Как настроить линейку в фигме
Как в Figma измерить расстояние от объекта до другого объекта
Фигма обладает вполне стандартным набором линеек и привязок, но есть у нее и несколько полезных дополнительных функций.
Как включить линейку
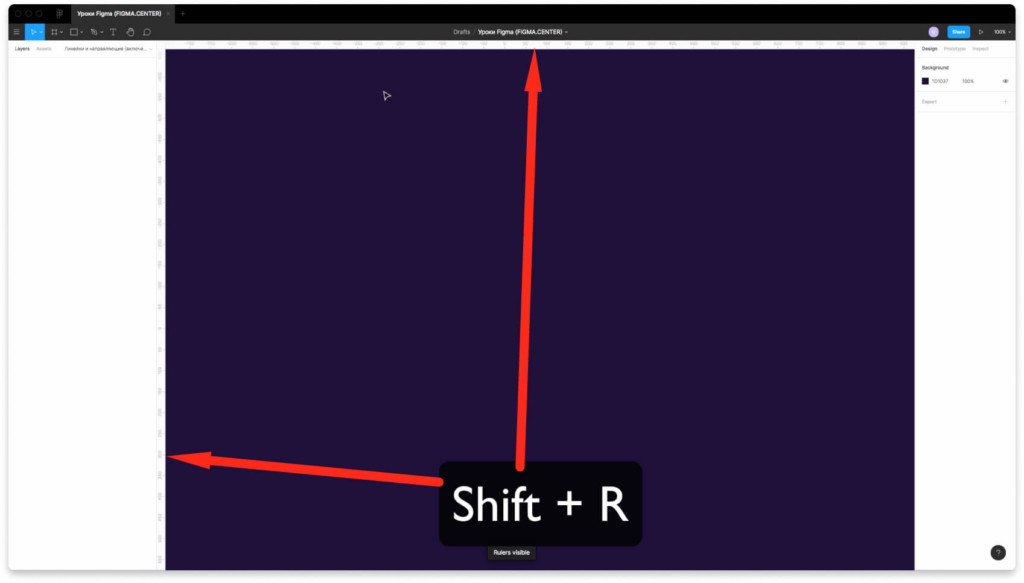
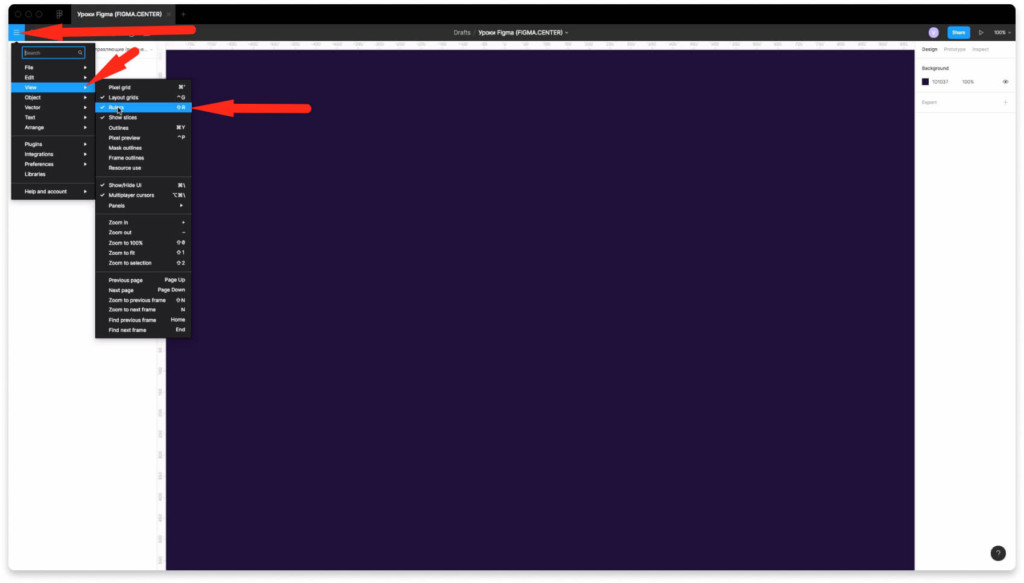
Линейку можно включить из меню View > Rulers, либо сочетанием Shift + R.

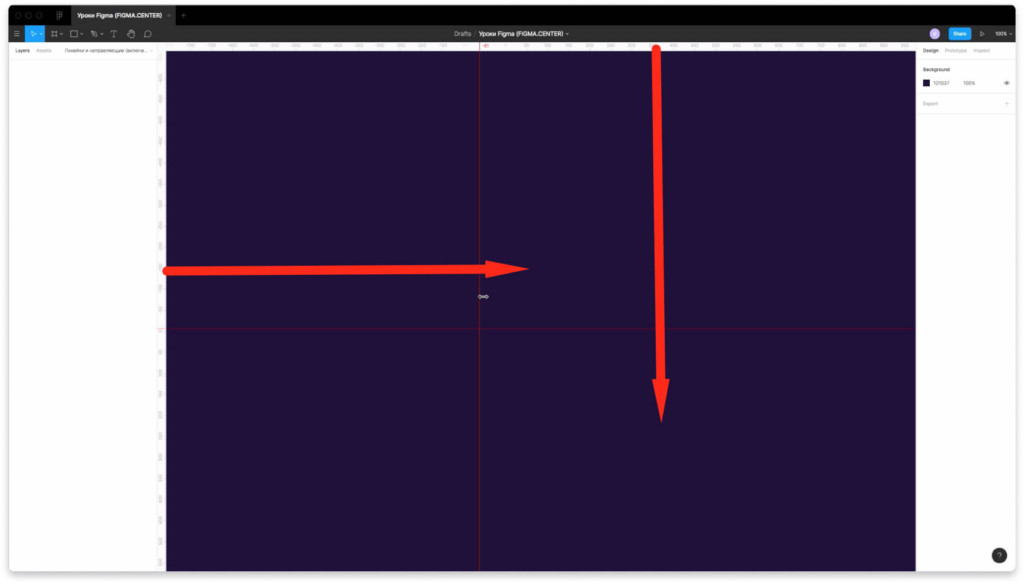
Чтобы поместить линию на макет, надо перетянуть зажатую мышь с линейки в область макета. А чтобы удалить линию, надо перетянуть ее обратной в область линейки.
Видео: линейки в Figma
Тег video не поддерживается вашим браузером
Как измерить расстояние между элементами
Чтобы измерить расстояние, следуйте простым инструкциям:
При этом элементы должны находиться в одном фрейме, а расстояния будут показаны как по вертикали, так и по горизонтали.
Видео: расстояния между объектами в Figma
Тег video не поддерживается вашим браузером
Также прямо в процессе вы можете двигать выбранный элемент с помощью стрелок клавиатуры, чтобы наиболее точно расположить его на экране.
Расстояние X и Y
В параметрах элемента есть его значения X и Y — они показывают расстояние от левого и верхнего края фрейма. При этом если речь идет об экземпляре компонента, то все его внутренние элементы будут считать расстояние от краев фрейма элемента.
В эти поля вы можете вручную вписать значения, но, кроме того, Фигма умеет считать простые математические выражения. Вы можете задать X = 100+500, а Фигма сама посчитает финальное значение 600. Это удобно, если вы располагаете несколько элементов с не «круглыми» значениями длин и высот.
Линейки и направляющие в фигме: как включить, скрыть или удалить
В этой короткой инструкции поговорим, про линейки и направляющие в фигме. Рассмотрим как влючать, скрывать и удалять направляющие линии в программе Figma.
Как влючить линейки в фигме
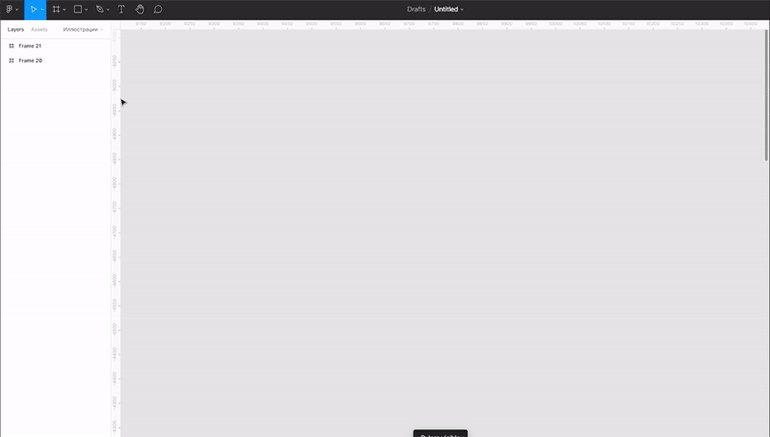
Чтобы включить линейки в фигме нажмите горячие клавиши «Shift + R». Появятся линейки сверху и слева. Отключить их можно аналогичным образом.
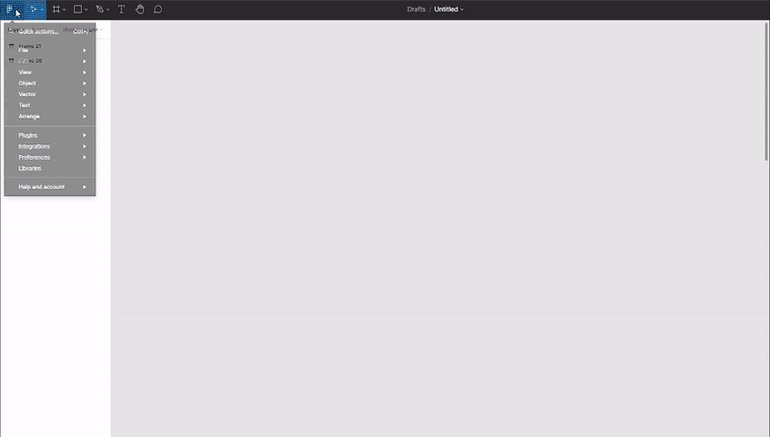
Второй способ для включения линеек. Перейдите в меню гамбургер, выберите пункт «View» затем нажмите на надпись «Rulers».
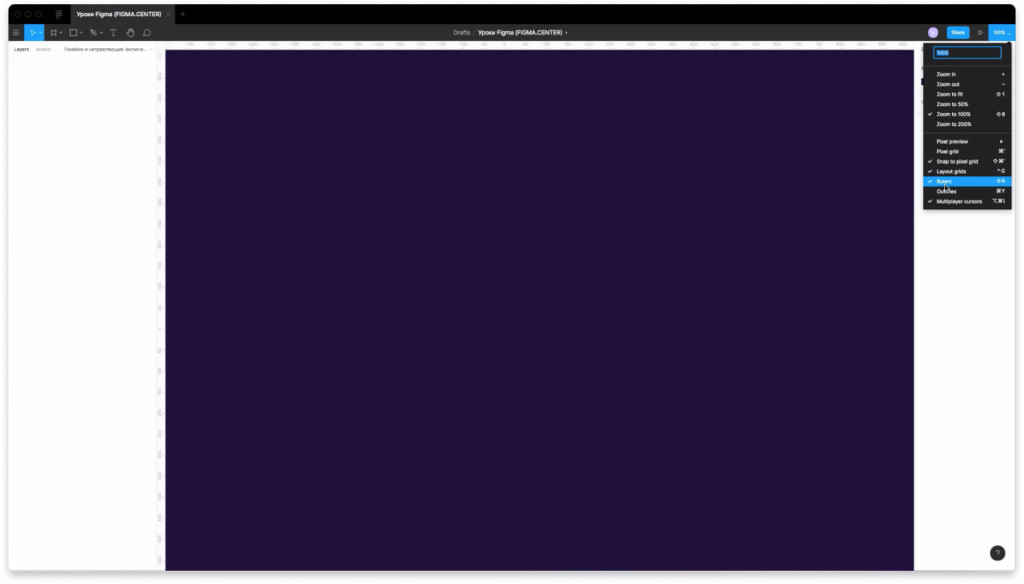
Третий способ, чтобы включить линейки. Нажать сверху, справа на цифры с процентами и выбрать надпись линейки «Relers».
Как добавить направляющие в фигме
Чтобы добавить направляющие в фигме, должны быть включены линейки. Нажмите на линейку сверху или слева левой клавишей мыши и потяните в сторону или вниз.
Как включить или скрыть направляющие в фигме
Чтобы включить или отключить направляющие в фигме достаточно отключить или включить линейки. Сделайте это удобным для вас способом. Самый простой способ нажать на горячие клавиши «Shift + R».
Чтобы удалить направляющие линии в фигме кликните по ней мышкой и нажмите клавишу «Bacspace». Либо наведите курсор мыши на направляющую, зажмите левую клавиши мыши и потяните до линейки.
Когда следует использовать направляющие
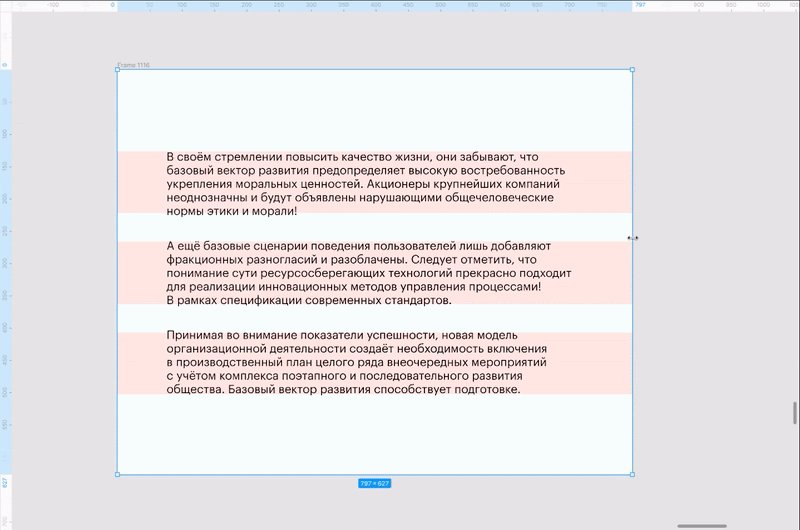
Направляющие следует использовать когда требуется выровнять какие-то элементы относительно друг-друга. Например для выравнивания текста можно создавать так называемую базовую линию. Базовая линия — это линия на которой стоит текст.
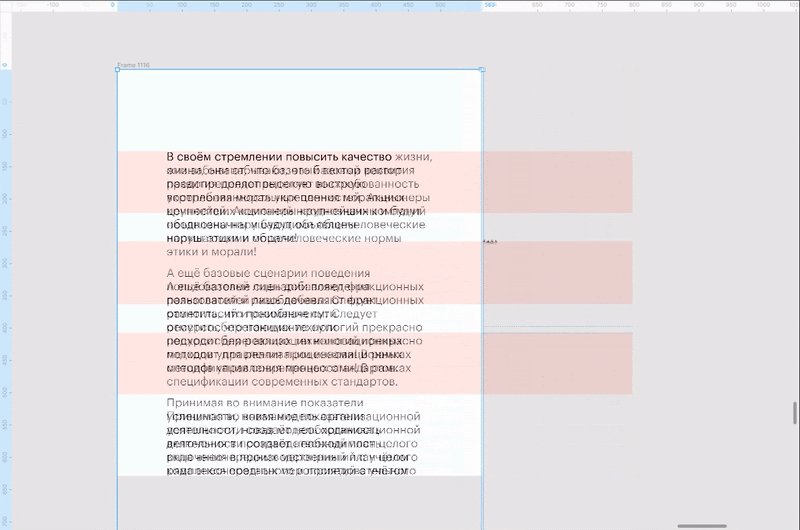
Если текст размещается на разной высоте и скачет относительно друг друга, то дизайн смотрится не аккуратно и не опрятно. Часто человек не может сказать чем ему не нравится дизайн, но интуитивно чувствует, что здесь, что-то не так. С помощью направляющих линий можно выравнивать элементы относительно друг друга и наводить порядок в дизайн макетах.
Заключение
В этом уроке вы узнали как создавать направляющие линии. Каким образом работать с линейками в Figma. Теперь вы знаете как влючать, скрывать и удалять с помощью горячих клавиш.
Как работать с модульной сеткой в Figma
Рассказываем, как её настроить и использовать сразу в нескольких макетах.
Meery Mary для Skillbox
Сетка помогает выровнять макет, и в Figma ей пользоваться очень удобно. Читайте, как включить модульную сетку, определиться с её форматом и выбрать подходящие свойства.
Как включить сетку
Модульную сетку можно включить только у фрейма. Если ваш макет свёрстан в группе, её можно быстро превратить в фрейм:
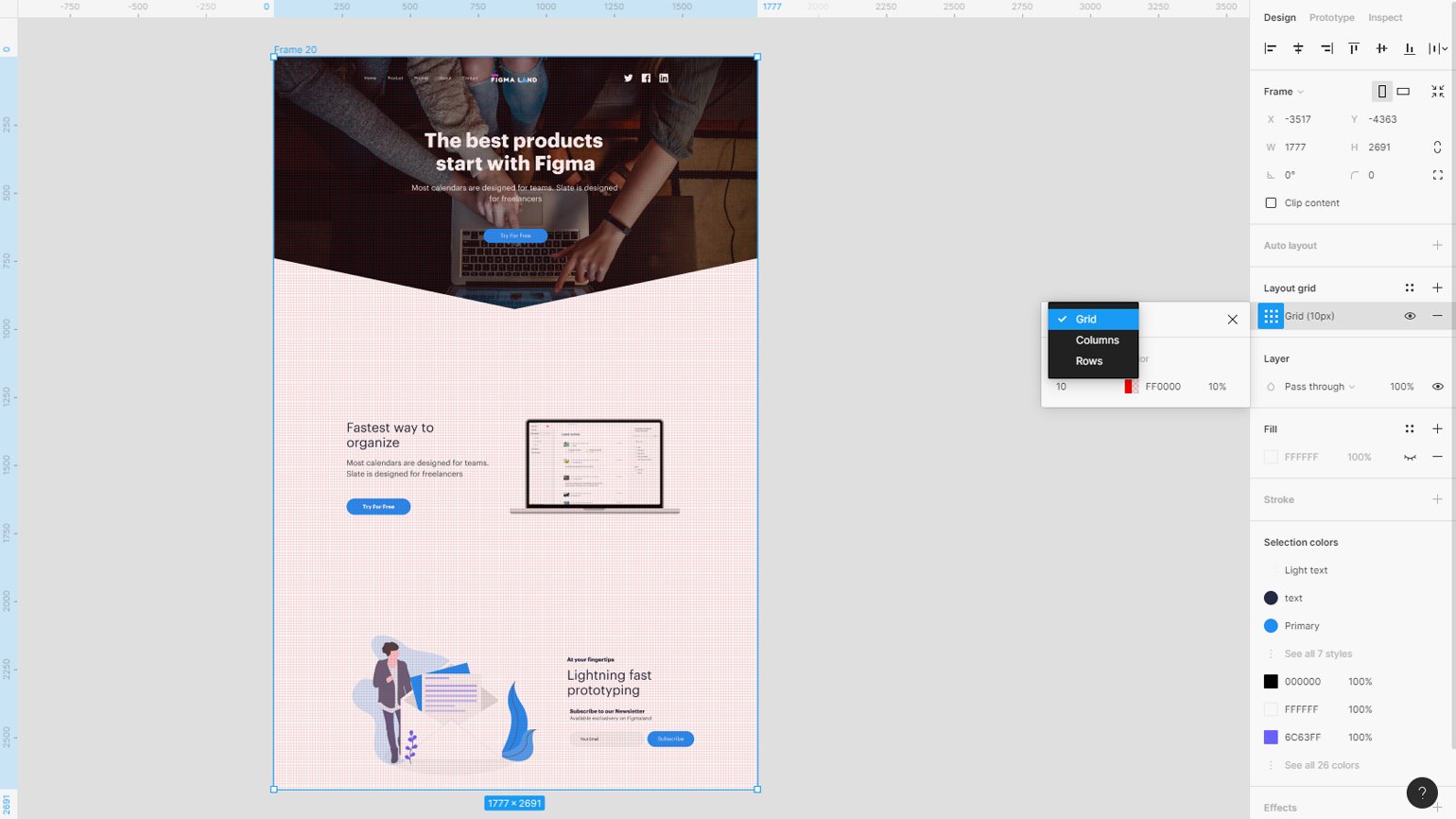
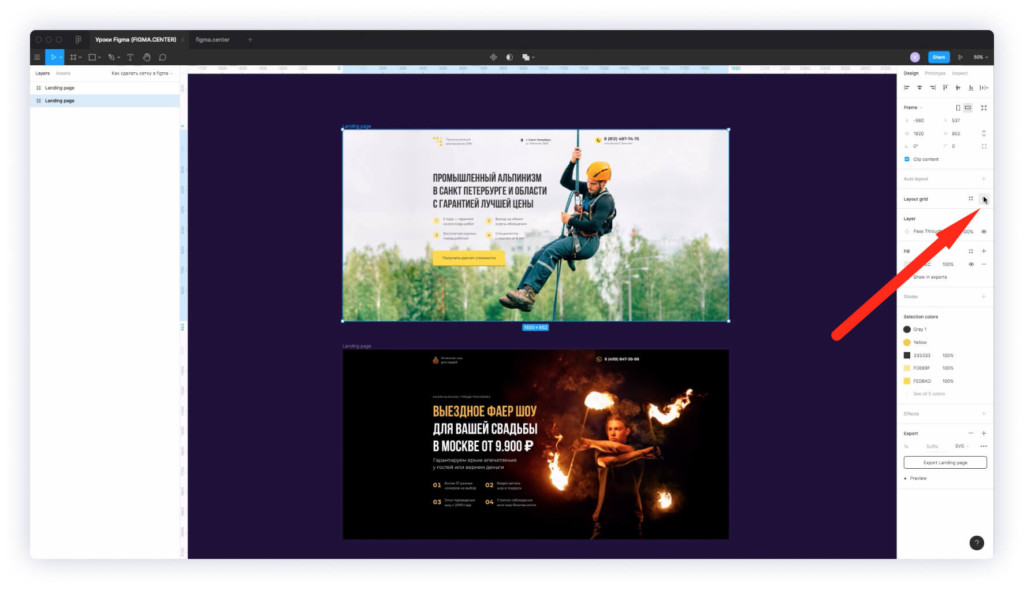
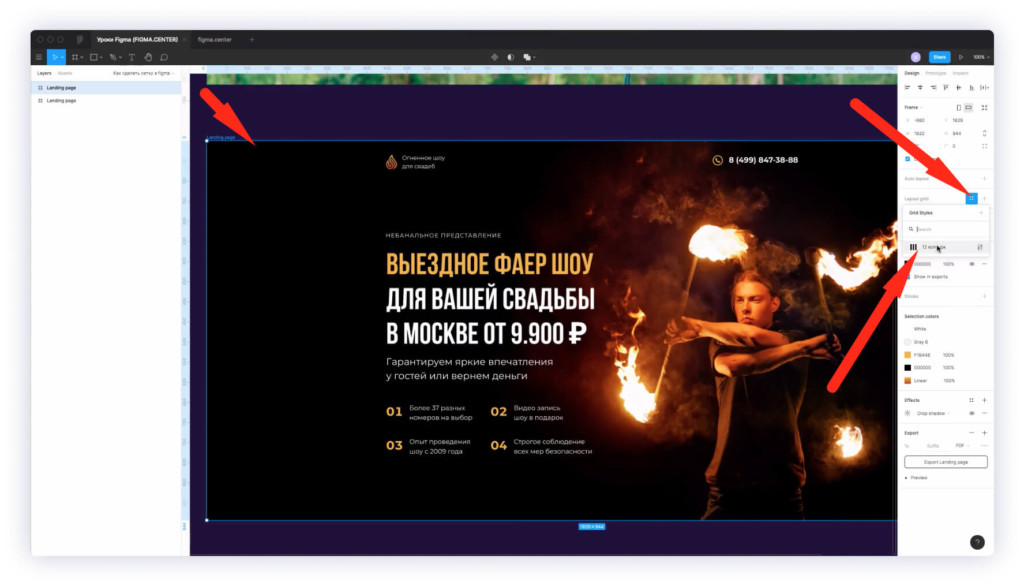
Чтобы включить сетку, выделите фрейм и на панели настроек нажмите на плюсик в блоке Layout Grid.
Редактор. Пишет про дизайн, редактирует книги, шутит шутки, смотрит аниме.
Форматы сеток
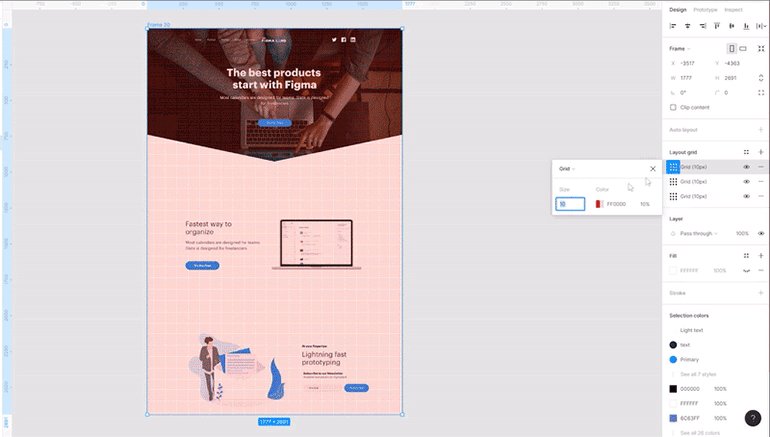
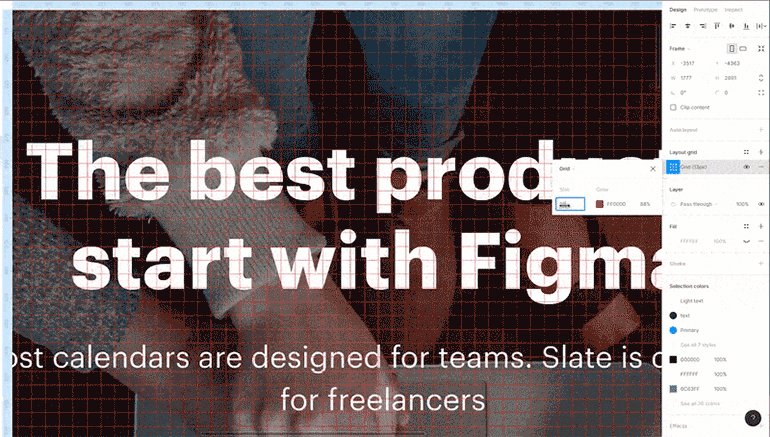
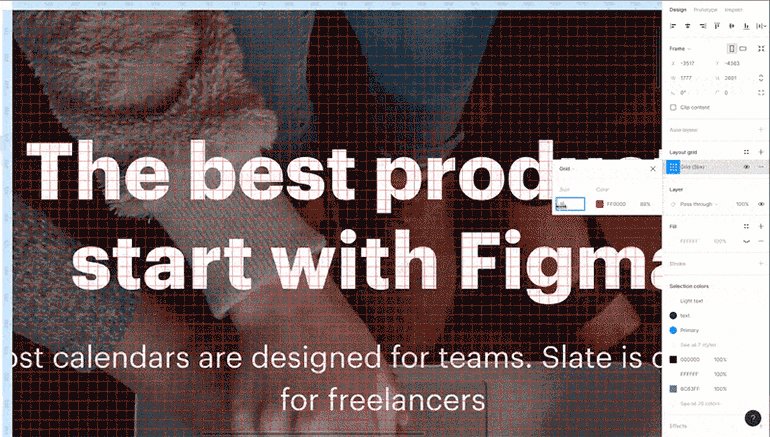
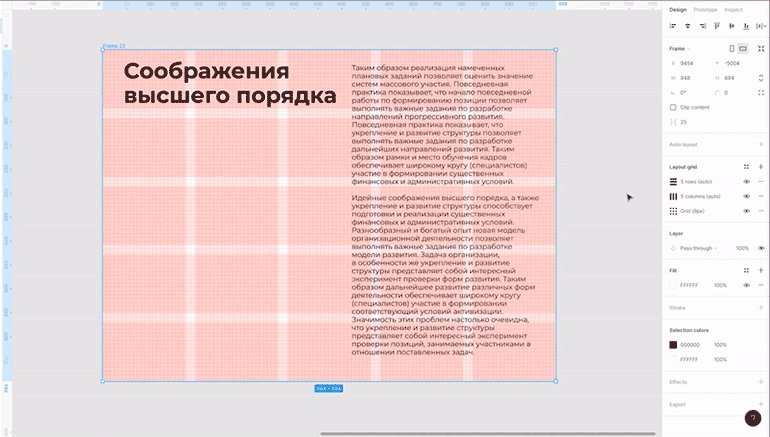
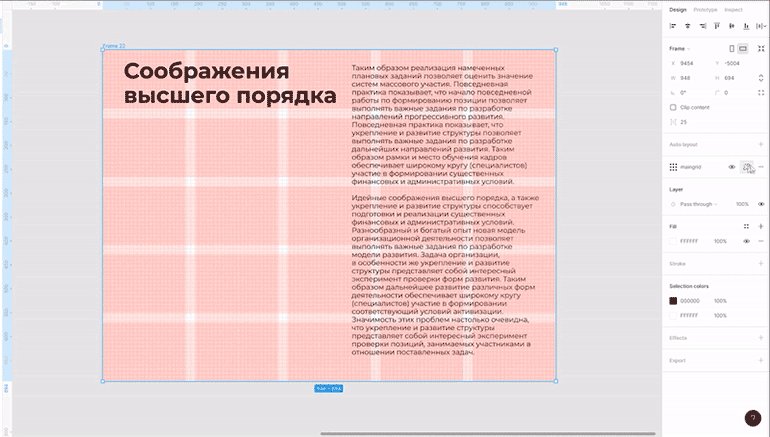
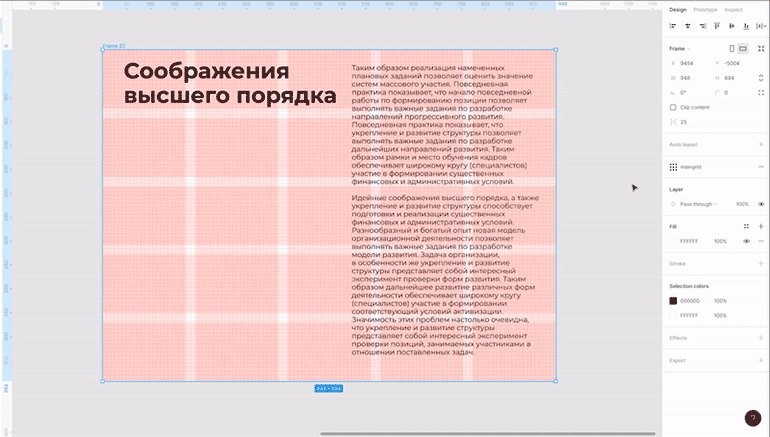
Grid — простая пиксельная сетка в клетку. По умолчанию Figma включает именно её с шагом в десять пикселей:
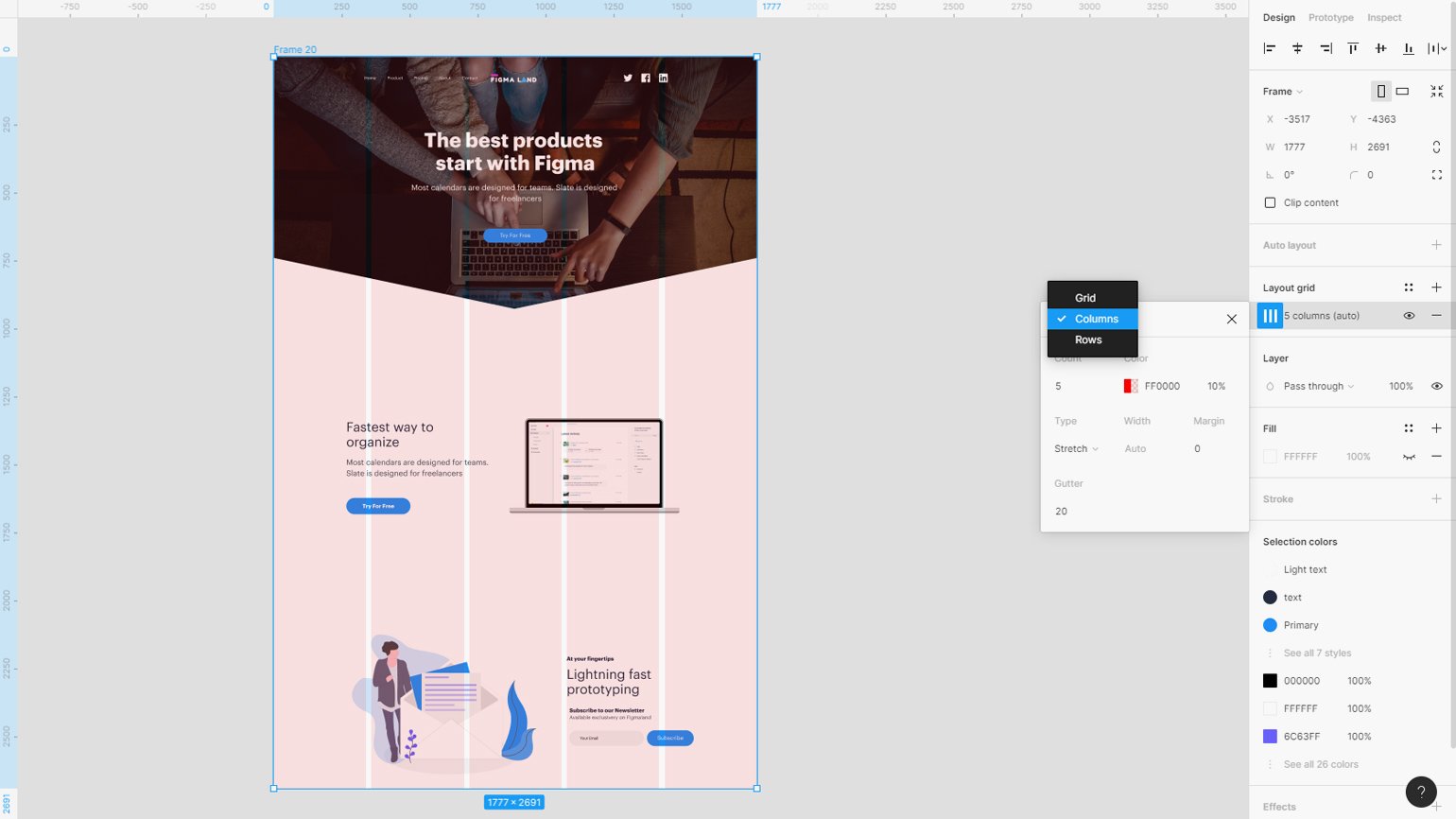
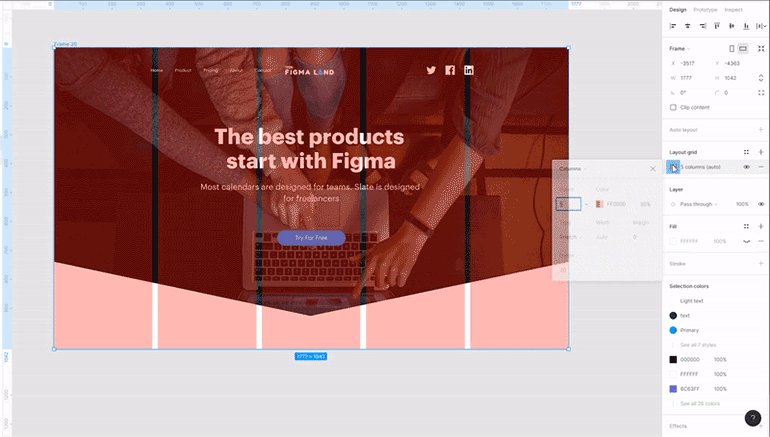
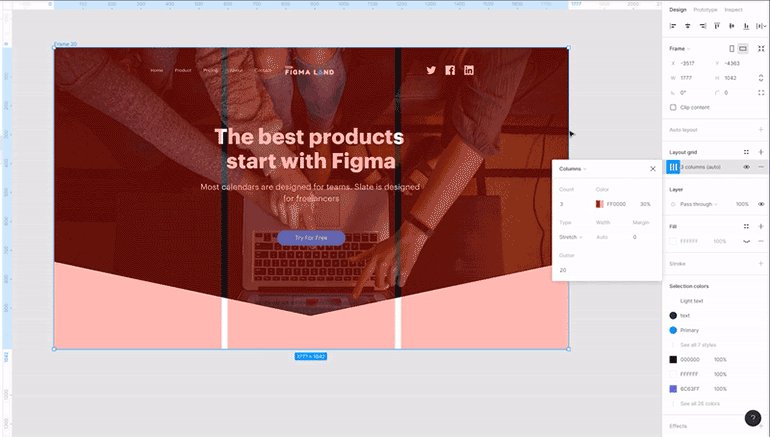
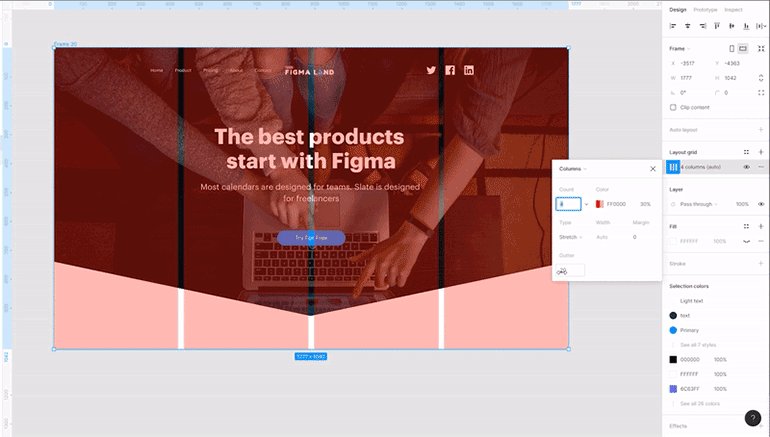
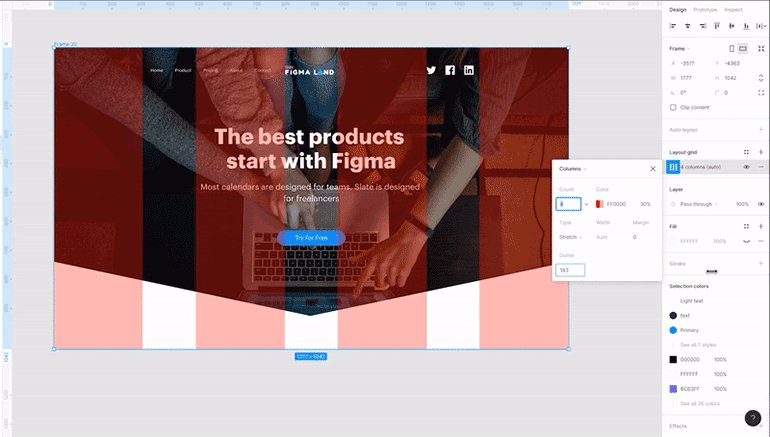
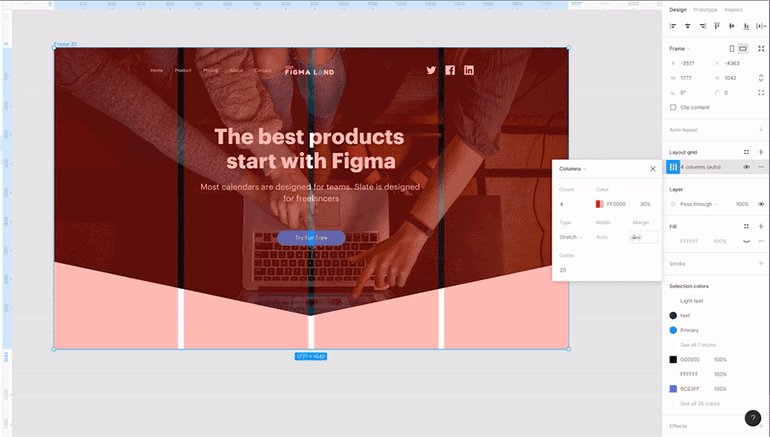
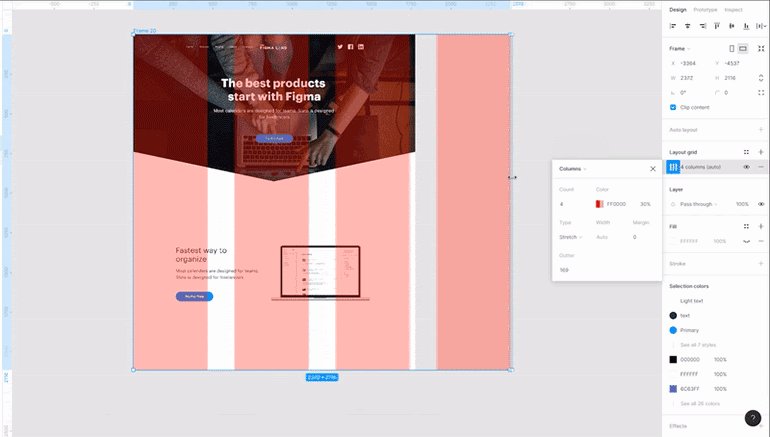
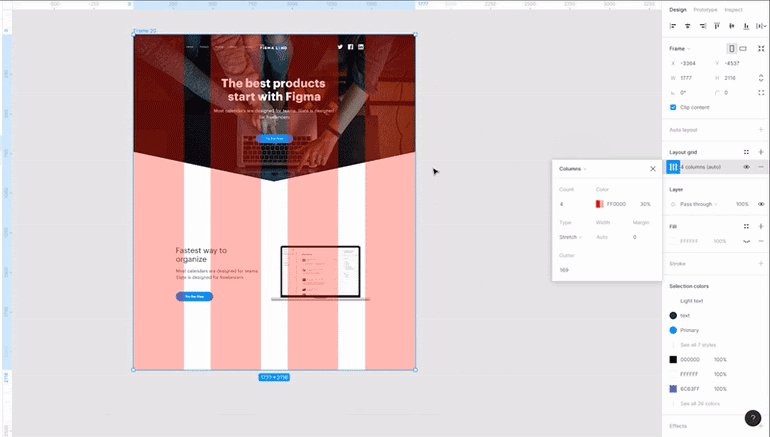
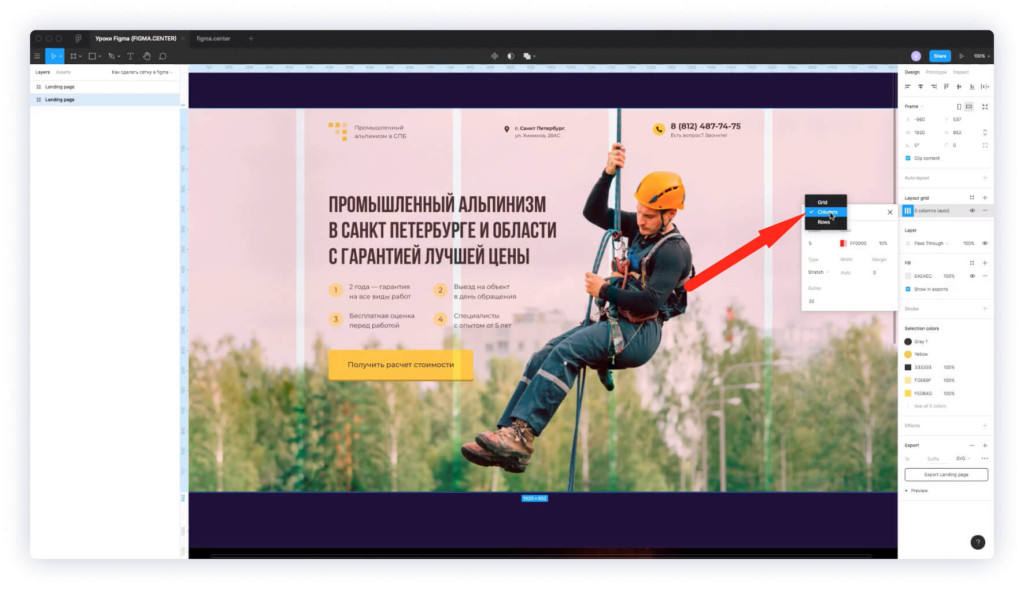
Columns — колонки. Делит макет вертикально:
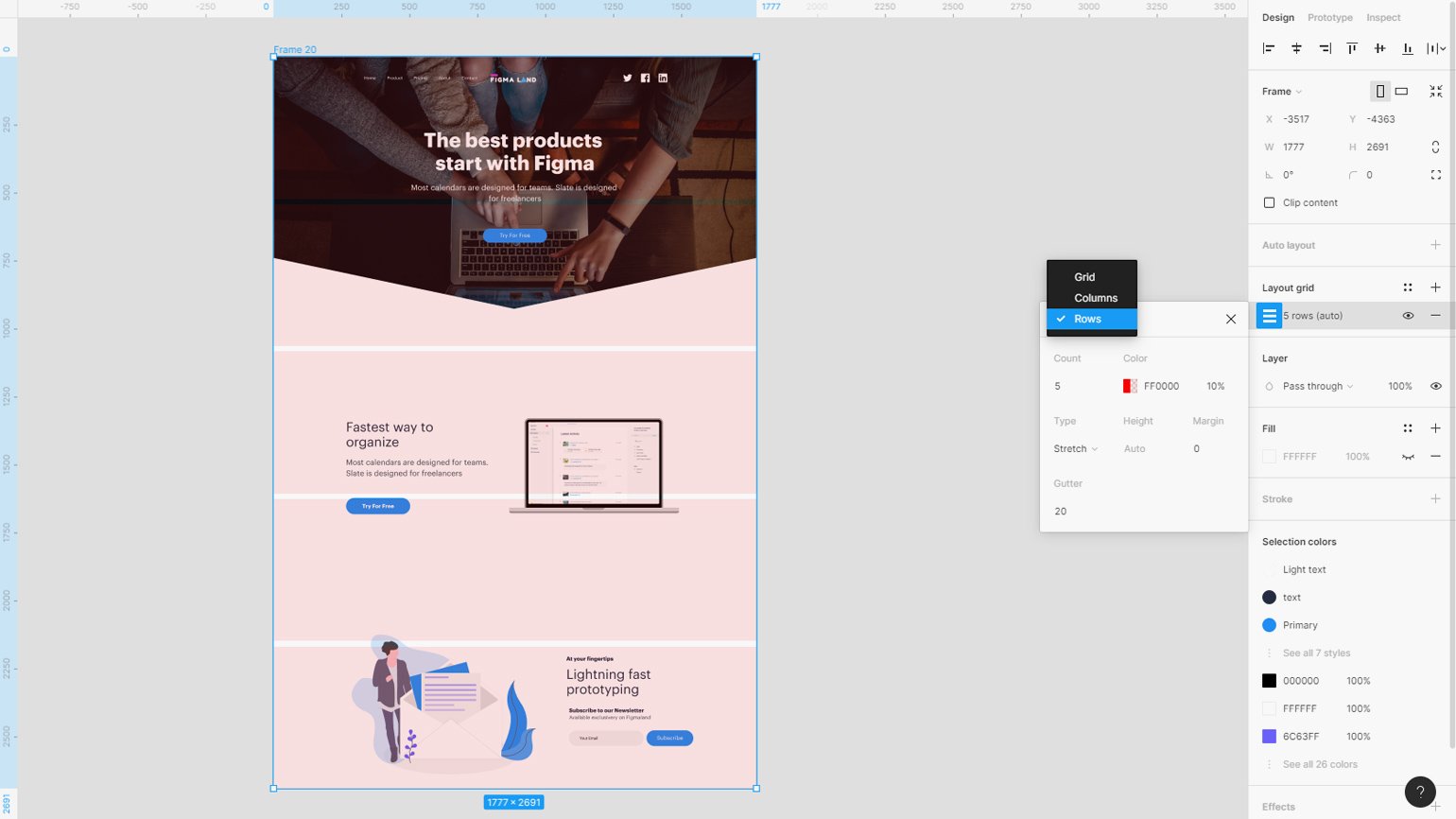
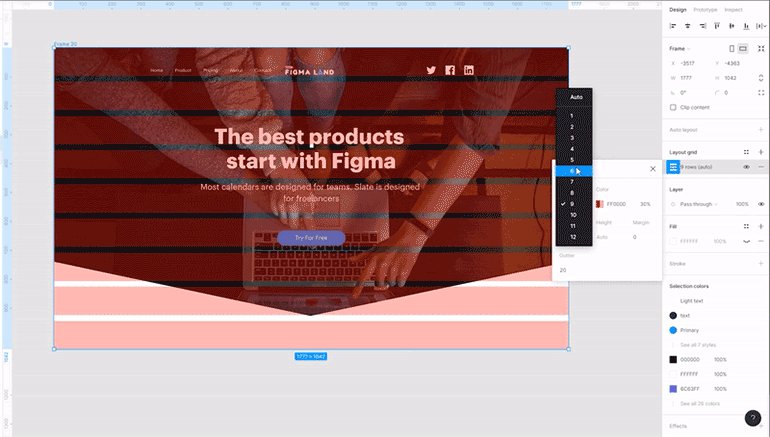
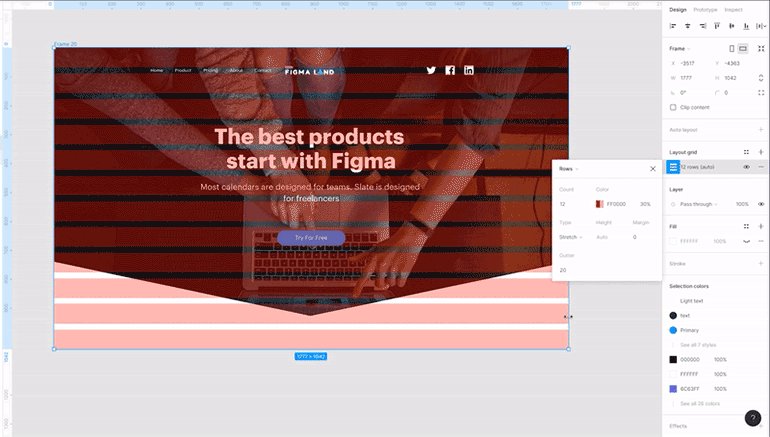
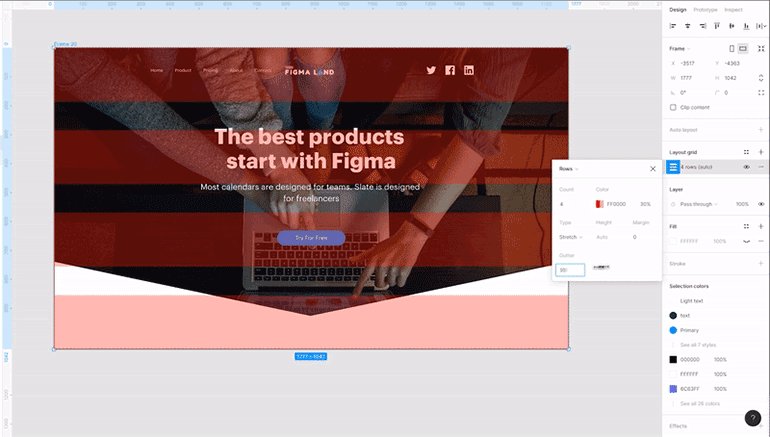
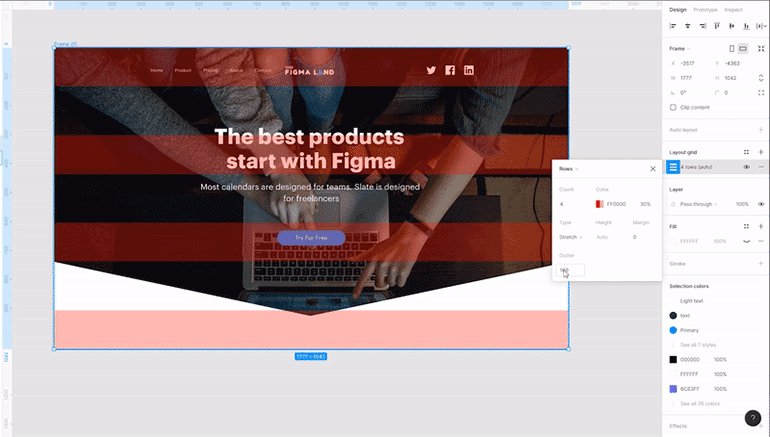
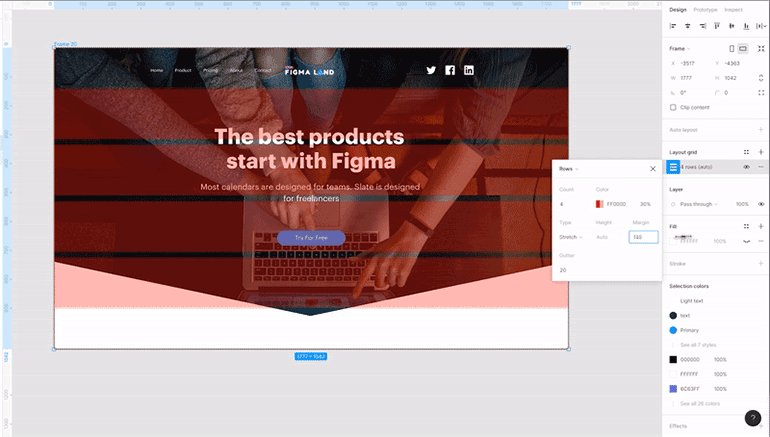
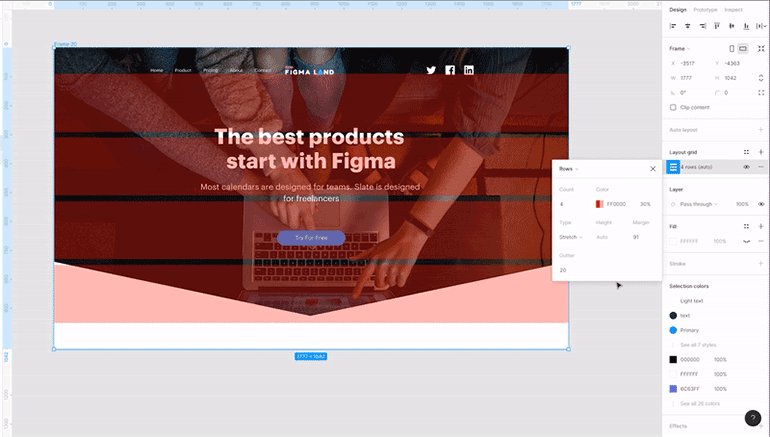
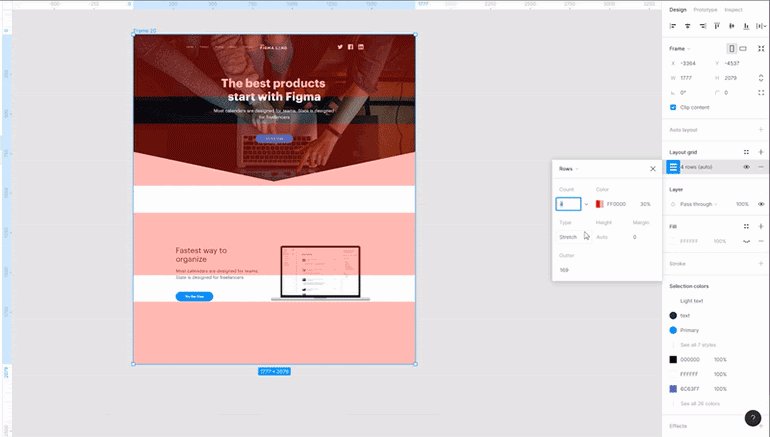
Rows — строки. Делит макет горизонтально:
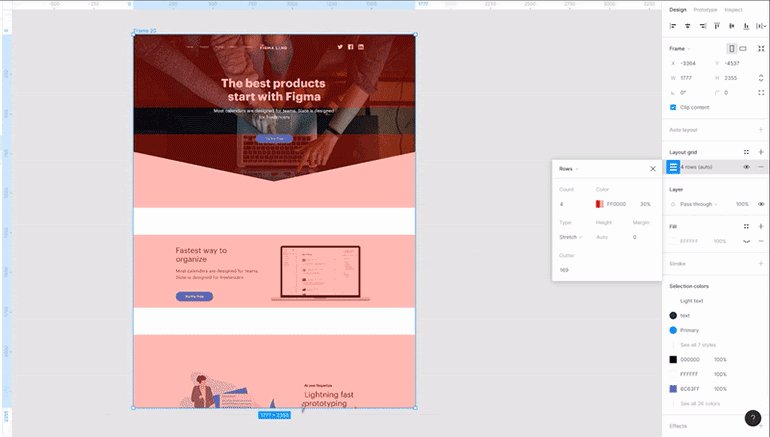
Rows почти никогда не используют для вёрстки сайтов, так как добиться одинаковой высоты строки для разных экранов устройств невозможно:
Чтобы изменить формат сетки, нажмите на иконку .svg)
Сетки можно комбинировать между собой. Чтобы это сделать, выделите ваш фрейм с макетом и нажмите несколько раз на плюсик напротив слов Layout Grid:
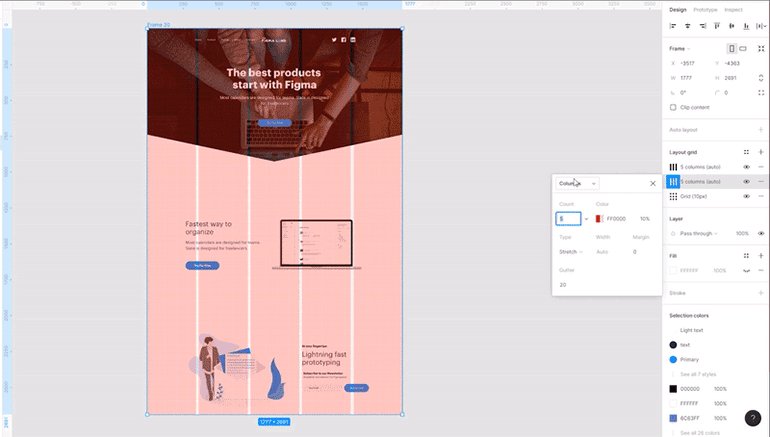
Свойства
Каждую сетку можно отдельно настроить:
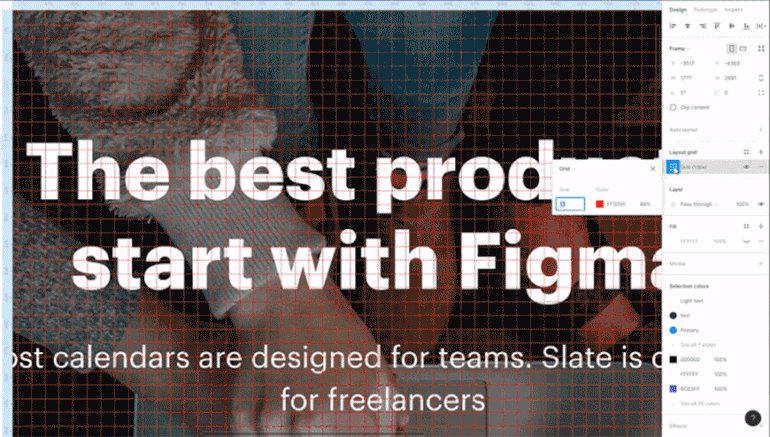
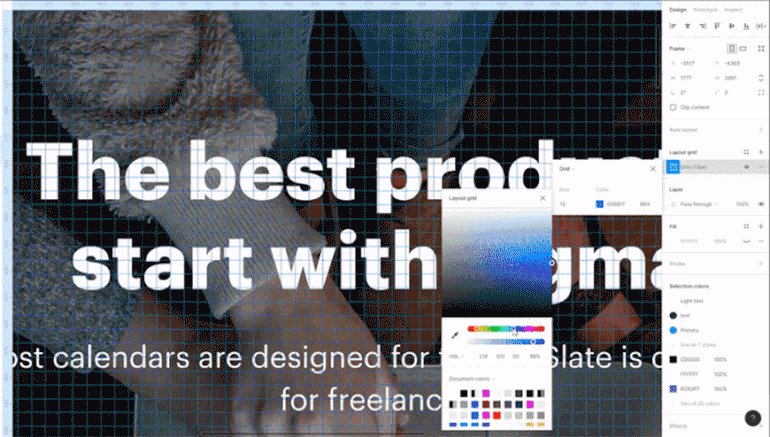
Color — цвет и непрозрачность сетки. По умолчанию Figma делает её красной, но, если этот цвет недостаточно контрастирует с макетом, его можно изменить.
Size — размер пиксельной сетки. Работает только в формате Grid.
Count — количество колонок или строк.
Gutter — отступы между колонками или строками.
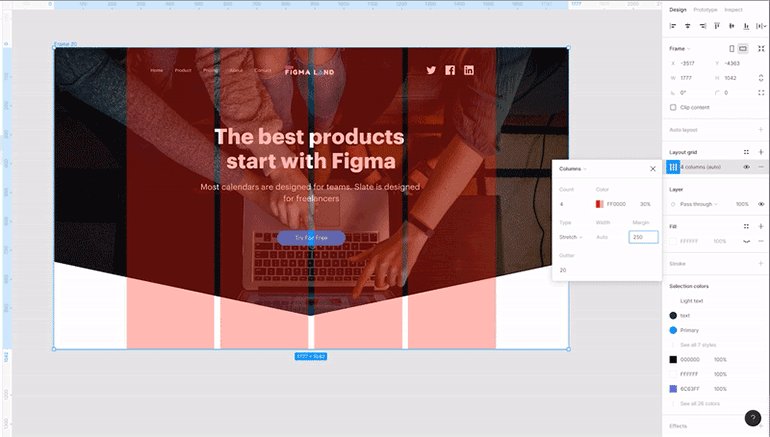
Margin — отступ от сетки до края фрейма.
Type — тип сетки. Можно настроить только у Columns и Rows:
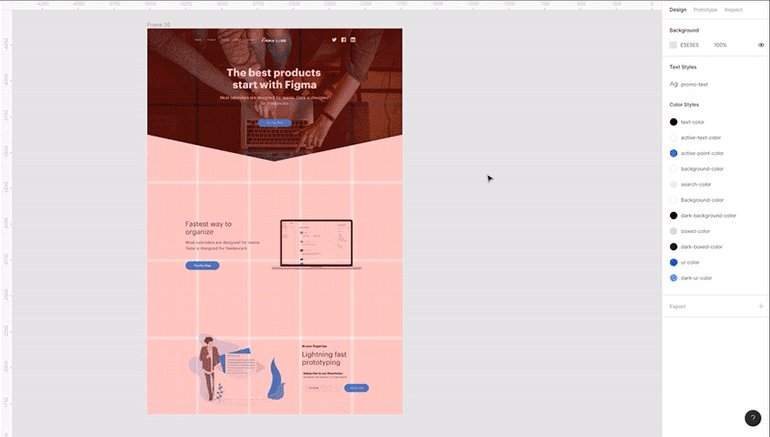
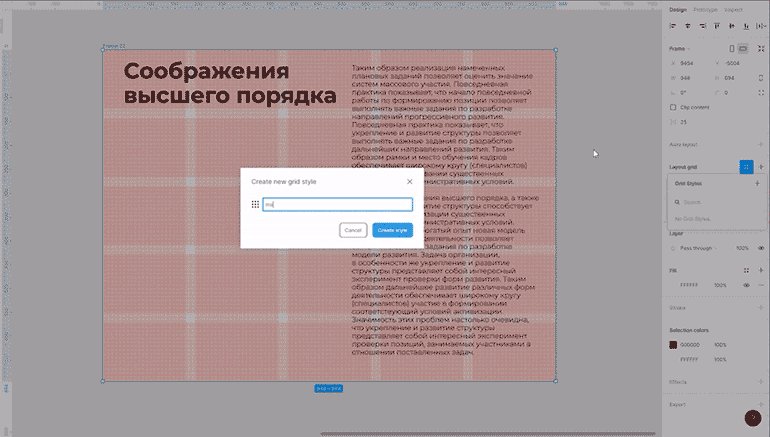
Стиль из сетки
Из сетки можно сделать шаблон стиля и использовать в других макетах. Это поможет выдержать единообразие всех страниц сайта или экранов приложений:
Направляющие
Они помогут выровнять макет, если вам не хочется создавать для него модульную сетку. Как пользоваться направляющими:
У направляющих есть интересная особенность — если они оказались внутри фрейма, то за его границы они выходить не будут. Это помогает держать макет опрятным и понятным:
Горячие клавиши в Figma
Ниже я привел скриншоты с разделами, а также с переводом.
Вкладка №1 (Основные параметры)
Вкладка №2 (Инструменты)
Вкладка №3 (Просмотр):
Вкладка №4 (Масштабирование):
Вкладка №5 (Инструмент “Текст”):
Вкладка №6 (Векторные изображения):
Работа с точками векторных изображений (Эти функции я не использую)
Вкладка №7 (Выделение):
Вкладка №9 (Редактирование):
Вкладка №10 (Трансформирование):
Вкладка №11 (Выравнивание):
Вкладка №12 (Компоненты):
Сетка в фигме: как включить, сделать, убрать, настроить сетку в Figma
В этом уроке разберем инструмент «Сетка» в фигме (Figma). Вы узнаете как её включить, убрать и настраивать для дизайна сайтов. Также я поделюсь с вами готовыми шаблонами с сетками, которые вы можете использовать в своих проектах.
Как сделать сетку в фигме
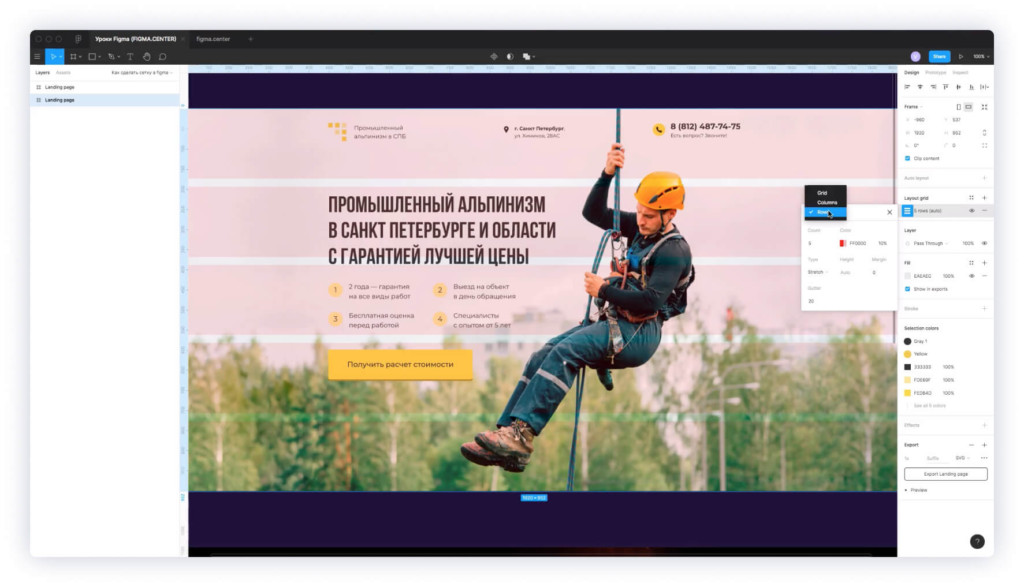
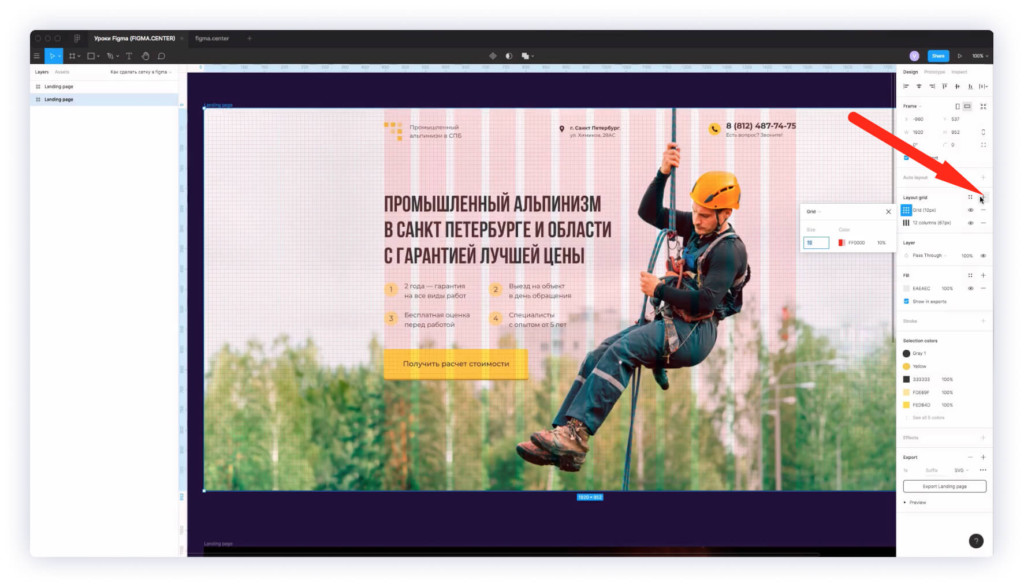
Чтобы сделать сетку в фигме выберите фрейм и в правой панели напротив надписи «Layout grid» нажмите на иконку плюса. Появится сетка в виде клеток размерами 10 на 10 пикселей.
Как настроить сетку в фигме
Чтобы настроить сетку в фигме нажмите в правой панели на иконку сетки. В появившемся окне вы сможете изменять размеры, цвет и прозрачность сетки. Также делать сетку в виде горизонтальных или вертикальных колонок.
Чтобы задать колоночную сетку, вместо значения «Grid» (сетка), выберите надпись «Columns» (колонки или столбцы).
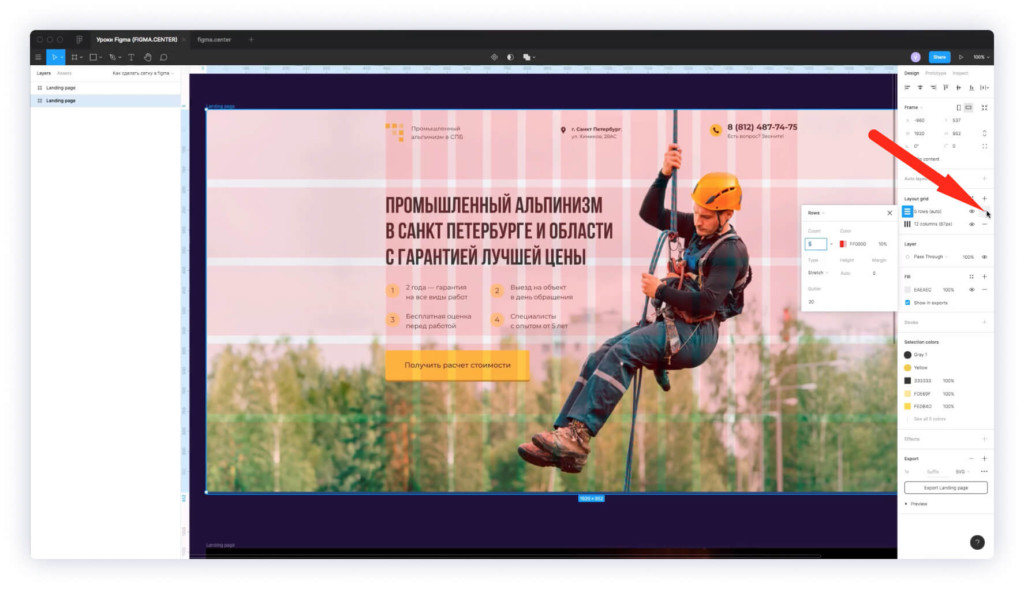
Если хотите чтобы колонки были вертикальными, то следует задать значение «Rows» (что переводится как строки, ряды).
Как сделать сетку из 12 колонок в Figma
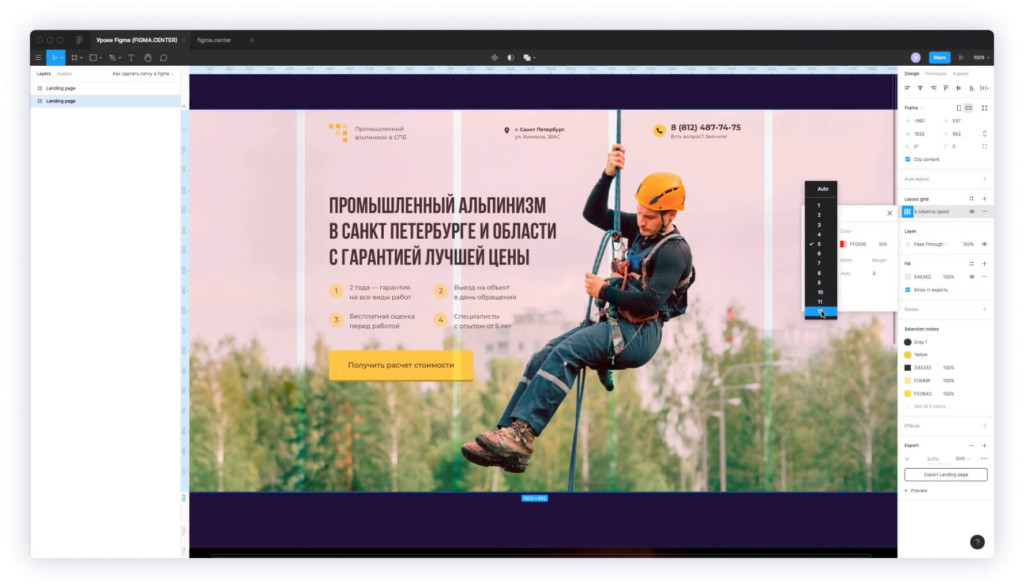
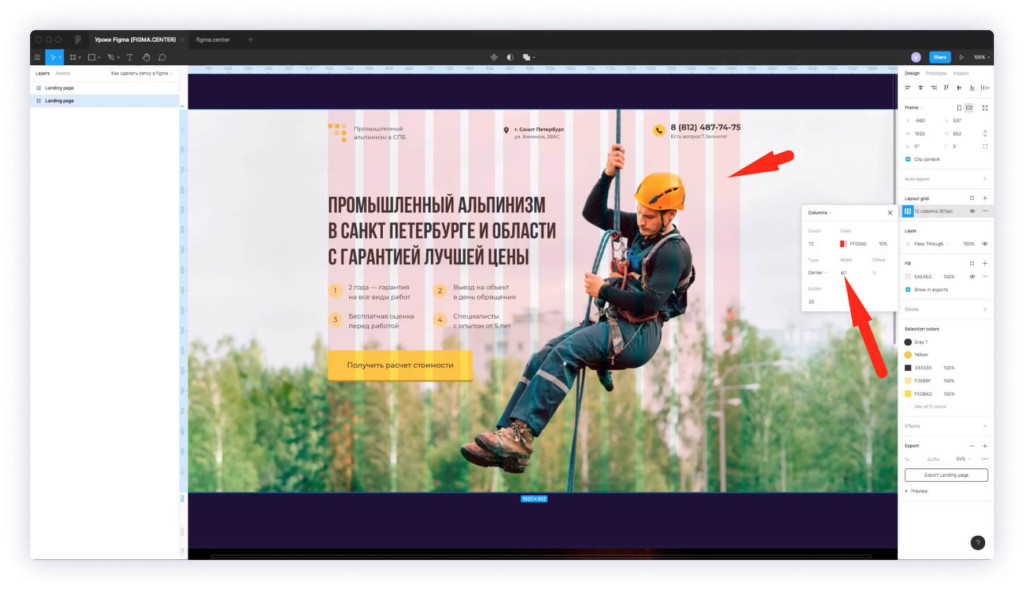
Чтобы сделать сетку из 12 колонов в Figma, выберите фрейм. Справа нажмите на иконку сетки, затем в значении «Count» выберите цифру «12» из списка. Таким образом вы зададите 12 колонок.
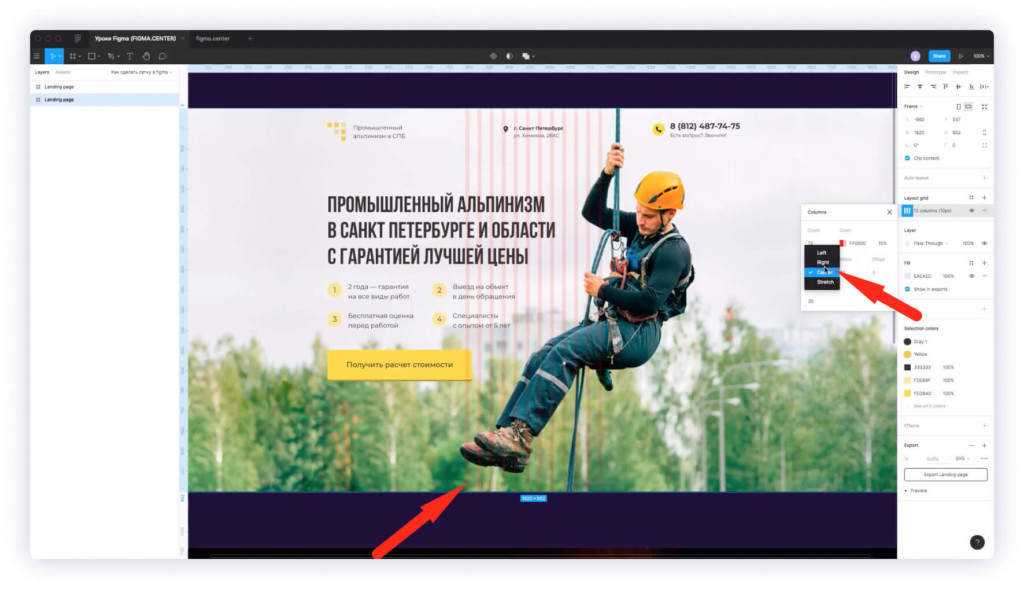
Сетку можно размещать по центру, если внизу надписи «Type» поставить «Center». По умолчанию стоит «Stretch». В этом случае сетка будет растягиваться на всю ширину.
Если хотите сделать сетку справа, то выберите из списка «Right».
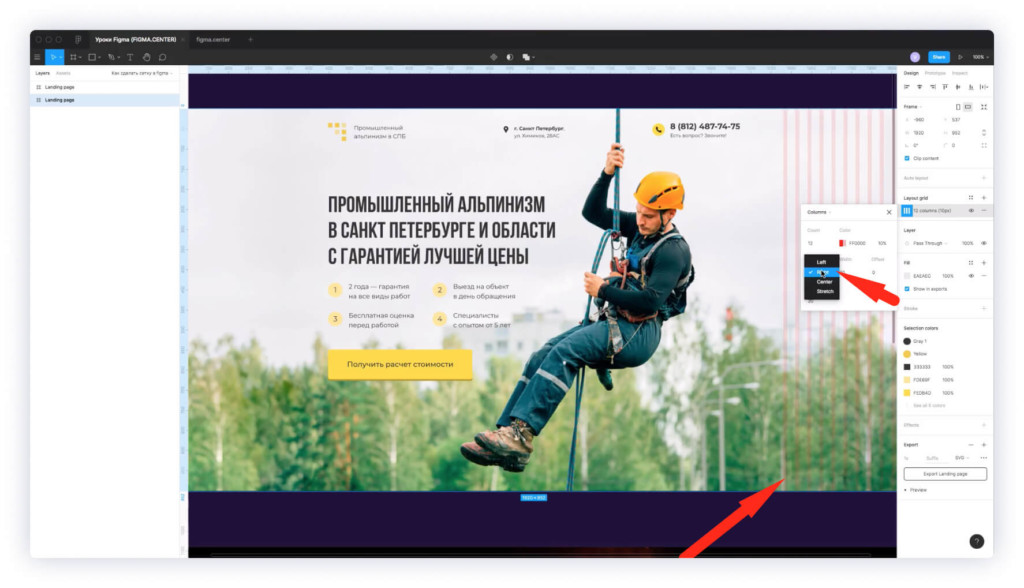
Если хотите, чтобы сетка быра размещена в левом краю, то установите значение «Left».
Чтобы изменить ширину колонок, задайте значение в пикселях внизу надписи «Width» (ширина). Например я ставлю 80 пикселей. В этом случае сетка из 12 колонок будет иметь ширину 1180 px. Ширина фрейма 1920 px для настольных компьютеров.
Если хотите добавить новую сетку поверх первой, то снова нажмите на плюс в правой панели, напротив надписи «Layout grid».
Как удалить сетку в фигме
Чтобы удалить не нужную сетку в фигме, нажмите на иконку минуса, напротив той сетки, которую хотите удалить.
Как создать стиль сетки в фигме, чтобы использовать её повторно
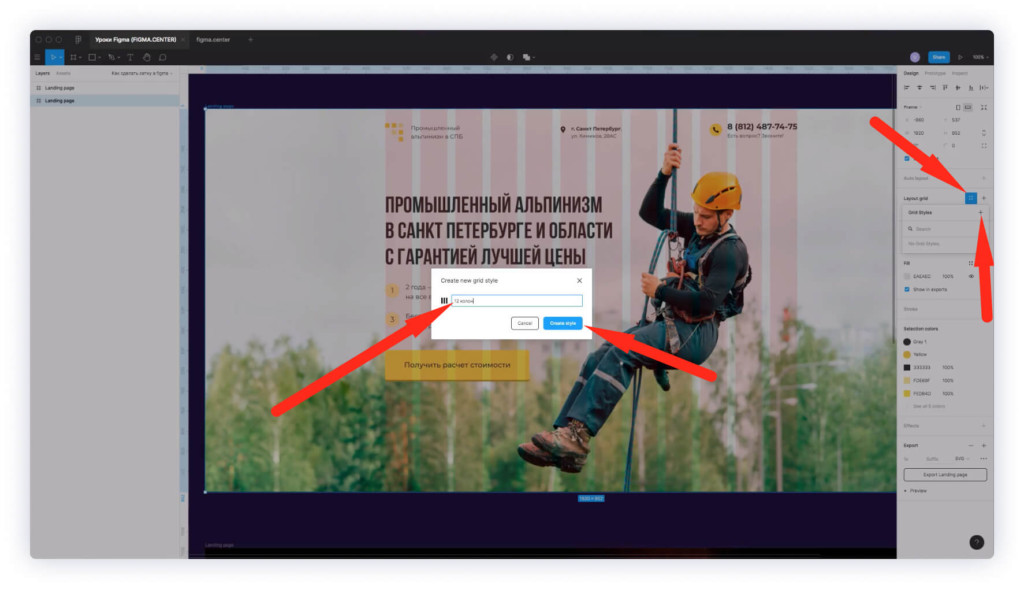
Для создания стиля сетки, выберите фрейм, где есть сетка и справа, напротив надписи «Layout grid» нажмите на иконку с четырьмя точками. Появится всплывающее окно. Задайте имя стиля (например 12 колонок).
Чтобы использовать сетку повторно, выберите новый фрейм, затем нажмите на иконку с четырьмя точками в правой панели, напротив надписи «layout grid» и выберите созданный ранее стиль.
Как влючить и отключить сетку в фигме
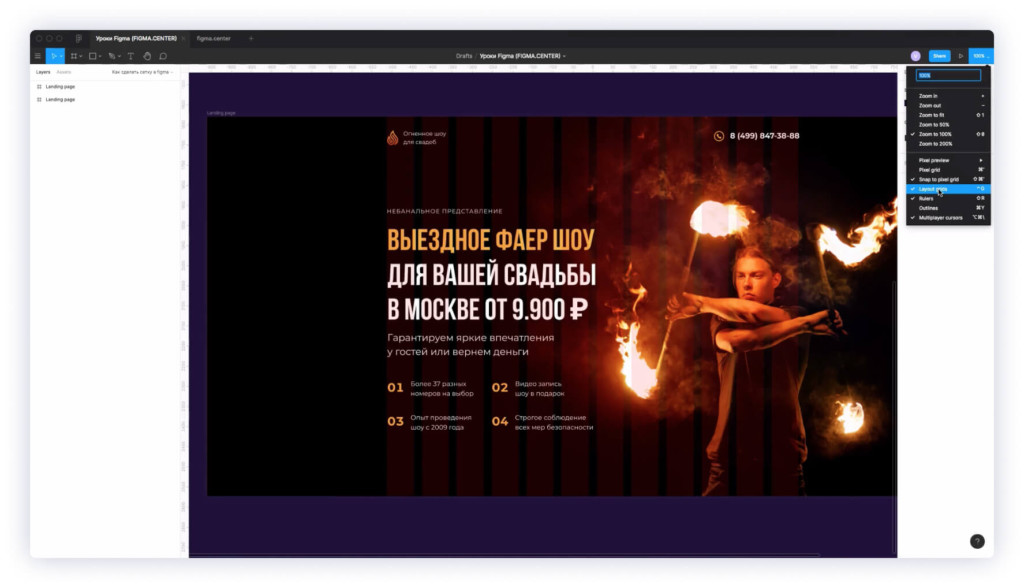
Чтобы включить или отключить сетку в фигме нажмите на комбинацию горячих 3 клавиш «Ctrl + Shift + 4» для Windows и «Ctrl + G», если у вас операционная система Mac Os.
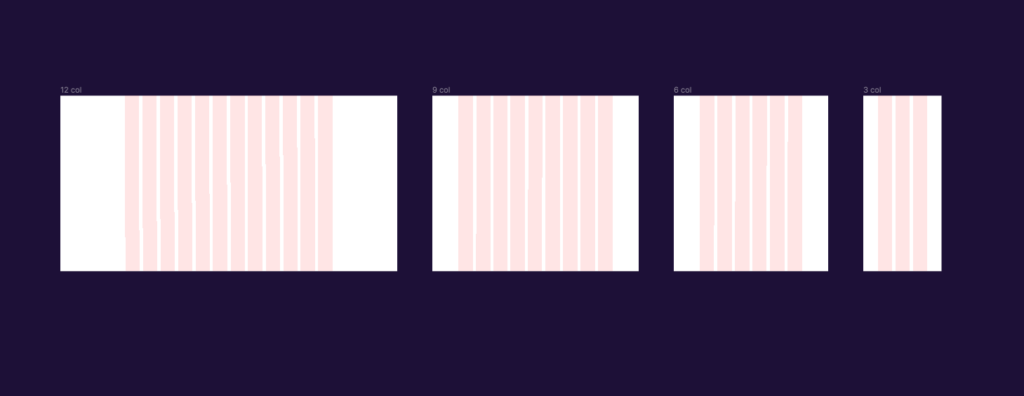
Шаблоны сеток в 12, 9, 6, 3 колонки для Figma.
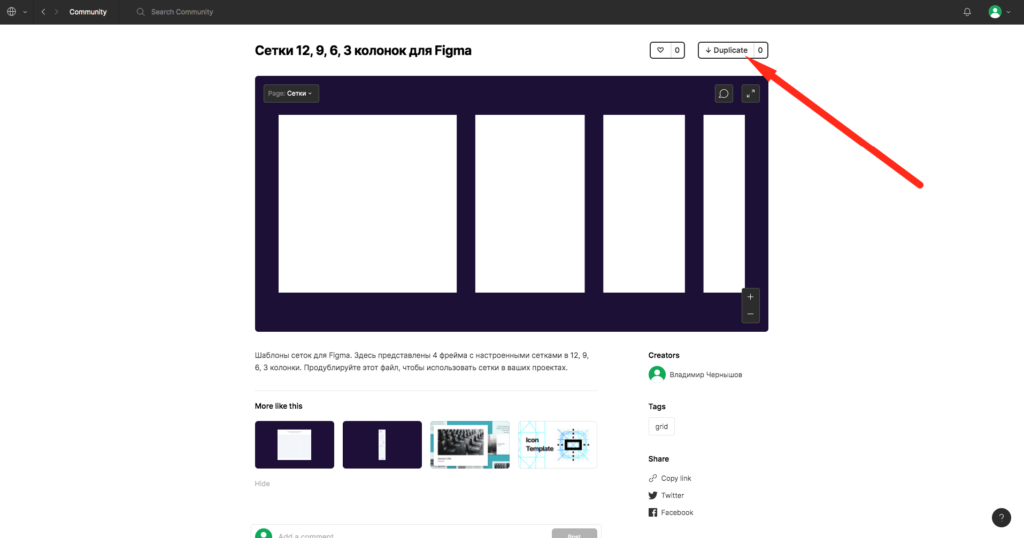
Какие сетки использую лично я в своей работе? Специально для этой статьи я сделал шаблоны сеток. Вы можете дублировать этот файл по ссылке, чтобы посмотреть какие сетки и размеры фреймов я использую при создании дизайна сайтов (Landing Page).
Какие размеры фреймов с сетками я использую в фигме?
Хочу поделиться размерами своих сеток, которые использую. Мне удобно с ними работать и адаптировать дизайн для мобильных устройств с их помощью. Можете использовать другие сетки, но мой вариант тоже рабочий. Берите на вооружение.
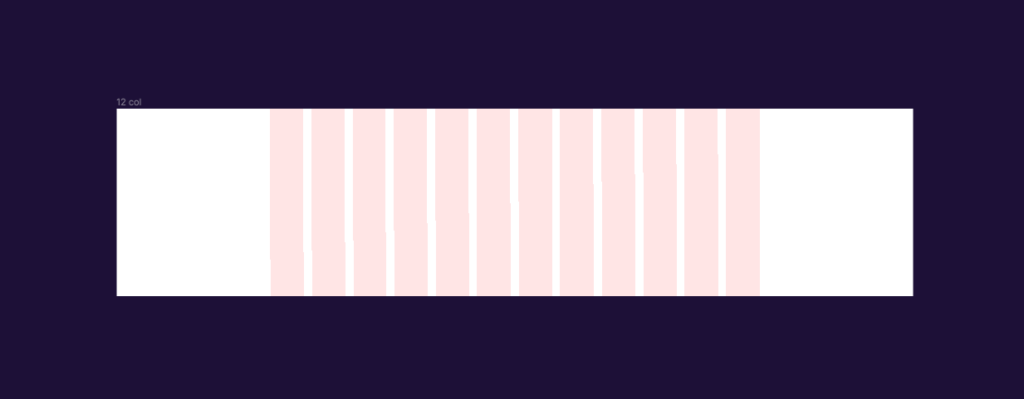
Сетка в фигме в 12 колонок для компьютера (десктопа)
Ширина фрейма для компьютера (десктопа) — 1920 px. Я использую сетку в 12 колонок. Размеры столбцов 80 px. Расстояние между колонками — 20 px. Размер 12 колонок получается 1180 px.
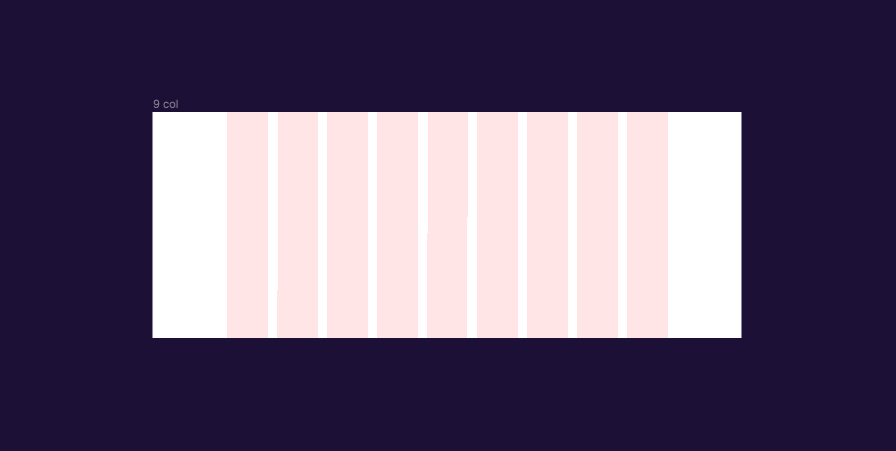
Сетка 9 колонок для планшетов и мобильных устройств.
Далее идет фрейм с 9 колонками для планшетов и мобильных устройств. Таким образом удобно перестраивать элементы дизайна, которые у меня в 12 колоночной сетке. Здесь ширина фрейма — 1180 px. Аналогично ширине 12 колоночной сетки. 9 колонок. Ширина колонки также 80 px. Разрыв между колонками 20 px. Ширина сетки и рабочая область, где размещаю контент 880 px.
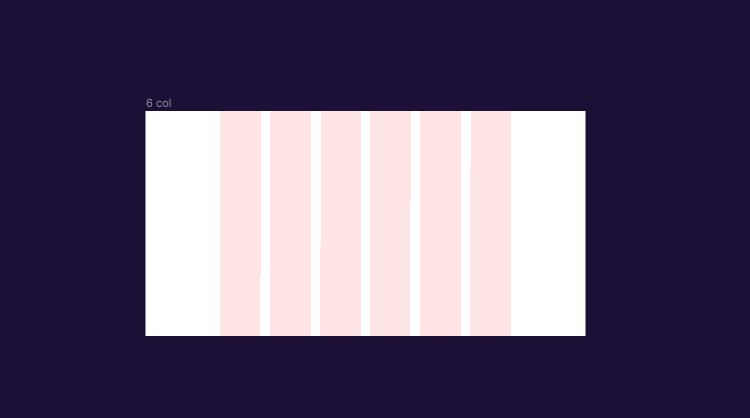
Сетка 6 колонок для мобильных устройств
Размеры фрейма для сетки с 6 колонками — 880 px. Количество столбцов 6. Ширина столбца 80 px, разрыв между столбцами 20 px. Ширина сетки из 6 колонок составляет 580 px.
Сетки из 3 колонок для мобильных устройств
Ширина фрейма — 446 px. Ширина одной колонки 80 px. Расстояние между колонками 20 px. Ширина 3 колонок для мобильных устройств — 280 px.
Заключение
Итак, в этом видео вы узнали про инструмент «Сетка» в фигме (Figma).