Как настроить область в фотошопе
Инструменты Прямоугольная и Овальная области в фотошопе
На панели инструментов самая первая группа — это инструменты для создания выделенной области — Прямоугольная область (Rectangular Marquee Tool) и Овальная область (Elliptical Marquee Tool). Их главная задача — создание выделенной области прямоугольной или овальной формы. Посмотрите на картинке как выглядят иконки и где они расположены на панели:
Как видите, в этой группе имеются еще другие инструменты: горизонтальная и вертикальная строка.
Прежде всего я рекомендую почитать статью, которая объяснит, что такое выделение и выделенная область. Что скрывается под этими понятиями, для чего они нужны в фотошопе и как вы можете понять их принцип действия. Освоив эту информацию, можно переходить к прямоугольной и овальной областям, поскольку они относятся к инструментам для создания выделения.
Почему в одной статье идет речь сразу о двух инструментах? — Потому что они одинаковые. Разница только в форме рамки с марширующими муравьями: в первом случае она прямоугольная, а во-втором — овальная.
Выбрав нужную форму и настроив ее на панели параметров, мы можем создавать выделения в документе, для их дальнейшего редактирования.
В каких случаях нам нужны выделения я писал в этой статье. Отмечу лишь самые популярные причины использования выделения:
Как пользоваться инструментами Прямоугольная и Овальная области
Выберите на панели нужную форму (прямоугольник или овал) выделения, настройте ее на панели параметров (как это можно сделать речь пойдет ниже), затем зажмите левую клавишу мыши над вашим изображением и, не отпуская клавишу мыши, ведите ее в сторону. Вы увидите, как будет появляться рамочка с движущимися пунктирными линиями (их называют «марширующие муравьи»). Нарисовав рамочку нужного размера, отпустите кнопку мыши. Все, приступайте к редактированию.
Вот как она выглядит:
Таким образом, инструменты Прямоугольная и Овальная области необходимы для создания выделения в фотошопе.
Описание параметров инструментов
Панель параметров позволяет более детально настроить рамочку выделения, которая подойдет для любой, даже самой сложной цели. Рассмотрим ее поближе.
(кликните, чтобы увеличить)
1 Элемент — Набор параметров инструмента
Набор параметров представляет из себя меню с ранее сохраненными настройками инструмента. По умолчанию оно пустое.
2 Элемент — Группа элементов для создания выделенной области
В данную группу входят четыре кнопки, о которых я подробно упомянул в статье, посвященной выделению в фотошопе. Но вкратце я еще раз опишу, что каждая кнопка из себя представляет.
Новая выделенная область
Это стандартный режим, он включается по умолчанию, когда вы впервые рисуете рамочку выделения.
Добавить к выделенной области
Этот режим удобен, если вы выбрали почти все, что хотели, но заметили что кое-что пропустили. Вместо того, чтобы начинать сначала, можно переключиться в этот режим и обвести область, как будто создаете новую.
Вычитание из выделенной области
Пересечение с выделенной областью
3 Элемент — Растушевка
Если вам требуется смягчить края выделения так, чтобы они вписывалась в фон или в другое изображение, используйте Растушевку. Она позволяет сделать так, чтобы одно изображение мягко растворялось в другом.
4 Элемент — Сглаживание
Установите этот флажок, чтобы сгладить цветовой переход между пикселями по краям выделенной области и пикселями фона. Как и растушевка, оно немного смягчает по краям, чтобы изображения лучше сливались, однако вы не можете контролировать степень сглаживания.
Рекомендуется оставить этот флажок установленным, если вы не хотите, чтобы края были очень резкими, зубчатыми и грубыми. Подробнее о сглаживании.
5 и 6 Элементы — Стиль и размеры
Если вам потребуется ограничить выделенную область фиксированным размером или пропорцией (так, чтобы отношения между ее шириной и высотой не менялись), вы можете выбрать из раскрывающегося списка вариант Заданный размер или Заданная пропорция, а затем ввести желаемые значения в появившиеся поля ширины и высоты (6 элемент).
Оставив выбранным вариант Обычный, вы сможете нарисовать выделенную область любого размера.
7 Элемент — Уточнить край
Данная кнопка позволяет перейти в диалоговое окно Уточнить край. В этом окне подробнейшим и детальнейшим образом, можно настроить края выделенной области. Это особенно актуально, когда нужно создать выделение волос, шерсти, травы и других очень мелких и насыщенных количеством деталей.
Photoshop. Монтажные области
Каталог статей
Содержание
Создать новый файл в Photoshop
Создать новый файл в Фотошоп можно несколькими способами. Первый способ – это создание файла с помощью буфера обмена.
Я в интернете нашёл нужное мне изображение. Далее, копирую его в буфер обмена через контекстное меню, вызываемое правой кнопкой мыши. Перехожу к Фотошоп и вызываю Меню: Файл→Создать (Menu: File→New) или горячую клавишу [Ctrl + N]. Старайтесь запоминать горячие клавиши или, для начала, записывать, и сразу привыкайте использовать их в работе. Во-первых, горячие клавиши существенно ускоряют работу, а, во-вторых, это признак профессионализма.
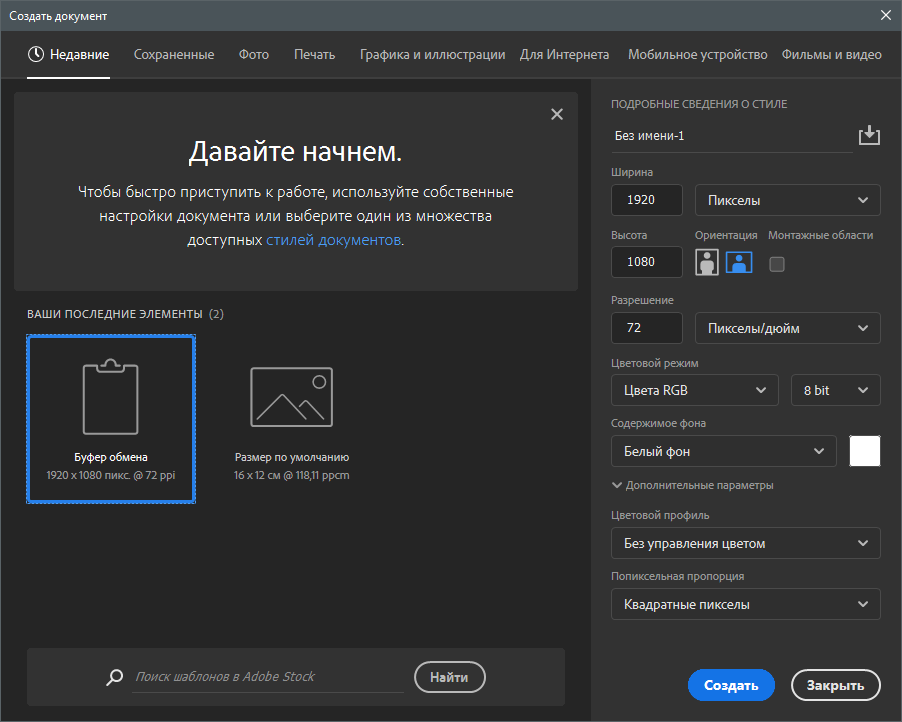
В диалоговом окне Фотошоп предлагает способы создания файла, и «Буфер обмена» стоит на первом месте. Сразу правильно заданы все параметры, а именно размеры, разрешение, цветовая палитра.
Вновь созданный файл пустой, с единственным слоем «Фон». Вставляем файл из буфера обмена, горячая клавиша [Ctrl + V]. Изображение встаёт на новый слой. Теперь можно с ним работать или просто сохранить.
Второй способ создания файла – это пользовательский файл, т.е. файл, созданный с нашими параметрами/настройками. В правой панели диалогового окна задаём параметры файла: это размеры (ширина и высота) «Холста», можно задать в любых единицах измерения (Сразу оговорюсь, что для полиграфии удобно пользоваться метрической системой – это мм или см, а для WEB удобно пользоваться пикселями);
Разрешение изображения, традиционно измеряется в ppi (pixels per inch или в пикселях на дюйм). Для полиграфии – это от 150 до 300 ppi, для WEB – не имеет значения;
Цветовая палитра: для полиграфии это CMYK, для WEB – RGB;
А также цвет фона.
Растрирование
Подробности читайте в большой статье, посвящённой одному из «китов» современной полиграфии – растрированию. Из статьи Вы подробно узнаете: о понятии линиатура (частота растра); о связи частоты растра и разрешения; о зависимости частоты растра от печатной машины и типа бумаги…
Но самое интересное, это не то, что можно создать файл с нужными параметрами, а то, что часто используемые нами настройки можно сохранить в качестве шаблона и использовать их в последующей работе.
Для примера создадим настройку стандартного листа форматом А4 полиграфического качества, разрешением 300 ppi, в палитре CMYK.
В этом поле вводим название нашей сохранёнки. Если шаблон с таким именем уже есть, то Фотошоп не разрешает повторно его ввести.
Пользовательские шаблоны размещаются на вкладке «Сохранённые». Как видно, для удаления шаблона нужно нажать на иконку «корзина».
В заголовке шаблона отображено не только название, но и основные параметры, что позволяет быстро ориентироваться и находить нужный шаблон.
Если в ваших работах меняется преимущественно один параметр, то не следует заводить кучу шаблонов. Поясню. Допустим, я работаю с файлами полиграфического качества, Разрешение и Цветовая палитра у меня неизменны, а меняется только формат (размер файла). В этом случае, я буду пользоваться одним шаблоном А4, недавно созданным и просто оперативно менять в нём размеры – это, всё равно, будет быстрее, чем выискивать шаблон с нужными размерами, если у меня их штук 20.
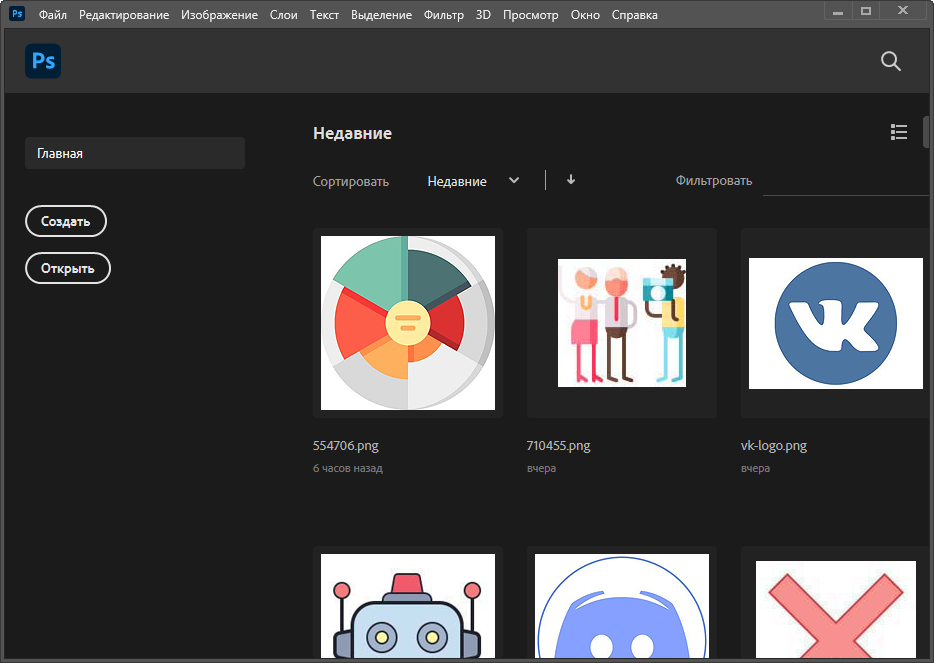
Во вкладке «Недавние» отображается история создаваемых нами файлов, опять же, если наша работа циклична, то удобно доставать шаблоны отсюда.
А кроме всего, Фотошоп предоставляет большой выбор стандартных шаблонов, которыми можно пользоваться, если удобно.
Создадим файл из нашего шаблона. Новый файл всегда со стандартным слоем «Фон» (Background), который имеет непрозрачную заливку.
Но Фотошоп не отстаёт от других производителей и идёт в ногу со временем, поэтому здесь, как и в других программах, я имею в виду не только продукты Adobe, появились «Монтажные области». Вижу удивление и неприязнь со стороны полиграфистов-допечатников, но не спешите судить, давайте посмотрим для чего они нужны и как с ними работать.
Монтажные области в Photoshop
Создадим «Монтажную область» через контекстное меню. В имени «Монтажной области» сразу удобно описать её размеры. Зачем это нужно будет понятно в дальнейшем.
Размер Монтажной области можно регулировать мышкой, а значения размеров отображаются в панели Инфо. Размер указывается в тех единах измерения, которые мы задали в Настройках. Поправим их. Меню: Редактирование→Настройки→Единицы измерения и линейки… Или горячие клавиши [Ctrl + K].
Когда мы создаём файл для WEB удобно пользоваться пикселями. Почему? Да потому, что в WEB у нас поле вывода – это экран, а размеры областей экрана выражаются в пикселях. Даже если мы специально не готовим изображения под WEB, а тупо выкладываем их в социальных сетях, всё равно, удобно контролировать размер, а значит и качество изображений, через пиксели.
Итак, параметр Линейки меняем на «пиксели».
Вновь возвращаемся к процессу редактирования размера Монтажной области. Теперь и наша подсказка и в панели Инфо размер Монтажной области отображается в пикселях.
Существует и вариант более точной настройки размера Монтажной области – по цифрам, поговорим о нём чуть позже.
Количество Монтажных областей ограничено физическими пределами Монтажного стола, на котором они располагаются. Монтажный стол очень большой и гораздо больше, чем в Иллюстраторе, но эти пределы существую и их можно достичь. Впрочем, в реальных задачах упереться в пределы Фотошоп мне не доводилось.
Создадим ещё одну Монтажную область и назовём её по такому же принципу, т.е. в названии укажем размер области.
Идеология Монтажных областей Photoshop – это некие структуры, которые существуют над группами. Иными словами, это сущности с наивысшим статусом.
Данный способ организации Монтажной области отличается от идеологии Иллюстратора и тем более от идеологии, принятой в Индизайн, хотя программы и распространяются одной компанией.
Ещё один способ создания Монтажной области – это создание при помощи инструмента. Инструмент так и называется «Монтажная область» и прячется на самой верхней полке, под инструментом «Перемещение». Инструмент позволяет рисовать Монтажные области произвольных размеров. Нажимая на «+» можно быстро размножать Монтажные области.
В панеле «Свойства» можно редактировать некоторые параметры Монтажной области, например, такие как: Изменить шаблон; Цвет фона; а также Ширину и смещение по оси Х.
Я заготовил файл, в котором на реальном примере показан способ применения Монтажных областей на практике. Суть данного приёма в том, что, когда для Сайта необходимо создать дизайн баннеров разных размеров, мы не создаём кучу отдельных файлов с разными размерами, а создаём один файл с несколькими Монтажными областями.
Ещё раз. Для адаптивной вёрстки в WEB необходимо создание баннеров одного дизайна, но разных размеров. Также это может понадобиться и для рекламных модулей, которые размещаются в разных областях сайта или размещаются на разных сайтах, где области размещения могут варьироваться.
И либо мы работаем по старинке, создаём для каждого размера отдельный файл, а на второй монитор выводим эталон. Либо мы работаем новым способом, создавая необходимое количество монтажных областей и дизайним сразу всё. Так не только дизайн баннеров получается быстрее и качественнее, но и мы получаем существенное ускорение на этапе создания готовых файлов, т.е. файлов непосредственно для WEBа.
YouTube-канал XpertPRESS
Уроки Photoshop от профессионального полиграфиста – это практический курс для желающих освоить Photoshop и/или отточить навыки работы в нём. Мы расскажем и покажем Фотошоп от азов до самых сложных практических приёмов. Объясним базовые понятия растровой графики и полиграфического качества. Приёмы работы с объектами, с цветом, дизайнерские фишки, анимация, RAW и мн. др. Отработаем и закрепим горячие клавиши, клавиши быстрого доступа иные приёмы быстрой и качественной работы, т.е. профессиональные навыки. Добро пожаловать на Канал…
Технология работы с Монтажными областями в Photoshop
Рассмотрим конкретный пример. У меня есть сайт с разными рекламными площадями, с разными размерами рекламных модулей. Под эти размеры я создал Монтажные области.
В некотором моменте поведение Монтажной области напоминает поведение Холста. Действительно, изображение, выходящее за пределы Холста, как и изображение, выходящее за пределы Монтажной области, перестаёт быть видимым. Однако, если вывести за Монтажную область всё изображение, то оно вновь становится видимым и может спокойно существовать за пределами Монтажной области. Причём эта зона огромна (в отличие от Illustrator) и сюда можно накидать кучу вспомогательного материала, чего затруднительно сделать в Иллюстраторе при больших файлах и почти невозможно сделать в Индизайн.
За это Фотошопу респект и уважуха!
В Монтажной области, как и в обычном файле можно работать с отдельными слоями, либо связывать слои для удобства перемещения по нескольку нужных объектов. А также можно объединять слои в группы. Все иерархии, созданные в Монтажной области также продолжают существовать и за пределами Монтажной области на Монтажном столе, а также и в иной Монтажной области.
Инструмент «Перемещение» с Монтажной областью работает также, как и в обычном файле, полностью поддерживаются все режимы, включая и «Автовыбор» слоя.
Но самое вкусное, что есть в технологии создания WEB-баннеров – это Быстрый экспорт. Параметры Быстрого экспорта настраиваются в (Меню: Редактирование→Настройки→Экспорт), либо через горячую клавишу [Ctrl + K].
В блоке «Формат быстрого экспорта» выбираем именно формат файла. Фотошоп не предлагает нам ничего лишнего, а только поддерживаемые WEB форматы. Напомню, что для WEB используется цветовая палитра RGB, и определённые форматы. Коротко рассмотрим их. JPG – не поддерживает прозрачность, но основное преимущество – это мощный компрессующий движок.
PNG – менее эффективен при сжатии, но поддерживает прозрачности.
GIF – предназначен для анимации, а SVG – это векторный формат, Фотошоп просто его поддерживает, но записывать в него векторы не может.
В другом блоке настроек можно указать место сохранения файлов экспорта. Это либо то же место, где сохранён рабочий файл, либо мануальное место, т.е. место по нашему выбору.
| Формат | JPG | PNG | GIF | SVG |
|---|---|---|---|---|
| Палитры | CMYK, RGB | RGB | RGB | RGB |
| Тип | Raster | Raster | Raster | Vector |
| Прозрачности | — | + | + | + |
| Компрессия | + | — | — | — |
И так, для нашего примера подходит jpg или PNG. Оптимальнее JPG, но для примера я использую PNG.
Через контекстное Меню есть возможность для «Быстрого экспорта» использовать не все Монтажные области, а только выделенные. Для выделения используем инструмент «Перемещение». Если нет выделенных Монтажных областей, то «Быстрый экспорт» через Контекстное меню не работает. Но при этом будет работать через меню (Меню: Файл→Экспортировать→Быстрый экспорт в …). В этом случае экспорт распространяется на все Монтажные области.
В диалоговом окне выбираем место расположения файлов экспорта, согласно сделанным ранее настройкам. И вот он фокус! Мы сразу получаем нужное количество файлов (по количеству Монтажных областей) в нужном формате и, самое главное, с правильным названием. Обратите внимание, файлы названы по названиям Монтажных областей. И козырь в рукаве сейчас сыграл нам на пользу.
Видео версия урока в Photoshop
Посмотреть Видео версию урока можно на нашем канале в YouTube. Не забывайте подписываться, ставить лайки и ждать выхода следующих серий.
Скачать рабочие файлы
Скачать рабочие файлы со слоями в формате PSD можно по ссылке.
Как работать в «Фотошоп»: инструкция для начинающих
Adobe Photoshop – самый популярный в мире графический редактор, предоставляющий пользователю огромное множество инструментов как для создания рисунков с нуля, так и для обработки фотографий. С его помощью можно ретушировать снимки, избавляться от лишних предметов на фото или заменять объекты. Если говорить о ручном рисовании, то Фотошоп станет отличным решением для художников, поскольку он полностью совместим с графическими планшетами и подходит для создания рисунков.
Давайте познакомимся с этой программой поближе.
Создание проекта в Phooshop
Предлагаю сразу перейти к инструкции по использованию редактора. Для начала вам понадобится приобрести программу или загрузить ее пробную версию с официального сайта, что не займет много времени и не является чем-то сложным, поэтому детально об этом говорить не буду.
Сразу после инсталляции можно запускать Фотошоп и дожидаться появления приветственного окна. Оно показывается при запуске (если это не отключено в настройках), отображает недавние документы с возможностью фильтрации, позволяет открыть проект для работы или создать новый.
Если нажать кнопку «Создать», отобразится другое окно с названием «Создать документ». В нем присутствует несколько заготовленных шаблонов с ориентацией холста, его размером и остальными параметрами. То есть вы можете использовать данные настройки для редактирования параметров стиля документа. Например, для оформления значков нужен холст фиксированного размера (например – 64×64 пикселя), для листовок это может быть формат A4 или любой другой стандартный. Все это можно указать при создании документа и сразу начинать работу с правильно подобранными пропорциями.
Основные элементы интерфейса
Не получится быстро освоиться в программе такого уровня, если нет представления об общих элементах интерфейса, с которыми придется взаимодействовать в любом случае. Я разделил их на категории, чтобы было проще понимать предназначение каждого и запомнить функции, которые можно вызвать с их помощью.
Верхняя панель
Больше всего разных пунктов, параметров и функций находится в меню на верхней панели. Списки меню отображаются при нажатии по нему левой кнопкой мыши – так, можно ознакомиться с присутствующими настройками и вызвать одну из них. Давайте по порядку разберем все присутствующие меню на верхней панели.
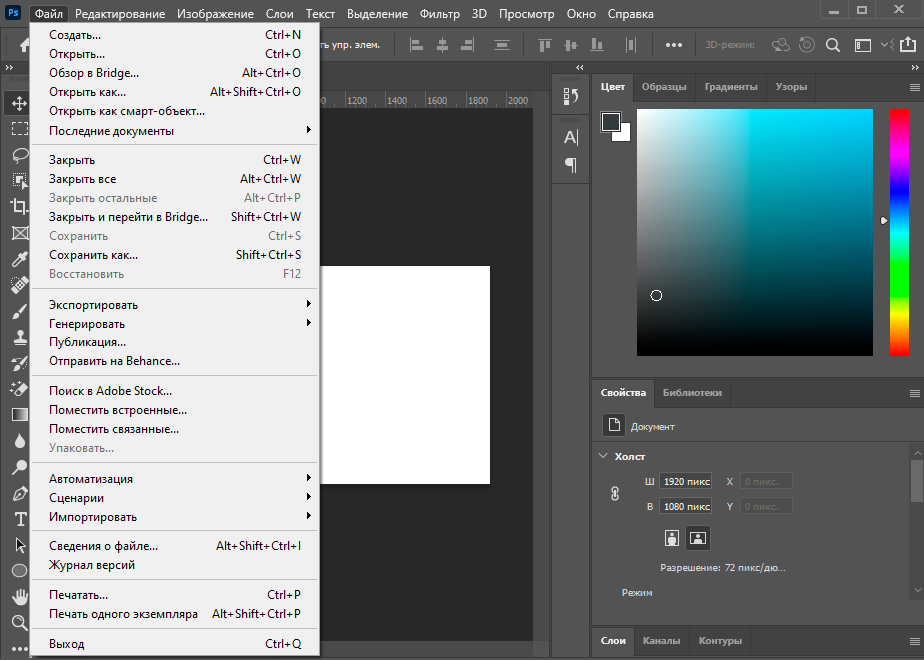
Сначала идет «Файл» – по названию этого меню уже понятно его предназначение. Через него вы можете приступить к созданию нового проекта, открыть уже существующий, закрыть тот, с которым сейчас идет работа, или сохранить изменения. Если запомните горячие клавиши, расположенные напротив каждого пункта, это значительно ускорит рабочий процесс, ведь нажать сочетание гораздо проще, нежели кликать несколько раз мышкой.
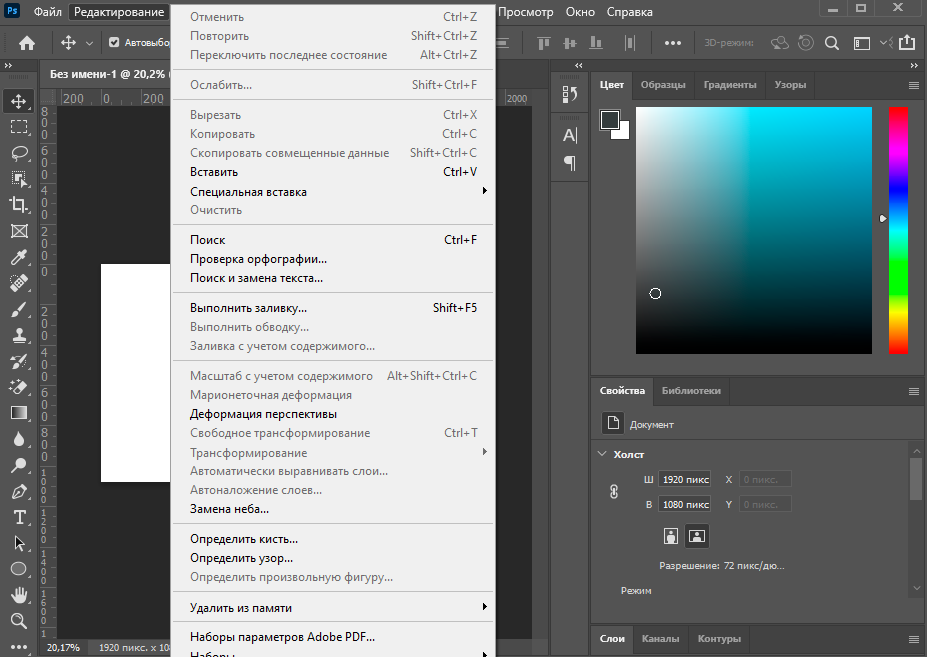
В меню «Редактирование» чаще всего используются функции «Отменить» или «Повторить», для которых тоже назначены горячие клавиши. Однако здесь присутствуют и другие стандартные действия: «Вставить», «Вырезать» или «Копировать». Не забудьте о том, что для вставки или копирования какой-то объект изначально должен быть выделенным. Обратите внимание и на специфические возможности, например, «Замена неба» или «Деформация перспективы». Первый инструмент автоматически определяет на фотографии небо и позволяет редактировать его цвет. При использовании второго вы самостоятельно выделяете область для изменения перспективы и вращаете ее при помощи булавки, изменяя угол представления элементов на фотографии.
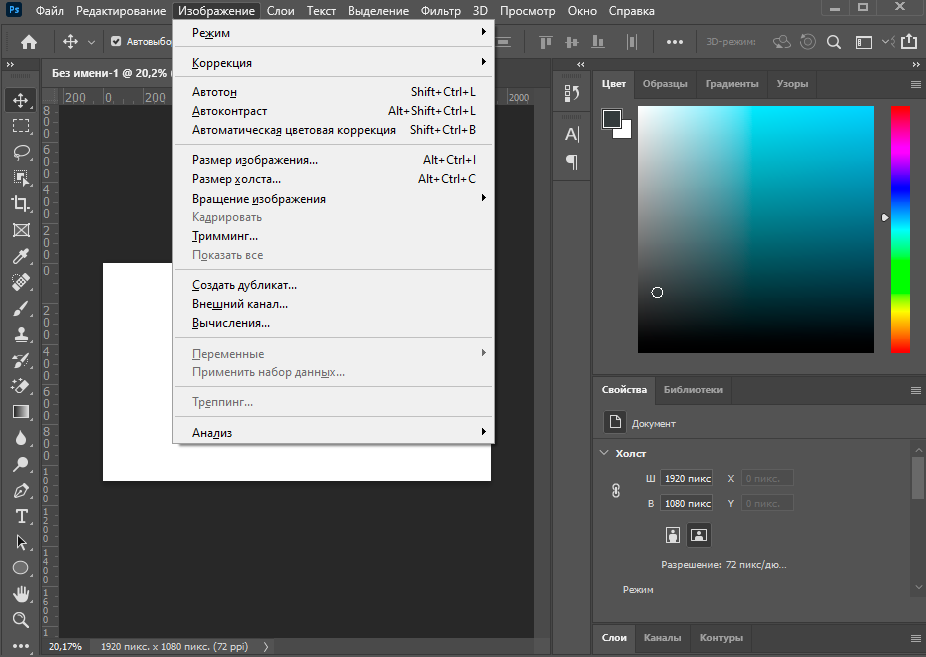
Об «Изображение» я расскажу детальнее в другом разделе статьи, когда речь пойдет о ретушировании изображения и изменении его внешнего вида. Однако знайте, что через это же меню вы можете изменить размер холста (при этом изображение будет обрезано, если оно больше заданных параметров) или провернуть то же самое со всем изображением. Здесь же присутствуют функции для вращения картинки или создания ее дубликата.
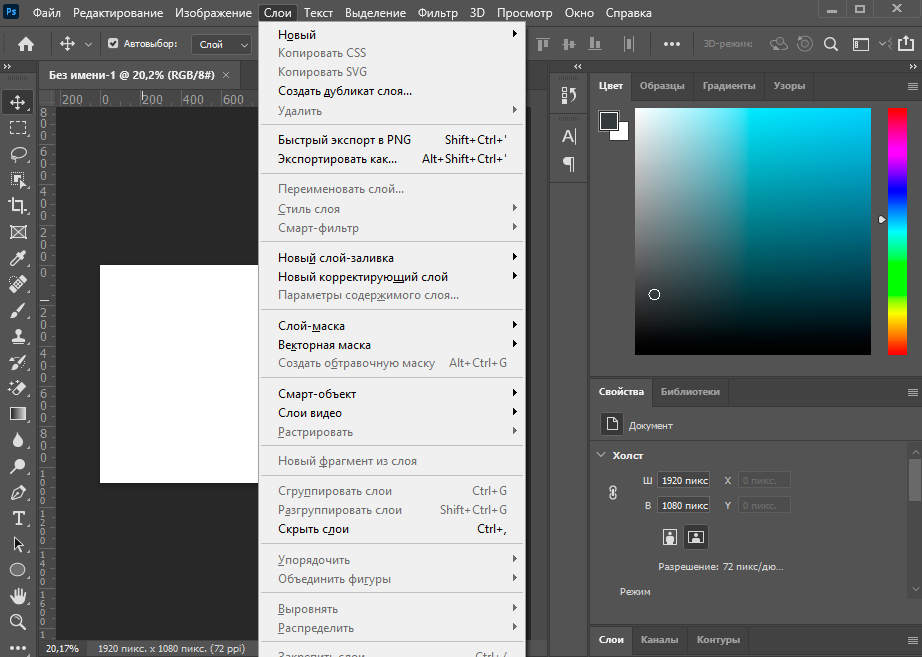
Перечень функций «Слои» редко используется для работы со слоями, поскольку это проще сделать через отдельно выделенное окно, о котором я тоже расскажу немного позже. Большинство присутствующих здесь инструментов предназначены для опытных пользователей, поскольку вряд ли начинающему нужно создавать смарт-объект или слой видео. Отмечу, что через это же меню вы можете быстро экспортировать текущий слой в PNG или любой другой подходящий формат.
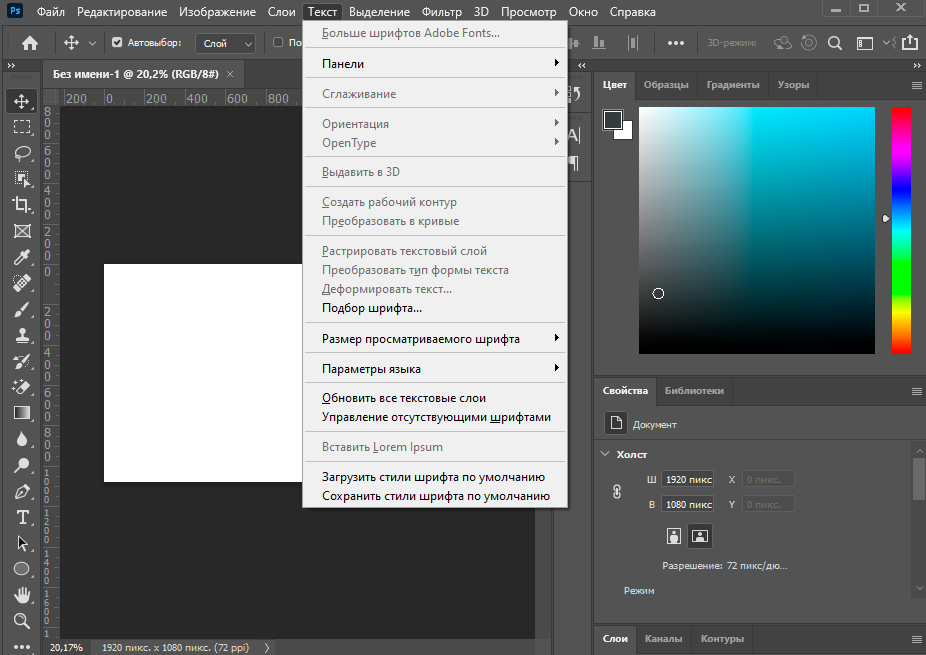
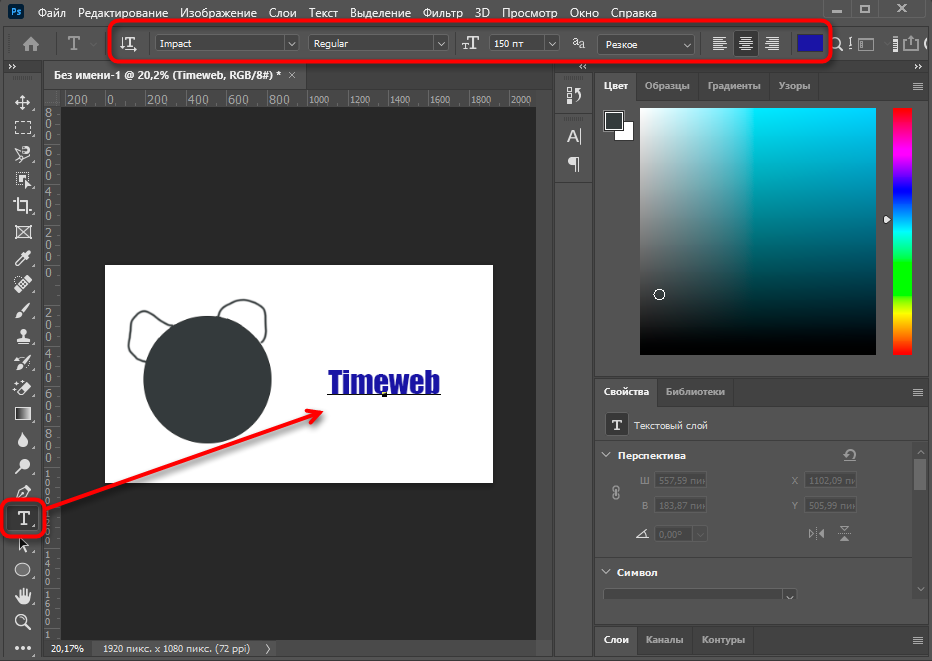
Для работы с текстом используется отдельная панель, появляющаяся при выборе соответствующего инструмента, однако в одноименном меню вы можете получить больше возможностей, чтобы загрузить больше официальных шрифтов, настроить ориентацию, сглаживание, перевести слой в 3D или поменять языковые параметры, если установленные по умолчанию вас не устраивают.
При работе с разными объектами в Adobe Photoshop часто используется выделение, которое не получается быстро снять. Для этого вы можете использовать функцию в меню «Выделение», которое пригодится и для выполнения других задач. С его помощью осуществляется выделение конкретного предмета, неба или цветового диапазона. Благодаря встроенным алгоритмам все это осуществляется в автоматическом режиме.
Доступные функции в «Фильтр» пригодятся, если вы занимаетесь обработкой фотографий. С их помощью можно настроить искажение, изменить размытие, стилизацию, устранить шумы или исправить перспективу. Взаимодействие с каждым фильтром интуитивно понятно, поэтому вам остается только выбрать подходящий и в новом окне изменить параметры, что скажется на отображении снимка.
В меню «Окно» осуществляется управление всеми доступными окнами в Фотошопе. Галочка напротив пункта означает, что сейчас он отображается в рабочей среде. Со временем к вам придет понимание того, каких окон вам не хватает, а пока можно использовать список доступных шаблонов из пункта «Рабочая среда», выбрав там вариант под определенный тип деятельности.
Панель с параметрами инструмента
Вкратце расскажу о панели ниже, куда выводятся все доступные параметры для выбранного инструмента. Их отображение как раз и зависит от того, выбрали ли вы кисть, текст или любую другую функцию на панели слева. Соответственно, все настройки индивидуальны, и рассказать обо всех них в рамках одной статьи не получится, поэтому я буду упоминать лишь самые важные при разборе конкретных инструментов в одном из следующих разделов.
Панель инструментов
Про элементы панели инструментов речь пойдет далее, а сначала хотелось бы просто рассказать о ее существовании. Вы всегда видите ее слева, и на ней отображаются практически все доступные инструменты, которые используются как при создании рисунка с нуля, так и при редактировании фотографии. Если нажать левую кнопку мыши на каждом инструменте, откроются его дополнительные свойства, например, можно выбрать не просто лассо, а магнитное или прямолинейное (в зависимости от потребностей в выделении фигуры).
Отдельно поговорим о разновидности окон, которые отображаются в установленной по умолчанию рабочей среде. Конечно, вы можете менять их расположение или вообще отключить, если вы не используете выбор цвета или не работаете со свойствами объекта. Это осуществляется через меню на верхней панели, о котором я уже рассказывал ранее.
Первое окно – «Цвет» – предназначено для выбора цвета при использовании заливки, рисовании кистью или добавлении фигуры. Вы можете изменять как основной, так и вторичный цвет, переключаясь между соответствующими плитками. Это окно имеет несколько вкладок, переключением между которыми происходит выбор образцов цвета, добавление градиентов или узоров на рисунок. Все доступные варианты отсортированы по группам, поэтому поиск подходящего не займет много времени.
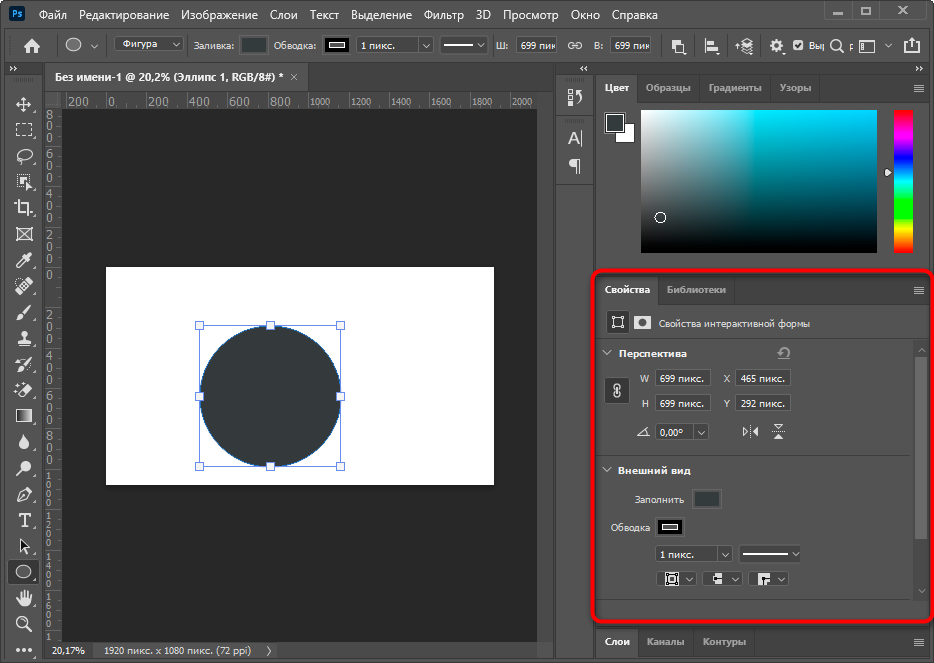
Окно «Свойства» становится доступным только после выбора конкретного объекта. На следующем скриншоте вы видите, что сейчас активен слой с эллипсом (он обведен в рамку с булавками), для него доступны изменения перспективы и внешнего вида. Используйте «Заполнить», если хотите изменить цвет объекта, и «Обводка», когда нужно добавить контур. Кстати, для обводки есть несколько параметров, позволяющих выбрать ее разновидность, размер и тип линии.
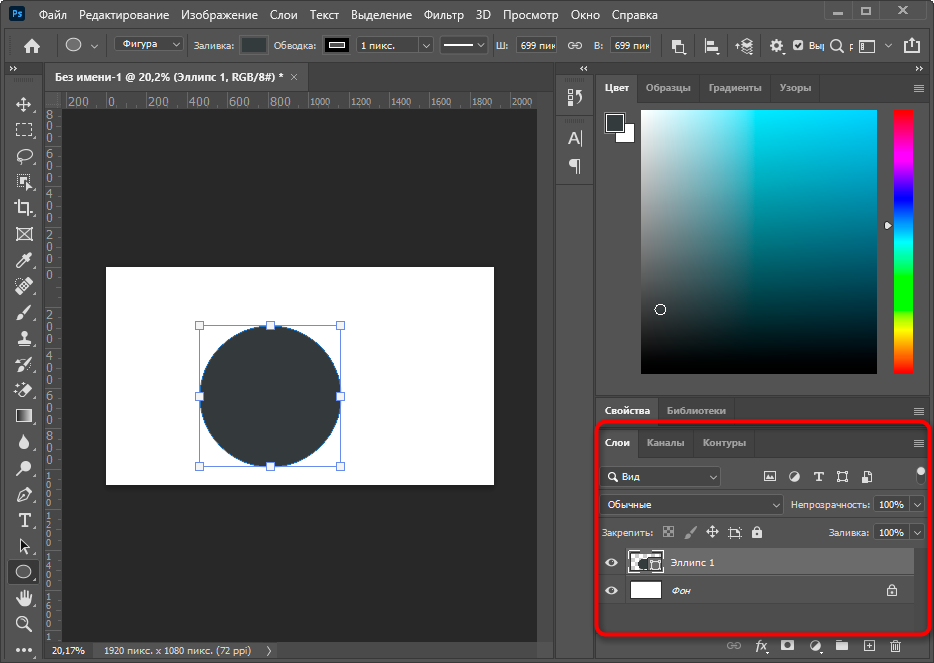
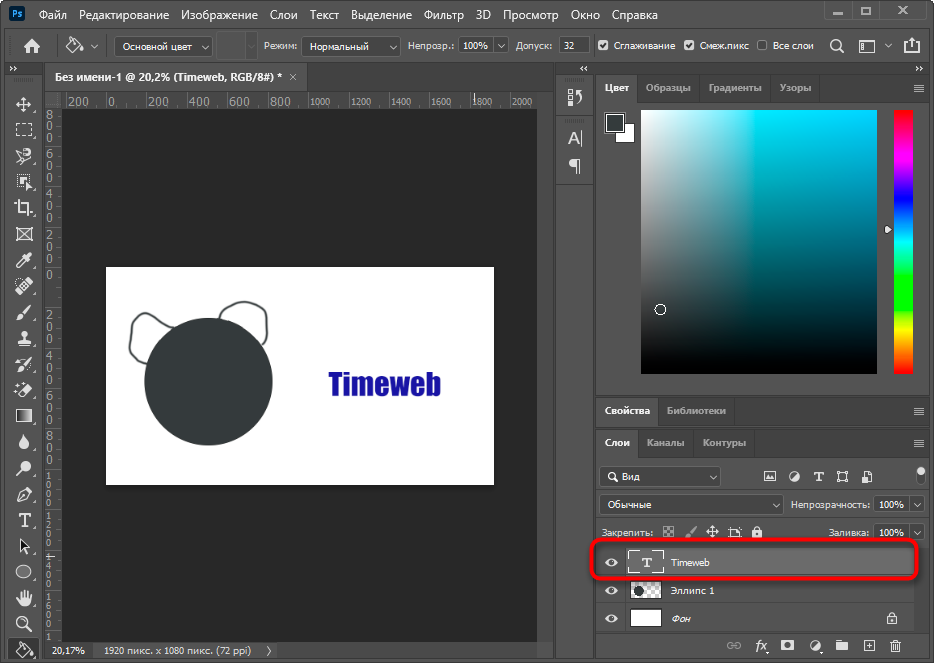
Еще одно основное окно – «Слои». Каждый элемент на холсте создается как отдельный слой, но ими можно управлять и вручную, например, когда речь идет об обработке фотографии. Фон закрепляется и недоступен для перемещения, а все остальные слои, наложенные поверх него, редактируются в соответствии с потребностями пользователя. Если щелкнуть правой кнопкой мыши по слою, появится дополнительное меню, позволяющее удалить его, создать дубликат, наложить маску или перейти к параметрам наложения.
Основные инструменты Photoshop
Приступим к разбору предназначения основных инструментов Фотошопа. Рассказать детально о каждом не получится, поэтому остановимся исключительно на принципе работы, а вы сможете проверить их действие самостоятельно, создав для этого тестовый проект.
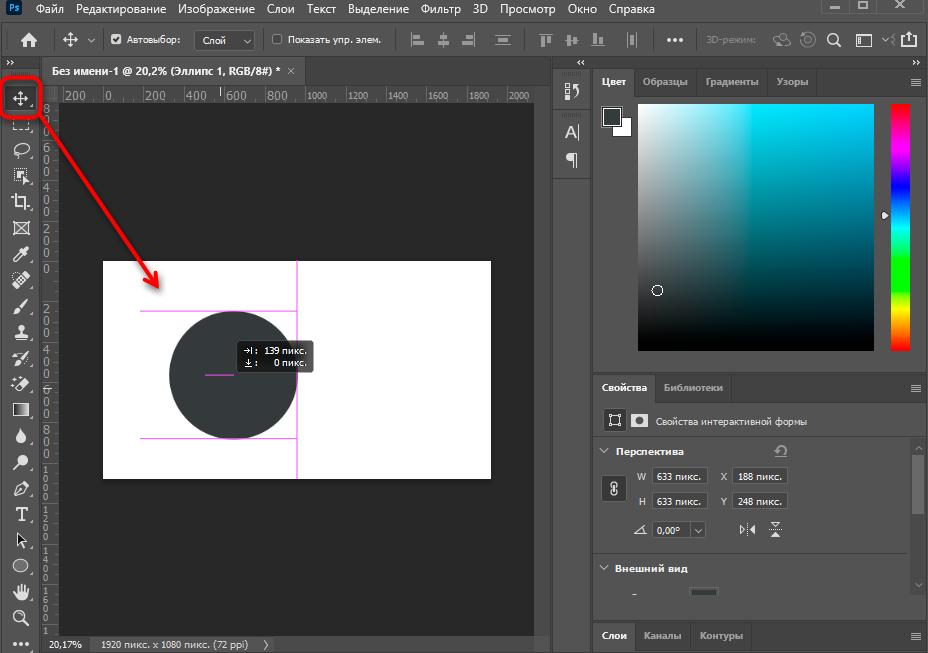
По умолчанию выбран инструмент «Перемещение», его название как раз и говорит об основном предназначении. Выберите любой слой и используйте данную функцию, чтобы переместить его в нужное место на холсте. Обратите внимание на направляющие, выделенные розовым цветом – они позволяют соблюдать пропорции относительно самого холста или других расположенных на нем объектов.
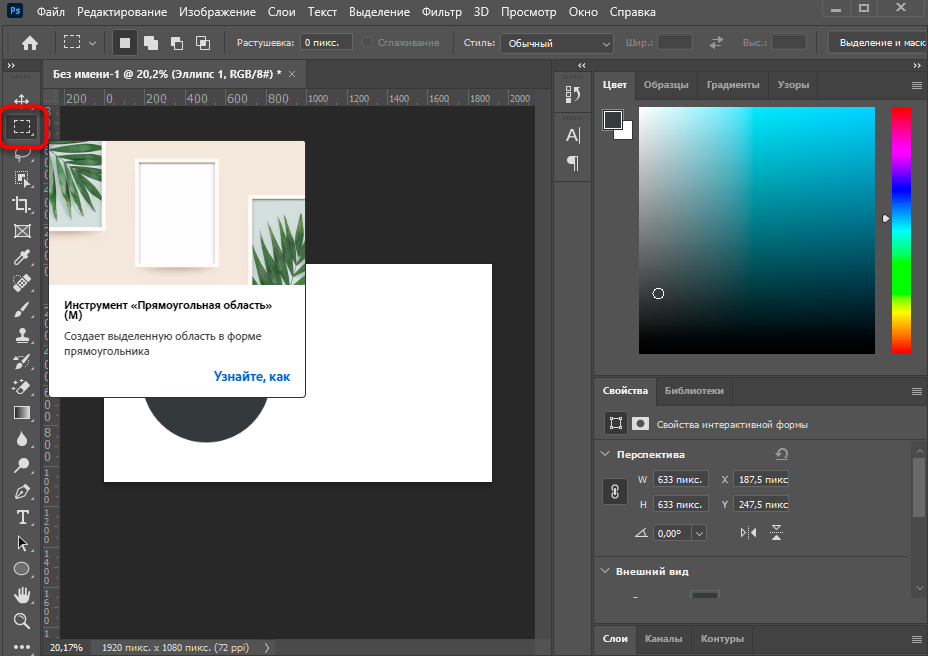
Следом идет «Прямоугольная область». Если зажать левую кнопку мыши на данном инструменте, то можно выбрать другой тип выделения: овалом, вертикальной или горизонтальной строкой. Суть его функционирования заключается в том, что вы выделяете произвольную область в виде указанной фигуры на слое и можете скопировать ее, вырезать или заняться другим редактированием, например, залить цветом при помощи другого инструмента или использовать ластик, когда нельзя, чтобы предмет выходил за границы выделенного.
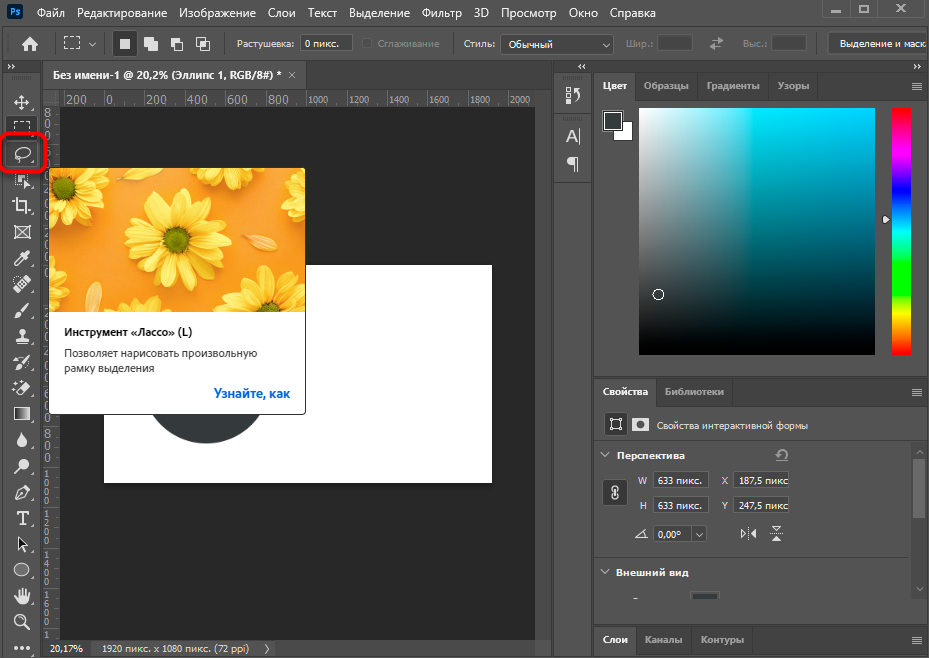
Если речь идет о произвольной рамке выделения, для этого идеально подойдет «Лассо» и все его типы. Им можно рисовать выделение по точкам, использовать магнитный тип для прикрепления точек на стыке цветов или применять только прямые линии.
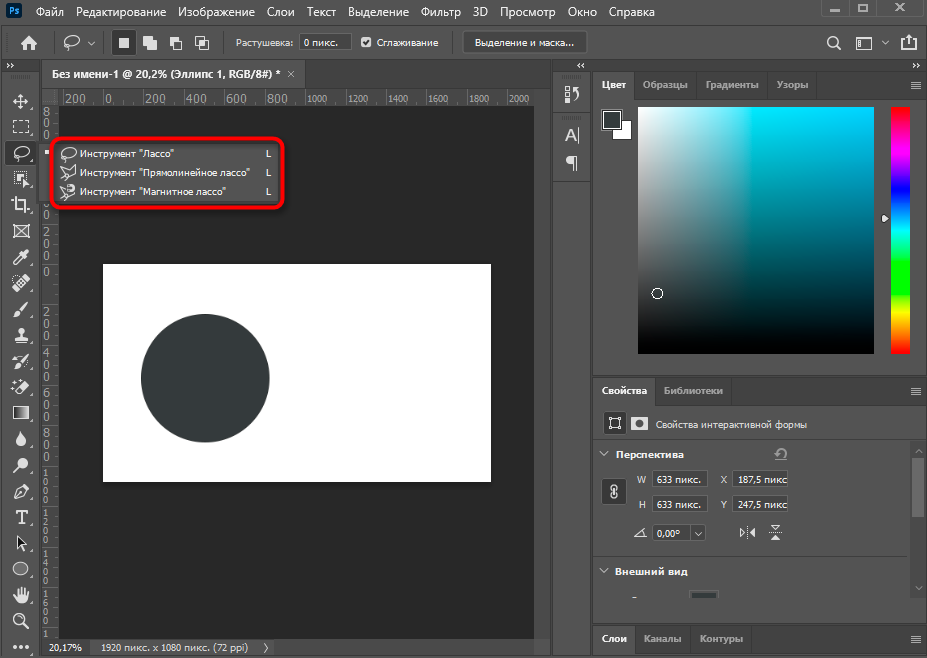
На следующем изображении вы видите доступные типы данного инструмента, которые появляются при вызове контекстного меню.
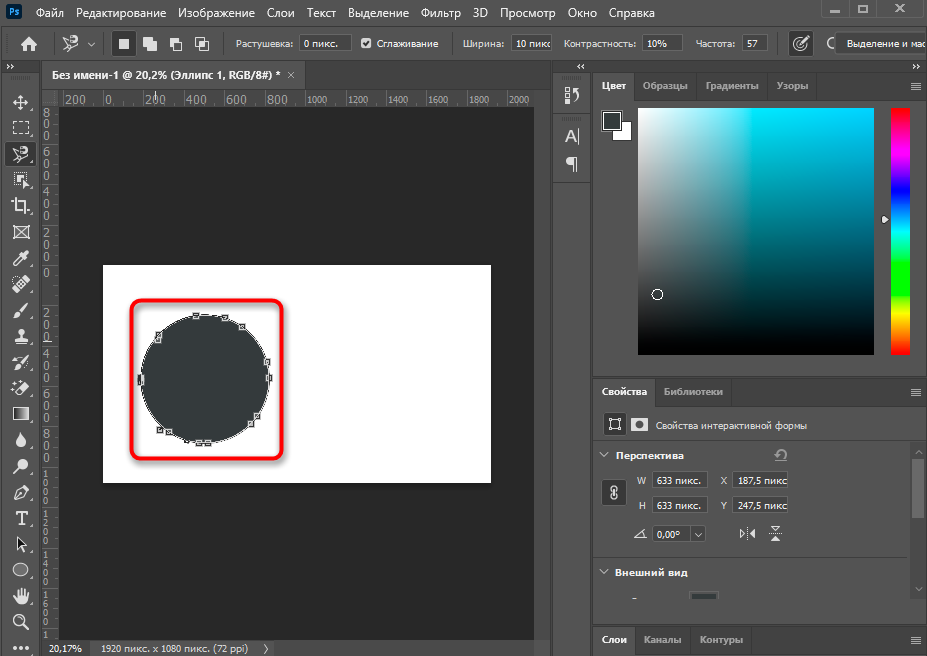
Еще ниже представлен вариант выделения фигуры при помощи «Магнитного лассо». Как видно, автоматически сформированные точки покрывают исключительно эллипс и не выходят за его границы. Это позволит свободно переместить выделенный объект, клонировать его или вырезать.
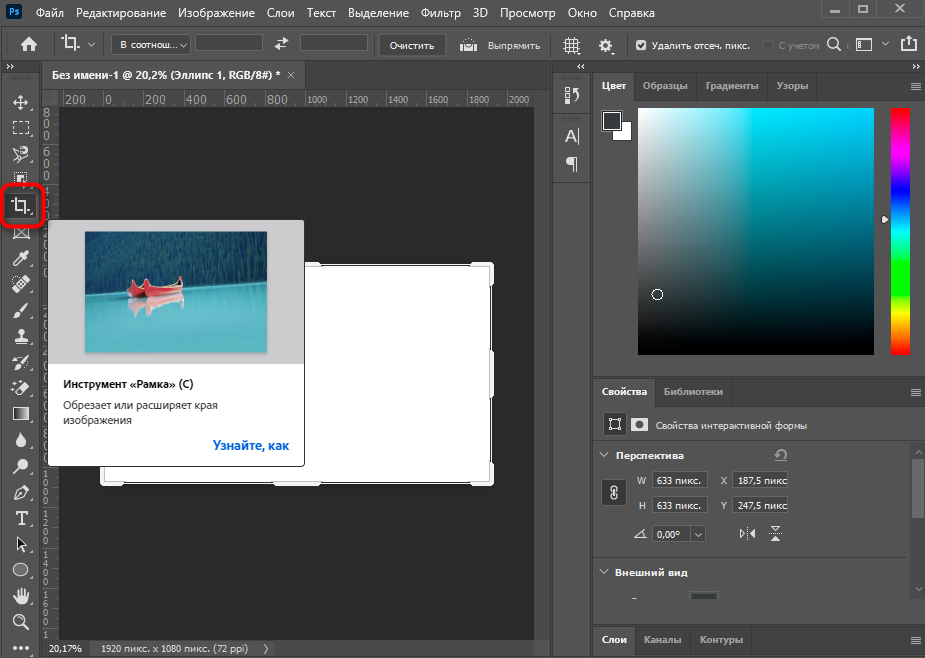
Если при работе с фотографией выяснилось, что ее нужно обрезать, поскольку присутствует лишнее по краям или есть другие нежелательные детали, от которых нужно избавиться, используйте для этого инструмент «Рамка». Он добавляет на холст рамку, которую можно редактировать, изменяя активную область. После нажатия по клавише Enter все то, что находится за пределами рамки, удаляется.
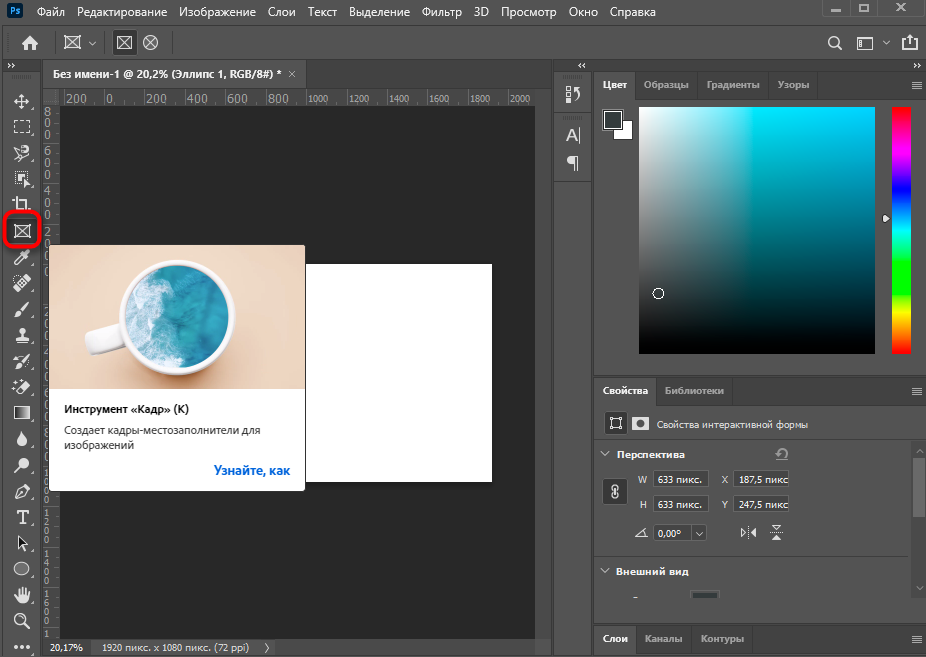
Функция «Кадр» предназначена для заполнения выделенной области другим кадром. На следующем скриншоте вы видите, что в качестве примера используется кружка, внутри которой поместили изображение с океаном, при этом края идеально соблюдены и ничего за них не вылазит. Сделано это при помощи данного инструмента, которым сначала выделили область для местозаполнителя, а затем перенесли туда кадр. Все делается буквально за одну минуту.
Попробуйте! Я уверен, что у вас все получится с первого раза.
Графический редактор предоставляет еще один интересный инструмент – «Пипетка». Он предназначен для взятия образца цвета из изображения. Это пригодится, когда вы хотите закрасить определенный участок в желаемый цвет, но не можете выбрать его на палитре. Тогда временно переместитесь на холст изображение с нужным цветом, выберите пипетку и нажмите ЛКМ в нужном участке. Вы сразу увидите, как на палитре выбрался точно такой же оттенок.
Пропущу инструмент «Точечная восстанавливающая кисть» и расскажу о нем вместе с другим похожим инструментом, поскольку они часто применяются в одних и тех же условиях – при обработке фотографий, когда одни объекты заменяются другими, копируются или вовсе удаляются. Сейчас же остановимся на кистях, которых в Photoshop существует огромное множество.
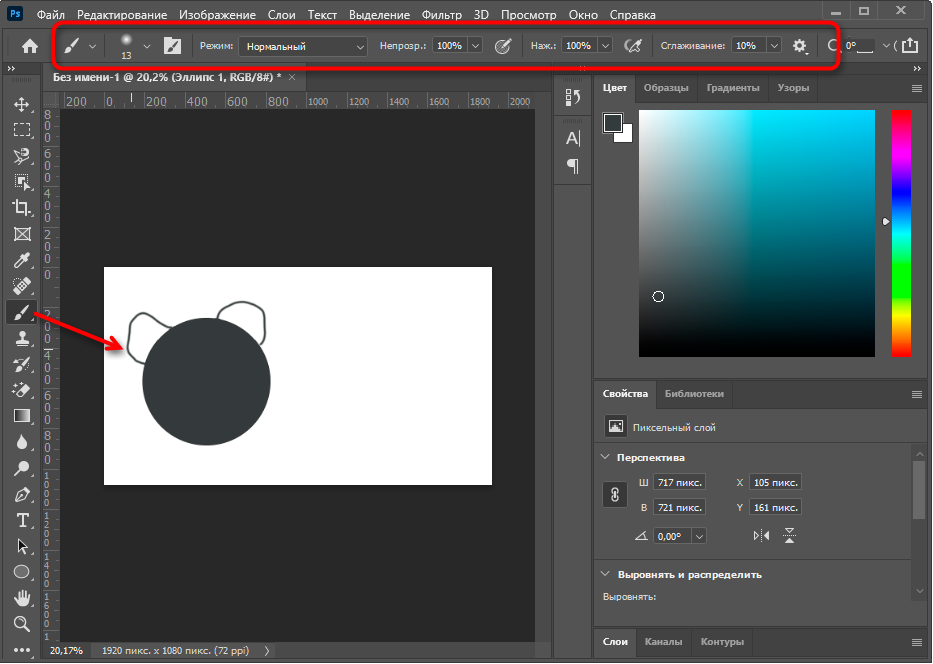
Понятно, что они предназначены для рисования, и почти каждый знает, как именно ими управлять, поскольку хотя бы раз работал в том же Paint. На панели инструментов вверху, о которой я уже говорил ранее, можно выбрать тип кисти, ее размер, режим рисования, непрозрачность и нажим, что будет крайне полезно для обладателей графических планшетов, которые в Фотошопе рисуют с нуля. Кстати, дополнительные настройки кисти появляются при нажатии в любой области холста правой кнопкой мыши. Так тоже можно быстро настроить ее размер, жесткость и тип.
«Штамп» – как раз тот инструмент, который я хочу объединить в одном блоке с «Точечной восстанавливающей кистью». Первый предназначен для копирования пикселей из одной области изображения в другую. То есть вам нужно зажать ALT + ЛКМ (кликнуть по нужному участку), после чего им можно рисовать в другой области изображения, клонируя или закрашивая участок в тот же цвет, устраняя проблемные участки лица или заменяя объекты на снимке.
Восстанавливающей кистью нужно провести по участку, который должен замениться. То есть объект будет закрашен в цвет, который находится рядом. Так можно удалить родинки или пигменты на лице, сделать небо на фотографии чище или избавиться от других мелких деталей, которые находятся на однородном фоне.
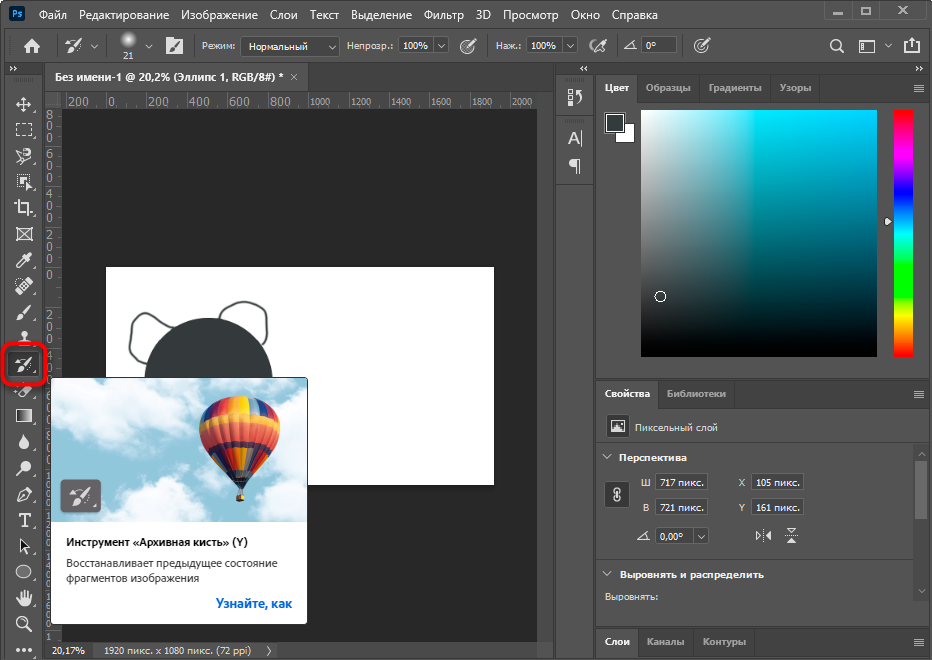
После применения предыдущих инструментов может потребоваться «Архивная кисть». Она восстанавливает предыдущее состояние выделенного ею фрагмента, то есть уберет все зарисовки, наложения или замененные объекты, возвращая слой к тому состоянию, в котором он находился по умолчанию.
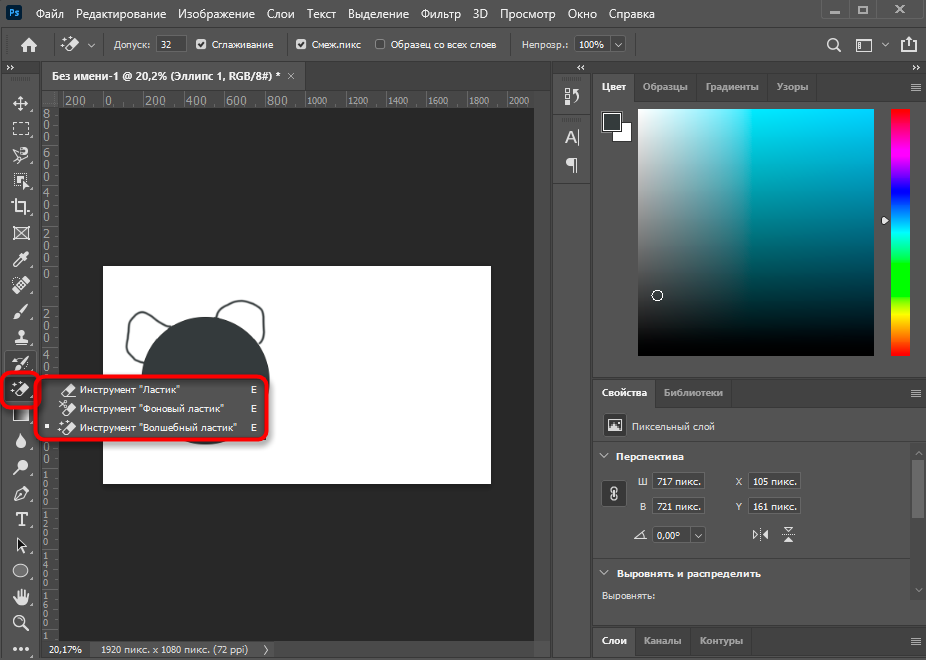
Немного иначе работает «Ластик», который представлен в трех типах. Первый тип просто делает пиксели прозрачными, второй предназначен для закраски их в фоновый цвет, а третий позволяет умно удалить какой-либо объект. Он находит контуры и полностью стирает их, оставляя другие объекты. Одно из самых популярных применений этого инструмента – удаление однотонного фона, на котором расположен объект.
«Текст» тоже используется довольно часто, поскольку Фотошоп позволяет не только рисовать или обрабатывать фото, но и заниматься графическим дизайном, делать презентации, верстать мокапы и другие проекты, где обязательно присутствуют надписи. Все установленные в ОС шрифты подхватываются автоматически, создается новый слой с текстом, а все основные настройки вы увидите на верхней панели. После выбора инструмента нажмите в произвольной области и начните вводить текст. Если он уже создан, но нуждается в редактировании, сначала выделите его, а после изменяйте параметры.
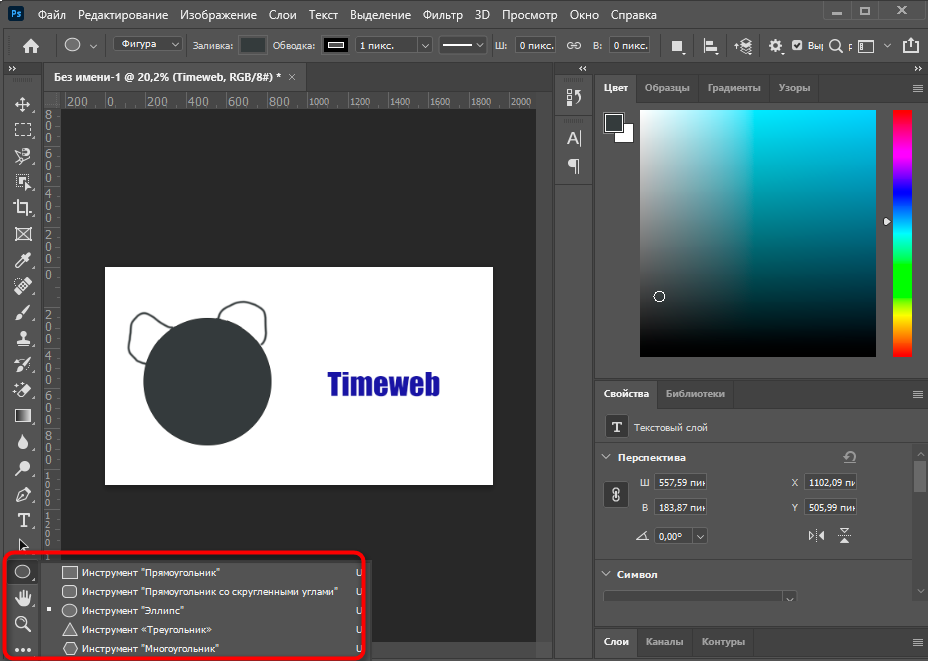
Отдельно затрону тему выбора геометрических фигур. В Photoshop их пять, но каждую можно редактировать при помощи точек так, чтобы создалась новая, уникальная фигура. Чаще всего их рисование как раз и нужно для презентаций. Используйте окно «Свойства» после выбора объекта, чтобы сделать его прозрачным и оставить только контур или произвести другие изменения, о которых я уже говорил при разборе данного окна.
Примеры действий в Photoshop
Конечно, формат одной статьи не подразумевает обучению Фотошопу в полном представлении, поскольку существуют тысячи разных действий, которые можно в нем выполнить. В качестве примеров я приведу всего два, как мне кажется, основных действия, а вы, основываясь на их примерах, сможете приступить к работе со своими проектами или хотя бы понять, в каком направлении следует двигаться при изучении данной программы.
Использование параметров наложения
Выше я рассказал, как создать надпись, поэтому на ее примере и покажу, как работают параметры наложения, применимые к отдельным слоям с различными объектами. Это может быть любая фигура, текст или даже фотография.
Для начала найдите необходимый слой в соответствующем окне и кликните по нему правой кнопкой мыши.
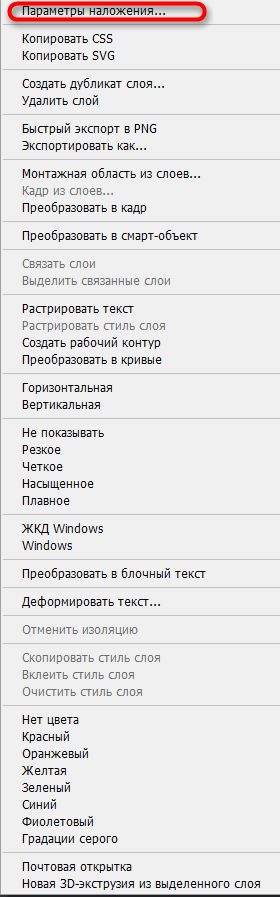
Из появившегося контекстного меню выберите первый пункт – «Параметры наложения».
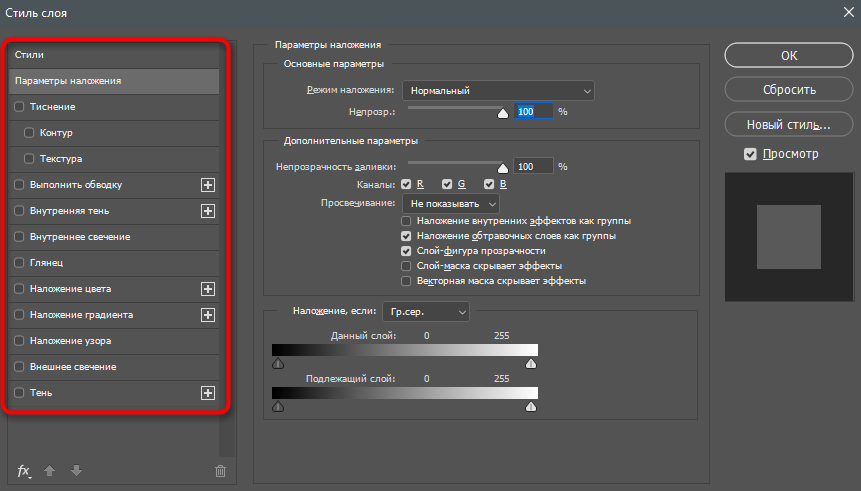
Откроется окно «Стиль слоев», в котором и присутствуют все доступные опции. Из их названия уже понятно предназначение, поэтому описывать детально каждый стиль не буду. Отметьте галочкой тот, который хотите активировать, а затем нажмите по его строке, чтобы посмотреть на дополнительные параметры.
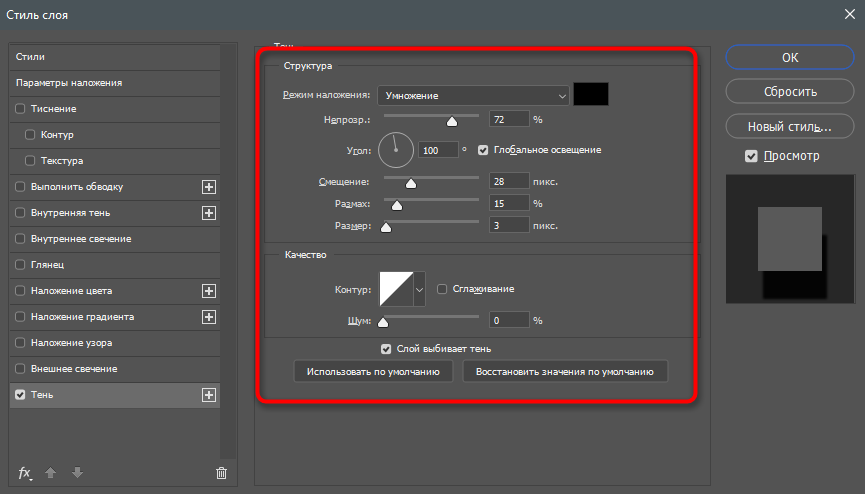
В качестве примера возьмем «Тень». Для нее можно настроить режим наложения, установить уровень прозрачности, смещение, размер и размах, а также добавить шумы.
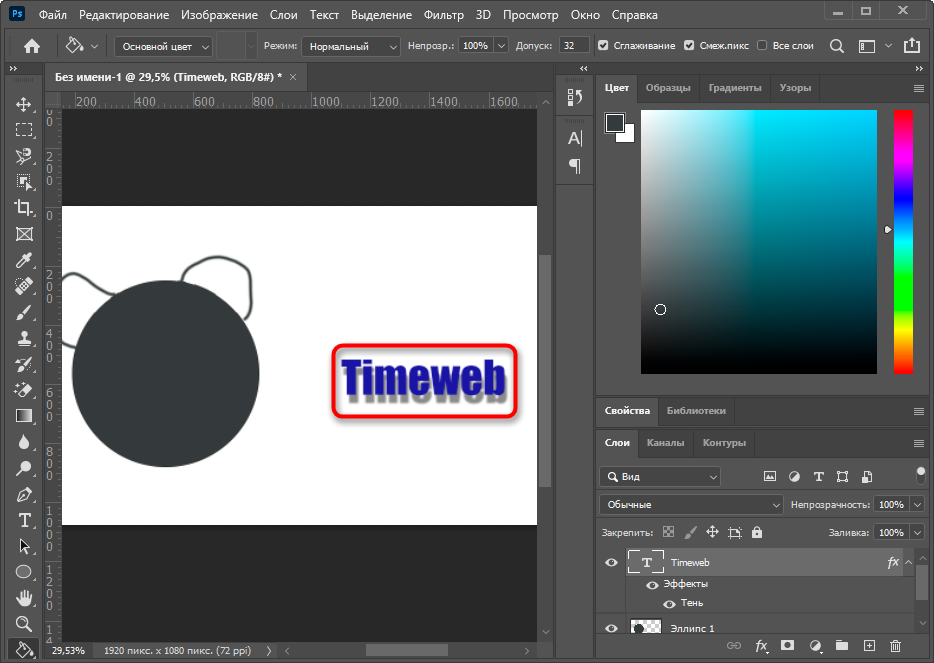
На следующем скриншоте вы видите, как применилась тень после выполненных настроек. Так же она отобразится и при работе с другими фигурами.
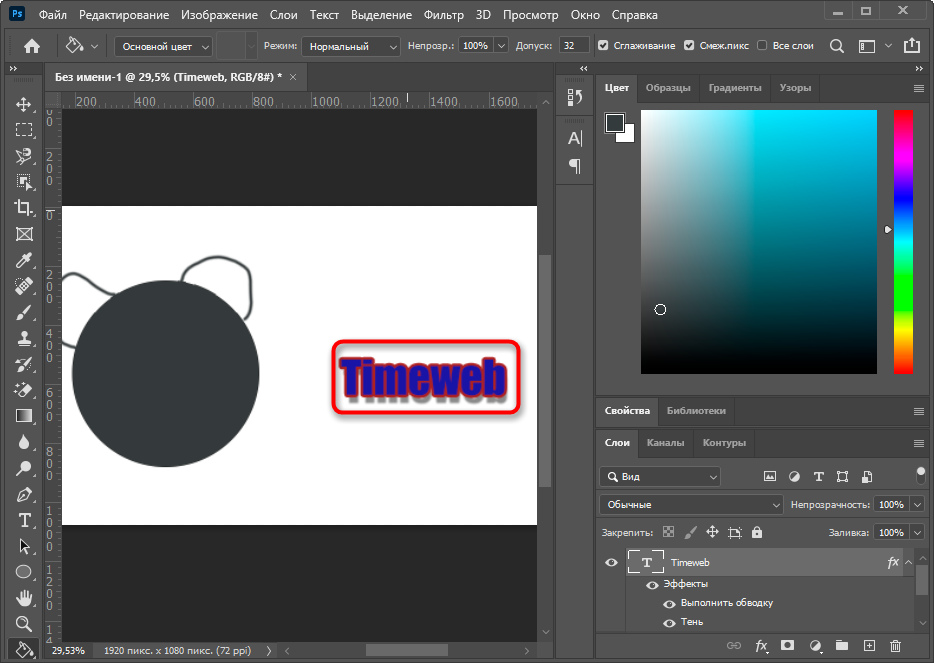
Еще я добавил внешнюю обводку, задал для нее другой цвет и получилось вот что.
Это самый банальный и простой пример. При помощи параметров наложения можно добавлять свечение, красить фигуру в глянец или изменять ее цвет, добавляя даже градиенты. Все это выполняется через описанное меню «Стиль слоя».
Ретушь фотографий
Ретушь фотографий в Фотошопе – сложный процесс, требующий специальных знаний и понимания того, как должен выглядеть снимок в итоге. Я продемонстрирую одну из настроек, которую вы можете взять за пример и самостоятельно понять, как изменяется внешний вид фотографии.
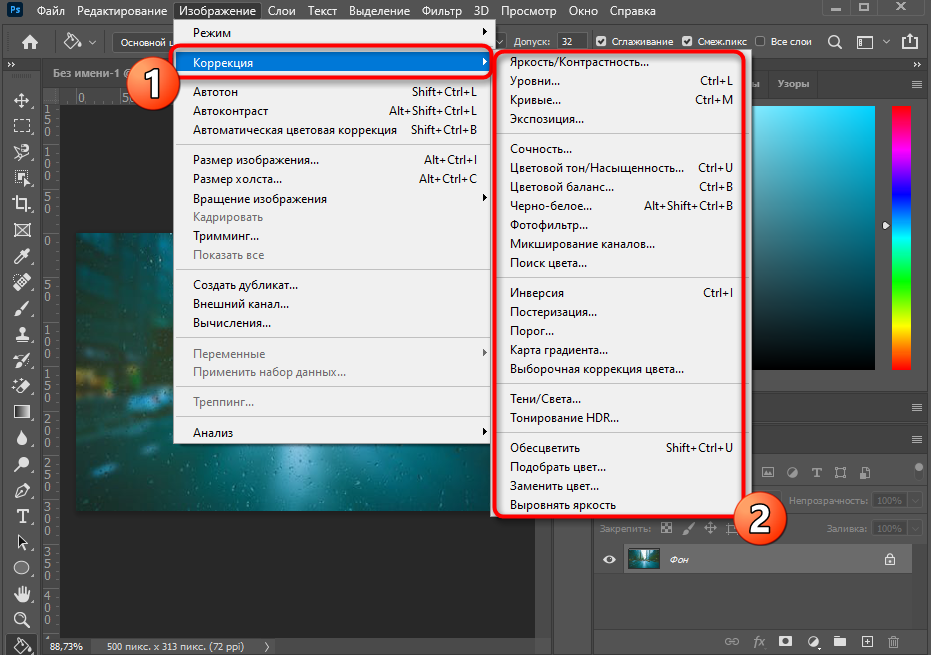
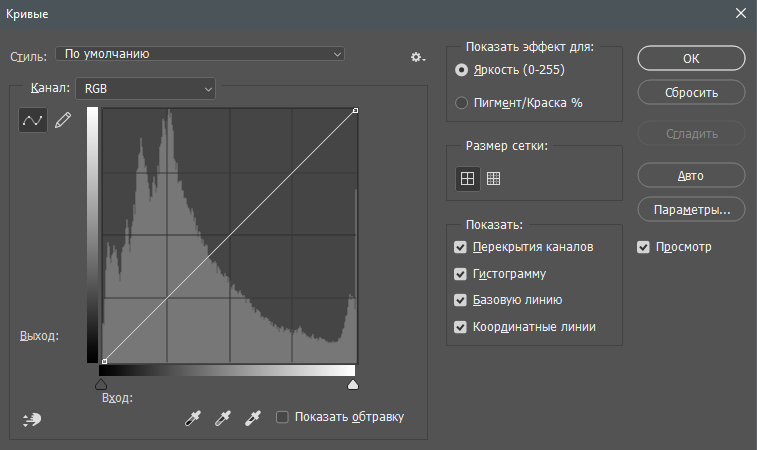
Используйте уже знакомый элемент верхней панели «Изображение», вызвав тем самым перечень доступных параметров. Я немного отредактирую кривые при помощи соответствующего параметра в разделе «Коррекция». Если вы думаете, что изображение слишком яркое или ему не хватает контраста, выбирайте другие настройки и регулируйте их при помощи ползунков.
В новом окне выберу цветовой канал «RGB» и немного уменьшу зеленый, поскольку график показывает, что его больше всего. Ориентируйтесь на него, чтобы понять, какие цвета представлены на изображении и нужно ли какой-то из них выкрутить еще больше.
Сохранение проекта
Расскажу о том, как сохранить свой проект по завершении работы, чтобы в дальнейшем открыть его и внести изменения. Для этого выполните простой алгоритм действий:
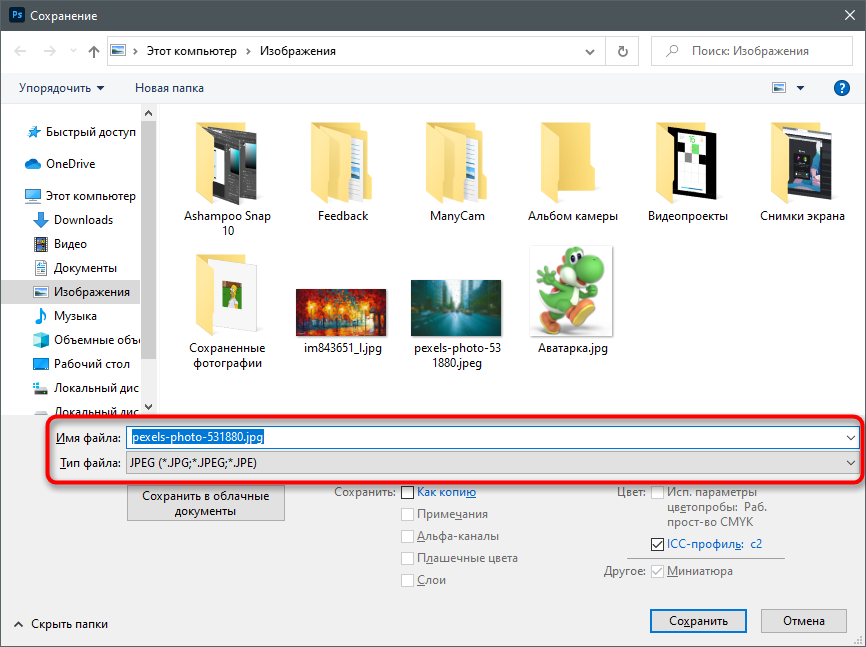
Откройте уже знакомое меню «Файл» и выберите пункт «Сохранить как». Если использовать просто «Сохранить», проект будет сохранен в формате PSD. Для него можно выбрать любое место на компьютере.
При открытии окна Проводника задайте имя файла и из выпадающего списка выберите подходящий для него формат. Он зависит от того, для каких целей создавался проект.
Учитывайте, что при выборе JPG или других форматов файлов при следующем открытии в Фотошопе слои не отобразятся и не будут доступны для редактирования. Чтобы этого избежать, используйте фирменный формат PSD.
В рамках этой статьи вы узнали, как работает Photoshop и какие функции в нем есть. Конечно, нельзя назвать эту статью универсальной инструкцией, поскольку я лишь описал самые важные моменты, которые используются при взаимодействии с данным продуктом. Всю остальную информацию предлагаю черпать из авторитетных источников или даже книг, где рассказывается о работе с программой.