Как настроить криту для анимации
Render Animation¶
For rendering to an animated file format, Krita will first render to a PNG sequence and then use FFmpeg, which is really good at encoding into video files, to render that sequence to an animated file format. The reason for this two-step process is that animation files can be really complex and really big, and this is the best way to allow you to keep control over the export process. For example, if your computer has a hiccup, and one frame saves out weird, first saving the image sequence allows you to only resave that one weird frame before rendering.
Image Sequence¶
The base name of your image sequence. This will get suffixed with a number depending on the frame.
Where you render the image sequence to. Some people prefer to use a flash-drive or perhaps a harddrive that is fast.
The first frame of the range of frames you wish to adjust. Automatically set to the first frame of your current selection in the timeline. This is useful when you only want to re-render a little part.
As above, the last frame of the range of frames you wish to adjust. Automatically set to the last frame of your current selection in the timeline.
Naming Sequence starts with
The frames are named by using Base Name above and adding a number for the frame. This allows you to set where the frame number starts, so rendering from 8 to 10 with starting point 3 will give you images named 11 and 15. Useful for programs that don’t understand sequences starting with 0, or for precision output.
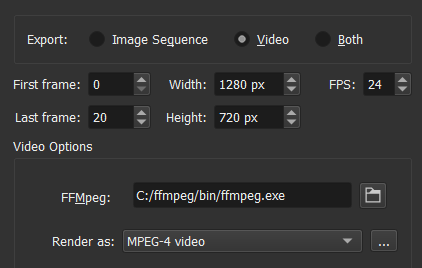
Render Animation¶
Location and name of the rendered animation.
The location where your have FFmpeg. If you don’t have this, Krita cannot render an animation. For proper GIF support, you will need FFmpeg 2.6, as we use its palettegen functionality.
Delete Sequence After Rendering
Delete the prerendered image sequence after done rendering. This allows you to choose whether to try and save some space, or to save the sequence for when encoding fails.
Krita currently does not support rendering video with transparent elements, and will instead render them as black. To combat this, you can add in a fully colored, opaque layer at the bottom of the file before rendering.
Setting Up Krita for Exporting Animations¶
You will need to download an extra application and link it in Krita for it to work. The application is pretty big (50MB), so the Krita developers didn’t want to bundle it with the normal application. The software that we will use is free and called FFmpeg. The following instructions will explain how to get it and set it up. The setup is a one-time thing so you won’t have to do it again.
For Windows¶
For macOS¶
For Linux¶
FFmpeg can be installed from the repositories on most Linux systems. Version 2.6 is required for proper GIF support, as we use the palettegen functionality.
For Windows¶
It is easiest to save the file under C: drive, but any location is fine.
For macOS¶
For Linux¶
ffmpeg.exe is what Krita uses to do all of its animation export magic. Now that it is hooked up, let us test it out.
Let’s make an animated GIF. In the Render Animation dialog, change the Render As field to “GIF image”. Choose the file location where it will save with the “File” menu below. I just saved it to my desktop and called it “export.gif”. When it is done, you should be able to open it up and see the animation.
By default, FFmpeg will render MP4 files with a too new codec, which means that Windows Media Player won’t be able to play it. So for Windows, select “baseline” for the profile instead of “high422” before rendering.
macOS does not come with any software to play MP4 and MKV files. If you use Chrome for your web browser, you can drag the video file into that and the video should play. Otherwise you will need to get a program like VLC to see the video.
© Copyright licensed under the GNU Free Documentation License 1.3+ unless stated otherwise. Build 1462.
Animation with Krita¶
Thanks to the 2015 Kickstarter, Krita has animation. In specific, Krita has frame-by-frame raster animation.
To access the animation features, the easiest way is to change your workspace to Animation. This will make the animation dockers and workflow appear.
Workflow¶
For this workflow, there are three important dockers:
Furthermore, especially when you want to do a big animation, that is, any animation longer than 3 seconds, you will need to think about how you are going to approach this. Krita is specialized in frame by frame animation, and because of this Krita keeps all the frames in memory. This means that animation files will eat up all of your computer’s working memory (RAM). If you don’t know what working memory is, you probably have too little to do a long sequence in Krita. Therefore, you need to take a page from professional animation and do some planning!
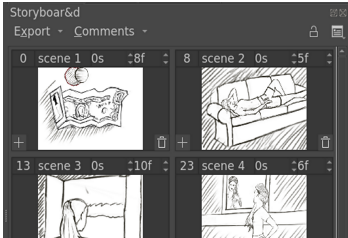
The storyboard docker can help you plan out the shots of a scene. ¶
Then, the next step is to make an Animatic. An animatic is basically the storyboard, but then animated. You are best off doing this in a video editor like Kdenlive, OpenShot, Olive, or even Windows Movie Maker. If you want to put everything together into one big animation you will need to learn how to use such a program to begin with, as Krita doesn’t have extensive video and audio montage functions.
Always keep an eye on the memory consumption. You can see the memory consumption in the status bar, by clicking the resolution label. This label should also have a little progress bar that shows how much memory Krita is using at this moment. Don’t let the memory bar get full: it will lead to Krita slowing down, and sometimes it might even mean Krita won’t be able to export the animation on your specific machine. You can reduce memory consumption by:
Merging together layers. Yes, you cannot afford to have a layer for every single change. Often, the fewer layers, the better.
Sometimes, certain layers don’t need to be full color, especially if they’re just black and white. You can then go to Layers ‣ Convert ‣ Convert Layer Color Space and convert the layer to a grayscale one. This will half the amount of RAM this specific layer will take up.
Working smaller. Even if you imagined yourself animating in the 4K resolution, you might need to accept your computer just cannot handle this. Try going a step lower, on animations, even a 20% reduction can make a huge difference in memory consumption, while not being a huge difference in resolution.
Also watch out that other programs on your computer aren’t hogging all the RAM. Web browsers and chat programs tend to be the biggest culprits here, especially if you are streaming music or videos. If you are hurting for memory, see if you can get these functions to work on a separate device like a phone instead.
Another thing you will want to do is make a ton of backups. Every time you hit an important section with an animation, like you finished the line art, or you did a pretty tricky section, you will want to use File ‣ Incremental Backup to make a separate copy of the current file to continue working in. This way, if the animation file gets corrupt, which could happen due to a power outage, or a cat jumping on the keyboard, you will still have a snapshot of the last important section. Other backup techniques, like copying the files to a cloud service, or to a backup hard drive are also very recommended.
And while we’re at it, whenever you’ve hit a milestone, don’t forget to take a break as well! Doing big projects like animations take a lot of effort and concentration, so taking breaks is important to recharge yourself.
This may all seem a little complicated, but if your computer doesn’t have a lot of resources, you have got to be resourceful yourself!
Introduction to animation: How to make a walk cycle¶
The best way to get to understand all these different parts is to actually use them. Walk cycles are considered the most basic form of a full animation, because of all the different parts involved with them. Therefore, going over how one makes a walk cycle should serve as a good introduction.
Setup¶
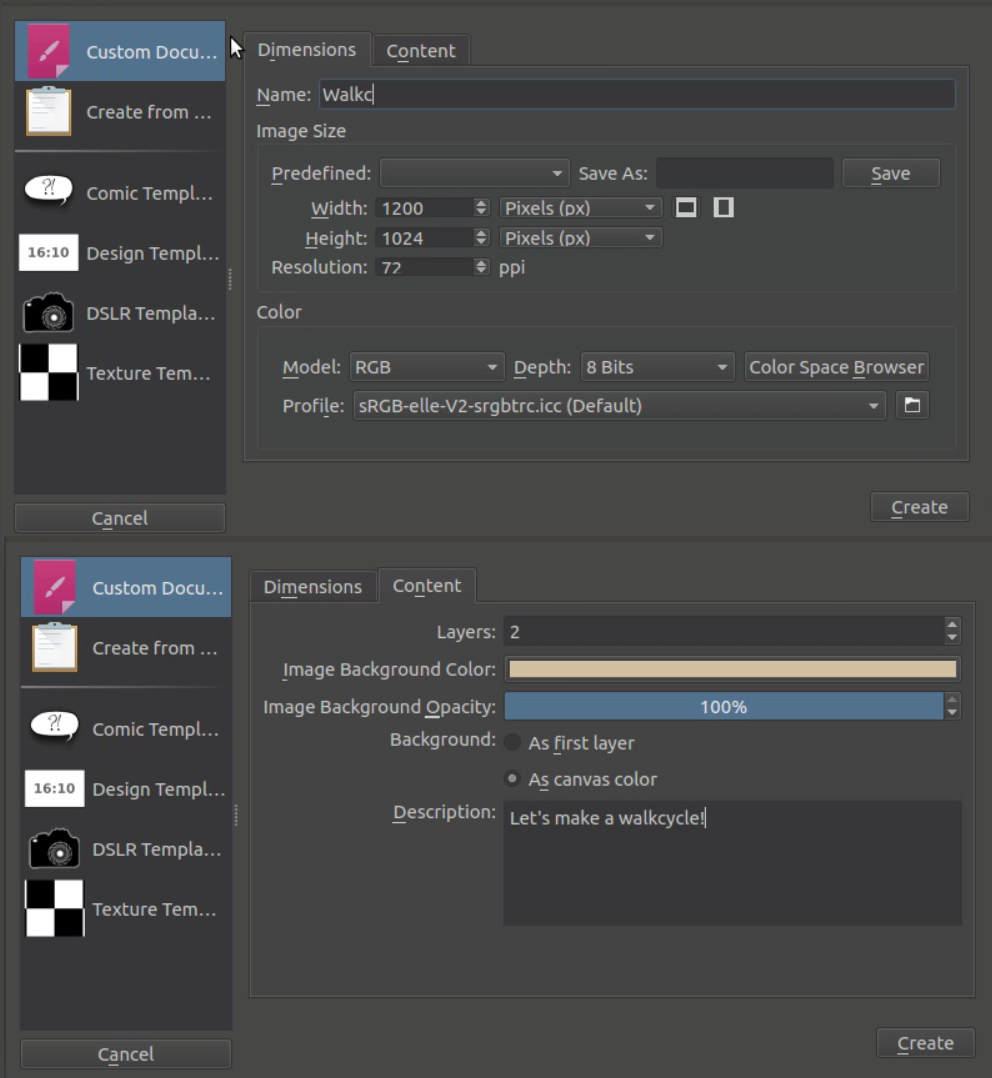
First, we make a new file. On the first tab, we type in a nice ratio like 1280×1024, set the dpi to 72 (we’re making this for screens after all) and title the document ‘walk cycle’.
Krita has a bunch of functionality for meta-data, starting at the Create Document screen. The title will be automatically used as a suggestion for saving and the description can be used by databases, or for you to leave comments behind. Not many people use it individually, but it can be useful for working in larger groups.
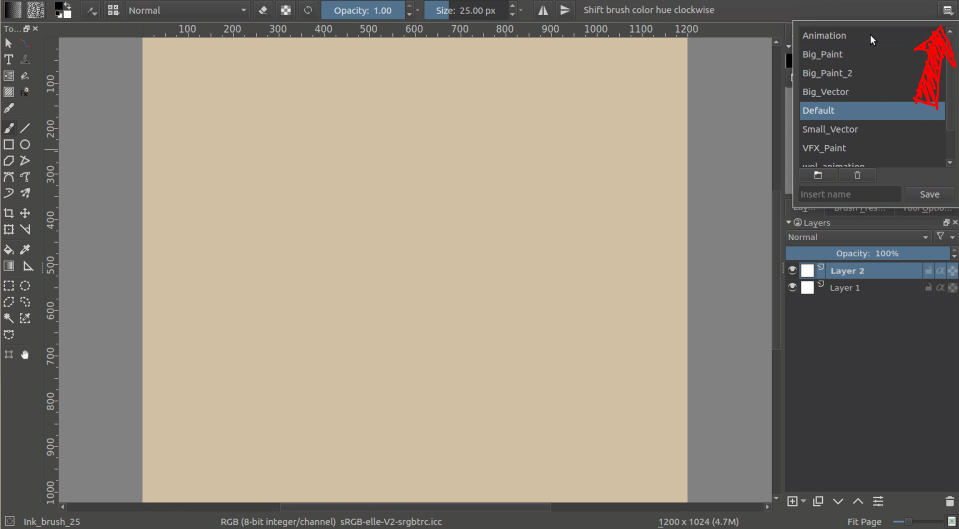
Then, to get all the necessary tools for animation, select the animation workspace in W indow ‣ Wor k space ‣ Animation
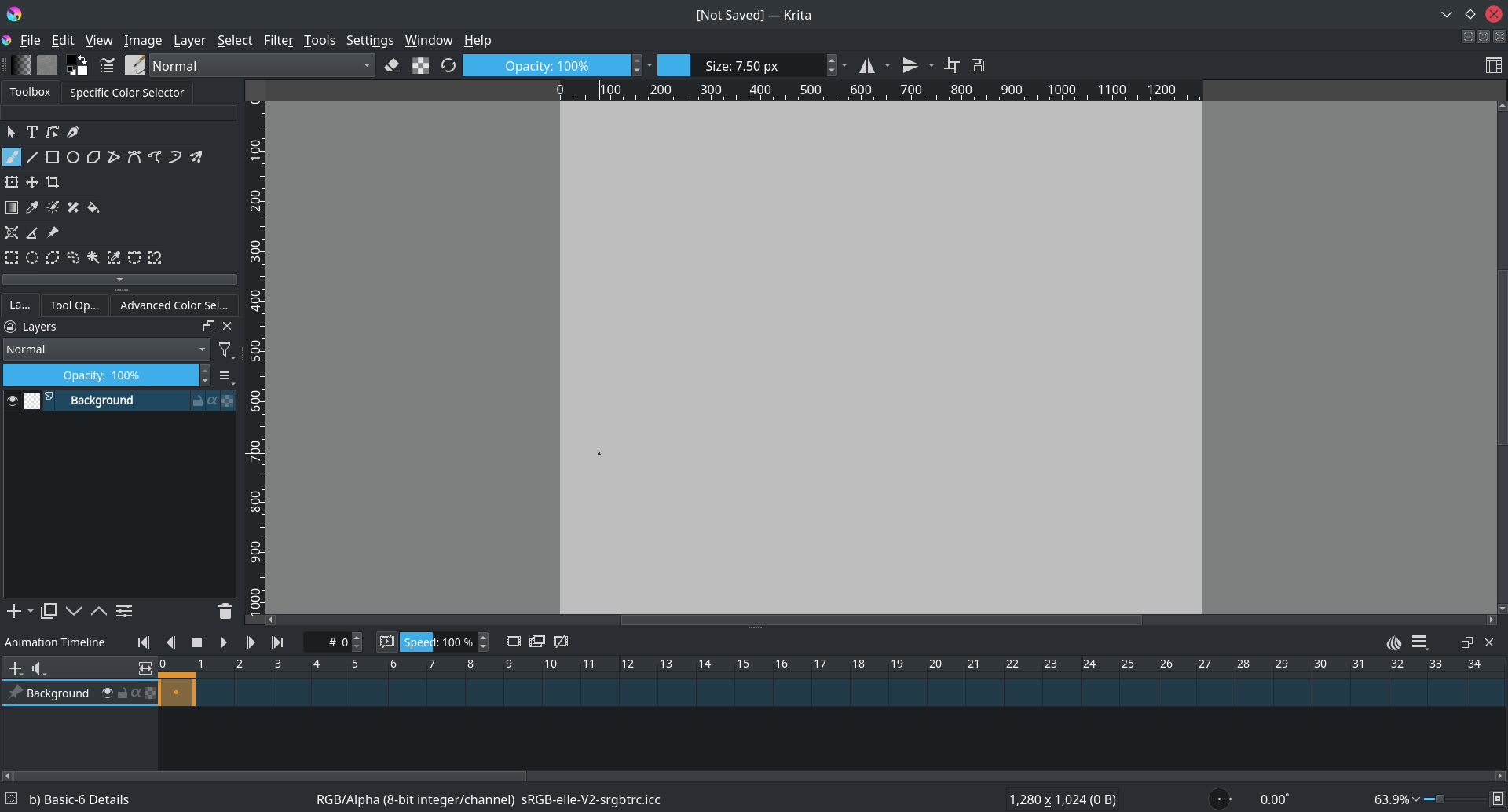
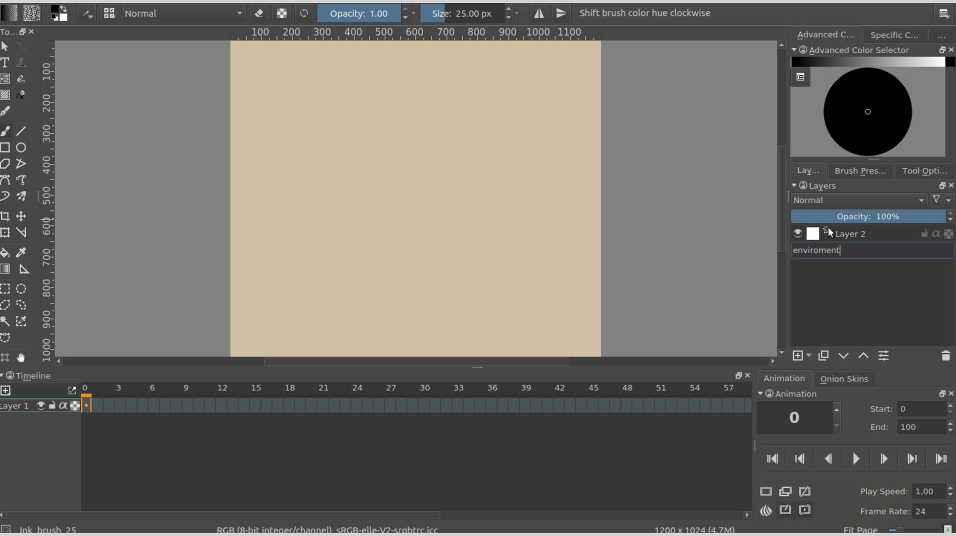
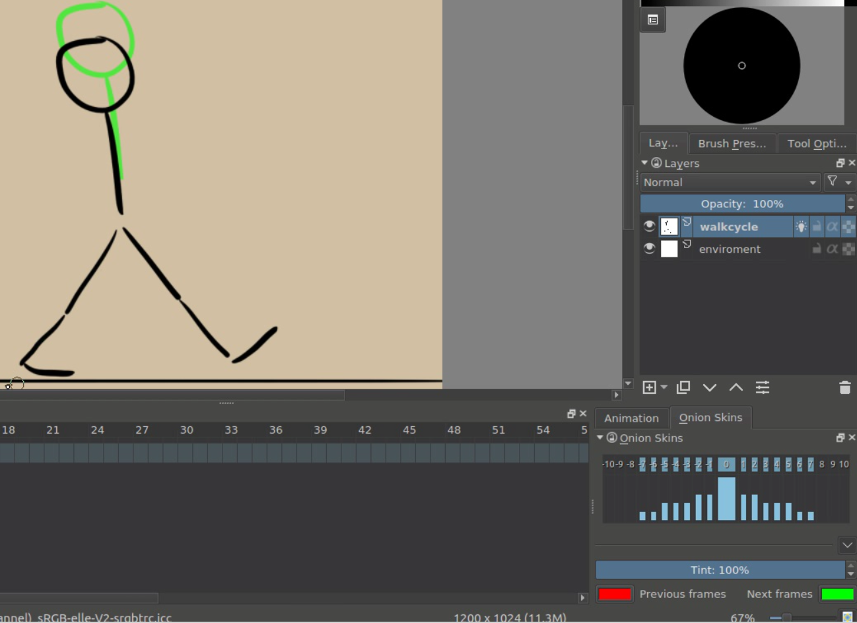
Which should result in this:
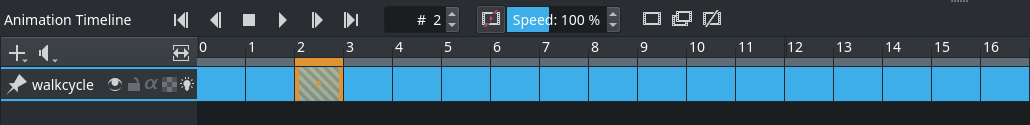
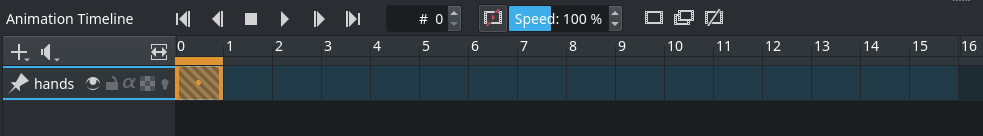
The animation workspace adds the Animation Timeline Docker at the bottom. ¶
Animating¶
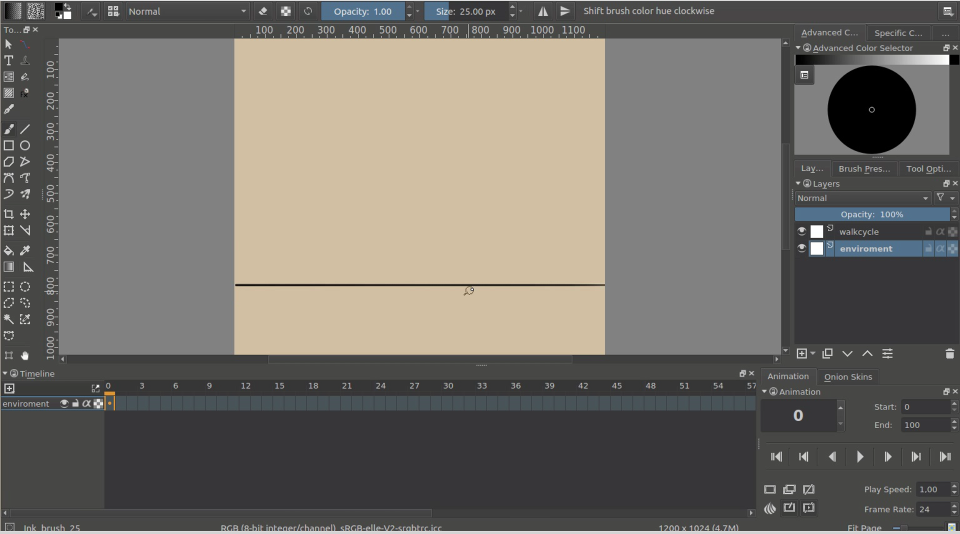
Use the Straight Line Tool to draw a single horizontal line. This is the ground.
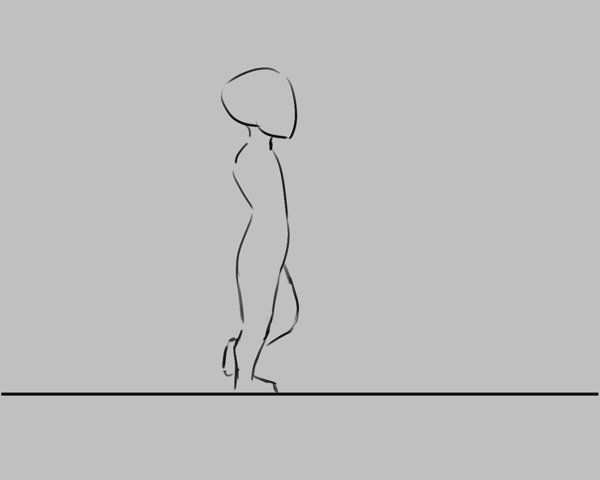
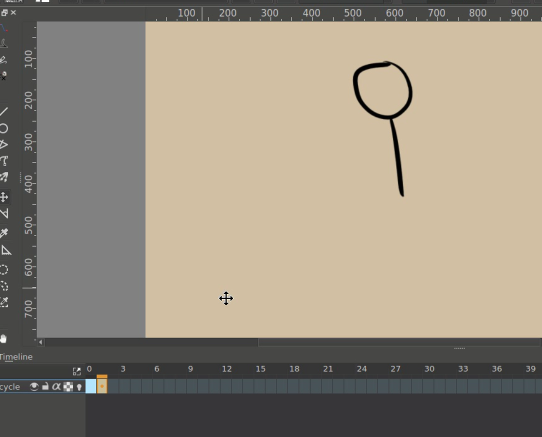
Then, select the walkcycle layer and draw a head and torso (you can use any brush for this).
Now, selecting a new frame will not make a new frame automatically. Krita doesn’t actually see the walkcycle layer as an animated layer at all!
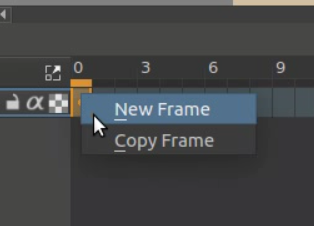
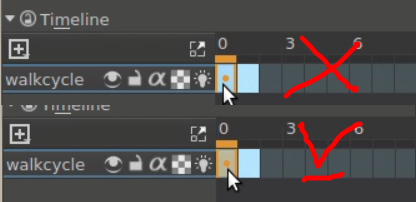
We can make it an animated layer by adding a frame to the timeline. A frame in the timeline to get a context menu. Select Create Duplicate Frame ().
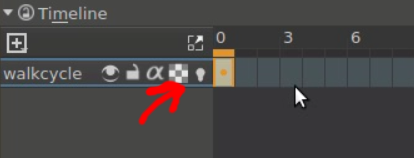
You can see it has become an animated layer because of the onion skin icon () showing up in the timeline docker.
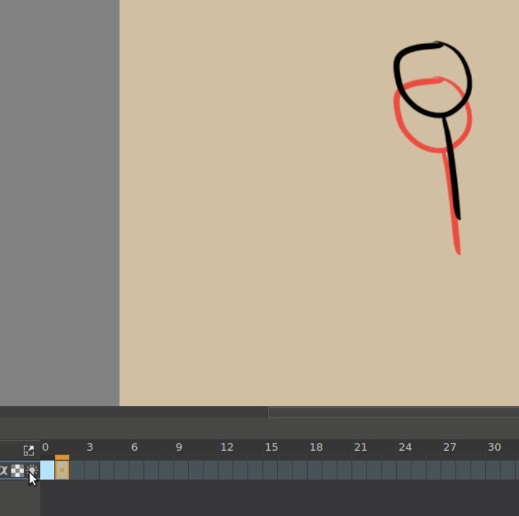
Use the Create Duplicate Frame button to copy the first frame onto the second. Then, use the Move Tool (switch to it using the T shortcut) with the Shift + ↑ shortcut to move the frame contents up.
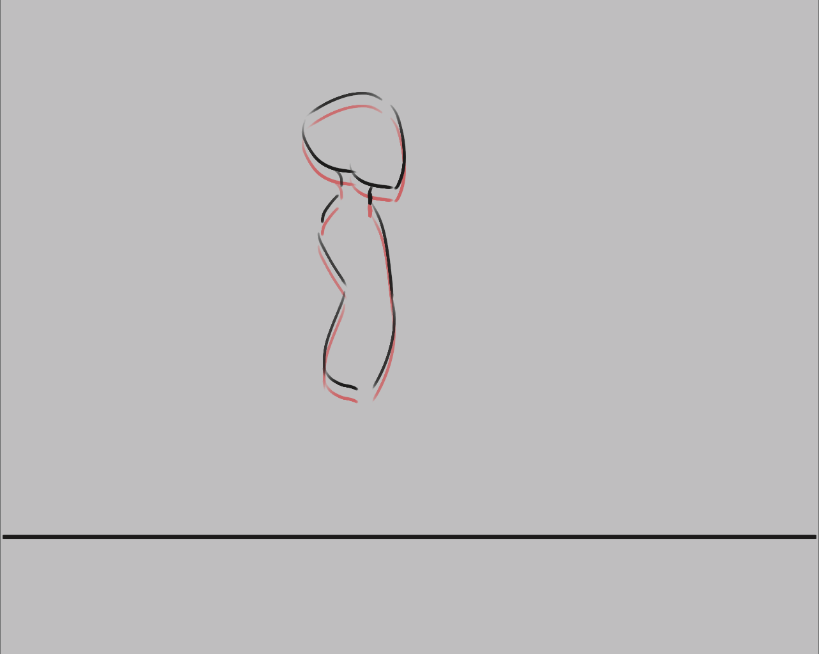
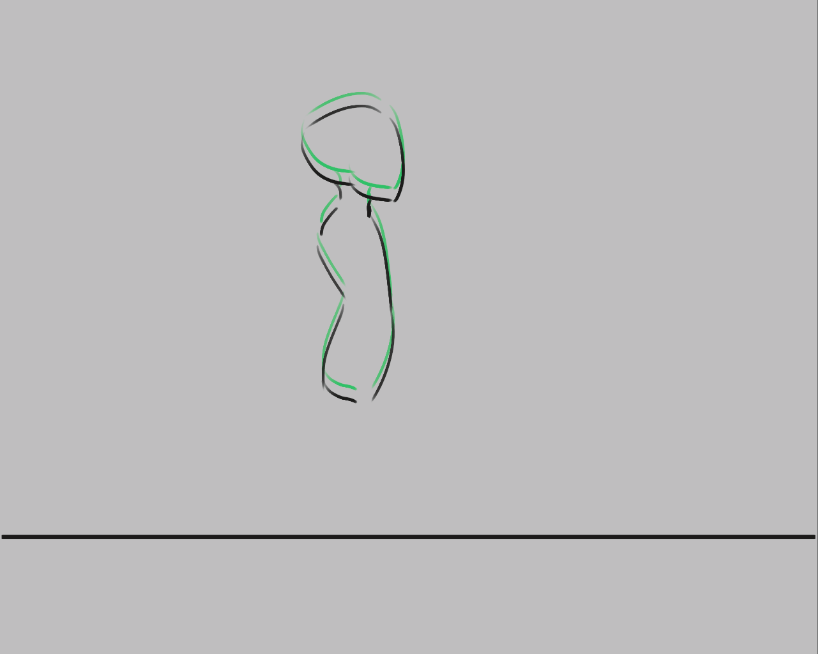
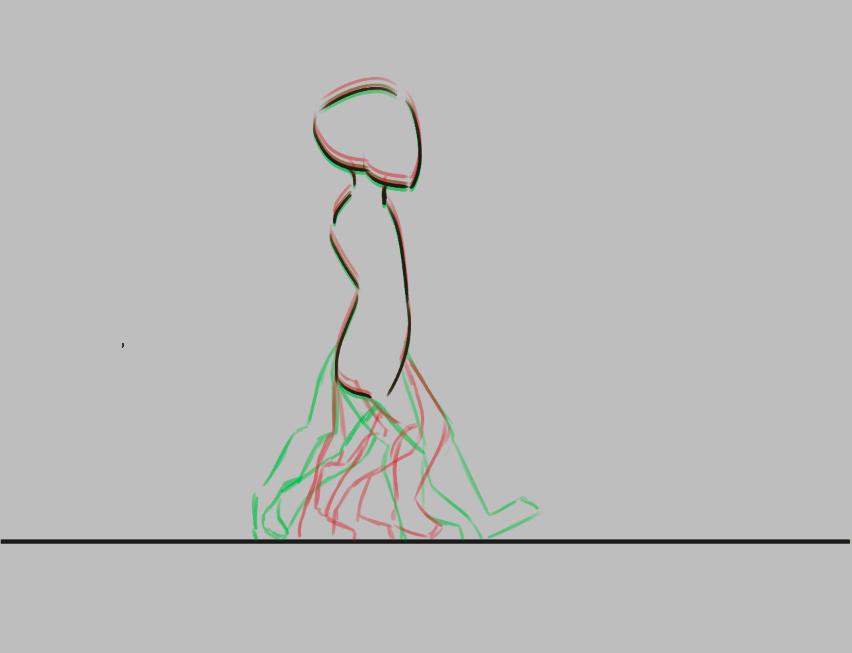
We can see the difference by turning on the onion skinning (press the , so it becomes
):

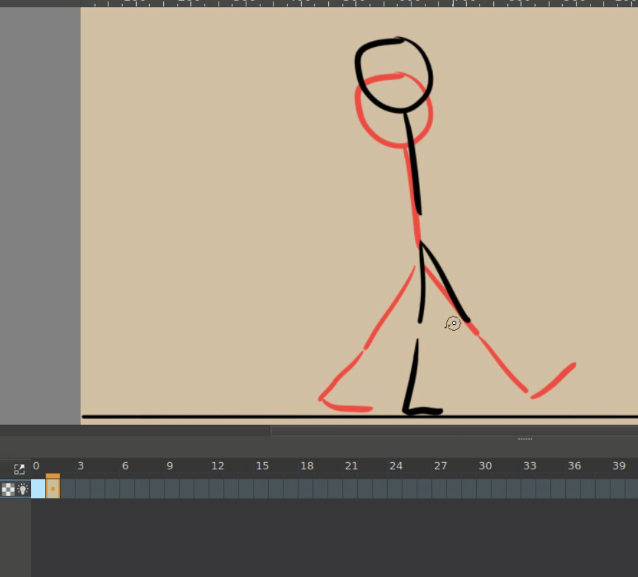
Now, you should see the previous frame as red.
Krita sees white as a color, not as transparent, so make sure the animation layer you are working on is transparent in the bits where there’s no drawing. You can fix the situation by use the Color to Alpha filter, but prevention is best.
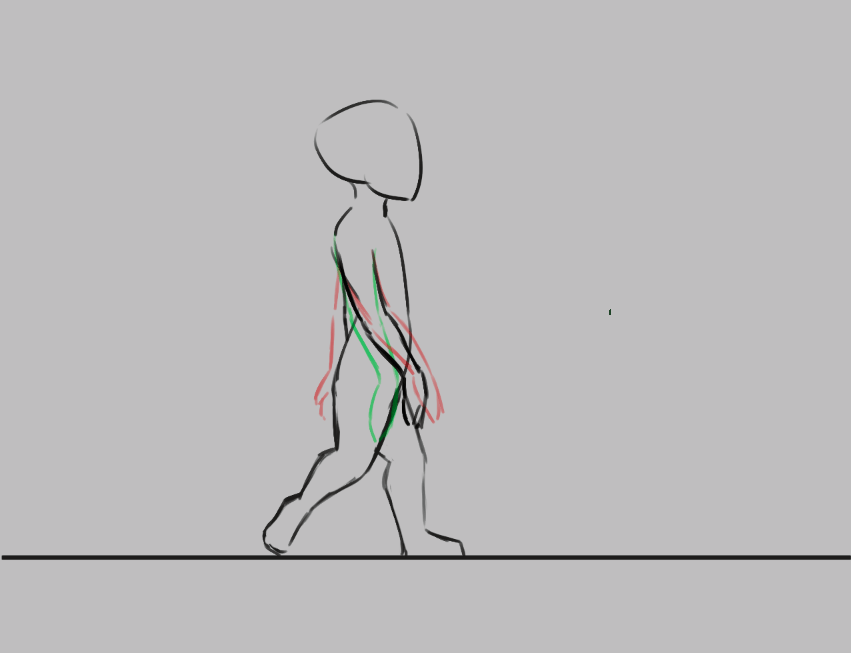
Future frames are drawn in green, and both colors can be configured in the onion skin docker.
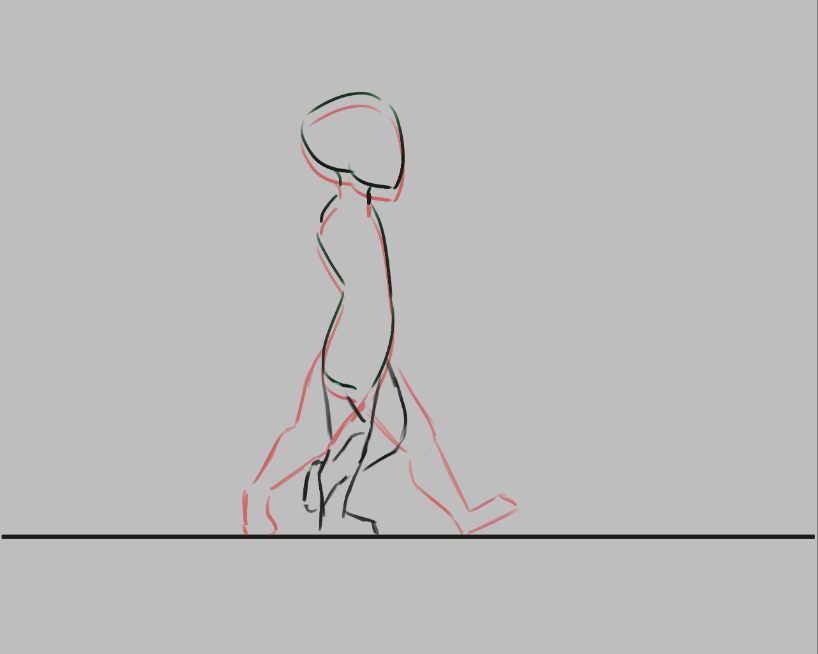
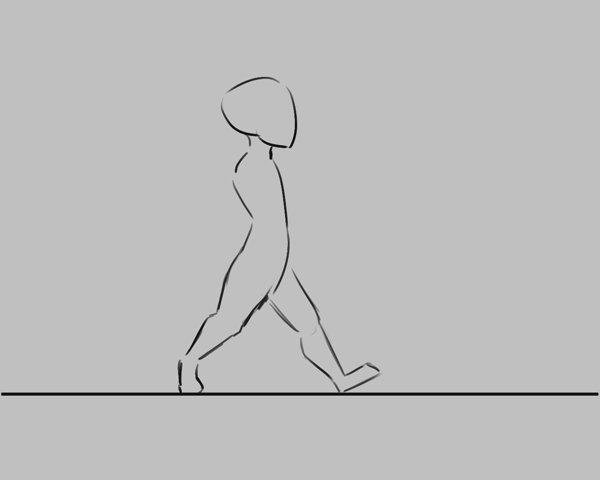
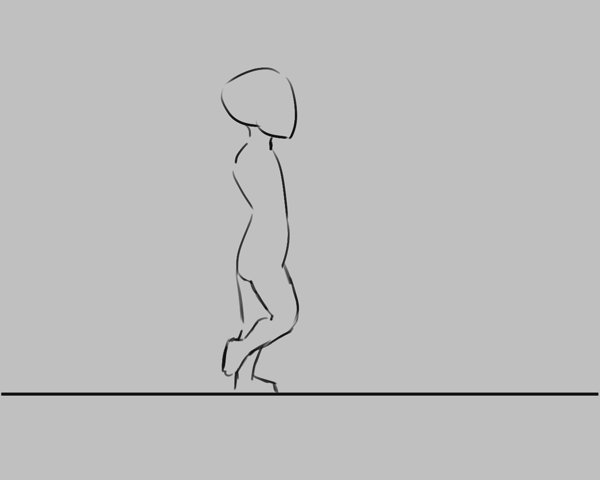
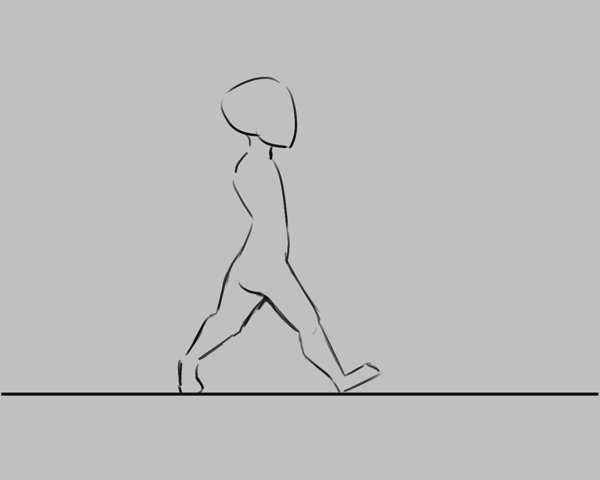
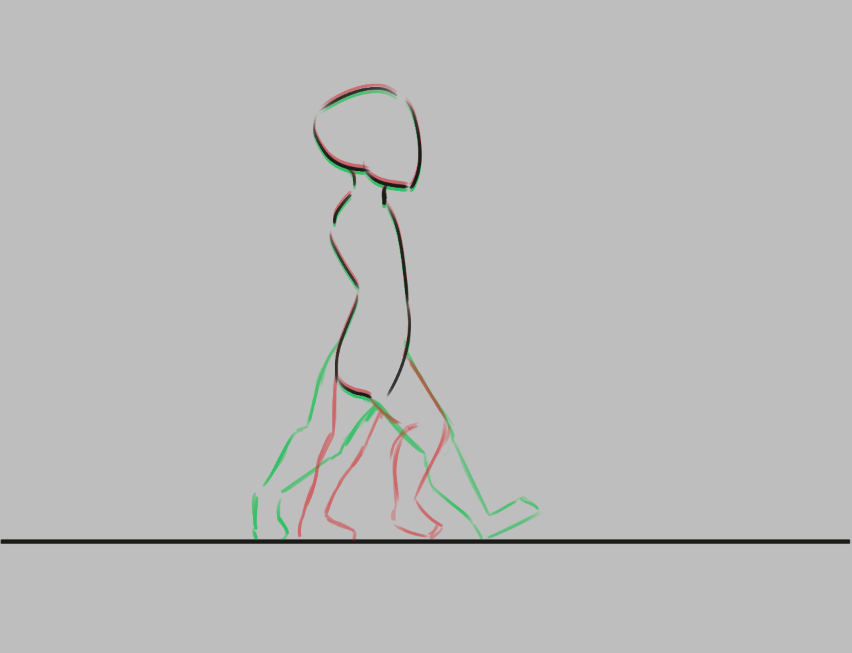
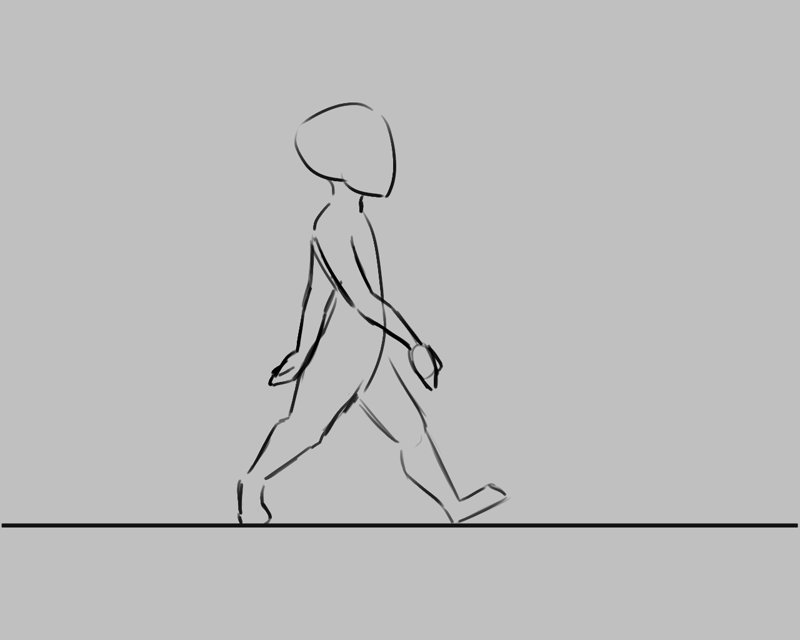
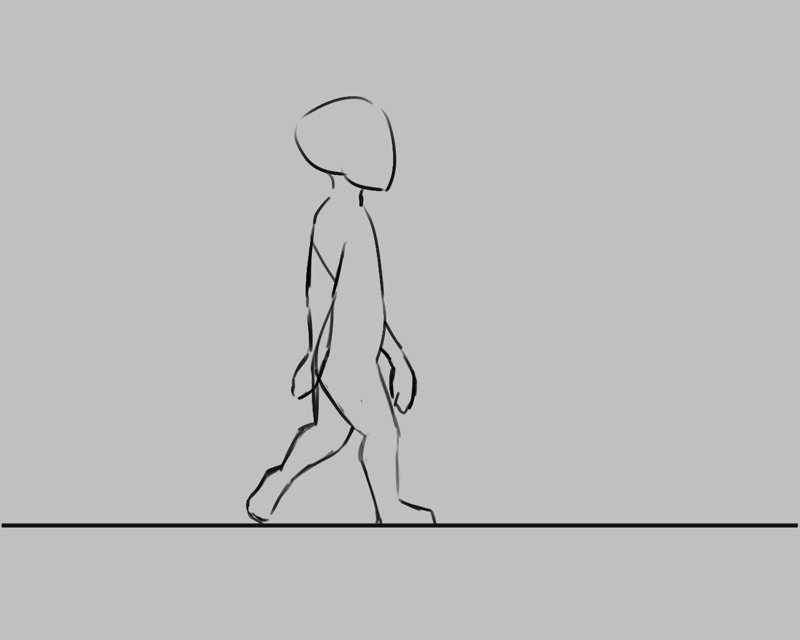
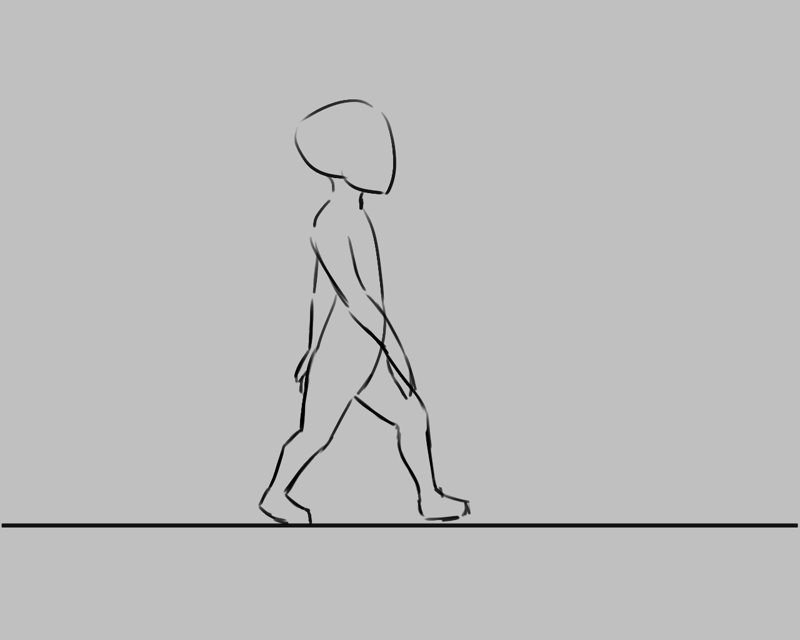
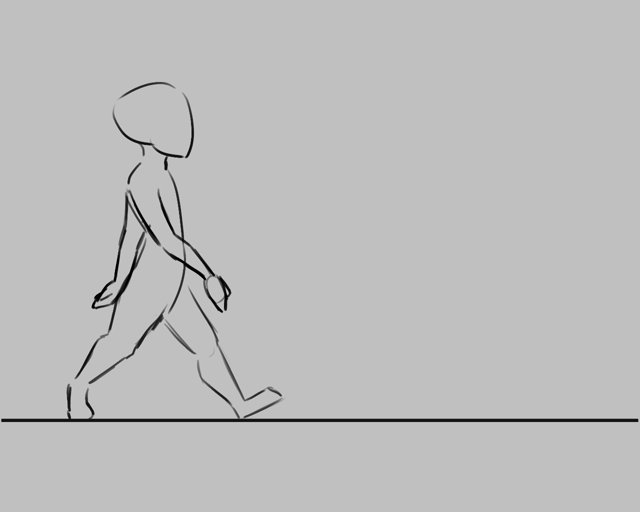
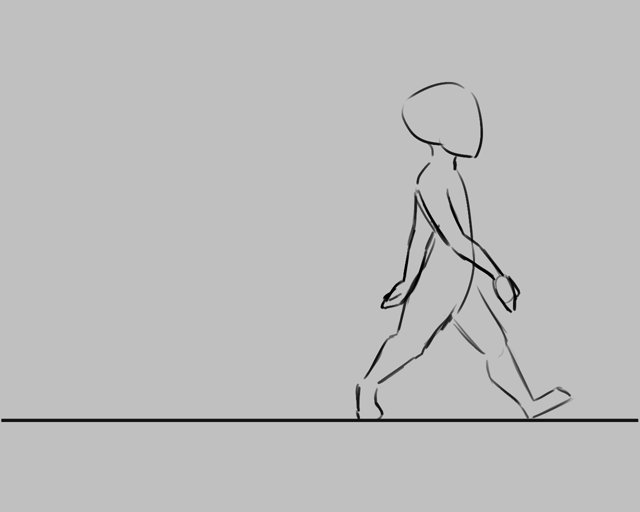
Now, we’re going to draw the two extremes of the walk cycle. These are the pose where both legs are as far apart as possible, and the pose where one leg is full stretched and the other pulled in, ready to take the next step.
The above image shows our two extremes: legs far apart, and one leg straight while the other is bent, as it’s taking a step. This also shows the power of onion skins, as we can see both extremes at once. Notice also how the legs have been made semi-transparent. This isn’t necessary with a stick figure, but useful in this case when we start copying. ¶
Copy frame 0 to frame 2.
Copy frame 1 to frame 3.
Erase the semi transparent lines to make it obvious which leg is in front of the other. In 0 and 1, we have the closer leg to the right, then bend, and in 2 and 3, we have the further leg to the right and then bend.
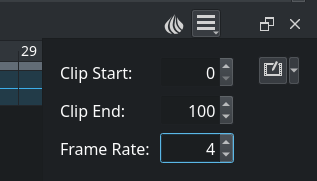
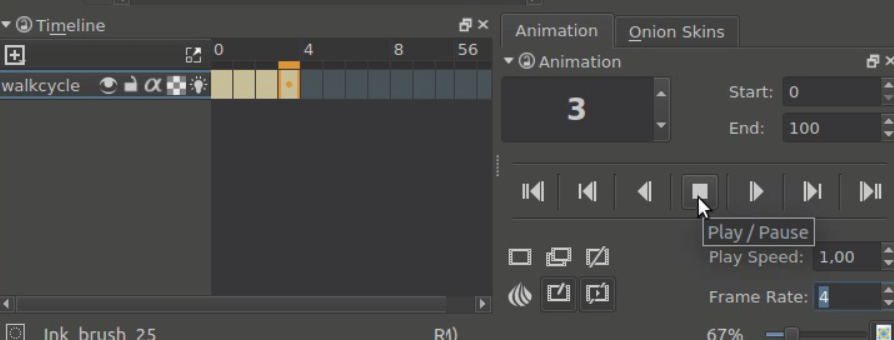
In the animation settings, set the frame-rate to 4
Select all frames in the timeline docker by dragging-selecting them.
Press play in the header.
Enjoy your first animation!
Expanding upon your rough walk cycle¶
Make new frames in between each keyframe, and try to interpolate, or inbetween each frame you add.
A lot has been written about how to inbetween properly, and it’s one of the areas where animators express their own style the clearest. As such, we won’t cover inbetweening itself here. We recommend you do a search for inbetweening tutorials on the internet. We also recommend animation analyses to get an idea of how intricate this subject is.
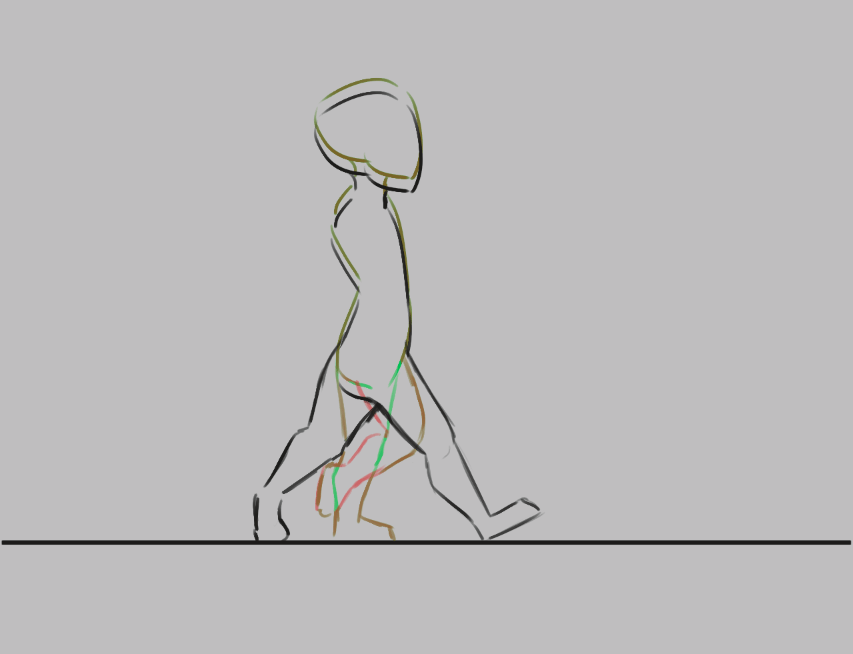
For this particular example, I prefer to start by finding the position of the heel in a frame, then draw the rest of the foot, then the knees, and then the rest of the legs.

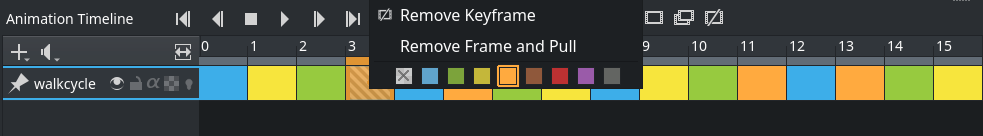
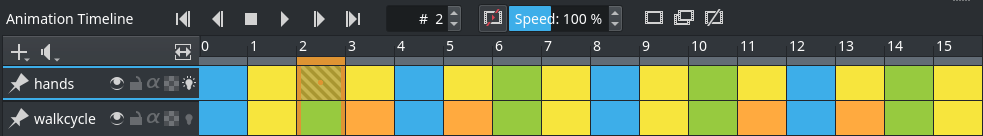
You’ll find that the more frames you add, the more difficult it becomes to keep track of the animation. There are two things you can do here. The first is to color label frames, you can do 
In this example, the extremes are blue, the first inbetweens green and the less important inbetweens in yellow and orange. ¶
Another thing you can do is to adjust the onion skins.

Here we’ve turned off all onion skinned frames except the next and previous ones. ¶
Animating with multiple layers¶
Okay, our walk cycle is missing some hands, let’s add them on a separate layer. So we make a new layer, and name it hands and…
Our walk cycle is gone from the timeline docker! This is a feature actually. A full animation can have so many little parts that an animator might want to remove the layers they’re not working on from the timeline docker.
New in version 4.3.0: In Krita 4.3.0 and later, all new layers are pinned to the timeline by default.

Exporting¶
Enjoy your walk cycle!
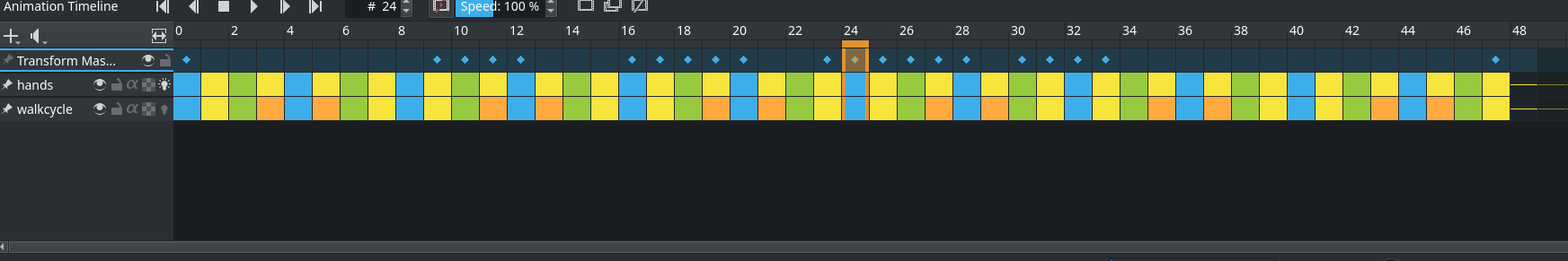
Animating with transform masks¶
If you want to move your walk cycle, you may use Transform Masks to move the frames from left to right without editing the pixels themselves.
Then, go into the animation docker, select the first frame, and select Adds keyframe to control scalar property (). In the Timeline Docker, Scalar Frames will be marked with a diamond.
Now, when you press play, you will see the layer contents move. However, it is probably moving too fast. There are two things to reduce that problem: The first is to copy and paste the walk cycle frames, so it repeats 3-4 times, then move the scalar frame to the last frame.

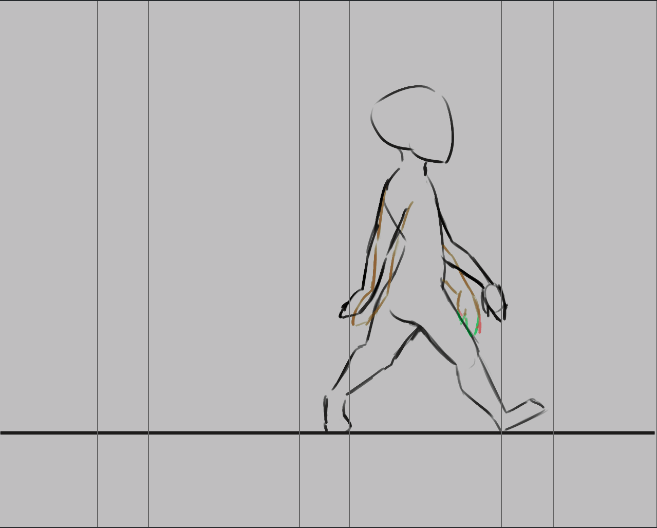
This still doesn’t sync the walk cycle directly to the speed it’s moving at. The best method, if a little laborious, is to go to the first frame where one of the feet touches the ground, and then mark that section (for example, using guides ), then, in subsequent frames, use the Transform Tool on each frame to move it so that the foot stays in the same place as long as it’s touching the ground. Do the same for the next bit where a foot touches the ground, and the next, and so on.
Each place where a foot touches the ground is marked using vertical guides, which allows us to adjust each frame, so the foot stays in place. ¶

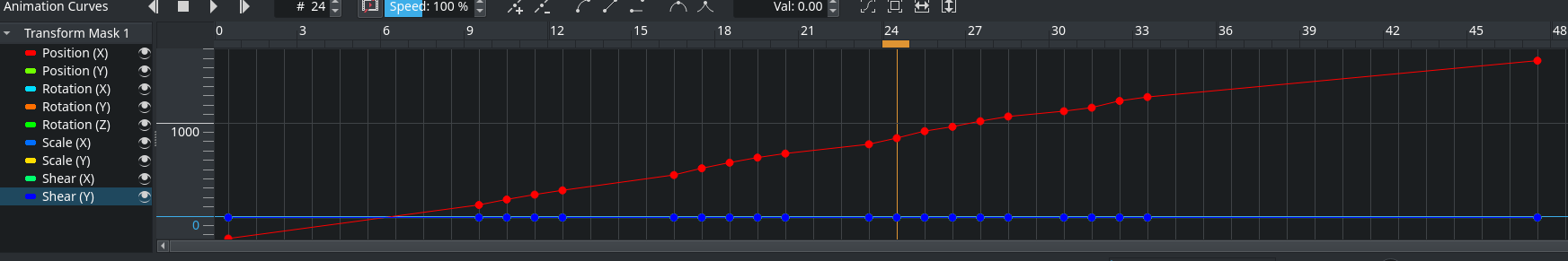
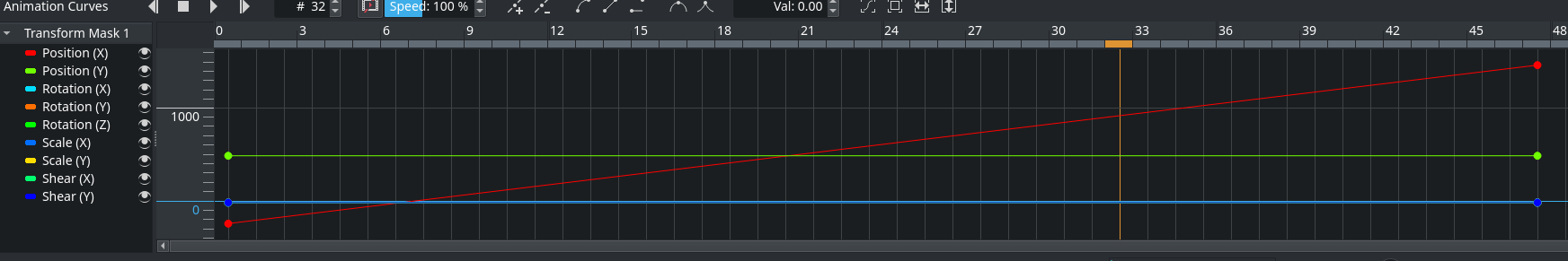
The animation curve docker after adjusting each frame to be in the right spot. Krita can do curve interpolation (so you can create an ease-in and ease-out type curves), but for a situation like this, per-frame adjustment is quicker. ¶
After having done all that, you will end up with a smoothly moving walk cycle:
Создание анимации в Krita
Оглавление
Начиная с версии 3.0 Krita позволяет художникам работать с анимацией. Это замечательная новость для тех, кто хочет создавать видеоролики и мультфильмы.
Многим художникам хотелось бы попробовать свои силы в этом виде искусства. Создание анимации дело непростое и требует не только навыков рисования, но умения быть усидчивым, внимательным и терпеливым.
Анимация в Крита является покадрово растровой. Иными словами, пользователю необходимо прорисовывать кадр за кадром, чтобы при воспроизведении все это выглядело как настоящая мультипликация.
Чтобы появились вкладки и окна для работы с анимацией, необходимо изменить рабочее пространство на Animation. В плане рабочих пространств Krita очень похожа на другие графические редакторы. Чтобы пользователям было удобнее использовать различные возможности программы, были внедрены некоторые рабочие пространства.
Сделать это можно так: Окно (Window) → Рабочее пространство (Workspace) → Animation
После этого, на экране будет отображено все необходимое для настроек.
Анимационная кривая
Чтобы создать новую кривую, откройте вкладку New Frame (Новый кадр) и кликните на Add Opacity Keyframe (Добавить ключевой кадр непрозрачности). Теперь Вы сможете изменять параметры непрозрачности напрямую. Добавляя или уменьшая ключевые кадры, можно заставить картинку исчезать или появляться. Кривая помогает полностью распределить ключевые кадры для плавной анимации.
Рабочий процесс
Разберем работу с анимацией немного детальнее. Ее суть заключается в том, чтобы создавать ключевые кадры с важными деталями или позами, в которых находится персонаж. Обозначив ключевые точки, художник рисует картинку на кадрах, расположенных между ними. На профессиональном жаргоне это называется tweening или inbetweening.
В работе Вам помогут следующие вкладки:
Введение. Как сделать анимацию в Крита
Для начала создадим новый файл.
После этого выберем цвет заднего фона. Выберите задний фон как цвет холста (As canvas color). Это означает, что программа сама зальет каждый пустой участок этим цветом. Данный параметр можно изменить в Image (Изображение) → Image Properties (Свойства). Это очень важно при работе с анимацей, ведь все фоны должны быть полупрозрачными.
Примечание:
Krita предлагает широкий спектр изменения мета-данных. Здесь есть и название, и описание, а также комментарии, которые помогут большой группе людей работать над одним проектом. Во время индивидуальной работы они могут и не пригодиться, но для команды подойдут в самый раз. Таким образом, члены одной группы смогут делиться своими мыслями и оставлять описания кадров, которые они создают. Это повышает эффективность их работы.
Нажмите создать (Create).
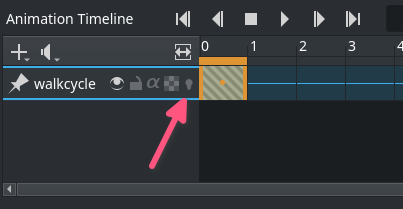
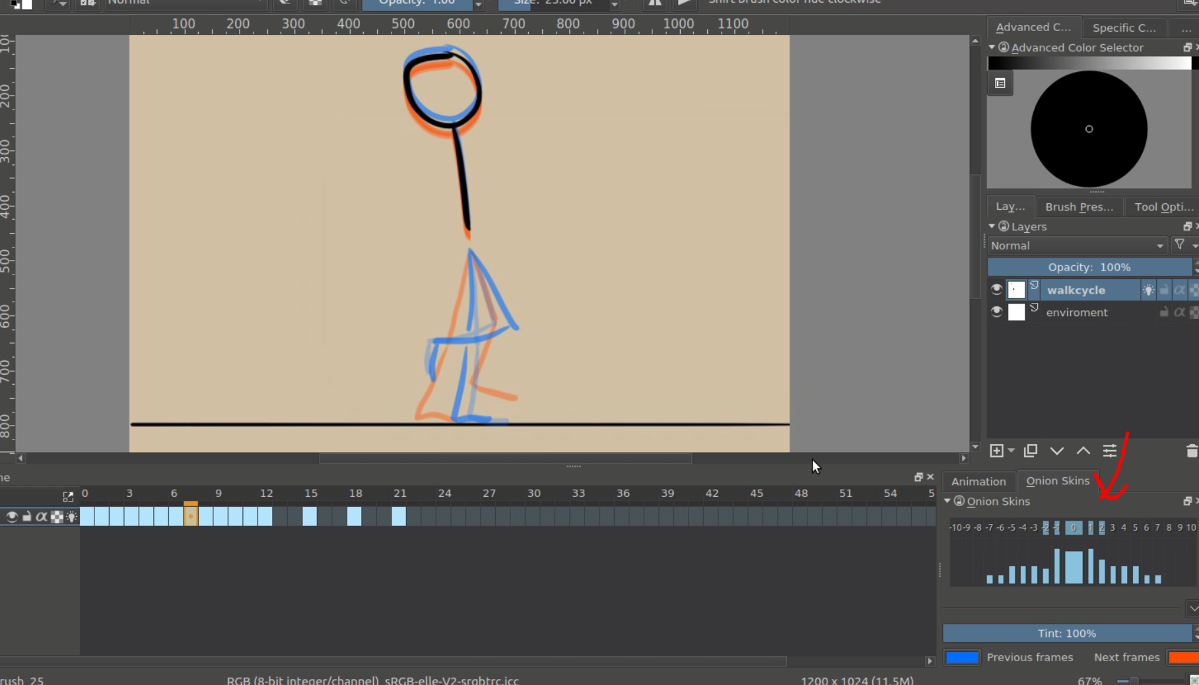
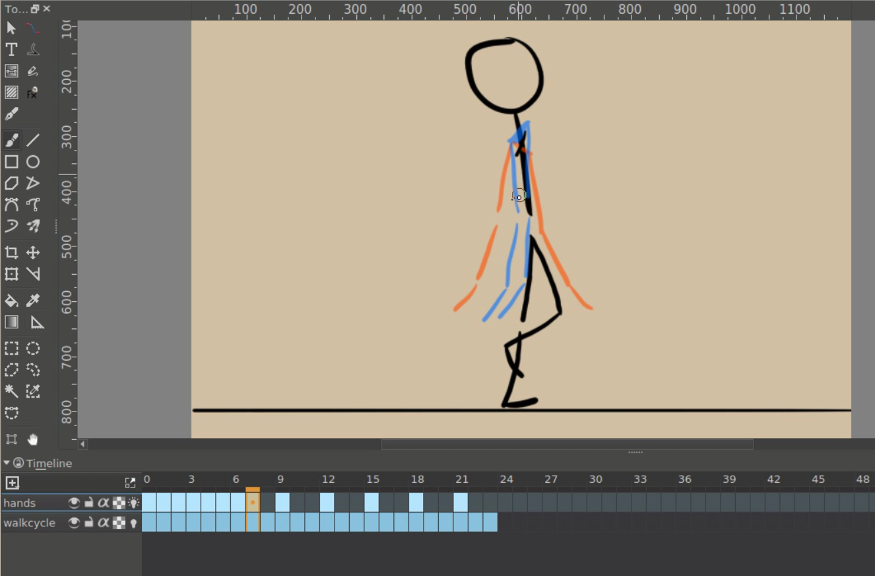
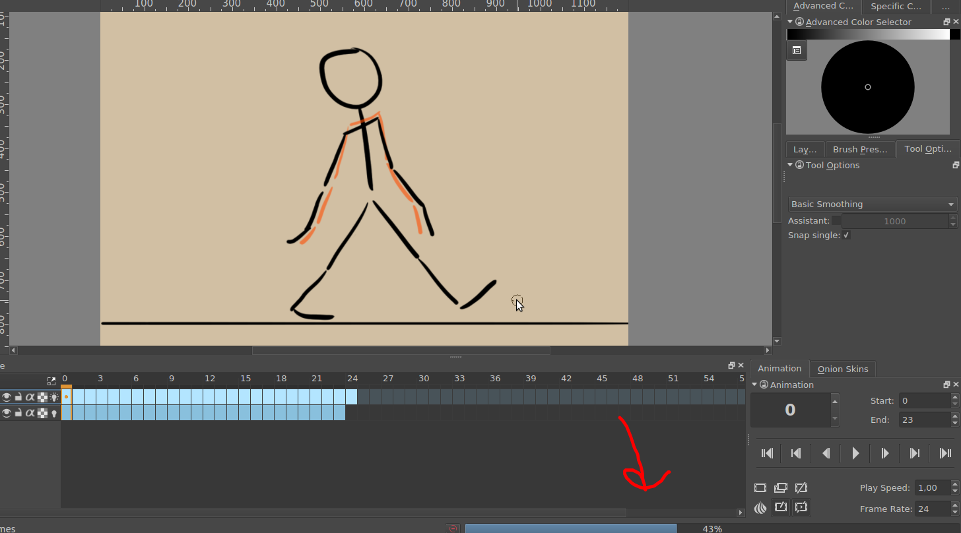
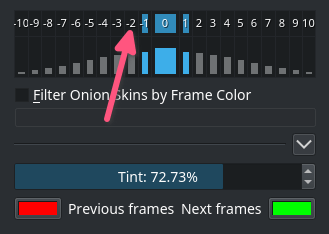
Чтобы быстро сменить рабочее пространство, кликните на значок в правом верхнем углу экрана и выберите Animation. Красная стрелка, представленная на скриншоте ниже, указывает на расположение необходимой кнопки.
Окно станет таким. (Расположение панелей может меняться в зависимости от версии программы и личных настроек).
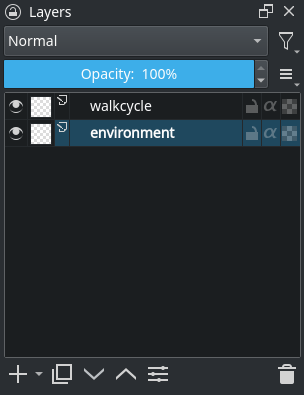
Слой “Environment” будет представлять среду, в которой находится наш персонаж. Можно нарисовать какие-нибудь декорации или дополнить изображение фоном.
Слой “Walkcycle” содержит иллюстрации нашего героя.
Используйте инструмент Straight Line Tool (Прямая линия), чтобы нарисовать горизонтальную линию. Это будет нашей Землей или любой другой твердой поверхностью.
На слое “Walkcycle” Вам необходимо нарисовать голову и туловище. Сделать это можно любой кистью, какой Вам будет удобно.
Теперь даже если мы выберем новый кадр, он не будет анимирован, ведь Krita не распознает слой “Walkcycle” как анимированный. Нам необходимо, чтобы программа действовала именно так, как мы хотим.
Поэтому сделаем его таковым, добавив слой на временную шкалу. Откройте контекстное меню путем нажатия правой кнопки мыши и выберите New Frame (Новый кадр).
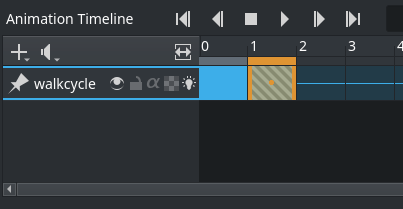
Вы поймете, что слой стал анимированным благодаря значку луковицы.
Используйте правую кнопку мышки, чтобы продублировать слой и перенесите его на второй кадр. Используйте инструмент передвижения и комбинацию Shift + ↑, чтобы поднять слой. Теперь мы видим, что слой полупрозрачный благодаря луковой коже (onionskinning). Предыдущий кадр будет выделен красным.
Примечание:
Программа принимает белый цвет не как прозрачный, поэтому убедитесь, что слой, на котором Вы рисуете, является полностью прозрачным. Старайтесь не допускать ошибок. В случае необходимости, Вы можете воспользоваться специальным фильтром Color to Alpha.
Идущие следом кадры будут отображены зеленым цветом. Все оттенки, которыми изображаются предыдущие и последующие кадры, можно настроить в соответствующих вкладках.
Теперь перейдем непосредственно к анимации. Нам понадобится два кадра. Они станут ключевыми в нашем коротком видео. На одном ключевом фрейме ноги должны располагаться как можно дальше друг от друга. На другом одна нога должна быть максимально вытянута. Это будет имитацией шагов.
Копируем их. Для этого можно использовать комбинацию Ctrl + правая кнопка мыши и перетаскивание.
Выделять кадры можно так же, нажав Ctrl + правую кнопку мыши.
Должно получиться так:
Дополним нашу анимацию
Чтобы сдвинуть кадры и образовать немного пустого пространства нажмите Alt + Правая кнопка мыши и двигайте их. Это можно сделать разом.
Так как мы создали наши ключевые кадры и оставили немного места между ними, то теперь займемся inbetweening’ом и нарисуем кадры между ключевыми.
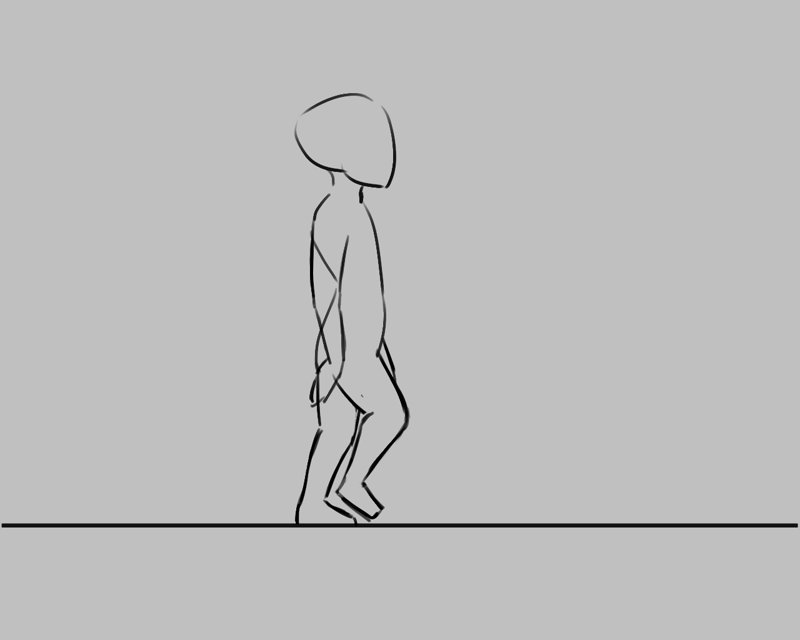
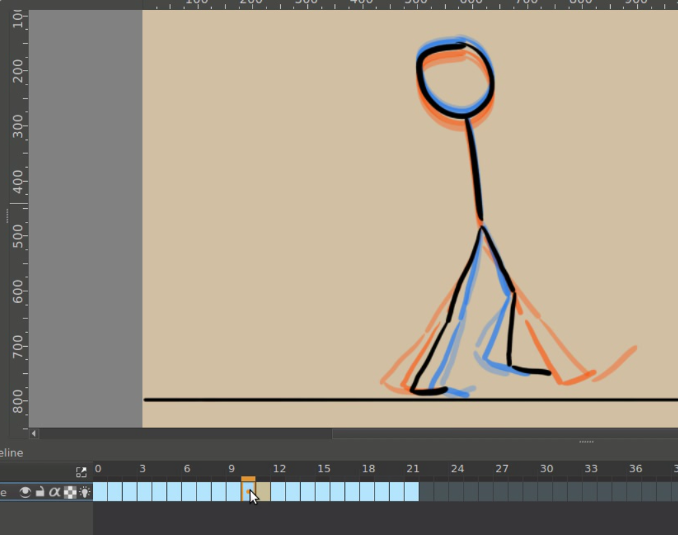
Чем больше кадров, тем тяжелее делать их похожими друг на друга. Нарисуйте плавные движения ног на каждом кадре, будто бы нарисованный персонаж и вправду шагает. Пройдитесь пару раз сами и внимательно проследите за движением Ваших ног.
Параметры onion skin можно изменить в специальной вкладке. Здесь Вы можете настроить количество видимых кадров, их цвета и уровень непрозрачности.
Теперь анимация выглядит немного более естественной и плавной.
Анимирование нескольких слоев
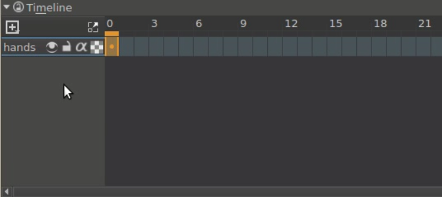
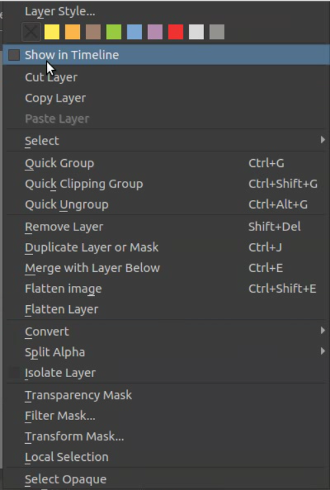
С временной шкалы исчезли предыдущие фреймы. Не пугайтесь! Это специальная особенность программы, которая помогает облегчить работу, ведь специалистам иногда приходится сталкиваться с большим количеством слоев. Поэтому программа временно скрывает неиспользуемые. Вы можете добавить их вручную. Кликните правой кнопкой мышки и нажмите Show in Timeline (Показывать на временной шкале).
Экспорт
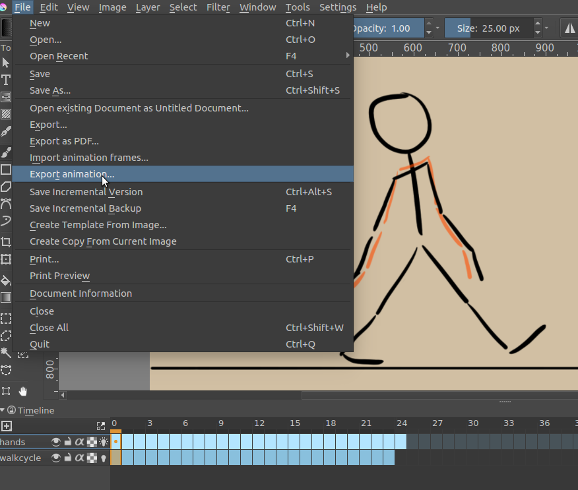
Готовую анимацию можно экспортировать в отдельный файл. Нажмите на вкладку Файл (File) → Экспортировать анимацию (Export Animation).
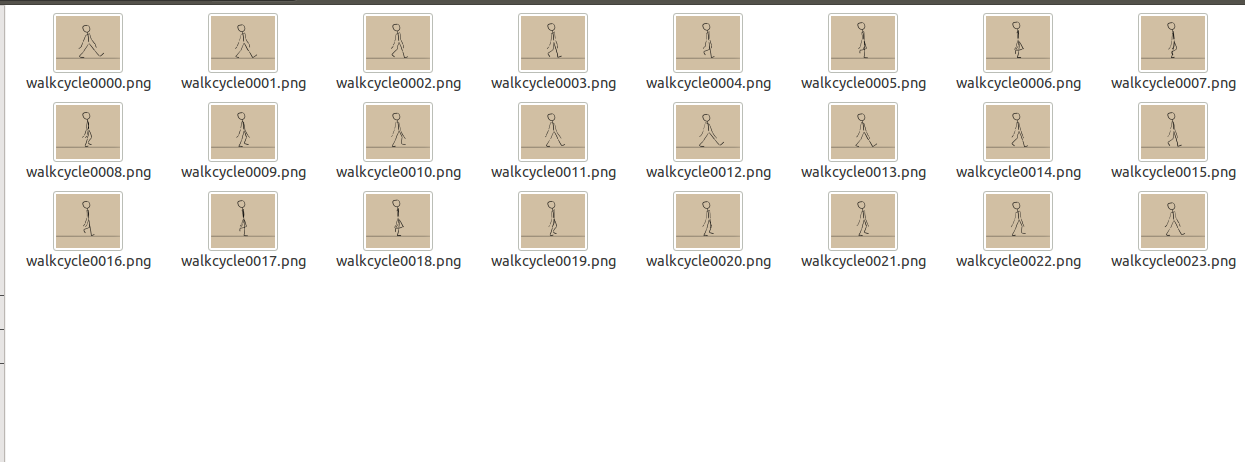
Krita может экспортировать только отдельные картинки, поэтому рекомендуется сохранять кадры в формате PNG в одну отдельную папку.
Процесс экспорт отображен на специальной панели с процентом.
Картинки будут сохранены в правильном порядке с соответствующими именами и номерами.
Используйте какую-нибудь программу для создания файлов формата GIF (GIMP, ImageMagick). Так Вы сможете собрать все свои файлы воедино.
Обновление:
В версии Krita 3.1 добавлена функция, которая позволяет рендерить анимацию.
Импорт
В редактор также можно импортировать готовые кадры. Покажем данное действие на примере спрайтов из Open Game Art (Это мужская походка Libre Pixel Cup).
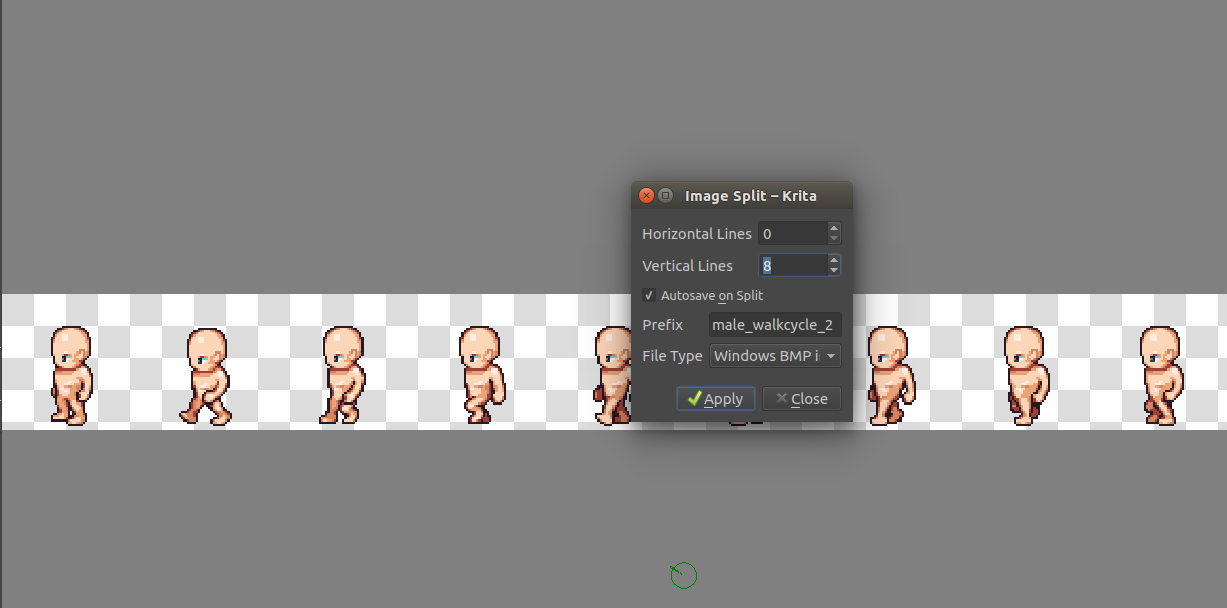
У нас есть лента с изображениями, нам нужно разделить ее. Image (Изображение) → Split Image (Разделить изображение). Сделайте 8 вертикальных разрезов и 0 горизонтальных, так как спрайтов всего 9 в одном ряду. Сохраните все в формате PNG.
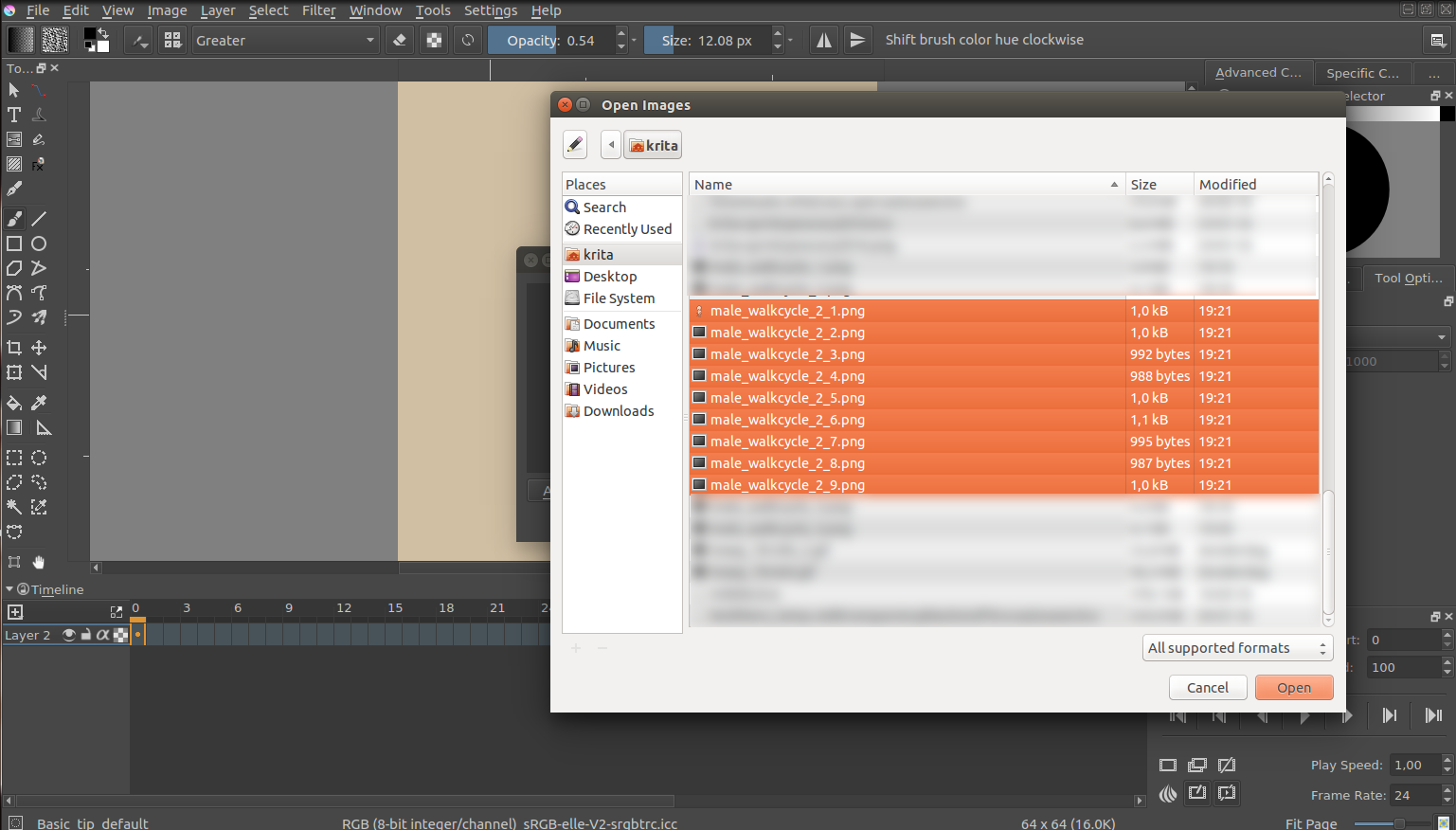
Создайте новый холст и кликните на File (Файл) → Import Animation Frames (Импортировать кадры анимации). После нажмите Add Image (Добавить картинку), выделите все разом и вставьте.
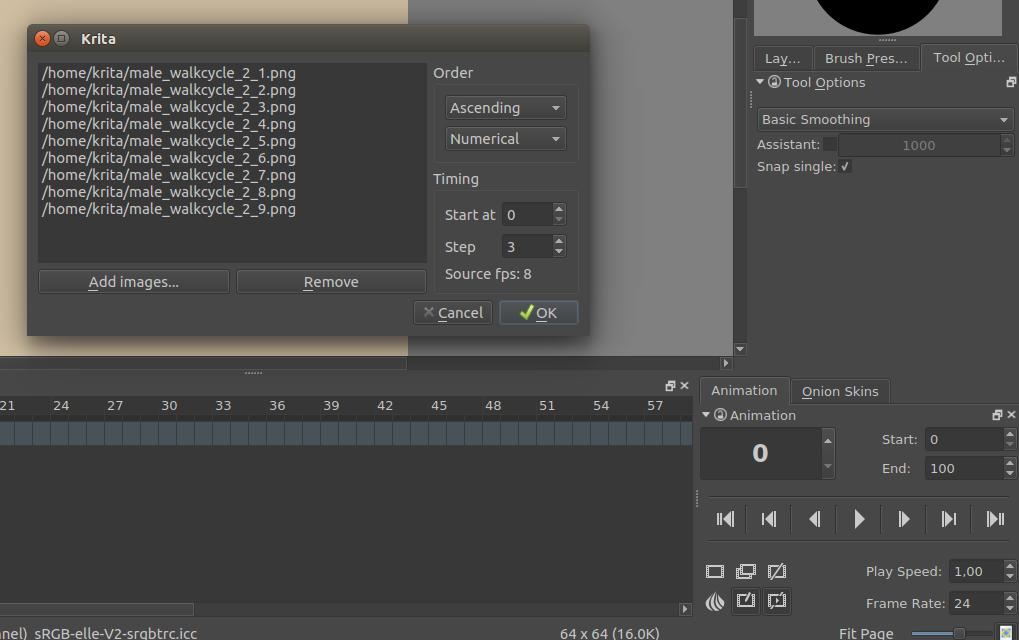
Кадры расположены в определенном порядке, а чтобы определить точку старта, настройте параметр START.
Параметр Step(Шаг) позволяет настроить частоту кадров, сравнивая исходный документ и импортируемый.
Нажмите ОК и новый слой будет импортирован.