Как настроить сетку в крите
Как настроить сетку в крите
Тема для ответов на частые вопросы, этот пост так же и пример оформления. Здесь пишем посты только в формате ‘Вопрос—Ответ’. Только так! Все неправильно оформленные посты будут безжалостно удалены!
Вопрос:
Не могу включить (исчезли, пропали, убежали) докеры (окошки, панели, инструменты). Как их вернуть?
Ответ:
1) Вы можете выбирать докеры в: Меню → Settings → Dockers → Toolbox. Но если вам не удаётся это сделать, то справа на тулбаре ищите кнопку «Choose Workspace». Там находится список раскладок рабочего пространства, переключитесь на одну из них.
2) Настроив воркспейс под себя — тут же сохраните, введя имя воркспейса и нажав кнопку Save. Ваша раскладка появится в списке и вы всегда сможете к ней вернуться.
Вопрос:
Как мне сменить вид Color Selector?
Ответ:
1) Есть несколько видов докеров для выбора цвета, они выбираются в списке докеров. (См. аттач №1)
2) Также у некоторых селекторов есть дополнительные настройки. (См. аттач №2)
3) И кроме того, есть возможность вызывать всплывающие варианты селекторов! (См. аттач №3)
Вопрос:
Как мне масштабировать и вращать холст?
Ответ:
1) Основные хоткеи для масштабирования холста:
Цифра ‘1’ — зум 100%.
‘2’ — зум по размеру страницы.
‘3’ — зум по ширине.
‘Ctrl+MMB’ — свободный зум, он же — ‘Ctrl+Space+LMB’.
‘-‘ и ‘+’ — дискретный зум, он же — ‘Ctrl+Alt+Space+LMB’. Он же просто скроллом.
2) Основные хоткеи для вращения холста:
‘4’ — поворот влево на шаг.
‘5’ — сброс вращения.
‘6’ — поворот вправо на шаг.
‘Shift+MMB’ — свободное вращение холста, оно же — ‘Shift+Space+LMB’.
‘Shift+Alt+Space+LMB’ — дискретное вращение.
Вопрос:
Хочу изменить/узнать хоткеи, как мне это сделать?
Ответ:
На текущий момент у Krita нет единого редактора хоткеев, вам придётся заглянуть в два места и убедится, что установленные хоткеи не пересекаются друг с другом.
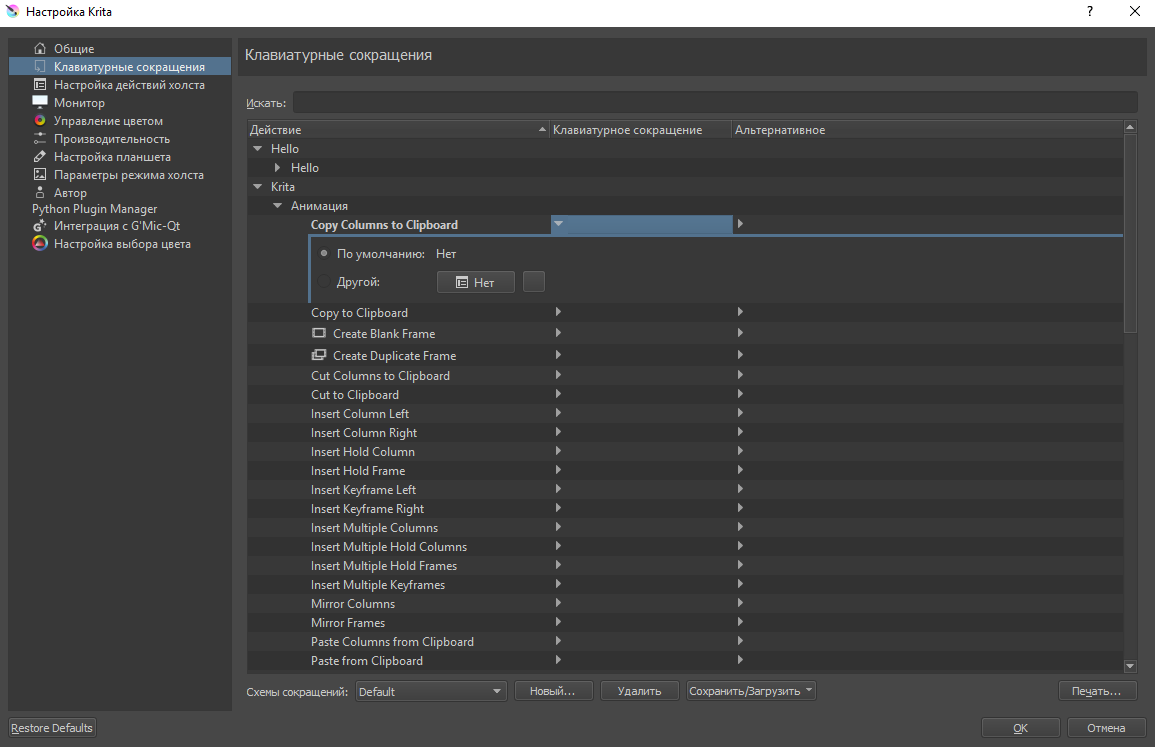
1) Меню → Settings (Настройки) → Configure Shortcuts.
(Krita_v.3: Меню → Settings (Настройки) → Configure Krita → Keyboard Shortcuts)
Откроется окошко редактора хоткеев. Вверху строка поиска в которую можно вписать часть названия функции или хоткея.
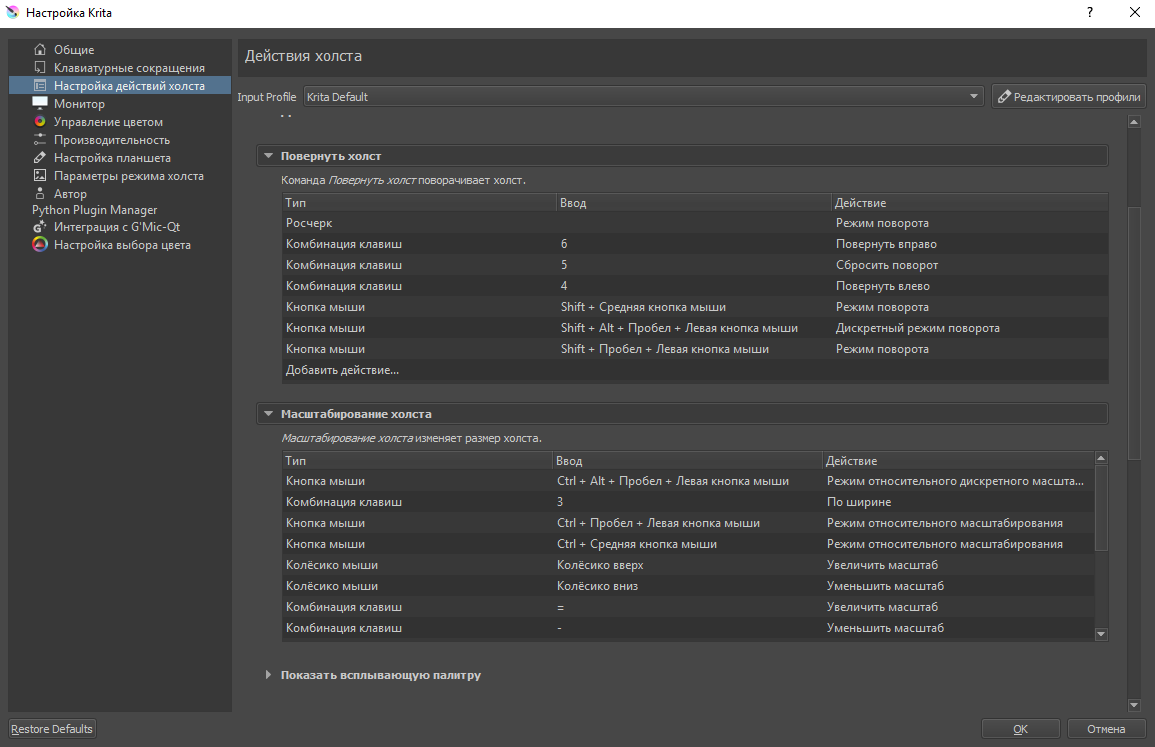
2) Меню → Settings (Настройки) → Configure Krita → Canwas Input Settings.
Хоткеи в этом редакторе приоритетнее, то есть они перебивают влияние хоткеев из предыдущего редактора. В этом редакторе поиск отсутствует, вместо этого хоткеи разбиты по группам — разобраться легко.
Вопрос:
Не работают хоткеи, что делать?!
Ответ:
Проверьте раскладку, должна быть английская. 🙂
Вопрос:
Как изменять диаметр кисти сочетанием клавиш?
Ответ:
Shift+LMB(drag) или ‘[‘ и ‘]’.
Вопрос:
Как изменить отображение кисти на крестик/стрелку/кружок?
Ответ:
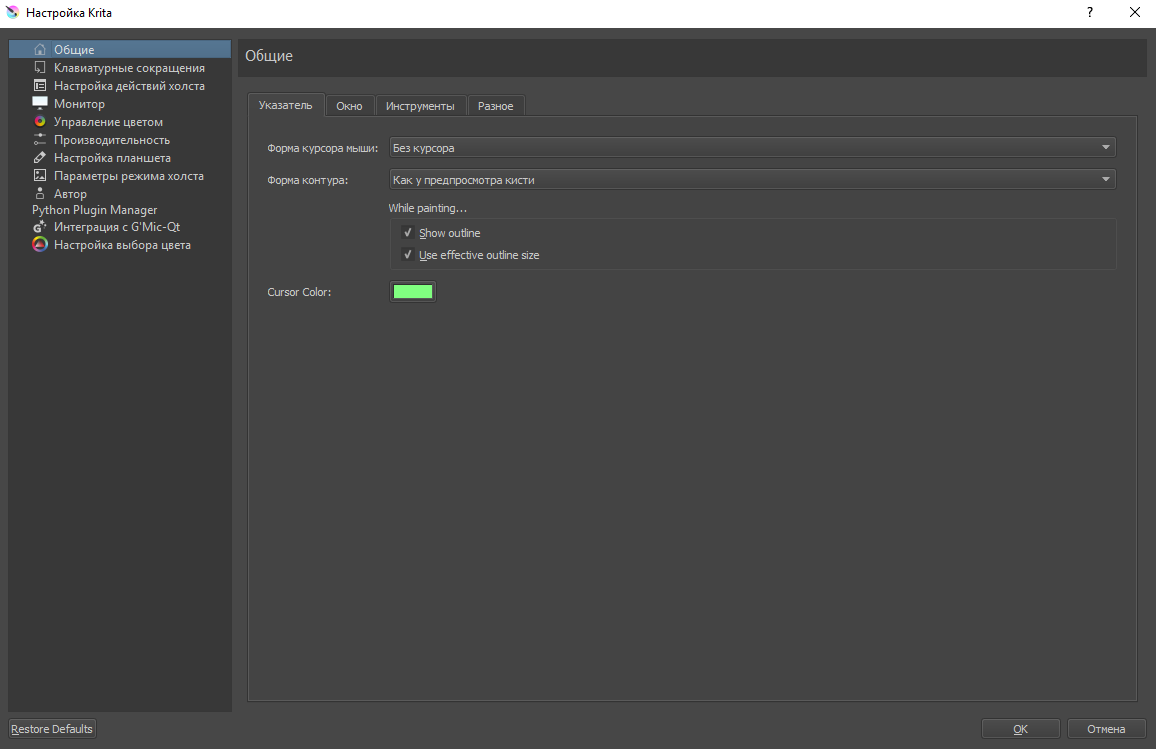
Меню → Settings(Настройки) → ConfigureKrita → General → Cursor.
Здесь же можно настроить показывать или убирать курсор при начале штриха.
Вопрос:
Почему у кисти визуально диаметр намного больше, чем появляющийся при рисовании?
Ответ:
У кисти включена реакция на нажим пера, в этом случае до начала рисования отображается текущий установленный диаметр (максимальный), а после начала — вводимый пером.
Вопрос:
Как мне ограничить область для рисования нарисованным на другом слое?
Ответ:
В Krita эта фича называется ‘Inherit Alpha’ и в данное время она включается на слое кнопкой в виде греческой ‘α’. При включении будет учитываться сборный трафарет всех слоёв ниже, если вы хотите ограничиться одним слоем ниже текущего, то придётся поместить эти два слоя в группу.
Вопрос:
Как мне переключить язык?
Ответ:
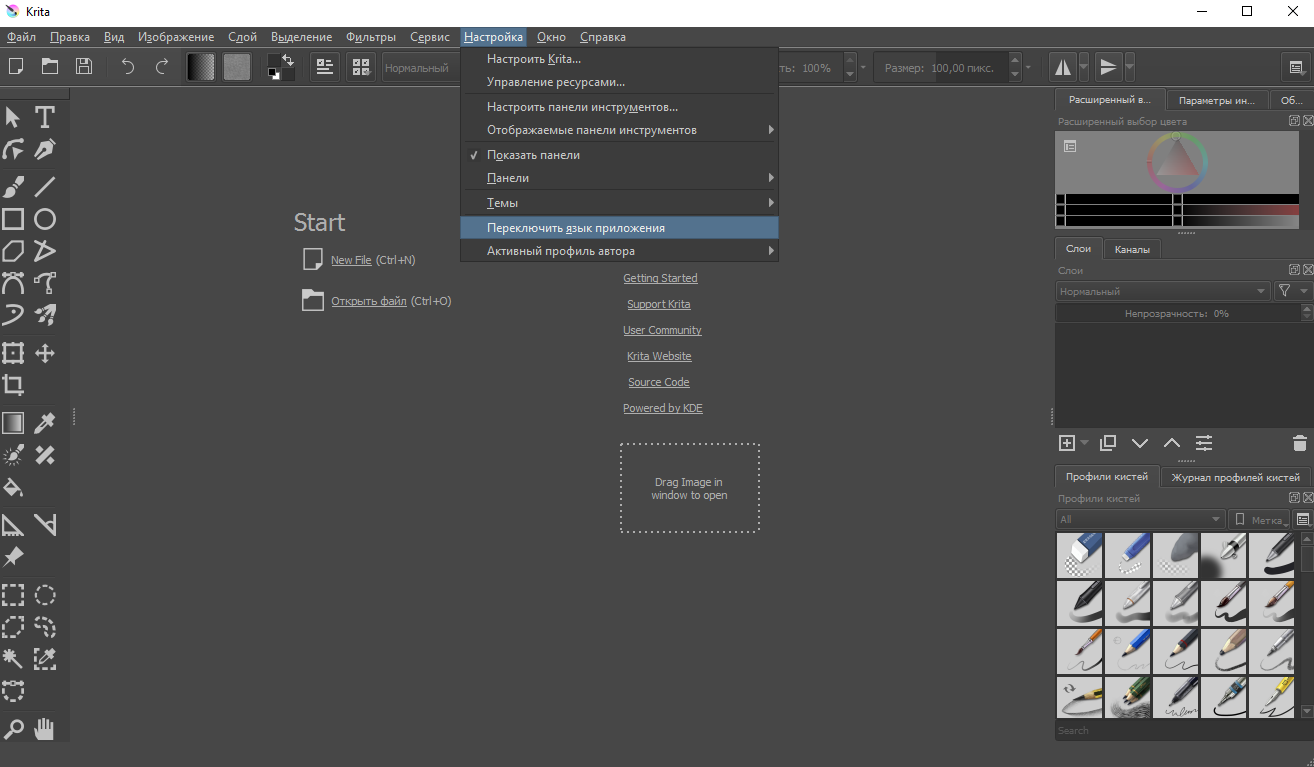
Меню → Settings(Настройки) → Switch Application Language. Смотрим какие языки есть в выпадающем списке, выбираем, нажимаем ‘Ok’.
В некоторых сборках может и не быть вариантов кроме английского — просто установите последний оф.билд.
Для Krita Lime просто ставите пакет krita-[здесь версия]-l10n и перезапускаете программу. К слову, я пробовал ставить отдельно пакет krita-2.9-l10n-ru, но доступная русская локаль в программе не появилась. Когда же мы ставим *-l10n, то появляются все разом.
Вопрос: Как поменять язык Krita с английского на русский.
Ответ:
Дополнение от Вячеслава Казакова:
— В ОС Роса (linux) пакет krita-2.9-l10n-ru не доступен, доступен пакет calligra-l10n-ru.
Вопрос:
Как мне использовать паттерны?
Ответ:
Вот шаги для стандартной ситуации.
— взял инструмент Fill_Tool, в его настройках указал → Use_Pattern
— выбрал паттерн на тулбаре (вижу, его отрисовку на кнопке-меню)
— установил требуемый режим наложения (обычно Normal)
— кликнул в рандомном месте холста
— слой залит выбранным паттерном (с учётом контента в месте клика)
— profit!
Если вы хотите, что бы заливка не учитывала содержимое в месте клика, то очищайте его перед заливкой или выберите опцию Fill_Tool → Fill_Entire_Selection.
Также в хоткеях можно указать комбинацию для прямого вызова заливки паттерном, будет работать подобно заливке слоя цветом (BackSpace). Ищите по ключевому слову ‘fill’.
Вопрос:
Как мне сохранить анимацию?
Ответ:
Меню → File → Export Animation
Сейчас Krita может сохранять только секвенции, то есть просто выбираете любой привычный вам формат изображений и получаете последовательность кадров, где каждый кадр хранится в выбранном вами формате.
Вопрос сжатия неопределённый фактор, здесь нужен баланс объём:качество, а он индивидуален.
Как настроить размер в крите
Как изменить размер рисунка в Крите?
При помощи команды меню Изображение → Масштабировать… откройте диалог масштабирования изображения. Команду можно вызвать как из меню окна изображения, так и из всплывающего меню. Многоточие в конце названия команды указывает, что откроется диалог. Если известна необходимая ширина, введете её в поле ввода Ширина.
Как увеличить холст в Крите?
Для упрощения навигации по изображению и выполнения наиболее часто используемых операций в Krita предусмотрены специальные жесты:
Как изменить масштаб в Крите?
Инструмент можно активировать несколькими способами:
Как увеличить масштаб изображения на экране?
Чтобы увеличить масштаб, нажмите Ctrl + Плюс ( ). Чтобы уменьшить масштаб, нажмите Ctrl + Минус ( ). Чтобы сбросить масштаб страницы, нажмите Ctrl + 0.
Как менять размер кисти в Крите?
Вызовите список Инструменты, нажав на маленький треугольник слева. В левой колонке Действие нажмите на запись Увеличить размер кисти, чтобы её выделить, затем нажмите на кнопку OK.
Как обрезать рисунок в Крите?
Как обрезать изображение в Krita
Как двигать холст в Крите?
Вы можете поворачивать свое изображение, при этом его не трансформируя. Это можно сделать нажав Ctrl +. Если вы используете нампад, то нажимайте Ctrl + 4, вращать в другую сторону можно соответственно сочетанием Ctrl + 6.
Какие инструменты позволяют изменить масштаб просмотра изображения?
Щелкните мышью по изображению несколько раз, чтобы увеличить масштаб настолько, насколько нужно. Когда вы будете готовы уменьшить масштаб, достаточно щелкнуть мышью по изображению, удерживая клавишу Alt. Вы можете также изменять масштаб с помощью клавиатуры: нажмите сочетание клавиш Ctrl + (плюс) или Ctrl — (минус).
Как уменьшить масштаб в Гимпе?
Сейчас моя фотография имеет размер 5,889 пикселей на 3,926 пикселей. Чтобы изменить размер фотографии так, чтобы она была больше или меньше, мне просто нужно перейти в меню «Изображение»> «Масштабировать изображение». Это вызовет диалоговое окно «Масштаб изображения» (показано выше).
Как уменьшить масштаб изображения?
Выберите нужную картинку и щелкните по ней правой кнопкой мыши. В пункте меню «Открыть с помощью» выберите «Paint». Затем вверху нажмите на кнопку «Изменить размер» и уменьшите его в процентах со 100 до более низкого числа. Теперь можете сохранить получившийся результат.
Как изменить масштаб изображения?
Изменение размера изображения в пикселях
Как изменить размер картинки на телефоне?
Пошаговая инструкция выглядит следующим образом:
Krita: уровни детализации или как рисовать кистью диаметром 1k на холсте в 10k пикселов
До конца кампании на Kickstarter осталось чуть меньше недели, но графический редактор Krita уже собрал средства на две главные задачи этого года: анимацию и рисование огромных изображений. И если с анимацией все более менее понятно, то вот с большими изображениями возникают вопросы. Как просчитать и отобразить на экране изображение в 100 млн. пикселов? Как обеспечить, чтобы кисть размером в 1 млн. пикселов отрисовывалась без задержек 500 раз в секунду? На эти вопросы я постараюсь ответить в этой статье.
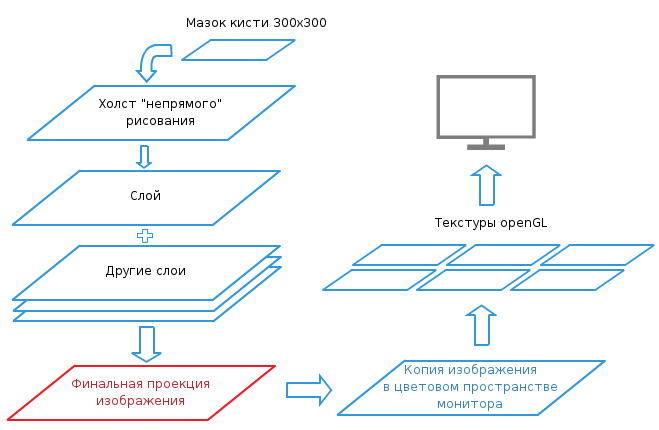
Для начала нужно разобраться, как происходит рисование в современном графическом редакторе. Любая кисть представляет собой изображение («мазок» или «dab»), которое либо загружается пользователем напрямую, либо генерируется параметрически. Когда пользователь делает штрих кистью, это изображение последовательно накладывается на холст с определенным шагом (spacing) (обычно 10-20% от размера кисти). Полученное изображение попадает в конвейер рендеринга, где оно сливается со всеми слоями и передается в пользовательский интерфейс, где уже отрисовывается на экране монитора. Со стороны это выглядит просто, но на самом деле даже для простой кисти на протяжении конвейера сделанный пользователем штрих будет обработан около 7(!) раз.
Подробная структура конвейера
При рисовании кистью, каждый мазок проходит через следующие стадии:
Пример
Итак, каждый «мазок» претерпевает минимум 7 преобразований. Много это или мало? Давайте рассмотрим простой пример. Представим, что мы рисуем кистью 300х300 пикселов (300 * 300 * 4 = 312 КБ) на холсте формата A4 300dpi (3508×2480 пикселов).
Скорость, с которой художник может комфортно двигать стилус планшета (с учетом зума) составляет около 18 пикселов в миллисекунду. Тогда (при шаге кисти 10%) средняя скорость, с которой мы должны успевать отрисовывать кисть на холсте составит 600 «мазков» в секунду.
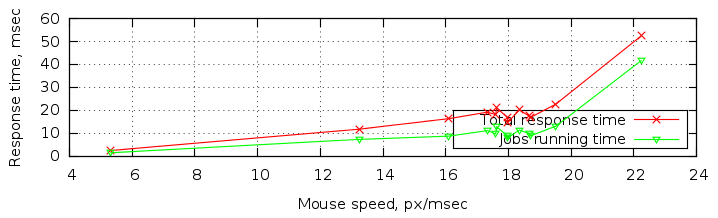
Распределение скоростей рисования
График скорости просчета «мазков» в зависимости от скорости мыши.
Изображение: A4 300dpi (3508×2480 пикс.), зум 25%
CPU: Core i7 4700MQ
С учетом размера кисти получается, что на каждой стадии конвейера редактору нужно обрабатывать порядка 187 МБ в секунду, что составляет более 1,2 ГБ/с (!) на весь конвейер. И это даже не учитывая того факта, что почти на всех стадиях конвейер не просто преобразовывает одну область размером 300х300, а берет два изображения, просчитывает их композицию (минимум одна операция деления на пиксел) и записывает результат обратно в память. Получается, что даже на таких относительно небольших размерах кисти и изображения мы достаточно близко приближаемся к теоретическим пределам скорости работы оперативной памяти (10-20ГБ/с).
«WTF?!» — спросит внимательный читатель. «Как ж это тогда вообще работает?!» Конечно, на каждом этапе конвейера применяется множество оптимизаций. Вся область разбивается на несколько потоков, которые, мало того выполняются параллельно, так еще используют векторные инструкции SSE/AVX, позволяющие обрабатывать до 8 пикселов одновременно. Кроме того, в некоторых частных случаях (например, один из пикселов целиком прозрачен или непрозрачен), композиция вырождается в простое копирование байтов.
Однако все эти меры помогут очень слабо, если мы начнем говорить о кистях размером в 1000 пикселов и более. Ведь при увеличении размера кисти в 3 раза объем обрабатываемых данных увеличится уже не в 3, а в 9 раз! Обрабатывать по 12 ГБ в секунду? Ну уж нет! Так как же быть?
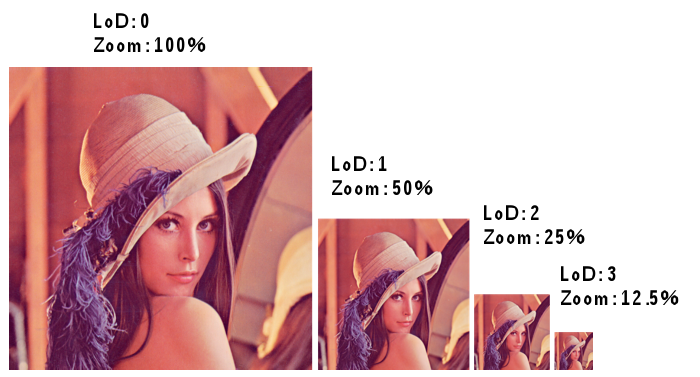
В трехмерной графике есть известный прием, который позволяет повышать скорость и качество текстурирования объектов, находящихся далеко от камеры. Дело в том, что когда объект удаляется от наблюдателя, он становится меньше в размерах и, соответственно, его текстура должна так же масштабироваться. Чтобы ускорить этот процесс была придумана технология MIP-текстурирования. Её смысл заключается в том, что вместе с самой текстурой хранится множество ее уменьшенных копий: в 2, 4, 8, 16 и т.д. раз. И когда графическому процессору требуется нарисовать уменьшенную версию текстуры, он уже не занимается масштабированием оригинала, а просто берет заранее подготовленную копию и работает с ней. Это увеличивает не только скорость прорисовки объектов, но и сильно повышает их качество, так как при предварительной генерации можно использовать более точные «медленные» алгоритмы.
Здесь стоит учесть одно наблюдение, что если пользователь решит рисовать на изображении шириной в 10k пикселов, то большую часть времени он будет использовать масштаб в 20-15%. Иначе это изображение чисто технически не уместится на экране его Full HD монитора, шириной едва дотягивающего до 2k. Этим фактом мы и воспользуемся!
В начале этого года мы сделали прототип системы отложенного просчета изображения для Krita. Когда пользователь рисует кистью по холсту, Крита не спешит просчитывать все его действия. Вместо этого она берет уменьшенную копию изображения и отрисовывает все штрихи на ней. Так как уменьшенная копия имеет размер в 2-4 раза меньше оригинала, то и рисование на ней происходит в 4-16 раз быстрее, и поэтому отсутствуют какие-либо задержки, отвлекающие художника от его творческого процесса. А так как художник не может рисовать все 100% времени, то у Криты будет еще множество времени, когда можно в фоновом режиме, не торопясь, просчитать штрихи на оригинальном изображении.
Видео, демонстрирующее рисование 1k кистью на 8k изображении. Обратите внимание, как через несколько секунд после завершения штриха приходит вторая волна обновлений.
В итоге мы решили главную задачу. Теперь мы не пытаемся обработать гигабайты данных в реальном времени. В реальном времени нам нужно просчитать лишь превью, который позволит пользователю комфортно работать. А оригиналом можно заняться и потом.
На данный момент у нас есть готовый прототип системы работы с уровнями детализации. В нем работает лишь один движок кистей, и то не со всеми параметрами. Однако он уже позволяет сделать нам некоторые выводы:
Наш проект на Kickstarter уже достиг минимальной цели, поэтому следующие несколько месяцев мы потратим на реализацию полноценной системы работы с уровнями детализации. И уже совсем скоро любой желающий сможет протестировать рисование огромными кистями в Крите!
Страница проекта на Kickstarter: ссылка
Группа русскоязычных пользователей в ВК: https://vk.com/ilovefreeart
Официальный сайт: krita.org
Навигация
Художники — это люди с обостренным чувством прекрасного. Поэтому организация рабочего пространства для них тоже является актом творчества. А у Криты широкий выбор вариантов организации рабочего пространства!
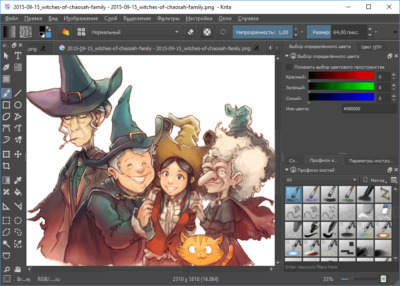
Подробное описание интерфейса
Вспомогательные меню можно перетаскивать и располагать по своему усмотрению. Это напоминает игру в конструктор Лего — все меню и подменю инструментов могут быть видимыми и невидимыми, передвинуты вверх-вниз, а рабочие окна можно размещать в любом удобном порядке, от прямой линии до каскада. Без преувеличения можно сказать — сколько пользователей, столько и вариантов готовых интерфейсов. Возможности настолько гибкие, что все разом их не охватишь, но мы попробуем разобраться для начала с самыми важными функциями, чтобы как можно лучше приспособить их под свои нужды и сделать свое рабочее пространство максимально комфортным для восприятия.
Фиолетовым цветом выделена панель, во многом стандартная для большинства программ. Именно здесь находится меню Файл, с которого и начинается вся работа в графическом редакторе.
Желтым цветом выделена Панель Инструментов. Здесь вы можете выбирать тип кисти, выбирать такие параметры уровень непрозрачности, размер изображения, и прочие настройки.
Голубым цветом выделены подвижные боковые панели, еще называемые Докерами. Их вы можете располагать по всему периметру рабочей зоны.
Розовым выделена панель панель, где перечисляются все активные в данный момент инструменты, а также настроенные вами предпочтения по выбору кистей, режима масок, размера изображения, цветовой палитры, а также шкала масштабирования, при помощи которой удобно уменьшать и увеличивать рабочее окно.
Холст располагается по середине, и в отличии от обычного листка бумаги и даже многих цифровых программ для работы с графикой Крита умеет увеличивать размер холста до бесконечности (разумеется, если вы сами этого захотите!)
Стандартные инструменты навигации
Большинство действий, касающихся непосредственной работы с холстом (панорамность, отзеркаливание,поворот и изменение размера рабочей зоны) находятся именно на этой панели. Подробнее:
Регулировка этой функции включается центральной кнопкой мыши, Пробел (Space) + левая кнопка мыши.
Режим просмотра отзеркаленного изображение быстро включаетсяс клавишей М. Отзеркаливание очень удобная техника при помощи которой бывалые художники могут быстро оценить композицию своего рисунка, и убедится, что он будет одинаково хорошо восприниматься даже растянутый по горизонтали или перевернутый вверх ногами.
Вы можете поворачивать свое изображение, при этом его не трансформируя.
Это можно сделать нажав Ctrl +. Если вы используете нампад, то нажимайте Ctrl + 4, вращать в другую сторону можно соответственно сочетанием Ctrl + 6.
Для вращения мышкой есть 2 варианта подключения: Shift + Space и Shift + центральная кнопка мыши. Отменить режим ротации можно кнопкой 5. Как вариант, этот режим можно вызвать напрямую с панели, нажав Вид — Холст…
Докеры
Многие опции в Крите распределены по отдельным функциональным панелям которые и называют Докерами (иногда сокращенно Докс).
Докеры это небольшие окошки в которых находиться какая-то отдельная функция — например, палитра цветов, набор кистей или стопка слоев. Их нужно воспринимать как отдельные инструменты художника — палитру, стакан воды, ящик для хранения кистей.
Активировать их можно зайдя во вкладку Настройки — Настроить панели инструментов. Тут вы увидите длинный список доступных опций.
Докеры можно перемещать нажав на кнопку х в верхнем правом углу самого окошка докера.
Вы можете сделать из докеров что-то наподобие рамки, расположив окошки вдоль границы всего холста. По мере углубления своих навыков работы в Krita вы будете открывать для себя все большее количество полезных моментов, скрытых внутри каждого докера.
Если ваш компьютер используете не только вы для работы в Крите, то вы можете сохранить нужную настройку рабочей среды. Если вы хотите закрепить докеры на рабочей поверхности, чтобы не передвинуть их случайно, нажмите Ctrl перед началом работы.
Ползунки
Чтобы облегчить работу таких функций как Сатурнация, Размер кисти, Плавность, Размытие, Шум и тому подобных, очень удобно использовать ползунки. Пример:
Уровень величины показателей обычно увеличивается передвижением полоски слева направо. Голубая область полоски показывает текущее значение. Сдвигая полоску влево вы уменьшаете текущий показатель, вправо- увеличиваете. Изменить значение также можно кликнув в любом месте ползунка.
Чтобы задать конкретное значение нажмите по ползунок правой кнопкой мыши. Если вы хотите плавно увеличивать показатели, то зажмите Shift, а если вам нужно проверить какой эффект дадут по очереди целые числа, то зажмите Ctrl (инкрементный шаг увеличения будет равен 5).
Линейки инструментов
Благодаря панели инструментов у художника всегда под рукой нужный набор функций. Такая структура графического редакторы значительно ускоряет весь процесс создания изображения, особенно если используете планшет.
Выбор рабочего пространства находится в самом конце панели инструментов справа. Позволит вам загружать и сохранять конфигурацию ваших интерфейсов. Несколько вариантов готовых рабочих пространств уже заложены в Крите изначально.
Всплывающая палитра
Всплывающая палитра — это уникальная фишка криты. Целью ее создания было повышения производительности. Выглядит как меню круглой формы с быстрым доступом к выбору кистей, к основному рабочему цвету и цветам переднего и заднего плана, и может вызываться прямо в процессе рисования. Просто кликните по холсту правой кнопкой мыши — и на месте курсора появится круглое меню быстрого доступа.
Его вы также можете настроить, добавляя отдельные блоки. Чаще пользуетесь чернильной ручкой, чем обычным карандашом? Замените одно другим и сохраните, чтобы при следующих вызовах меню получить обновленный вариант. Также вы можете вставить сюда уже сохраненные пресеты. Стандартное окно палитры рассчитано на выбор из 10 функций, но если вам нужно большее количество, то зайдите в Настройка — Настроить Krita — Общие — Количество Пресетов Всплывающей Палитры.
Krita как настроить сетку
Приложение для рисования Krita. Все о программе
Понятие «художник» давно вышло за рамки обычного хобби или образа человека, перепачканного красками. В современных реалиях художники и иллюстраторы работают в графических редакторах, количество и качество функционала которых постоянно растет. Одним из таких инструментов для творчества является графический редактор- Krita.
Что это такое?
В 2015 году в рамках удачной программе на Kickstarter удалось собрать достаточно средств для выпуска улучшенной версии 3.0, что существенно повысило производительность инструментов, реализовалось больше возможностей,а также обеспечить распараллеливание операций вычислений для работы фильтров.

Интерфейс
На 2019 год последней версией является 4.2.5.
Русский язык в прошивке есть, а интерфейс очень похож на Adobe.
Тем, кто раньше работал с фотошопом или программой Gimp, все будет более чем ясно, а для новичков много сложностей не возникнет, интерфейс интуитивно понятный.
Кисти по дефолту расположены в списке сверху, а выбранные вами отображаются снизу справа. Активация слоев находится под colour selector. Перед началом работы выходит окно, где можно задать параметры для будущей картины.
Рабочие области приложения для рисования
Как настроить?

И способна вычислить восемь форматов, а создавать и сохранять в шести.
Как пользоваться для начинающих и начать рисовать?
Скорее всего мышкой вам рисовать будет неудобно, ведь большинство художников пользуются для рисования специальный графический планшет, который позволяет учитывать не только направление движения, но и силу нажатия.
С чего нужно начать:
Горячие клавиши
Системные требования
Несомненными преимуществами Krita- это ее кроссплатформеность и бесплатное распространение. Данные факторы очень важны для начинающих художников, которым необходимо прокачивать навыки, а средств купить лицензионное программное обеспечение нет. Постоянные обновления избавляет от багов, а пользователи вносят свои предложения и коррективы, что положительно влияет на популярность и качество программы.
Полезное видео
Предлагаем вам посмотреть видео о программе и работе с ней:
Krita: уровни детализации или как рисовать кистью диаметром 1k на холсте в 10k пикселов
До конца кампании на Kickstarter осталось чуть меньше недели, но графический редактор Krita уже собрал средства на две главные задачи этого года: анимацию и рисование огромных изображений. И если с анимацией все более менее понятно, то вот с большими изображениями возникают вопросы. Как просчитать и отобразить на экране изображение в 100 млн. пикселов? Как обеспечить, чтобы кисть размером в 1 млн. пикселов отрисовывалась без задержек 500 раз в секунду? На эти вопросы я постараюсь ответить в этой статье.
Откуда берутся задержки при рисовании?
Пример
Итак, каждый «мазок» претерпевает минимум 7 преобразований. Много это или мало? Давайте рассмотрим простой пример. Представим, что мы рисуем кистью 300х300 пикселов (300 * 300 * 4 = 312 КБ) на холсте формата A4 300dpi (3508×2480 пикселов).
Скорость, с которой художник может комфортно двигать стилус планшета (с учетом зума) составляет около 18 пикселов в миллисекунду. Тогда (при шаге кисти 10%) средняя скорость, с которой мы должны успевать отрисовывать кисть на холсте составит 600 «мазков» в секунду.
График скорости просчета «мазков» в зависимости от скорости мыши.
Кисть: 300 пикс.
Изображение: A4 300dpi (3508×2480 пикс.), зум 25%
CPU: Core i7 4700MQ
С учетом размера кисти получается, что на каждой стадии конвейера редактору нужно обрабатывать порядка 187 МБ в секунду, что составляет более 1,2 ГБ/с (!) на весь конвейер. И это даже не учитывая того факта, что почти на всех стадиях конвейер не просто преобразовывает одну область размером 300х300, а берет два изображения, просчитывает их композицию (минимум одна операция деления на пиксел) и записывает результат обратно в память. Получается, что даже на таких относительно небольших размерах кисти и изображения мы достаточно близко приближаемся к теоретическим пределам скорости работы оперативной памяти (10-20ГБ/с).
«WTF?!» — спросит внимательный читатель. «Как ж это тогда вообще работает?!» Конечно, на каждом этапе конвейера применяется множество оптимизаций. Вся область разбивается на несколько потоков, которые, мало того выполняются параллельно, так еще используют векторные инструкции SSE/AVX, позволяющие обрабатывать до 8 пикселов одновременно. Кроме того, в некоторых частных случаях (например, один из пикселов целиком прозрачен или непрозрачен), композиция вырождается в простое копирование байтов.
Однако все эти меры помогут очень слабо, если мы начнем говорить о кистях размером в 1000 пикселов и более. Ведь при увеличении размера кисти в 3 раза объем обрабатываемых данных увеличится уже не в 3, а в 9 раз! Обрабатывать по 12 ГБ в секунду? Ну уж нет! Так как же быть?
MIP-текстурирование и уровни детализации
В трехмерной графике есть известный прием, который позволяет повышать скорость и качество текстурирования объектов, находящихся далеко от камеры. Дело в том, что когда объект удаляется от наблюдателя, он становится меньше в размерах и, соответственно, его текстура должна так же масштабироваться. Чтобы ускорить этот процесс была придумана технология MIP-текстурирования. Её смысл заключается в том, что вместе с самой текстурой хранится множество ее уменьшенных копий: в 2, 4, 8, 16 и т.д. раз. И когда графическому процессору требуется нарисовать уменьшенную версию текстуры, он уже не занимается масштабированием оригинала, а просто берет заранее подготовленную копию и работает с ней. Это увеличивает не только скорость прорисовки объектов, но и сильно повышает их качество, так как при предварительной генерации можно использовать более точные «медленные» алгоритмы.
Уровни детализации в Крите
Здесь стоит учесть одно наблюдение, что если пользователь решит рисовать на изображении шириной в 10k пикселов, то большую часть времени он будет использовать масштаб в 20-15%. Иначе это изображение чисто технически не уместится на экране его Full HD монитора, шириной едва дотягивающего до 2k. Этим фактом мы и воспользуемся!
В начале этого года мы сделали прототип системы отложенного просчета изображения для Krita. Когда пользователь рисует кистью по холсту, Крита не спешит просчитывать все его действия. Вместо этого она берет уменьшенную копию изображения и отрисовывает все штрихи на ней. Так как уменьшенная копия имеет размер в 2-4 раза меньше оригинала, то и рисование на ней происходит в 4-16 раз быстрее, и поэтому отсутствуют какие-либо задержки, отвлекающие художника от его творческого процесса. А так как художник не может рисовать все 100% времени, то у Криты будет еще множество времени, когда можно в фоновом режиме, не торопясь, просчитать штрихи на оригинальном изображении.
Видео, демонстрирующее рисование 1k кистью на 8k изображении. Обратите внимание, как через несколько секунд после завершения штриха приходит вторая волна обновлений.
В итоге мы решили главную задачу. Теперь мы не пытаемся обработать гигабайты данных в реальном времени. В реальном времени нам нужно просчитать лишь превью, который позволит пользователю комфортно работать. А оригиналом можно заняться и потом.
Предварительные выводы
На данный момент у нас есть готовый прототип системы работы с уровнями детализации. В нем работает лишь один движок кистей, и то не со всеми параметрами. Однако он уже позволяет сделать нам некоторые выводы:
Наш проект на Kickstarter уже достиг минимальной цели, поэтому следующие несколько месяцев мы потратим на реализацию полноценной системы работы с уровнями детализации. И уже совсем скоро любой желающий сможет протестировать рисование огромными кистями в Крите!
Релиз Krita 4.4. Новые способы заливки, градиентная кисть.
| Версия: | 4.4.0 |
| Дата релиза: | 13 октября 2020 |
| Предыдущий релиз: | 4.3 от 18 июня 2020 (пресс-релиз) |
| Страница: | Krita |
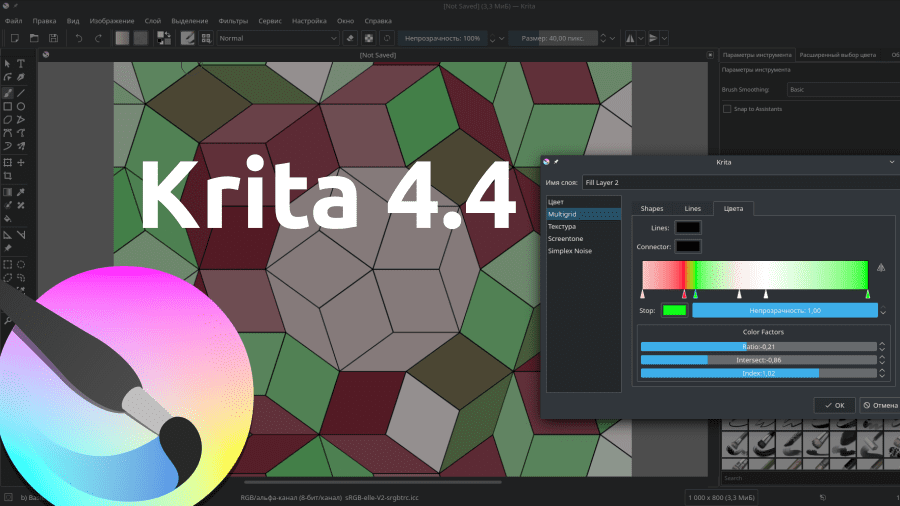
Состоялся релиз растрового графического редактора Krita 4.4.
Слои Fill Layers и новые заливки
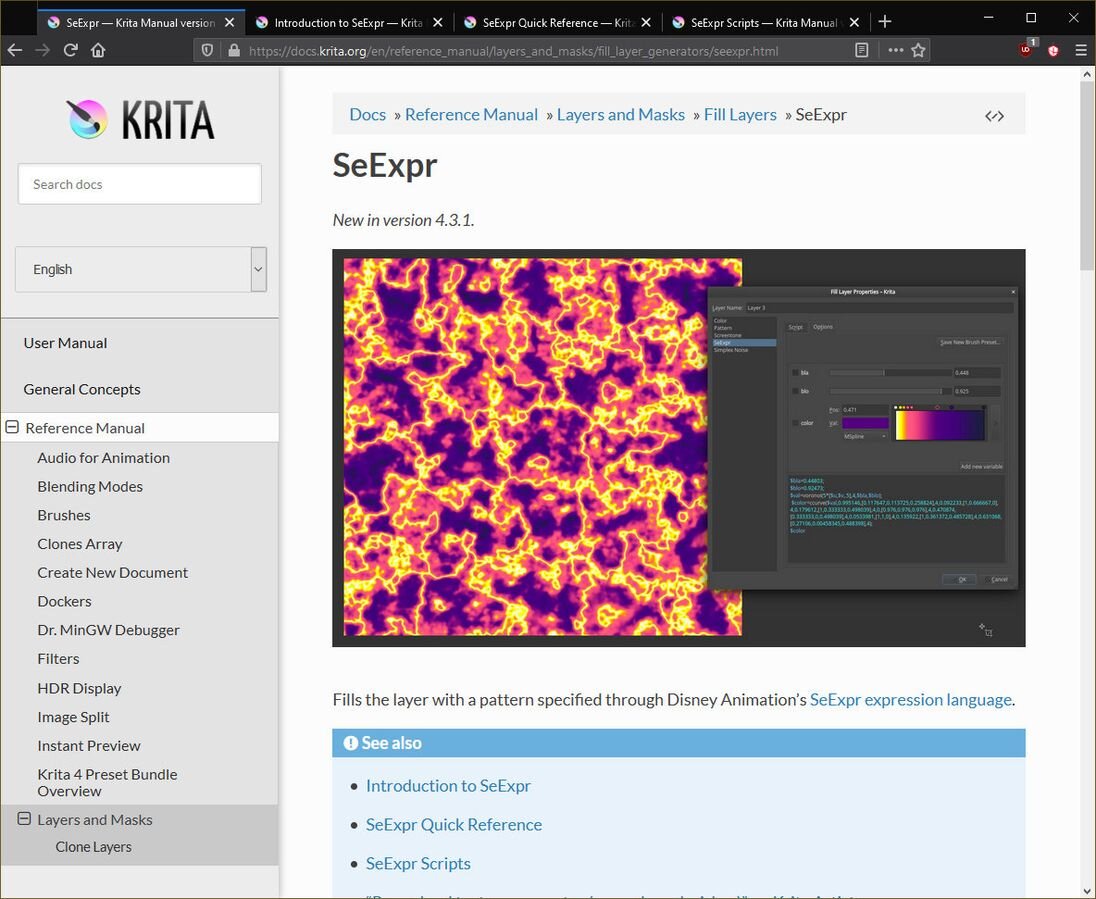
Множество изменений связано со слоями «Fill Layers» (в русском варианте они называются «Заливаемый слой»), для них добавили сразу целый набор новых способов заливки. Fill Layers это отдельный тип слоев в Krita, который генерируется на лету и может содержать как шаблонную заливку, так и заливку сплошным цветом.
При заполнении слоев Fill Layers добавлена поддержка многопоточности. В результате работа по заливке распределяется на несколько потоков (по нескольким ядрам процессора), и повышается производительность.
Шаблоны для Fill Layers теперь можно трансформировать, например, вращать. Также поддержка трансформирования добавлена для инструментов рисования фигур и заливки.
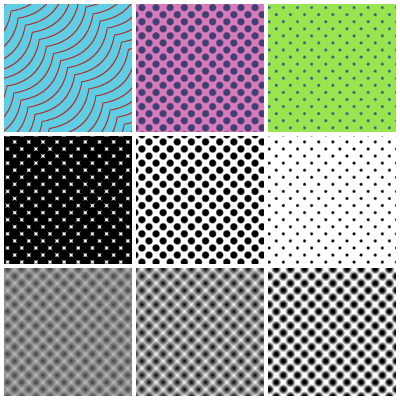
Добавлен новый способ заливки слоев — Screentone. Screentone позволяет заполнить слой однотипными объектами, точками, волнами, квадратами и другими фигурами.
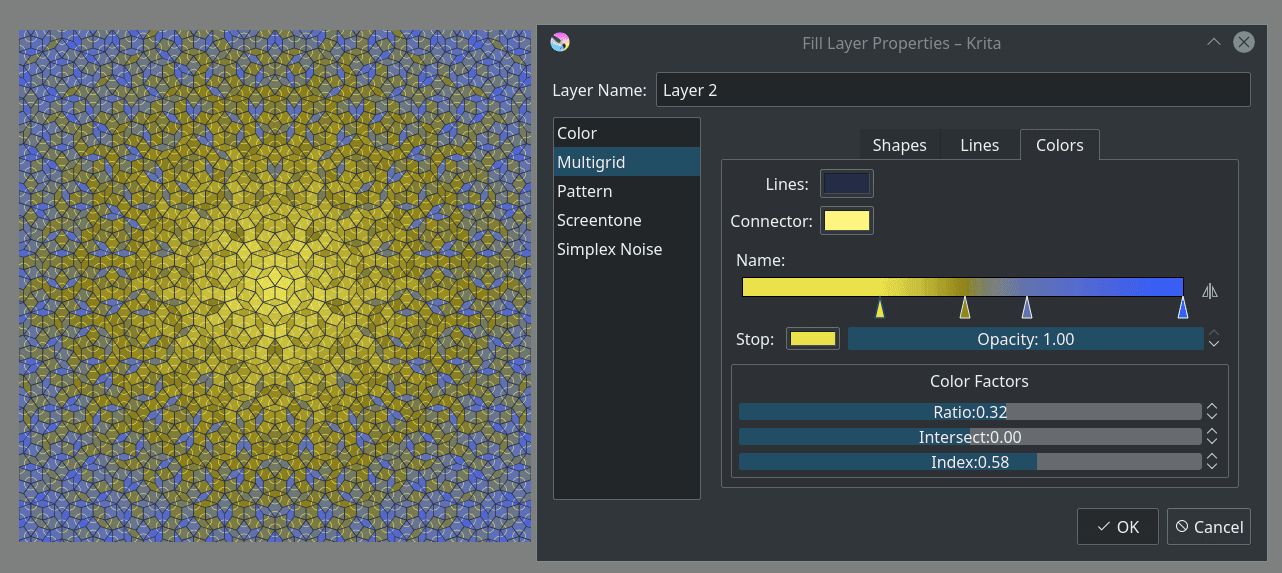
Добавлен способ заливки слоев — Multigrid, который генерирует «квазикристаллические структуры».
Добавлен скриптовый способ заливки — SeExpr. SeExpr — представляет собой очень упрощенный шейдерный скриптовый язык, который используется Walt Disney Animation Studios для создания текстур и материалов «на лету» для их анимации. В Krita с помощью SeExpr теперь можно кодировать собственные способы заливки слоев.
Новые возможности кистей
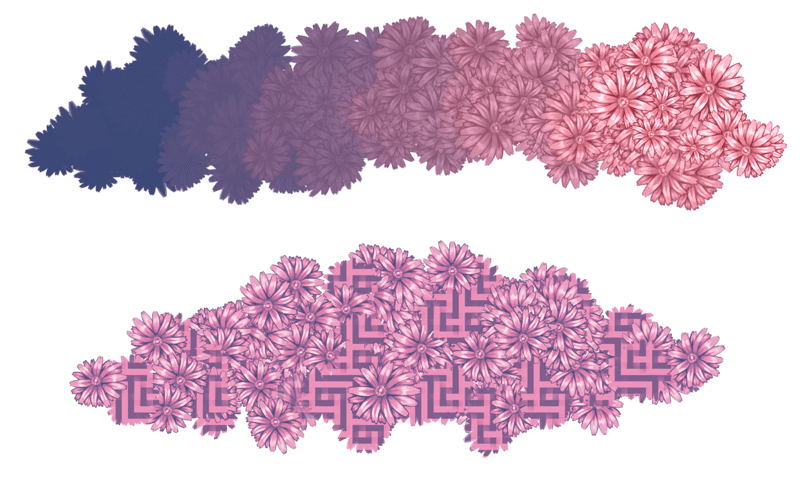
Для кисти добавлен новый режим — Gradient Map, который позволяет рисовать кистью с автоматическим градиентным изменением цвета по мере движения кисти. Такой способ можно применять при работе с мелкими повторяющимися объектами, например, при рисовании листьев или цветов.
Для текстур добавлена поддержка режимов Lightness Map и Gradient Map.
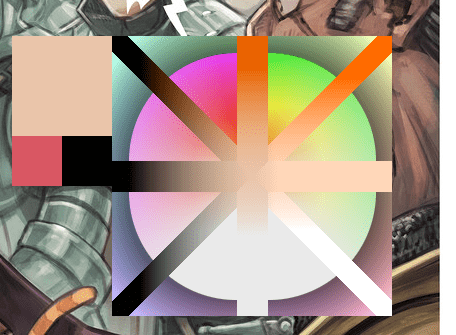
Для палитры MyPaint Color Selector, которую можно вызвать сочетанием клавиш Shift+M, помимо горизонтальных и вертикальных линий добавлены диагональные линии. Таким образом можно изменять освещенность и насыщенность активного в данный момент цвета.
Добавлена поддержка динамического изменения градиентов на основе текущих цветов переднего и заднего плана. Также была добавлена поддержка стилей для слоев.
Анимация
Krita обладает функциями для создания анимированных изображений. Расширенная поддержка анимации будет добавлена в следующем крупном релизе Krita.
В текущем релизе добавили поддержку аудио для анимаций в AppImage-сборке программы.
Добавлены пресеты WebM/VP9 для рендеринга.
Диалог Compositions теперь позволяет сохранять и загружать настройки видимости слоев.
Настройки в Krita
Краткое описание самых востребованных функций:
Подробные руководства
Вы опытный художник с внушительным стажем работы? А может, наоборот, новичок, который представляет себе работу в графическом редакторе весьма смутно, но полон решимости освоить этот красивый труд? Полные вдохновения вы скачиваете и устанавливаете программу, горя нетерпением рисовать новые шедевры — но чтобы при помощи программы вы смогли полностью реализовать свой творческий потенциал, сначала ее нужно настроить. Krita — современная программа для работы с разными видами графики, и большим количеством различных функций, поэтому иногда легко зайти в тупик даже при поиске самой простой опции, такой, как, например, переключение языка или настройка горячих клавиш. Наше руководство поможет вам начать риосвать в Krita быстрее!
Меню настроек в Krita выглядит следующим образом
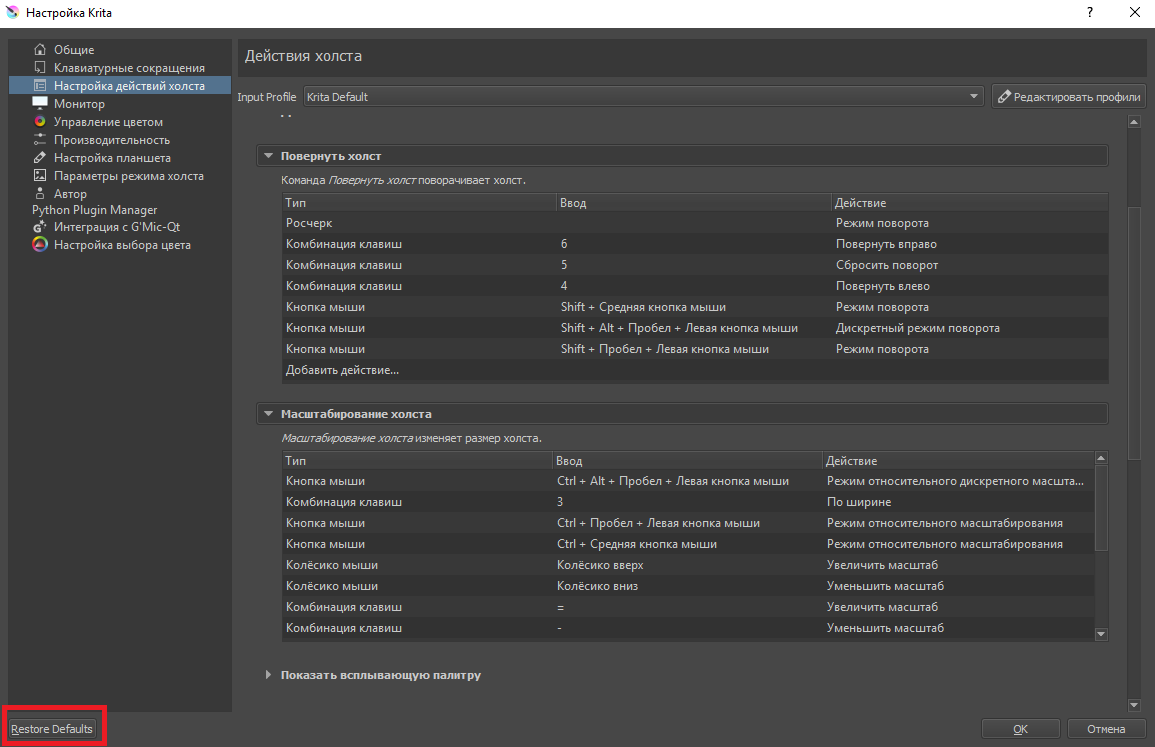
Настройка действий холста
Благодаря тому что все опции разбиты по группам с редактором очень удобно работать. По подгруппам распределены вращение и масштабирование холста, режимы работы со слоями и гаммой цветов, заливкой, а также отдельной строкой вынесена корректировка времени для анимаций.
Настройка горячих клавиш
При помощи этого меню вы можете задать свои сочетания горячих клавиш, однако следит за тем, чтобы значения не пересекались. Если в настройках действий холста по умолчанию режим выбора слоя открывается нажатием клавиши R и левой кнопки мыши, то назначить это сочетание для своих нужд вы не сможете, пока не измените стандартные настройки.
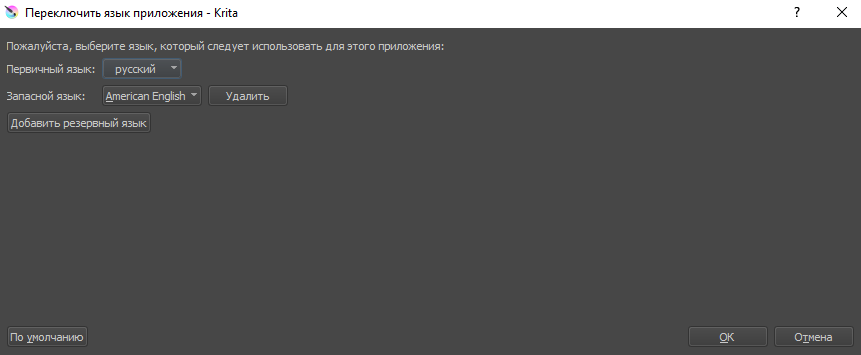
Переключения языка
Если вам нужно поменять языковую раскладку, выберите пункт “Настройки”, затем подменю “Переключить язык приложения”.
В Krita есть возможность добавлять резервные языки.
Сброс настроек
Отмена всех вновь введенных настроек с возвращением к стандартным. Кнопка Restore Defaults находится в нижнем левом углу. Внимание! При нажатии на нее все ваши настройки сбросятся.
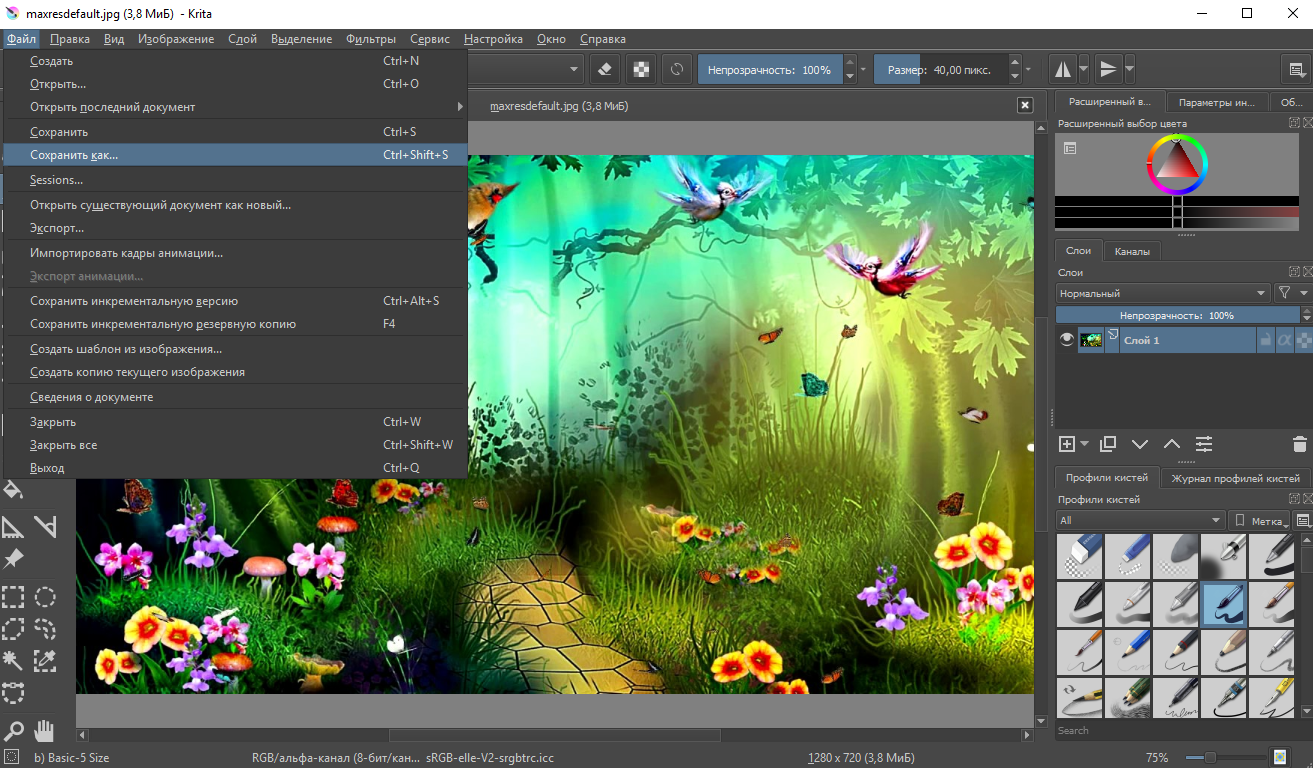
Сохранение файла в Krita
После окончания процесса готовую работу нужно сохранить. Выберите пункт «Файл», затем «Сохранить как. «, после чего выберите папку для хранения изображений.
Программа по умолчанию предлагает сохранять файлы в режиме *.krr, также есть возможность сохранить эскиз в формате профилей кистей Kripta *.kpp. Дополнительно вы можете ознакомиться с Рекомендацией по сохранению файлов для загрузки в интернет.
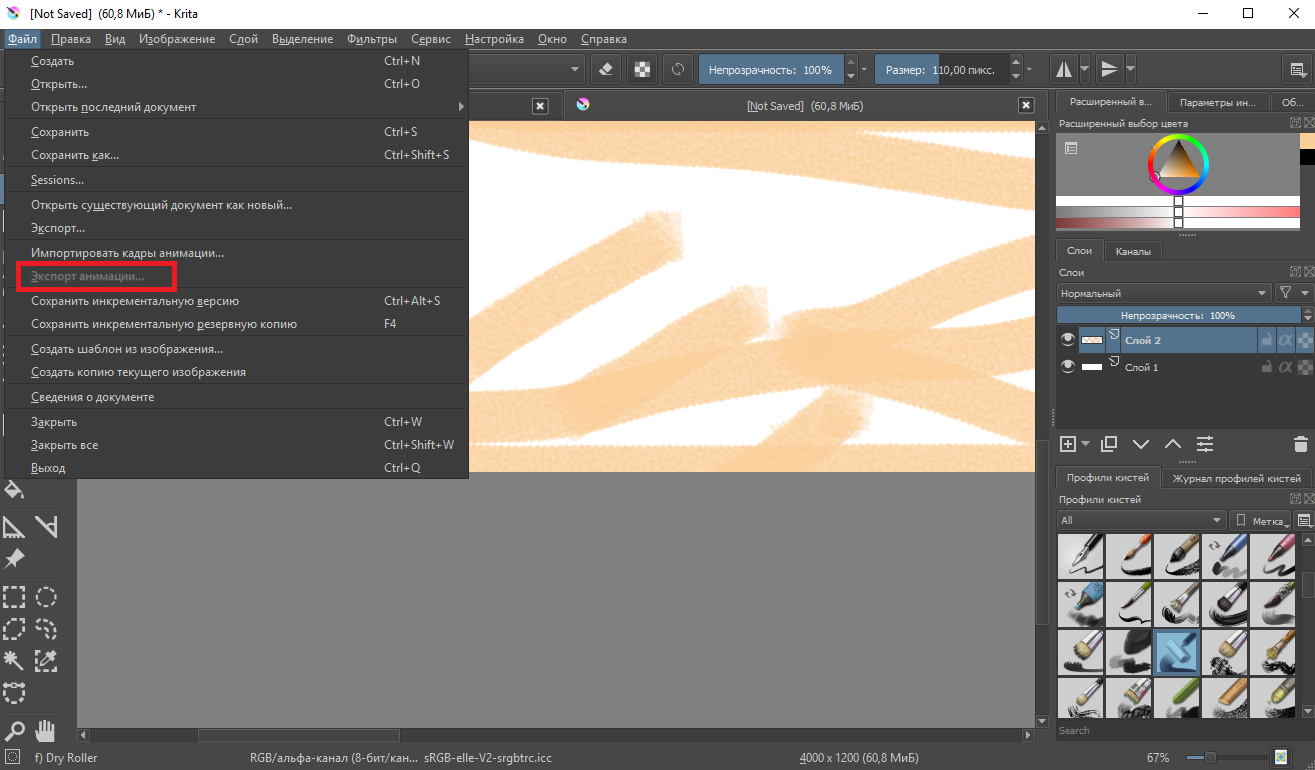
Сохранение анимации в Krita
Чтобы сохранить анимацию на свой компьютер выберите Файл — Экспорт анимации. Урок по созданию анимации в Крите
Настройка цвета для интерфейса
Вы можете выбрать цвет рабочего окна Криты по своему усмотрению. Для изменения темы интерфейса нажмите Настройки — Темы. и установите понравившийся вариант.