Как настроить микроразметку сайта друпал
Drupal Русскоязычное сообщество
Несколько месяцев собиралась с духом, чтобы настроить микроразметку. Нашла статью: https://seonomad.net/article/delaem-rasshirennye-snippety-dlya-drupal-7
1. Скачала и загрузила модули:
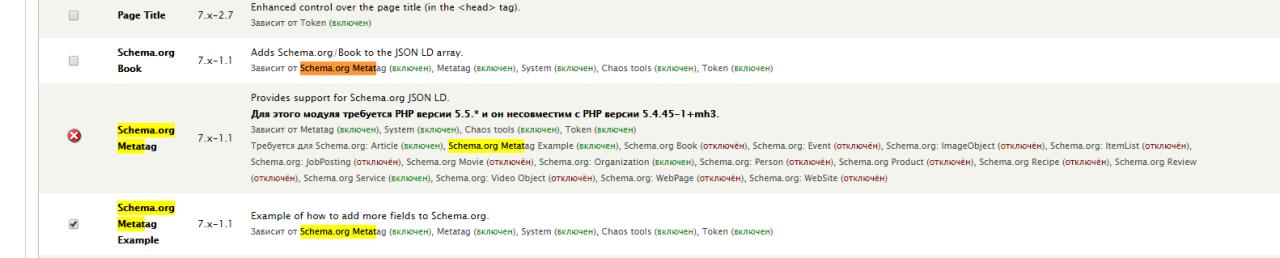
2. Вот этот модуль выдал такую ошибку: 
3. Наш специалист обновил PHP до версии 7.2.23.
4. Модуль по-прежнему не устанавливался, ещё и при попытке редактирования любой страницы стал выдавать ошибку: 500. В итоге, выяснилось, что модули порушили базу данных.
5. Специалист ночью при помощи хостинга вернул предыдущую версию сайта, и попросил на сайте больше ничего не делать
Вопрос 1: что я сделал неправильно?
Вопрос: 2 как настроить микроразметку schema.org для расширенных сниппетов в Drupal 7?
Комментарии
Вам нужно найти другого, нормального специалиста. Если нужна будет помощь, пишите в личку. Или в телеграм. Контакты в профиле
Безусловно, требуется работа профессионала.
А то вы сразу с головой в кастом токены, правку темы и тд. Не торопитесь, если точно не понимаете что и зачем делаете.
Спасибо большое! Да, сейчас в этом модуле — Metatag — как раз и копаюсь. Попробую ещё настраивать разметку через html, в коде страницы, через div.
В коде имеет смысл только контакты разметить, так проще будет.
Погуглите что то вроде shema org generator
Расширенные сниппеты для Drupal 7- пошаговая инструкция
Вы здесь
Хочется еще сказать, что руководство предназначено для пользователей, которые хоть немного знакомы с работой и структурой сайтов на Друпал, если писать руководство полностью, с нуля, то получится мини книга.
Установка необходимых модулей
И так, для начала нам необходимо установить необходимые для работы модули
Для Drupal 7 самым популярным модулем микроразметки принято считать модуль schema.org, но он уже давненько не обновлялся и теперь бесполезный, так как не работает как нужно, именно поэтому мы и будем использовать модуль Schema.org metatag.
И так, устанавливаем модули, и теперь включаем. В модуле Schema.org metatag включаем те подмодули, которые нам нужны. Каждый подмодуль отвечает за отдельный вид контента. Например:
В нашем случае необходимы снипеты для интернет магазина, соответсвено включаем Schema.org/Product
К сожалению, просто установкой модулей не обойтись так как стандарты поисковых систем к микроразметке меняются быстрее, чем обновляются модули. Поэтому нам придется кое-что допилить в коде.
Редактирование файла template.php
Этот шаг необходим для того, чтобы заставить правильно работать модуль Fivestar. Проблема в том, что далее, при настройке metatag нам необходимо будет подставлять нужные токены, но токены отвечающие по умолчанию за вывод звездочек рейтинга у меня тупо не работали (например [node:field-rating:rating_count] отвечающий за кол-во голосов, и [node:field-rating:average_rating] среднее число рейтинга), поэтому пишем свою функцию в файле включенной темы шаблона ( /sites/all/themes/yourtheme/template.php )
. В файл темы: template.php добавляем функцию:
По умолчанию этот код для рейтингов с 10 звездочками.
Создаем кастом токены
Второй токен будет твечать за вывод средней оценки в виде цифры. И так:
Исправляем баг модуля Shema Metatag
Внимание! Как оказалось пока я готовил статью вышла новая версия модуля 7.x-1.1 в которой это баг уже исправлен! Так что качайте последнюю версию и этот шаг пропускайте. Но для общей инфы все таки оставлю описание ранее существовавшей проблемы.
Как я говорил выше, часто модули для Друпал просто не успевают обновлятся за темпами изменений в поисковых системах. Так и тут. Проблема в том, что вшитое в модуль Shema.org Metatag значение Rating для типа материалов Product не проходит валидацию микроразметки в Google. Нам его нужно заменить на
Редактируем файл sites/all/modules/schema_metatag/schema_product/schema_product.metatag.inc
Настройка модуля Metatag
Обратите внимание, что в данные ratingValue и ratingCount мы вставляем ранее созданные нами Custom токены. Также, если у вас 5 звездочек в рейтинге на сайте, смените bestRating с 10, на 5
Настройка модуля Structured Data
Модуль необходим для расширенного представления вашего сайта, а не отдельной страницы. Позволяет выводить логотип, социальные ссылки и.т.д. Здесь особо настраивать нечего, думаю все понятно будет. Переходим в admin/config/structured-data заполняем необходимые поля.
Проверка результата
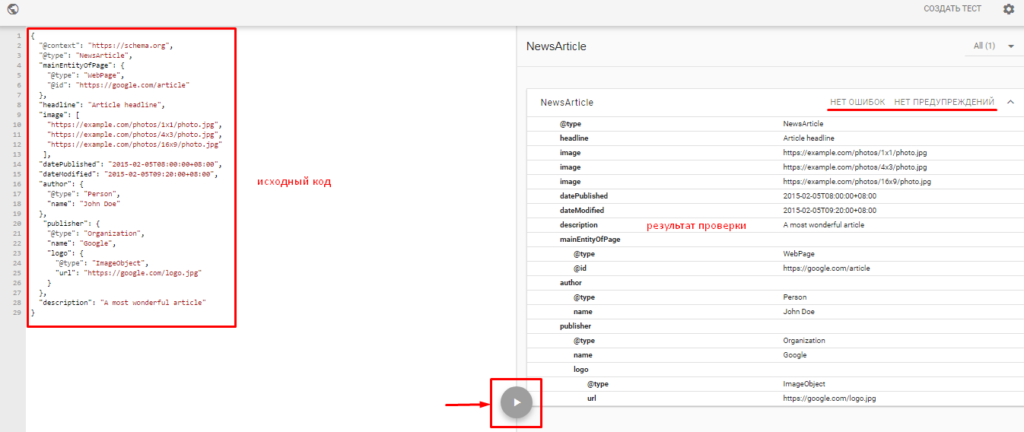
Перед завершением обязательно убедитесь что все настроили верно. Для этого переходим в сервис проверки структурированных данных от Google https://search.google.com/structured-data/testing-tool, и проверям любую страницу нашего сайта соответсвубщего типа материала, для которого были произведены настройки.
На выходе должны получить такое:
Drupal Русскоязычное сообщество
Доброго времени суток!
Drupal 8 в Отчёте о состоянии настоятельно рекомендует дополнить установленный модуль metatag вот этим модулем: https://www.drupal.org/project/schema_metatag
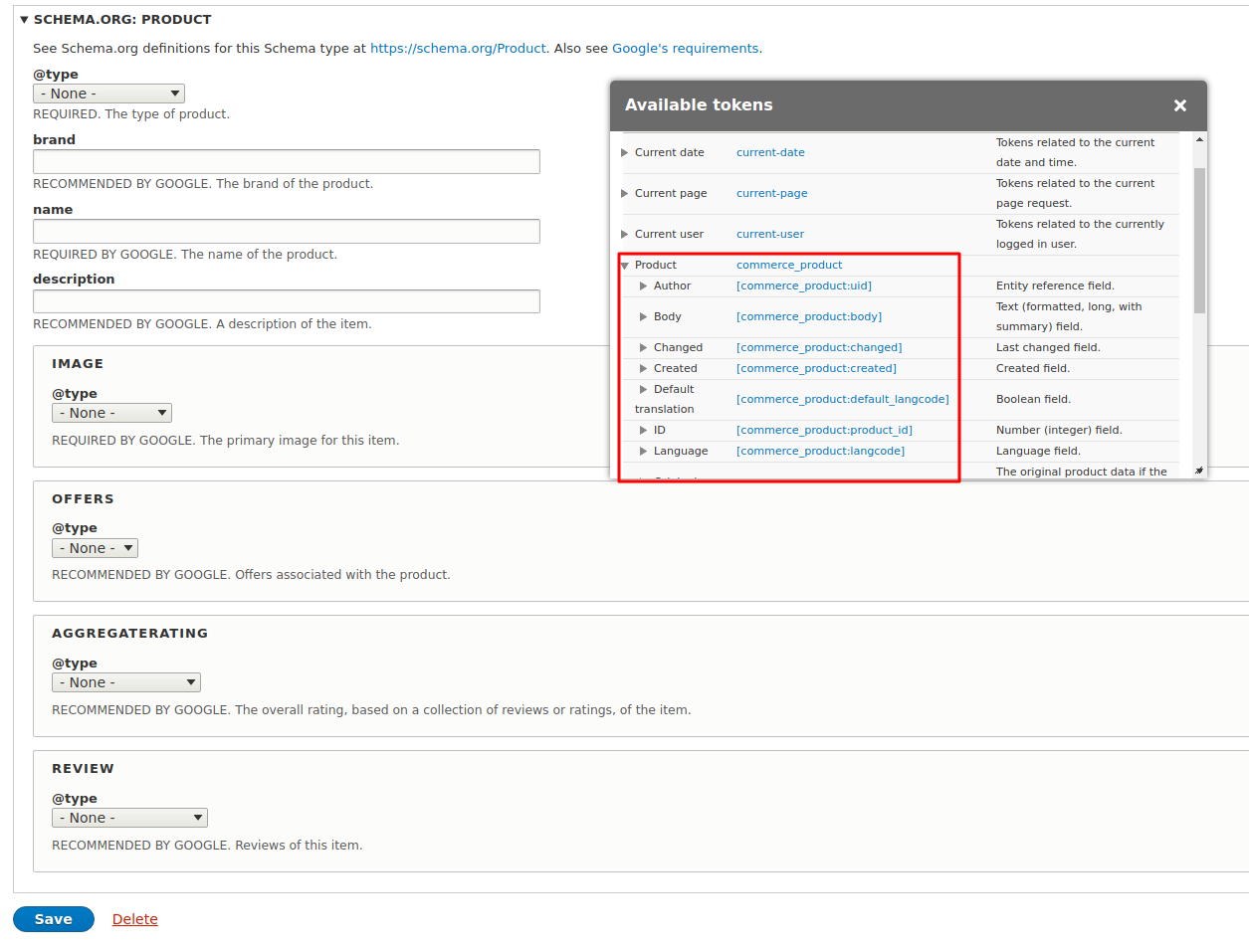
Очень хочется, чтобы товары в моем магазине на Drupal commerce 2 отображались в поиске как тип Product, в частности в поле Brand подтягивался производитель из соответствующего словаря таксономии.
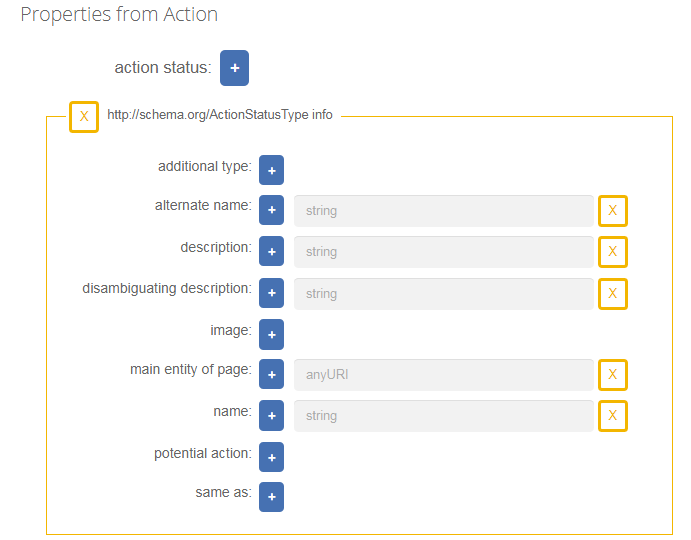
Для этого нужно правильно заполнить раздел Product в настройках schema.org metatag (см. картинку ниже). К сожалению, я не нашел документации по поводу того, какие токены необходимо использовать для каждого из полей. Удивительно, что разработчики Commerce не сделали доходживый гайд по этой теме, ведь представленность товаров в поисковиках трудно переоценить.
Буду очень благодарен за помощь!
Комментарии
К сожалению, мне не удалось найти достаточно документации, чтобы прояснить для себя до конца, как работает эта система, и как правильно формировать нужный токен.
Да, я знаю как пользоваться токенами в целом, но в этом разделе он предлагает один и тот же набор токенов независимо от выбранного поля (фича, баг?). С помощью предложенного я заполнил общие разделы schema.org metatag, такие как информация о сайте, лого и т.д., но конкретно для Product, очевидно, нужны другие токены.
У меня есть идеи по этому поводу, но сайт находится в продакшене и экспериментировать на нём очень не хотелось бы, особенно учитывая, как долго могут обрабатывать изменения поисковики. Поэтому я пытаюсь получить конкретную информацию отовсюду, даже написал разработчикам Drupal Commerce.
Возможно, для кого-то эта информация является очевидной, но человек, вперывые настраивающий этот модуль, неизбежно столкнется с нехваткой документации.
один и тот же набор токенов независимо от выбранного поля (фича, баг?)
Вам нужно самому определять нужные поля из доступных.
сайт находится в продакшене и экспериментировать на нём очень не хотелось бы
Спасибо, я веду разработку локально, недавно заменил стак Docker4Drupal на Lando, рекомендую попробовать.
Дело в том, что среди предложенных токенов необходимых нет, скорее всего этот браузер токенов не учитывает специфику schema.org.
Чтобы удостовериться, работают ли метатеги, нужно дождаться индексации поисковиков и увидеть, как отображается сайт непосредственно в поиске (есть еще валидатор Structured data в Search Console, но он проверяет немного другие критерии, и нет гарантии, что товары будут отображаться правильно).
Если бы всё было так просто, я бы не обращался за помощью:)
Вы про этот? Спасибо, обязательно затестю!
А каких именно токенов Вам не хватает? У меня, просто, нет под рукой связки коммерца чтоб быстро оттестировать.
Вы глобальный скоуп метатэгов редактируете? Или для конкретной Entity?
Мне кажется вам должна помочь данная страница доки, раздел «Standard usage scenario», пункт 4.
в восьмерке же дисплеи не отдельно
Не отдельно от чего?
В действительности, как писал @fairrandir, скорее всего, Вы пробовали добавлять сниппет не для сущности товара, а куда-то в глобальный контент.
Нужно предварительно создать тип метатегов (/admin/config/search/metatag):
Выбрать необходимую сущность товара:
Ееее!
Я был рядом, но не догадался, что нужно подтверждать сохранением после выбора типа сущности, думал, что токены должны сразу появиться в браузере.
Сейчас все настрою и через неск. дней отпишусь сюда со скринами из поисковика по поводу того, как изменилось представление товаров.
Огромная благодарность!
Большое спасибо заранее! Уверен, что эта информация очень поможет всем, кто делает магазины на Drupal.
Блог Vaden Pro
Микроразметка и рейтинг материалов на Drupal 7 с fivestar
Многие видели в поисковой выдаче гугл около некоторых сниппетов (результаты выдачи) звездочки рейтинга. Во многом мелочь, а внимание на себя обращает, а это в свою очередь и CRT повышает, что весьма немаловажно.
В данной статье мы разберем как добавить такие звездочки сайту созданному на Drupal 7.
1. Добавляем возможность оценки страниц пользователями
Для того, чтобы был рейтинг, нужно его откуда то брать. Для этой задачи будем использовать модуль fivestar (если у Вас раньше не был установлен модуль voting API, то устанавливаем его себе сразу тоже, поскольку без него fivestar не работает).
Скачиваем его и устанавливаем себе на сайт.
После идем на страницу редактирования полей типа материала, которому мы будем добавлять звездочки, в нашем случае это Article (ваш_сайт /admin/structure/types/manage/article/fields). Там создаем новое поле типа «Fivestar рейтинг» и виджет выбираем «Оценивать при просмотре».
Далее в настройках поля при сохранении проставляем следующие галочки, чтобы все корректно работало:
После того, как мы создали поле, переходим на вкладку управление отображением и настраиваем поле оценки по своему усмотрению (чтобы все нормально работало когда мы будем добавлять микроразметку звездочки должны быть без текста).
Не забываем сохранить изменения.
На этом этапе у нас уже появятся звездочки, но они все еще не будут активны. Чтобы дать возможность пользователям оценивать материалы переходим в пользователи/права доступа, находим fivestar и ставим соответствующие галочки.
Все, мы добавили возможность оценки материалов пользователями при помощи fivestar и на страницах типа материала Article у нас появилось следующее поле:
Теперь пришло время сообщить об этом гуглу и вывести наши звездочки в поисковую выдачу.
2. Добавляем микроразметку
Существует достаточно большое количество стандартов микроразметки. Самым признанным среди них является schema.org, поддерживаемый практически всеми популярными поисковыми системами мира. В статье мы рассмотрим простейший пример микроразметки сайта.
Чем лучше вы разметите сайт, тем более респектабельно он будет выглядеть для поисковиков. Чтобы узнать больше чем изложено в уроке рекомендую ознакомиться с документацией стандарта. Особенно учитывая, что она даже переведена на русский язык.
Именно schema.org мы будем использовать для получения долгожданных звездочек в сниппете (результаты поисковой выдачи) сайта в гугл.
Разметка самой статьи
Итак, в первую очередь нам необходимо определиться с чем мы имеем дело. В нашем случае это статья. Потому, будем использовать разметку типа Article.
Полный перечень типов разметки можно посмотреть тут.
Работа по микроразметке материала будет проводиться в соответствующем файле tpl.php нашей темы (sites/all/themes/моя_тема). В нашем случае это page—article.tpl.php.
Для того, чтобы определить какая часть страницы собственно является статьей необходимо тегу, в который вложено все содержимое статьи добавить атрибуты itemscope и itemtype, все крайне просто. В моем случае это:
Теперь же, используя itemprop внутри этого тега можно сделать разметку чуть более подробной. Давайте зададим название статьи, дату и собственно содержимое статьи:
Как вы могли заметить, для выделения даты мы использовали тег мета. Им мы можем воспользоваться для микроразметки материалов, которые не должны выводиться на страницу. Для этого достаточно в его атрибут content вывести необходимое нам содержимое.
И обратите внимание, дата должна соответствовать стандарту ISO, потому мы для обозначения даты статьи и использовали не ту дату, что выводится на сайте, а использовали тег мета в который вывели правильный формат даты.
Ну а как тело статьи мы выдернули body без всего лишнего, остальной контент страницы не имеющий отношения к тексту можно просто вывести дальше в случае необходимости.
Добавляем микроразметку рейтинга статьи
После того как разметили наш тип материала, пришло время добавить и сами звездочки, для этого внутри тега
Нужно добавить еще немного кода:
Так мы сначала извлекаем значения из модуля fivestar, а далее размечаем их используя :
Для их вывода вполне можно использовать теги мета, но это уже по вашему желанию.
Ошибка, когда валидатор микроразметки гугл не понимает к чему относится рейтинг, возникает если мы что-то напортачили и вынесли код отвечающий за рейтинг статьи за пределы тега с itemtype=»http://schema.org/Article».
Вот собственно и все. В итоге должно выйти что-то вроде:
Полезные советы
Для статей существует множество свойств, которыми мы можем их разметить. Автор, категория и тд. С полным перечнем свойств статьи можно ознакомиться тут.
Гугл проходится по страницам быстрым индексом примерно раз в сутки, потому посмотреть определил ли он микроразметку с первых страниц сайта можно будет увидеть в гугл вебмастере достаточно скоро.
После определения разметки в вебмастере гугл в сниппетах сайта в течение пары дней начнут появляться звездочки.
Проверить, что все верно сделано можно сразу воспользовавшись специальным сервисом гугл для проверки микроразметки.
Поскольку гугл развивается и у него вечно появляются новые примочки в последнее время при минимальной микроразметке статьи можно увидеть следующую картину:
Как настроить микроразметку Schema.org без помощи программиста
Спойлер: все намного проще, чем кажется
Поисковые роботы научились неплохо определять тип контента на сайте. Но до полного понимания еще далеко. Из-за этого сниппеты страниц в результатах поиска порой выглядят не так привлекательно, как могли бы.
Улучшить ситуацию помогает микроразметка Schema.org. Рассказываем, что это, зачем и как самостоятельно внедрить, если вы не программист.
Что такое микроразметка Schema.org и зачем она нужна?
В 2011 году поисковики Google, Yahoo!, Bing и Яндекс объединились для работы над совместной инициативой — единым словарем метаданных Schema.org. Цель — улучшить понимание поисковиками данных на сайте и повысить релевантность поисковой выдачи.
Словарь Schema.org не следует путать с другими словарями семантической разметки:
Словарь — это своеобразный язык разметки, со своими сущностями и свойствами. Но все эти свойства и сущности нужно как-то передать поисковику. Для этого используется разные виды синтаксиса:
О синтаксисе для словаря Schema.org мы поговорим ниже. Главное сейчас четко понимать, что нельзя ставить в один ряд, скажем, Schema.org и JSON-LD или Schema.org и микроданные (это примерно как сравнивать латиницу с английским языком). Часто в публикациях на тему микроразметки допускают ошибки, из-за чего возникает путаница.
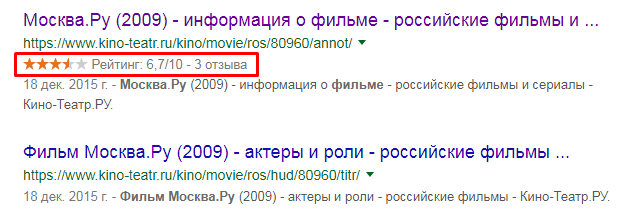
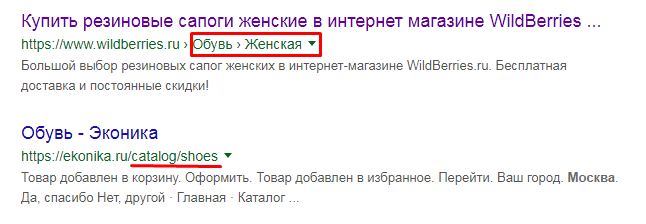
Отличить сайт с микроразметкой и без нее можно по виду сниппета в результатах поиска. Например, вот две страницы одного и того же сайта: на первой есть микроразметка рейтинга и отзывов, на второй — нет.
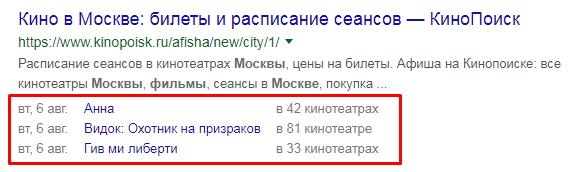
Вот еще пример — здесь размечена афиша кинофильмов:
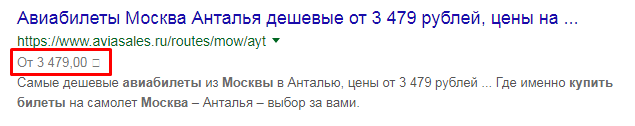
А здесь — цены товаров/услуг:
В этом сниппете (вверху) размечены «хлебные крошки», а ниже — нет:
Яндекс и Google рекомендуют внедрять микроразметку. Но мотивируют это исключительно повышением качества поиска и улучшением внешнего вида сниппета. О прямом влиянии на результаты поиска не говорят — но косвенное влияние есть.
Визуальное улучшение сниппета повышает его кликабельность. И даже если сайт занимает более низкую позицию, чем конкуренты, вы можете получить не меньше (а то и больше) кликов. В итоге вы добьетесь роста позиций путем улучшения поведенческих факторов.
Микроразметка также помогает передавать данные в собственные сервисы поисковиков — и появляться в разных колдунщиках в результатах поиска.
Модуль SEO в системе Promopult: все инструменты для улучшения качества сайта и поискового продвижения. Полный комплекс работ — с нами вы не упустите ни одной мелочи. Чек-листы, подсказки, прозрачная отчетность и рекомендации профессионалов. Гарантии, оплата работ в рассрочку.
Структура словаря Schema.org
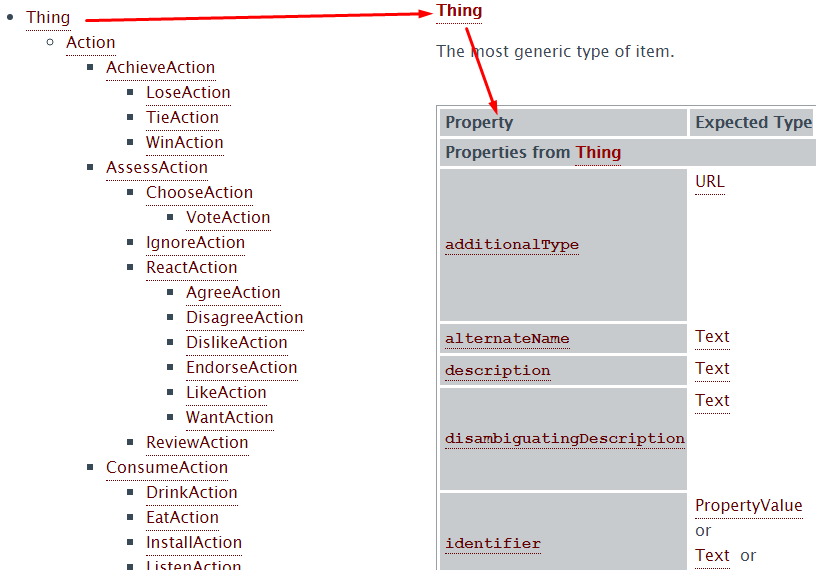
В словаре Schema.org описаны сотни сущностей (самая общая — Thing). У сущностей есть свойства. Например, у Thing — свойства image (изображение), URL (ссылка), name (название элемента) и др.
Помимо сущности Thing есть другие — вот полный список.

Вот примеры сущностей и их свойств:
Для описания сущностей и свойств используются разные варианты синтаксиса.
Синтаксис для словаря Schema.org
RDFa, микроформаты и микроданные для разметки Schema.org используются все реже — в отличие JSON-LD. Именно JSON-LD рекомендован Google для микроразметки данных, ведь он более простой и компактный, чем другие форматы.
Проблема в том, что синтаксис JSON-LD пока не распознается Яндексом. Поэтому для продвижения проектов в Рунете JSON-LD не подходит — здесь разметку делают с помощью микроданных или RDFa (реже — микроформатов). Если же вы ориентируетесь на страны, где в приоритете Google, однозначно используйте JSON-LD.
Синтаксис JSON-LD
Базовая конструкция микроразметки JSON-LD (она не изменяется):
Внутри этой конструкции заключен код, который и передает роботу информацию о типе размеченных данных:
Важно понимать, что описание сущностей и свойств — не гарантия, что вы получите расширенный сниппет со всеми описанными данными. Но в любом случае их учтет робот поисковика, что поможет ему лучше понять содержимое страницы.
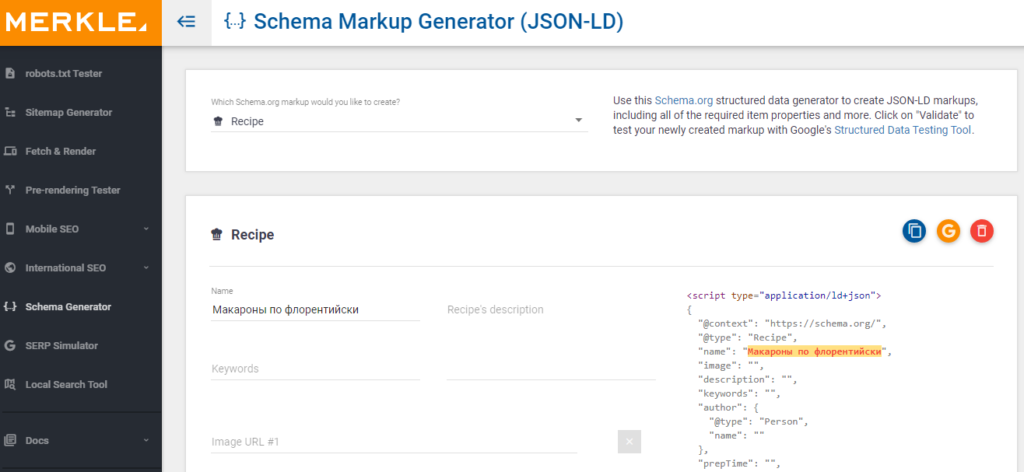
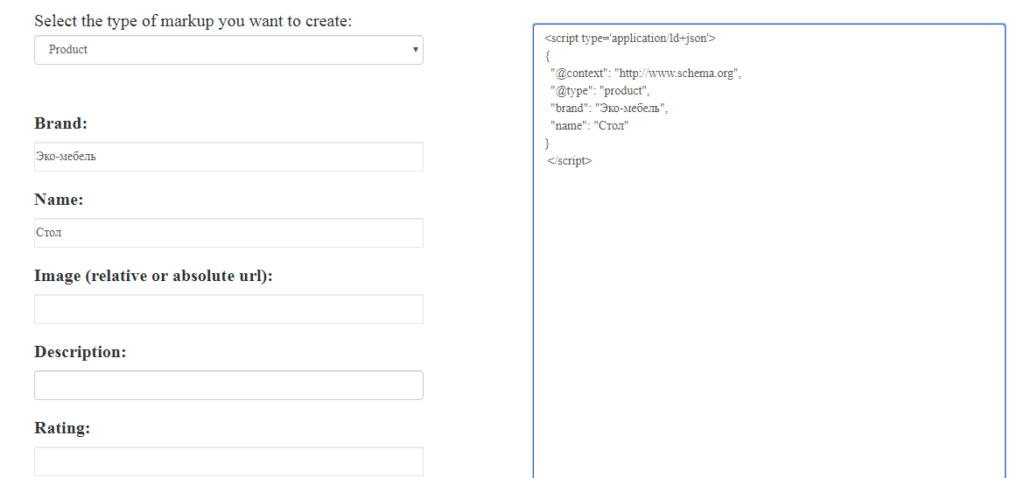
JSON-LD вручную прописывать трудоемко. Кроме того, при это возникает высокий риск ошибки. Поэтому используйте один из генераторов кода JSON-LD:
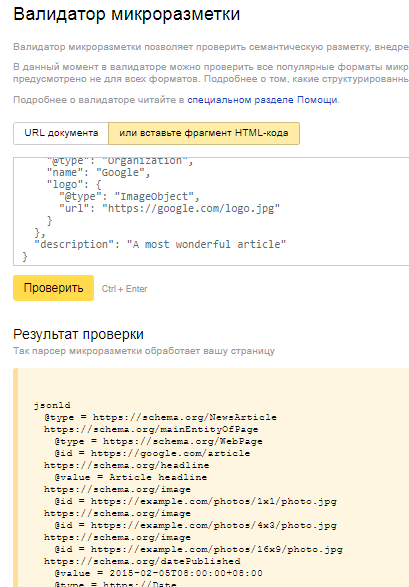
После того как вы сконструируете код, не спешите его сразу добавлять на сайт. Вначале он должен пройти проверку на ошибки (валидацию).
Синтаксис Microdata (микроданные)
Если в JSON-LD используется JavaScript, то в Microdata — HTML. Внедрить разметку на основе Microdata сложнее — код прописывается в контенте (между тегами и