Как настроить градиент в иллюстраторе
Применение цветов и градиентов
Создавайте красочные векторные иллюстрации на iPad! Узнайте, как применять цвета заливки, градиенты, цветовые образцы и многое другое с помощью приложения Illustrator для iPad.
Добавление цвета заливки и обводки с помощью панели инструментов
Цвет заливки — это цвет, содержащийся в объекте фигуры, а обводка — это граница этого объекта. Заливка или обводка может представлять собой цвет, градиент или узор.
Чтобы добавить цвет заливки или обводки, выполните следующие действия.
Добавление сплошного цвета
Нажмите инструмент «Заливка» или «Обводка», затем нажмите Сплошной цвет для просмотра вариантов выбора цвета.
Применить градиентную заливку
См. также: Градиенты в Illustrator для настольных ПК.
Изменение цвета и оформления объектов
Чтобы изменить цвет и оформление объекта, выберите требуемый объект и коснитесь панели «Свойства» в панели задач.
Копирование оформления объекта
Чтобы скопировать оформление объекта на другой объект,
Применение обводок к объектам
При создании объекта толщина обводки устанавливается равной нулю (обводка отсутствует).
Для задания обводки выполните следующие действия:
Вы также можете изменить толщину обводки с помощью контекстного виджета. Выберите фигуру и нажмите 
Градиенты
Узнайте, как создавать градиенты различных типов в Illustrator.
Градиент — это градуированный переход между двумя или более цветами или двумя оттенками одного цвета. Градиенты можно использовать для создания наложения цветов, добавления объема к векторным объектам, а также для добавления света и тени к иллюстрациям. В Illustrator можно создавать, применять и изменять градиент с помощью панели «Градиент», инструмента «Градиент» или панели управления.
Типы градиентов
В Illustrator можно использовать следующие три типа градиентов:
Примечание. Точка цвета — это точка на аннотаторе градиента (для линейных или радиальных градиентов) или на объекте (для произвольного градиента), которая управляет цветом градиента. Можно изменить цвет точки цвета для настройки градиента
A. Линейный градиент B. Радиальный градиент C. Произвольный градиент (точки)
Линейные и радиальные градиенты можно применять на заливке и обводке объекта. Произвольный градиент можно применять только для заливки объекта.
Инструмент «Градиент» и панель «Градиент»
Для создания и изменения градиента используется инструмент «Градиент» или панель «Градиент». Используйте инструмент «Градиент», если необходимо создать или изменить градиенты непосредственно на иллюстрации и просмотреть изменения в реальном времени.
Чтобы открыть инструмент «Градиент», нажмите инструмент «Градиент» на панели инструментов.
Для открытия панели «Градиент» выполните одно из следующих действий:
Панель «Градиент» откроется на холсте.
A. Активный или ранее использованный градиент B. Раскрывающийся список существующих градиентов C. Цвет заливки D. Цвет обводки E. Обратный градиент F. Аннотатор градиента G. Точка цвета H. Средняя точка I. Палитра цветов J. Отображение и скрытие параметров K. Типы градиентов L. Типы обводок M. Угол N. Пропорции O. Удалить точку P. Непрозрачность Q. Положение R. Заливка или обводка (цветом) S. Точка цвета T. Распределение U. Произвольный градиент V. Режимы произвольного градиента
Инструмент «Градиент» и панель «Градиент» имеют множество одинаковых параметров. Однако некоторые задачи можно выполнить только с помощью инструмента или панели. С помощью инструмента «Градиент» и панели можно задать несколько точек цвета, их расположение и распределение. Можно также указать угол, под которым отображаются цвета, пропорции эллиптического градиента и непрозрачность каждого цвета.
Аннотатор градиента
Для линейных и радиальных градиентов при нажатии инструмента «Градиент» на панели инструментов на объекте отображается аннотатор градиента. Аннотатор градиента — это шкала, на который отображаются начальная точка, конечная точка, средняя точка, а также две точки цвета для начальной и конечной точек.
A. Аннотатор градиента B. Кольцо из точек C. Наведите курсор, чтобы изменить пропорции D. Курсор поворота E. Точка для изменения размера радиального градиента F. Конечная точка (точка со стрелкой) G. Точка цвета H. Средняя точка I. Выбранная точка цвета J. Центральная точка
Аннотатор градиента можно использовать для изменения угла, положения и области линейного градиента, а также фокусной точки, центральной точки и распределения радиального градиента. После того как в объекте появится аннотатор градиента, можно использовать панель «Градиент» или аннотатор градиента, чтобы добавить новые точки цвета, задать новые цвета для отдельных точек цвета, изменить настройки непрозрачности и перетащить точки цвета в новое расположение.
Чтобы скрыть или отобразить аннотатор градиента, выберите Просмотр > Спрятать градиентный аннотатор или Просмотр > Показать градиентный аннотатор.
Для линейных и радиальных градиентов перетаскивание круглого конца ползунка (начальной точки) приводит к изменению положения центральной точки градиента, а конца со стрелкой (конечной точки) — увеличению или уменьшению диапазона. Если навести курсор на конечную точку, появится курсор поворота, с помощью которого можно изменить угол градиента.
Примечание. Произвольный градиент позволяет размещать точки цвета в любом месте объекта. Поэтому произвольный градиент не требует использования аннотатора градиента.
Применение предварительно заданного градиента
При первом применении инструмента «Градиент» по умолчанию используется Черно-белый градиент. Если градиент применялся ранее, по умолчанию применяется последний использованный градиент.
Кроме того, Illustrator содержит предварительно заданный набор градиентов, которые можно применить с помощью панели «Градиент» или «Образцы». Можно также создать градиент и сохранить его на панели «Образцы» для дальнейшего использования. Чтобы применить предварительно заданный или сохраненный градиент с панели «Градиент», выполните следующие действия:
Чтобы применить предварительно заданный градиент из библиотеки образцов, выполните следующие действия:
Как создавать градиентые заливки и управлять ими в Adobe Illustrator
Градиентные заливки предназначены для создания переходов между цветами. Чаще всего их применяют для придания объема плоским векторным объектам, создавая света и тени. Сегодня мы научимся создавать градиенты и управлять ими.
Этот урок был создан для DesignModo.
Adobe Illustrator имеет только два вида градиентных заливок. Это линейный и радиальный градиент. Радиальный градиент может быть трансформирован в эллиптический. Такая разновидность градиента стала доступна, начиная с релиза CS4.
Хочу заметить, что другие векторные редакторы могут иметь дополнительные виды градиентов. Так, например, CorelDraw имеет еще конический и квадратный градиенты.
Для управления градиентными заливками в Adobe Illustrator служат панель Gradient (Window > Gradient) и инструмент Gradient Tool (G), который вы сможете найти на панеле инструментов.
Вы также можете управлять градиентом при помощи Gradient Annotator.
Эта функция, также как и эллиптический градиент, появилась только в Adobe Illustrator CS4. Gradient Annotator становится активным только после выбора Gradient Tool (G). По разным причинам Gradient Annotator может пропадать в процессе работы, что служит причиной появления тысяч одинаковых вопросов на форумах иллюстраторов. Для включения Gradient Annotator переходим View > Show > Gradient Annotator или используем комбинацию горячих клавиш Option / Alt + Command / Ctrl + G.
Итак, давайте посмотрим, как применить градиент и затем управлять им. Для того чтобы применить градиентную заливку к выделенному объекту, вам следует выбрать такой вид заливки на панеле Tools.
По умолчанию это заливка черно-белым линейным градиентом.
Вы также можете использовать градиенты из панели Swatches или из ее многочисленных библиотек.
Лично я предпочитаю начинать работу с градиентной заливкой применив черно-белый линейный градиент.
Для изменения цветов градиента выделите один из его ползунков в панеле Gradient, затем выберите цветовую модель в панеле Colors и установите нужный цвет.
Если вы работаете в Adobe Illustrator CS4 – CS6, то двойной клик по ползунку открывает панель Colors или Swatches прямо в панеле Gradient. Теперь вы можете смешивать цвета или выбирать цвет из имеющихся образцов.
Вы также можете перетаскивать цвета из панели Swatches на любой ползунок для замены его цвета или для создания нового ползунка.
Для изменения цвета ползунка вы можете также использовать Eyedropper Tool (I). Выделяем один из ползунков, берем Eyedropper Tool (I) и, удерживая Shift, берем цвет с другого объекта, который имеет сплошную или градиентную заливку. Таким способом вы также можете брать цвета с растровых изображений или градиентных сеток.
Для создания нового ползунка вам просто нужно кликнуть на свободном месте слайдера в панеле Gradient.
Вы можете дублировать ползунки, для этого потащите его в сторону, удерживая Option / Alt key.
Для удаления ползунка потяните его вниз или нажмите иконку Delete Stop.
Перемещая ползунки и средние точки, вы можете добиться необходимого распределения цветов. На практике часто приходится работать со сложными градиентами, которые содержат большое количество ползунков. Для удобства работы с такими градиентами просто расширьте панель Gradient.
В панеле Gradient вы можете выбрать вид градиента.
установить его угол.
установить соотношение сторон для радиального градиента, что превратит его в эллиптический.
уменьшить непрозрачность для ползунка (доступно для пользователей Adobe Illustrator CS5 – CS6)
и точно установить положение для выделенного ползунка.
Если взять Gradient Tool (G), то вы сможете управлять градиентом непосредственно на объекте при помощи Gradient Annotator. Вы можете перемещать его, изменять угол и двигать ползунки.
При помощи Gradient Tool (G) вы можете задавать угол, направление и длину градиента, используя метод: нажимаем и тащим.
Если после создания радиального градиента кликнуть на каком-нибудь месте при помощи Gradient Tool (G), то центр градиента будет перемещен в это место, при этом мы получим эксцентричный радиальный градиент, как это показано на рисунке ниже.
Конечно, в статье про градиентные заливки мне следует сказать, что в Adobe Illustrator CS6 мы имеем возможность применять градиент к обводке. Такая заливка имеет три вида: gradient within stroke, gradient along stroke, gradient across stroke.
И я уже применял новую функцию несколько раз на практике.
Вот, пожалуй, и все, что я знаю про управление градиентными заливками. Но это еще не все, что я хочу рассказать вам сегодня. Меня часто спрашивают: «В каких случаях, какой вид градиентной заливки применять? «. Это зависит от нескольких факторов:
1. Форма и расположение источника света;
2. Форма освещаемого объекта;
3. Наличие рефлексов;
4. Материал освещаемого объекта (хотя этот фактор не влияет на вид градиента, а только на контрастность его цветов и положение регулирующих ползунков, то есть на плавность переходов между цветами).
Это кажется вам сложным? Давайте рассмотрим вышесказанное на практике.
Для заливки такого объекта применяем радиальный градиент, центр которого смещаем по направлению к источнику света. Не забываем о рефлексе на поверхности сферы, который должен иметь тот же цвет, что и фон, но только более темного оттенка. Здесь я хочу посоветовать вам приступать к раскраске объектов, только после того, как будет создан фон иллюстрации. Это позволит вам правильно подобрать яркость цветов, направление градиентов и цвета рефлексов.
При освещении металлической сферы нам необходимо использовать более контрастные цвета и добавить несколько новых ползунков для регулировки цветовых переходов.
Плоскость можно заливать линейным или радиальным градиентом все зависит от того какого эффекта вы хотите добиться.
Работа с градиентами в Adobe Illustrator
Теперь попробуйте сами
Откройте файл make_magic_with_gradients_download.ai из набора материалов к уроку.
1. На панели инструментов выберите Прямое выделение. Нажмите на шею птицы.
2. Нажмите Control + F9, чтобы открыть инструмент Градиент.
3. В разделе Тип выберите Произвольный градиент.
Рисование градиентов с помощью точек
4. Закройте инструмент Градиент. Дважды нажмите на один из кружков на шее птицы. Появится всплывающее окно Заливка для выбора цвета. Щелкните значок Образцы. Выберите цвет.
5. Выберите цвет в окне Заливка для других кружков.
Совет. Вы также можете изменять расположение кружков, перетаскивая их мышью. Чтобы увеличить или уменьшить размер кружка, потяните за внешнюю границу кружка, обозначенную точками.
Рисование градиентов с помощью линий
6. Нажмите Control + F9, чтобы снова открыть инструмент Градиент. Нажмите на значок Произвольный градиент и выберите Линии в разделе Рисование. Создайте несколько точек на крыле птицы там, где вы хотите применить градиент. По завершении нажмите клавишу Esc.
7. Дважды щелкните только что созданные точки. Назначьте точкам вдоль контура цвета во всплывающем меню Заливка.
8. Повторите описанные выше действия для других частей птицы, чтобы добиться результата как на изображении ниже.
Вот и всё! Теперь ваша очередь. Создайте сложные градиенты в Illustrator. Скачайте наши материалы или используйте собственные. Опубликуйте готовую работу в Facebook, Twitter или Instagram с хештегом #MadewithIllustrator. Получайте отзывы и общайтесь с другими творческими людьми.
Как создать и Редактировать Градиенты в Adobe Illustrator
Russian (Pусский) translation by Lubov (you can also view the original English article)
Если вы хотите начать работу с градиентами и ищите вступление для начинающих, то посмотрите это короткое видео с моего курса Освойте Дизайн Логотипа в Adobe Illustrator. Я покажу вам как создать разные типы градиентов и менять различные опции такие как цвет, позиция, прозрачность.
По окончанию тебе станет понятно как создать разнообразные типы градиентов и редактировать как вам необходимо.
Как Создать и Редактировать Градиенты в Adobe Illustrator
Как Создать Простой Градиент
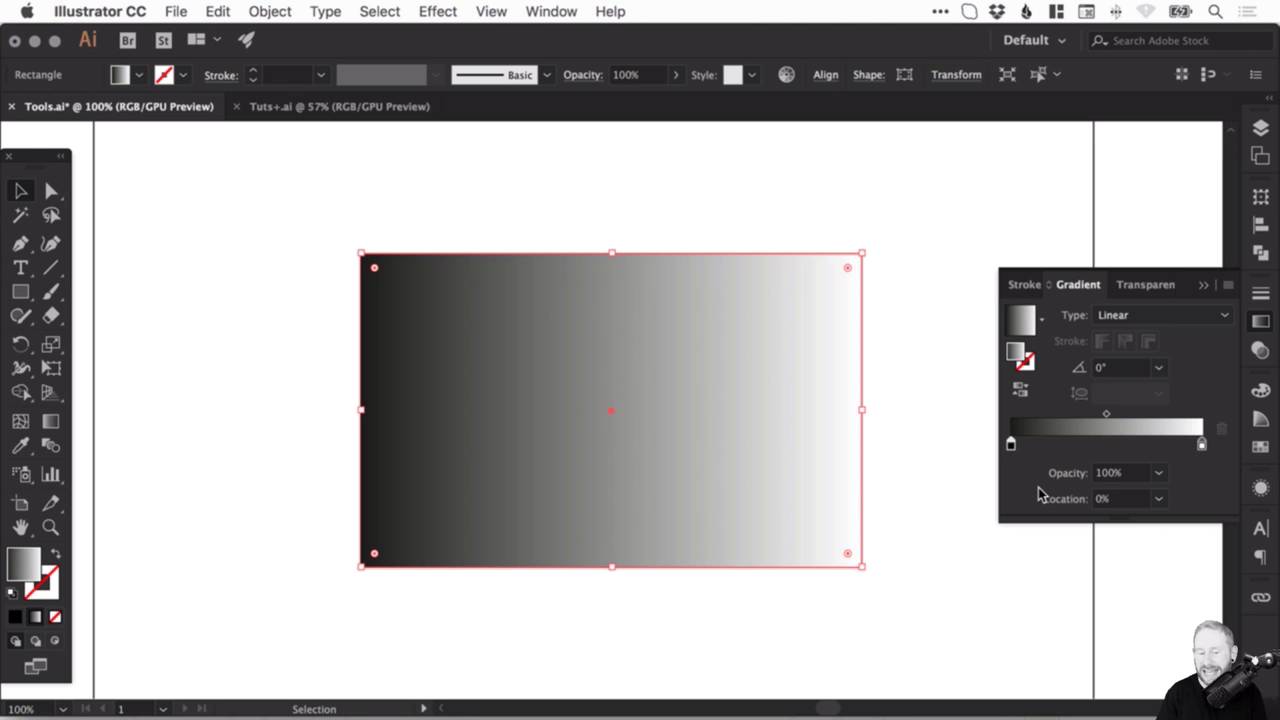
Начните с Инструмента Прямоугольник, чтобы создать прямоугольник для работы. Далее вы можете открыть панель Градиента, кликнув на иконку на панели инструментов или перейти к Окно>Градиент.

Кликнув где-нибудь на слайдере градиента вы создадите черно- белый градиент по умолчанию. Иконка Обратный Градиент, что находится над слайдером, меняет направление градиента: слева-направо, или справа-налево. Вы также можете вручную изменить наклон Градиента, избрав значение в поле.


Как Поменять Цвет Градиента
Вы можете поменять первоначальную позицию каждого цвета. Если вы хотите больше черного, потяните стрелку под слайдером вправо. Если вы потяните белый в противоположном направлении, то получите очень резкий переход цветов.

Для мягких же градиентов лучше всегда держать эти переключатели подальше.
Для любого градиента вам необходимы как минимум два цвета, так как вам нужно, чтобы один цвет переходил в другой. В тоже время, когда вы наводите на слайдер, то появляется иконка плюс и вы можете добавить больше переключателей. Затем, кликнув два раза на переключатель, вы можете выбрать цвет.

Так давайте же, добавляйте здесь больше цветов. А если вы используете глобальные образцы, то переходите на панель Образцов и там можете поменять глобальный образец.

Как Поменять Позицию и Прозрачность Градиента
Для удаления переключателя просто потяните его за пределы, вы можете это сделать с черным слева.

Вы можете расширить цвета, потянув переключатели, или быть более точным, и набрать значения Позиции. Для оранжевого вы можете набрать 50%, чтобы разместить его прямо по середине.
Конечно, вы можете поменять значение Непрозрачности для каждого переключателя, выбрав значение из выпадающего меню или вписав его прямо в поле.


У переключателей имеется своя Позиция в процентах, и если нужно, то можно ввести точные значения.
Посмотрите Весь Курс
В полном курсе Освойте Дизайн Логотипа в Adobe Illustrator вы выучите необходимые инструменты для создания логотипа в Adobe Illustrator. Также как в этом видео, я пройдусь по важнейшим инструментами техникам в Illustrator, а в конце мы применим все, чему научились в практичному проекте дизайна логотипа.
Вы можете приобрести курс вместе с подпиской на Envato Elements. За незначительную одноразовую месячную плату вы получаете доступ не только к этому курсу но и к все увеличивающейся библиотеке, в которой свыше 1000 курсов и ведущих электронных книг на Envato Tuts+.
Также вы получаете доступ к безлимитному скачиванию с огромной библиотеки в более чем 300 000 креативных ресурсов. Создавайте с уникальными шрифтами, фото, графикою и шаблонами и поставляйте лучшие проекты в короткий срок.