Как настроить гимп перед работой
Как настроить гимп перед работой
Настройка Gimp.
Настройка Gimp. Бесплатный графический редактор Gimp легко заменит фотошоп, если вы не занимаетесь суперпрофессионально фотографией. Для оформления сайта, подготовки разных изображений, создание банеров графический редактор Gimp более чем достаточен.
Тема в редакторе Gimp.
Для комфортной работы в редакторе Gimp достаточно его немного настроить. После того, как вы скачали у установили программу, открывается серое окно графического редактора Gimp.
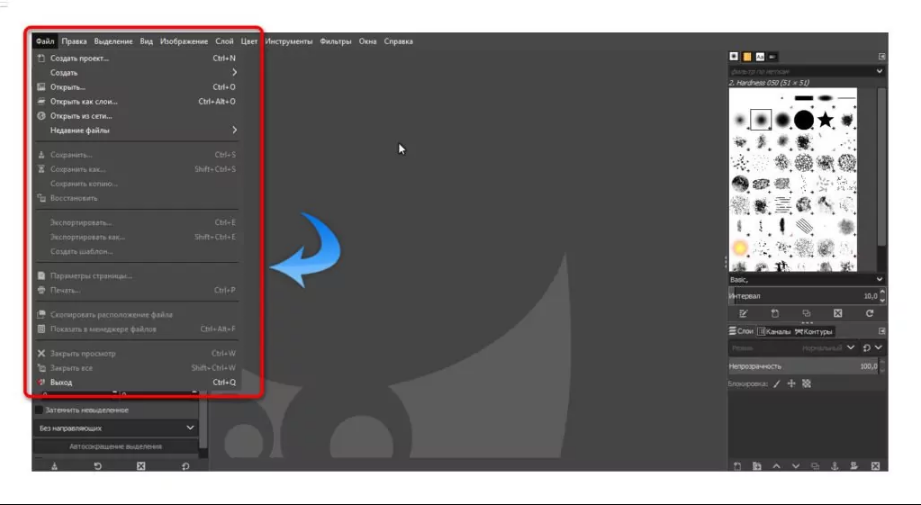
Настраиваем интерфейс Gimp. Выберите раздел Правка пункт Параметры.
В открывшемся окне в разделе Интерфейс выберите раздел Тема.
По умолчанию выбрана верхняя тема Dark. Нам предлагают несколько тем. Попробуйте выбрать разные.
Светлая тема называется System. Выберем ее.
Значки в Gimp.
После этого настраиваем внешний вид инструментов. В разделе Интерфейс выбираем раздел Тема значков. Выбирайте тему Color.
Значки инструментов редактора Gimp приобрели индивидуальные цвета. Здесь же, в нижней части окна, вы можете изменить размер значков инструментов.
Группировка значков в Gimp.
Еще один пункт в настройке интерфейса Gimp. Часть инструментов сгруппирована. Это создает некоторое неудобство. Чтобы убрать группировку в разделе Интерфейс выберите раздел Панель инструментов.
Уберите флажок Группировать инструменты и все инструменты будут выведены на панели. Здесь же в можно определить последовательность инструментов на панели. Простым перетаскиванием расположите инструменты в нужной последовательности. В конце подтвердите ваши изменения. Вот что получилось в итоге.
В этой статье рассказано о настройке Gimp. Как улучшить внешний вид графического редактора Gimp. Как изменить тему в Gimp, как изменить цвет и размер значков, как вывести все значки на панель управления и изменить их расположение.
Видео о настройке внешнего вида графического редактора Gimp.
Как настроить гимп перед работой
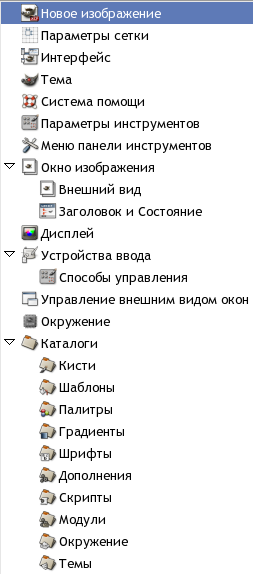
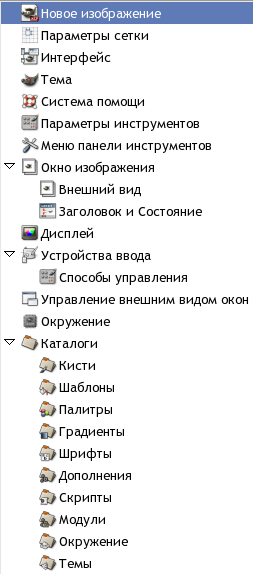
Рисунок 7.51. Список страниц диалога настройки
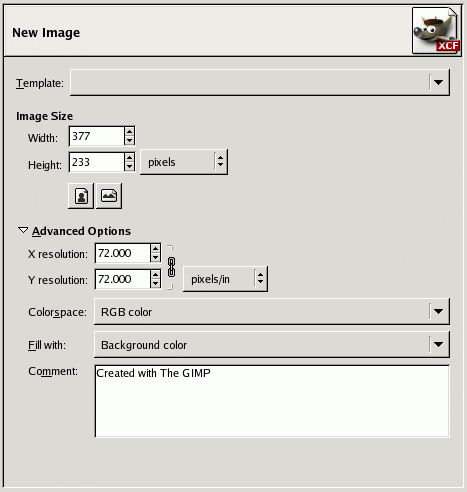
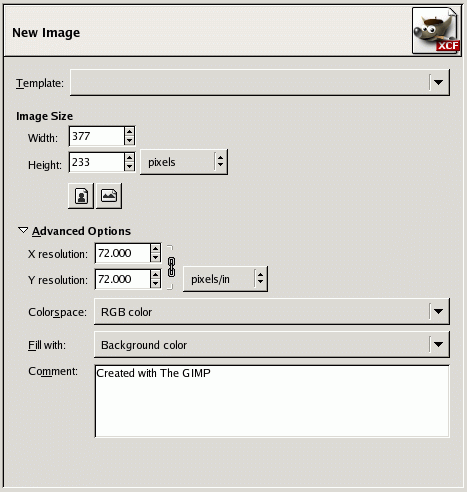
5.2.2. Новое изображение
Рисунок 7.52. Параметры нового изображения
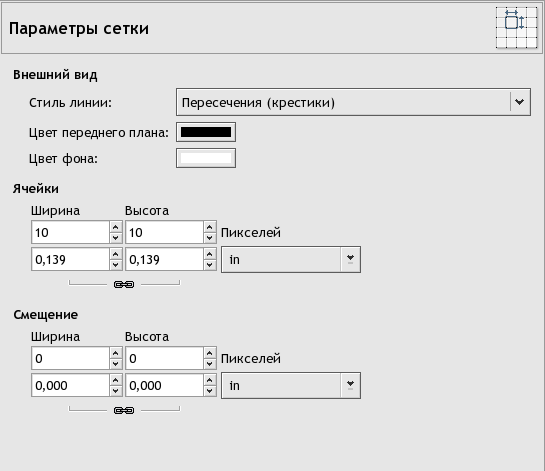
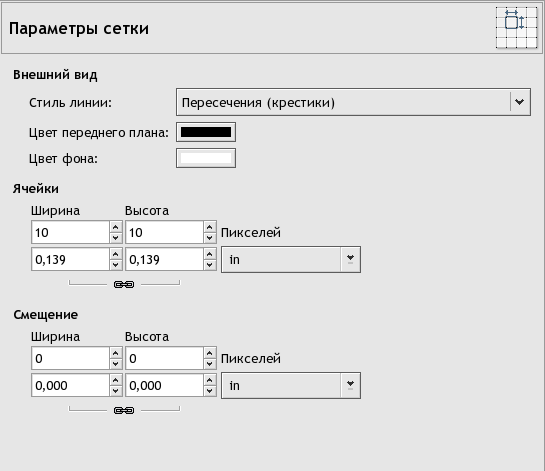
5.2.3. Параметры сетки
Рисунок 7.53. Параметры сетки
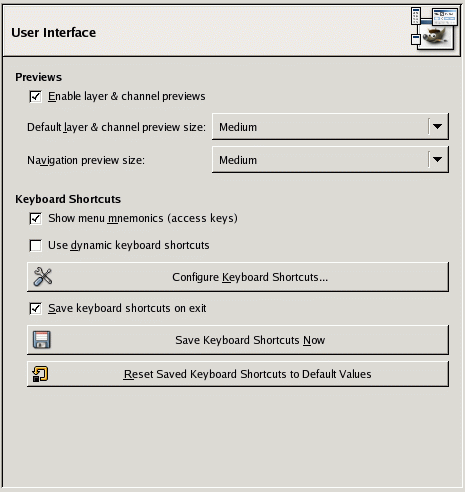
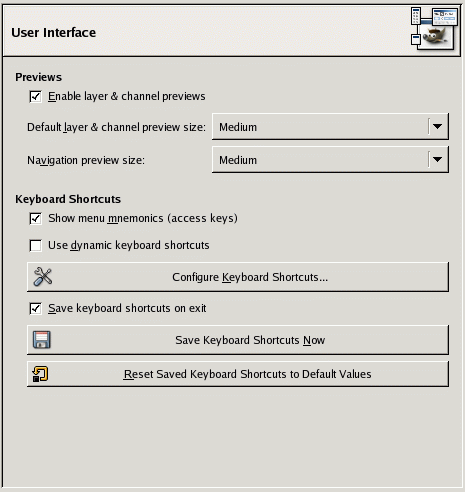
5.2.4. Интерфейс
Рисунок 7.54. Параметры пользовательского интерфейса
На этой странице можно настроить предварительный просмотр слоёв и каналов, а так же клавиши быстрого доступа.
Клавиши быстрого доступа
По умолчанию GIMP показывает миниатюрный предпросмотр содержимого слоёв и каналов в нескольких местах, включая диалог слоёв. Если по каким-то причинам вы предпочитаете отключить предварительный просмотр, то это можно сделать это убрав отметку «Включить предварительный просмотр слоев и каналов». Если же функция предварительного просмотра вам нужна, то размер изображений предпросмотра можно настроить с помощью меню «Размер предварительного просмотра слоев и каналов» и «Размер окна навигации».
Клавиши быстрого доступа
Любой элемент меню может быть активирован удерживанием клавиши Alt и нажатием последовательности кнопок. Обычно, каждая клавиша, ассоциированная с элементом меню, отображается в тексте подчеркиванием. Если по каким-то причинам вы желаете убрать подчеркивания (может быть, вы считаете это неприятным и не желаете их использовать), то это можно сделать, отключив параметр «Показывать клавиши быстрого доступа».
В GIMP есть возможность создавать клавиши быстрого доступа ( комбинации клавиш, активирующие элементы меню) динамически, нажимая на клавишу, когда курсор мыши находится на нужном элементе. Обратите внимание на то, что эта функция по умолчанию отключена, поскольку неопытные пользователи могут случайно переписать стандартные клавиши быстрого доступа. Если вы хотите включить эту функцию, поставьте отметку «Использовать быстрые клавиши».
При нажатии на кнопку «Настроить клавиши быстрого доступа» открывается редактор клавиш быстрого доступа, который позволяет с помощью графического интерфейса выбрать элемент меню и назначить для него клавишу быстрого доступа.
Если вы изменяете клавиши быстрого доступа, то, вероятно хотите использовать сделанные изменения и в будущих сеансах работы с GIMP. Однако, если это не так, уберите отметку «Сохранять быстрые клавиши при выходе». При этом обязательно запомните, что вы это сделали, чтобы потом не возникало вопросов о том, почему GIMP не сохраняет новые комбинации клавиш. Если вы не желаете сохранять клавиши быстрого доступа при выходе после каждого сеанса работы, а текущие настройки сохранить надо, то воспользуйтесь кнопкой «Сохранить клавиши быстрого доступа сейчас», и они будут применяться к последующим сеансам. Если вам кажется, что назначенные клавиши доступа неудобны, то настройки можно вернуть к первоначальному значению при помощи кнопки «Восстановить значения клавиш по умолчанию».
Как пользоваться GIMP — Редактор графики
Начинающие и опытные мастера по дизайну пользуются графическими редакторами с разным функционалом. Сегодня распространен модуль Photoshop, который характеризуется многофункциональными инструментами для проведения операций по обработке и редактированию изображений. Тем не менее, стоимость приложения не предоставляет свободный доступ начинающим дизайнерам. В качестве альтернативы рассмотрим графический редактор Gimp с бесплатным функционалом.
Инструкция по использованию GIMP
Скачивание программы доступно с официального сайта разработчика. Перед скачиванием выбираем подходящую вариацию ОС компьютера. После установки программы перед вами отобразится интерфейс, где отмечены инструменты редактирования и обработки. Отмечаем привычное и интуитивное расположение функций, если сравнить с подобными графическими редакторами.
Ознакомление с графическим редактором Gimp начинаем с обзора левого меню с доступными инструментами. Для работы в первую очередь создаем новое изображение – «Файл» — «Создать проект» или добавляем готовую фотографию через меню «Файл» — «Открыть». Также для создания нового проекта доступно сочетание клавиш «Ctrl+N».
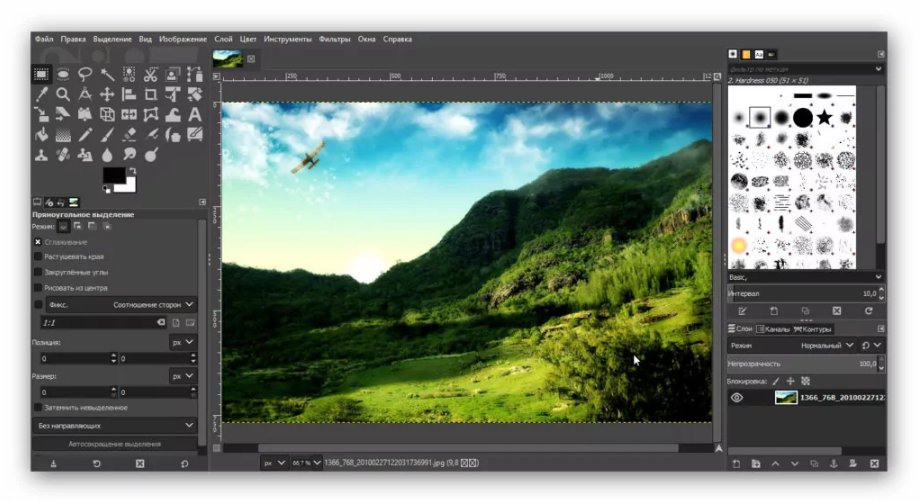
Изображение добавится на рабочее пространство программы Gimp, после чего для мастера доступен функционал редактора для обработки и редактирования. Инструменты расположены на панели управления с левой и правой стороны.
Как пользоваться инструментами редактирования GIMP
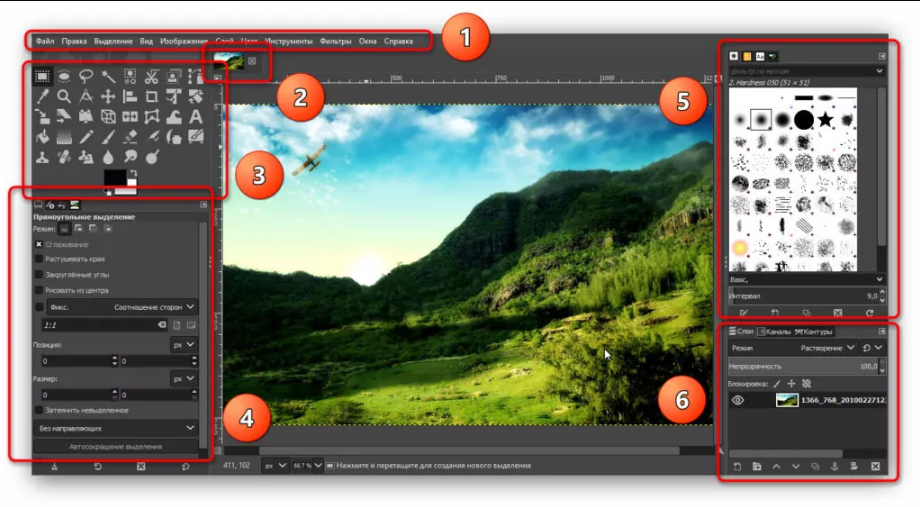
Рассматриваемый графический редактор характеризуется набором полезных инструментов для профессионального редактирования и обработки фотографий и картинок.
1. В главном меню доступно управлением изображением на глобальном уровне. Здесь переключаются окна, слои, цветовая гамма, фильтры – стандартные для работы инструменты.
2. С помощью следующего меню мастер переходит между фотографиями, который открыты в программе, для вставки или слияния.
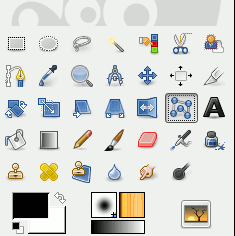
3. Панель инструментов содержит полезный набор функций, чтобы выделить область, повернуть и увеличить изображение или текст, изменить цвет, закрасить отдельные элементы и так далее. Чтобы воспользоваться всплывающей подсказкой, наводим указатель мыши (курсор) на инструмент и ждем 1-2 секунды – программа отобразит наименование функции.
4. После выбора инструмента открывается соответствующее меню для настройки параметров выбранной функции. Для кисти – толщина, цвет, варианты закраски, для текста – шрифт, размер и так далее.
5. В правом верхнем меню также содержатся кисти, текстуры и шрифты.
6. Следующий раздел обрабатывает слои, цветовые каналы и выделенные контуры.
Функции GIMP для дизайнера
Графический редактор характеризуется полезными инструментами, которые доступны начинающим и опытным мастерам по дизайну. Бесплатная программа содержит много функций для мастеров-дизайнеров.
Добавляем надпись в GIMP
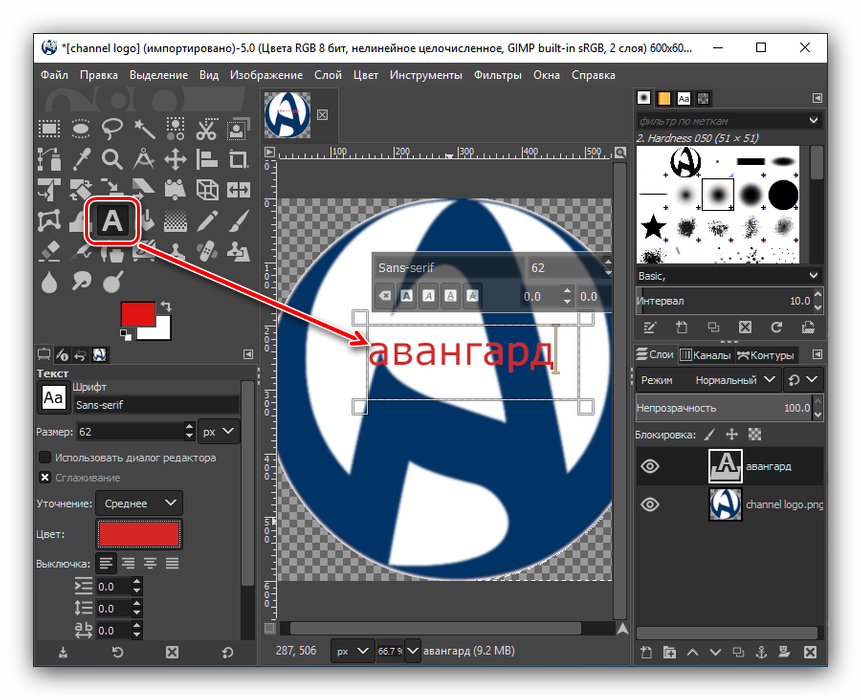
Рассмотрим работу графического редактора на примере – добавим надпись на изображение. После загрузки фотографии или картинки создаем текстовый слой, кликнув по символу «А», который расположен на панели инструментов. Далее, выбираем часть фотографии, куда требуется нанести текст.
Регулируем размер и тип шрифта на отображаемой прозрачной панели. Также используем блок инструментов в левой нижней части программы. После подбора шрифта и редактирования параметров кликаем на свободное поле – текст готов и нанесен на изображение.
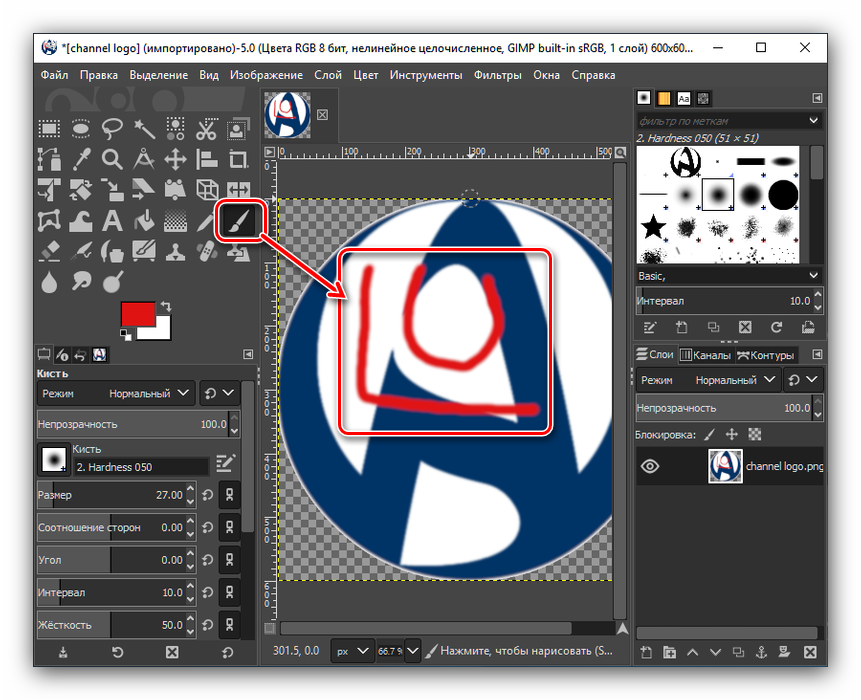
Чтобы воспользоваться функциями рисования рассмотрим левую панель инструментов. Здесь расположены кисти, карандаши разных параметров. Карандаш издает резкие штрихи, кисть – плавные мазки.
После того, как разобрали базовые функции панели инструментов, приступаем к продвинутым возможностям – функционал программы позволяет добиться максимальной обработки и редактирования.
Как настроить гимп перед работой
Рисунок 7.51. Список страниц диалога настройки
5.2.2. Новое изображение
Рисунок 7.52. Параметры нового изображения
5.2.3. Параметры сетки
Рисунок 7.53. Параметры сетки
5.2.4. Интерфейс
Рисунок 7.54. Параметры пользовательского интерфейса
На этой странице можно настроить предварительный просмотр слоёв и каналов, а так же клавиши быстрого доступа.
Клавиши быстрого доступа
По умолчанию GIMP показывает миниатюрный предпросмотр содержимого слоёв и каналов в нескольких местах, включая диалог слоёв. Если по каким-то причинам вы предпочитаете отключить предварительный просмотр, то это можно сделать это убрав отметку «Включить предварительный просмотр слоев и каналов». Если же функция предварительного просмотра вам нужна, то размер изображений предпросмотра можно настроить с помощью меню «Размер предварительного просмотра слоев и каналов» и «Размер окна навигации».
Клавиши быстрого доступа
Любой элемент меню может быть активирован удерживанием клавиши Alt и нажатием последовательности кнопок. Обычно, каждая клавиша, ассоциированная с элементом меню, отображается в тексте подчеркиванием. Если по каким-то причинам вы желаете убрать подчеркивания (может быть, вы считаете это неприятным и не желаете их использовать), то это можно сделать, отключив параметр «Показывать клавиши быстрого доступа».
В GIMP есть возможность создавать клавиши быстрого доступа ( комбинации клавиш, активирующие элементы меню) динамически, нажимая на клавишу, когда курсор мыши находится на нужном элементе. Обратите внимание на то, что эта функция по умолчанию отключена, поскольку неопытные пользователи могут случайно переписать стандартные клавиши быстрого доступа. Если вы хотите включить эту функцию, поставьте отметку «Использовать быстрые клавиши».
При нажатии на кнопку «Настроить клавиши быстрого доступа» открывается редактор клавиш быстрого доступа, который позволяет с помощью графического интерфейса выбрать элемент меню и назначить для него клавишу быстрого доступа.
Если вы изменяете клавиши быстрого доступа, то, вероятно хотите использовать сделанные изменения и в будущих сеансах работы с GIMP. Однако, если это не так, уберите отметку «Сохранять быстрые клавиши при выходе». При этом обязательно запомните, что вы это сделали, чтобы потом не возникало вопросов о том, почему GIMP не сохраняет новые комбинации клавиш. Если вы не желаете сохранять клавиши быстрого доступа при выходе после каждого сеанса работы, а текущие настройки сохранить надо, то воспользуйтесь кнопкой «Сохранить клавиши быстрого доступа сейчас», и они будут применяться к последующим сеансам. Если вам кажется, что назначенные клавиши доступа неудобны, то настройки можно вернуть к первоначальному значению при помощи кнопки «Восстановить значения клавиш по умолчанию».
Знакомство с GIMP — урок для новичков
Доброго времени суток! Меня зовут Антон Лапшин и в этой небольшой статье я познакомлю вас с бесплатным фоторедактором. Вы узнаете как пользоваться программой Gimp на примере небольшого обзорного урока.
И так мы с вами запустили GIMP, и перед нами распахнулось окно в бесплатный мир графики и рисования. А точнее распахнулось аж целых три окна программы, да не удивляйтесь и такое бывает.
Многих сразу это отпугивает. Скажу по секрету, даже я не с первого раза понял, что с этим надо делать. А три окна это всего то такая особенность гимпа. Многих по началу раздражают эти окна, постоянно передвигаешь их мышкой то туда то сюда, но со временем как-то приелась данная особенность.
Скажу, что сейчас уже есть версия гимпа 2.7 поддерживающая одноконный режим, но она является пробной версией перед выходом стабильной и долгожданной версии 2.8.
Поддержку одноконного режима разработчики реализовали по просьбе разгневанных пользователей, которым так не хватало этого, как в фотошопе. Что же представляют собой окна программы, если вы правильно запустили гимп и не где не накосячили, то перед вами должно быть:
Важно! Урок выполнен в гимпе 2.6.11
И так как данная статья направлена в основном на начинающих изучать гимп, то я постараюсь описывать все действия вплоть до мелочей. Думаю, так вы быстрее освоите основные приемы работы в данной графической программе.
Для того чтобы открыть изображение нажимаем на меню Файл|Открыть и в появившемся диалоговом окне выбираем ту картинку, которое собираемся редактировать. В моем случае я выберу изображение цветка, которое я сфотографировал прошлым летом на приусадебном участке.
Первый урок — Знакомство с GIMP
И так изображение у нас открыто. И как помните из задания: необходимо выделить объект на переднем плане, а на переднем плане у нас красивый цветок. На панели инструментов выбираем инструмент «Свободное выделение» или как его еще называют «Лассо». Теперь аккуратно используя мышь, обводим по контуру цветок. Не торопитесь, чем больше контрольных участков у вас получится, тем четче будет выделен объект.
Чтобы увеличить изображение зажмите клавишу Ctrl и с помощью колесика мыши отрегулируйте необходимый масштаб.
Более подробно о различных способах выделения в гимпе читайте в статье методы и способы выделения в гимпе, от простого к сложному.
Выделение цветка заканчиваем на начальной точки, с которой мы начали обводить.(просто щелкаем мышкой по ней). При этом наше выделение сменится на так называемую «муравьиную дорожку».
Теперь воспользуемся еще одной командой для улучшения выделения. Нам необходимо смягчить края у выделения, размыть их немного и в этом нам поможет инструмент «Растушевать» из пункта меню Выделение.
Значение устанавливаем на 5 пикселей.
Молодцы. Копируем выделенный фрагмент цветка через меню Правка | Копировать. Теперь вставляем скопированный цветок через Правка | Вставить. И как вы заметите у нас в окне Слои появился слой под названием Плавающее выделение.
Плавающее выделение — это временный слой, он появляется всегда, когда вы вставляете из буфера обмена картинку или фрагмент изображения. Далее щелкаем правой кнопкой мыши по плавающему слою и из выпавшего контекстового меню выбираем команду — Создать слой.
Визуально нечего не произошло, а на самом деле цветок теперь содержится в новом верхнем слое, и что бы показать это выключим видимость фонового нижнего слоя, щелкнув на пиктограмму глаза напротив слоя.
Таким образом мы отделили объект на переднем плане от фона. Теперь создадим прозрачный слой через меню Слой | Создать слой
или нажав на соответствующую пиктограмму 
Данный слой у нас послужит новым фоном для слоя с цветком. Усложнять наше первое задание слишком не будем, и просто возьмем и зальем данный слой градиентной заливкой. Для этого выбираем инструмент Градиент 
Далее необходимо уменьшить изображение, для этого выбираем Изображение|Размер изображения
и вводим параметры 1024×768 пикселей. Я ввожу данные значения для примера. Вы можете уменьшить фотографию до других параметров ( в зависимости от выбранного первоначального изображения).
И заключительный этап урока для начинающих это сохранение готового изображения через меню Файл| Сохранить как..
И изменяем расширение изображения с JPEG на PNG в поле Имя. Далее нажимаем кнопку «Сохранить»
Откроются еще два окна. В первом нажимаем «Экспорт», во втором окне «Сохранить»

На этом наше первое знакомство с GIMP завершено. Если вы хотите более подробно узнать, что это за программа, то читайте в этой статье. Спасибо за внимание!
Не забудьте пройти небольшой тест по компьютерной графике.
Тест №1 по компьютерной графике
Предлагаю Вам пройти небольшой тест по компьютерной графике и проверить свои знания