Как настроить стилус в фотошопе
Как подключить графический планшет к фотошопу
Забирайте в подарок мой многолетний опыт — книгу «Автопродажи через блог»
По просьбе читателей решил написать по каким причинам в Фотошопе не работает графический планшет. Всё дело в системных настройках программы.
Они поменялись примерно в 15 году, и стали конфликтовать с планшетами. Конечно, не всегда и не со всеми, но такое случается. И сегодня я расскажу вам как это можно исправить.
На моём блоге довольно много статей посвящено работе в графическом редакторе, но я не разу не затрагивал тему графических планшетов.
Поэтому постараюсь исправиться, и приступим к разбору полётов.
Что такое графический планшет
Прежде всего скажу пару слов о том, что такое графический планшет и какие преимущества работы на этом устройстве.
Сразу хочу сказать, что если вы только планируете приобрести планшет, то я вам не советую брать модели с маленьким экраном.
Если экран меньше размера листа А4, то там рабочая область слишком мала. Поэтому точность рисования на таком планшете будет сильно хромать.
Планшет размером в лист бумаги А 4 – это минимум, если вы хотите работать на профессиональном уровне. Больше можно, меньше – нежелательно. Устройство с такими размерами рабочей области позволяет делать более точные рисунки.
Подключение планшета
Подключить планшет довольно просто:
В конце статьи посмотрите видео, там все шаги по подключению и настройкам показаны наглядно. После запуска Фотошопа, вначале вы не заметите никаких отличий.
Однако они всё же есть и все они добавляют плюсы именно планшету. Да, не удивляйтесь, работать в Фотошопе на графическом планшете намного удобнее, чем на компьютере.
Преимущества графического планшета
Самое главное преимущество – это полное соответствие ручному рисунку. Так как координация движений пером гораздо точнее, чем координация движений мышью.
Естественно, ведь мышью вы управляете при помощи запястья, а пером, как и ручкой при помощи пальцев. Разумеется, пальцы делают более точные движения, чем запястье.
Проще говоря, ваш рисунок на планшете будет таким же точным, как и рисунок карандашом на бумаге. А мышью такого эффекта добиться невозможно.
Среди следующих преимуществ, следует отметить силу нажима. И здесь, чтобы Фотошоп заработал как надо, вверху нажмите иконки, управляющие размером и непрозрачностью.
Естественно, что в это время у вас должен быть выбран инструмент – кисть.
Как вы можете понять из названия, теперь от силы нажатия зависит толщина кисти и её прозрачность.
При этом слабый нажим на перо делает тонкие, бледные мазки. Сильный нажим делает жирные и яркие мазки. Инструмент один и тот же, а мазки кистью получаются совершенно разные.
Такая кисть очень удобна. Например, при рисовании травы, меняя силу нажатия вы сможете рисовать разные травинки или ветви деревьев.
Больше никаких дополнительных настроек в Фотошоп производить не нужно. Всего лишь нажать эти две маленькие кнопки.
В Фотошопе не работает графический планшет
Вот мы подошли к самому важному. Бывает, что после приобретения графического планшета и подключения к компьютеру, вырисовываются следующие проблемы:
Есть ещё несколько мелких проблем, но все они решаемы тем же способом, о котором я расскажу. Так что давайте рассмотрим основные проблемы с которыми может столкнуться каждый владелец графического планшета.
Фотошоп не реагирует на нажатие пера
Часто пользователи сталкиваются с тем, что в Фотошопе не работает графический планшет. Иногда работает, но не так как нужно.
Решение этой проблемы довольно простое. Нужно создать. Текстовый документ, в котором записать в две строчки, следующее — # Use WinTab UseSystemStylus 0
Эта надпись указывает на то, что мы не хотим использовать систему Stylus. Сохраняем этот файл, называем его – PSUserConfig
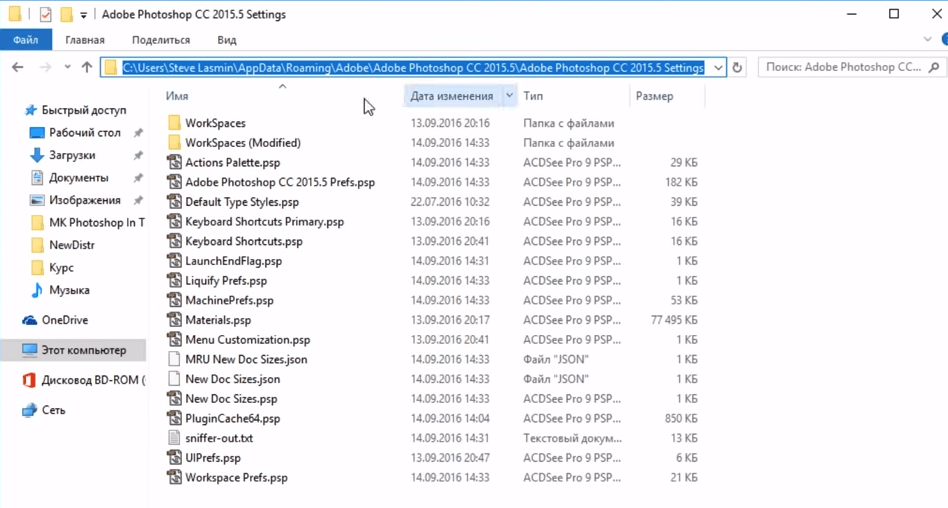
Закидываем файл в сетевую папку Фотошопа. Для того, чтобы её найти, откройте видимость системных папок. Для этого зайдите в параметры папок, вкладка — вид.
Затем в поиске компьютера введите – Photoshop. Появится нужная папка. Откройте её, найдите папку с названием вашей версии Фотошопа и на конце — Settings
Например — Adobe Photoshop CS6Adobe Photoshop CS6 Settings.
Или так — AdobeAdobe Photoshop CC 2014Adobe Photoshop CC 2014 Settings
После этого следует перезапустить Фотошоп.
В принципе это всё, после этого всё должно заработать корректно. Если проблема осталась, то проверьте всё ли нормально в настройках планшета. Посмотрите активированы ли кнопки ответственные за нажим пера. Удостоверьтесь правильно ли вы скачали драйвер.
По поводу подбора необходимого драйвера и остальных настроек посмотрите ниже подробное видео. Там показан процесс подключения и настроек в развёрнутом виде, буквально по шагам.
в Фотошоп не работает графический планшет, видео
Забирайте в подарок мой многолетний опыт — книгу «Автопродажи через блог»
По просьбе читателей решил написать по каким причинам в Фотошопе не работает графический планшет. Всё дело в системных настройках программы.
Они поменялись примерно в 15 году, и стали конфликтовать с планшетами. Конечно, не всегда и не со всеми, но такое случается. И сегодня я расскажу вам как это можно исправить.
На моём блоге довольно много статей посвящено работе в графическом редакторе, но я не разу не затрагивал тему графических планшетов.
Поэтому постараюсь исправиться, и приступим к разбору полётов.
Что такое графический планшет
Прежде всего скажу пару слов о том, что такое графический планшет и какие преимущества работы на этом устройстве.
Сразу хочу сказать, что если вы только планируете приобрести планшет, то я вам не советую брать модели с маленьким экраном.
Если экран меньше размера листа А4, то там рабочая область слишком мала. Поэтому точность рисования на таком планшете будет сильно хромать.
Планшет размером в лист бумаги А 4 – это минимум, если вы хотите работать на профессиональном уровне. Больше можно, меньше – нежелательно. Устройство с такими размерами рабочей области позволяет делать более точные рисунки.
Подключение планшета
Подключить планшет довольно просто:
В конце статьи посмотрите видео, там все шаги по подключению и настройкам показаны наглядно. После запуска Фотошопа, вначале вы не заметите никаких отличий.
Однако они всё же есть и все они добавляют плюсы именно планшету. Да, не удивляйтесь, работать в Фотошопе на графическом планшете намного удобнее, чем на компьютере.
Преимущества графического планшета
Самое главное преимущество – это полное соответствие ручному рисунку. Так как координация движений пером гораздо точнее, чем координация движений мышью.
Естественно, ведь мышью вы управляете при помощи запястья, а пером, как и ручкой при помощи пальцев. Разумеется, пальцы делают более точные движения, чем запястье.
Проще говоря, ваш рисунок на планшете будет таким же точным, как и рисунок карандашом на бумаге. А мышью такого эффекта добиться невозможно.
Среди следующих преимуществ, следует отметить силу нажима. И здесь, чтобы Фотошоп заработал как надо, вверху нажмите иконки, управляющие размером и непрозрачностью.
Естественно, что в это время у вас должен быть выбран инструмент – кисть.
Как вы можете понять из названия, теперь от силы нажатия зависит толщина кисти и её прозрачность.
При этом слабый нажим на перо делает тонкие, бледные мазки. Сильный нажим делает жирные и яркие мазки. Инструмент один и тот же, а мазки кистью получаются совершенно разные.
Такая кисть очень удобна. Например, при рисовании травы, меняя силу нажатия вы сможете рисовать разные травинки или ветви деревьев.
Больше никаких дополнительных настроек в Фотошоп производить не нужно. Всего лишь нажать эти две маленькие кнопки.
В Фотошопе не работает графический планшет
Вот мы подошли к самому важному. Бывает, что после приобретения графического планшета и подключения к компьютеру, вырисовываются следующие проблемы:
Есть ещё несколько мелких проблем, но все они решаемы тем же способом, о котором я расскажу. Так что давайте рассмотрим основные проблемы с которыми может столкнуться каждый владелец графического планшета.
Фотошоп не реагирует на нажатие пера
Часто пользователи сталкиваются с тем, что в Фотошопе не работает графический планшет. Иногда работает, но не так как нужно.
Решение этой проблемы довольно простое. Нужно создать. Текстовый документ, в котором записать в две строчки, следующее — # Use WinTab UseSystemStylus 0
Эта надпись указывает на то, что мы не хотим использовать систему Stylus. Сохраняем этот файл, называем его – PSUserConfig
Закидываем файл в сетевую папку Фотошопа. Для того, чтобы её найти, откройте видимость системных папок. Для этого зайдите в параметры папок, вкладка — вид.
Затем в поиске компьютера введите – Photoshop. Появится нужная папка. Откройте её, найдите папку с названием вашей версии Фотошопа и на конце — Settings
Например — Adobe Photoshop CS6Adobe Photoshop CS6 Settings.
Или так — AdobeAdobe Photoshop CC 2014Adobe Photoshop CC 2014 Settings
После этого следует перезапустить Фотошоп.
В принципе это всё, после этого всё должно заработать корректно. Если проблема осталась, то проверьте всё ли нормально в настройках планшета. Посмотрите активированы ли кнопки ответственные за нажим пера. Удостоверьтесь правильно ли вы скачали драйвер.
По поводу подбора необходимого драйвера и остальных настроек посмотрите ниже подробное видео. Там показан процесс подключения и настроек в развёрнутом виде, буквально по шагам.
в Фотошоп не работает графический планшет, видео
В предыдущей статье мы с вами рассмотрели, как с помощью планшета значительно повысить эффективность работы при ретуши.
Сегодня мы поговорим о первых шагах после покупки планшета, о том, что нужно сделать для комфортной работы.
Я буду иллюстрировать материал на примере настройки своего старого планшета Wacom Bamboo.
Итак, переходим к первому шагу.
Шаг 1. Установка драйвера планшета
Не спешите сразу же подключать планшет к компьютеру после покупки! Сначала нужно установить драйвер, чтобы планшет работал корректно и стали доступны все его настройки.
Драйвер для любого планшета можно скачать на сайте производителя в разделе Поддержка (Support).
Скачивайте драйвер именно для своей модели планшета.
После установки драйвера рекомендуется перезагрузить компьютер и только затем подключать к нему планшет.
Шаг 2. Настройка ориентации и клавиш
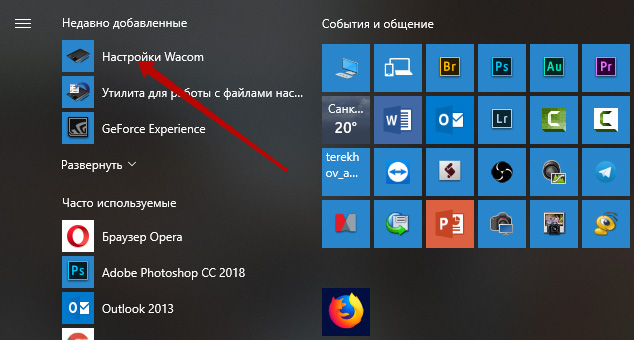
Найдите установленный драйвер в списке недавних программ и запустите его.
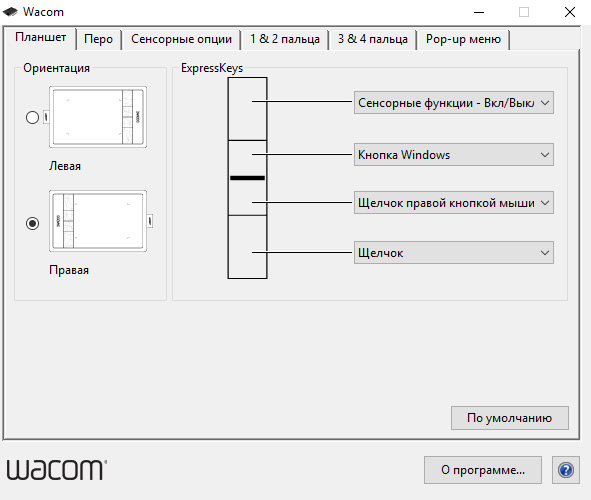
У вас откроется окно настройки. Его вид может отличаться, в зависимости от производителя планшета и версии драйвера.
Сначала нужно настроить ориентацию планшета, в зависимости от того, правша вы или левша. По умолчанию планшет настроен для правшей.
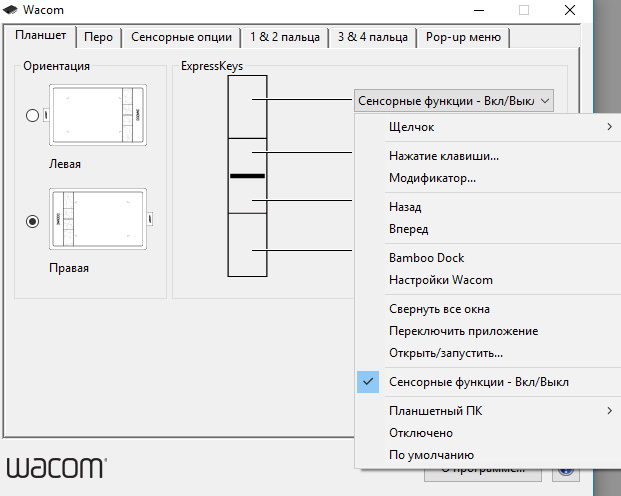
Далее нужно настроить, если это необходимо, функциональные клавиши Express Keys. Эти клавиши являются программируемыми. То есть, на каждую можно присвоить определенное действие из выпадающего списка.
Это очень удобно и помогает ускорить работу.
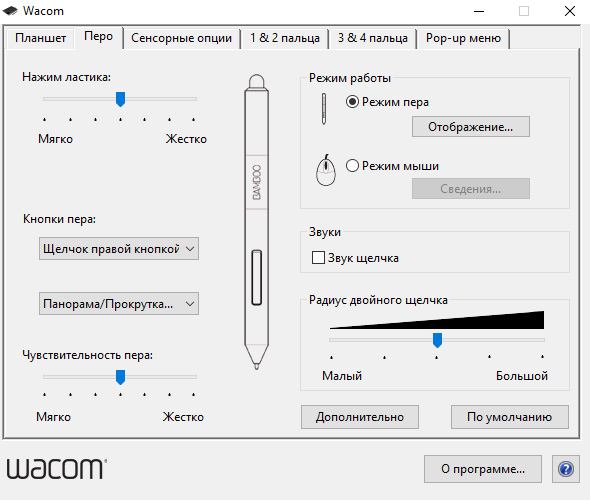
Шаг 3. Настройка пера планшета
Самое важное здесь – проверить, чтобы планшет работал в режиме пера, а не мыши. Иначе вы не сможете использовать главное преимущество – чувствительность к давлению пера на рабочую поверхность.
Перейдите на вкладку Перо и проверьте режим работы планшета.
Также нужно настроить чувствительность пера. Например, чтобы работать более широкими мазками кисти в Photoshop, нужно переместить регулятор Чувствительность пера в ближе к положению Мягко. И, наоборот, чтобы работать тонкими штрихами и линиями, передвиньте регулятор ближе к положению Жестко.
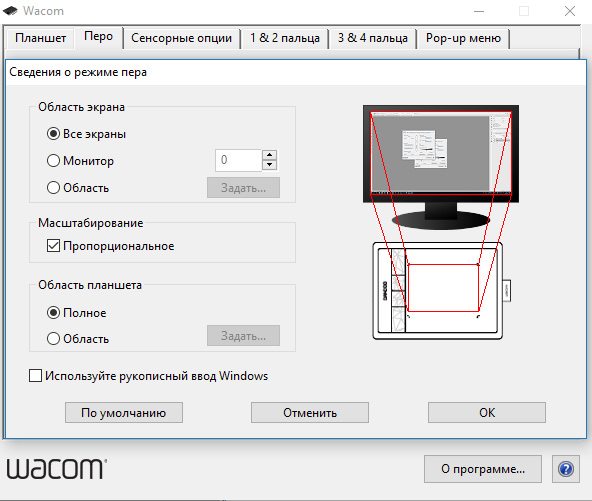
Нажмите на кнопку Отображение справа от настройки Режим пера. Здесь нужно включить пропорциональное масштабирование и снять галочку с параметра Использовать рукописный ввод Windows.
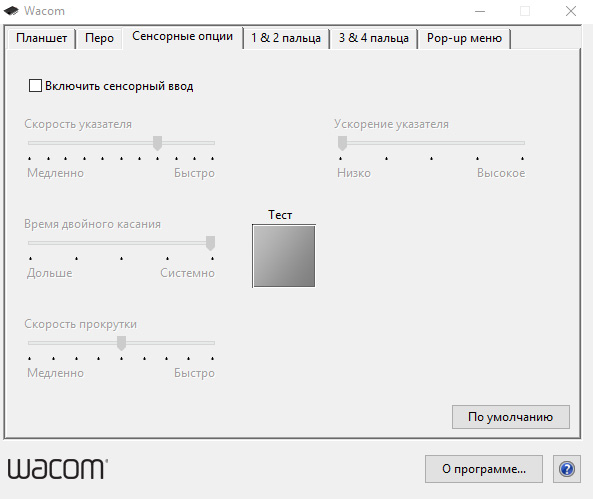
Шаг 4. Отключите сенсорный ввод
Перейдите на вкладку Сенсорные опции и снимите галочку с параметра Включить сенсорный ввод.
Это необходимо сделать, иначе в процессе ретуши в Photoshop планшет будет реагировать не только на перо, но и на движения руки по поверхности планшета, причем, непредсказуемым образом. Отключив сенсорный ввод, вы избавитесь от этой проблемы.
Теперь можно приступать к работе. Запускайте программу Photoshop, открывайте фотографию для ретуши, возьмите перо планшета и попробуйте использовать его в процессе ретуши вместо мышки. Если у вас нет своих исходников для ретуши, можете попробовать свои силы на этой фотографии.
Результаты ретуши можете прикреплять в комментариях, предварительно уменьшив размер до 2000 пикс. по длинной стороне, либо выложить на форуме.
А в качестве примера предлагаю посмотреть результат ретуши фотографии с креативным макияжем. Здесь модели нанесли специальный макияж, придающий коже золотистый оттенок и подчеркнули блики на коже. Кликните здесь, чтобы увеличить.
Желаю всем творческого вдохновения и приятной работы с графическим планшетом!
Я решил написать подробный гид по использованию инструмента Перо в Фотошопе или Pen Tool, его англоязычное название. И причины, которые меня побудили на это, заключаются в том что Перо очень непростой инструмент. Изучение Пера осложняет также то, что в Фотошопе он идет в связке с массой непонятных настроек. Даже подробный разбор всех настроек не гарантирует успешное освоение инструмента Pen Tool и вот почему. Рисование контуров Пером — исключительно моторный навык. То есть надо понять на неком подсознательном уровне, как и по каким законам гнётся кривая Pen Tool.
Когда я начинал осваивать Перо в Фотошопе я был в полной прострации. Я с трудом понимал принципы, по которым Перо выстраивает векторные кривые. Но этот путь мною благополучно пройден. Я убежден в том, что освоить инструмент Pen Tool очень просто, если браться за него с правильного конца. Для полного освоения Pen Tool я рекомендую прочитать статьи о векторе в Фотошопе:
Немного об инструменте Pen Tool (Перо)
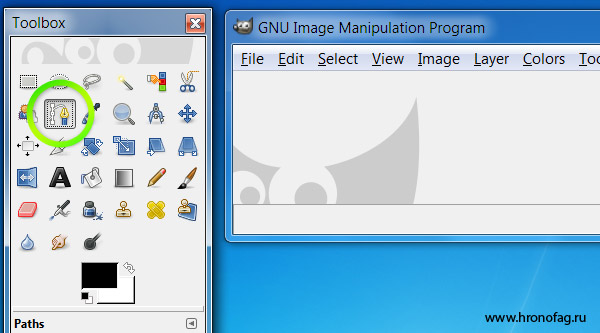
Pen Tool — стандартный и типовой инструмент для создания векторных кривых где бы то ни было. В различных вариациях он присутствует почти во всех программах для графического дизайна. Он есть в Фотошопе и Иллюстраторе. Честно говоря он переехал в Фотошоп как раз из Иллюстратора, вместе с другими базовыми инструментами вектора лет 15 назад. Он есть в Corel Draw, там он называется Bezier Tool. Конечно, перо было и в Macromedia Freehand, пока программа была жива. Есть перо и в бесплатных программах вектора типа InkScape. Перо есть в InDesign в Flash и даже в GIMP-e. Во всех перечисленных программах перо везде работает одинаково. То есть, если вы разобрались с пером в Фотошопе, то разобрались с ним во всех перечисленных мною графических платформах.
По моему мнению учиться рисовать Пером удобнее все же в векторных рисовалках вроде Иллюстратора. Просто потому что в векторной программе Перо отделено от всякой мишуры, оно выглядит как перо, оставляет за собой линию, как при рисовании на бумаге. Тем не менее я решил написать о Пере применительно к Фотошопу, просто потому что именно Фотошоп является самой распространенной графической программой, именно через него люди начинают изучать Pen Tool и только после этого начинают осваивать Adobe Illustrator.
Ну и в заключении немного истории. Инструмент Pen Tool или Перо Безье, как его называют во всем мире, основано на математической формуле математика Пьера Безье. На самом деле Поль де Кастельжо изобрел кривые Безье немного раньше самого Безье. Но его работы не опубликовались, так как являлись корпоративной тайной Ситроен. Впрочем исторический экскурс вы можете прочитать и сами в Википедии, в том числе и о самой Кривой Безье. Нас же больше интерисуют не графики с формулами, а ответ на простой вопрос: как же этим Пером нарисовать хотя бы что-то?
Как настроить Перо в Фотошопе
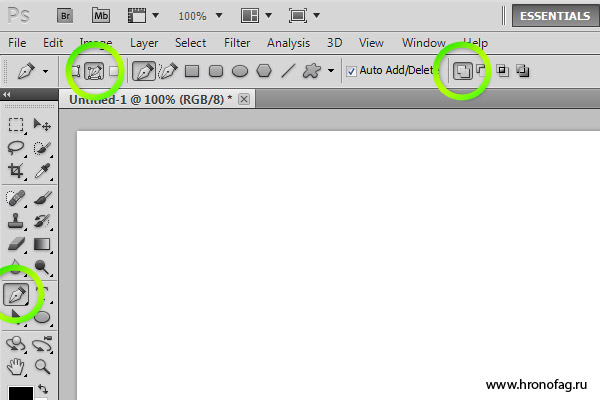
Перед тем как учиться рисовать кривые убедитесь что на панели Настроек Windows > Options у вас стоят правильные значения. Выберите Pen Tool и взгляните на панель наверху. В области режимов вектора у вас должно стоять Path. Мы будем рисовать только в этом режиме. В режимах сложных фигур у вас должно стоять Add to path area (+). Я очень кратко расскажу об этих настройках, но если вы жаждете подробных обзоров, то я уже написал их:
Режим Path создает векторные контуры в чистом виде. Эти контуры ни к чему не прикреплены. Они существуют вне зависимости от слоев. И, мягко говоря, инструментом Pen Tool в Фотошопе особенно не порисуешь. Он не был создан для рисования в чистом виде. Он несет лишь вспомогательную функцию. Другие два режима — Layer Shape создает фигуру, в виде слоя с привязанной векторной маской. И это единственный способ создания векторных фигур в Фотошопе. Слой заливки, ограниченный векторной маской. Нам этот режим не подходит, так как он сразу будет создавать маску и заливать её каким то цветом. Режим Fill Pixels создает растровые фигуры. Слава богу, при использовании Пера этот режим вообще заблокирован.
Режимы типа Add to path area (+) — вспомогательные режимы. Они созданы для того чтобы рисовать сложные фигуры. Например режим Subtract from area (-) — вырезает дырки в контурах. Другие режимы более специфичные, используются редко. А режим Add to path area (+) — добавляет контуры друг к другу.
Настройка панели Path в Фотошопе
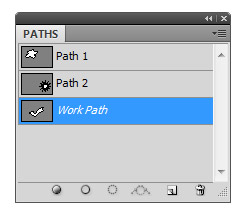
Я уже говорил что Pen Tool в режиме Path создает контуры, которые существуют в отрыве от слоев. Но где то же эти контуры находятся и как то ими можно управлять? Находятся они в панели Path и если вы не можете найти её в своих панелях откройте Windows > Path.
По устройству панель Path похожа на панель Слоев, но работает немного иначе. В ней уже присутствует базовый слой Work path. Это не обычный слой, а скорее временная область. Все отрисованные кривые в Фотошопе появляются на слое Work Path. И пока кривые остаются выделенными, слой Work Path сохраняет их для нас. Но стоит нам потерять выделенную кривую, как Work Path обнулится, а контур будет удален. Почему выделение пропадает? Например, вы можете случайно кликнуть по какой-то векторной маске. Или вы можете перейти на панель Path и кликнуть по пустой области. Тогда слой Work Path потеряет выделение, и когда вы опять переключитесь на Pen Tool и начнете рисовать, все старые контуры на Work Path будут удалены.
Чтобы не терять выделенные контуры я советую сразу сохранять их. Для сохранения нужно дважды кликнуть по слою Work Path. Тогда он предложит сохранить контур в отдельный «слой». Либо, другой вариант, нажмите на небольшую иконку на дне панели контуров Create New Path. Тогда панель создаст новый не стирающийся слой для контуров. Но я все же советую работать так. Нарисовали новый контур, кликнули по Work Path и сохранили в новый слой. Таким образом ваши контуры всегда будут на разных «слоях», что очень удобно.
Пожалуй все приготовления закончены и вы знаете достаточно, чтобы не потеряться в настройках инструмента Pen Tool, пора переходить к практике.
Как выделять Пером в Фотошопе
Чаще всего инструмент Pen Tool используют для выделения объектов, или обтравки. Конечно, сам по себе векторный контур ничего не выделяет, но из векторного контура можно легко сделать векторную маску, или преобразовать его в выделенную область, из которой можно получить и растровую маску. Кроме того вектор можно удобно изгибать, создавая мягкие окружности. Вы можете начать обтравку объекта Пером, затем переключиться на другой инструмент, а потом опять вернуться к обтравке. При работе с инструментами выделения типа Лассо пока не закончишь фигуру оторваться от работы не возможно. Я терял области выделения сотни раз, из-за случайного клика, или выскочившего окна аськи. С Pen Tool такие фокусы исключены. Поэтому многие предпочитают выделение Пером, нежели Лассо.
Рисовать и пользоваться инструментом Pen Tool я научился именно через выделение. Я выделял и выделял различные объекты и постепенно понимал принципы построения кривых. Я считаю что выделение объектов идеальный вариант изучения Пера в Фотошопе.
Самый простой способ выделить Пером
Самый простой способ начать пользоваться инструментом Pen Tool — забыть о направляющих. То есть, просто возьмите картинку и начинайте выделять предметы без использования направляющих. Как это делать? Очень просто. Сделайте клик, затем второй, затем третий. Примерно так.
Работайте с Pen Tool, как будто это Polygonal Lasso Tool. Выделяйте предметы маленькими отрезками, как ножничками. На окружностях делайте отрезки поменьше, чтобы выделенный объект был выделен гладко.
И вот так шаг за шагом выделите весь объект и соедините точку с начальной точкой, чтобы завершить векторную фигуру.
Следующий шаг
Следующий шаг предполагает более смелое использование инструмента Перо. Зачем делать столько лишних точек? Начинайте понемногу пользоваться направляющими. Не ставьте просто точку. Поступайте так только на ровных контурах. На местах изгиба применяйте направляющие точки. Вначале короткие скромные направляющие. Кликайте инструментом Pen Tool и не отпуская клавишу мышки немного протягивайте курсор. Появятся направляющие линии. Создавайте короткие направляющие без всяких премудростей. Задавайте им направления в сторону линии.
Затем более крупные смелые. Чем крупнее будут ваши направляющие тем меньше вам понадобится точек. На этом шаге мы уже по настоящему начинаем использовать инструмент Pen Tool. Точек становится мало, направляющие длиннее. Они уже не всегда идут ровно по линии контура. Я убежден что научиться правильно располагать направляющие для точек можно только на практике, в полной мере поняв логику построения кривых.
Точки и направляющие Пера
Векторная кривая состоит из точек и направляющих. Точки и направляющие в различных программах имеют десятки названий и определений, от путей, до якорей или просто точек. Тем не менее суть их во всех программах одинаковая. Точка фиксирует координату, через которую должна пройти кривая. Направляющие регулируют направление кривой, отталкиваясь от координат и других направляющих.
Направляющие путей, направляют кривую определенным образом. В любом случае путь должен пройти через векторную точку, но направляющая определяет, как именно кривая пройдет через точку. У направляющей в буквальном смысле есть путь «назад» и путь «вперед».
Чем меньше точек тем лучше. Минимальное количество точек и умелая работа с направляющими позволяют создавать максимально гладкие векторные пути. С другой стороны чем меньше точек, тем больше ваши направляющие, и тем сложнее, порой, правильно настроить векторную кривую.
Работа с инструментом Перо
При работе с кривыми вы столкнетесь с разными видами точек и направляющих. В более продвинутых векторных программах эти различия контролируются в настройках. Но в Фотошопе для работы с вектором имеются только самые базовые инструменты. Можно сказать что Фотошоп дает нам возможность работать с кривыми на самом базовом элементарном уровне. Вот некоторые из разновидностей точек и направляющих, которые вам могут повстречаться.
Я уже говорил что в Фотошопе очень скудный инструментал для работы с точками и направляющими? Но владея некоторыми секретными шорткатами, которые переехали в Фотошоп из Иллюстратора, но никак не афишируются, вы станете мастером по созданию кривых.
Я продемонстрирую работу с Pen Tool создавая векторную область для буквы «R». Делая обтравочный путь, я постараюсь использовать все возможные приемы при работе с Пером.
Создаем обтравочный путь для буквы R
Начните с простого клика по нижней части нашей буквы. Так как линия абсолютно прямая направляющие здесь не нужны. Даже если они понадобятся в дальнейшем (например вы захотите изменить форму буквы), это можно легко проделать спец инструментами, о которых пойдет речь чуть позже. Чтобы линия получилась абсолютно вертикальной нажмите SHIFT.
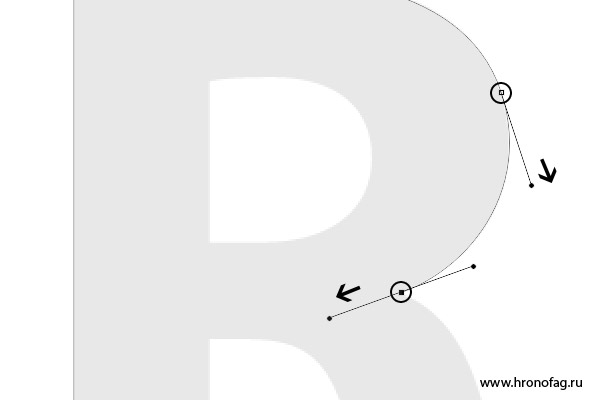
Теперь создайте ещё две точки, и протяните их направляющие так, чтобы векторный путь прошелся ровно по контуру буквы.
Теперь поставьте третью изгибистую направляющую, которая должна вести прямо внутрь буквы. Не переживайте, мы это поправим, главное, что её задняя часть ложится на контур буквы.
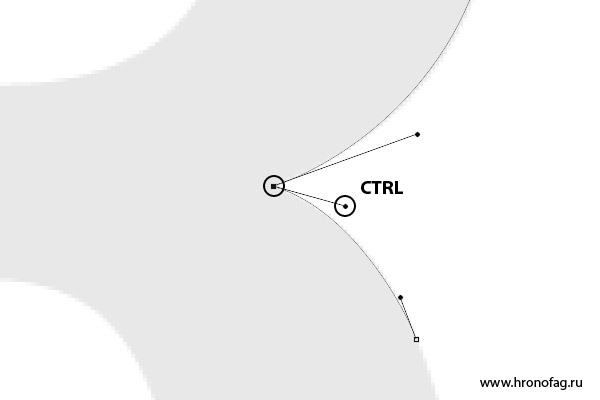
Нажмите ALT и захватитесь за тот ползунок направляющей, который ушел внутрь буквы. Передвиньте его так, как показано на картинке. Теперь у нас угловая точка с несимметричными направляющими. Заодно сразу можно поставить и следующую точку. Нажатие ALT превращает ваше перо на время нажатия в Convert Point Tool, который создан для коррекции направляющих.
Понятно что, в прошлом шаге мы действовали на ощупь и расставили направляющие неверно. Все это легко можно подправить. При включенном Pen Tool нажмите CTRL немного уменьшите направляющую. Кстати тоже самое можно сделать и нажав ALT, но CTRL вызывает инструмент Direct Selection Tool. Этим инструментом вы можете подвинуть векторные точки. Вы также можете поменять расположение векторных направляющих. Причем, если направляющие точки уже разбиты, вы можете редактировать их порознь друг от друга. Но если они связаны, то редактируются только симметрично друг другу. Чтобы разбить их надо вызывать Convert Point Tool или нажать ALT.
Следующим шагом я довел точки до конца. И вы наверняка заметили, что я воспользовался CTRL и поменял расположение прежней точки, чтобы минимизировать их количество.
Теперь, я бы мог опять нажать ALT и поменять расположение последней направляющей, чтобы направить её направо, но в этом нет никакого смысла. Она вообще там не нужна, так как дно буквы абсолютно горизонтальное. Поэтому я сделаю вот что. Я нажму ALT, но вместо того чтобы захватиться за направляющую, кликну по точке.
Теперь я нажму SHIFT, чтобы получить идеально горизонтальную линию и поставлю новую точку. Ясно, что в этом случае точке тоже нужна только одна направляющая. Кликаем ALT и вытягиваем её.
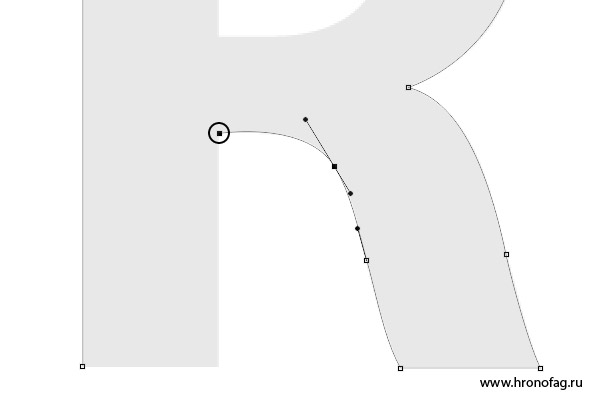
Очевидно, что я немного не учел расположение точек и направляющих, и перед предпоследней точкой нужна ещё одна. Или, возможно, нужно перенастроить направляющие. Я выберу первый вариант и создам дополнительную точку, чтобы получить ещё больше контроля над кривой. Наведите Pen Tool на пустое место в кривой, и когда на иконке инструмента появится + кликайте. Таким же образом вы можете удалять ненужные точки, наведя на них Pen Tool.
Когда точка поставлена, я нажал CTRL и немного подкрутил расположение точек и направляющие чтобы все было как надо. Не забудьте кликнуть Пером по последней точке, чтобы продолжить рисовать именно эту кривую, а не начать создавать новую. Сделать это нужно в том случае, если вы в ходе ваших экспериментов потеряли выделение контура.
Теперь нажмите SHIFT и поставьте последние точки. На этом отрезке работы я хотел бы сохранить свой контур, чтобы случайно не потерять его. Переходим на панель Path, двойной клик по контуру, вписываем название. Контур сохранен.
Теперь я переключусь в панели настроек на вырезающий режим Subtract, чтобы Фотошоп воспринимал новую фигуру, как вырезающую дырку из первой. После этого я дорисую букву.
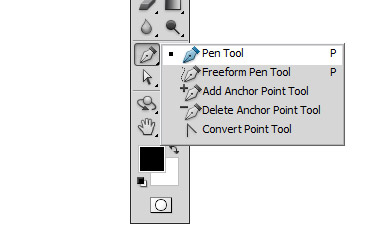
Группа инструментов Пера
Говоря о инструменте Pen Tool, нельзя не упомянуть инструменты находящиеся с ним в одной группе. Прежде всего это сам:
Pen Tool — перо Безье, тот самый инструмент о котором я рассказываю всю статью
Free Form Pen Tool — аналог обычного Пера, но отличается тем, что рисует как обычная кисть. То есть не дает никакой возможности настраивать направляющие, а создает кривую на лету. К сожалению, этот инструмент не имеет никаких возможностей настроить сглаживание линии, поэтому кривую создает он ровно, там, где провели мышкой. Ну, а так как рука почти у всех дрожит, о гладких линиях можно забыть. Единственной интересной настройкой инструмента является галочка Magnetic. Она находится на панели настроек выше и превращает Перо, в Magnetic Lasso Tool. Только векторный.
Add Anchour Point Tool — добавляет точку на кривую. Нет никаких причин выбирать его отдельно. Обычный Pen Tool превращается в Add Anchour при простом наведении на кривую.
Delete Anchour Point Tool — удаляет ненужные точки кривых. И опять нет никакой необходимости выбирать его отдельно. Обычное перо прекрасно удаляет точки само, превращаясь в Delete Anchour при наведении на точку.
Convert Point Tool — позволяет перенастраивать с нуля направляющие точки. Готовые направляющие может растаскивать в разные стороны. Незаменимый инструмент, но вы убьете в два раза больше времени если будете постоянно его выбирать. Значительно проще использовать ALT при выбранном Пере.
Рисование Пером в Фотошопе
При рисовании контурных линий вам очень важно создавать не замкнутые фигуры, а отдельные несвязные друг с другом векторные кривые. Как будто художник наносит мазки своей кистью.
Вот несколько способов сделать это. Нарисуйте кривую и снимите выделение. Затем кликните по пустому полю на панели Path. И опять выделите слой Work Path. Кривая будет подсвечена, но не выделена.
Так же можно кликнуть любому из инструментов управления вектором, например, Path Selection Tool, а затем кликнуть по рабочей области. После этого можно продолжить создание кривой на том же поле.
Ещё один способ, просто сохранять все кривые в отдельных слоях на панели Path.
После обтравки вам, конечно же, захочется что-то сделать с векторными контурами. А ведь они для того и созданы, чтобы в дальнейшем с ними что-то сделать. Чтобы превратить их в область выделения, чтобы залить их краской, чтобы создать на их основе векторную маску, или фигуру. Или, в нашем случае, залить контур.
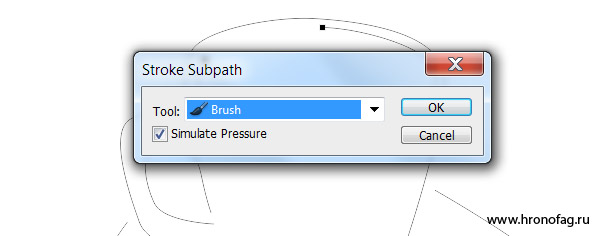
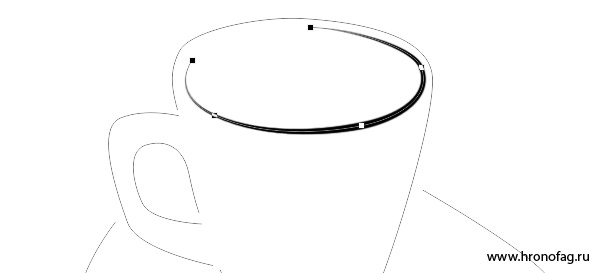
Если вы применяете векторные контуры для вексельного рисования в Фотошопе, вам, скорее всего, захочется превратить их в подобие линий. Вот как это делается в Фотошопе:
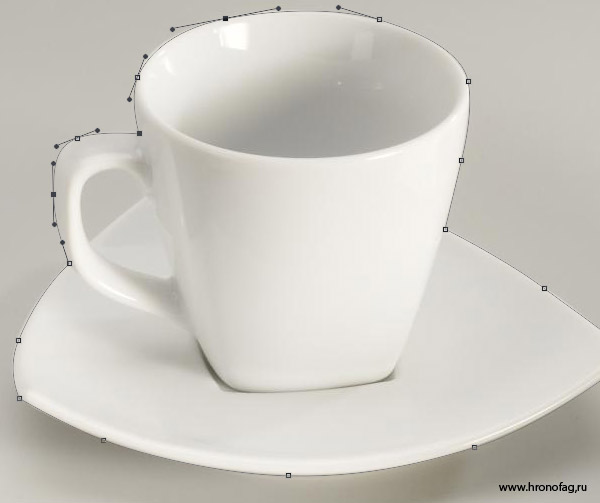
В появившемся диалоговом окне надо выбрать, конечно, кисть и галочку Simulate Pressure — которая симулирует реальное нажатие пера. Но до этого, вам конечно надо настроить инструмент Кисть Brush Tool, так как заливка произойдет в соответствии с её настройками. Я поставил 7px размера, выбрал кисть с твердыми краями, и конечно не забудьте про галочку Tablet Pressure Control. Без неё с симулированием нажатия пера не очень срастается.
Можно смело нажимать ОК.
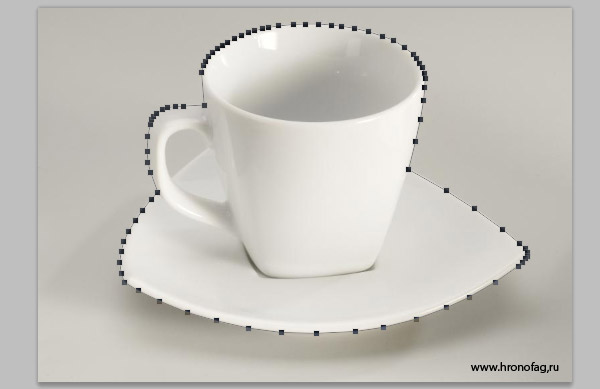
Несколько секунд повторяющихся операций и фотография чашки превращается в грубый эскиз.
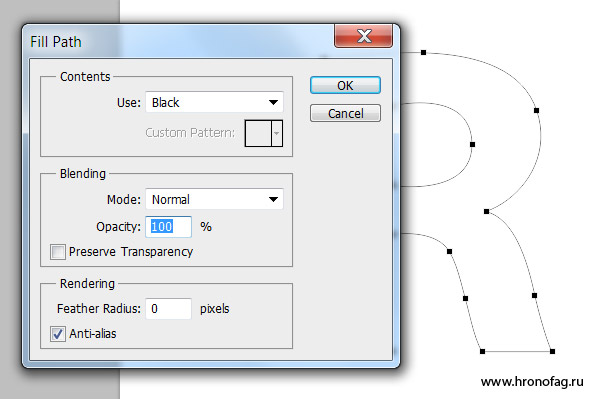
Заливка векторных фигур, нарисованных Pen Tool
Вернемся к букве R, которую мы нарисовали пару шагов назад. Вместо заливки контуров можно залить содержание фигуры. Для этого вместо Fill Stroke надо выбрать Fill Path из выпадающего меню.
Но вместо этого, можно сделать кое что получше. Выделите вашу фигуру и зайдите в Layer > New Fill Layer > Solid Color. У нас получился слой с заливкой и векторной маской. Этот слой можно уменьшать и увеличивать без потери качества. На этом я пожалуй закончу, так как возможности векторных контуров в Фотошопе приближаются к бесконечности.
Надеюсь вы узнали что-то новое и удачных экспериментов!