Как настроить платежи в woocommerce
Методы оплаты WooCommerce наличными и наложенным платежом (при доставке)

Вообще, если так подумать, то оплата наличными и наложенным платежом обладают одной общей особенностью — заказчик рассчитывается за покупку после совершения доставки.
Возможно, именно поэтому соответствующая встроенная опция в админке имеет «двойное назначение». Найдете ее в разделе «WooCommerce» — «Настройки» — вкладка «Платежи».
Здесь есть несколько доступных по умолчанию, способов оплаты WooCommerce, среди которых и нужный нам элемент — «Оплата при доставке«. Для активации функции в столбце «Включить» просто передвигаете ползунок в другое положение.
В конце строки справа есть кнопка «Управление», где сможете задать некоторые параметры:
Собственно, учитывая тот факт, что в наименовании допускается указание произвольного значения, вы можете использовать данный механизм для настройки оплаты наличными в WooCommerce или наложенным платежом.
В инструкцию и описание добавляйте разные подсказки для клиентов. Они отображаются при заказе как на сайте, так и в почте.
Плагины оплаты наличными для WooCommerce
Модули позволяют реализовать в магазине дополнительную функциональность, как например, ту же PDF счет на оплату (инвойс). Ниже я представлю 2 решения, позволяющие расширить базовый наложенный платеж в WooCommerce и добавить способ оплаты наличными (еще один). В некоторых случаях вам могут понадобиться оба варианта, и тогда одной встроенной опции будет мало. Недавно у меня возникла такая ситуация:
Стандартный метод использовал для расчета наличкой, а вот наложенный платеж пришлось реализовать через сторонний модуль (можно и наоборот). Тут вам пригодятся следующие 2 решения.
Payment Cash Pickup
Оба плагина похожи по своим функциям, но именно с Payment Cash я непосредственно работал. После активации в опциях магазина появляется еще один тип расчета, имеющий параметры аналогичные стандартным: наименование, описание, инструкция и т.п.
Управление осуществляется через раздел «WooCommerce» — «Настройки» — вкладка «Платежи», а сам метод называется Payment Cash pickup.
Модуль работает начиная с WP 3.9, совместим до последней версии. Обновление было 8 месяцев назад, скачиваний — меньше тысячи. Единственное, что для меня не совсем понятно — в официальном репозитории сказано, что продукт распространяется бесплатно, но при этом акцентировалось внимание на какой-то лицензии.
Cash On Pickup
Он похож на предыдущий, но имеет куда больше фишек и загрузок (3тыс.) К тому же обновляется активнее и никаких ссылок на покупку здесь нет — все полностью бесплатно (располагается тут).
Обновление было неделю назад. Да и вообще данный плагин вызывает у меня больше доверия, поэтому в следующем проекте буду использовать именно его.
Итого. Сегодня рассмотрели вопрос выбора методов оплаты в WooCommerce — наложенный платеж и наличными. Ничего особо сложного в настройке их нету, но если нужно совместить оба способа, придется ставить дополнительное расширение. Второе (Cash On Pickup) понравилось больше, хотя первое я тестил лично.
Оплата банковской картой на сайте WooCommerce: как подключить
В этой статье мы поговорим о том, как подключить за пару часов и навсегда закрыть вопрос с приемом платежей от клиентов на сайте с WooCommerce. О том, как подключить прием оплат банковскими карточками платежных систем Visa & Mastercard к любому интернет-магазину на WooCommerce.
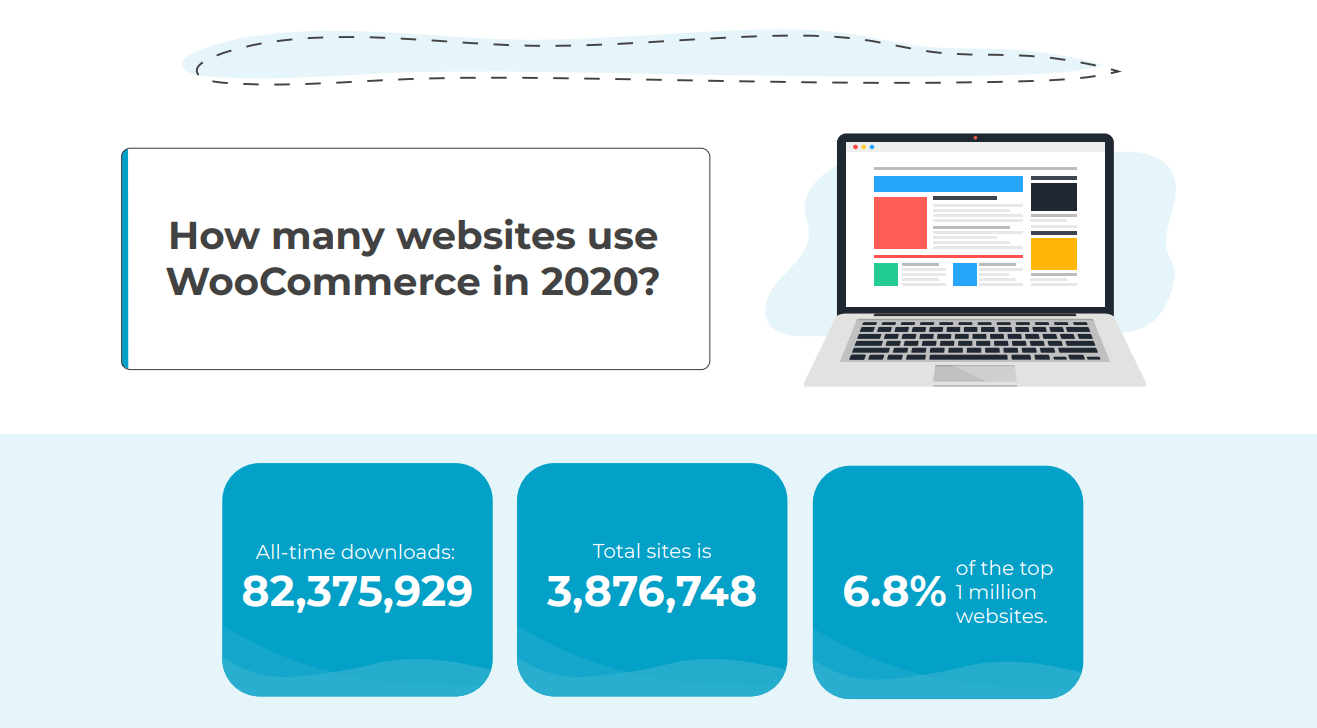
WooCommerce позволяет превратить обычный сайт на WordPress в полноценный интернет-магазин, и многие предприниматели успешно этим воспользовались. На момент написания статьи у плагина более 82 млн установок и более 3.5 млн активных интернет-магазинов по всему миру.

Перед тем, как запускать рекламу и наслаждаться потоком клиентов, стоит подумать о том, чтобы им было удобно совершать и оплачивать покупки. Ведь от покупательского опыта напрямую зависит то, вернется ли клиент снова и будет ли он советовать магазин друзьям и знакомым.
Шаг 1. Выбор сервиса по приему платежей для WooCommerce
Сейчас на рынке довольно много сервисов, позволяющих подключить платежные системы на сайт. Среди доступных, отдельного внимания заслуживает решение от Fondy.
Сильные стороны Fondy:
Позволяет принимать оплаты со всего мира. А значит подходит тем магазинам, которые продают сразу на несколько стран или регионов.
Поддержка более 150 валют. Иностранные покупатели увидят цену в привычной им валюте и оплатят покупку. Полученный платеж будет сконвертирован банком по актуальному курсу и зачислен на счет продавца в локальной валюте — гривнах (Украина), рублях (Россия), евро (для стран ЕС).
Не только Visa и Mastercard. На странице оплаты Fondy также будут доступны кнопки оплаты через Apple Pay и Google Pay. Они больше чем в 10 раз сокращают время оплаты и значительно повышают конверсию успешных (завершенных) платежей.
Простой процесс подключения. Установка и настройка платежного плагина занимает около 15-ти минут, если следовать инструкции с официального сайта сервиса.
Известная международная компания. Работает более пяти лет, сотрудничает с европейскими банками и платежными системами. А значит нет сомнений в том, что деньги продавца будут в безопасности.
Но есть и минусы, которые стоит учитывать тем, кто собирается принимать платежи через этот платежный шлюз.
Минусы Fondy:
Подготовка документов. В зависимости от вида юридического лица (ООО, ФЛП, …) нужно подготовить базовый пакет документов и пройти проверку со стороны модераторов и службы финансового мониторинга компании. Она занимает меньше одного рабочего дня, но если подать документы в выходной день, то придется подождать.
Слишком много дополнительных функций. Поначалу непросто разобраться, зачем нужны онлайн-инвойсы, холдирование, платежные кнопки, массовые выплаты и другие дополнительные возможности.
После регистрации на сайте Fondy и активации учетной записи можно переходить к следующему шагу.
Шаг 2. Разбираемся, как будет работать прием WooCommerce оплат сайте
Платежный сервис (иногда его называют «платежный шлюз») подключается на сайт как обычный плагин для WordPress. Его можно установить вручную или из магазина расширений и активировать в настройках.
После его настройки, в корзине у покупателя появляется возможность оплатить заказ, используя такие способы оплаты: банковские карты платежных систем Visa, Mastercard, Простір, а также мобильные кошельки Apple Pay и Google Pay.
Особенность плагина Fondy в том, что он поддерживает несколько вариантов отображения. Он может быть встроен как нативная форма оплаты прямо в корзине, может вести на настраиваемую платежную страницу на сайте продавца, или же на отдельную платежную страницу на стороне Fondy. Переключение вариантов отображения платежной страницы доступно в настройках плагина.
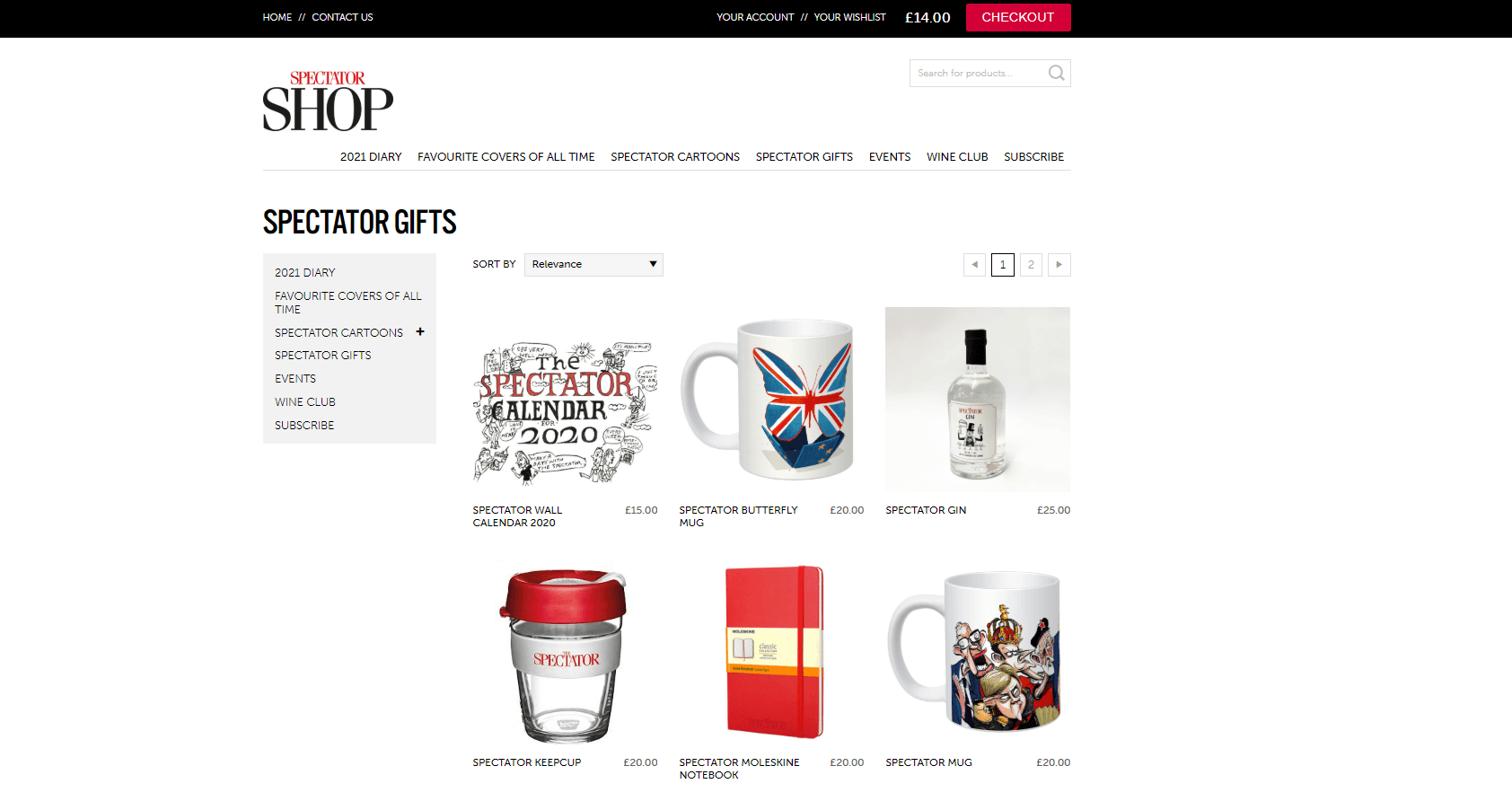
Давайте рассмотрим, как будет выглядеть процесс покупки на примере обычного магазина подарков. Клиент заходит на сайт и выбирает товары.
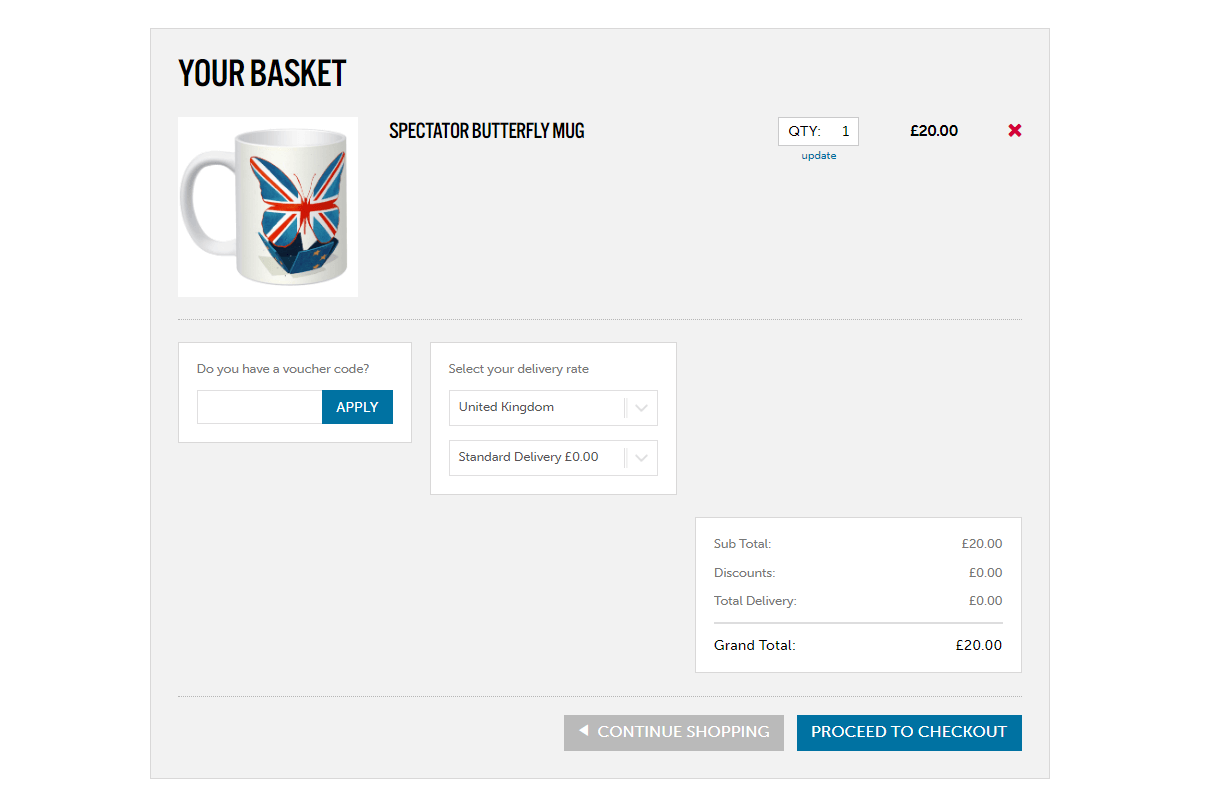
Переходит в корзину. Заполняет данные о себе.
Выбирает оплату банковской картой.
Попадает на платежную страницу, где вводит данные карты или выбирает оплату с помощью Google Pay.
Если покупатель выбрал оплату картой, система запомнит её данные и будет подставлять автоматически при следующей покупке, что значительно сократит время оплаты.
После успешной оплаты клиент будет перенаправлен на персонализированную страницу со специальными предложениями и акциями.
Страницу на которую попадет клиент после оплаты можно выбрать в настройках плагина
Шаг 3. Установка и настройка плагина для оплаты картой
Установка платежного шлюза для WooCommerce
Процесс установки подробно описан на странице нашего сайта: «Подключение приема онлайн платежей для интернет-магазинов на WordPress + WooCommerce»
Плагин работает даже на относительно старых версиях WordPress 3.5 и WooCommerce 2.0. С поддержкой актуальных версий вопросов также нет.
Самый простой способ установить плагин — перейти по ссылке, заменив «site.com» на адрес вашего сайта:
Впрочем, доступен и более традиционный вариант — скачать модуль приема оплат из каталога плагинов WordPress. После чего его нужно будет распаковать в директорию /wp-content/plugins/ и активировать в настройках.

Настройка оплаты WooCommerce
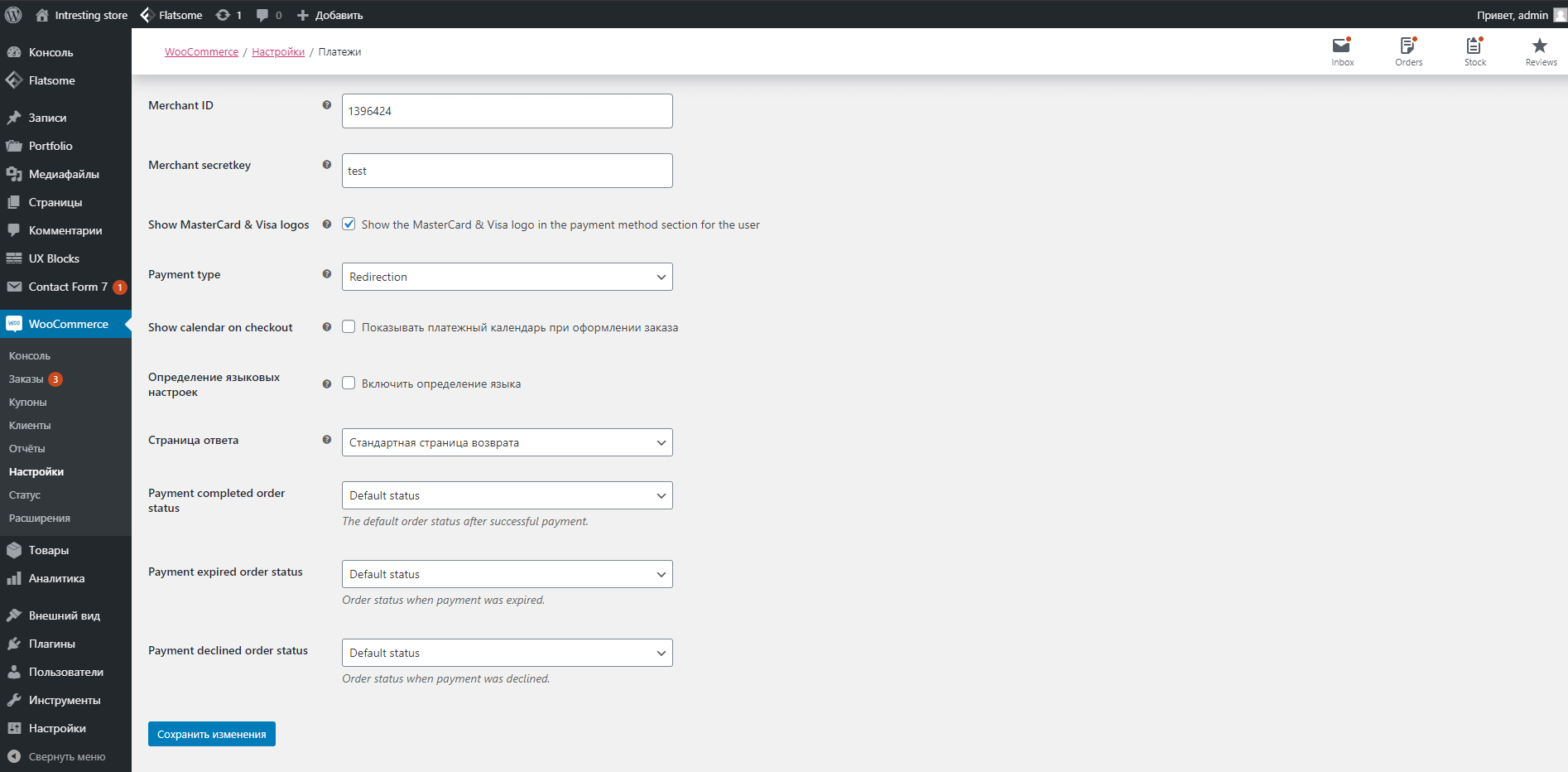
После активации, платежный шлюз Fondy для WooCommerce нужно настроить. Для этого нужно перейти в «Платежи» в разделе настроек и выбрать пункт «Управление».
Там необходимо указать Merchant ID и Merchant secretkey, которые доступны в личном кабинете на сайте Fondy всем зарегистрированным продавцам. Указание этой настройки свяжет ваши учетные записи Fondy и WooCommerce таким образом, чтобы они работали в паре.
Также можно выбрать на какие страницы направлять пользователя после оплаты и как именно будет отображаться платежная страница покупателям.
Вот и все, установка и настройка платежного плагина для сайта на WooCommerce завершена. Можно принимать оплаты от клиентов и выводить их на банковский счет.
5 дополнительных методов оплаты WooCommerce
Вступление
«Сладкую парочку» WordPress + WooCommerce знают и любят многие предприниматели всего мира. Не буду агитировать за присоединение к ним, просто расскажу как дополнить методы оплаты WooCommerce.
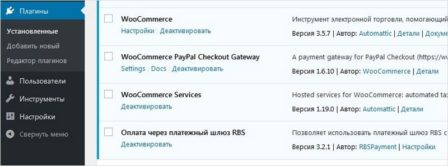
Установленные методы оплаты
Не хочу заново рассказывать о плагине электронной торговли на платформе WordPress, под названием WooCommrce. Читайте подробную статью Плагин WooCommerce. Только напомню:
Несмотря на популярность PayPal в мире, центральный офис системы в США (Сан-Хосе, Калифорния). Открывать магазин woocommerce оплата картой в котором, только через PayPal неправильно. Да и условия PayPal могут устраивать не всех ваших покупателей.
Дополнить методы оплаты WooCommerce
Проблему дополнительных методов оплаты решают специальные плагины. Обратите внимание, это плагины для CMS WordPress, интегрируемые в магазин Woocommerce. Покажу 5 наиболее интересных, на мой взгляд.
FONDY — Платежный шлюз для WooCommerce
Данный плагин есть в архиве плагинов системы. Страница плагина: ru.wordpress.org/plugins/fondy-woocommerce-payment-gateway. После установки и активации плагина, ваши покупатели смогут оплачивать товары используя:
Система FONDY ускорит приём и обработку платежей для более чем 100 мировых валют. Дата основания Fondy 01.октября 2014, штаб-квартира в Лондоне.
Сбербанк РФ — WC rbspayment, чтобы дополнить методы оплаты WooCommerce
Этого плагина нет в каталоге системы. Скачать и получить инструкцию вы можете тут: securepayments.sberbank.ru/wiki/doku.php/integration:cms:wordpress:start.
После установки и активации плагина ваши покупатели смогут оплачивать товары и услуги через платёжную страницу «Сбербанка». Начиная с версии wc_rbspayment_3.2.2s плагин позволяет обеспечивать детальную фискализацию по Закону 54-ФЗ.
Тинькофф
Яндекс касса поможет дополнить методы оплаты WooCommerce
Данный модуль можно получить тут: kassa.yandex.ru/integration/wordpress-yandexkassa. Возможности модуля:
Сначала подключаетесь в Яндекс.Кассе. Потом получаете shopId и Секретный ключ. shopId будет в вашем личном кабинете кассы. Секретный ключ выпускает сами. Дальнейшая инструкция по настройке туту: Yandex.ru/support/checkout/instructions/woocommerce.html.
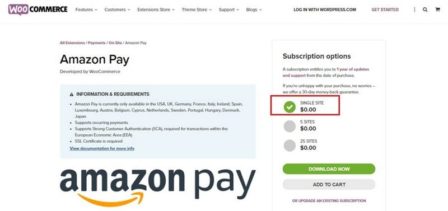
WooCommerce Amazon Pay Gateway
Страница плагина в продуктах WoCommerce: woocommerce.com/products/pay-with-amazon.
Так как данный «Amazon Pay» доступен только в США, Великобритании, Германии, Франции, Италии, Ирландии, Испании, Люксембурге, Австрии, Бельгии, Кипре, Нидерландах, Швеции, Португалии, Венгрии, Дании, Японии, то нужен он магазину с покупателями только в этих странах.
Плагин поддерживает периодические платежи, строгую аутентификацию клиентов (SCA), необходимую для транзакций в Европейском экономическом пространстве (EEA), для сайта магазина нужен SSL сертификат.
Заключение
Так можно дополнить методы оплаты WooCommerce в рамках этой статьи. На самом деле методов больше, но все они ближе к родине WooCommerce.
Настройки платежей WooCommerce, урок 14
Вступление
Можно много говорить о составляющих интернет магазина, но бесспорно, четыре из них наиболее важны. Это каталог товаров, корзина товаров (выбор товара), оформление покупки и возможность онлайн оплаты. В этом уроке говорим, про настройки платежей на плагине WooCommerce.
Настройки платежей WooCommerce
Платежи в коробочной версии WooCommerce, присутствуют, но весьма ограничены. Есть всего 4 варианта оплаты. Их можно настроить из меню настроек на вкладке WooCommerce>>> Настройки >>> Настройки-Платежи. В подменю настроек видим 5 пунктов с 4-мя видами платежей:
Параметры оформления заказов
Пункт настроек «Параметры оформления заказов»
Вкладка настройки общих параметров оплаты WooCommerce.
Защитный протокол это: Выбираем защищенный протокол, для этого получаем протокол SSL для домена типа EV. Можно для начала позволить оформлять гостям без регистрации.
В предварительной подготовке WooCommerce к настройке, вы должны были создать страницы корзины, оформления заказа и условий покупки, здесь пора их указать.
Внизу страницы есть ссылки с переходом на все виды оплаты, где их можно включить и настроить.
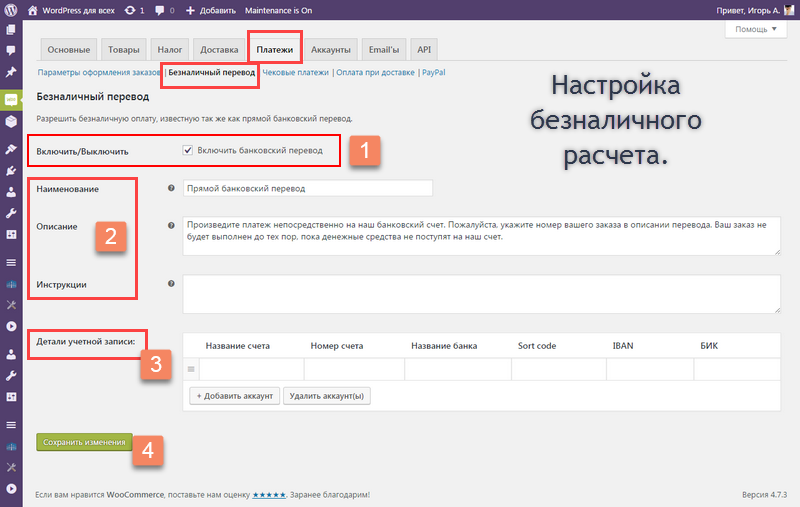
Безналичный перевод
Безналичный перевод это оплата за товары через банк, по вашим реквизитам. Данный вид оплаты отличается надежностью, но несколько неудобен для покупателя. При оплате приходится заполнять много данных, а срок прохождения платежа, по определению (в России) не может быть моментальным.
На странице настроек платежей банковским переводом, вам нужно его включить и указать свой счет для прямого банковского перевода. Создание шаблона счета, позволит упростить данный тип платежа и исключить вероятность ошибки покупателя.
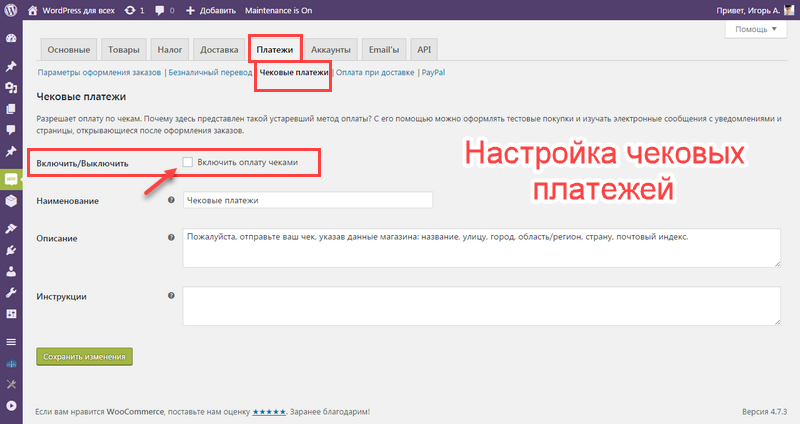
Чековые платежи
Возможность чековых платежей не настраиваем.
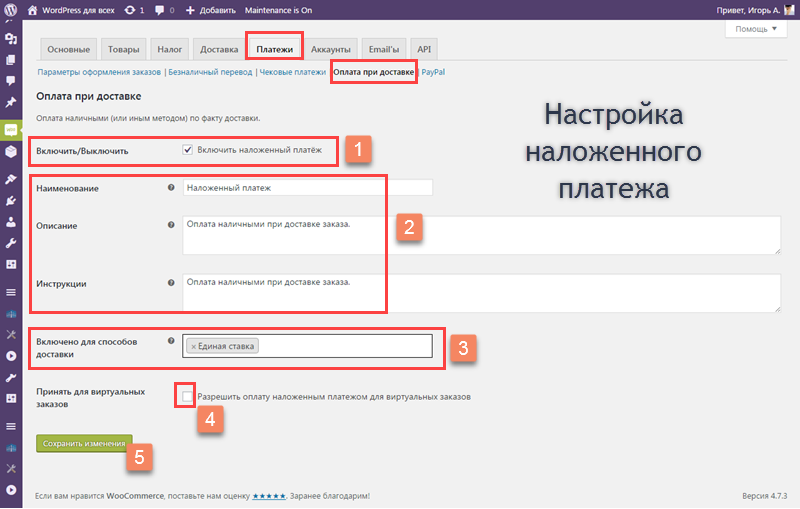
Наложенный платеж
Примечательно. Пока я писал статью, обновился плагин и пункт «Наложенный платеж» сменил имя на понятное «Оплата при доставке»
Наложенный платеж (Оплата при доставке) это оплата наличными при доставке заказа. Удобный вид платежа, работающий с доставкой курьерами и почтой.
В настройках «Оплата при доставке», который по умолчанию, включен, указываем:
Опционно: три первых пункта. Это информация, которую видят покупатели;
В пункте «Включено для способов доставки» указываем для какого способа доставки работает такая оплата. Эта настройка связана с настройками Доставки товаров. Если оставить поле пустым оплата при доставке будет доступна для всех способов доставки, что не логично, для самовывоза.
Принять для виртуальных заказов позволяет покупателям, сначала скачивать ваш продукт, а потом за него платить. Не знаю, зачем это нужно, но есть возможность включить.
Настройка платежей PayPal
Оплата PayPal это мировой вид оплаты, популярный во всем мире. В России, оплата через PayPal перестала быть экзотикой.
Важно! Покупатель может произвести оплату с помощью своей банковской карты, если у него нет аккаунта в системе PayPal.
На WooCommerce доступны следующие продукты PayPal:
В коробочной версии WooCommerce работает только PayPal Website Payments Standard. Это самый быстрый способ создать возможность онлайн-платежей на вашем сайте и принимать кредитные карты, дебетовые карты, банковские переводы и PayPal.
Работать PayPal стандарт будет, если ваш сервер поддерживает: fsockopen/cURL. Проверить эту настройку можно на вкладке: WooCommerce>>> Состояние системы.
Включая возможность оплаты PayPal, вы должны иметь счет в PayPal, а в настройках достаточно указать свой email, который указан у вас на PayPal.
Для возврата средств вам нужно настроить API PayPal. Узнать, как получить сертификат API PayPal можно тут: ( https://developer.paypal.com/webapps/developer/docs/classic/api/apiCredentials/#creating-an-api-signature ).
Настройки-Платежи WooCommerce PayPal по пунктам
Суть настроек PayPal платежей, в следующем. Включая эту возможность оплаты, вы перенаправляете покупателя на сайт PayPal для подтверждения оплаты.
Важно! Для работы оплаты PayPal необходима поддержка fsockopen/cURL. Посмотреть эту поддержку, можно на вкладке: WooCommerce>>>Состояние системы.
1. Для включения оплаты PayPal выделяем чекбокс;
2. Пишем заголовок, который будут видеть покупатели в оформлении заказа;
3. Заголовок можно дополнить описанием этой формы оплаты;
4. Здесь укажите email зарегистрированный вами на сайте PayPal при регистрации;
5. Это необязательный пункт настроек позволяет включить песочницу для тестирования оплаты. Требуется регистрация на PayPal Developer.
6. Эта настройка создает журнал для log ошибок оплаты PayPal.
Дополнительные настройки PayPal
Пункты настроек которые на скрине обозначены, как 7-8-9 важны для зачисления оплаченных средств на ваш счёт PayPal. Счёт на PayPal вам нужно открыть заранее.
7. Вводим основной Email вашего аккаунта на PayPl. Может отличаться от п.4;
8. Этот пункт настроек работает на «Бизнес аккаунте PayPal». То есть, на сайте PayPal вы должны быть зарегистрированы, как организация или ИП. Эта настройка упрощает оплату PayPal и не требует ручного подтверждения оплаты по email;
9. Эта настройка для владельцев нескольких магазинов с оплатой PayPal. В каждом магазине должен быть свой уникальный префикс, он позволит разделить платежи;
10. По умолчанию, PayPal указывает реквизиты оплаты. Вместо них, вы можете включить адрес доставки вместо реквизитов оплаты.
11. Действия оплаты. Здесь ставим «Получение», чтобы получать оплату немедленно, без подтверждения по email. Работает с пунктом 8.
12. Стиль страницы, можно указать ваш стиль страницы проверки платежей PayPal.
13. Можно добавить фото 150×150 на страницу оплаты PayPal.
Учетные данные API заполняются для активации возврата средств. Требуется получить доступ к своему API на PayPal.
Если вы настроили всё правильно или оставили настройки по умолчанию, то ваши покупатели увидят для оплаты такую страницу оплаты:
Итог настройки платежей WooCommerce
Настройки платежей WooCommerce закончены. Теперь покупатель выберет товар, перейдет в корзину, перейдет к оплате и увидит, такую картинку. Он сможет выбрать один из двух способов оплаты, ему не обязательно иметь аккаунт на PayPal.
Если вам недостаточно коробочных вариантов способов оплаты, есть специальные плагины Сбербанка, Тинькофф Банк и др. платёжных шлюзов о которых в следующих статьях.
Настройка способов оплаты для WooCommerce и WordPress
В данной статье мы рассмотрим самые популярные способы оплаты для WooCommerce, а также опишем полностью процесс настройки для каждого отдельного способа оплаты.
Сегодня нас интересуют самые популярные международные платежные шлюзы для WooCommerce:
Управление платежными шлюзами
Управление платежными шлюзами находится в WooCommerce > Настройки > вкладка Платежи.
Чтобы активировать, например, Чековые платежи, вам нужно выполнить следующие шаги:
The WooCommerce Stripe Gateway
Stripe — американская технологическая компания, работающая в более чем 25 странах, что позволяет частным лицам и компаниям принимать платежи через Интернет. Stripe фокусируется на обеспечении технической защиты от мошенничества и банковской инфраструктуре, необходимой для работы онлайн-платежных систем.
После установки и активации плагина выполните следующие действия:
Вид шлюзов оплаты Stripe на странице Платежи
Подробная инструкция установки и настройки находится здесь.
The WooCommerce PayPal Express Checkout Payment Gateway
WooCommerce PayPal Express Checkout позволяет вашему магазину принимать платежи через PayPal вместо или в дополнение к стандартному процессу оформления заказа WooCommerce.
После установки и активации плагина, выполните следующие действия:
Вид шлюзов оплаты PayPal
Подробная инструкция установки и настройки находится здесь.
The WooCommerce Amazon Pay Gateway
Amazon Pay (ранее называвшийся Pay with Amazon и Amazon Payments Advanced) расширяет Woocommerce, что позволяет принимать платежи через специальную страницу оплаты в вашем магазине c виджетами от Amazon. Пользователи Amazon получают удобный способ для оплаты с использованием существующих платежных и адресных данных.
После установки и активации плагина, выполните следующие действия:
Введите данные торгового счета (Seller ID, MWS Access Key, MWS Secret Key) из личного кабинета на https://pay.amazon.com
Подробная инструкция установки и настройки находится здесь.
WooCommerce Square
Woocommerce Square обеспечивает бесшовную интеграцию между вашей учетной записью Square и магазином WooCommerce, что позволяет синхронизировать функционал и предлагать Square в качестве способа оплаты.
Скачать бесплатно из WooCoomerce.com
Для работы с платежным шлюзом Square вам нужно выполнить интеграцию с ним.
Вид Square на странице Платежи
Подробная инструкция установки и настройки находится здесь.
Authorize.Net
Authorize.Net — базирующийся в Соединенных Штатах поставщик услуг платежного шлюза, позволяющий продавцам принимать кредитные карты и электронные чеки через их веб-сайт и через подключение к интернет-протоколу (IP). Основанная в 1996 году, Authorize.Net в настоящее время является филиалом Visa Inc. Сервис позволяет клиентам вводить информацию о кредитной карте и доставке непосредственно на веб-странице, в отличие от некоторых альтернатив, которые требуют, чтобы клиент зарегистрировался в платежной службе перед выполнением транзакции.
WooCommerce предлагает 4 расширения для Authorize.Net, все они являются платными:
Яндекс.Касса для Woocommerce
На WordPress.org есть два плагина для Яндекс.Кассы, функционал у них полностью идентичен, разница только в авторизации с кассой:
Яндекс.Касса для WooCommerce — если для подключения к кассе вы используете три параметра: shopId, scid и ShopPassword.
После установки и активации плагина, перейдите в WooCommerce > Настройки Яндекс.Кассы
Яндекс.Касса 2.0 для Woocommerce — если для подключения к кассе вы используете два параметра: shopId и секретное слово.
Скачайте бесплатно с WordPress.org.
После установки и активации плагина, перейдите в WooCommerce > Настройки Яндекс.Кассы 2.0
Параметры подключения к кассе вы получите после заключения соглашения с https://kassa.yandex.ru.
Активация платежных шлюзов Яндекс кассы:
Сохраните внесенные изменения.
Вид платежных шлюзов на фронте:
Подробная инструкция установки и настройки находится здесь
Платежный сервис Wallet One
Wallet One Единая касса — это более 100 способов приема платежей из 15 стран мира и интуитивные платежные страницы, удобные для оплаты покупок с телефона.
Скачайте бесплатно с WordPress.org.
После установки и активации плагина, выполните следующие действия:
Для подключения платежного шлюза Wallet One вам нужны Идентификатор (номер кассы), Метод формирования ЭЦП, Ключ (ЭЦП) интернет-магазина. Эти данные вы можете найти в личном кабинете на https://www.walletone.com.
Сохраните внесенные изменения.
Вид платежного шлюза на фронте
Подробная инструкция установки и настройки находится здесь.
InterKassa Gateway
«Interkassa» – это агрегатор платежных систем, позволяющий онлайн-магазинам, сайтам и другим торговым площадкам принимать все возможные формы оплаты в максимально сжатые сроки. Клиентам предлагается более 50 платежных инструментов. Работает в 5 валютных зонах: гривна, рубль, доллар, евро и лары.
Скачайте бесплатно с interkassa.com.
После установки и активации плагина выполните следующие действия:
Сохраните внесенные изменения
Вид платежного шлюза на фронте
Подробная инструкция установки и настройки находится здесь.
Тинькофф Банк
Скачать плагин Тинькофф Банк вы можете только на официальном сайте банка.
После установки и активации плагина, выполните следующие действия:
Сохраните внесенные изменения.
Вид платежного шлюза на фронте
Подробная инструкция установки и настройки находится здесь.
Сбербанк
Скачать плагин Сбербанк вы можете только на официальном сайте банка.
После установки и активации плагина, выполните следующие действия:
Сохраните внесенные изменения.
Вид платежного шлюза на фронте
Подробная инструкция установки и настройки находится здесь.
Premmerce WooCommerce LiqPay Gateway
Купить и скачать Premmerce WooCommerce LiqPay Gateway вы можете здесь.
После установки и активации плагина, выполните следующие действия:
Сохраните внесенные изменения.
Вид платежного шлюза на фронте
Подробное описание настроек плагина:
“Режим песочницы” — после активации этого чекбокса и сохранения изменений, с карты плательщика не будут взиматься средства.
“Режим отладки” — после активации этого чекбокса и сохранения изменений, все операции будут записываются в журнал. Чтобы просмотреть журналы перейдите WooCommerce > Статус > вкладка Журналы, в выпадающем списке выберите журнал, название которого начинается с “premmerce_liqpay_gateway-” и с нужной вам датой:
Поля “Название” и “Описание” выводятся на фронте для информирования покупателей.