Как настроить мобильную версию сайта
Подключение мобильной версии сайта
К разработке мобильной версии сайта можно подойти по-разному: создать отдельный стиль или полностью переработать дизайн и html-разметку. Но в обоих случаях важно определить, когда загружать мобильную версию сайта, а когда – компьютерную. Это можно сделать несколькими способами.
1. На стороне сервера
На основе анализа информации о браузере (строка User-agent), посылаемой серверу в http-запросе, либо подключать стиль для мобильной версии, либо перенаправлять пользователя на доменное имя, соответствующее мобильной версии сайта.
В случае, когда мобильная версия расположена на отдельном доменном имени, можно использовать файл meta.txt. В нем указываются точки входа для мобильной и компьютерной версий.
Пример meta.txt файла для сайта example.com (адрес файла в таком случае — example.com/meta.txt):
Точки входа для компьютерной и мобильной версий определяются в строчках pc и mobile соответственно.
2. На стороне клиента
а) Указывать атрибут media
link rel =»stylesheet» href =»site.css» media =»screen» />
link rel =»stylesheet» href =»mobile.css» media =»handheld» />
Значение «screen» соотвествует обычному компьютеру, «handheld» — это мобильное устройство.
б) Использовать запросы внутри атрибута media
Чаще всего стили загружаются в зависимости от ширины устройства:
link rel = «stylesheet» href = «mobile.css» media = «only screen and (max-device width:480px)» />
Вообще с помощью таких запросов можно много чего определить: ширину и высоту окна браузера или устройства, ориентацию (портретная или ландшафтная), разрешение и т.п.
Минус: не поддерживаются многими старыми устройствами.
в) Комбинирование методов
Так как оба вышеописанных способа не поддерживаются рядом устройств, умные люди придумали комбинировать их:
link rel = «stylesheet» href =»handheld.css» media =»handheld,only screen and (max-device-width:480px)» />
3. Выбор пользователя
Можно предоставить право выбора пользователю и ничего не определять, а просто сделать ссылку на мобильную версию сайта.
Заключение
Если мобильная версия сайта отличается от компьютерной только стилями, то подходят все вышеописанные варианты. Если же html-разметка для мобильной версии отличается от компьютерной, то 2 способ не является решением.
Как адаптировать сайт под мобильные устройства: методы и примеры
Что такое адаптивный сайт
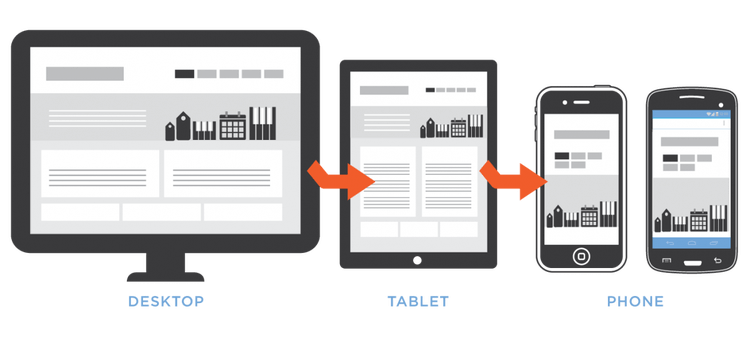
Пользователи просматривают полноформатные страницы не только на экранах персональных компьютеров, но и на смартфонах и планшетах. Разрешение на десктопе не соответствует формату, к которому привыкли на телефоне: изображение кажется мелким и для прочтения приходится увеличивать текст вручную. Все это создает неудобство для потенциального покупателя.
Чтобы сайт было комфортно просматривать со смартфона, нужна адаптивность – функция интернет-страницы для корректного отображения на различных устройствах.
Для чего нужна адаптация
Адаптация сайта для мобильных устройств отвечает за решение следующих проблем: длинная полоса прокрутки, неудобство ссылок, неправильное расположение отдельных элементов, слишком мелкий шрифт. Адаптивность – это способ сохранить лояльность клиентов и привлечь новую аудиторию. Она облегчает использование сайта.
Поисковые системы и ранжирование
В Яндексе и Google адаптивность – один из факторов, влияющих на позицию сайта в поисковике. Системы оценивают, насколько быстро пользователь закрывает страницу. Если это происходит сразу после ее открытия, это значит, что человека не устроил формат отображения. Такие сайты теряют свои позиции в топе.
Влияние на конверсию
Рекламные кампании
Для продвижения продукта предприниматели часто используют рекламу на других сайтах. Но иногда при переходе с одного сайта на другой возникает проблема несоответствия форматов. В итоге пользователь закрывает страницу: рекламная кампания не приносит новых клиентов. Адаптивность под различные устройства позволит не упускать потенциальных покупателей.
Не терять заявки пользователей в нерабочее время поможет виджет обратный звонок Calltouch. Он свяжет вас с клиентом, когда начнется рабочий день. Адаптируйте форму колбэка под ваш сайт: загрузите логотип, подложку или поменяйте фон. Добавьте текст для увеличения конверсии. Распределяйте поступающие звонки по отделам, филиалам или городам. Виджет бесплатный: вы оплачиваете только минуты разговоров. Всем новым клиентам – 50 минут в подарок.
Виджет обратного звонка для сайта
Преимущества и недостатки
Принципы адаптации
Методы
Программисты используют разные варианты адаптации сайта: указывают специальный метатег, обновляют стиль, сокращают контент, создают новую страницу с отдельным кодом и другим адресом.
Адаптивный дизайн
Этот метод простой и быстрый. HTML-код остается одинаковым для полноформатной и для мобильной версий. При адаптации меняют дизайн страницы : увеличивают размер текста, горизонтальные блоки сдвигают по вертикали, мелкие боковые части убирают или скрывают. Для этого необходимо открыть доступ к ресурсам страницы, включая параметры CSS, JavaScript, изображения.
Указывать тег Viewport
Обновить стили
Если у вас сайт с простой структурой, например, визитка, одностраничник, интернет-магазин с маленьким ассортиментом, лендинг с услугами, можно использовать CSS3 Media Queries. В таблице стилей выделите разрешения через медиа-запрос и задайте оптимальные размеры элементов. Например: @media screen and йте(max-width: 1280px) < div.contentblock
Доработать шапку, меню и стили
Некоторые элементы полноформатных страниц можно скрыть для мобильных устройств либо вместо них выводить другие, более компактные. Например, создать удобный модуль поиска, меню навигации Home, «Вверх» и «Назад». Сделайте так, чтобы пользователю было просто нажать пальцем на любую ссылку или выбрать нужный элемент в меню. С телефона будет удобен формат меню «гамбургер». Оно состоит из трех полосок в углу экрана: при клике открывается полная версия.
В шапку поставьте активный номер телефона, чтобы клиент мог позвонить прямо с сайта. Уменьшите логотип, адрес, режим работы и другие элементы шапки, чтобы она не занимала весь экран.
Убрать рекламу и всплывающие окна
Если на сайте есть блоки с рекламой, их нужно уменьшить, чтобы сэкономить место на экране. Всю рекламу убирать не нужно, достаточно сократить ее количество. Например, если в десктопной версии сайта есть пять баннеров, оставьте для мобильной один или два.
Всплывающие окна тоже не должны занимать большую часть экрана: сократите их и уберите часть. Это не только сделает просмотр удобнее, но и снизит риск санкций от поисков: они понижают в поисковой выдаче позиции сайтов с большим количеством рекламы.
Сократить количество контента
Уберите с сайта те элементы, которые вы полностью скрываете от пользователя. Это увеличит скорость загрузки страницы. Если какой-то контент не очень важен, скройте его под кнопку «Узнать подробнее». Это поможет не загружать информацией пользователя, который бегло просматривает сайт.
Для разграничения контента программист может написать свой модуль по определению типа устройства или воспользоваться одним из готовых решений. Во многие CMS такая функция уже встроена.
Мобильная версия
Отличие этого метода от адаптивного дизайна в том, что программист создает новую страницу с отдельным кодом и другим адресом. Пользователям это не доставляет неудобств: мобильный сайт базируется на поддоменах, поэтому человек может и не заметить небольшие изменения в адресе сайта.
Кроме версии для смартфона, можно создать мобильное приложение. Это подойдет для интернет-магазинов с большим количеством товаров и упростит обработку заказов. Еще удобнее работу с заявками клиентов делают виджеты Calltouch. Например, вы можете настроить разные виджеты для одной кнопки: обратный звонок, ссылки на чаты в мессенджерах, переход в Facebook или VK. Также с инструментом Calltouch легко настроить умную заявку.
Виджеты Calltouch
Динамическая демонстрация
Динамическая демонстрация – это смешанный вариант предыдущих методов. При ней сохраняется единый для стандартной и мобильной версий адрес. Меняются HTML-код, формат и масштаб показа мобильной версии, при этом элементы не сдвигаются. В коде прописывается HTTP-заголовок Vary.
Как сделать адаптацию сайта самому
Тильда
Тильда автоматически адаптирует сайт для просмотра на планшетах, смартфонах, ноутбуках и ПК. Элементы страницы автоматически подстраиваются под любое разрешение экрана: меняется кегль шрифта и структура подачи. В адаптивной версии сохраняется один url, что выгодно для оптимизации. Другие плюсы работы с Тильдой: понятный для обычных пользователей интерфейс, быстрая работа, большая картотека шаблонов и разнообразие шрифтов. Есть возможность адаптировать дизайн вручную.
В Wix есть более пятисот дизайнерских шаблонов, оптимизированных для смартфонов. Все они сгруппированы по категориям, например, бизнес, электронная коммерция, креативные сайты. Добавьте панель быстрых действий на мобильную версию сайта: так пользователи смогут мгновенно связаться с вами со смартфонов. Вы можете разместить на панели телефон, Facebook и электронную почту. Выберите, какие действия вы хотите отображать в панели быстрых действий, настройте дизайн под стиль вашего сайта.
Онлайн-сервисы для создания сайта для мобильных устройств
Существуют онлайн-сервисы, которые помогут в адаптации сайта для мобильных устройств:
Плагины для оптимизации сайта для мобильных устройств на WordPress
На WordPress есть несколько плагинов, которые позволят без дополнительных настроек установить мобильную версию для сайта:
Проверка адаптивности сайта
Если вы используете браузер Mozilla Firefox, то проверить сайт на адаптивность можно так: нажмите клавишу F12, выберите «Меню», «Разработка», «Адаптивный дизайн».
Серверы покажут, как пользователи видят сайт со смартфона.
Заключение
Адаптация сайта под мобильные устройства помогает формировать лояльность текущих клиентов и привлекать новых. Если пользователю удобно просматривать сайт с телефона: не приходится долго листать или всматриваться в текст, скорее всего, он отправит заявку. С правильно оптимизированным профилем сайта проще попасть в топ поисковых систем, получить новую аудиторию и увеличить продажи.
Как оптимизировать сайт для мобильных: 14 правил мобилопригодного сайта
По уровню материал близок к основам, поэтому будет полезен начинающим специалистам.
В статье:
Мобилопригодным считается сайт, на котором пользователю удобно работать с мобильных устройств. Как показывает исследование PwC от 2019 года, 79% россиян покупают онлайн с мобильных.
В 2020 году мобилопригодность — обязательное требование к сайтам, оптимизируете вы ресурс для Яндекса или для Google. Учитывать мобилопригодность страниц в ранжировании Яндекс начал с февраля 2015 года, когда ввел алгоритм «Владивосток». Google начал тестировать Mobile-first index в 2016, а до конца 2020 обещает перевести на него все сайты. Этот индекс подразумевает, что независимо от устройства выдача будет мобильной.
По словам представителя Google Джон Мюллера, перевод сайта в Mobile-first index зависит от факторов:
Если магазин не отвечает этим условиям, он не только теряет мобильный трафик и покупателей, но и позиции в выдаче.
Выбор адаптивного шаблона сайта
Для придания сайта мобильной адаптивности используют один из вариантов: мобильную версию, адаптивную или динамическую верстку — RESS (Responsive Design + Server Side).
Мобильная версия
Это отдельный сайт на поддомене. Сервер учитывает user-agent устройства пользователя, определяет, что тот зашел со смартфона, и перенаправляет на версию для мобильного просмотра. К URL-адресу в начало обычно добавляется «m.».
Основная и мобильная версии поисковыми роботами воспринимаются и индексируются отдельно. На страницах основного сайта должны быть указаны URL мобильной версии, к примеру, с помощью link:

Плюсы: можно облегчить или добавить дополнительную функциональность в сравнении с десктопной, разместить другие акции. При необходимости пользователь может перейти на полную версию, если ему так удобнее.
Минусы: придется оптимизировать и администрировать версии отдельно, тратить больше ресурсов, настраивать редиректы. Разработка мобильной версии стоит дороже адаптива.
Адаптивная верстка
Сайт один, интерфейс подстраивается под разрешение экрана гаджета, для всех устройств один URL. Область просмотра контента устанавливают тегом Viewport:
Если не установить тег, вся десктопная область просмотра уменьшится в масштабе и уместится на экране.

Плюсы: достаточно внести изменения в десктопную версию, не нужно продвигать две версии отдельно, работа над адаптивной версткой дешевле и проще.
Минусы: контент для пользователей с мобильного и десктопа будет одинаков, нет возможности посмотреть десктопную версию со смартфона, может быть сложно внедрить уже существующим сайтам.
Технология адаптирования сайта для мобильного на стороне сервера. В зависимости от типа устройства сервер отправляет пользователю один из вариантов кода HTML и CSS.

Плюсы: возможность облегчить код для мобильного, настройка разных предложений для разных устройств, к примеру, пользователям на Android можно предложить установить приложение из Google Play.
Минусы: проблемы с непопулярными моделями гаджетов, реализация дороже и сложнее. Веб-мастера часто выводят и мобильный, и десктопный шаблоны в коде и закрывают ненужную версию «display: none». Это ошибка, из-за которой загрузка станет медленнее, а бот может некорректно отображать сайт.
Выбор версии адаптива зависит от возможностей компании: мы бы рекомендовали адаптивную верстку как самый простой вариант, но если вам важен разный контент для мобильных и десктопных пользователей, рассмотрите вариант с мобильной версией.
Придание сайту мобилопригодности не заканчивается на выборе шаблона отображения. Проверьте по чек-листу, насколько ваш ресурс оптимизирован под мобильные устройства, и сделайте его еще удобнее.
Чек-лист оптимизации сайта под мобильные устройства
Скачайте краткий чек-лист на свой на компьютер или скопируйте в Google Docs, чтобы отмечать выполнение в своем файле.
Пункты из чек-листа с пояснениями и примерами:
1. Реализация отображения на мобильных
У вашего сайта должен быть реализован удобный просмотр на мобильных. Способ выберите в зависимости от ресурсов и потребностей. Для мобильной версии указывают URL в коде основных страниц, для адаптивного шаблона устанавливают область просмотра тегом Viewport.
2. Сайт доступен для роботов
Сделать ресурс доступным для индексирующих роботов нужно в файле robots.txt. Разрешите сканирование CSS и JavaScript, от них зависит, будет ли сайт корректно отображаться на мобильных.
3. Ответ 200 ОК
Если сервер отправляет ответ с HTTP-кодом 200 OK, значит со страницей все в порядке: она доступна для просмотра и корректно отображается в выдаче.
Проверить коды ответов сервера и найти ошибки можно с помощью проверки внутренних страниц в Анализе сайта.

4. Поддержка всех технологий
Нет Flash-элементов, Java-апплетов и Silverlight-плагинов — эти технологии тормозят загрузку и могут не поддерживаться на мобильных, поэтому рекомендуем отключить их и встраивать контент с помощью HTML5. Тяжелый интерактив нужно облегчить или отказаться от него ради быстрой загрузки.
5. Быстрая загрузка
Пользователи с мобильных устройств могут подождать на пару секунд дольше, чем с десктопа, но чем быстрее загрузится страница, тем меньше вероятность, что ее закроют. Поисковые системы тоже не любят медленные сайты, к примеру, из-за алгоритма Google Speed Update сайты с медленной загрузкой теряют позиции в выдаче.
Сколько секунд должен загружаться сайт?
Конкретных лимитов нет, скорость загрузки сайта зависит и от скорости интернета, поэтому у разных пользователей она может несколько различаться. Джон Мюллер из Google в 2016 году называл около 2-3 секунд для ориентира.
Проверить скорость загрузки можно инструментом «Проверка скорости сайта», он посчитает скорость и даст советы по оптимизации.
Для ускоренного просмотра можно подключить страницы AMP от Google или Турбо от Яндекса: оптимизаторы спорят о всех за и против, так что можно попробовать на своем сайте и отключить, если результат не понравится.
6. Отдельный фавикон
Для мобильных устройств можно установить отдельный упрощенный фавикон. Он отображается в избранных ссылках и на рабочем столе смартфона, если пользователь сохраняет сайт для быстрого доступа. Фавикон для мобильных прописывают в HTML-коде главной.
Размеры фавиконов и коды для установки есть в руководстве.
 Иконки сайтов на экране смартфона
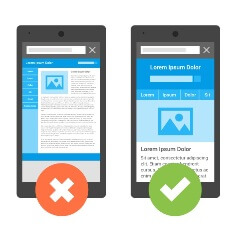
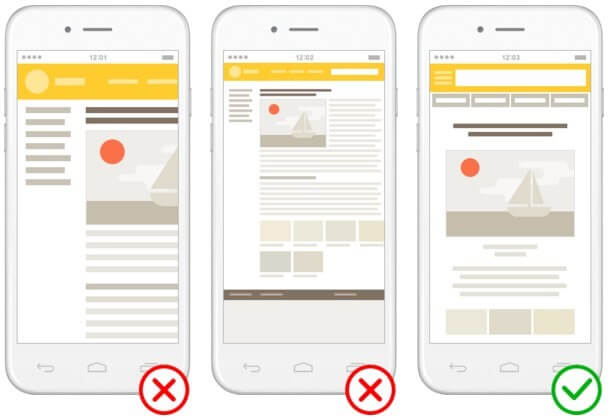
Иконки сайтов на экране смартфона7. Только вертикальная прокрутка
Горизонтальная прокрутка — маркер устаревшего сайта, содержимое не должно выходить за края экрана, это учитывают при разработке отзывчивого или адаптивного дизайна. Если этого не сделать, пользователю придется неудобно двигать страницу в стороны для чтения.
8. Крупные значки
Сложно попасть пальцем в мелкий значок на экране телефона. Средняя ширина подушечки пальца — около 10 мм, поэтому рекомендуем делать кликабельные элементы крупными и размещать их на расстоянии друг от друга, чтобы избежать ложных нажатий. В рекомендациях по интерфейсу приложений на Android для активных элементов советуют ширину не менее 7 мм или 48 пикселей CSS на сайте.

9. Крупный шрифт
Мелкий шрифт читать неудобно — приходится масштабировать страницу, чтобы не напрягать зрение. Сделайте шрифт крупным, увеличьте высоту строки пропорционально размеру шрифта — около 140% от кегля текста. Для просмотра с устройств на iOS для обычного текста рекомендуют размер 17pt, для Android — 13sp. Исследование Baymard Institute показывает, что оптимальная длина строки — 50-60 символов с пробелами. Ориентируйтесь на аудиторию, если ваши пользователи — люди пенсионного возраста, им будет удобно читать текст покрупнее.м

10. Контрастный текст
Для текста рекомендуем подбирать не строго контрастные цвета: от темного-серого текста на белом фоне глаза устают меньше, чем от черного на белом. Инструмент Color Contrast Checker поможет подобрать сочетание цветов текста и фона.

11. Всплывающие окна не закрывают контент
У пользователей кроме баннерной слепоты развивается pop-up-слепота — желание закрыть всплывающее окно, не читая содержимого. На мобильном интерактивные элементы и всплывающие окна мешают читать полезный контент, а на некоторых устройствах их сложно закрыть: неудобно попасть на крестик или он не умещается в интерфейс. Рекомендуем скрыть такие окна и оставить только необходимые для общения с продавцом.

12. Упрощенная регистрация
Пользователи не любят передавать много информации о себе, на эа экране смартфона еще более неудобно вводить много данных для регистрации на сайте. Рекомендуем сократить количество полей и сделать доступной регистрацию через социальные сети или sms с кодом по телефону.

13. Использование геоданных
Телефоны передают географическое положение владельца, эту информацию можно использовать, чтобы упростить заполнение адреса доставки товара.

14. Упрощенная связь с компанией
Копировать номера телефонов и переписываться в чате сайта неудобно. Настройте быстрый доступ к чату с переходом в удобный пользователю мессенджер и сделайте номер телефона активным, чтобы по тапу на него пользователю оставалось только тапнуть на вызов. Это настраивают с помощью кода:
Пользователю не нужно будет копировать номер и вставлять его в журнал вызовов вручную.

Как проверить мобилопригодность: бесплатные инструменты
Проверить оптимизацию можно бесплатно за пару кликов, подходящие инструменты есть у поисковых систем или сторонних разработчиков. Кроме оценки оптимизации инструменты дают советы по улучшению сайта.
Инструмент от Google, проверяющий оптимизацию сайта для мобильных устройств.

Проверить сайт можно прямо в SERP: если ввести в поисковик «mobile friendly», появится поле для ввода адреса сайта.

Анализ сайта от PR-CY проверяет ресурс по более 70 параметрам, включая и мобилопригодность. К каждому пункту проверки дает пояснение и совет. Для проверки оптимизации хватит функциональности бесплатной версии.

Вебмастер Яндекса тоже предлагает проверку на мобилопригодность и выводит краткий список необходимых параметров.

Сайты, которые не оптимизированы под мобильные устройства, теряют большую часть трафика. Проверьте свой ресурс с помощью чек-листа и сделайте его мобилопригодным, чтобы нравиться и пользователям, и поисковикам.