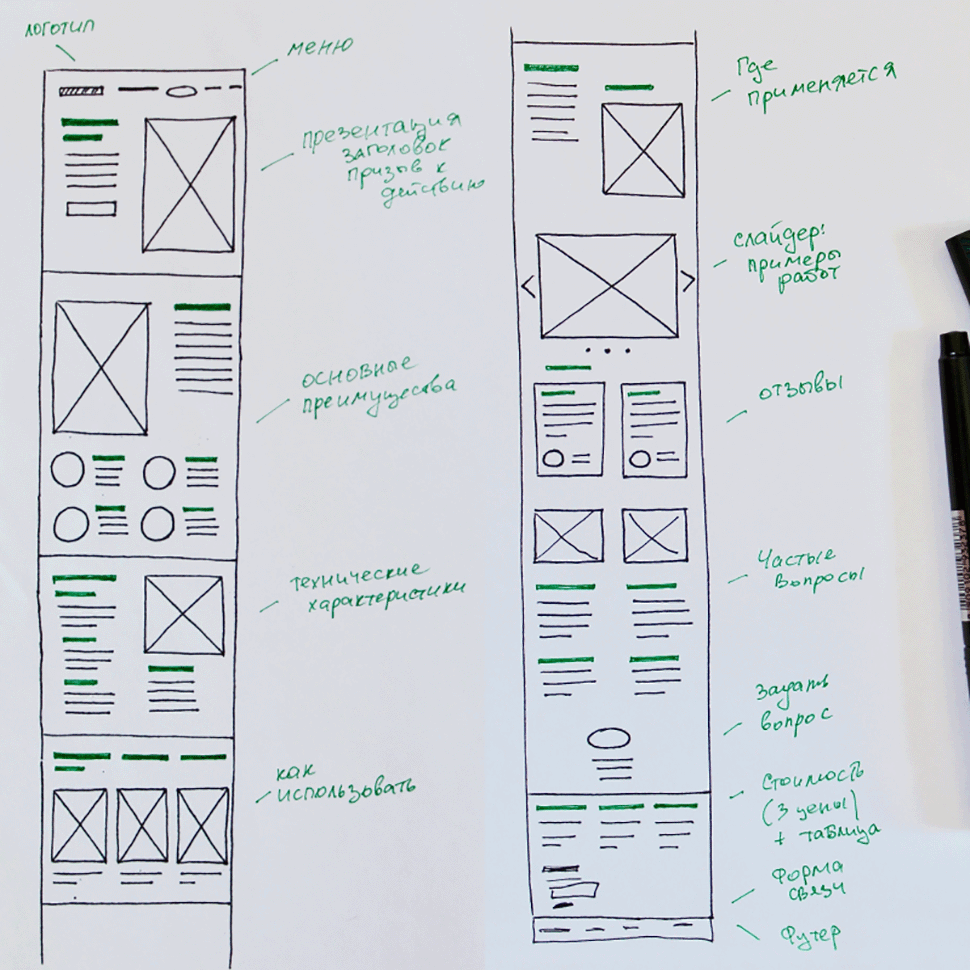
В статье «Скетчинг: как нарисовать сайт на бумаге» мы придумали структуру страницы для компании, которая продаёт строительные блоки.
Скетч — это план организации информации на странице. На его основе создают уже кликабельный прототип. Прототип удобно делать в программе Axure RP. Это полноценный инструмент для сложных макетов сайтов и приложений.
Ответом на вопрос, как сделать прототип сайта самому, будет простой совет: освоить Axure, разобраться в интерфейсе и его базовых функциях.
Создаём новый проект в Axure RP
Рассмотрим создание прототипа на примере сайта для компании с блогом. Необходимые страницы для такого сайта — главная, блог и запись в блоге.
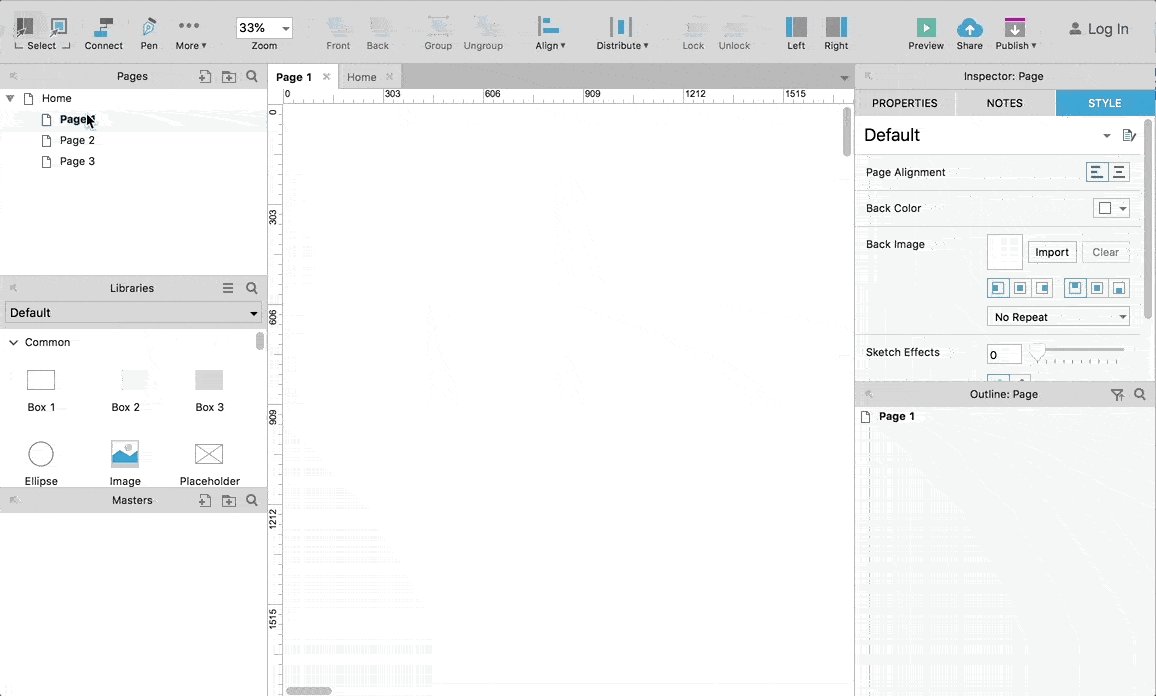
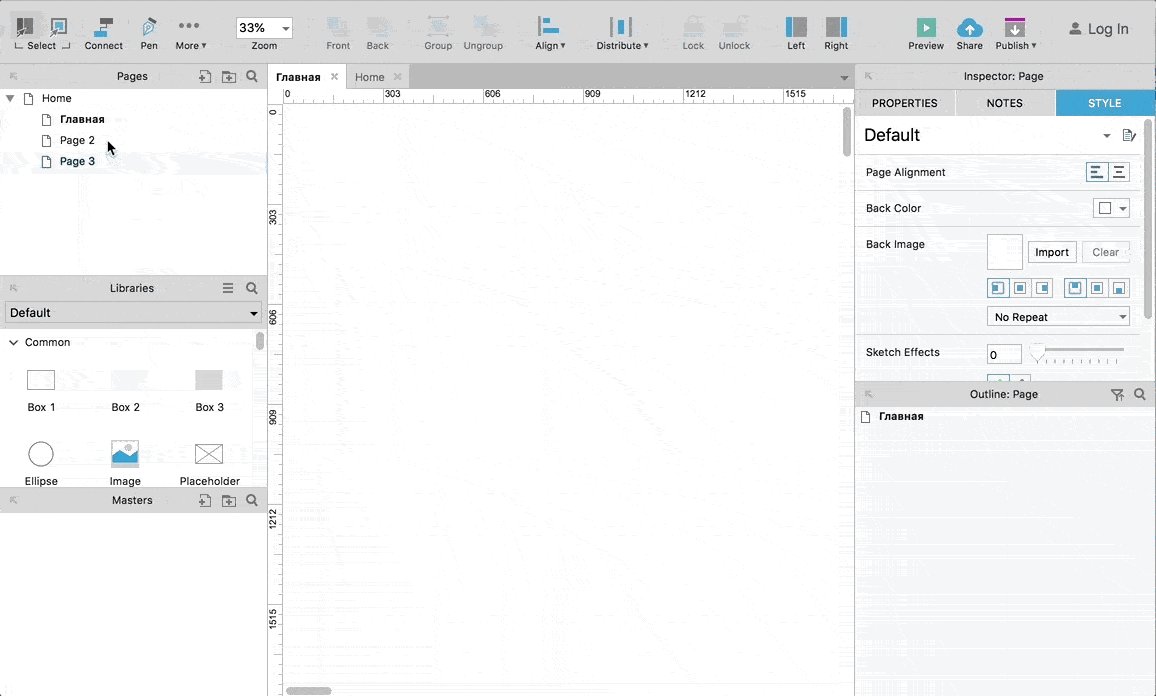
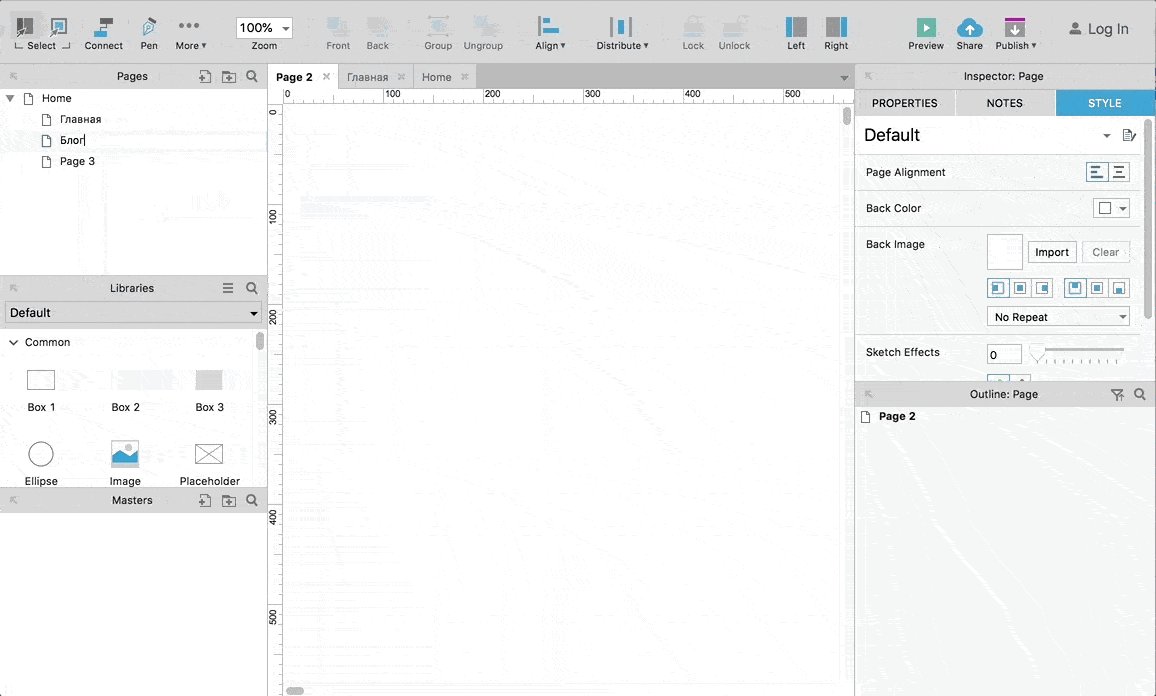
Создаём новый проект: File → New. По умолчанию Axure откроет новый проект с тремя пустыми страницами. Переименуем их под структуру будущего сайта.
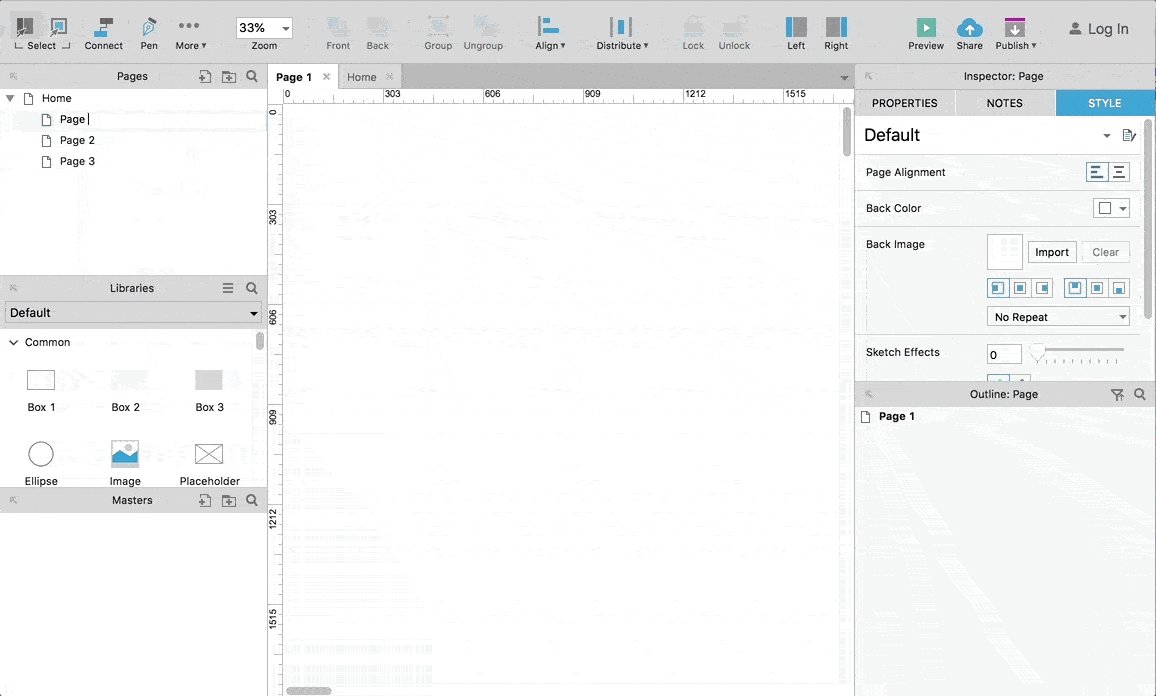
Чтобы поменять имя страницы, достаточно кликнуть правой кнопкой мыши на название страницы в окне Pages и выбрать пункт Rename.
Сетка и ширина экрана
Современные сайты проектируют для разных устройств: смартфонов, планшетов, компьютеров и ноутбуков. У каждого из устройств разное разрешение экрана, поэтому дизайнер обычно рисует несколько макетов одного и того же сайта в разных размерах.
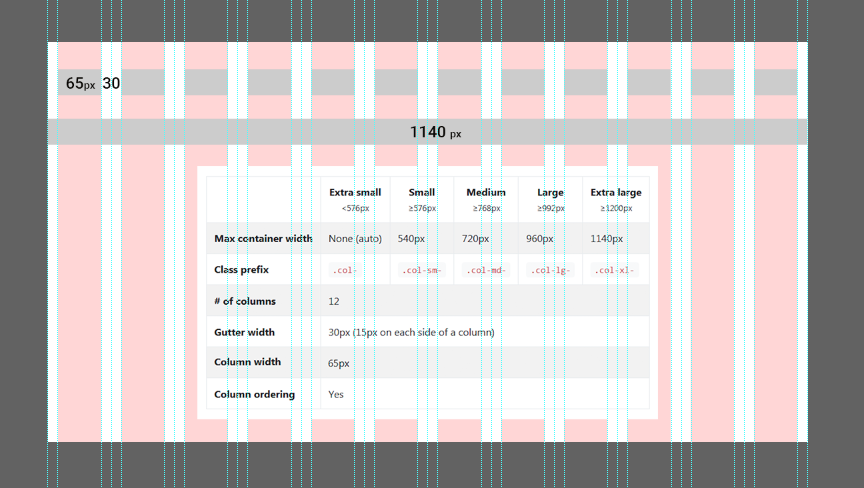
Для простоты мы создадим прототип для экрана шириной 1 140 пикселей и больше. Чтобы все элементы будущего сайта выглядели лаконично и ровно, при проектировании мы используем сетку из CSS-фреймворка Bootstrap 4.
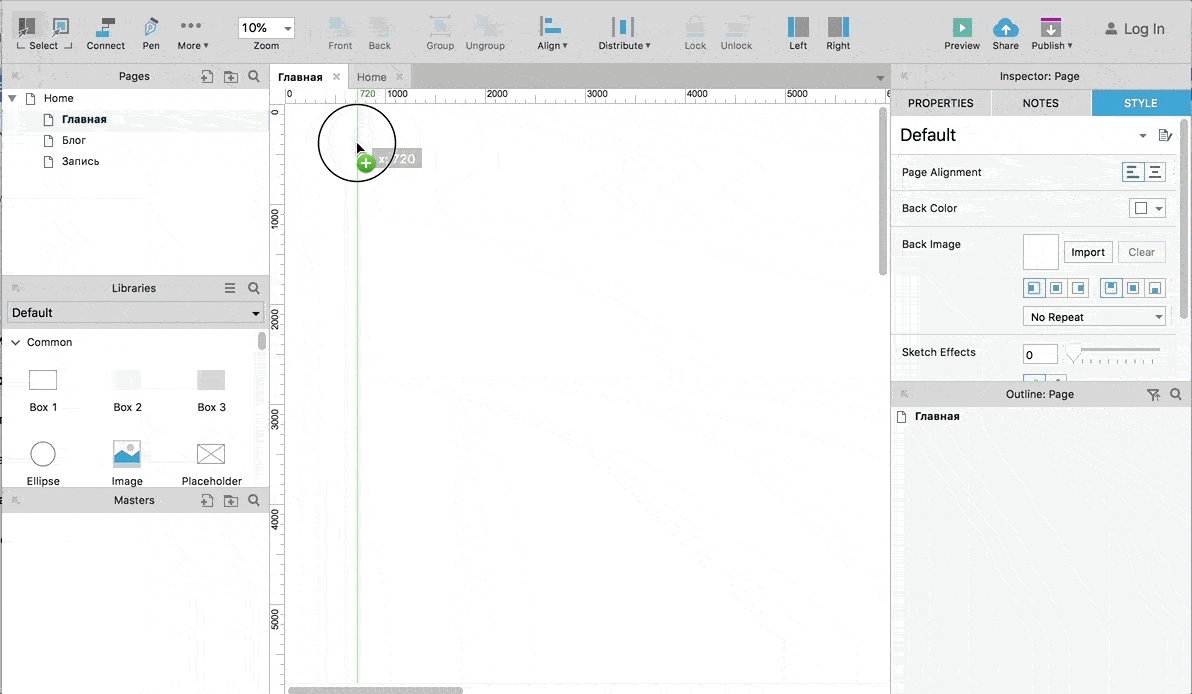
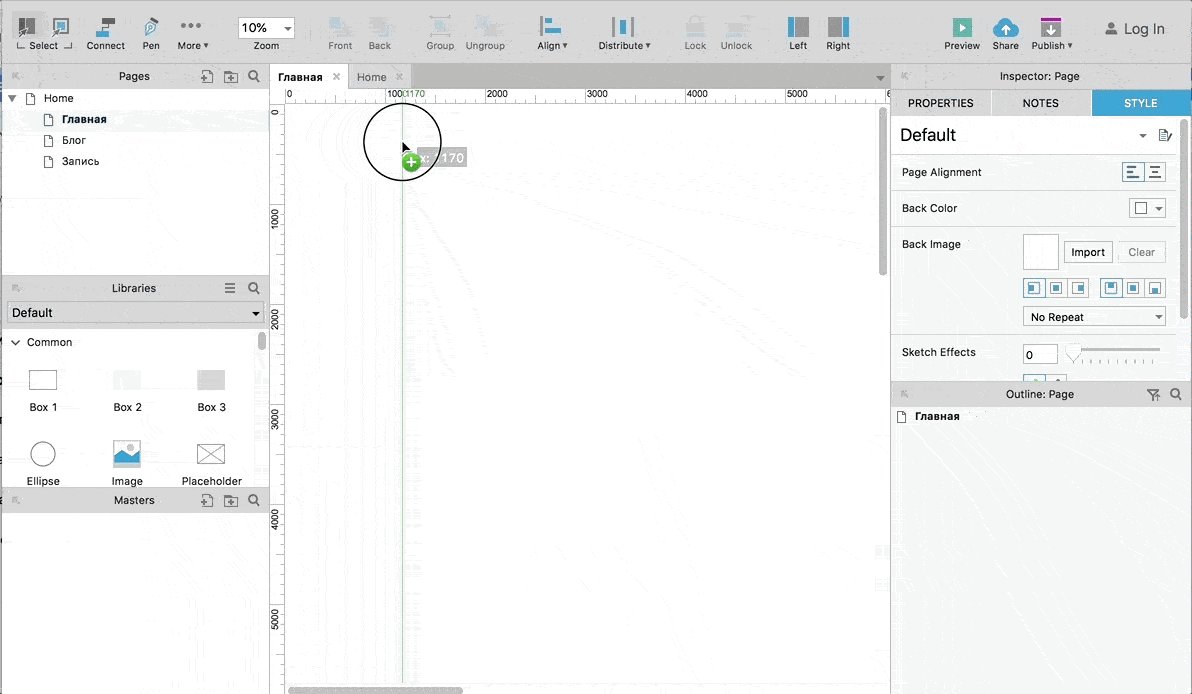
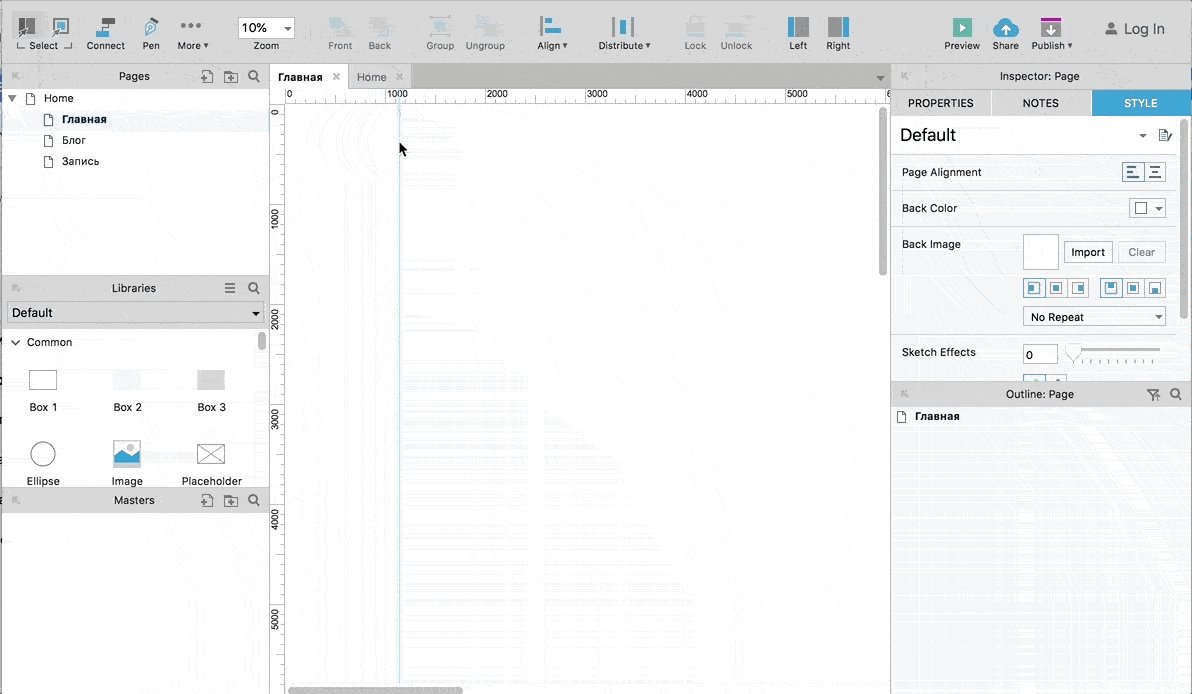
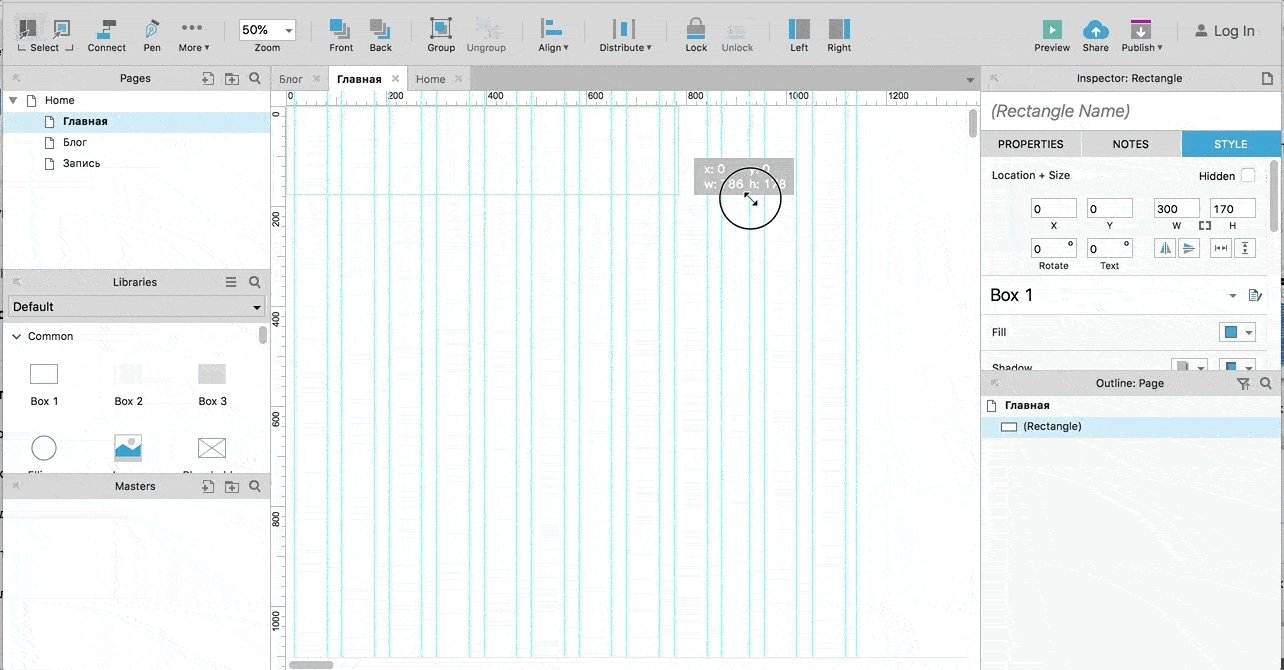
Зададим вручную нужную ширину экрана с помощью направляющей: её можно вытащить из линейки справа от рабочей области. Работает это так же, как и в Photoshop.
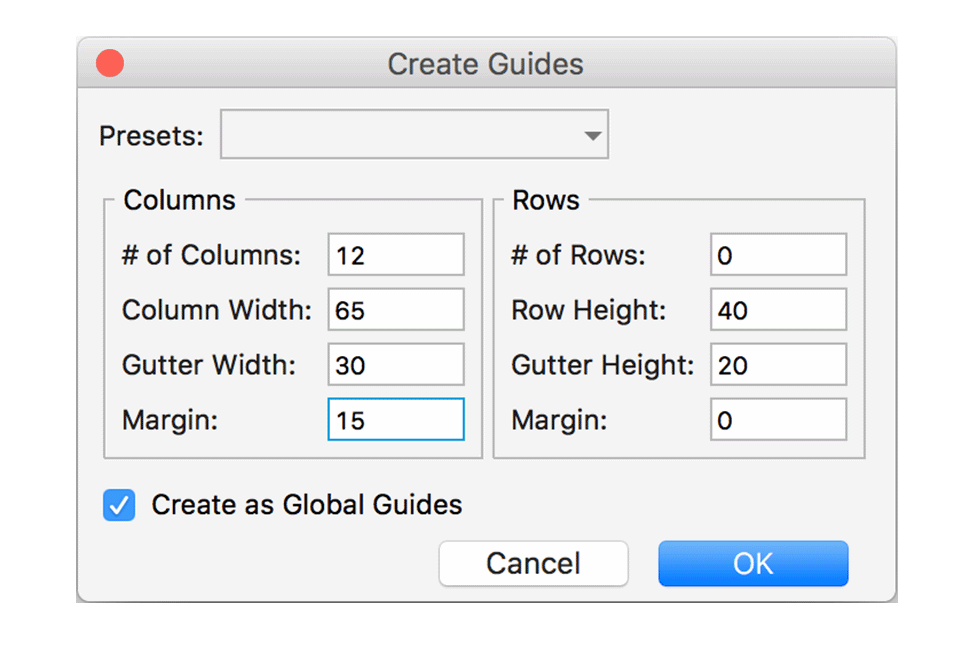
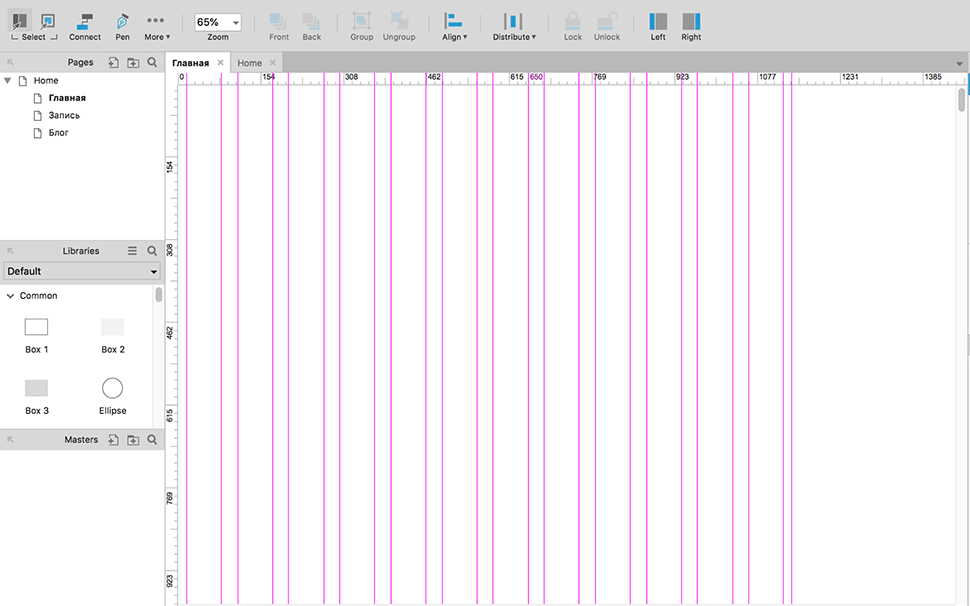
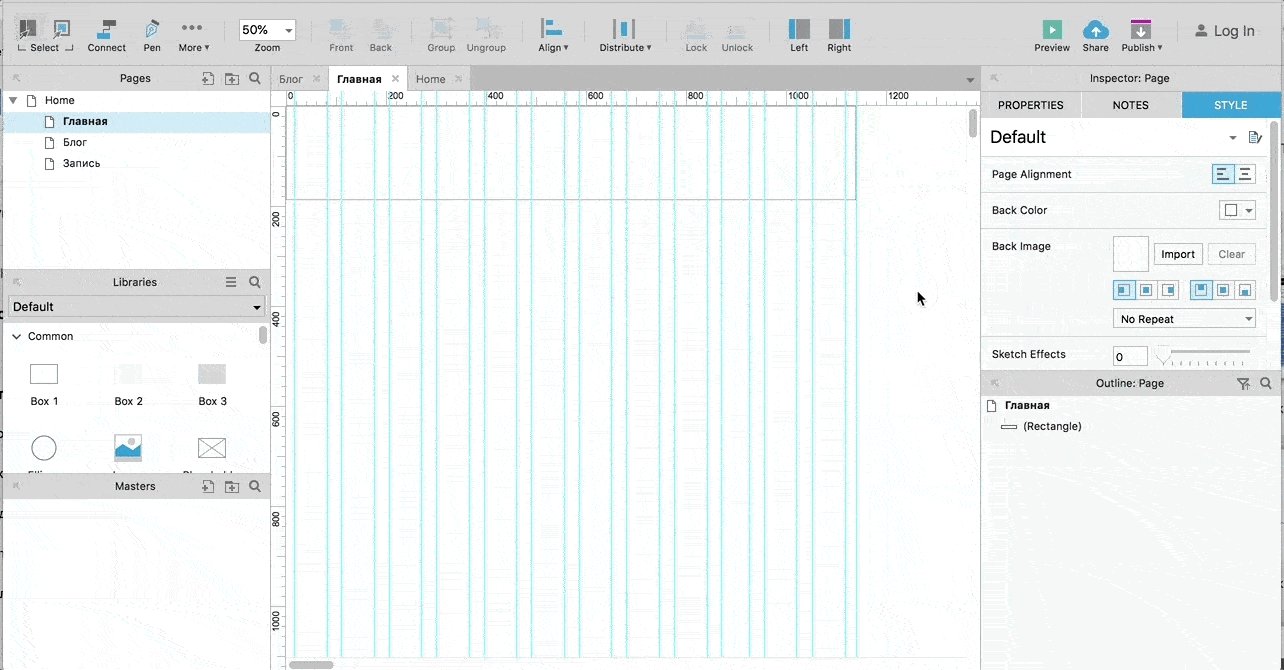
Чтобы сэкономить время и не задавать вручную все направляющие для макета, создадим их автоматически: выбираем пункт меню Arrange → Grid and Guides → Create Guides. В появившемся окне задаём размеры.
В результате получаем сетку для нужной ширины экрана, по которой удобно выравнивать контент.
Основные элементы для прототипа
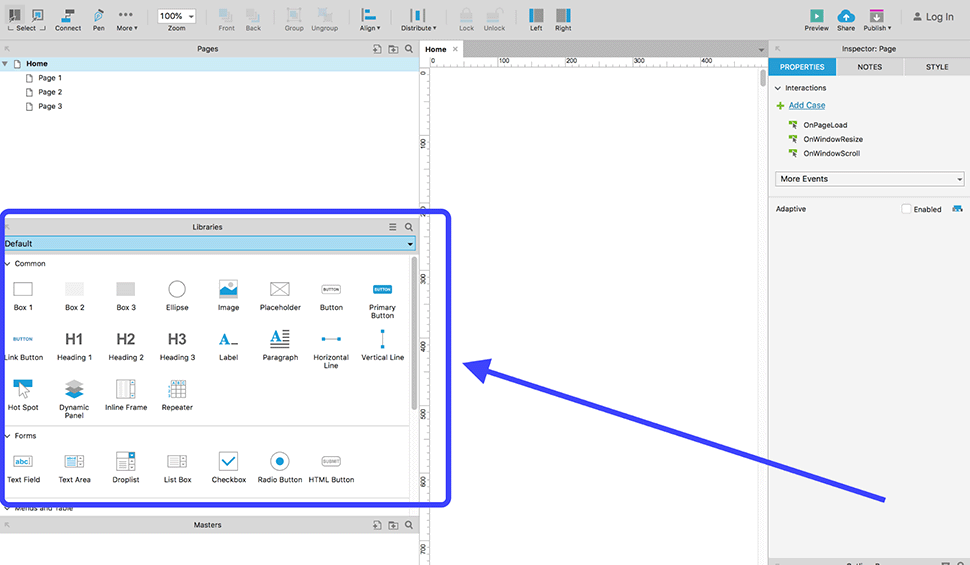
После того как мы задали сетку, переходим к созданию прототипа. Для этого используют элементы из библиотеки (окно Libraries).
Как использовать элементы
| ЭЛЕМЕНТ | НАЗНАЧЕНИЕ |
|---|---|
| Box | Для структурных блоков сайта |
| Ellipse | Иконки, изображения |
| Image и Placeholder | Изображения |
| Button | Кнопки |
| Heading, Label и Paragraph | Заголовки, основной текст, надписи |
| Horizontal и Vertical Line | Линии, стрелки, указатели и другие элементы |
| Forms | Создание форм |
Чтобы использовать элемент, перетащите его из окна библиотек на рабочую область.
Создание шапки сайта
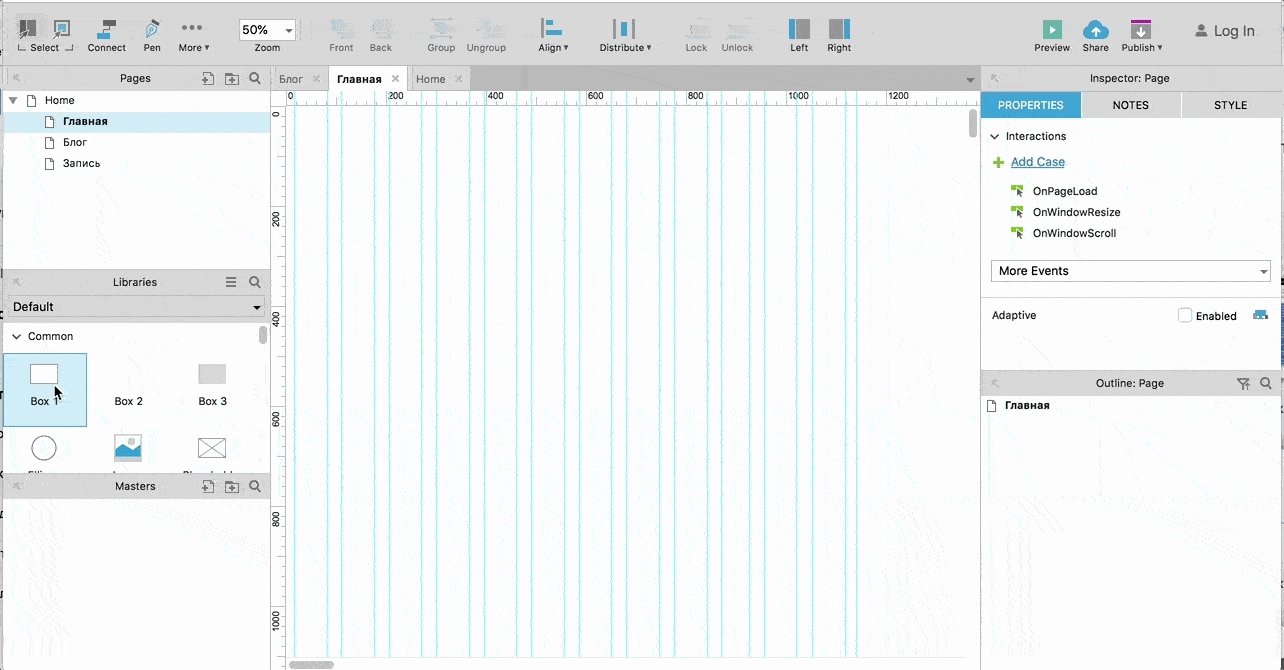
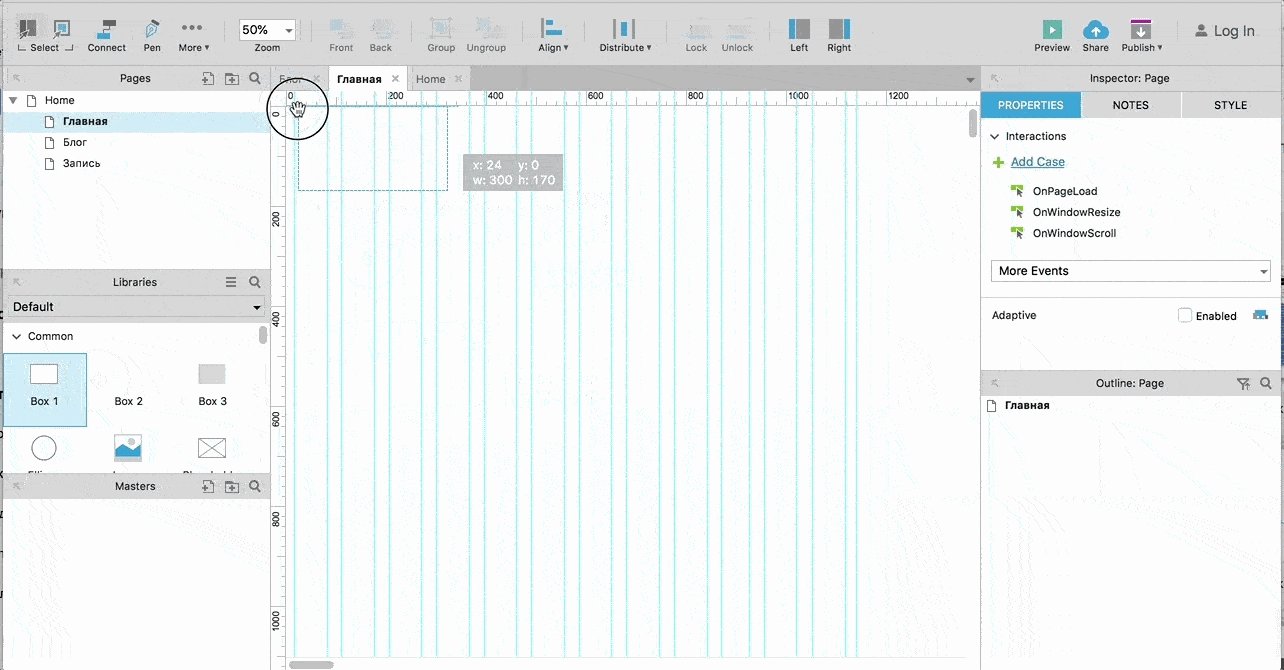
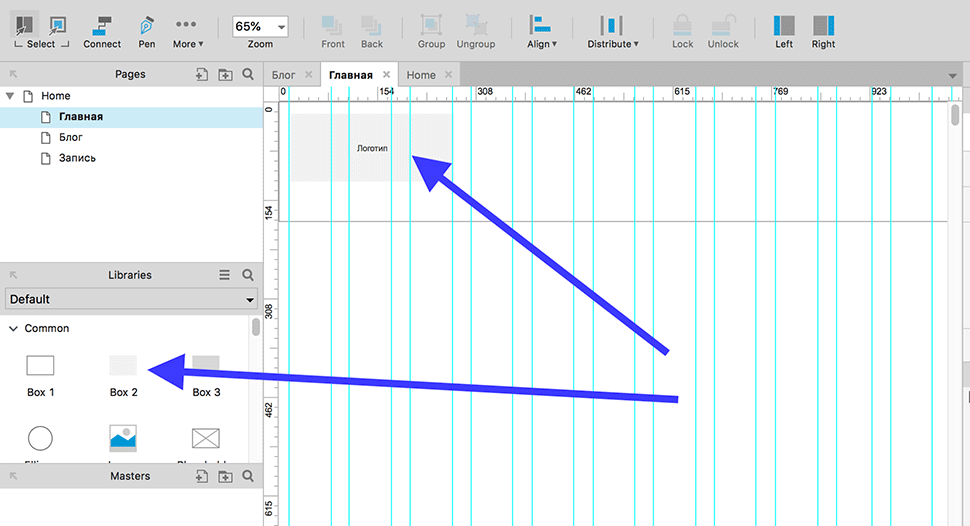
Шапка — это самый верхний блок сайта, где обычно размещают логотип компании, телефоны и меню сайта. В списке элементов выбираем Box 1, перетягиваем его на рабочую область и задаём нужный размер.
Мы задали размеры шапки, теперь разместим логотип, телефонный номер и меню. Логотип условно обозначим более тёмным прямоугольником Box 2.
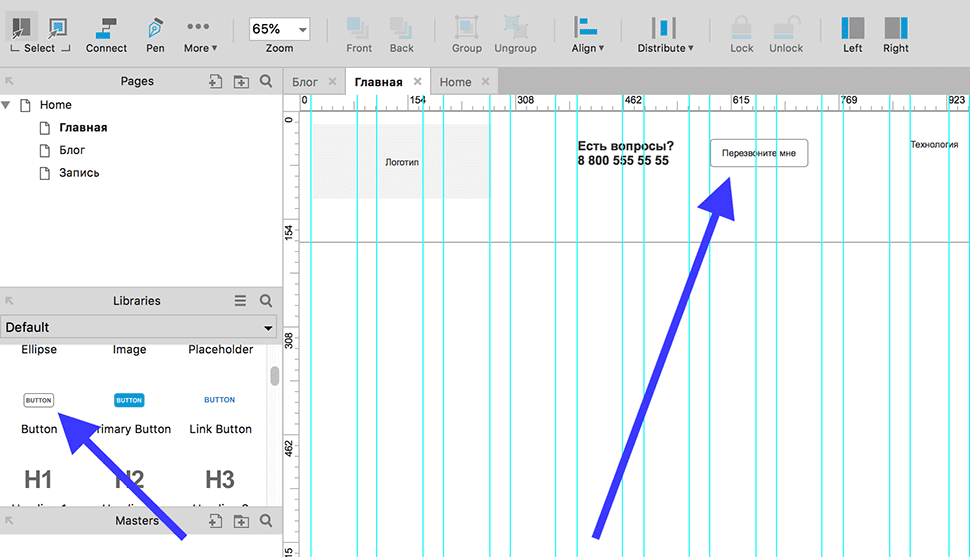
Телефон компании пишем, используя элемент Header 3, а кнопку с вызовом формы обратной связи указываем с помощью уже готового Button.
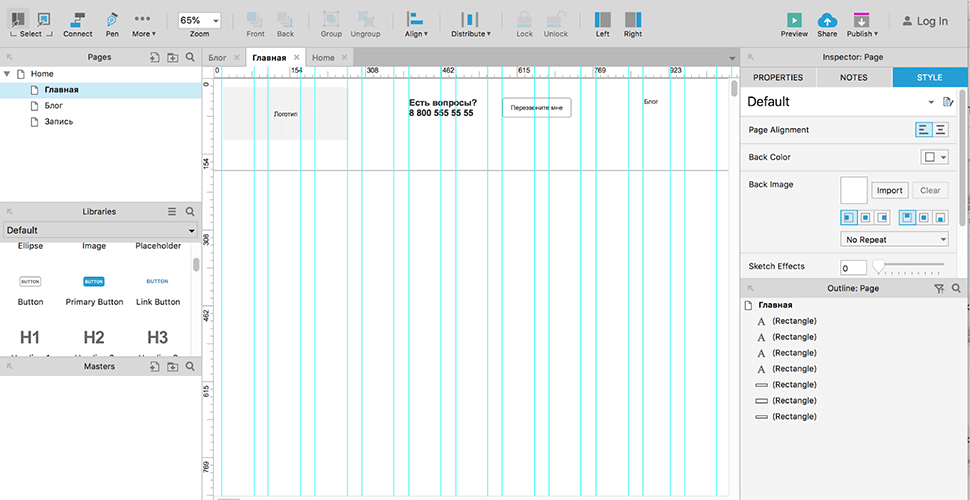
С помощью текстового элемента Paragraph создаём и заполняем область меню.
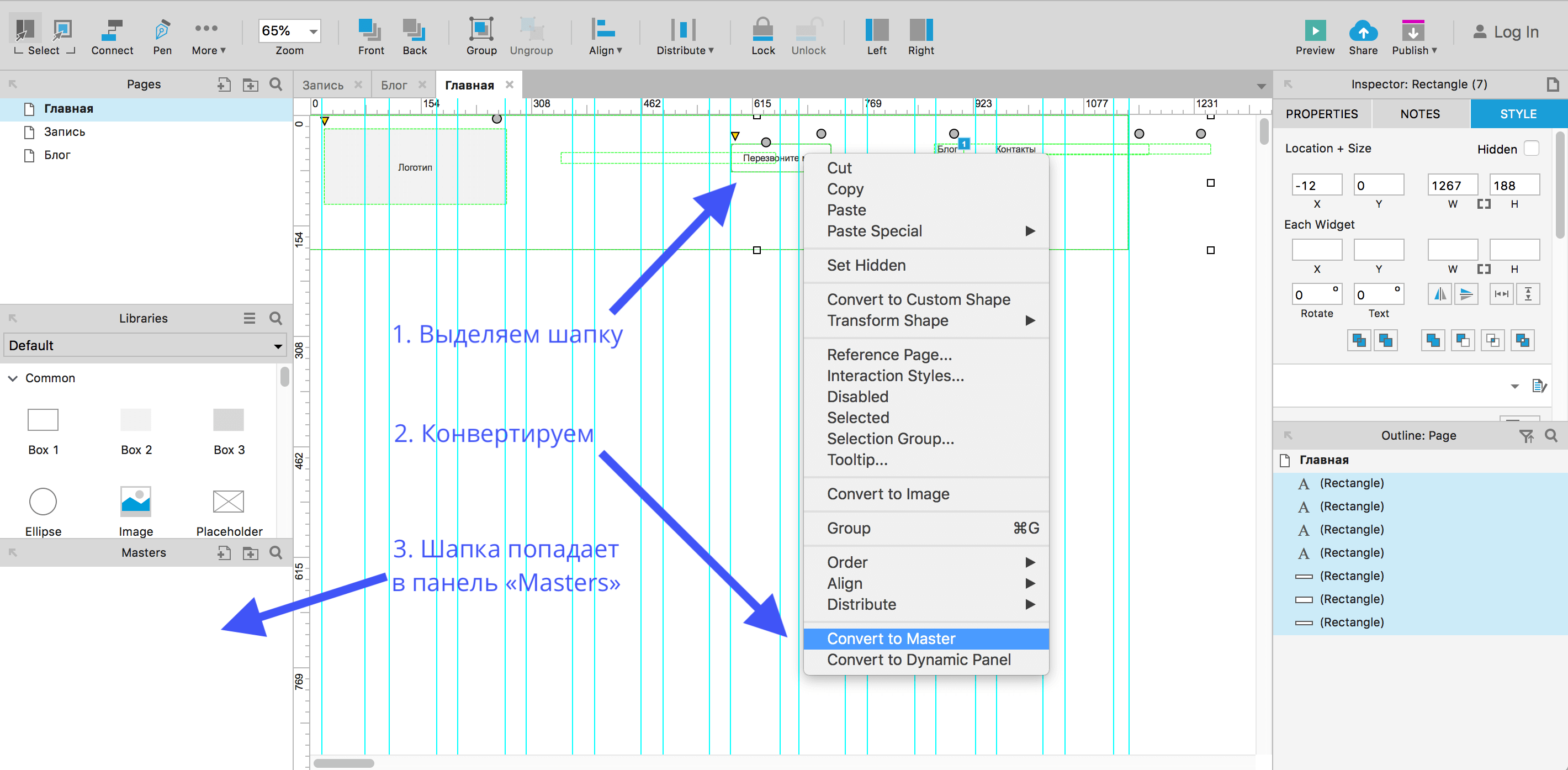
В прототипах с большим количеством страниц пользоваться такой шапкой неудобно. Для каждой новой страницы её нужно будет или рисовать с нуля, или копировать с предыдущей. А если потребуется внести изменения, то придётся редактировать шапку на каждой странице отдельно. Чтобы избежать этого, проектировщики используют панель Masters в правом нижнем углу.
Мастер — это специальный виджет, который применяют к нескольким страницам, но содержание редактируется один раз. Подходит для создания шапки сайта, подвала, формы заказа, меню и других повторяющихся элементов. Шапку, которую мы создали, можно конвертировать в мастер. Так её легче добавлять на другие страницы и редактировать содержимое с помощью одного клика.
Чтобы добавить шапку на новую страницу, перетащите на неё виджет.
С чего начать изучение Axure RP
Axure RP — это программа для создания интерактивных прототипов.
Для изучения Axure достаточно пройти 8 уроков на сайте UX Fox
Автор уроков, Ярослав Бирзул, перевёл официальный How To с разрешения компании Axure. Чтобы просмотреть материалы и начать делать первый прототип потребуется 1 день.
Разработка прототипа в программе Axure RP
1. Интерфейс программы Axure RP
Axure RP используют для создания интерактивных прототипов. В макетах совмещаются внешний вид и функциональность.
2. Страницы проекта, макеты страниц, виджеты
В Axure можно создавать многостраничные проекты. Все элементы интерфейса создаются с помощью виджетов.
3. Свойства страниц
4. (шаблоны)
5. Создание взаимодействия. Часть 1. Базовая динамика
В Axure RP можно создавать различные взаимодействия — от обычных гипертекстовых ссылок до логических операций и математических функций.
6. Создание взаимодействия. Часть 2. Динамические панели
Зачастую при создании взаимодействий нужно управлять сразу с группой виджетов. Для этого их объединяют в динамические панели.
7. Создание взаимодействия. Часть 3. Условия, значения, переменные
8. Генерация интерактивных прототипов
Этих материалов достаточно для того, чтобы начать создавать прототипы.
Рубрика: Уроки Axure
Видеообзор бета-версии Axure 10
28 января появилась бета-версия Axure 10. Она доступна всем пользователям 9 версии программы. Разработчики поработали над множеством улучшений, связанных с созданием всё более сложных динамических взаимодействий в интерактивных прототипах. Теперь создавать динамику стало ещё проще.
Изменения затронули динамические панели, репитеры, текстовые поля, конструктор действий и условий, работу с группами.
Программа стала работать быстрее, немного обновился интерфейс.
Дата релиза ещё не анонсирована, однако мы уже точно знаем, что Axure 10 будет доступна исключительно по подписке.
Ознакомиться более подробно с новыми функциями и мнением проектировщика Егор Камелева насчёт будущего программы можно в этом видео:
Видеообзор бета-версии Axure 9
Axure 9 beta наконец-то стала доступна для скачивания владельцами лицензионных восьмёрок. Хотя обещали нам это событие до конца лета. Ну да ладно, пять дней погоды не делают.
Первые впечатления смешанные, но пока что никаких выводов не делаем. Нужно сначала поработать в ней немного. Смотрим экспресс-обзор от Егора Камелева, где он освещает около 40% перечисленных разработчиками возможностей, которые он посчитал действительно важными.
Как сделать горизонтальное выпадающее меню в Axure 7
Делаем горизонтальное выпадающее меню, как на Яндекс.Маркете.
Пользуемся динамическими панелями, событием OnMouseHover, действием Show с поведением Flyout Menu, а также касаемся изменения стилей при взаимодействии с элементами.
Делаем в Axure форму заказа в корзине, которая автоматически считает стоимость заказа
Проектируем форму заказа, в которой при изменении количества товаров в текстовых полях будет автоматически изменяться и общая стоимость. Учимся использовать переменные.
Исходник ищите в нашей группе по Акшуре
Глобальные переменные в Axure 7
Новый видеоурок, в котором я рассказываю, как с помощью глобальных переменных сделать шапку сайта, которая будет отображаться по-разному для авторизованных и неавторизованных пользователей.
Как приклеить меню навигации к странице при скроллинге в Axure 7
Небольшой видеоурок о том, как использовать переменную [[Window.ScrollY]] в событии OnScroll в седьмой версии Axure.
Проблемы с обновлением прототипов. Всё из-за фреймов!
При обновлении сгенерированных прототипов, опубликованных в сети, частенько возникают проблемы с кэшем. То есть, ваш клиент не видит внесённых изменений. В таком случае ctrl+F5 не поможет, т.к. прототип отображается в двух фреймах и обновлён будет только левый. Нужно кликнуть ПКМ по правому фрейму и выбрать в контекстном меню обновление фрейма. Чтобы избегать всей этой ерунды, мы выкладываем каждый значительный апдейт в новую папку (v12, v13, v14).
Использование полупрозрачных градиентов в Axure. Создаём симпатичную кнопку
Также в этом коротком ролике показано, как создать эффект тени под текстом.
Как зациклить события в динамических панелях в Axure без каких-либо действий пользователя
Для чего это может понадобиться? Для автоматически переключающихся слайдов в презентации, для пролистывания галереи без вмешательства пользователя, для демонстрации сменяющегося баннера, а также для создания небольших зацикленных анимаций без использования гифок.
Принцип предельно прост: при загрузке страницы сдвигаем панель на ноль пикселей, присваиваем на событие OnMove какое-нибудь действие, повторяем процедуру:)
Всё наглядно продемонстрировано в ролике ниже.
Как в Axure оформить вкладки, используя градиенты
Трёхминутный туториал, демонстрирующий один из сотен способов использования градиентов в Axure.
Интерактивный прототип в Axure за 20 минут
Пока я писал о проектировщиках и прототипах, внезапно выяснилось, что многие читатели не представляют, о чём идёт речь. Поэтому сегодня я решил рассказать о том, что такое интерактивный прототип, сделанный в Axure (произносится как «Экшер», а я привык говорить «Акшура»). И не только рассказать, но и показать.
Если совсем грубо, то интерактивный прототип — это набор связанных друг с другом html-макетов. Только работали над этими макетами не дизайнер с верстальщиком, а проектировщик в специализированной программе, позволяющей сделать эту работу в разы быстрее. В чём будет различие в результате? Прототип, подготовленный проектировщиком, в отличие от макетов, подготовленных верстальщиком, не предназначен для разработки. Он призван очень быстро и наглядно продемонстрировать то, что исполнитель будет воплощать в жизнь на следующих этапах. Это всё равно, что трёхмерная модель готовящегося к строительству здания. На её создание уйдёт гораздо меньше времени, чем на постройку, и она позволит виртуально побродить по будущему проекту.
Выгоды от прототипов сложно переоценить.
Специально для Хабра я записал процесс создания простого типового прототипа. Я его взял из головы, целью было продемонстрировать, с какой скоростью проделывается подобная работа. Из видео можно понять, что за 20 минут опытный проектировщик может сделать уже что-то, что можно обсудить и дать обратную связь. Плюс видно, что все сквозные и списковые элементы сделаны с помощью мастеров, что позволит, редактируя один мастер, вносить изменения в весь прототип. Не нравится название пункта меню в шапке? Исправляем одно слово, и это исправление применяется ко всем страницам. Хочется изменить внешний вид отдельной работы в списке портфолио — то же самое. Редактируем отдельный мастер, а затем выравниваем результат на странице со списком работ.
Вы также заметите, что в ролике я пользуюсь вторым прототипом, в котором собраны основные типовые элементы интерфейса. Об этом я постоянно твержу участникам своей группы по Axure — заводите себе подобные «мега-прототипы» и сохраняйте в них все те вещи, которые явно повторяются от прототипа к прототипу. Это увеличит вашу скорость работы. И это удобнее, чем открывать разные свои старые прототипы в поисках нужного куска интерфейса.
Как я уже говорил, сгенерированный прототип представляет собой набор html-файлов, которые можно выложить либо на специальном сервисе, предоставляемом самой Axure, либо на любом своём хостинге. Клиенту лишь нужно будет дать ссылку. Вот ссылка на прототип, который я сделал в ролике:
Не знаю, готов ли тот хостинг к Хабраэффекту, но готов рискнуть.
Попробую предвосхитить некоторые ваши вопросы.
Ну вот и видео. Использовалась бета-версия Axure RP Pro 7. Музычка ещё обрабатывается, скоро заработает.
Основы проектирования веб-интерфейсов в Axure RP Pro

Эта тенденция не может не радовать как заказчиков, так и самих разработчиков — ведь процесс проектирования позволяет уничтожить все наиболее проблемные моменты еще до начала превращения абстрактного технического задания в конечный продукт.
Средств для визуального проектирования становится все больше. Одни пользуются Adobe InDesign, другим нравится Visio, третьи довольствуются OpenOffice Draw. Но все больше поклонников появляется у довольно тяжелой и функциональной программы Axure RP Pro.
1. Карта сайта (Sitemap)
В этой области можно создавать структурную схему сайта, используя многоуровневую иерархию. Например, структура небольшого проекта может выглядеть так:
Кнопки в панели предназначены для быстрого доступа к основным функциям:
 | Создает вложенную страницу (Child page) |
 | Перемещают выбранную страницу вверх или вниз. Работают только со страницами одного уровня и не вытаскивают их за пределы родительского элемента. Если надо выделить и переместить вверх или вниз сразу несколько страниц — можно использовать Shift. |
 | Изменяют уровень вложенности страниц. Стрелка влево выносит выбранные страницы на уровень выше, стрелка вправо подчиняет страницу родительскому элементу, расположенному над ней. |
 | Удаляет страницу. В том случае, если родительский элемент содержит вложенные элементы, они будут удалены вместе с ним. |
 | Позволяет перейти к редактированию страницы, делает то же самое, что и двойной клик по странице. |
Эти же действия можно выполнять с использованием контекстного меню, которое выпадает по клику правой клавишей мыши на элементе (если кликнуть правой кнопкой мыши в свободной области, будет доступна только функция добавления новой страницы).
2. Панель виджетов

В область можно подгружать либо все элементы из всех библиотек одновременно (для этого нужно выбрать All libraries), либо только ту библиотеку элементов, которая нужна в настоящий момент. Кстати, библиотеки элементов можно создавать самостоятельно, но об этом речь пойдет чуть ниже.
Чтобы поместить элемент на страницу, используется метод Drag and Drop (элемент необходимо выделить и, не отпуская кнопку мыши, перетащить в рабочую область).
Основная библиотека, которую стоит использовать на стадии освоения программы, называется Wireframe. Ее элементы мы и будем использовать.
В таблице размещены описания элементов. О том, что можно делать с элементами, речь пойдет чуть ниже.
 | Заглушка для изображения. Стандартный размер — 50×50px. |
 | Текстовое поле (100×16px). По умолчанию используется Arial, 10, черный цвет. |
 | Гиперссылка (100×16px). По умолчанию используется Arial, 10, синий цвет + подчеркивание. |
 | Прямоугольник 180×80px с белой заливкой и черной рамкой в 1px. |
 | Плэйсхолдер, предназначенный, например, для забивки баннерного места. 180×80px, рамка и диагонали — черные, 1px. |
 | Кнопка (100×25px). |
 | Таблица. По умолчанию создается таблица 3×3. Пользоваться элементом не очень удобно, ширина задается только всей таблице и не может задаваться определенным столбцам. Если же начинать руками смещать границы столбцов внутри таблицы — ширина увеличивается и уменьшается за счет общей ширины таблицы, а не других столбцов. |
 | Поле для ввода текста (одна строка). |
 | Область для ввода текста (любое количество строк и столбцов). |
 | Выпадающий список. |
 | Многострочный список. |
 | Чекбокс. |
 | Радиокнопка. |
 | Горизонтальная линия. |
 | Вертикальная линия. |
 | Кнопка со скругленными углами. Может из кнопки легко превратиться в прямоугольник или квадрат. Радиус скругления можно задавать вручную, но только «на глазок». Поле для ввода точного радиуса разработчики поленились сделать. |
 | Область наложения для изображений. |
 | Фрейм, в который может подружаться информация с других страниц прототипа. |
 | Динамическая панель. Может использоваться, к примеру, для проставления активности пунктов меню на определенных страницах. В этой статье вопросы интерактивности прототипа рассматриваться будут очень поверхностно, поэтому в логику работы этого элемента мы не полезем. |
 | Вертикальное многоуровневое выпадающее меню. |
 | Горизонтальное многоуровневое выпадающее меню. |
 | Раскрывающийся список. |
3. Панель мастеров (Masters)
тоже могут быть многоуровневые (к примеру, футер может содержать дочерние элементы «контакты» и «счетчики»).
По умолчанию нет. Чтобы завести ее и добавить на все страницы, надо выполнить последовательность:
Если стала не нужна и ее хочется удалить — сначала надо отменить ее размещение на страницах прототипа, а только потом удалять. Иначе она будет сопротивляться и ругаться.
4. Рабочая область
Собственно, в этой области и происходит все самое интересное — редактируются элементы и их оформление, оформляются функциональные блоки и так далее.
Скажу сразу, что до конца прототип разработан не будет — зато тем, кто заинтересовался Axure, будет предоставлена возможность скачать недоработанный проект и доделать его самостоятельно.
использоваться не будут, мы заведомо уверены в том, что разрабатывается только одна страница.
Итак, приступаем.
Для начала делаем скриншот исходника:

Здесь можно посмотреть на исходник в нормальном разрешении.
Отмеряем по верхней линейке 1000px.
Размещаем прямоугольник, который будет служить фоном верхней навигационной панели и изменяем его размеры:
Убираем рамку у прямоугольника.
Используя интерфейсный элемент Hyperlink, вытаскиваем и располагаем в навигационной панели 4 ссылки, задаем им размер 8 вместо стандартной десятки. Цвет ссылкам можно задать сразу, но я оставлю это на совести тех, кто скачает и будет ковырять проект.
Накидываем и оформляем блок новостей, используя элементы Text Panel для текста/ссылок и Rectangle для подложки «новость часа». Здесь сразу получаем несколько тонкостей.
, чтобы подложки располагались под текстом, а не над ним, каждому прямоугольнику надо задать расположение под другими элементами:
, чтобы текстовые блоки имели равномерные вертикальные отступы, надо их выделить и выровнять по вертикали:
, чтобы сделать прерывистое подчеркивание у города, надо под надписью разместить горизонтальную линию (элемент Horizontal Line) и выбрать для нее тип подчеркивания.
, раз уж мы закончили работать с элементами этого блока, лучше их сгруппировать, чтобы в дальнейшем нечаянно не оторвать оттуда лишний кусок.
Новости в общем виде готовы — можно переходить к строке поиска и к рекламному месту «Яндекс в вашем телефоне».
Накидываем ссылки над строкой поиска (Hyperlink) и размещаем саму строку поиска с кнопкой (Text Field + Button).
Ссылки сразу переводим в размер 12 и стараемся подогнать ширину элемента по ширине гиперссылки, чтобы команда Distribute Horizontally, выравнивающая горизонтальные отступы группы элементов, сработала корректно. Конечно, идеально не получится и придется немного подгонять их руками, но альтернативы нет (по крайней мере, я не нашел).
Не забываем про «например» (элемент Text) и «расширенный поиск» (Hyperlink).
Чтобы соблюсти размеры полей и кнопок сразу же, я вытащил прямоугольную подложку и залил ее соответствующим цветом.
Справа подложка под формой у Яндекса заканчивается нестандартно — на то он и дизайн. Фанаты могут вырезать из скриншота окончание подложки, разместить в рабочем поле элемент Image и подменить ее на нужную. Мы сделаем это в самом конце, потому что сейчас просто лень и есть более важные задачи. Например, поставить логотип.
Как раз сейчас мы и разберем подмену картинок. Это достаточно просто — надо вытащить в рабочую область элемент Image и, не изменяя его размеры, два раза кликнуть по нему. Откроется диалоговое окно, в котором мы должны выбрать файл изображения. После того, как мы нашли нужную картинку и нажали «OK», Axure задаст вопрос:
Если отказаться — выбранная картинка будет подогнана под размер элемента Image. Если согласиться — картинка будет вставлена в том размере, в котором она существует. Как правило, приходится соглашаться.
Чтобы прототип смотрелся более живо, изображение с баннером я своровал со скриншота. Но, в принципе, можно для этих целей использовать элемент Placeholder — ничего в этом страшного нет.
Подавляющая часть оставшегося интерфейса — текстовая. И операции по ее реализации ничем не отличаются от уже проделанной работы. Так что тем, кто заинтересовался проектированием в Axure и хочет попробовать свои силы, я могу предложить скачать недоделанный проект главной страницы Яндекса и проработать оставшиеся элементы самостоятельно.
Саму программу можно скачать с официального сайта. Триальная версия будет работать со всеми функциями в течение 30 дней.
Да, кстати, я не имею никакого отношения к этой программе и к компании, разработавшей ее. Этот инструмент был выбран исключительно из-за того, что из всего набора софта, который я перепробовал для проектирования, Axure понравилась больше всего. Я не исключаю того, что вы будете пользоваться другим софтом. Например:
Если статья понравится, я с удовольствием напишу еще одну-две, в которых более подробно расскажу об оформлении и функциональных возможностях каждого из элементов, а также о том, как работать с интерактивностью и динамическими панелями.