Как настроить прозрачность в иллюстраторе
Эффекты прозрачности в Illustrator (часть 2)
Сегодня продолжение статьи про эффекты прозрачности в Illustrator, которую я начинала публиковать в декабре.
Свечение и растушевка
Тень – не единственный эффект, скрытый в меню «Стилизация». Если вы вернетесь туда снова (Эффект/Effect > Стилизация/ Stylize), вы увидите опции для добавления растушевки, внутреннего и внешнего свечения.
Они выглядят не особо интересными, когда их применяешь к кругам, но, когда речь идет о более сложных формах, эти эффекты могут очень сильно сэкономить вам время по сравнению с работой в AI 8.0.
Плюсы: Свечение и растушевка – простой и быстрый способ внести изменения в вашу иллюстрацию.
Минусы: Как и эффект тени, свечение и растушевка будут растрированы, если открыть работу в любой другой программе, хотя они все еще хорошо получатся при печати.
Прозрачные переходы (бленды) и градиенты
Одна из самых крутых возможностей Illustrator`а, реализованных на данный момент, — это возможность создания прозрачных градиентов. Помните, как сложно было в AI 8.0 создавать отражение объекта с помощью градиента, переходящего в белый? Все помнят, как ужасно это выглядело, если поместить объект с таким отражением на цветной фон? Отлично, теперь вам нужно всего лишь создать градиент, переходящий в 0% прозрачность. Он будет отлично смотреться на любом цветном фоне.
Мы начнем с простой линии, которую мы закрасили в фиолетовый цвет. Скопируем и вставим эту линию на нее же и отодвинем копию от оригинала (в любом направлении, мы выбрали вверх). Выделите оба контура, а затем идем в Объект/Object > Переход/Blend > Создать/Make.
Используя инструмент «Прямое выделение/direct selection» (белая стрелочка) выделите одну из линий в переходе. Мы использовали нижнюю линию. Когда вы это сделаете, идите в палитру «Прозрачность» и измените процент непрозрачности до 0.
Если ваш переход выглядит не ровно, вам нужно немного прибавить количество «шагов/steps». Чтобы сделать это вам необходимо пойти в меню Объект/Object > Переход/Blend > Параметры перехода/Blend Options. Измените «Метод/Spacing» на «Заданные интервалы/Specified Distance» и введите небольшое число, например: 0,1 мм. Это позволит сгладить ваш переход, чтобы он не выглядел таким неравномерным.
Плюсы: Для таких эффектов, как мегапопулярный «сияющий пол», прозрачные переходы просто незаменимы. Они отлично смотрятся на любых цветных фонах, а не только на равномерном белом.
Минусы: Эти эффекты могут очень странно выглядеть в Corel, словно раздробленные контуры, особенно если они использовались в сочетании с градиентами. Мы рекомендуем вам аккуратно использовать прозрачность в переходах и стараться не накладывать их на градиенты.
Маска прозрачности/Opacity Mask
Еще один способ создать прозрачный градиент – использование маски прозрачности. Чтобы сделать это нарисуйте 2 формы – одну над другой. Мы использовали звезду и квадрат. Измените заливку нижней формы (квадрат) на градиент от белого к черному, и удалите обводку.
Затем переложите звезду за градиентированный квадрат. Звезда будет объектом, который будет обесцвечиваться, а квадрат послужит для создания градиентной маски.
Выделите оба контура. В своей палитре Прозрачность/Transparency выберите пункт «Создать маску прозрачности/Make Opacity Mask из выпадающего меню, которое находится в верхнем правом углу.
Вуаля, теперь у вас есть звезда, которая постепенно исчезает. Мы также использовали фон, чтобы показать вам прозрачность.
Плюсы: Маска прозрачности – простой и быстрый способ сделать объект исчезающим в отличие от линейных или радиальных градиентов.
Минусы: Так как вы можете создавать только радиальные или линейные градиенты, этот эффект не так универсален, как, скажем, переходы с прозрачностями. Так же, как и большинство эффектов Illustrator, связанных с прозрачностью, эту маску лучше не использовать с градиентами, так что вам нужно стараться придерживаться размещения маски на однородную заливку.
Обратите внимание
Прозрачности в Illustrator, помимо того, что они замечательные, могут быть довольно сложными в печати, особенно если речь идет о смешивании цветов. Так что если вы все же решили использовать их, пожалуйста, убедитесь что вы указали этот факт в описании изображения, которое вы будете загружать для заработка на фотобанки.
Таким образом, клиенты будут знать, что они получают и стоит ли им приобретать данную иллюстрацию, смогут ли они использовать ее в работе. Добавьте всю возможную информацию об иллюстрации на фотобанке. Как был построен файл, какие эффекты прозрачности Illustrator использовались и в каких частях файла, какие палитры вы использовали, а так же тип цветовой модели файла.
Вы также можете рассмотреть вопрос о включении в свою папку «Дополнительных форматов» вариант работы без использования прозрачностей, просто на всякий случай.
Автор: bortonia (Jennifer Borton)
Ссылка: httр://www.istockphoto.com/article_view.php?ID=1267
Статья доступна для ознакомления в следующих рубриках: Istockphoto, О микростоках
Если Вам понравилась моя статья, то Вы можете получать новые материалы по RSS или подписаться для получения обновлений блога на e-mail :
Комментариев (1)
[…] Продолжение про эффекты следует… Если Вам понравилась моя статья, то Вы можете получать новые материалы по RSS или подписаться для получения обновлений блога на e-mail: Получать обновления блога на email: […]
Записки микростокового иллюстратора
Микростоки: рисуем и зарабатываем на своем творчестве
9 окт. 2009 г.
Adobe Illustrator за 30 дней. День 12: Прозрачность и стили графики
Добрый день:) Сегодня мы будем изучать прозрачности. И когда я говорю мы, то имею в виду и себя тоже.
Если у кого-то с самостоятельным обучением возникают какие-либо затруднения, то вы можете взять онлайн консультацию по Adobe Illustrator через Skype.
Довольно долго не могла взяться за перевод этого урока. Вообще всегда прозрачности как-то обходила стороной, так как эффекты эти мне, в общем-то, в работе не пригождались и, скорее всего, не пригодятся.
Я уже писала, что по требованиям микростоков векторные иллюстрации необходимо сохранять в формате EPS 8-й версии, а эта версия прозрачности не поддерживает. То есть все объекты, к которым Вы применили эффект прозрачности, скорее всего, превратятся в растровые элементы. И это не пройдет мимо внимания микростоковых инспекторов, а если вдруг они схалтурят и пропустят работу, то не очень обрадуется покупатель.
UPD: На данный момент все микростоковые сайты принимают на продажу векторные иллюстрации, сохранённые в формате EPS-10. Это значит, что прозрачности и режимы наложения можно использовать в своих работах без каких-либо ограничений. За редким исключением, когда например прозрачность добавлена в один из цветов градиентной заливки.
Вы можете меня спросить: «А как же ты тогда делала вот эту картинку? Тут же явно прозрачность!»
На что я Вам отвечу: эффект прозрачности тут не применялся! А вот так называемая «ложная прозрачность» (или псевдопрозрачность) есть. Просто я так выстроила элементы и подобрала цвета, что эффект прозрачности создался визуально. Да, приходится микростокерам подстраиваться под требования и всякими разными способами выкручиваться в условиях ограничений. Как это делаю я, расскажу завтра, а сегодня давайте вернемся к прозрачностям настоящим.
Прозрачность открывает дизайнерам дверь в мир эффектов, цепляющих глаз. Так, Вы можете добавить прозрачность, чтобы оттенить объект или применить режим наложения к объекту, чтобы улучшить свои иллюстрации.
Добавляем прозрачность
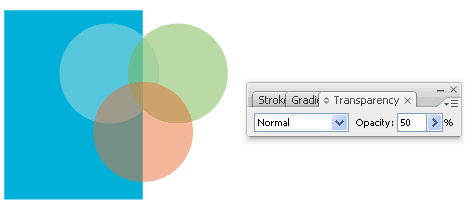
Работая в Adobe Illustrator, Вы можете добавить прозрачность, уменьшив непрозрачность (opacity) объектов так, что нижележащие объекты станут видимыми. Выберите Окно > Прозрачность (Window > Transparency), чтобы открыть настройки прозрачности. Сгребите в кучу несколько объектов и уменьшите их непрозрачность (opacity) до 50% так, чтобы начал проглядывать цвет нижележащего объекта.
Режимы наложения для объектов
Если Вы знакомы с программой Adobe Photoshop, то Вы наверняка уже сталкивались с режимами наложения (Blending Modes). Эти режимы позволяют варьировать способы смешивания цветов вышележащих и нижележащих объектов. Сравните эффект от применения трех наиболее популярных режимов наложения.
Soft Light — рассеянный свет
Screen — осветление
Multiply — умножение
Эффект отражения в кнопке
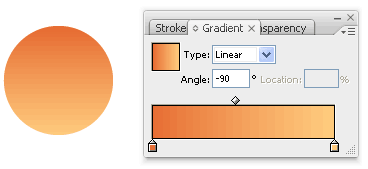
Режим осветления позволяет легко создать эффект отражения на объекте. Давайте рассмотрим широко распространенную технику создания отражения на кнопке с использованием режима осветления. Для начала нарисуйте круг и примените к нему градиентную заливку от светло- до темно-оранжевого.
Нарисуйте другой круг сверху и примените к нему градиент от черного к белому.
Теперь выделите черно-белый круг и примените к нему режим наложения «Осветление». Дело сделано!
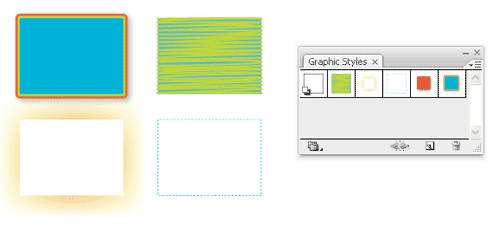
Применение стилей графики
Illustrator содержит в себе несколько графических стилей, которые Вы можете быстро применить к объекту. Это похоже на сохраненный набор определенных свойств. Однажды создав графический стиль, Вы можете применять его к разным объектам.
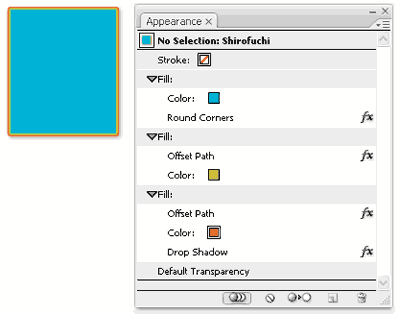
Чтобы применить стили графики, идем в Окно > Оформление (Window > Appearance). Ниже Вы можете видеть три поля с примененными эффектами. В последующих уроках Вы узнаете о стилях графики больше.
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Прозрачность
Палитра Transparency (Прозрачность) предназначена для определения уровня прозрачности объекта, группы или слоя в диапазоне от 0% (полная прозрачность) до 100% (полная непрозрачность, или полная «укрывистость», как говорят художники о краске, которая имеет свойство перекрывать нижележащие слои краски или поверхности). При увеличении значения прозрачности сквозь цветные заливки объекта, к которому применено это свойство, просвечивают нижележащие объекты и тем самым обеспечивается смешение цветов.
При использовании параметров прозрачности необходимо иметь в виду следующие особенности.
Это диалоговое окно открывается одноименной командой меню File (Файл), в нем можно установить параметры отображения прозрачности (сетки прозрачности), идентичные принятым в программе Adobe Photoshop, а также соотношение качества и скорости печати.
Рис. 7.46. Раздел Transparency диалогового окна Document Setup
Рис. 7.47. Отображение сетки прозрачности
Для того чтобы отобразить на экране сетку прозрачности в качестве фона для документа (рис. 7.47) следует выполнить команду Show Transparency Grid (Показать сетку прозрачности) меню View (Просмотр), а для удаления сетки — команду Hide Transparency Grid (Спрятать сетку прозрачности) того же меню.
Плашечные цвета, прозрачность
При использовании плашечных цветов и прозрачности в Illustrator содержимое иногда обрабатывается для сохранения внешнего вида объекта в PostScript и в других процессах сведения прозрачности. Когда Illustrator обрабатывает содержимое в процессе сведения, плашечные цвета, задействованные в определенных случаях работы с прозрачностью, иногда требуется преобразовать в рабочие цвета. Несмотря на то, что с каждым новым выпуском Illustrator такие ситуации возникают все реже, с помощью следующих элементов можно устранить оставшиеся ограничения для сохранения плашечных цветов при работе с прозрачностью в Illustrator CS3 и более поздних версиях, а также в CS2.
Растровые эффекты
В Illustrator CS2 при применении растровых эффектов (например, «Растрировать» и «размытие по Гауссу») для объекта группы или уровня слоя к объектам, содержащим несколько плашечных цветов или сочетание плашечных и рабочих цветов, в Illustrator цвет объекта в документе преобразовывается в пространство рабочего цвета, градацию серого или растровое изображение. Можно выбрать один из этих параметров в диалоговом окне «Параметры растровых эффектов». Например, в простом прямоугольнике с заливкой плашечным цветом, заштрихованном рабочим черным цветом, плашечный цвет заливки преобразовывается в рабочий цвет. Однако, если все атрибуты объекта, группы или слоя раскрашены одним плашечным цветом, он сохраняется вне зависимости от того, где применяется эффект. В Illustrator CS3 и более поздних версиях плашечный цвет сохраняется во всех этих случаях.
Флажок «По возможности сохранять плашечные цвета» (CS2) или «Сохранять плашечные цвета» (CS3 и более поздние версии) в диалоговом окне «Параметры растровых эффектов» по умолчанию не установлен при открытии файлов, созданных в версиях, предшествующих Illustrator CS2. Выбор этого параметра гарантирует, что поведение при печати этих файлов соответствует поведению более ранних версий Illustrator. Если установить флажок «По возможности сохранять плашечные цвета» в CS2, он будет установлен и при повторном открытии файлов.
Градиенты и сетчатый градиент
В Illustrator CS3 и более поздних версиях и CS2 (и более поздних версиях) сохраняются градиенты от плашечных цветов к рабочим, как в случаях с прозрачностью, так и без нее. Чтобы распечатать и экспортировать плашечные цвета в случаях с использованием градиента, выберите «Сохранять надпечатки и плашечные цвета в объекте» > диалоговое окно «Сведение прозрачности».
В Illustrator CS2, если сетчатый градиент содержит более одного плашечного цвета или сочетание плашечного и рабочего цветов, сетка в документе Illustrator преобразовывается пространство рабочего цвета. В Illustrator CS3 и более поздних версиях плашечный цвет сохраняется в обоих вышеперечисленных случаях с сетчатым градиентом.
Наложение плашечных цветов
При создании наложения двух различных объектов с плашечным цветом, в документе Illustrator все промежуточные стадии преобразовываются в пространство рабочего цвета.
Растрирование
В Illustrator CS2 при использовании команды «Объект» > «Растрировать» можно преобразовать в документе все плашечные цвета в пространство рабочего цвета, градацию серого или растровое изображение. При растрировании плашечные цвета не сохраняются. На использование команды «Эффекты» > «Растрировать» распространяются ограничения, описанные в разделе «Растровые эффекты» (см. выше). При выборе параметра «По возможности сохранять плашечные цвета» в диалоговом окне «Параметры растровых эффектов» плашечные цвета будут сохраняться.
В Illustrator CS3 и более поздних версиях можно сохранять плашечные цвета при использовании команд «Объект»> «Растрировать» и «Эффекты» > «Растрировать», установив флажок «Сохранять плашечные цвета» в диалоговых окнах «Объект» > «Растрировать» и «Эффекты» > «Параметры растровых эффектов в документе», соответственно.
Инструмент быстрой трассировки
В Illustrator CS3 и более поздних версиях и CS2 плашечные цвета в растровых объектах с градацией серого сохраняются, если в Illustrator применен плашечный цвет. Плашечные цвета во всех остальных файлах растрового формата, как связанные, так и встроенные, преобразовываются в рабочие цвета или игнорируются при использовании команды «Быстрая трассировка».
Фильтры SVG
Если в Illustrator CS2 применяется любой фильтр SVG, плашечные цвета преобразовываются в пространство рабочего цвета документа.
Импортированные растровые форматы
Методы для размещения плашечных цветов, импортированных из растровых форматов, значительно улучшены как в Illustrator CS3 и более поздних версиях, так и в CS2, по сравнению с более ранними версиями. В Illustrator CS2 плашечные цвета сохраняются во встроенных оригинальных файлах Photoshop в качестве растровой маски прозрачности поверх прямоугольника, заполненного плашечным цветом и используемого как наложение, а в Illustrator CS3 и более поздних версиях изображение преобразовывается в растровый объект deviceN (все плашечные и рабочие цвета сохраняются в одном месте в формате NChannel). В Illustrator CS3 и более поздних версиях, CS2 (или CS и более поздних версиях) плашечные цвета сохраняются во встроенных файлах PDF в качестве подходящих для вывода сторонних художественных объектов. Оставшиеся значительные ограничения растрового формата перечислены ниже. Все они устранены в Illustrator CS3 и более поздних версиях.
Примечание. Дополнительные сведения о сторонних художественных объектах приведены в разделе «Импорт однотонных, дуплексных и трехтонных изображений из файлов Adobe PDF» Справки по CS3 и CS2.
Прозрачность альфа-канала
В Illustrator CS2 и более поздних версиях сохраняются плашечные цвета, которые взаимодействуют с прозрачностью альфа-канала (например, маски непрозрачности, активные растровые эффекты и прозрачные изображения). В более ранних версиях Illustrator плашечные цвета в таких случаях преобразовываются в рабочие.
Форматы прежних версий
При сохранении файлов в Illustrator 8 или более ранней версии и выборе «Сохранить внешний вид и надпечатки» в диалоговом окне «Сохранить», все объекты с плашечными цветами преобразовываются в объекты с рабочими цветами.
Прозрачность и маскирование в Adobe Illustrator
В программе Illustrator существует несколько вариантов настройки прозрачности как для векторных, так и для растровых объектов. Простейший из них выделить объект и установить для него нужный вариант непрозрачности, используя движок Opacity (Непрозрачность) специализированной палитры Transparency (Прозрачность). Данная палитра, которая может быть открытой или закрытой, вызывается из списка палитр, открывающегося при активизации команды Window (Окно). Если при выборе команды Window=>Transparency палитра открывается в неполном виде, то необходимо последовательно воспользоваться командами Show Thumbnails (Развернуть из пиктограммы) и Show Options (Показать опции) из меню палитры.
Кроме того, видимостью отдельных участков изображения можно управлять при помощи масок слоя (отсекающих масок clipping mask) и масок полупрозрачности (opacity mask). Маски, напоминающие трафареты, определяют, каким образом отдельные слои накладываются друг на друга, могут сделать отдельные фрагменты изображения полностью или частично видимыми либо полностью невидимыми и позволяют произвести сложную настройку прозрачности для любого объекта. А поскольку прозрачность в этом случае реализована как маска поверх объекта, пользователь может редактировать объект на любом этапе работы, не затрагивая маску. Настраивать прозрачность можно и для групп объектов, правда в случае необходимости редактирования отдельных объектов из группы последнюю из них придется разгруппировать, и при этом все настройки прозрачности для группы будут уничтожены.
Настройка непрозрачности без маскирования
Палитра Transparency (Прозрачность) позволяет без труда изменять прозрачность у любых объектов как растровых, так и векторных (сформированных самыми разными способами: с применением контуров разных типов, символов из палитры Symbols (Символы) или как текст) и сделать так, чтобы нижележащие объекты эффектно просвечивались. Обратите, например, внимание на рис. 1, который взят в качестве исходного изображения. Затем к нему была добавлена серия контуров: верхний контур создан инструментом Pen (Перо) и залит линейным градиентом, а серия капелек воды получена при помощи палитры Symbols. Для всех задействованных контуров установлены собственные уровени прозрачности (рис. 2, 3).
Рис. 1. Исходная фотография
Рис. 2. Наложение контуров и настройка их прозрачности
Рис. 3. Окончательный внешний вид фотографии после настройки прозрачности отдельных объектов
Установление конкретного варианта прозрачности не является препятствием для последующего редактирования объектов, для которых при необходимости всегда можно изменить вариант заливки или обводки, размер и положение, уровень прозрачности и пр.
Кроме того, в палитре Transparency (Прозрачность) имеется возможность выбирать режимы смешивания цветов (Blending mode): Normal (Нормальный) (данный режим устанавливается по умолчанию), Multiply (Умножение), Screen (Осветление) и др., которые могут быть применены не только к отдельному объекту, но также к группе или к слою и в сочетании с уровнем прозрачности позволяют добиться нужного эффекта видимости объекта.
Настройка непрозрачности для векторных объектов
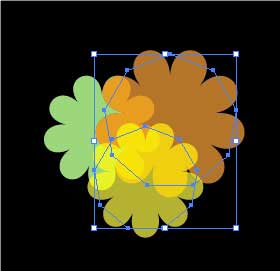
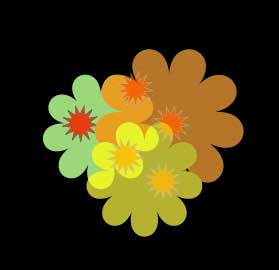
Рассмотрим вариант настройки непрозрачности для отдельных объектов. Для этого нарисуйте несколько простых пересекающихся объектов. Такие объекты предпочтительнее, поскольку на их примере проще ознакомиться с различными вариантами непрозрачности. В данном примере в роли объектов будут выступать три накладывающихся друг на друга цветка на черном фоне (рис. 4). Выберите два объекта, например два верхних цветка, и измените значения их прозрачности в палитре Transparency, например так, как показано на рис. 5, для этого потребуется просто перетащить движок Opacity (Непрозрачность). Обратите внимание, что цветы теперь стали прозрачны как относительно друг друга, так и по отношению к фону (рис. 6).
Рис. 4. Исходное изображение в виде трех цветков
Рис. 5. Изменение непрозрачности
Рис. 6. Внешний вид цветов после изменения непрозрачности
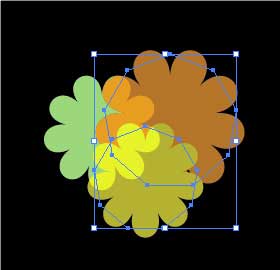
При втором варианте необходимо восстановить значение прозрачности до 100%. Для этого вначале сгруппируйте оба выделенных цветка командой Object=>Group (Объект=>Группировка), что автоматически приведет к включению флажка Knockout Group (Группа с удаленным фоном) в палитре Transparency. Затем вновь измените непрозрачность, установив значение параметра Opacity (Непрозрачность) равным 70%. В итоге объекты станут прозрачными по отношению к фону, но не относительно друг друга (рис. 7). Дело в том, что включение флажка Knockout Group (Группа с удаленным фоном) в палитре Transparency позволяет удалить (правда, только визуально) просвечивание полупрозрачных объектов группы, которые перекрывают друг друга в данной группе.
Рис. 7. Внешний вид цветов после группировки и изменения непрозрачности
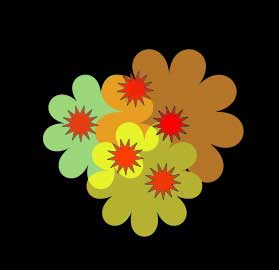
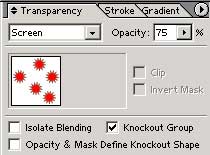
Дополнительно нарисуйте серию из нескольких однотипных небольших элементов, например звездочек (рис. 8). Объедините их в группу при помощи команды Object=>Group (Объект=>Группировка) и установите для них режим смешивания цветов Screen (Осветление) с непрозрачностью (рис. 9). В итоге звездочки изменят свой цвет и станут выглядеть приблизительно так, как показано на рис. 10.
Рис. 8. Добавление звездочек к исходному изображению
Рис. 9. Настройка непрозрачности и режима смешивания для новой группы
Рис. 10. Внешний вид всего изображения после настройки параметров непрозрачности
Выберите обе группы объектов, затем сгруппируйте их еще раз и установите флажок Isolate Blending (Изолировать режим наложения) в палитре Transparency это позволит изолировать объекты при установке для них режима смешивания. В итоге в отношении объектов, входящих в группу, будет применен режим смешивания цветов, а все остальные объекты (в данном случае одна единственная звездочка на зеленом цветке) будут проигнорированы (рис. 11). Имейте в виду, что флажок Isolate Blending (Изолировать режим наложения) имеет смысл использовать только в тех случаях, если речь идет о режимах смешивания цветов, отличных от режима Normal (Нормальный).
Рис. 11. Изменение внешнего вида изображения в результате изоляции объектов
Настройка непрозрачности растрового изображения
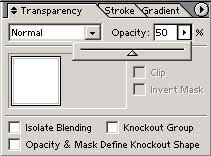
А теперь попробуем поэкспериментировать с растровым изображением (рис. 12). Сформируйте вокруг изображения векторный контур в виде прямоугольника с заливкой белого цвета (рис. 13). Измените непрозрачность в палитре Transparency, например так, как показано на рис. 14. Изображение станет напоминать рис. 15. Результат может оказаться намного более интересным, если прямоугольник будет закрашен радиальным градиентом (рис. 16, 17). Кроме того, стоит поэкспериментировать с режимами непрозрачности, сменив, например, устанавливаемый по умолчанию режим Normal на режим Screen (рис. 18).
Рис. 12. Исходная фотография
Рис. 13. Внешний вид прямоугольника, наложенного на фотографию
Рис. 14. Изменение непрозрачности прямоугольника
Рис. 15. Внешний вид изображения после изменения непрозрачности прямоугольника
Рис. 16. Настройка непрозрачности прямоугольника в палитре Transparency после заливки радиальным градиентом
Рис. 17. Внешний вид изображения после заливки прямоугольника градиентом и изменения непрозрачности в режиме Normal
Рис. 18. Внешний вид изображения после заливки прямоугольника градиентом и изменения непрозрачности в режиме Screen
Управление непрозрачностью через слой-маску
Слой-маска, или отсекающая маска (clipping mask), позволяет убирать, или, как принято говорить, маскировать ненужные области изображения (рис. 19, 20), не разрушая содержимого слоя.
Рис. 19. Исходное изображение
Рис. 20. Видимость изображения после создания слой-маски в виде овала
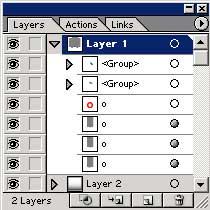
Создание слой-маски осуществляется в несколько этапов. Вначале над слоем с изображением формируется контур, который в дальнейшем предполагается использовать в качестве маски. Затем нужно выделить изображение и контур. Часто удобнее сделать это в палитре Layers, последовательно щелкая на соответствующих объектам круглых кнопках при нажатой клавише Shift при этом внешний вид кнопки-круга для каждого выделенного элемента будет меняться. После этого нужно нажать кнопку Make/Release Clipping Mask на палитре Layers или воспользоваться командой Object=>Clipping Mask=>Make. В итоге все, что попадет внутрь контура, останется видимым, а область вне контура окажется скрытой. Если обрезание по маске было сделано неудачно, то от него можно в любой момент отказаться, вызвав команду Object=>Clipping Mask=>Release или нажав на кнопку Make/Release Clipping Mask на палитре Layers.
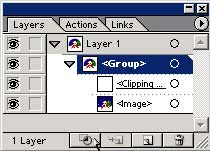
Обратите внимание, что кнопка Make/Release Clipping Mask на палитре Layers обычно недоступна и становится активной только в том случае, если в палитре Layers активизирована область Group (рис. 21). Кроме того, следует иметь в виду, что любые объекты, которые впоследствии добавляются в группу слоя со слой-маской, также обрезаются по маске (рис. 22) и становятся невидимыми. В то же время объекты, внедренные в слой над группой, будут видимы (рис. 23).
Рис. 21. Палитра Layers с активизированной группой
Рис. 22. Результат обрезания добавленных звездочек по слой-маске часть звездочек стала невидима
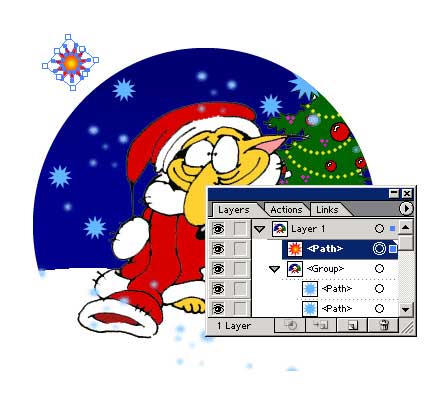
Рис. 23. Внешний вид изображения с открытой палитрой Layers добавленная над группой со слой-маской звездочка видима
Текстурный текст
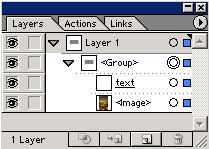
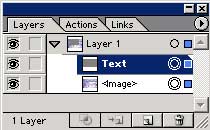
Очень часто слой-маски используются при создании текстурного текста, то есть текста, вырезанного из какой-то текстуры или просто из фотографии. Для примера воспользуемся фотографией (рис. 24) и напечатаем поверх нее произвольный текст (рис. 25). Выделите текст вместе с контуром фотографии и примените команду Object=>Clipping Mask=>Make. В итоге изображение станет напоминать рис. 26, а палитра Layers примет вид, соответствующий рис. 27. Полученное изображение при желании можно подвергнуть дальнейшему редактированию, например сделать обводку (рис. 28), наложить подходящий фильтр (рис. 29) и пр.
Рис. 24. Исходная фотография
Рис. 25. Результат печати текста поверх фотографии
Рис. 26. Внешний вид изображения после создания слой-маски
Рис. 27. Окно палитры Layers после создания слой-маски
Рис. 28. Результат наложения обводки на текстовый контур
Рис. 29. Результат применения эффекта ZigZag к текстовому контуру
Заливка текстурой произвольных векторных контуров
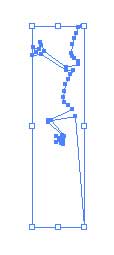
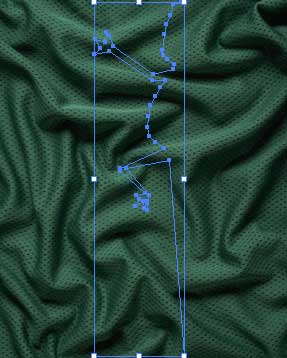
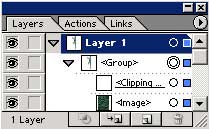
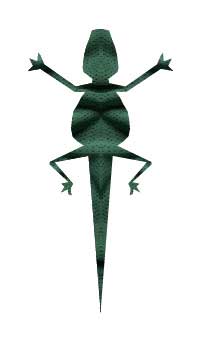
Откройте подходящую текстуру (рис. 30), которую планируете использовать для заливки некоторого контура (рис. 31) в данном примере использован фрагмент контура ящерицы, созданный нами в одном из предыдущих уроков, и через буфер обмена скопируйте контур на текстуру (рис. 32), при необходимости подредактировав его размеры и положение. Чтобы скрыть пространство вне контура, что визуально равносильно заливке контура текстурой, выделите контур вместе с текстурой и воспользуйтесь командой Object=>Clipping Mask=>Make. В итоге изображение станет напоминать рис. 33, а палитра Layers примет вид, соответствующий рис. 34.
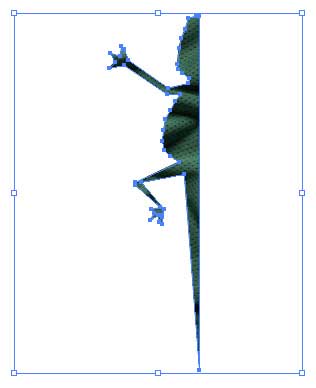
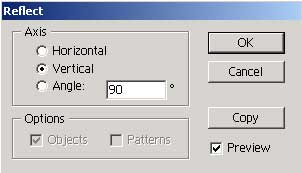
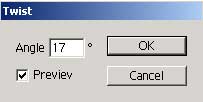
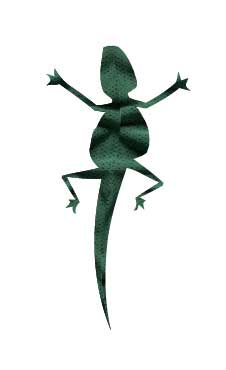
Чтобы изображение приняло законченный вид, сделайте копию контура через буфер обмена, щелкните на копии правой кнопкой мыши и для ее зеркального отображения выберите команду Transform=>Reflect с параметрами, как на рис. 35. Разместите копию должным образом (рис. 36) и придайте ящерице слегка изогнутую форму при помощи фильтра Twist (Изгиб) команда Effect=>Distort & Transform=>Twist (Эффект=>Искажение и трансформация=>Изгиб) примерно с такими параметрами, как на рис. 37. Полученный результат может напоминать рис. 38.
Рис. 30. Текстура для заливки контура
Рис. 32. Результат копирования контура на текстуру
Рис. 33. Внешний вид изображения после создания слой-маски
Рис. 34. Окно палитры Layers после создания слой-маски
Рис. 35. Настройка параметров зеркального отображения
Рис. 36. Внешний вид изображения, полученного на основе двух совмещенных контуров, предварительно залитых текстурой
Рис. 37. Настройка фильтра Twist
Рис. 38. Окончательный внешний вид изображения, залитого текстурой
Имитация эффекта пересечения объектов
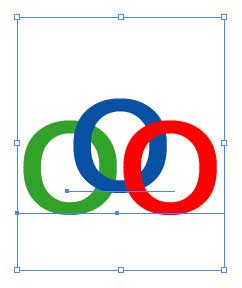
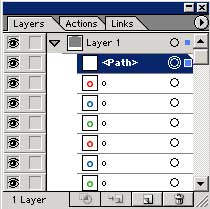
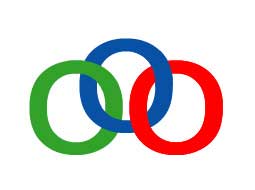
А теперь рассмотрим более сложный вариант создания отсекающей маски она нам потребуется для имитации эффекта пересечения объектов. Вначале сформируйте три круга (в данном примере их роль будут играть латинские буквы ”o”) таким образом, чтобы каждый следующий круг частично накладывался на предыдущий (рис. 39). Выделите все три круга и сделайте их копию в буфер обмена командой Edit=>Copy (Редактирование=>Копировать). Затем вставьте копию из буфера при помощи команды Edit=>Paste in Front (Редактирование=>Вставить на передний план) для того, чтобы исходное изображение и его копия оказались наложенными друг на друга. После этого инструментом Restangle сформируйте в месте пересечения первого и второго кругов прямоугольник без заливки и без границ (рис. 40). Обратите внимание, что прямоугольник должен оказаться на том же слое Layer 1, но выше всех прочих объектов (рис. 41).
Рис. 39. Исходное изображение в виде наложенных друг на друга кругов
Рис. 40. Появление прямоугольника в месте пересечения двух первых кругов
Рис. 41. Окно палитры Layers после создания первого прямоугольника
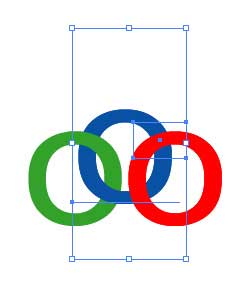
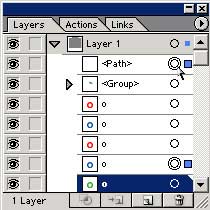
Для создания слой-маски выделите сформированный прямоугольник и первый круг и примените команду Object=>Clipping Mask=>Make (рис. 42). Затем точно так же создайте прямоугольник в месте пересечения второго и третьего кругов и выделите данный прямоугольник вместе со вторым кругом (рис. 43). Если обычным путем сделать это не удастся, то выделите нужные объекты через палитру Layers: для этого при нажатой клавише Shift щелкните на кнопках-кругах, имеющихся для каждого элемента слоя (рис. 44), и в этом случае внешний вид кнопки-круга для каждого выделенного элемента изменится. Создайте отсекающую маску командой Object=>Clipping Mask=>Make получившееся в итоге изображение станет напоминать рис. 45.
Рис. 42. Внешний вид кругов после создания первой слой-маски
Рис. 43. Выделение второго круга вместе со вторым прямоугольником
Рис. 44. Окно палитры Layers с выделенными вторым кругом и вторым прямоугольником
Рис. 45. Внешний вид кругов после создания второй слой-маски
Под конец, чтобы изображение стало более эффектным, выделите на палитре Layers три нижних круга и наложите на них тень командой Effect=>Stylize=>Drop Shadow (Эффект=>Стилизация=>Тень), а затем оформите фон под кругами градиентом, для чего потребуется создать новый слой Layer 2. С этой целью активизируйте слой Layer 1, откройте меню палитры Layers и выберите команду New Layer (Новый слой) в результате над слоем Layer 1 появится слой Layer 2. Нарисуйте на нем прямоугольник (это приведет к тому, что круги окажутся под прямоугольником и будут невидимыми), который будет играть роль фона, залейте его подходящим градиентом и наложите тень командой Effect=>Stylize=>Drop Shadow (Эффект=>Стилизация=>Тень). Чтобы круги расположились поверх прямоугольника-фона, поменяйте слои Layer 1 и Layer 2 местами, перетащив один на другой в палитре Layers (рис. 46). Возможно, что изображение примет примерно такой вид, как показан на рис. 47.
Рис. 46. Окно палитры Layers после перемещения слоев
Рис. 47. Окончательный внешний вид пересекающихся кругов на градиентном фоне
Настройка непрозрачности путем создания Opacity mask
Маска полупрозрачности (Opacity mask) определяет, какие участки изображения должны быть видны отчетливо, а какие только частично, то есть полупрозрачны или совсем не видны. При этом видимыми сквозь указанную полупрозрачную маску могут быть любые цвета, а также декоративные и градиентные заливки, расположенные ниже и находящиеся внутри маски.
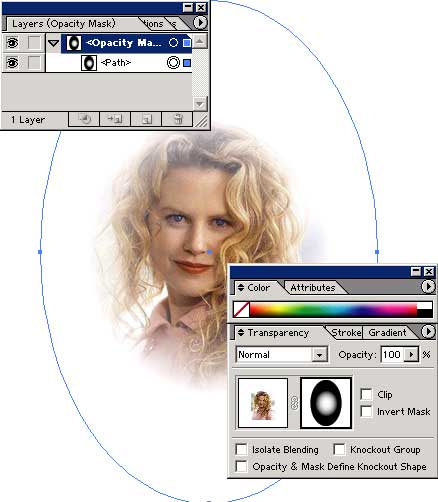
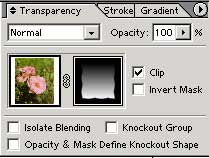
Процесс формирования маски достаточно прост и заключается в наслаивании двух или нескольких объектов один поверх другого, и в установке для каждого из них необходимого уровня прозрачности и в определении самого верхнего из них в качестве маски с помощью команды Make Opacity Mask (Создать полупрозрачную маску) из меню палитры Transparency. О создании маски непрозрачности будут свидетельствовать появление в палитре Transparency пиктограммы маски рядом с пиктограммой маскируемых объектов, разделенных пиктограммой «цепочки», и изменение видимости фрагментов изображения (рис. 48, 49, 50). Внешний вид палитры Layers будет изменяться в зависимости от того, что активно на данный момент времени изображение (рис. 51) или маска (рис. 52).
Рис. 48. Исходное изображение
Рис. 49. Внешний вид фотографии после наложения маски полупрозрачности
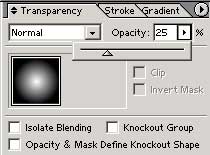
Рис. 50. Палитра Transparency слева пиктограмма изображения, справа пиктограмма маски
Рис. 51. Изображение и палитры Layers и Transparency активно изображение
Рис. 52. Изображение и палитры Layers и Transparency активна маска
Маска непрозрачности создается по форме самого верхнего из выделенных объектов, причем выделены должны быть как минимум два верхних объекта выделение только одного из них приведет к созданию пустой маски. Добавление новых объектов к изображению никак не влияет на созданную перед этим маску полупрозрачности; все добавленные объекты по умолчанию будут видимы, так как создаются поверх маски (рис. 53), хотя при желании их можно переместить под маску.
Рис. 53. Результат добавления нового объекта в виде рамки поверх маскированного изображения
В итоге верхний объект станет маской, а его заливка в режиме оттенков серого цвета будет влиять на то, в какой степени будет видна та или иная область лежащего под ним изображения. Например, полная заливка маски белым цветом приведет к тому, что фрагменты изображения в пределах маски будут видны полностью, при черной маске маскированные объекты будут невидимы, а использование градиентной черно-белой маски приведет к тому, что маскированные объекты будут проявляться там, где начинается белая область, и постепенно исчезать там, где градиент становится черным. Кроме того, создавать маску полупрозрачности можно с использованием любых градиентных заливок, градиентных сеток и даже декоративных заливок.
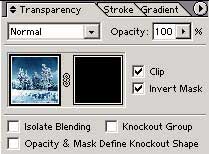
Стоит отметить, что вышеприведенное правило относительно цвета маски и видимости объектов неоднозначно. Так, включение флажка Invert Mask (Инвертировать маску) в палитре Transparency приведет к тому, что черно-белый эффект инвертируется и черные области становятся прозрачными, а белые, наоборот, непрозрачными (рис. 54); включение/выключение же флажка Clip (Обрезка) позволяет менять местами маскированные и немаскированные области.
Рис. 54. Изменение внешнего вида изображения в результате инвертирования маски
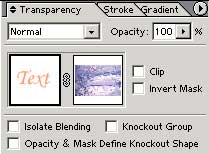
Маска полупрозрачности может быть сформирована на основе любого векторного объекта и преобразована с помощью различных искажающих фильтров, что позволяет добиться очень интересных эффектов. Текст тоже можно сохранить как непрозрачную маску, чтобы быстро создавать нестандартные текстовые заголовки (при этом текст остается редактируемым). Форму маски непрозрачности можно корректировать для этого достаточно щелкнуть по пиктограмме маски в палитре Transparency при нажатой клавише Alt. В итоге объект, на основе которого была создана маска, выделится и станет доступным для редактирования. По окончании редактировании необходимо щелкнуть на пиктограмме изображения.
Для полного удаления маски непрозрачности необходимо выделить ее и воспользоваться командой Release Opacity Mask (Удалить маску прозрачности), а для ее временного скрытия командой Disable Opacity Mask (Снять маску прозрачности). Обе команды выбираются из меню палитры Transparency.
Эффекты с фотографией
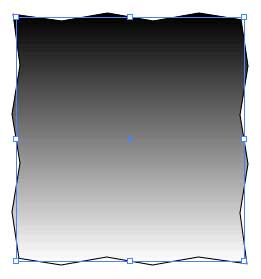
Для начала откройте какую-нибудь фотографию (рис. 55) и сформируйте поверх нее прямоугольник, залейте его линейным градиентом и обработайте фильтром ZigZag (Effect=>Distort & Transform=>ZigZag Эффект=>Искажение и трансформация=>Зигзаг) (рис. 56).
Рис. 55. Исходная фотография
Рис. 56. Внешний вид объекта? на основе которого будет создана полупрозрачная маска
Создайте маску с помощью команды Make Opacity Mask (Создать полупрозрачную маску) из меню палитры Transparency. В результате изображение станет напоминать рис. 57, а в палитре Transparency появится пиктограмма созданной маски (рис. 58). А теперь попробуйте отредактировать маску: выделите ее, щелкнув на пиктограмме в палитре Transparency при нажатой клавише Alt, воспользуйтесь эффектом Inner Glow (Effect=>Stylize=>Inner Glow (Эффект=>Стилизация=>Внутренний свет) и добавьте подходящую тень (Effect=>Stylize=>Drop Shadow Эффект=>Стилизация=>Тень). Возможно, что изображение станет напоминать рис. 59.
Рис. 57. Внешний вид фотографии после наложения полупрозрачной маски
Рис. 58. Палитра Transparency после создания маски
Рис. 59. Внешний вид фотографии после редактирования маски
Текстурный текст
Как уже было сказано выше, текстурный текст довольно часто создается с применением слой-маски, но не менее широкие возможности по вырезанию текста из текстуры или любой фотографии открываются и при использовании полупрозрачных масок.
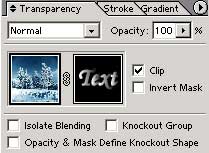
Возьмите в качестве исходного изображения, например, рис. 60 и напечатайте поверх него текст черного цвета (как и при создании любого текстурного текста буквы должны быть достаточно большими и широкими) (рис. 61). Выделите текст и фотографию и воспользуйтесь командой Make Opacity Mask (Создать полупрозрачную маску) из меню палитры Transparency при включенном флажке Clip (Обрезка). Возможно, что результат будет напоминать рис. 62, а в палитре Transparency появится пиктограмма созданной маски (рис. 63). Обратите внимание, что в случае неудачного изначального расположения текста его несложно переместить после создания маски, предварительно выделив его инструментами Selection (Выделение) или Direct Selection (Частичное выделение).
Рис. 60. Исходная фотография
Рис. 61. Результат печати текста с заливкой букв черным цветом
Рис. 62. Внешний вид текстурного текста, вырезанного из фотографии с помощью полупрозрачной маски
Рис. 63. Палитра Transparency после создания маски
В заключение попытайтесь придать тексту эффект объемности. Для этого выделите текст и сделайте его копию в буфер обмена командой Edit=>Copy (Редактирование=>Копировать). Затем вставьте копию из буфера при помощи команды Edit=>Paste in Front (Редактирование=>Вставить на передний план) для того, чтобы исходное изображение и его копия оказались наложенными друг на друга. Затем слегка переместите нижнюю копию текста вправо и вниз и на палитре Transparency уменьшите ее прозрачность со 100% примерно до 50-40%. Полученный текстурный текст будет похож на тот, что представлен на рис. 64.
Рис. 64. Окончательный вид текстурного текста с палитрами Transparency и Layers
Не менее интересный результат может быть получен при градиентной заливке текста (рис. 65). При этом для формирования в самом конце эффектной тени перед созданием маски скопируйте созданный текст в буфер обмена, а затем создайте маску обычным образом в таком случае после создание маски палитра Transparency будет иметь тот же вид, что представлен на рис. 66, а текст будет напоминать рис. 67.
Рис. 65. Результат печати текста с градиентной заливкой букв
Рис. 66. Палитра Transparency после создания маски
Рис. 67. Внешний вид текстурного текста на основе градиентной полупрозрачной маски
Далее вставьте копию текста из буфера командой Edit=>Paste in Back (Редактирование=>Вставить на задний план), чтобы копия оказалась под исходным текстом. Под конец переместите нижнюю копию текста на 2-3 пиксела вправо и вниз (рис. 68).
Рис. 68. Внешний вид текстурного текста с тенью
Полупрозрачный цветной текст
Откройте фотографию, на основе которой будет создан полупрозрачный текст (рис. 69). Напечатайте поверх загруженной фотографии текст любым ярким цветом, например оранжевым (рис. 70) палитра слоев примет такой вид, как на рис. 71 (обратите внимание, что слой текста расположен поверх слоя с фоном). Поменяйте слои местами обычным перетаскиванием мышью, затем выделите оба слоя в палитре Layers и создайте маску командой Make Opacity Mask (Создать полупрозрачную маску) (рис. 72). Полученный таким способ текст сохранит свой первоначальный цвет (то есть оранжевый), но сквозь него будет весьма эффектно просвечивать фон (рис. 73). По окончании наложите на текст тень командой Effect=>Stylize=>Drop Shadow (Эффект=>Стилизация=>Тень) с подходящими параметрами (рис. 74).
Рис. 69. Исходная фотография
Рис. 70. Начальный внешний вид текста
Рис. 71. Палитра Layers
Рис. 72. Палитра Transparency после создания маски
Рис. 73. Внешний вид текста после создания маски
Рис. 74. Окончательный вариант полупрозрачного текста
Полупрозрачная кнопка
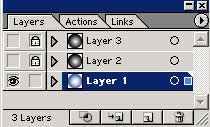
Создайте окружность и залейте ее радиальным черно-белым градиентом (рис. 75). Затем сделайте две копии окружности и разместите каждую копию командой Edit=>Paste (Редактирование=>Вставить) на отдельном слое, после чего в палитре Layers появятся три слоя: Layer 1, Layer 2 и Layer 3 с одной и той же окружностью на каждом. Временно заблокируйте и сделайте невидимыми слои Layer 2 и Layer 3. Перейдите на слой Layer 1, активизируйте палитру Gradient и измените настройки градиентной заливки примерно так, как показано на рис. 76. В итоге окружность на первом слое примет вид в соответствии с рис. 77, а внешний вид палитры Layers будет напоминать рис. 78.
Рис. 75. Исходная окружность
Рис. 76. Настройка палитры Gradient
Рис. 77. Внешний вид окружности на слое Layer 1
Рис. 78. Палитра Layers
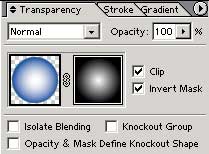
Разблокируйте слой Layer 2, выделите инструментом Selection оба нижних слоя и создайте маску с помощью команды Make Opacity Mask (Создать полупрозрачную маску) из меню палитры Transparency при включенных флажках Clip (Обрезка) и Invert Mask (Инвертировать маску). Для проверки маски временно включите режим Transparency Grid (Сетка прозрачности) командой View=>Show Transparency Grid (Вид=>Показать сетку прозрачности), и вы увидите, что круг просвечивает в своей центральной части (рис. 79, 80).
Рис. 79. Палитра Transparency после создания маски
Рис. 80. Внешний вид окружности после создания маски при включенном режиме Transparency Grid
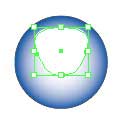
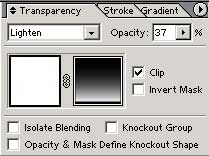
Разблокируйте слой Layer 3, выделите окружность, залейте ее белым цветом и с помощью инструмента Select Direction (Частичное выделение) измените контур окружности, чтобы она стала похожа на фигуру, показанную на рис. 81. Сформируйте поверх видоизмененной белой окружности прямоугольник так, чтобы он полностью закрыл будущую маску. Затем залейте его линейным черно-белым градиентом (рис. 82). Выделите оба объекта инструментом Selection (Выделение), создайте маску командой Make Opacity Mask (Создать полупрозрачную маску) и настройте параметры прозрачности в соответствии с рис. 83. Полученная кнопка будет напоминать ту, что представлена на рис. 84.
Последним штрихом может стать добавление черной тени справа и снизу от кнопки. Для ее создания поверх слоя Layer 3 создайте новый слой Layer 4, скопируйте окружность со слоя Layer 1 в буфер обмена и вставьте ее на слой Layer 4 командой Edit=>Paste (Редактирование=>Вставить). Затем удалите заливку окружности, сделайте вокруг нее черную границу толщиной в 4 пиксела, размойте ее по Гауссу с параметров размытия в 5 пикселов (команда Effect>=Blur>=Gaussian Blur Эффект>=Размытие>=Размытие по Гауссу) и переместите ее с небольшим смещением вправо и вниз в отношении созданной кнопки (рис. 85).
Рис. 81. Результат изменения контура верхней окружности
Рис. 82. Формирование прямоугольника поверх контура белой видоизмененной окружности
Рис. 83. Палитра Transparency после создания маски
Рис. 84. Внешний вид полупрозрачной кнопки
Рис. 85. Полупрозрачная кнопка с черной тенью