Как начать работу в wordpress
WordPress.org
Codex
Новичкам в WordPress — с чего начать
Если Вы не знакомы с WordPress и не знаете с чего начать, то выбрали нужную страницу. Здесь даны пошаговые инструкции, которые помогут Вам начать работу с WordPress. Если при использовании у Вас возникнут вопросы, то в этой статье можно узнать, где их задать. Добро пожаловать в мир WordPress!
Выполнив указанные ниже инструкции и установив WordPress, попрактикуйтесь также и с установкой дополнительных модулей (плагинов). Например, Модуль поиска в Кодексе и форумах WordPress. С его помощью можно производить поиск прямо из административных панелей WordPress. Справочные сведения прямо под рукой позволят вам перейти в эту систему намного увереннее.
Contents
Шаг первый — Ознакомьтесь
Несмотря на всю простоту использования WordPress, не будет лишним набраться уверенности, прочитав некоторые важные документы. Ведь не даром говорят: «Семь раз отмерь — один раз отрежь».
Шаг второй — Продумайте план действий
Исходя из прочитанного на предыдущем шаге и с учётом инструкций по установке, подготовтесь и удостоверьтесь в следующем:
Следующие документы расскажут о том, как работает WordPress и как правильно к нему подойти:
Тщательно продумайте как именно WordPress будет использоваться на Вашем сайте и ответьте для себя на следующие вопросы:
Шаг третий — Установка WordPress
Имея эту информацию, и ваш план, пора установить WordPress.
Шаг четвертый — Настройка WordPress
Этап установки WordPress завершен. Настало время настроить его под себя. Изменяя какие-нибудь настройки, почаще смотрите как это отражается на вашем сайте. Посмотреть можно, нажав на ссылку Просмотр сайта в верхней части Панели управления. Несмотря на то, что допускается вносить изменения в любом порядке, всё же лучше делать это следующим образом:
Не лишне уделить внимание прочтению следующих документов:
Внешний вид и темы оформления
Начиная с версии 1.5, изменять внешний вид сайтов, работающих на WordPress, стало значительно проще. На этих страницах вы сможете узнать как это делается:
А здесь можно подробнее узнать о том, как работать с конкретными техническими элементами WordPress:
Если вы хотите создать тему оформления для WordPress с нуля, внести какие-либо серьёзные изменения в существующую тему или даже разработать тему для публичного использования, то вам потребуются навыки работы с HTML, XHMTL и CSS. Следующие документы помогут вам с этим:
Вы можете нанять опытного веб-дизайнера, который разработает оформление специально для вас. Найти такого человека можно как глобальным поиском в Интернете, так и среди знакомых или в списке зарекомендовавших себя дизайнеров от Laughing Squid.
Добавление модулей (плагинов)
Для WordPress создано немало модулей, расширяющих возможности сайта. Это может быть, например, добавление погодных сводок или функций проверки правописания. По представленным ниже ссылкам можно узнать где найти модули расширения для WordPress и как с ними работать.
WordPress для опытных пользователей
WordPress не ограничен только лишь основными возможностями и функциями. Если вы ознакомились с базовыми принципами, то можно изучить эту систему и более углублённо:
Дополнительная справка
Что-то не работает? Запутались? Не отчаивайтесь! Несмотря на то, что WordPress бесплатен и открыт, вы всегда сможете получить поддержку от любого из сотен добровольцев, готовых вам помочь. Вот некоторые полезные ресурсы:
В завершение
Теперь вы — освоившийся пользователь WordPress. Подумайте о том, чтобы сделать вклад в дополнение кодекса WordPress, в поддержку пользователей, разработку этой системы и вообще во всё, что поможет улучшить WordPress.
Уроки WordPress для чайников
Уроки WordPress для начинающих помогут вам разобраться в установках и настройках. Мы вместе разберем административную панель WordPress и нужные внедрения для любого сайта или блога. Также научимся как обезопасить наш сайт, изучим некоторые тонкости WordPress и формирование контента сайта в целом.
Руководства “WordPress для чайников” делятся на несколько блоков, первые 4 обязательные для изучения тем, кто хочет создать качественный и надежный сайт (так сказать, для самых новеньких). Остальные главы научат тому, как можно настроить под себя ваш сайт, как его наполнять, изменять дизайн и многое другое.
К некоторым важным урокам добавлены видео, которые вы можете просмотреть непосредственно в статье. Буду рад помочь вам в ваших начинаниях, отвечу на все ваши вопросы абсолютно бесплатно. Написать мне можете на странице контактов.
Вы наверное даже не представляете сколько сайтов используют WordPress, по разным данным это от 20 до 35 процентов всех сайтов размещенных в интернете. Приведу пример 4-х брендов, всем известных — Microsoft, PlayStation, Faceboock. Эти мировые компании используют WordPress для ведения своих блогов и новостных сайтов. Таких примеров можно приводить тысячи, но не буду сейчас на этом задерживаться, вы можете посмотреть скриншоты этих сайтов (картинки откроются в полном размере после нажатия).
Теперь приступим непосредственно к изучению движка, первых два блока, так сказать, для чайников, они разбиты следующим образом:
Варианты изучения WordPress
Как известно люди изучают материалы по разному, одним даются пошаговые уроки, другие любят перескакивать и читать между строк, другим же проще учиться блочными группировками тем. С этой страницы вы можете выбрать путь по которому пойдете для изучения WordPress, на этом сайте их сразу 3 варианта.
Если вы выбрали 3-й вариант тогда читаем дальше и наполняемся знаниями изучая WordPress уроки.
Первые шаги в изучении WordPress
В этом небольшом, но очень важном, цикле уроков мы установим WordPress на наш компьютер, выберем себе подходящий хостинг, а так же перенесем наши “домашние разработки” в интернет. Обзор всей административной панели можно посмотреть в следующем видео уроке:
Детально ознакомимся со всеми мелочами связанными с административной панелью, установим свою первую тему оформления, познакомимся с плагинами, виджетами и многое другое.
“Разбор полетов”
Знакомство с WordPress
Необходимые знания и настройки
Следующие уроки, помогут сделать лучше и удобнее WordPress, дополнит наш “движок” необходимыми плагинами и виджетами.
Настроем поиск по сайту и страницу контактов, добавим несколько плюшек для улучшения внешнего вида. Также начнем строить дружественные отношения с поисковыми роботами и создадим соответствующие файлы для этого.
Дополнительная информация
Базовые настройки сайта
Настройки безопасности и оптимизация сайта
Последняя базовая сборка инструкций для начинающих разработчиков сайтов на WordPress. Хоть она стоит и последней, является основой нашей дальнейшей работы в сфере безопасности и сохранности наших трудов.
От оптимизации сайта зависит его дальнейшее развитие, что бы не допускать ошибок, за которые потом придется расплачиваться. Немного отойдем от статуса “начинающий” и копнем поглубже в настройках сайта.
Настройки безопасности
Оптимизация сайта
Обзор популярных плагинов
Подборка уроков и описаний самых популярных и функциональных плагинах, позволяющих усовершенствовать ваш движок WordPress, добиваться нужных результатов с наименьшей потерей производительности.
Работа с поисковыми системами
Первые шаги по взаимодействию сайта на WordPress с поисковыми системами. Руководства представленные ниже помогут вам решить ряд задач по развитию и продвижению вашего сайта.
Разработка с WordPress
Пришло время залезть в код шаблонов, плагинов и движка в целом. Подборка этих материалов навряд осилят новички, но изучив статьи, руководствуясь описанными в них инструкциями можно добиться отличных результатов.
Материалы по WordPress для чайников и более опытных пользователей постоянно обновляются, по этому подписывайтесь на обновления блога.
Начало работы с WordPress.com
Добро пожаловать на WordPress.com! Если вы хотите создать блог, сайт для своей компании или что-нибудь подобное, ниже приведены общие инструкции, которые необходимо использовать при создании любых сайтов.
В этом руководстве рассматриваются следующие темы:
Видео: «Начало работы с WordPress.com»
Основы
На каждом сайте WordPress.com есть два основных компонента.
Содержимое. Содержимое сайта включает в себя страницы, записи и медиафайлы. Можно добавлять или редактировать страницы и записи, перейдя в меню Мои сайты → Записи/страницы. Для внесения изменений необходимо использовать редактор блоков.
Настройка. Для внесения изменений по всему сайту, например, для редактирования меню, настройки цветов, добавления виджетов и прочего, необходимо использовать Конфигуратор. Чтобы открыть конфигуратор, выберите Мои сайты → Внешний вид → Настройка.
Добавьте содержимое
Самой первой задачей является добавление содержимого. Для этого выберите Мои сайты → Страницы и Мои сайты → Записи. В этих разделах можно добавить содержимое на сайт.
В чем разница между страницей и записью?
Страница лучше всего подходит для содержимого, которое будет изменяться редко. Хорошими примерами страниц являются главная страница, страница сведений, страница с контактыми данными или страница, где содержится список продуктов или услуг.
Записи или записи в блоге напоминают новостные статьи. Хорошими примерами записей являются обзорные статьи о новинках отрасли, личный журнал, отзывы о кинофильмах и прочие подобные комментарии или рассказы. На каждом сайте на WordPress.com можно добавить блог, но эту функцию можно использовать только при необходимости.
Дополнительную информацию о различиях см. здесь.
Добавьте первую страницу
Давайте добавим несколько страниц на сайт.
Откройте Мои сайты → Страницы и нажмите Добавить новую страницу.
Открывается редактор блоков.
При создании новой страницы отображается опция, позволяющая выбрать готовый макет. Можно выбрать существующий шаблон и изменить его или начать с пустой страницы.
На правой стороне редактора отображаются настройки страницы. Здесь можно увидеть статус страницы, добавить рубрики и теги в записи, указать избранное изображение и многое другое.
Рассмотрим возможности редактора.
Редактор блоков
Для создания страниц и записей используется редактор блоков — он позволяет работать с готовыми блоками для веб-сайта. Можно добавлять содержимое на страницу, вставляя различные блоки. Для этого можно нажать значок инструмента вставки блоков +, который отображается в разных областях редактора.
Для добавления блока и выбора его типа можно использовать разные способы:
Можно добавлять различные блоки: абзацы, изображения, галереи, столбцы и таблицы. Список вариантов весьма обширен!
Ниже указаны некоторые типовые блоки, которые можно использовать:
Если нажать значок инструмента вставки блоков +, можно выполнить поиск блоков различного типа или выполнить прокрутку вниз и развернуть каждый список, чтобы увидеть доступные элементы. Добавив блок, вы можете менять его расположение с помощью стрелок слева или справа либо перетаскиванием.
При добавлении блока и его выборе на правой стороне редактора появятся дополнительные настройки блока. Каждый блок содержит свои настройки, которые можно изменять. Перейдите на вкладку «Документ» наверху, чтобы вернуться к общим настройкам страницы.
Удалить блок
Вы можете удалить блок выбрав его, нажав меню кнопки с многоточием и выбрав команду Удалить блок.
Если вас устраивает внеший вид страницы, нажмите Публиковать в верхнем правом углу. Хотите добавить другие страницы? Тогда опубликуйте их, а затем перейдите к следующему шагу. Если вы хотите добавить страницу блога, создайте и опубликуйте страницу под названием «Блог» (или любым другим названием) и оставьте её пустой. Мы добавим записи в блог на следующем шаге.
Конфигуратор
Теперь у вас есть несколько страниц содержимого, с которыми можно работать. Давайте убедимся в том, что они видны другим пользователям. Чтобы внести эти изменения, нам нужно открыть конфигуратор. Для этого выберите Мои сайты → Внешний вид → Настройка.
Настройка главной страницы и страницы записей
Прежде всего, необходимо настроить главную страницу. Для этого выберите Настройки главной страницы. Здесь можно выбрать режим отображения на главной странице списка последних записей (Ваши последние записи) или режим Статическая страница (типовой вариант для корпоративных сайтов). При выборе статической страницы вы также можете выбрать страницу для отображения списка опубликованных записей.
Добавить меню
Отлично. Теперь добавим в меню другие страницы, которые мы создали, чтобы посетители могли по ним перемещаться. Для этого выберите Меню → Главное → Добавить элементы. Теперь отображается список опубликованных страниц! Выберите страницы, которые нужно добавить в меню.
Сохранить изменения в конфигураторе
После внесения всех изменений обязательно нажмите «Опубликовать», чтобы сохранить их! Это будет похоже на действие кнопки «Сохранить». Если вы перевели сайт в режим «Закрыто», посетители не смогут его увидеть, пока вы не измените данный режим.
Общие вопросы
Данное руководство будет полезно на начальном этапе работы. Возможно, вас заинтересуют и другие возможности. Ниже приведен список типовых вопросов и возможностей:
Как сделать так, чтобы на странице были показаны только отдельные записи блога, а не все?
Они называются страницами рубрик. Чтобы их настроить, создайте несколько записей в блоге и назначьте им рубрики в редакторе записей. Затем перейдите в конфигуратор, чтобы отредактировать меню. При выборе пункта Добавить элементы появится раздел Рубрики. Здесь можно выбрать раздел и добавить его в меню. Теперь на данной странице будут видны только те записи в блоге, которым назначена данная рубрика.
Либо можно использовать блок «Записи в блоге» для отображения списка записей в блоге с заданной рубрикой на любой странице.
Как добавить плагины?
Все сайты WordPress.com имеют обширный набор встроенных возможностей, которые должны охватывать все потребности. Кроме того, сайты с тарифными планами Business и eCommerce позволяют установить сторонние пользовательские плагины.
Как подключить свой домен?
Любой сайт с тарифным планом WordPress.com может подключить пользовательский домен. Вы можете использовать свой домен или зарегистрировать новый домен у нас.
Как менять темы?
Чтобы изменить темы, выберите Мои сайты → Внешний вид → Темы. Темы можно менять любое число раз без каких-либо ограничений. При изменении темы меняется внешний вид сайта, но его содержимое не удаляется.
Следует иметь в виду, что для некоторых тем может потребоваться дополнительная настройка. Эта процедура будет подробно рассмотрена на странице настройки тем.
Что такое виджеты?
Виджеты — это содержимое или инструменты, которые можно добавлять, размещать или удалять из определенных областей сайта (обычно боковая панель и подвал). Чтобы добавить виджеты, выберите Мои сайты → Внешний вид → Настройка → Виджеты. Здесь можно увидеть список областей сайта, доступных для виджетов, которые можно использовать. Области виджетов зависят от темы.
Как создать сайт на WordPress с нуля – Пошаговая инструкция и (2021)
WordPress — это самая популярная платформа для создания сайтов в мире, по данным на 2021 года, почти 42% всех веб-сайтов в Интернете используют WordPress!
Как мы будем создавать сайт на WordPress?
В этой статье мы пройдем через весь процесс пошагового создания сайта на WordPress и познакомимся с основными понятиями и терминами.
Внимание!
Если в конечном итоге вы хотите получить сайт мирового уровня, то без премиальной темы не обойтись. Существует много площадок, но лидером рынка является темфорест , именно там покупаются шаблоны, которые вы видите на подавляющем большинстве WordPress сайтов!
Именно это нас сегодня и ждёт. Будем создавать сайта на WordPress с нуля и пройдем все шаги.
Содержимое статьи
Как сделать сайт на WordPress?
Пожалуй, многих из нас посещала мысль о том, чтобы создать свой сайт, вот только далеко не всем известно, что для этого требуется. Создание веб-сайта может стать крайне трудоемким и непростым процессом, тем более, если вы не располагаете определенными знаниями и умениями.
Однако волноваться не стоит, ведь, как говорится, не святые горшки лепят, так что надежда есть. Мы решили помочь новичкам с этим вопросом, рассказав все тонкости создания сайта на базе ВордПресс. Самое главное – это не потребует финансовых вложений!
Так о чем же мы поговорим в нашей статье:
До того, как мы займемся созданием сайта, ответим на вопросы, которые часто задают новички.
Что потребуется для создания сайта?
Для того, чтобы создать свой веб-сайт WP потребуется не так уж много:
В какую сумму обойдется создание веб-сайта на WordPress?
Дать сразу однозначный ответ на этот вопрос не получиться, ведь есть несколько факторов, которые на это влияют.
Среднестатистический бизнес-сайт может обойтись примерно от 5 тысяч рублей и до 30 тысяч долларов США в год.
Мы же советуем не прыгать сразу выше головы, и начать с минимума, и постепенно добавлять новые функции на свой веб-сайт по мере развития вашего бизнес-проекта. Так, вы избежите лишних трат и снизите до минимума возможные потери, а также сможете избежать перерасхода.
В этой статье мы поделимся с вами информацией о том, как создать веб-сайт, потратив при этом менее 4 тысяч рублей. Также мы расскажем о том, что делать дальше, и как увеличить в будущем количество возможностей.
А точно стоит выбрать WordPress? Какая база лучше всего подойдет для создания сайта?
Существует множество бесплатных и интуитивно простых и доходчивых редакторов контента, с помощью которых вы сможете произвести настройку сайта. Мы советуем воспользоваться WordPress в качестве базы для веб-сайта. В случае, если вы хотите создать блог, рекомендуем обратить внимание на другую нашу статью о создании блога на WordPress.
WordPress – самая популярная платформа для сайтов в мире. Почти 42% всех веб-сайтов в Интернете!
Ну и ну, не правда ли?
Главное преимущество WordPress заключается в том, что он бесплатен, а также укомплектован множеством различных дизайнов (тем) и расширений (плагинов). Он удивительно гибок и совместим почти со всеми сторонними сервисами и ресурсами.
Наши сайты, в том числе WordPress лаборатория, созданы на базе WordPress. Давайте же узнаем где и как разместить сайт на WordPress
Шаг 1. Регистрация доменного имени и приобретение веб-хостинга для WordPress’a
Доменное имя – имя, по которому интернет-пользователи будут искать ваш сайт. Именно по этому адресу будет расположен ваш веб-сайт. Например, yandex.ru или wordpresslab.ru.
Веб-хостинг – хранилище абсолютно всех файлов вашего веб-сайта.
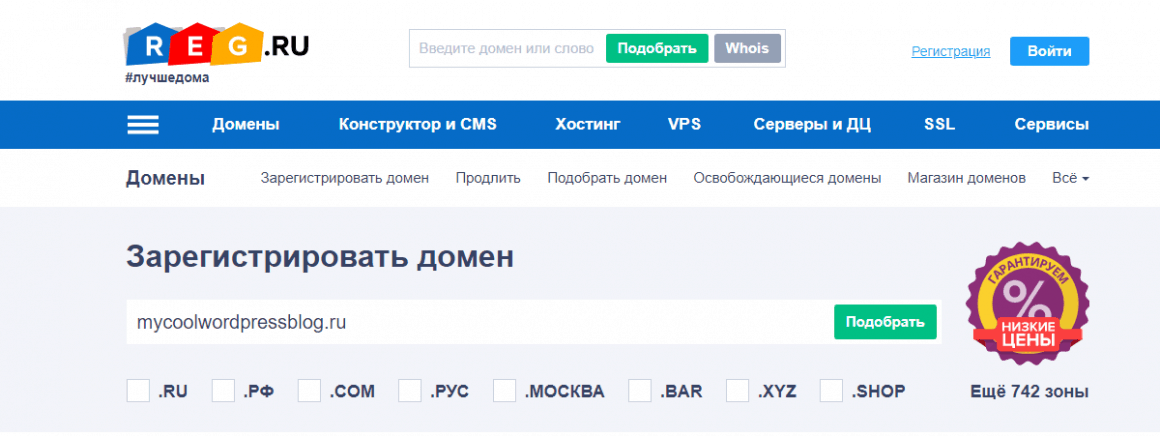
Мы же, в свою очередь, рекомендуем остановить свой выбор на REG.RU при поиске регистратора домена и хостинг-провайдера.
За одну только тех.поддержку им нужно выдать медаль, не говоря уже об остальных особенностях и преимуществах!
1.1 Подбор тарифа хостинга и домена
Первое, что нужно сделать это подобрать домен – это важный процесс, которому стоит уделить внимание в первую очередь. Только после этого следует добавить к доменному имени хостинг.

Затем, к выбранному домену добавить услугу хостинга.
Вот вам действующий купон на 5% скидку – 80FD-94D2-1F81-A44B
Копейка рубль бережет!
Следующим шагом станет оплата данных услуг и их активация, и только потом можно переходить к установке.
1.2 Установка CMS (ВордПресс) на сервер
Тут все делается по аналогии с блогом: производим установку WordPress удобным для вас способом: вручную или же автоматически.
🎉 Примите наши поздравления!
Вы только что создали свой веб-сайт на CMS WordPress.
После этого переходим на страничку входа в WordPress. Ссылка для входа в админку выглядит примерно так:
Вы можете осуществить вход на свой веб-сайт WP, применив логин и пароль админа, введенные ранее.

Но это лишь начало, и пора переходить к следующему, не менее важному, шагу и узнать как наполнить сайт на WordPress!
Шаг 2. Подбираем темы для веб-сайта
То, каким на вид будет ваш сайт WP, напрямую зависит от подобранной темы.
Темы в WordPress – это шаблоны, разработанные профессионалами, и предназначены для смены внешнего вида вашего сайта.
У каждого веб-сайта WordPress имеется своя базовая тема, установленная по умолчанию. Вот только данная тема не особо привлекательна и навряд ли сможет привлечь посетителей. Но не волнуйтесь раньше времени, все поправимо.
Уникальные шаблоны для любого бюджета и любого проекта от авторов со всего мира!
Премиальные трендинговые темы за Февраль 2021 года
Статья о том, как правильно и где выбрать премиум шаблоны для WordPress
ThemeForest – Премиум шаблоны для WordPress: Как правильно выбрать и купить тему?
Тут важно понимать, что существуют сотни и даже тысячи полноценных шаблонов для WordPress созданных, в том числе и с поддержкой плагина Elementor, вот самые популярные из них:

Ну а мы продолжаем…
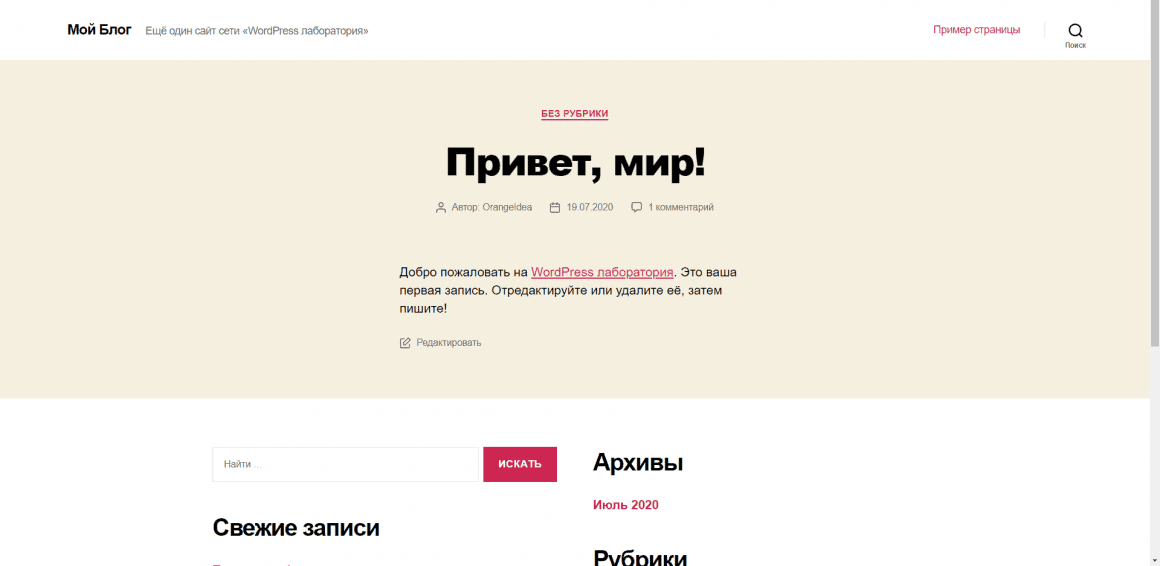
Сразу, после установки, WordPress активирует стандартную тему и изначально сайт будет выглядит как-то так:

WordPress является кладезем огромного множества тем, как платных, так и бесплатных.
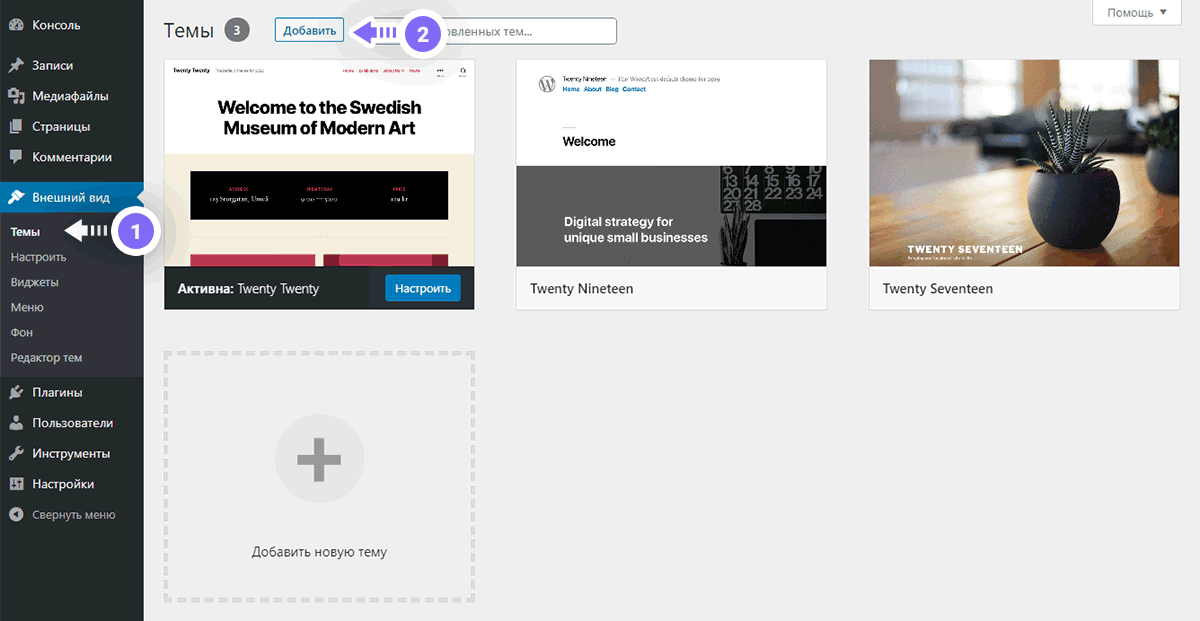
Смена темы производится посредством панели администратора WP. Заходим: Внешний вид → Темы, ищем кнопку «Добавить».

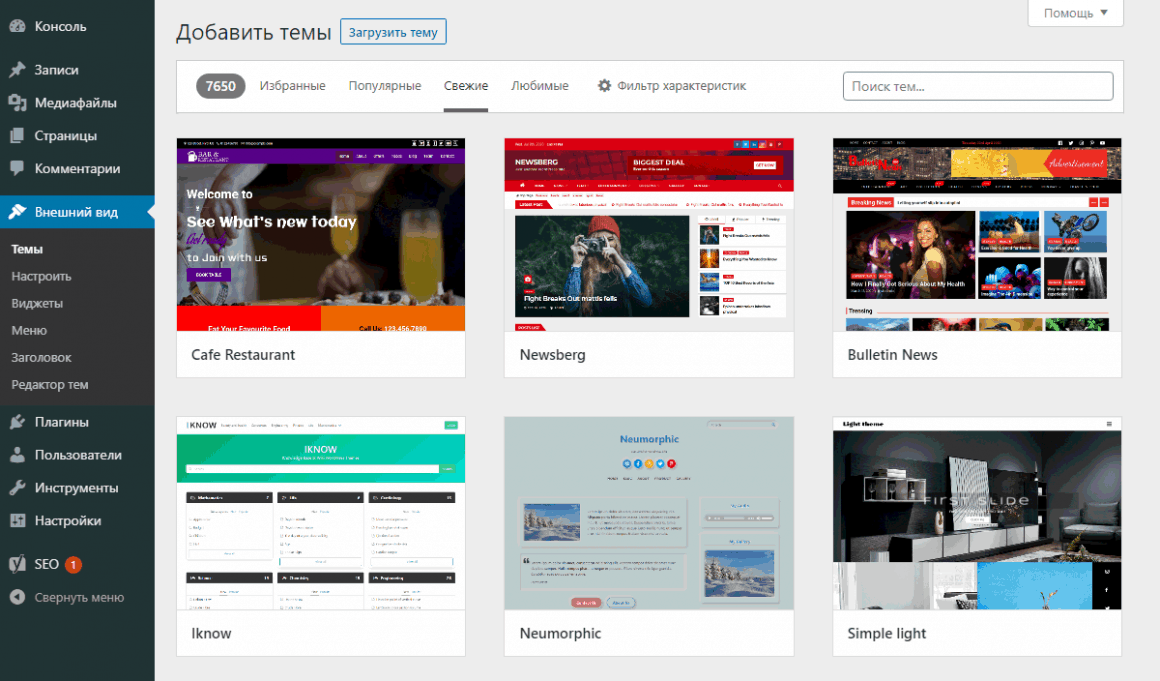
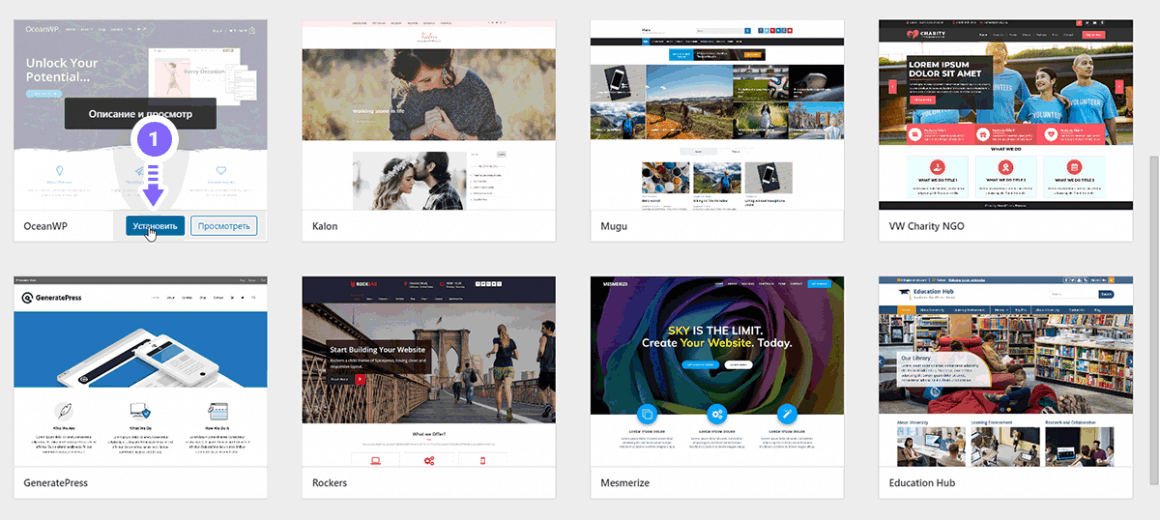
Далее видим массу тем и выбираем ту самую – свою тему, которая полностью передает наше настроение и состояние души. На выбор вам будет предложено

Если вам известно название темы, которая идеально вам подойдет, можно отыскать ее, вбив название в строку поиска.
Когда тема будет выбрана, достаточно навести на нее курсор и щелкнуть «Установить».

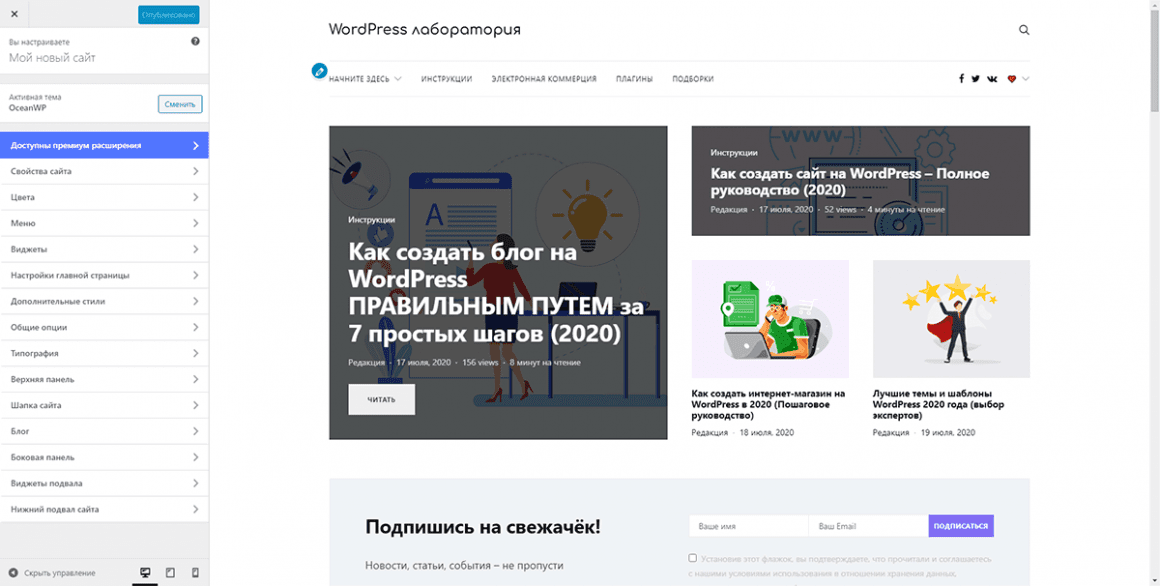
После этого у вас будет возможность произвести ее настройки: ищем в меню строку «Внешний вид», нажимаем «Настроить».
Благодаря этому будет запущен настройщик темы, который позволит подкорректировать тему на свое усмотрение, а также воспользоваться функцией предварительного просмотра вашего веб-сайта.

Не стоит стараться сделать все одним махом, у вас еще будет время для корректировки внешнего вида вашего сайта.
Дальше занимаемся добавлением контента на сайт.
Шаг 3. Добавляем контент на веб-сайт
В самом начале у ВордПресс предусмотрено две разновидности контента: страницы и записи. Записи – часть блога, они показаны в обратном порядке (новые записи будут показаны в начале).
Страницы же представляют собой статический контент, к примеру, страницу контактов, страницу с информацией о вас и т.п.
Если не менять ничего в настройках WP, на главной странице сайта будут показаны записи из блога. Есть возможность это изменить, заставив WordPress показывать главной страницей веб-сайта именно ту, которую вы захотите.
Вам доступно создание отдельной странички для персонального блога или новостного раздела. По факту, можно создать веб-сайт без блогового раздела.
Перейдем же к добавлению контента на веб-сайт.
Начать стоит с того, что добавить пару страниц на сайт WP. Не стоит переживать, если сейчас у вас нет того объема контента для этих страниц, который нужен. Это всегда можно исправить путем редактирования и обновления.
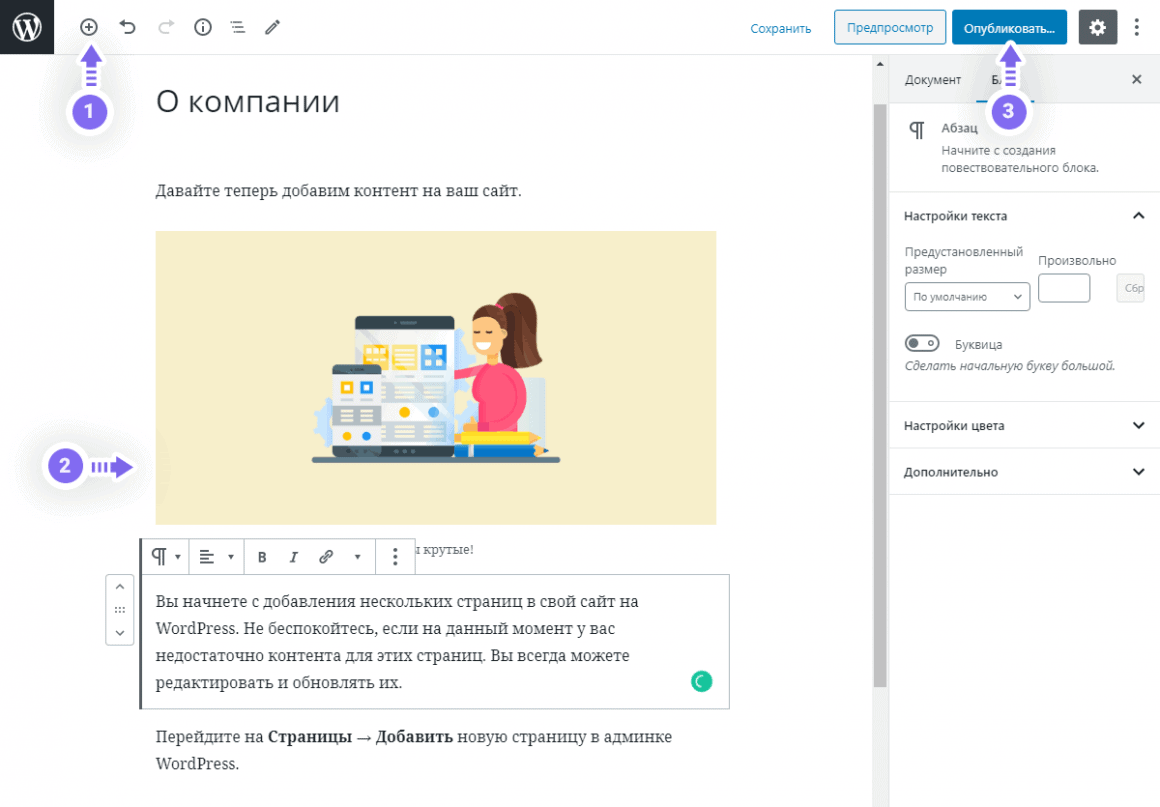
Переходим в админке на «Страницы», жмем «Добавить» новую страничку. В итоге вы попадете на редактор страниц.
Для начала страницу необходимо озаглавить, скажем, «О компании».
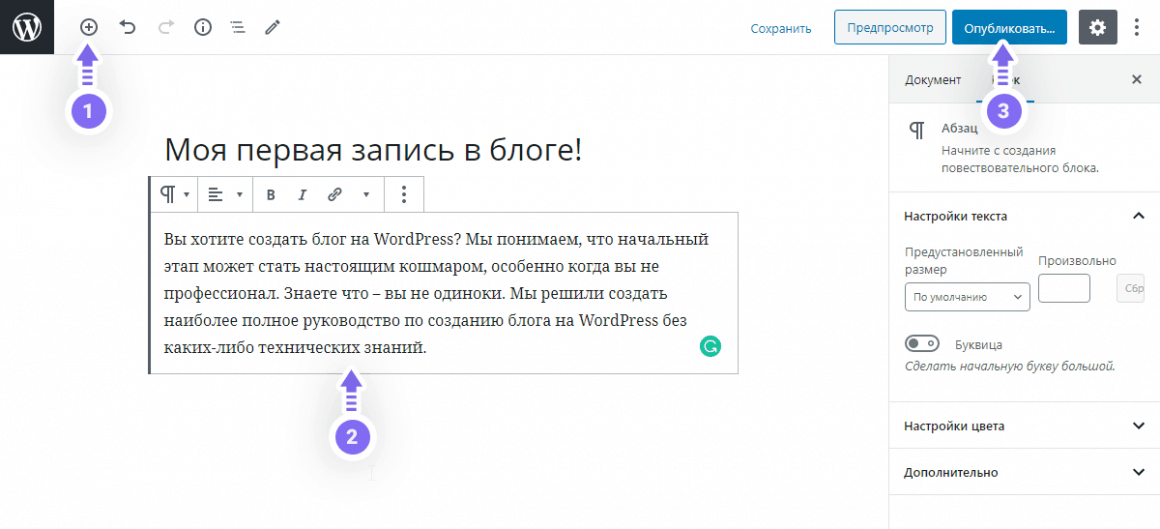
После этого у вас появится возможность добавления контента в текстовом редакторе, который расположен ниже. Сюда можно добавить текст, вставить видео, ссылку, картинку, аудио и т.п.
Редактор в WP основан на блоках, в нем каждый элемент – блок. Благодаря этому вы без труда можете упорядочить статьи на своем сайте и выделить из на свое усмотрение.
Чтобы узнать больше о редакторе, советуем прочесть наш учебник по редактору блоков WordPress.
После того, как контент будет добавлен на страничку, нажимаем «Опубликовать», после чего она размещается на сайте.
Если нужно, можно процесс повторить, увеличив количество страниц, каждая из которых будет соответствовать тому или иному разделу сайта.
Далее добавляем в блог парочку постов.
Для публикации записей в блоге, жмем «Записи», а следом – «Добавить новую». Данные манипуляции проводятся в панели инструментов WP.

Перед вами появиться такой же экран, как тогда, когда мы добавляли страницы.
Можно придумать и добавить заголовок к записи, а после в визуальном редакторе вставить контент. У вас будет возможность сохранить запись в качестве черновика, либо же кликнуть «Опубликовать», что приведет к незамедлительному появлению созданной записи на сайте.
Но не забывайте про рубрики и метки – это отличный способ фильтрации контента.
Шаг 4. Настраиваем новый WordPress сайт
После того, как первый контент был добавлен на сайт, можно его настроить и представить на своем сайте в презентабельном виде.
Настроим для начала статическую переднюю страницу.
4.1 Настройка статичной главной страницы
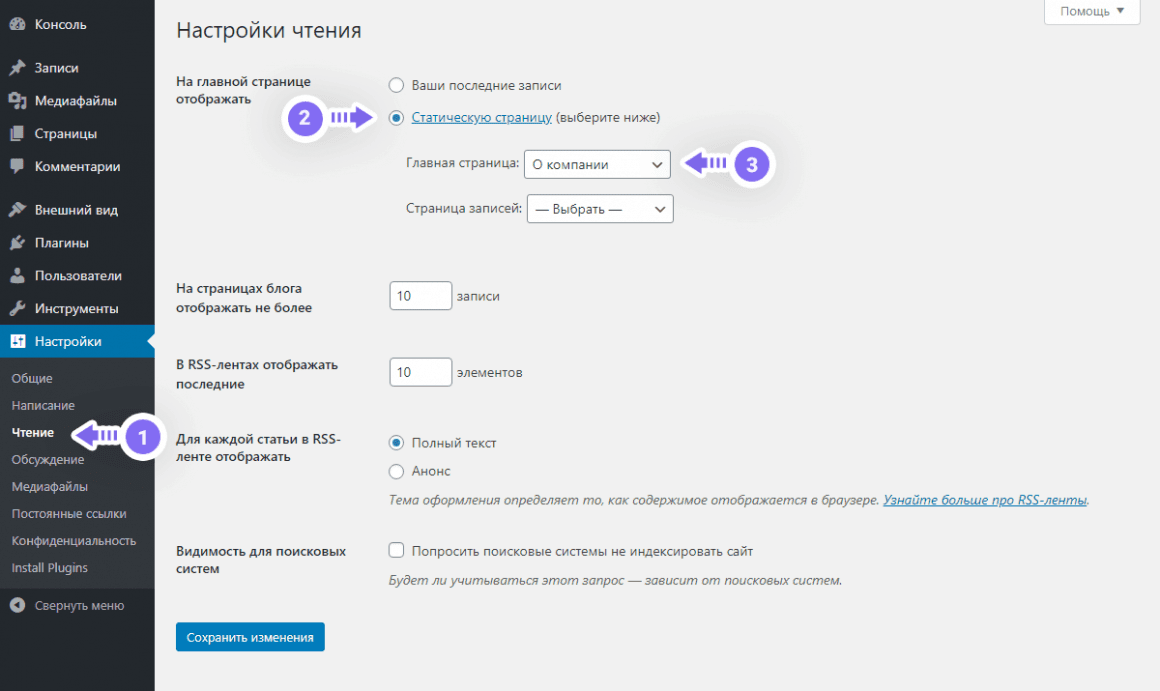
Переходим в админке WP в «Настройки», а после → «Чтение». Находим опцию «На главной странице отображать», жмем на статическую страницу, после чего выбираем странички, которые были созданы для страниц блога и домашней странички.

Обязательно в нижней части экрана жмем «Сохранить изменения». Теперь страничка «О компании» будет использоваться, как главная страничка веб-сайта.
Если вами была создана отдельная страничка, предназначенная для блога, и назвали вы ее, к примеру, «Блог», выбираем ее в высветившемся списке как «Страница записей».
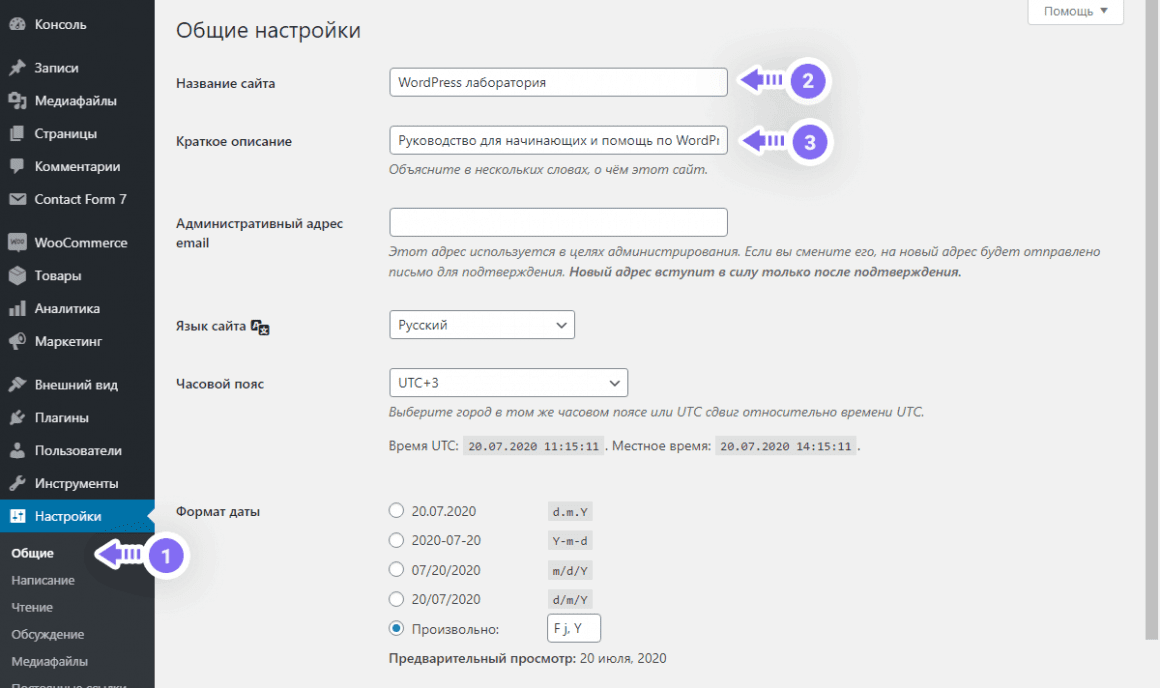
4.2 Смена названия веб-сайта и слогана
В процессе установки у вас есть возможность подобрать название для своего сайта. ВордПресс добавит автоматически в название веб-сайта строчку с надписью «Еще один сайт на WordPress».
В будущем вы сможете переименовать и название своего сайта, и его слоган. Для этого достаточно перейти в «Настройки», а затем → «Общие».

Слоганом вашего сайта может стать любая строка на ваш выбор. Краткое описание, как правило, состоит из одной строки, описывающей ваш портал. Также можно не заполнять поле строки тега, если пожелаете.
Чтобы настройки сохранились, не забудьте кликнуть «Сохранить изменения».
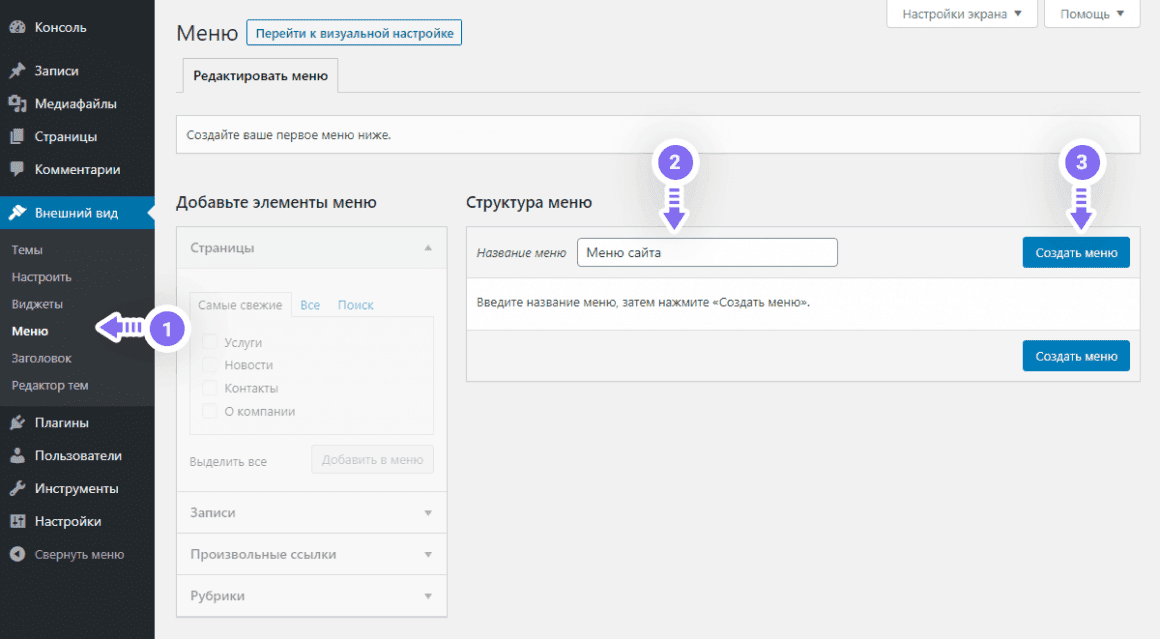
4.3 Создание главное меню WordPress сайта
Предлагаем добавить на ваш сайт навигационное меню, тем более, что в этом нет ничего сложного.
Переходим на страничку «Внешний вид», а потом → «Меню». Озаглавливаем свое меню и жмем «Создать меню». После этого ваше меню будет создано, вот только пока оно будет незаполненным

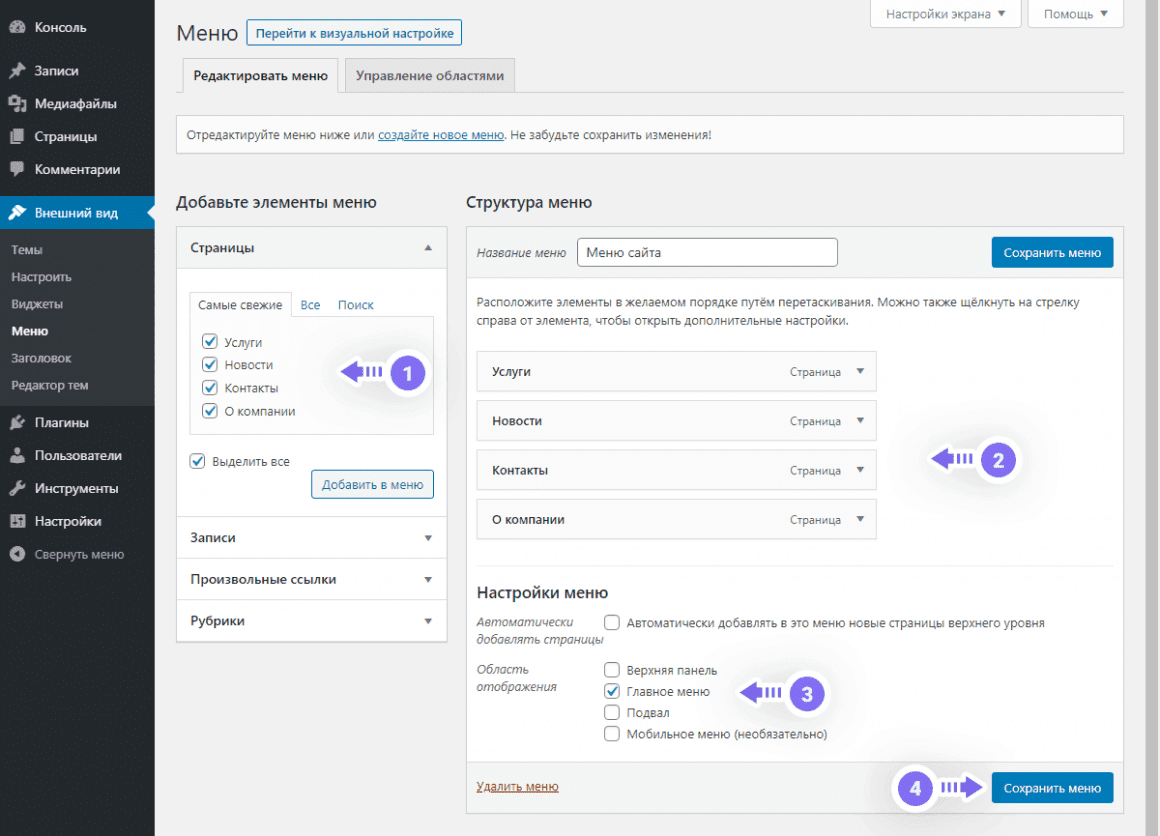
После этого выбираем странички, которые хотим видеть в меню, и жмем «Добавить в меню».
Пустая область навигации будет заполнена страницами, которые вы выбрали. С помощью мыши вы сможете менять их положение, перемещая вверх и вниз.

Дальше выбираем место, где будет отображаться меню. Эти места зависят от темы WP, которую вы выбрали. Большая часть тем содержит главное меню, отображаемое сверху.
После того, как вы определитесь с расположением меню, нажимаем «Сохранить меню», чтобы навигационное меню сохранилось. Увидеть меню в действии можно, посетив свой сайт.
Советуем ознакомиться с полным руководством по настройке WordPress сайта
Пошаговая настройка сайта на WordPress после установки. Методы правильной персонализации
Шаг 5. Устанавливаем дополнительные плагины
Плагины WordPress являются чем-то вроде приложений для смартфонов, только для сайта. С их помощью вы сможете добавить на свой веб-сайт те или иные функции, которые повысят функциональность вашего сайта и упростят его работу.
В бесплатном доступе на данный момент имеется свыше 50 тысяч плагинов. Но есть и платные плагины, продажей которых занимаются разработчики и сторонние сайты.
Мы нередко описываем лучшие плагины для WP в «WordPress лаборатории», чтобы вам было проще определиться с тем, какой плагин поможет добавить определенную функцию.
Бэкап – далеко не всегда все идет по плану, порой случается такое явление, как сбой, несущее за собой потерю всей информации сайта. Чтобы этого избежать, необходимо регулярно создавать резервные копии своего сайта. Поэтому рекомендуем уделить внимание выбору плагина для создания резервных копий. Не стоит игнорировать данный шаг, ведь это на самом деле крайне важно!
Безопасность – у нас имеется полное руководство по безопасности WP для новичков, с помощью которого вы сможете обезопасить свой веб-сайт.
Дизайн и настройка – для этой цели мы советуем воспользоваться либо стандартным редактором блоков, либо же Elementor (Наш рейтинг Elementor шаблонов). Оба редактора помогут вам определится с дизайном главной страницы, создать страницы для определенных целей и даже придумать собственную пользовательскую тему.
Если же вы разработчик, то обратите внимание на статью о том, как создать плагин для WordPress.
Как вы видите, ничего сложного в создании веб-сайта на платформе WordPress нет. Это не только быстро и не требует лишних затрат, а еще и очень интересно, ведь у вас есть возможность реализовать свой творческий потенциал.
Мы постарались изложить всю информацию максимально доступно, но если у вас все равно остались вопросы, вы можете смело их нам задать, и мы обязательно поможем!