Как настроить кисть в иллюстраторе
Adobe Illustrator: инструмент Кисть
Для работы в программе Adobe Illustrator вам не раз пригодятся различные кисти, особенно если вы рисуете через планшет. Кисти условно можно разделить на 4 типа:
Последние 3 вида кистей нужно как-то внедрить в Adobe Illustrator. Об этом мы и расскажем в нашей статье. А еще рассмотрим несколько вариантов создания своих кистей и работу со стандартными кистями.
Типы кистей
В Иллюстраторе существуют следующие типы кистей:
Как установить кисти в Иллюстраторе
Если вы скачали бесплатно или купили новые кисти для Adobe Illustrator, то для начала их нужно распаковать из архива. Весь процесс установи и настройки будем разбирать на примере кисти-веревки, которую можно купить тут на 6$.
В архиве данных кистей вы найдете эти папки и файлы, вам нужно выбрать файл с расширением .AI, соответствующий вашей версии иллюстратора:
Сохранение библиотеки кистей
Удалите все лишние кисти из палитры «Кисти». В разделе «Параметры» на панели «Кисти» выберите «Сохранить библиотеку кистей».
Работа с кистями
Далее рассмотрим что же можно делать с помощью кистей.
Как рисовать кистью
Работать с кистями очень просто. Нарисуйте фигуру и примените к ней нужную кисть, выбрав ее в библиотеке, например так:
Для некоторых кистей можно изменить цвет через цвет обводки:
Для более сложных кистей вы можете использовать функцию «Редактировать» — «Редактировать цвета» — «Перекрасить графтческий объект» (Recolor Artwork), меняя сразу все оттенки:
Еще один интересный способ редактирования — это изменение толщины обводки:
Некоторые кисти нужно разобрать для редактирования цвета. Для этого выделите объект и идите в «Объект» — «Разобрать оформление». Теперь все элементы можно перекрашивать по отдельности.
Как настроить и изменить размер кисти
Дважды кликните по инструменту «Кисть» на панели инструментов и вы увидите возможные настройки кисти.
Так же часть настоек есть в верхней панели инструментов. Например, изменить размер и толщину кисти можно через размер Обводки, увеличив или уменьшив ее толщину.
Как настроить кисти в для планшета
Раздел в разработке, но есть видео на тему;)
Кисть-клякса
Эта кисть относится к каллиграфическим. Ее особенность в том что она создает объекты с заливкой. Этой кистью удобно рисовать на планшетах типа iPad.
Как создать свою кисть в Иллюстраторе
А сейчас рассмотрим процесс создание собственной Узорчатой кисти. Будем создавать кисть вот с таким узором:.
Выделяем все ягодки (предварительно сгруппировав плодоножку и ягодку) и листики и выравниваем расстояние между ними:
Чтобы ровно разрезать фигуру нарисуем прямоугольник без заливки, шириной от начала первой ягодки до конца последней (в данном варианте этого будет достаточно, но если вам нужны зазоры между элементами кисти, то ширину прямоугольника стоит увеличить).
Удалите лишние пустые фигуры и расгруппируйте основной ствол:
Теперь у нас появилось 3 элемента кисти, для наглядности я их сместила по вертикали:
Сгруппируйте каждую часть как показано на рисунке:
Перетащите начало и конец веточки в палитру «Образцы»:
Далее выделяем основную ветку с листиками и ягодами и создаем из нее новую Узорчатую кисть:
Все, кисть готова, можно ее применять к новым фигурам!
Как настроить кисть в иллюстраторе чтобы она меняла толщину
Adobe Illustrator — это векторный графический редактор, который дизайнеры используют для создания логотипов и баннеров. Среди его возможностей — создание 3D-изображений, шрифтовое оформление и печать рекламных материалов. Поскольку все изменения отражаются в «слоях», элементы можно изменять индивидуально, а затем объединить все слои для получения готового документа. Одной из первых вещей, которым должен научиться пользователь Illustrator, — это красиво рисовать. Чтобы добавить изображение к объектам, можно использовать целый ряд различных инструментов, включая инструмент «Кисть» и его настраиваемые контуры. Читайте далее, чтобы узнать, как пользоваться инструментом «Кисть» в Adobe Illustrator.
Откройте документ Adobe Illustrator. Возможно, вам стоит сделать копию документа, пока вы еще учитесь работать с инструментом «Кисть». Как только вы полностью освоитесь, то сможете менять цвета, используя все его функции, уже в конечном документе.
В окне «Слои» выберите слой, который хотите изменить, или создайте новый слой поверх объекта, чтобы воспользоваться кистью. Это позволит вам изменить рисунок кисти без изменения самого объекта.
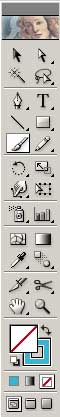
Найдите инструмент «Кисть» на палитре «Инструменты» (вертикальная панель в левой части экрана). Выберите инструмент «Кисть», щелкнув по нему или нажав клавишу «b» на клавиатуре.
Перейдите в меню «Окно» и выберите опцию «Кисти», чтобы открыть палитру «Кисти». Измените тип и цвет кистей, прежде чем использовать инструмент в работе. Прокрутите окно, чтобы увидеть параметры кисти Adobe, и выберите нужный размер или стиль кисти.
Перейдите к нижней части палитры инструментов. Здесь вы увидите две цветных панели: «Заливка» и «Обводка». Нажмите на панель «Обводка», чтобы изменить цвет кисти в появившемся окне палитры цветов.
Вернитесь к своему объекту и нарисуйте на нем теперь уже цветной кистью. Поэкспериментируйте немного с инструментом «Кисть» и выберите другие мазки в окне «Кисти», чтобы понять, как они будут выглядеть на объекте.
Вернитесь в окно «Кисти» и найдите маленькую панель в левом нижнем углу. Откройте ее, чтобы получить доступ к библиотеке кистей. Среди различных типов кистей, на выбор вам будут доступны «кисти из щетины», «узорчатые кисти» и «дискретные кисти».
Измените обводку кисти, выбрав нарисованный контур инструментом «Прямое выделение» (черная стрелка) в верхней части панели инструментов. При выборе контура на нем отобразятся опорные точки, позволяющие изменить размер объекта. Вот в чем заключается преимущество использования кисти в новом слое — оно позволяет изменять контур рисунка без изменения самого объекта.
Создавайте новый слой для каждого мазка другого стиля, чтобы вы могли редактировать их независимо друг от друга. Слои будут объединены в готовом документе. Когда вы освоитесь с инструментом «Кисть», начните использовать его в официальных документах.
Как настроить планшет для рисования
В мире дизайна все больше места уделяется приложениям, которые облегчают работу с программами по работе с графикой. Лидирующие позиции среди всех гаджетов занимает графический планшет.
Именно благодаря ему современные дизайнеры получили ряд преимуществ, таких как удобство в прорисовывании иллюстрации до самых мельчайших деталей (чего не возможно было бы добиться при использовании мышки), возможность контролировать толщину линии пера в зависимости от силы нажима.
За счет этого в разы уменьшились затраты времени на создание произведений искусства. Для тех, кто впервые столкнулся с таким понятием, как графический планшет, советую для начала прочитать статью «Что такое графический планшет?«.
В программе Adobe Illustrator рисовать на планшете возможно такими инструментами как карандаш, кисть и кисть-клякса. Именно про них мы и поговорим в данной статье. Но акцент сделаем именно на том, как настроить такие инструменты для работы с графическим планшетом.
Хочу заметить, что инструмент кисть удобнее всего использовать для рисунка состоящего из линий разной толщины, а инструмент карандаш лучше всего подходит для отрисовки силуэтов.
Самое важное — правильно настроенное перо
Открываем Окно — Кисти и выбираем любую кисть круглой формы. Два раза кликаем по иконке выбранной вами кисти, в результате чего открывается диалоговое окно с ее настройками. В этом окне устанавливаем следующие параметры: Диаметр — 10, нажим пера, 10 (равно максимальному диаметру кисти). Такие параметры позволят нам в дальнейшем изменять толщину контура в зависимости от степени давления от 0 до удвоенного размера.
Чтобы проверить что у нас получилось, выбираем Blob Brush Tool и начинаем ставить точки с разной степенью давления.
Потренировавшись таким образом вы сможете создавать контур с разной толщиной при этом не прерывая его, что бывает крайне полезно при рисовании.
Если вам не удалось выполнить рисование с разным давлением, то советую поиграться с настройками пера самого планшета, которые находятся в меню Пуск — Все программы — Планшет Wacom — Свойства планшета Wacom. Отрегулируйте параметр Чувствительность пера до тех пор, пока рисование такой линии вам будет удаваться без особого труда.
Настраиваем инструмент Кисть (Paintbrush Tool)
Два раза кликаем по иконке этого инструмента на Панели инструментов, чтобы появилось окно с настройками. Теперь знакомимся с параметрами инструмента Кисть.
Точность — показывает, на какое расстояние вы можете переместить кисть прежде чем программа автоматически добавит новую опорную точку. Доступны значения от 0,5 до 20 пикселей. Чем выше значение вы ставите, тем создаваемый вами контур будет менее сложным (с меньшим количеством опорных точек) и соответственно будет более гладким.
Сглаживание — показываем степень сглаживания при рисовании. Доступны значения от 0 до 100%. Чем выше процентное значение вы выбрали, тем более сглаженный контур получится при рисовании.
Выполнять заливку новых мазков кистью — при выборе данной опции программа применяет заливку к контуру, что особенно полезно при рисовании замкнутых контуров.
Сохранять выделенным — при выборе данного параметра программа оставляет контур выделенным после окончания его рисования.
Зона редактирования выделенных контуров — при выборе данного параметра, вы можете вносить изменения в выделенный контур.
В пределах: _ пикселов (стает доступен при выборе предыдущего параметра) — показывает, насколько пикселей близко должна находиться кисть к уже существующему контуру для того, чтобы можно было внести изменения в контур.
Чтобы вернуть настройки «по умолчанию» стоит просто нажать кнопку Восстановить.
Настраиваем инструмент Кисть-клякса (Blob Brush Tool)
Два раза кликаем по иконке этого инструмента на Панели инструментов, чтобы появилось окно с настройками. Теперь знакомимся с параметрами инструмента Кисть-клякса.
Сохранять выделенным — при выборе данного параметра программа автоматически оставляет контуры выделенными пока продолжается рисование.
Объединить только с выделенной областью — при выборе данного параметра программа объединяет новую обводку с уже существующей выделенной.
Точность — показывает, на какое расстояние вы можете переместить кисть прежде чем программа автоматически добавит новую опорную точку. Доступны значения от 0,5 до 20 пикселей. Чем выше значение вы ставите, тем создаваемый вами контур будет менее сложным (с меньшим количеством опорных точек) и соответственно будет более гладким.
Сглаживание — показываем степень сглаживания при рисовании. Доступны значения от 0 до 100%. Чем выше процентное значение вы выбрали, тем более сглаженный контур получится при рисовании.
Размер — выставляете размер кисти.
Угол — выбираете угол поворота кисти.
Округлость — показывает округлость кисти (чем больше его значение, тем больше округлость).
Настраиваем инструмент Карандаш (Pencil Tool)
Два раза кликаем по иконке этого инструмента на Панели инструментов, чтобы появилось окно с настройками. Теперь знакомимся с параметрами инструмента Карандаш.
Отклонение — отвечает за частоту добавления новых опорных точек при рисовании карандашом. Чем выше значение, тем углы будут менее острые и наоборот.
Плавность — отвечает за степень сглаживания при рисовании. Чем выше значение, тем более плавным и сглаженным будет созданный контур.
Выполнять заливку новых штрихов карандашом — данный параметр позволяет программе применять заливку применяется к обводке. Перед рисованием не забудьте выбрать цвет заливки.
Оставлять контур выделенным — выбор данного параметра позволяет сохранять контур выделенным после его создания.
Зона редактирования выделенных контуров определяет, можно ли изменять или объединять выбранный контур, когда указатель находится от него на определенном расстоянии (заданном следующим параметром).
В пределах: 20 пикс. (доступен если выбрат предыдущий параметр) — показывает, насколько пикселей близко должен находиться карандаш к уже существующему контуру для того, чтобы можно было внести изменения в контур.
Чтобы вернуть настройки «по умолчанию» стоит просто нажать кнопку Восстановить.
Кисти в Adobe Illustrator
Как и в любом другом графическом редакторе, кисти в Adobe Illustrator используются для создания самых разнообразных эффектов. С их помощью можно имитировать разные художественные техники, упрощать процесс рисования трудоемких объектов, состоящих из многократно повторяющихся одних и тех же элементов (трава, волосы, листья, шерсть и пр.), создавать уникальные узоры и т.п.
Для работы с кистями в панели Tools предусмотрен специальный инструмент Paintbrush (Кисть), однако можно применять и другие инструменты изображения, такие как Pen (Перо), Pensil (Карандаш), Ellipse (Эллипс), Rectangle (Прямоугольник) и т.п., в частности практически любому контуру можно придать эффект обводки кистью.
Работа с кистями предполагает использование специализированной палитры Brushes (Кисти), в которой выбирают вид кисти и при необходимости корректируют ее параметры. Палитра Brushes может быть открыта или закрыта и вызывается из списка палитр, открывающегося при активизации команды Window (Окно).
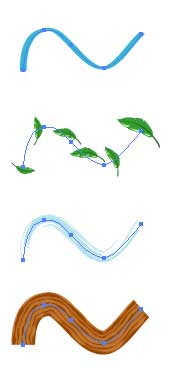
Illustrator поддерживает четыре типа кистей: каллиграфические (Calligraphic) они напоминают кисти Photoshop, и с их помощью можно создавать изящные перьевые штрихи, являющиеся на самом деле удобными для редактирования контурами; дискретные (Scatter) эти кисти размножают объект по заданному пути с указанными параметрами; художественные (Art) они вытягивают заданный объект вдоль кривой с заданными параметрами и узорчатые (Pattern), которые рисуют узор по заданному пути и помогают закрашивать области внутри контуров (рис. 1). По умолчанию количество всех типов кистей, появляющихся в палитре Brushes, невелико. Существенно расширить их число можно, подгружая нужные кисти из библиотек встроенных кистей, открываемых командой Window=>Brush Libraries (Окно=>Библиотека кистей). Кроме того, можно включить в палитру кисти, созданные собственноручно или скачанные из Интернета.
Рис. 1. Пример одной и той же кривой, нарисованной кистями из разных групп (1 — каллиграфическая кисть; 2 — дискретная кисть; 3 — художественная кисть; 4 — узорчатая кисть)
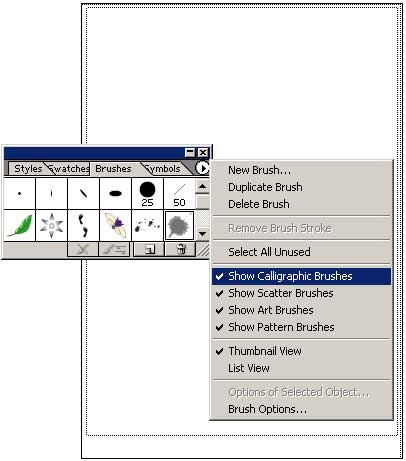
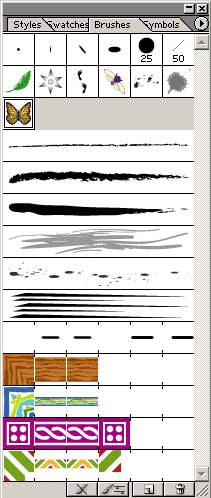
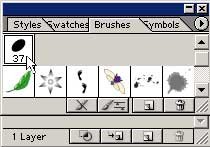
Для включения или отключения конкретной группы кистей нужно вызвать всплывающее меню палитры Brushes, щелкнув на треугольной кнопке в правом верхнем углу палитры и включив или выключив соответствующие флажки (рис. 2). По умолчанию открыты все четыре группы кистей, которые представлены в палитре Brushes последовательно друг за другом (рис. 3).
Рис. 2. Отключение каллиграфических кистей
Рис. 3. Общий вид палитры Brushes
Что касается непосредственно рисования кистью, то в программе Illustrator это происходит не совсем так, как, например, в Photoshop. В то же время основной принцип выбора кисти и перемещения ее по нужной траектории при нажатой левой клавише мыши, естественно, сохраняется. При этом особенности работы с кистью зависят от выбранной группы кистей, в частности для каллиграфических кистей они одни, а для дискретных — уже другие и т.д.
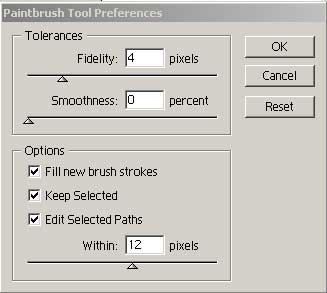
Одинаковым образом настраиваются лишь основные параметры кисти, которые можно изменить после создания контура. Для этого на панели инструментов необходимо дважды щелкнуть левой кнопкой мыши по инструменту Paintbrush появится диалоговое окно настройки параметров кисти (рис. 4). Наибольший интерес представляют параметры Fidelity (Точность), указывающий количество пикселов, на которое контур может отклоняться от нарисованного пути при формировании кривой, и Smoothness (Сглаживание), который задает степень сглаживания контура (его увеличение обеспечивает создание более гладких кривых). Для восстановления параметров кисти по умолчанию в окне Paintbrush Tool Preferences (Настройка параметров кисти) достаточно щелкнуть на кнопке Reset.
Рис. 4. Окно Paintbrush Tool Preferences
Рисование кистями
Каллиграфические кисти
Каллиграфические кисти, так же как кисти в растровых графических редакторах, применяются для создания рисунка от руки, поскольку напоминают штрихи, сделанные обычным пером.
Для работы с каллиграфической кистью необходимо отказаться от заливки, активизировав на палитре инструментов квадратик Fill (Заливка) и щелкнув на кнопке None (Нет), а затем установить цвет рисования кистью, активизировав квадратик Stroke (Штрих) и определив цвет штриха (рис. 5).
Рис. 5. Настройка цветов в палитре инструментов
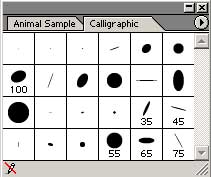
Затем следует выбрать привлекательную каллиграфическую кисть из палитры Brushes и можно начинать творить. Правда, стоит иметь в виду, что по умолчанию в палитре имеется всего пять каллиграфических кистей. При желании можно дополнить их другими кистями из библиотеки. Для этого воспользуйтесь командой Window=>Brush Libraries=>Calligraphic (Окно=>Библиотека кистей=>Каллиграфические) — в результате откроется окно кистей Calligraphic (рис. 6), из которого можно добавить нужные кисти в палитру Brushes одинарным щелчком по интересующей кисти или путем обычного перетаскивания. Можно перетащить несколько кистей за один прием, если предварительно выделить их при нажатой клавише Shift.
Рис. 6. Окно кистей Calligraphic
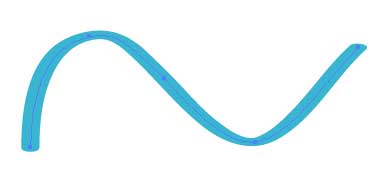
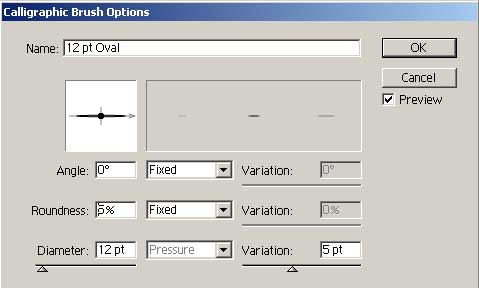
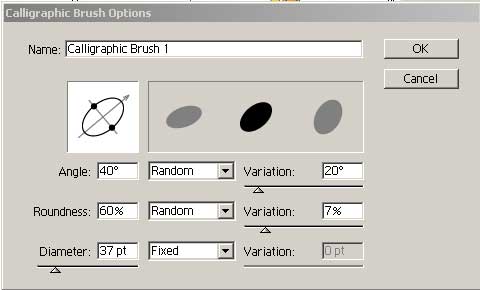
Для примера нарисуйте произвольную линию (рис. 7). Затем можно изменить форму штрихов созданной линии — для этого, не снимая выделения с нарисованной линии, дважды щелкните на используемой кисти в палитре Brushes. Это приведет к открытию окна Calligraphic Brush Options (Настройки каллиграфических кистей), где можно изменить параметры Angle (Угол наклона кисти), Roundness (Закругление) и Diameter (Диаметр). Для наглядности измените степень закругления линии, уменьшив значение параметра Roundness, например, как показано на рис. 8 (при этом не забудьте включить флажок Preview (Предварительный просмотр), чтобы сразу увидеть внесенные изменения). Щелкните на кнопке ОК, а затем на кнопке Apply to Strokes (Применить к штрихам) полученный результат может напоминать рис. 9.
Рис. 7. Исходная линия
Рис. 8. Настройка параметров каллиграфической кисти
Рис. 9. Внешний вид линии после уменьшения степени закругления
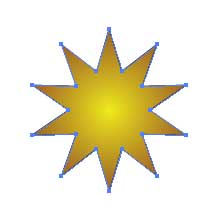
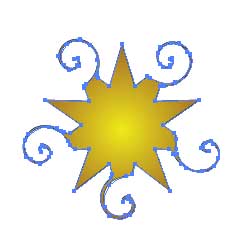
А теперь обратите внимание на некоторые интересные результаты работы с каллиграфическими кистями. Нарисуйте в новом документе звезду с четным количеством лучей и закрасьте ее подходящим градиентом (рис. 10). Выберите в палитре инструментов инструмент Twirl (Завиток) и закруглите каждый четный луч, аккуратно наводя мышь на кончик луча и щелкая левой кнопкой мыши (рис. 11). После этого загрузите из библиотеки группу каллиграфических кистей командой Window=>Brush Libraries=>Calligraphic (Окно=>Библиотека кистей=>Каллиграфические) и выберите подходящий вариант кисти (в примере применена кисть Flat) рис. 12.
Рис. 10. Исходное изображение
Рис. 11. Внешний вид изображения после формирования завитков
Рис. 12. Результат формирования обводки контура кистью Flat
Дискретные кисти
Дискретные кисти представляют собой некие художественные изображения, которые рассеиваются вдоль проведенной траектории. Выбор дискретных кистей достаточно широк, так как наряду с кистями, загружаемыми по умолчанию, дискретные кисти можно найти в библиотеках Animal Sample, Arrow Sample, Floral Sample и Object Sample, загружаемых командой Window=>Brush Libraries=>… (Окно=>Библиотека кистей=>. ), и перетащить в палитру Brushes (рис. 13).
Рис. 13. Набор дискретных кистей после добавления кистей из встроенных библиотек
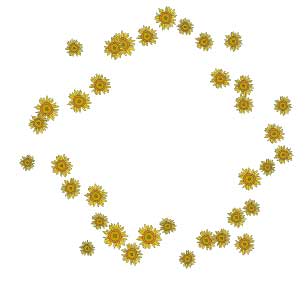
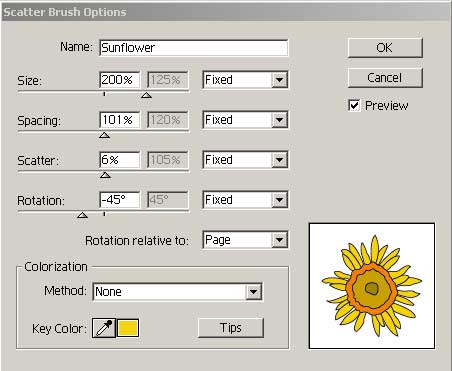
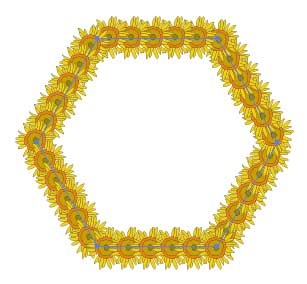
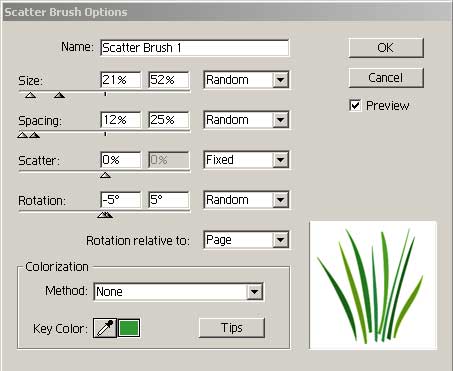
Для примера работы с дискретной кистью выберите инструмент Polygon и нарисуйте многоугольник понравившейся вам кистью (в данном случае выбрана кисть Sunflower) обратите внимание, что в большинстве случаев размножаемые изображения окажутся размещенными случайным образом, а не будут распределены равномерно вокруг созданного контура (рис. 14). Поэтому далее скорректируйте параметры кисти подходящим образом, дважды щелкнув на кисти в палитре Brushes и изменив значения в открывшемся окне Scatter Brush Options (Параметры дискретных кистей), например в соответствии с рис. 15. Щелкните на кнопке ОК, а затем на кнопке Apply to Strokes (Применить к штрихам) рис. 16. Для улучшения внешнего вида многоугольника неплохо залить его подходящим градиентом (рис. 17).
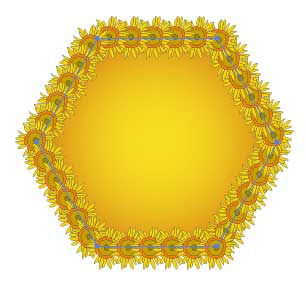
Рис. 14. Исходное изображение
Рис. 15. Настройка параметров дискретной кисти
Рис. 16. Внешний вид многоугольника после корректировки параметров кисти
Рис. 17. Окончательный вид изображения
В окне Scatter Brush Options (Параметры дискретных кистей) можно настроить параметры: Size (Размер) определяет размер кисти, Spacing (Промежуток) указывает расстояние между отдельными изображениями, Scatter (Рассеивание) определяет степень отклонения отдельных изображений кисти от сформированного пути и Rotation (Вращение) отвечает за угол поворота изображений. Под настройкой подразумевается указание конкретных размеров или их границ для каждого из параметров и определение способа формирования значения параметра для каждого изображения: случайным образом при выборе варианта Random (Случайный) или строго фиксированным — в случае варианта Fixed (Фиксированный).
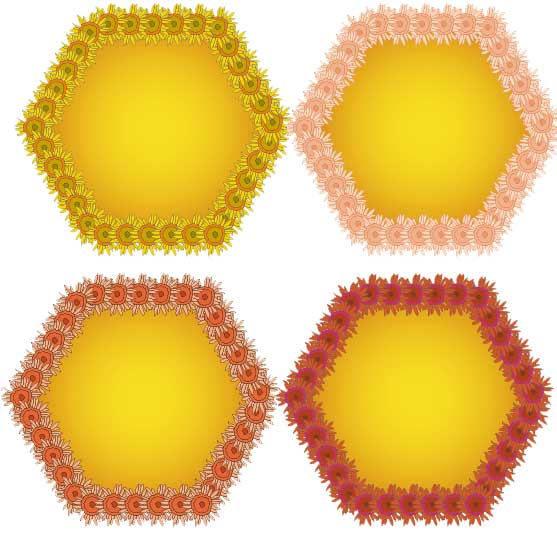
Кроме того, при настройке дискретной кисти представляет интерес параметр Colorization (Окраска), определяющий метод колоризации, с помощью которого осуществляется настройка цвета. По умолчанию установлен вариант None (Ни один) в этом случае никаких настроек с цветом исходного изображения не производится, и изображения в контуре выглядят так же, как и кисть в палитре Brushes. При выборе метода Tints (Тона) цвет штриха отображается в оттенках заданного в квадратике Stroke палитры инструментов цвета. Установка метода Tints and Shades (Тона и Тени) приводит к тому, что цвет штриха отображается в оттенках и тенях цвета, определенного в Stroke. А при выборе метода Hue Shift (Сдвиг оттенка) все, что окрашено заданным цветом, приобретает цвет, заданный в Stroke, а другие цвета становятся дополнительными к нему (рис. 18).
Рис. 18. Серия изображений с разными методами колоризации (слева направо — None, Tints, Tints and Shades, Hue Shift)
Художественные кисти
При использовании художественных кистей краска равномерно распределяется вдоль траектории, заданной при движении кисти, а разные кисти имитируют различные графических средства: можно, например, рисовать мокрой (Watercolor) или сухой (Dry) кистью, карандашом (Pencil) или углем (Charcoal) и т.п. При этом удается создавать достаточно сложные изображения, не прибегая к раскрашиванию (то есть при выключенном параметре Fill), передавая в то же время все основные линии рисунка.
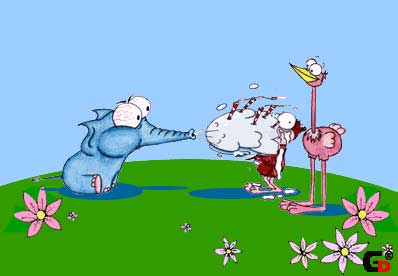
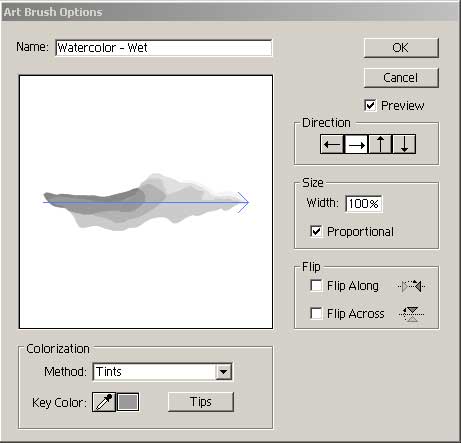
Для эксперимента откройте изображение (рис. 19) и попробуйте слегка подправить пейзаж, добавив немного облаков и стебельков с листьями к имеющимся на рисунке цветам. Откройте полную библиотеку художественных кистей командой Window=>Brush Libraries=>Artistic Sample (Окно=>Библиотека кистей=>Художественные кисти) и перетащите кисть Water Color (Влажная кисть) в палитру Brushes. Затем выберите на палитре инструментов цвет штриха (Stroke) и попробуйте добавить к пейзажу облако (рис. 20). К сожалению, первая версия облака будет похожа на него очень мало, поэтому попробуем изменить параметры кисти в соответствии с рис. 21 — и в результате получим уже более приемлемый вариант (рис. 22). Аналогичным образом дорисуйте еще немного облаков.
Рис. 19. Исходное изображение
Рис. 20. Первый вариант облака
Рис. 21. Настройка параметров кисти
Рис. 22. Внешний вид облака после изменения параметров кисти
Теперь выберите кисть Dry Lnk (Сухая кисть), измените цвет штриха (Stroke) на зеленый и попробуйте создать имитацию стебелька с листьями для одного из цветов, например, как показано на рис. 23. Вполне возможно, что для достижения нужного эффекта вам придется повернуть созданный контур, что нетрудно сделать, нажав правую кнопку мыши, выбрав из контекстного меню команду Transform=>Rotate (Трансформация=>Поворот) и указав параметры поворота. Создайте еще несколько подобных имитаций, и, возможно, получившееся у вас изображение будет напоминать представленное на рис. 24.
Рис. 23. Добавление к рисунку стебелька с помощью кисти Dry Lnk
Рис. 24. Окончательный вид изображения
В действительности, немало потрудившись, с помощью художественных кистей можно создавать настоящие шедевры — загляните, например, на http://netdesigner.ru/library/tips/illustrator/007/ и полюбуйтесь на впечатляющий портрет, сделанный Александром Авериным (рис. 25).
Рис. 25. Рисунок с сайта http://netdesigner.ru/library/tips/illustrator/007/
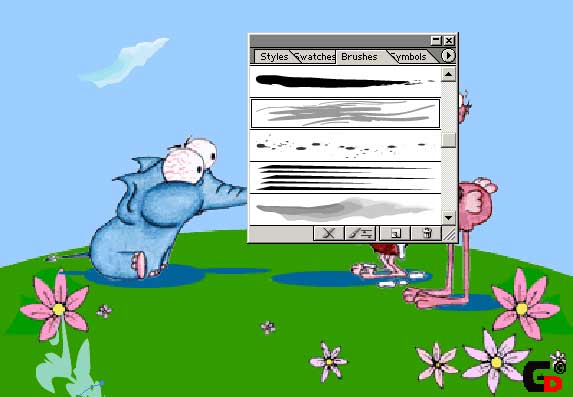
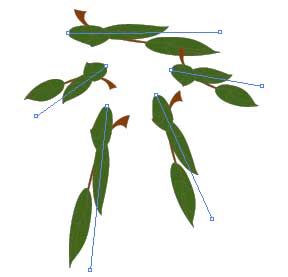
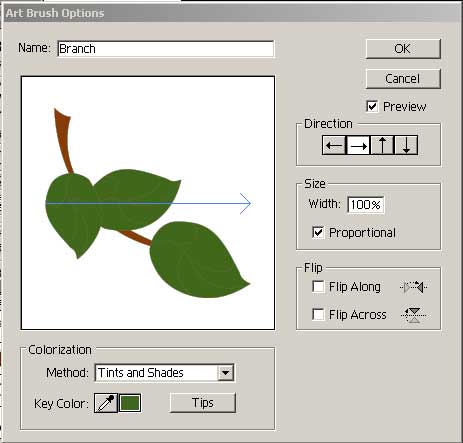
Как уже говорилось, рисуя кистью, можно использовать не только инструмент Paintbrush, но и другие, такие как инструмент Line. Нарисуйте данным инструментом серию разноцветных линий примерно так, как показано на рис. 26. После этого выделите все линии инструментом Direct Selection при нажатой клавише Shift и выберите кисть Branch из группы кистей Floral Sample, открыв ее командой Window=>Brush Libraries=>Floral Sample (Окно=>Библиотека кистей=>Образцы цветов) — изображение станет напоминать приведенное на рис. 27. Дважды щелкните на кисти Branch в палитре Brushes и настройте параметры кисти в соответствии с рис. 28. Затем при необходимости слегка подкорректируйте положение разноцветных ветвей, и, возможно, получившийся у вас результат будет похож на рис. 29.
Рис. 26. Исходное изображение
Рис. 27. Внешний вид изображения после выбора кисти
Рис. 28. Окно настройки параметров кисти Branch
Рис. 29. Окончательный вид изображения
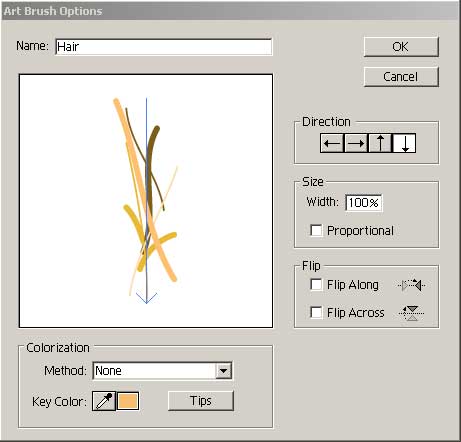
Кроме измененных на рис. 28 параметров можно корректировать и другие. Например, установка флажка Flip Along (Отражение по горизонтали) обеспечивает зеркальное отображение изображения по горизонтали, а флажка Flip Across (Отражение по вертикали) — соответственно отражение по вертикали. В поле Width (Ширина) можно ввести значение в процентах, которое приведет к масштабированию кисти, а флажок Proportional (Пропорционально) позволит при масштабировании сохранить пропорции рисунка кисти.
Узорчатые кисти
С помощью узорчатых кистей, как и следует из их названия, создаются различные мозаичные узоры.
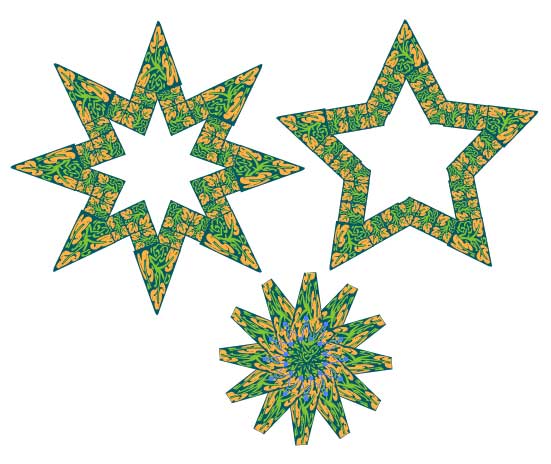
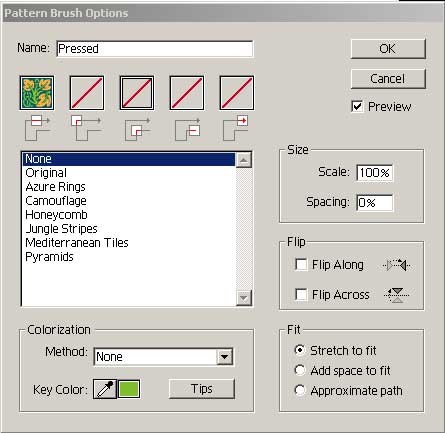
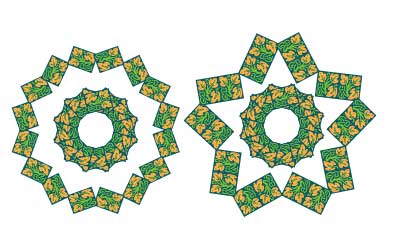
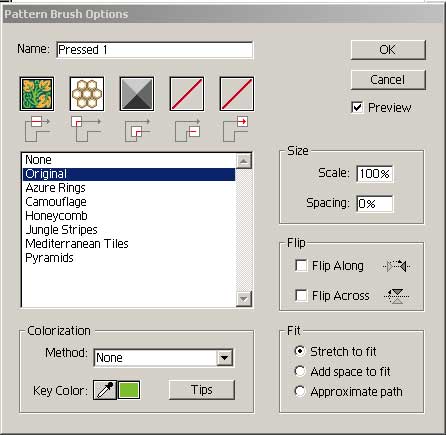
Создайте новый документ и нарисуйте несколько многоугольников или звезд. Выделите все объекты инструментом Direct Selection при нажатой клавише Shift, откройте группу кистей Border Sample командой Window=>Brush Libraries=>Border Sample (Окно=>Библиотека кистей=>Образцы узоров) и выберите понравившуюся узорную кисть (в нашем примере взята кисть Pressed) рис. 30. А теперь поэкспериментируйте с настройками кисти, дважды щелкнув на кисти в палитре Brushes и настроив параметры в соответствии с рис. 31. Самое главное, на что нужно обратить внимание в окне настройки параметров, — это возможность включения и выключения мозаик: Side tile (Боковая мозаика), Outer Corner tile (Мозаика внешнего угла), Inner Coner tile (Мозаика внутреннего угла), Start tile (Начальная мозаика), End tile (Концевая мозаика). Манипуляции с мозаиками могут привести к самым неожиданным и интересным эффектам.
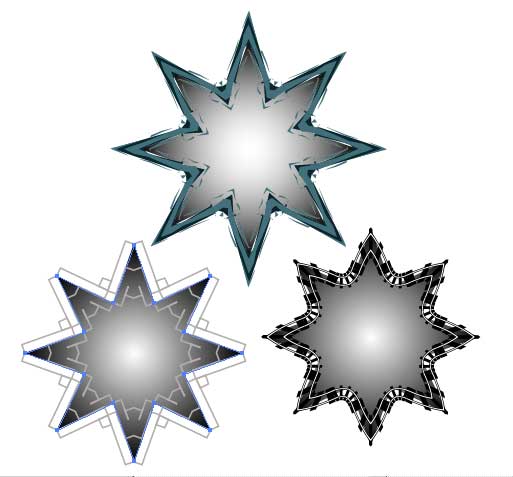
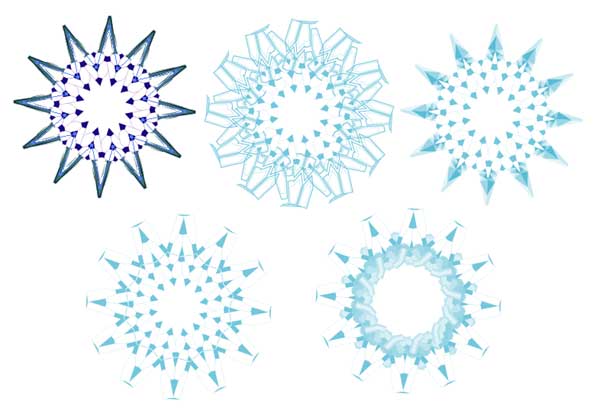
Возможно, что полученное в результате изображение будет напоминать показанное на рис. 32 (в данном случае маленькая звезда была дополнительно скопирована, и каждая из копий была помещена в центры больших звезд). А если изменить параметры кисти, например, как на рис. 33, то у результата — рис. 34 — будет уже совсем мало общего с исходным изображением. Не менее интересные варианты получаются и при экспериментах с разными видами узорных кистей (рис. 35), а также с комбинациями кистей и настройкой мозаик (рис. 36).
Рис. 30. Исходное изображение
Рис. 31. Окно настройки параметров узорной кисти
Рис. 32. Внешний вид изображения после первоначального изменения параметров кисти
Рис. 33. Изменение параметров узорной кисти
Рис. 34. Внешний вид изображения после включения мозаик Outer Corner tile и Inner Coner tile
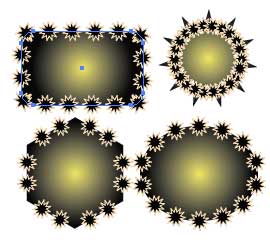
Рис. 35. Примеры звезд, границы которых оформлены разными узорными кистями
Рис. 36. Серия снежинок, созданных разными узорными кистями и при различных вариациях настройки мозаик
При необходимости можно корректировать размер изображения кисти за счет определения значения параметра Scale (Масштаб), а между декоративными элементами включать пробелы, размер которых устанавливается в поле Spacing (Пробелы). Флажки Flip Along (Отражение по горизонтали) и Flip Across (Отражение по вертикали) обеспечивают зеркальное отображение. А если длина контура не вмещает целое число элементов узорной кисти, то можно поэкспериментировать с переключателями: Stretch to fit (Растянуть), который приводит к удлинению или к укорачиванию элемента с тем, чтобы полностью заполнить контур; Add space to fit (Вставить пробелы), обеспечивающим равномерное добавление пробелов, и Approximate path (Сместить), предназначенным для перемещения элементов таким образом, чтобы линия контура всегда вмещала целое число элементов.
Как и в отношении других групп кистей, можно изменять методы колоризации, определяя значение параметра Colorization (Окраска), с помощью которого осуществляется настройка цвета. Для примера воспользуйтесь созданным при работе с каллиграфическими кистями изображением на рис. 12 и оформите его границу одной из бордюрных кистей при методе колоризации Tints (Тона). Варианты могут быть самыми восхитительными, например, такими, как на рис. 37, где задействована кисть Confetti.
Рис. 37. Изображение после обработки границ бордюрной кистью Confetti
Создание новых кистей
Палитра Brushes позволяет создавать и хранить любые новые кисти всех четырех типов. При этом можно использовать произвольные рисунки, правда удовлетворяющие определенным ограничениям. Например, изображение кисти не должно иметь узорной или градиентной заливки, не может иметь тени, не должно входить в группу промежуточных объектов (blend) и градиентной сетки (gradient mesh) и ряд других.
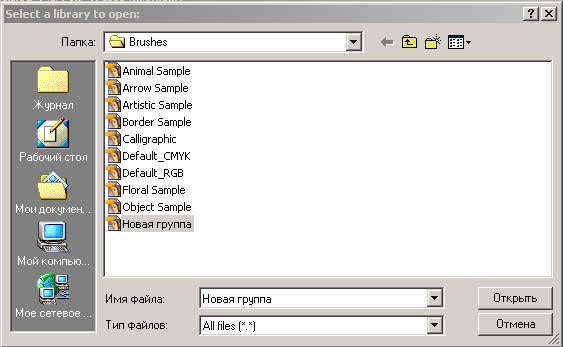
После создания новая кисть автоматически попадает в палитру Brushes, однако при создании нового документа по умолчанию она в палитре не появится. Более того, чтобы воспользоваться созданной кистью в другом документе, ее нужно обязательно предварительно сохранить в файле *.ai в папке C:\Program Files\Adobe\Illustrator 10\Presets\Brushes. В этом случае для открытия палитры кистей с созданной кистью достаточно будет применить команду Window=>Brush Libraries=>Other Library (Окно=>Библиотека кистей=>Другие библиотеки) и выбрать файл с палитрой в папке C:\Program Files\Adobe\Illustrator 10\Presets\Brushes рис. 38.
Рис. 38. Открытие новой палитры кистей
Создание каллиграфической кисти
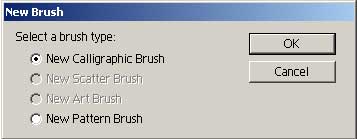
Это самая простая кисть, и для ее создания достаточно выбрать из меню палитры Brushes (оно открывается при щелчке на треугольной кнопке в правом верхнем углу меню) команду New brush (Новая кисть), указать тип создаваемой кисти — New Calligraphic Brush (рис. 39), а затем определить параметры кисти, например в соответствии с рис. 40, — в итоге в окне палитры Brushes появится новая кисть (рис. 41).
Рис. 39. Выбор типа создаваемой кисти
Рис. 40. Настройка параметров кисти
Рис. 41. Окно палитры Brushes с новой кистью
Создание дискретной кисти
На панели инструментов выберите инструмент Pencil и нарисуйте разными оттенками зеленого цвета несколько травинок (рис. 42). После этого выделите все линии инструментом Direct Selection при нажатой клавише Shift, выберите из меню палитры Brushes команду New brush (Новая кисть) и укажите тип создаваемой кисти — New Scatter Brush. Определите параметры новой кисти, например в соответствии с рис. 43. Попробуйте воспользоваться созданной кистью и нарисовать фрагмент травы — возможно, у вас получится что-нибудь, напоминающее рис. 44.
Рис. 42. Исходное изображение
Рис. 43. Настройка параметров кисти
Рис. 44. Фрагмент травы, созданной новой кистью
Создание художественной кисти
Рассмотрим создание художественной кисти на примере волос. На самом деле операция эта очень кропотливая и длительная, и мы постараемся ее сократить, чтобы стал понятен принцип создания кистей подобного типа (в результате полученные у нас волосы будут смотреться весьма схематично).
Вначале нарисуйте несколько волосков разного оттенка с параметрами, показанными на рис. 45, — при этом имейте в виду, что рисовать каждый волосок нужно отдельно, иначе Illustrator будет пытаться соединить старые и новые волоски вместе. Поэтому вначале нарисуйте их по отдельности, а потом, последовательно выделяя каждый волосок, перемещайте его в нужное место — в итоге все они должны оказаться лежащими друг на друге (рис. 46).
Рис. 45. Параметры штриха
Рис. 46. Серия готовых волосков
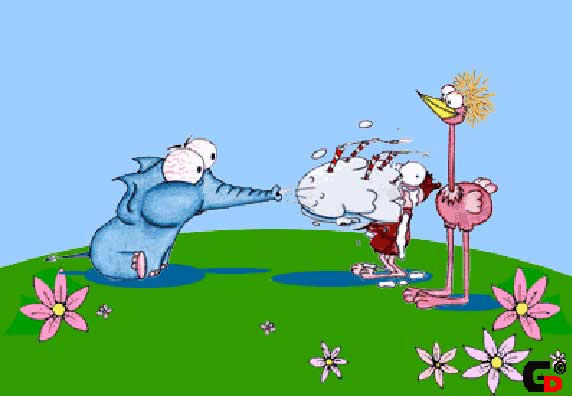
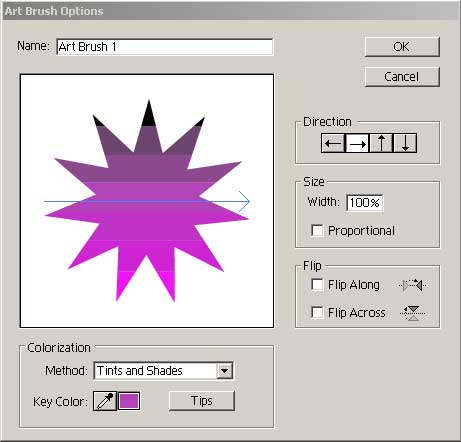
После этого выделите все волоски инструментом Direct Selection при нажатой клавише Shift, выберите из меню палитры Brushes команду New brush (Новая кисть) и укажите тип создаваемой кисти — New Art Brush. Определите параметры кисти, например в соответствии с рис. 47. А затем воспользуйтесь кистью на практике — в нашем примере этой кистью удалось быстро создать шикарную шевелюру на голове страуса (рис. 48, 49). Правда, стоит признать, что прическа страуса больше напоминает воронье гнездо, но тут уж ничего не поделаешь — и волосков в кисти должно быть больше, и с формой их нужно поэкспериментировать, да и оттенки необходимо подбирать более тщательно, если речь идет о настоящих волосах или шерсти.
Рис. 47. Настройка параметров кисти
Рис. 48. Исходное изображение
Рис. 49. Окончательный вид изображения — у страуса появилась прическа
А теперь проведем еще один интересный эксперимент. Попытаемся создать кисть, с помощью которой можно было бы рисовать, например, щупальца или языки пламени. Для этого вначале нарисуйте треугольник инструментом Polygon с черной границей и черной заливкой (рис. 50). Затем с помощью инструмента Direct Selection выделите его, но не совсем обычным образом — для выделения щелкните мышью не на самом треугольнике, а на одной из его вершин. В итоге любую из вершин можно будет переместить нужным образом (подробнее о возможностях модификации контуров мы поговорим в одном из следующих уроков), а маркеры в вершинах треугольника окажутся незакрашенными (рис. 51). Перетащите по очереди вершины треугольника так, чтобы фигура стала похожа на треугольник, показанный на рис. 52.
Рис. 50. Исходное изображение
Рис. 51. Выделенное и готовое для искажения изображение
Рис. 52. Окончательный вид треугольника
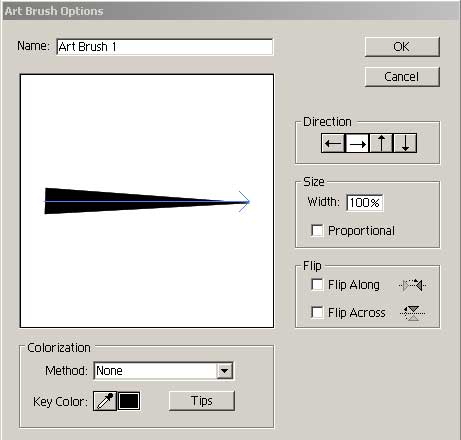
После этого выделите треугольник инструментом Direct Selection, выберите из меню палитры Brushes команду New brush (Новая кисть) и укажите тип создаваемой кисти — New Art Brush. Определите параметры кисти в соответствии с рис. 53. Нарисуйте новой кистью изогнутую кривую, напоминающую, например, язычок пламени (рис. 54), при этом цвет заливки должен быть определен как None. Теперь нужно закрасить кривую подходящим образом. Однако здесь возникают определенные проблемы — нельзя использовать градиентные заливки, так как цвет штриха (Stroke) этого не допускает. Поэтому превратим созданную кривую в контур командой Objeсt=>Expand Appearance (Объект=>Расширить до границы) — после этого при выделении кривой инструментом Direct Selection маркеры появятся вокруг всей кривой (рис. 55), а не только по ее центру и станет возможно установить градиентную заливку (рис. 56) и поэкспериментировать (рис. 57).
Рис. 53. Настройка параметров кисти
Рис. 54. Кривая, созданная новой кистью
Рис. 55. Результат выделения кривой после преобразования ее в контур
Рис. 56. Кривая с градиентной заливкой
Рис. 57. Имитация языков пламени, полученная при помощи новой кисти
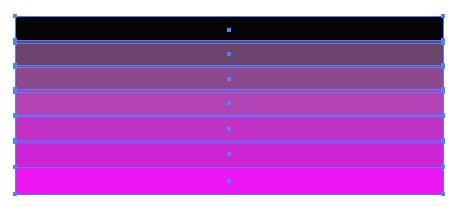
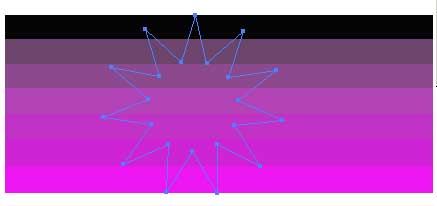
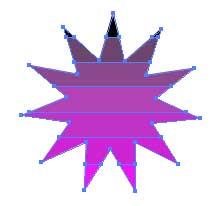
Сложнее дело обстоит, если нужна действительно градиентая кисть, поскольку на основе градиентного изображения в принципе невозможно создать никакую кисть. Но выход есть. Нарисуйте на экране серию прямоугольников и постарайтесь закрасить их так, чтобы все вместе они походили на градиентную область (рис. 58). Нарисуйте поверх прямоугольника, например, незакрашенную звездочку с незакрашенной границей (рис. 59). Выделите прямоугольник вместе со звездой, откройте палитру Pathfinder (Проводник) командой Window=>Pathfinder (Окно=>Проводник) и щелкните на кнопке Crop (Обрезать) результатом станет появление градиентной звезды (рис. 60).
Рис. 58. Исходное изображение
Рис. 59. Появление звезды поверх градиентного прямоугольника
Рис. 60. Градиентная звезда
Далее выберите из меню палитры Brushes команду New brush (Новая кисть) и укажите тип создаваемой кисти — New Art Brush. В открывшемся окне введите новое имя кисти и настройте ее параметры (рис. 61). А теперь попробуйте создать шедевр с использованием градиентной кисти (рис. 62).
Рис. 61. Настройка параметров новой кисти
Рис. 62. Пример применения градиентной художественной кисти
Создание узорной кисти
Самое простое при создании узорной кисти — воспользоваться каким-нибудь графическим примитивом, например звездой (рис. 63). Выделив звезду, выберите из меню палитры Brushes команду New brush (Новая кисть) и укажите тип создаваемой кисти — New Pattern Brush. В открывшемся окне введите новое имя кисти, а параметры для первого раза можно и не менять — все равно эффект от применения созданной кисти будет гарантирован (рис. 64).
Рис. 63. Исходное изображение
Рис. 64. Пример применения новой узорной кисти
А теперь попробуем создать более сложную узорную кисть на основе изображения, приведенного на рис. 65. Для создания данного изображения вначале придется нарисовать один лепесток предполагаемого цветка путем создания обычной окружности и воздействия на центр круга инструментом Twirl (Завиток) в результате получится лепесток (рис. 66). Затем нужно скопировать его в буфер обмена командой Edit=>Copy (Редактировать=>Копировать), а после этого последовательно вставлять очередной лепесток из буфера командой Edit=>Paste (Редактировать=>Вставить), поворачивать его нужным образом, нажимая правую кнопку мыши, вызывая из контекстного меню команду Transform=>Rotate (Трансформация=>Поворот), определяя параметры поворота и перемещая нужным образом.
Рис. 65. Исходное изображение для будущей кисти
Рис. 66. Первый лепесток цветка
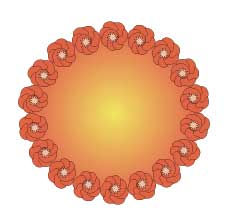
Затем выделите все объекты будущей кисти, применив выделение Direct Selection при нажатой клавише Shift, выберите из меню палитры Brushes команду New brush (Новая кисть) и укажите тип создаваемой кисти — New Pattern Brush. В открывшемся окне введите новое имя кисти и настройте ее параметры (рис. 67). Попробуйте применить кисть на практике (рис. 68).
Рис. 67. Настройка параметров кисти
Рис. 68. Пример использования новой кисти
Сложнее создать узорную кисть с использованием нескольких различных мозаик. В этом случае необходимо предварительно создать каждую мозаику отдельно и поместить ее в палитру Swatches (именно из нее доступны варианты мозаик в окне их выбора).
Для создания первой мозаики нарисуйте серию из прямоугольников разных оттенков одного и того же цвета (рис. 69), выделите все прямоугольники и перетащите их как единый объект в палитру Swatches. Поверните все прямоугольники на 90°, нажав правую кнопку мыши, вызвав из контекстного меню команду Transform=>Rotate (Трансформация=>Поворот) и указав угол поворота (рис. 70). Затем все объекты в выделенном состоянии вновь перетащите в палитру Swatches в ней появится вторая мозаика. Для третьей мозаики нарисуйте темную окружность со светлым эллипсом внутри (рис. 71), перетащите ее в палитру Swatches. И наконец, в качестве четвертой мозаики возьмите третью, в которой предварительно измените цвет эллипса на более темный (рис. 72), и также поместите ее в палитру Swatches. Палитра примет вид, как показано на рис. 73.
Рис. 69. Первая мозаика
Рис. 70. Вторая мозаика
Рис. 71. Третья мозаика
Рис. 72. Четвертая мозаика
Рис. 73. Внешний вид палитры Swatches после помещения в нее четырех новых мозаик
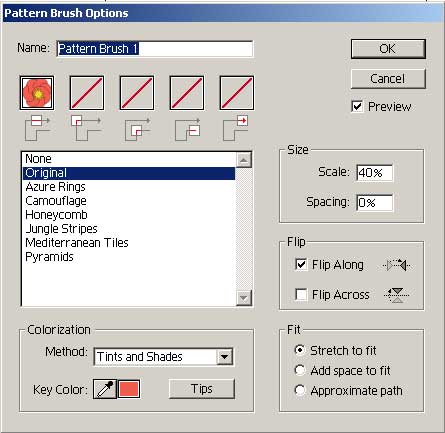
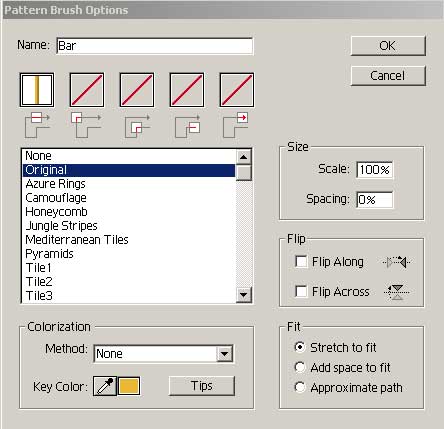
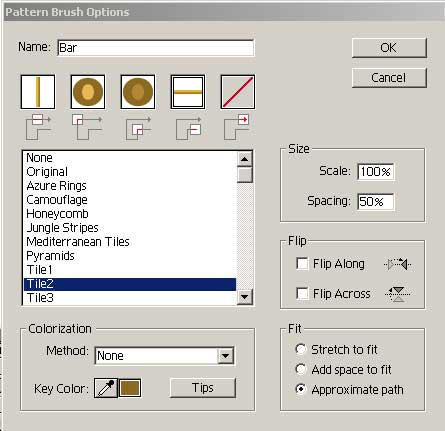
После этого дважды щелкните на каждой из созданных мозаик палитры Swatches и определите имена мозаик. Выделите первую мозаику на листе (а не в палитре Swatches) (рис. 74), выберите из меню палитры Brushes команду New brush (Новая кисть) и укажите в качестве типа создаваемой кисти вариант New Pattern Brush. В открывшемся окне введите новое имя кисти (рис. 75) и настройте ее параметры в соответствии с рис. 76. Многообразие результатов при использовании новой кисти вам гарантировано (рис. 77).
Рис. 74. Выделение первой мозаики
Рис. 75. Начальное состояние окна Pattern Brush Options
Рис. 76. Окончательный вид окна Pattern Brush Options после настройки мозаик