Как настроить цвет в фигме
Figma — хитрости работы с редактором
В Figma много неочевидных моментов, которые не всегда можно найти в документации или нащупать методом тыка. Рассказываем о хитростях редактора.
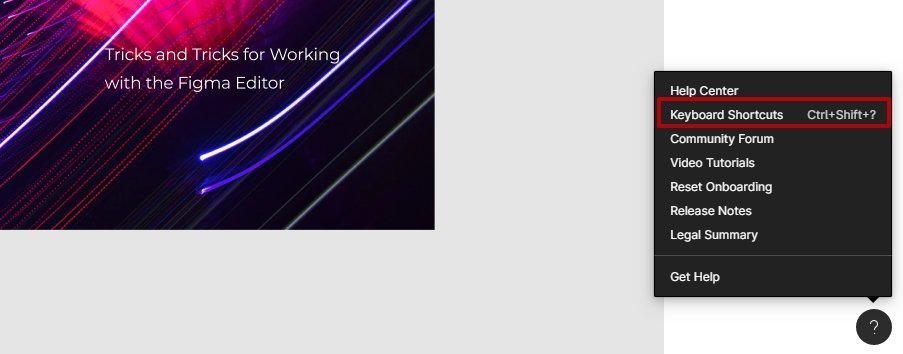
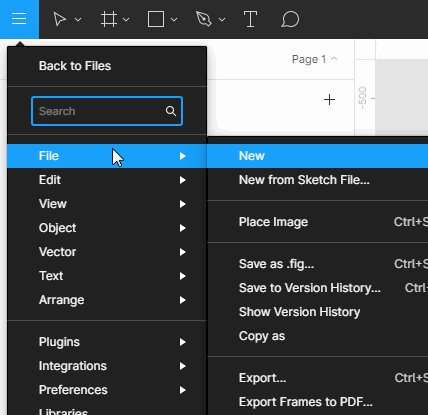
Посмотреть полный список горячих клавиш
Все доступные комбинации горячих клавиш можно найти в разделе Помощь и ресурсы. Вот здесь:
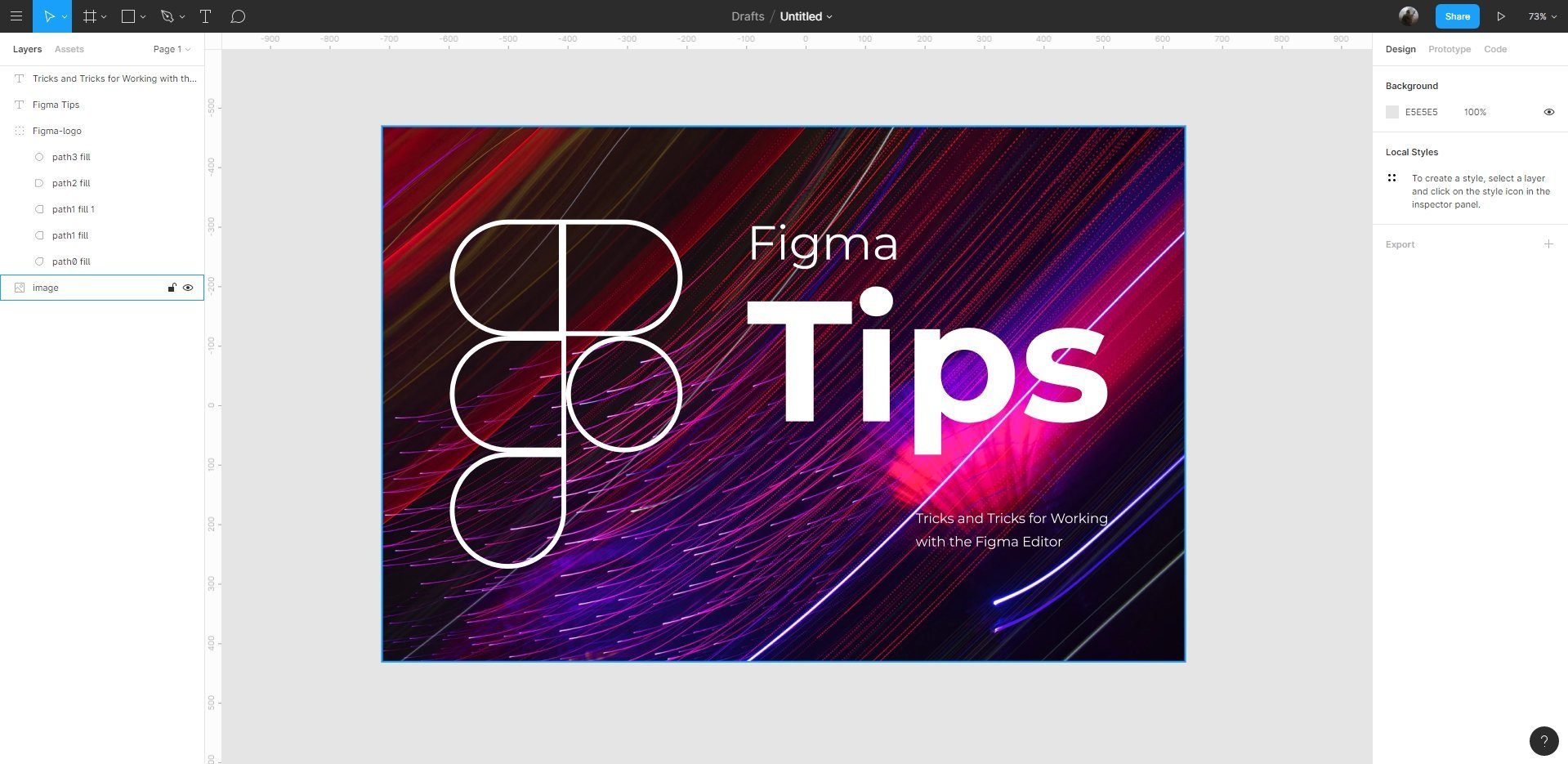
Показать/скрыть интерфейс
Такие элементы редактора, как верхняя панель управления, а также две боковые панели — слоев и настроек — занимают на экране много места и не дают в должной мере сосредоточиться на макете. Чтобы убрать все панели и оставить только рабочее пространство, достаточно нажать сочетание клавиш на клавиатуре —
Ctrl + \.
Автор статей по дизайну. В веб-дизайн пришел в 2013 году, осознанно начал заниматься с 2015 года. Параллельно освоил верстку. Время от времени публикует переводы на Хабре.
Выбор цвета
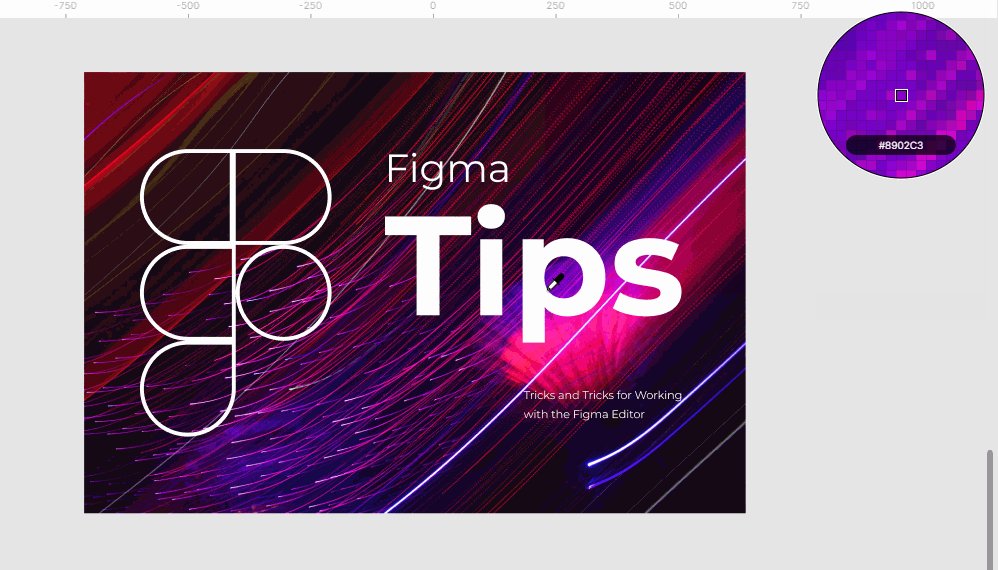
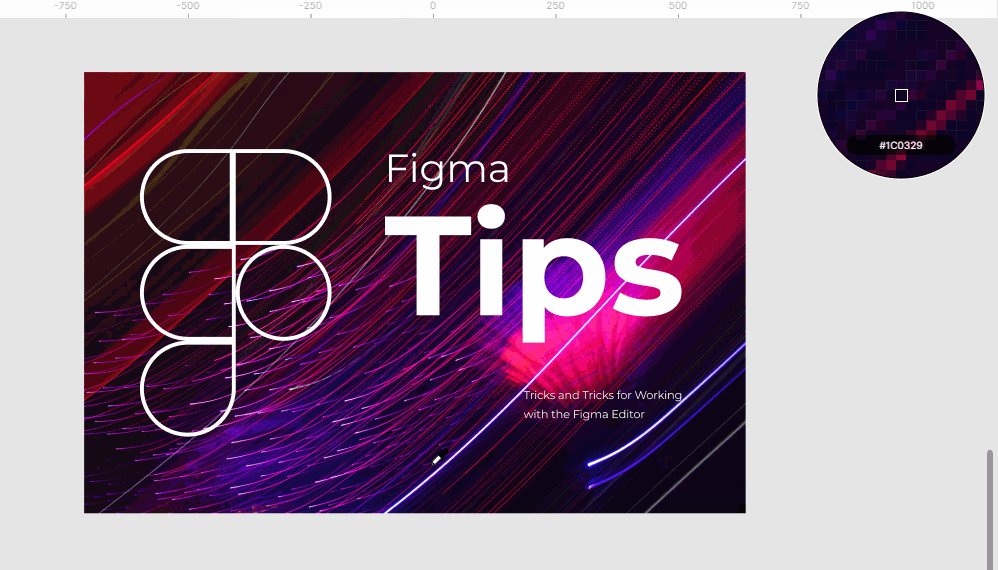
Одна из самых полезных опций.
Чтобы быстро взять нужный цвет из другого места экрана, нажмите клавишу I на клавиатуре.
За пределами рабочей области цвет взять не получится.
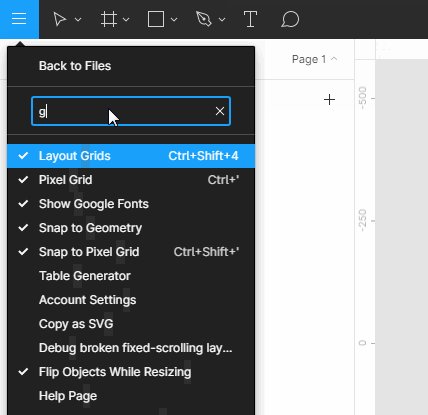
Поиск по всем командам Figma
Если вы знаете, что хотите найти в Figma, но не уверены, где именно это находится, нажмите сочетание клавиш Ctrl + /. Откроется основное меню с активной строкой поиска.
Замена значения сдвига объекта
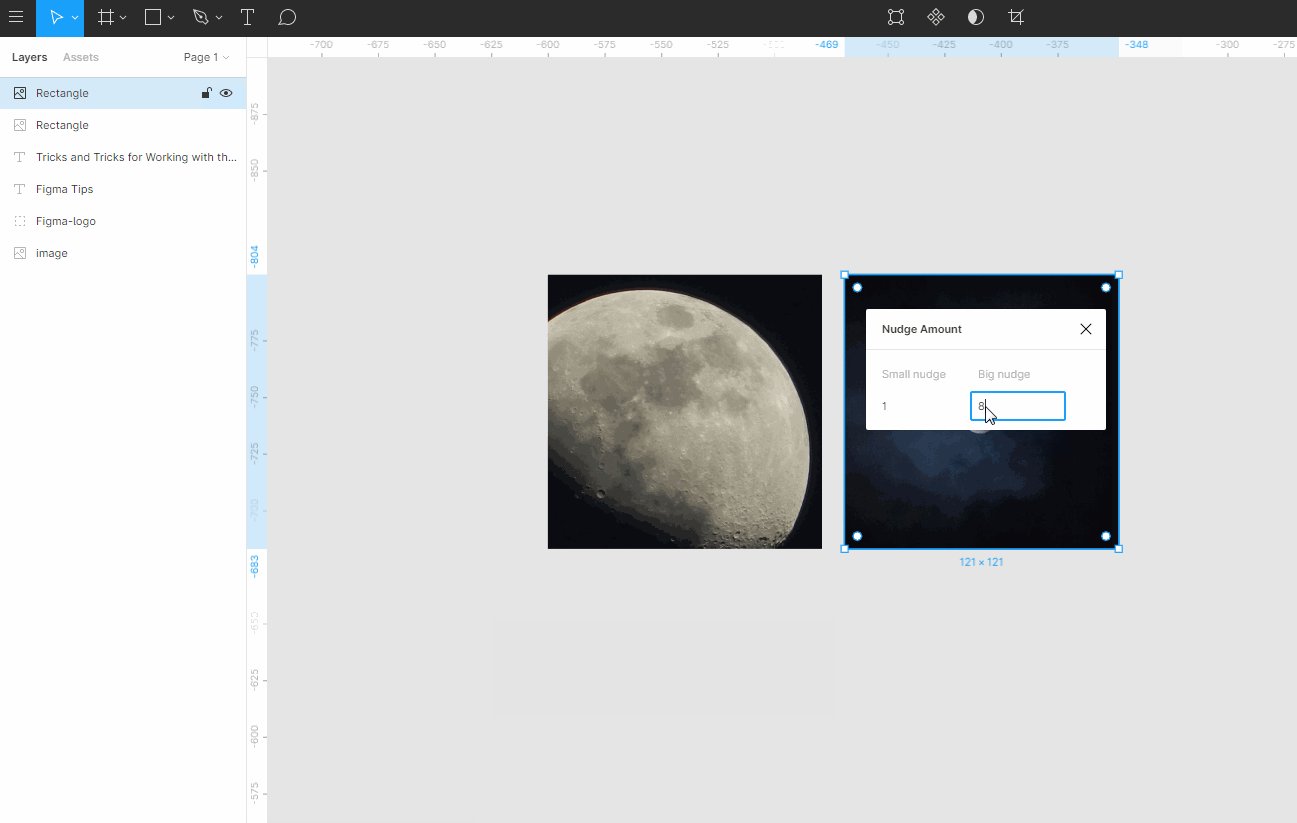
В Figma по умолчанию значение сдвига объекта 8px, чтобы его поменять, перейдите в главное меню, затем выберите Preferences — Nudge Amount.
В появившемся окне введите нужное значение, например, 10.
Замена группы на фрейм
Если у вас есть несколько элементов, объединенных в группу, и вам понадобился фрейм таких же размеров и форм, выделите группу и на правой панели в выпадающем списке выберите Frame. Вот так:
Градиент в фигме: как сделать красиво + плагин для работы
Как сделать красивый градиент в фигме? Такой вопрос часто задают начинающие пользователи программы Figma. Сегодня раскрою эту тему и поделюсь плагином для того, чтобы подбирать классные градиенты быстро и легко.
Как сделать градиент в фигме
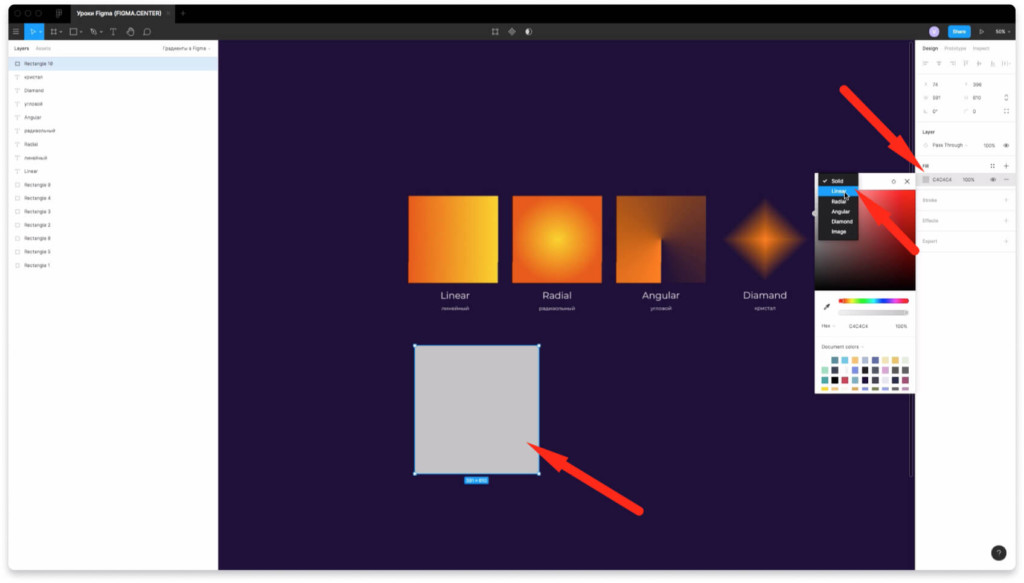
Чтобы сделать градиент в фигме выделите прямоугольник или другую векторную фигуру. В правой панели, напротив надписи «Fill» нажмите на цвет. Вместо значения «Solid» поставьте одно из следующих значений:
Как сделать градиент красивым и правильно сочетать цвета
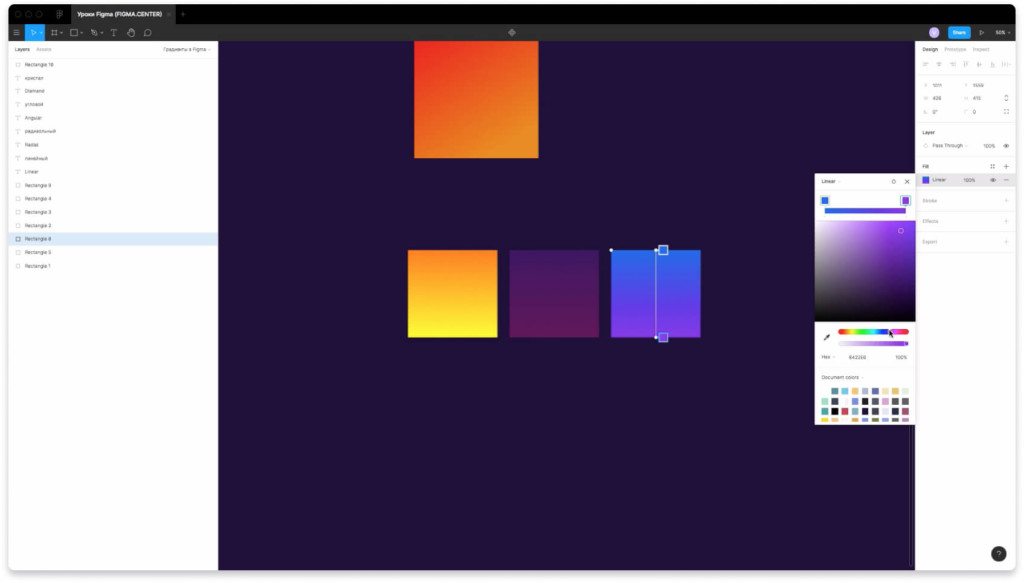
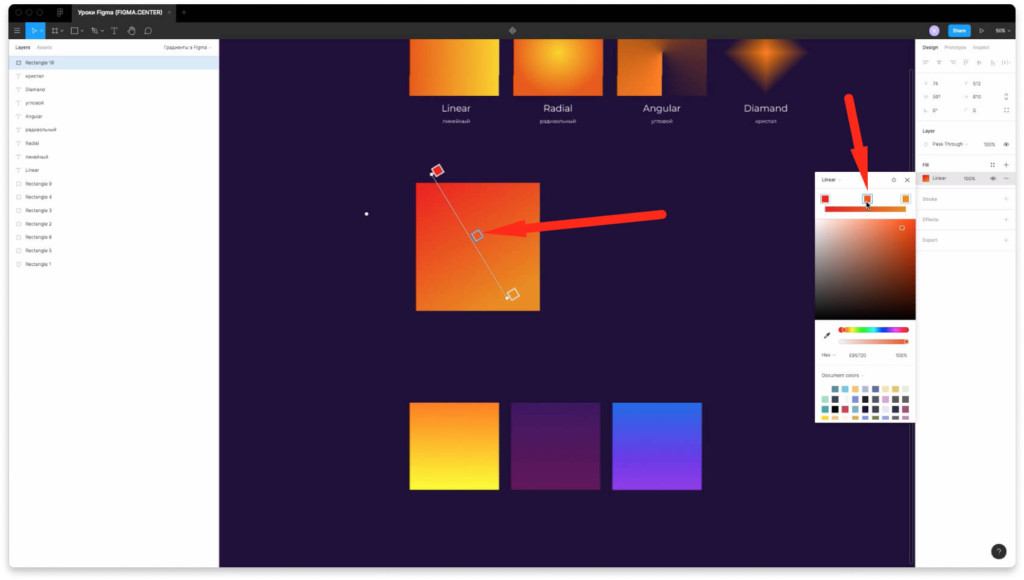
Чтобы цвета в градиенте гармонично сочетались между собой, нужно в 2 точках поставить одинаковые цвета.
Затем изменить значение одного цвета потянув полнунок в нижней панели влево или вправо для незначительного изменения цвета (панель показана на скриншоте выше).
Цвет должен незначительно отличаться друг от друга. Например, если один цвет красный, то второй цвет должен быть оранжевым. Если первый оранжевый, то второй желтый и т.д.
Как создать дополнительные цвета для градиента в фигме
Чтобы создать дополнительные цвета и делать сложные градиенты, поставьте точку в градиенте (как показано на скриншоте выше).
Плагин с градиентами для фигмы
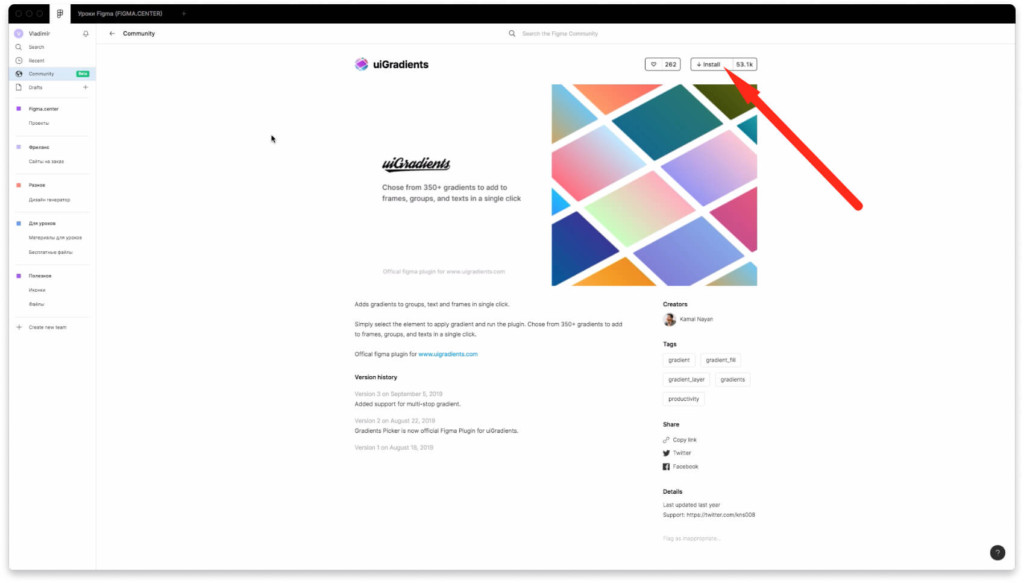
Вы можете воспользоваться плагином с градиентами для фигмы. Он называется uiGradients. Установить плагин можно по ссылке. Для установки просто нажмите на кнопку «Install» сверху и справа.
Активация плагина uiGradients
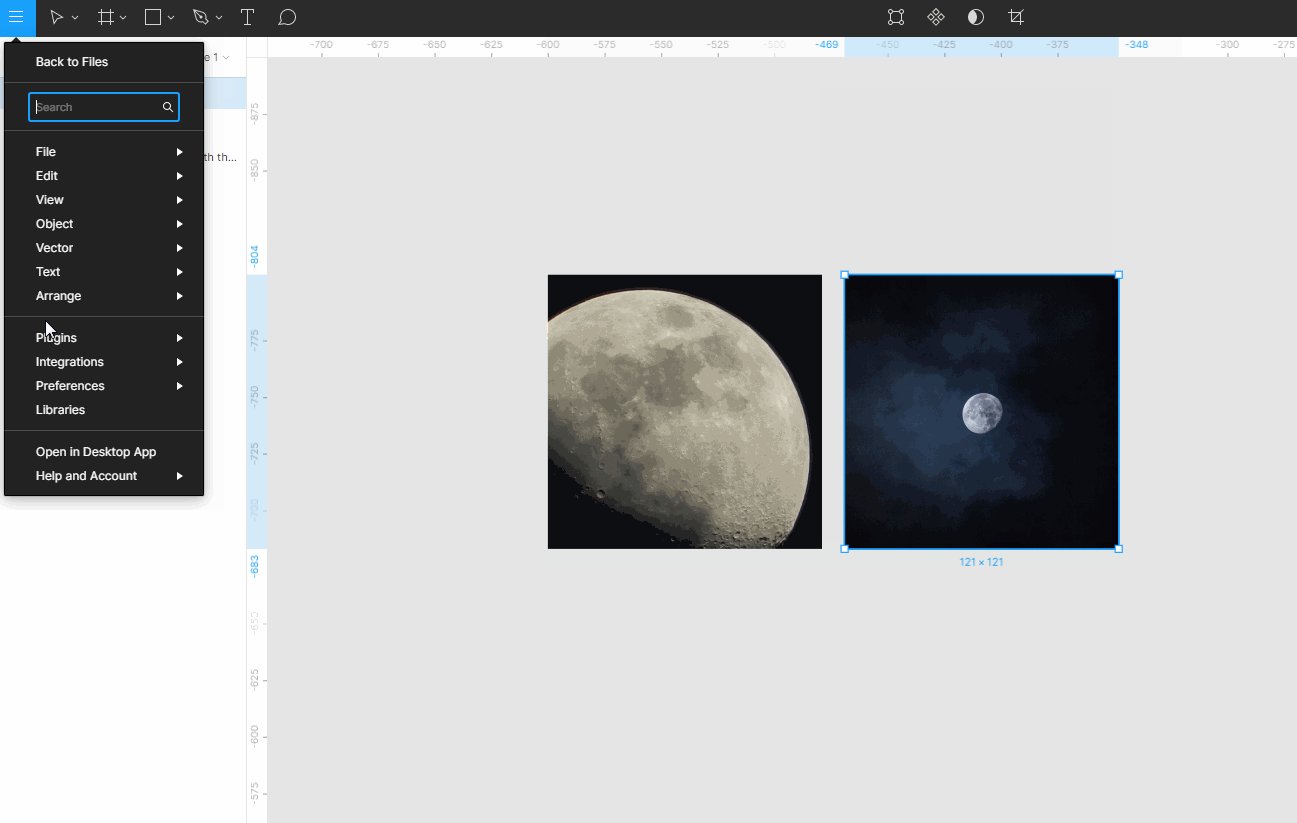
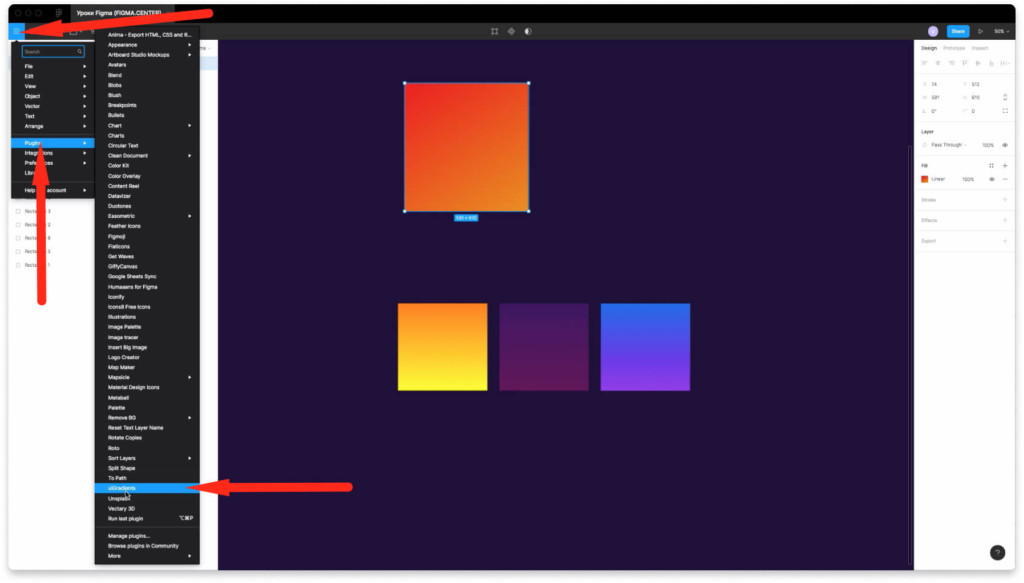
Чтобы активировать плагин «uiGradients» перейдите в ваш проект, нажмите на меню гамбургер, затем на вкладку «Plagins» и выберите его из списка.
Как пользоваться плагином с градиентами
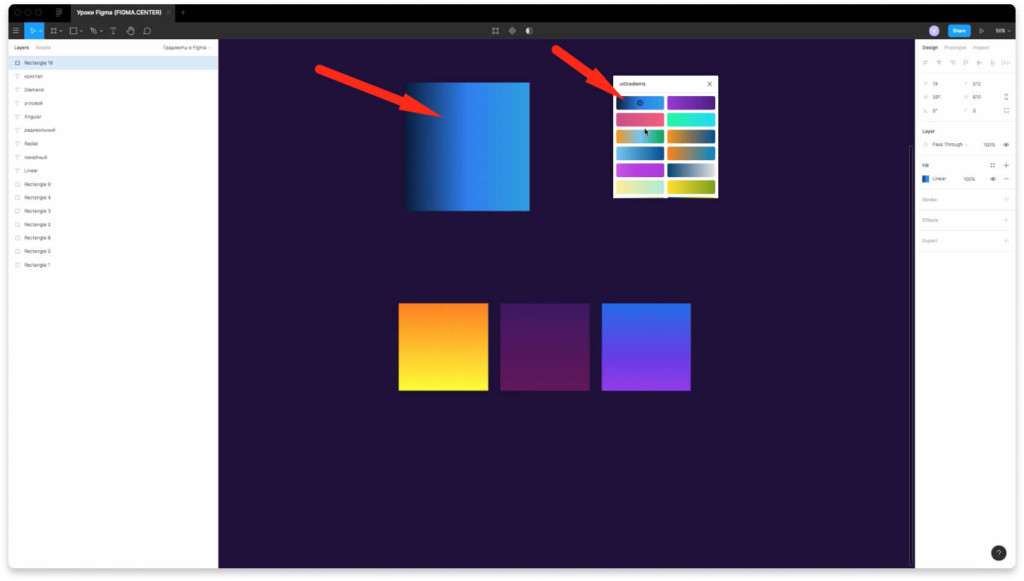
Чтобы использовать плагин выделите прямоугольник или другую векторную фигуру и выберите подходящий градиент из списка.
Заключение
В этой статье вы узнали как делать градиент в фигме и узнали о плагине, который позволяет добавлять красивые градиенты буквально за пару кликов мыши. Если вам помогла эта статья, то на этом сайте есть еще много полезных материалов по Figma.
Цвет в фигме. Как поменять? Панель «Fill», быстрая замена, стили.
В этом уроке вы узнаете как работать с инструментом «Цвет» в фигме (Figma). Сделаю обзор инструмента и панели «Fill» справа. Также поговорим про стили и быструю замену цвета. Если хотите узнать, как поменять цвет иконки, фона, картинки, логотипа, текста, то вы попали по адресу. Посмотрите видео или воспользуйтесь статьёй ниже.
Как поменять цвет в фигме
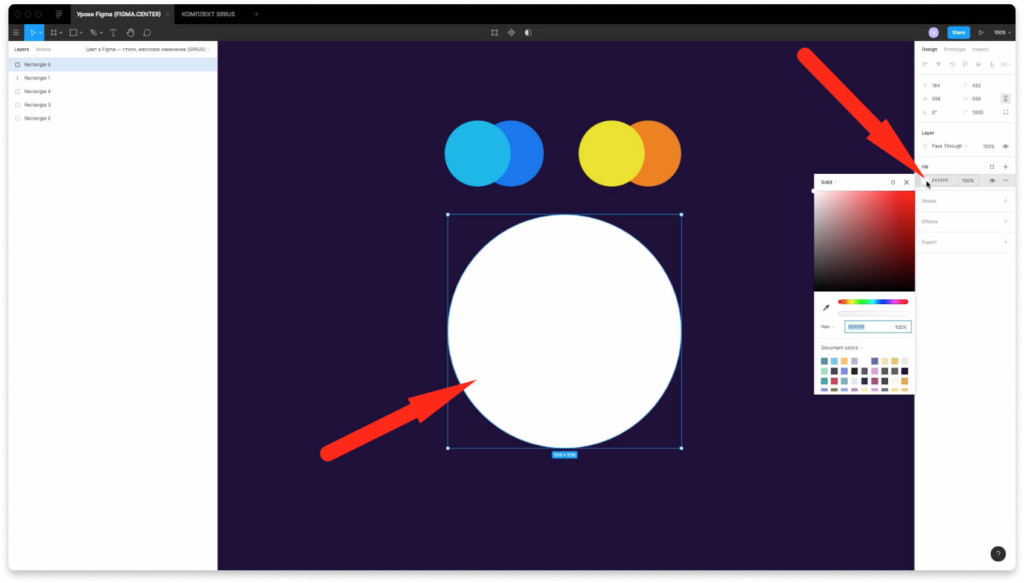
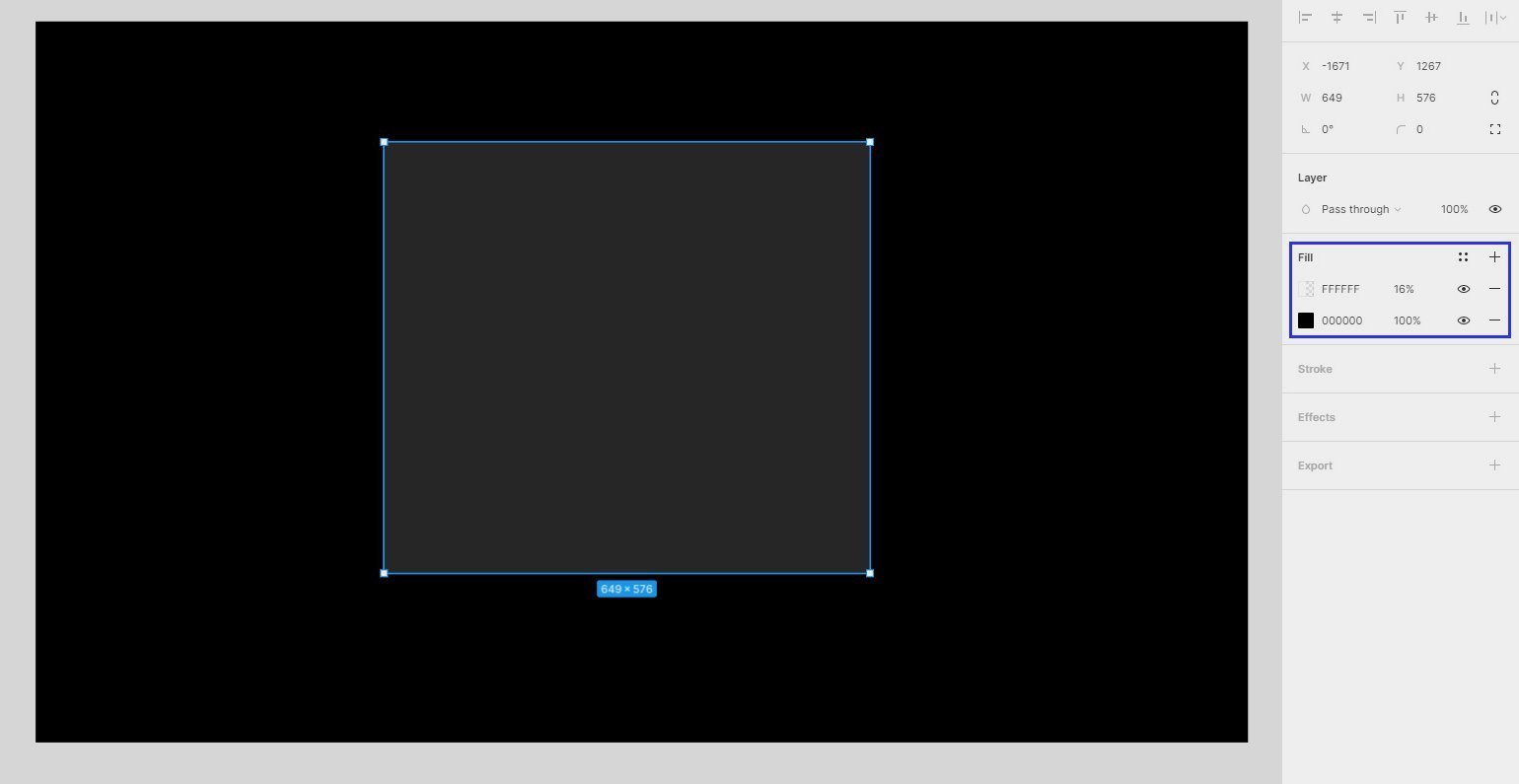
Чтобы поменять цвет векторного элемента в фигме, выберите его и нажмите в правой панели, внизу надписи «Fill» на квадрат с цветом. Выберите новый цвет в цветовой палитре или напишите шестнадцатеричный код в поле для изменения цвета. Например, если впишите FFFFFF — это будет белый цвет.
Таким образом можно менять цвет элементов, которые вы создали с помощью стандартных инструментов фигмы (прямоугольники, круги, линии, многоугольники). Также векторных элементов в формате SVG (лого, иллюстраций, иконок).
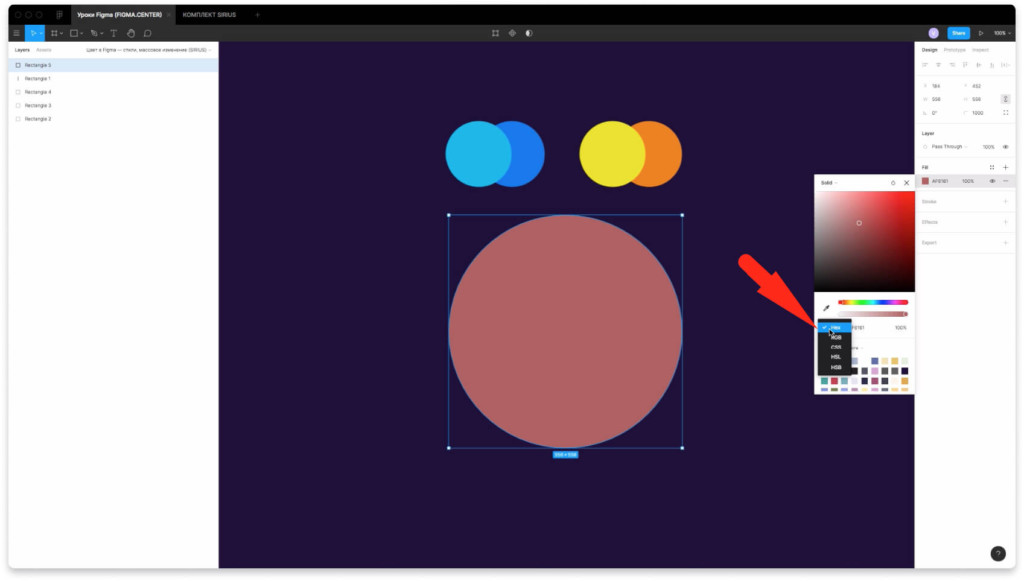
Если нажмёте на надпись HEX, то можно выбрать другую цветовую модель (RGB, CSS, HSL, HSB).
Быстрая замена цвета с помощью пипетки в фигме
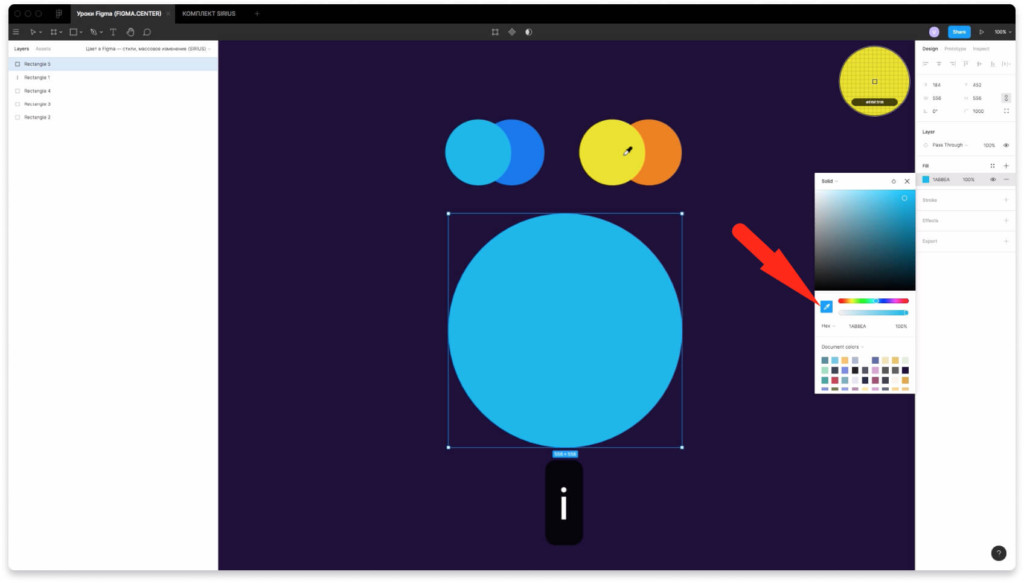
Чтобы активировать инструмент «Пипетка» в фигме, выберите какой-то элемент, нажмите на цвет и выберите иконку пипетки под цветовой палитрой. Также можно активировать её нажав на клавишу «i». Если кликните на другой цвет, то цвет элемента изменится.
Создание и использование стилей цвета в Figma
Что такое стили цвета в фигме и зачем они нужны?
Стили цвета в фигме позволяют сохранить какой-либо цвет для повторного использования в вашем проекте.
Как создать стиль цвета в фигме?
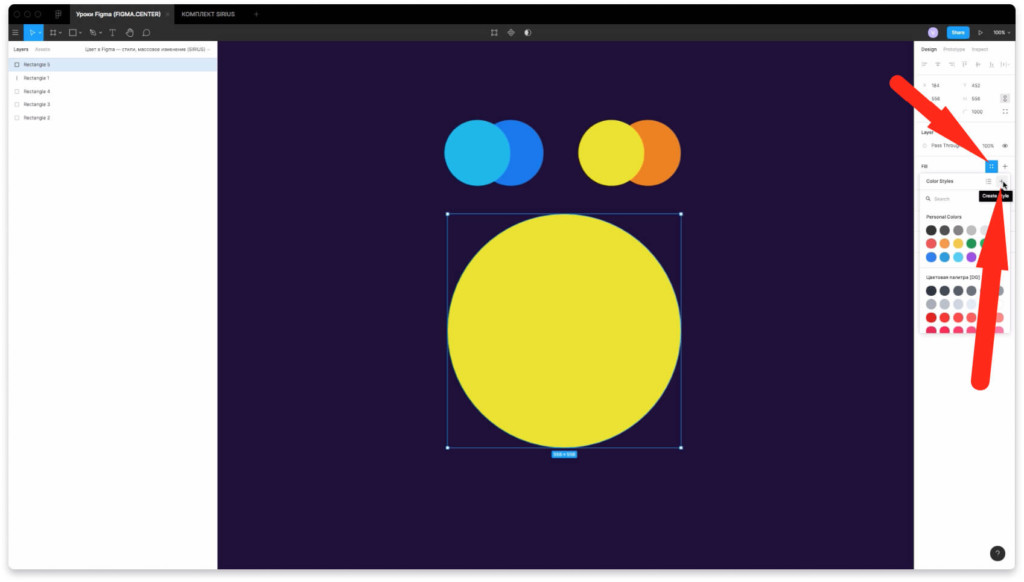
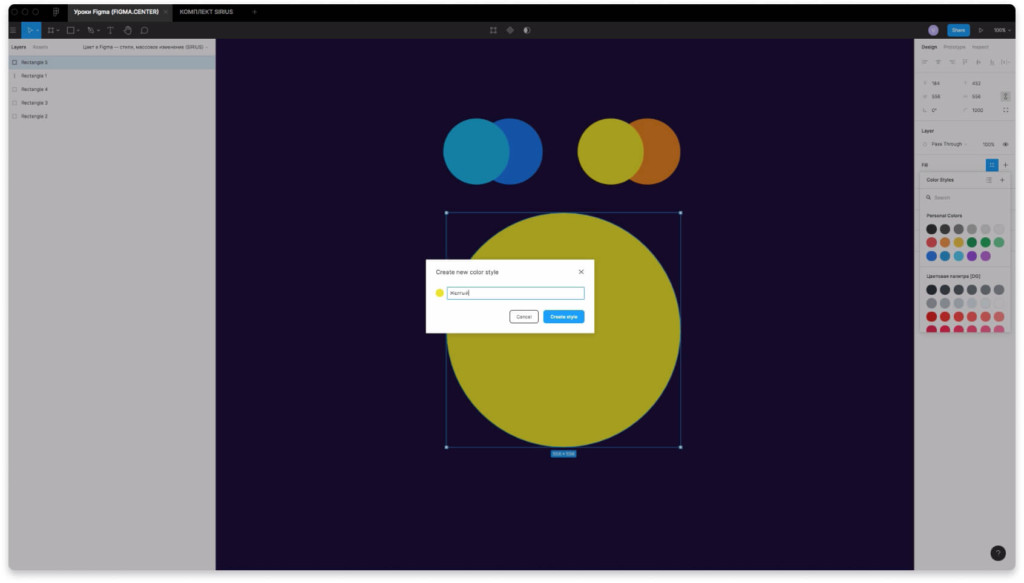
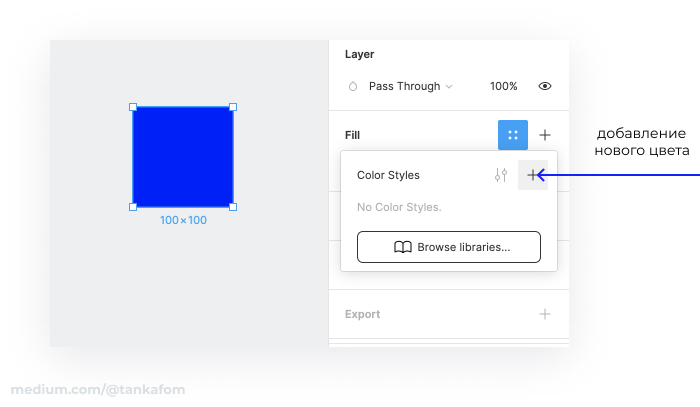
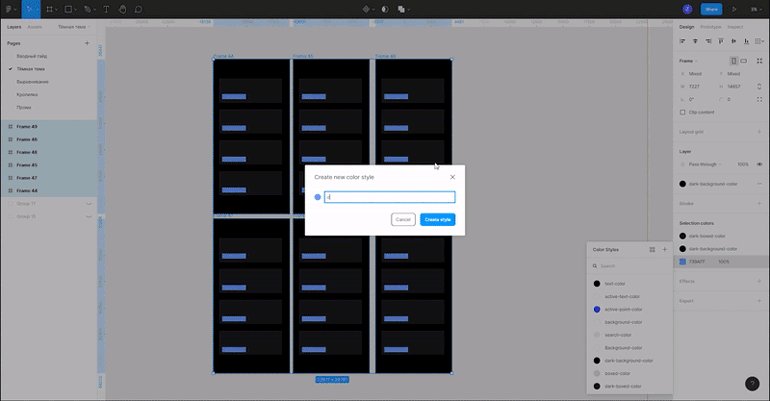
Чтобы создать новый стиль цвета в фигме, выберите нужный элемент с цветом. Нажмите в правой панели, напротив надписи «Fill» на иконку с четырьмя точками, затем на плюс.
Задайте имя цвета, например «Желтый».
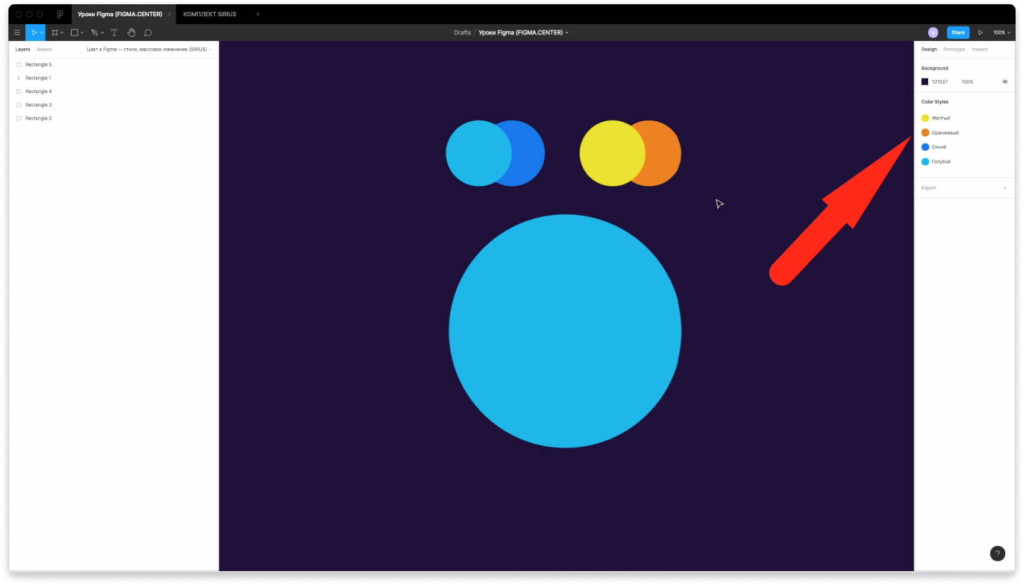
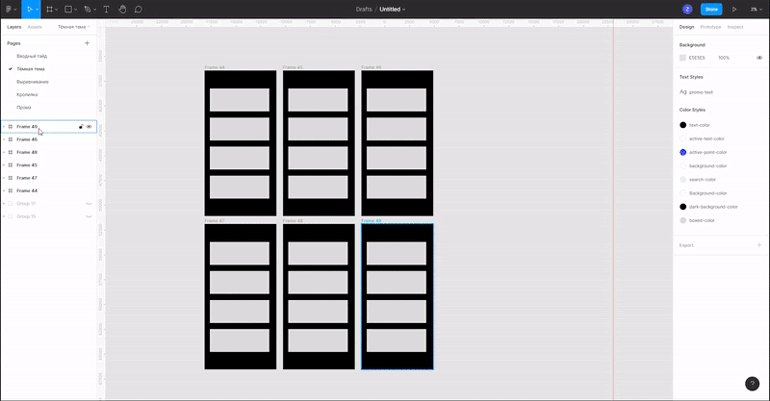
При нажатии на пустую область, то вы увидите все созданные вами ранее стили цвета в правой панели.
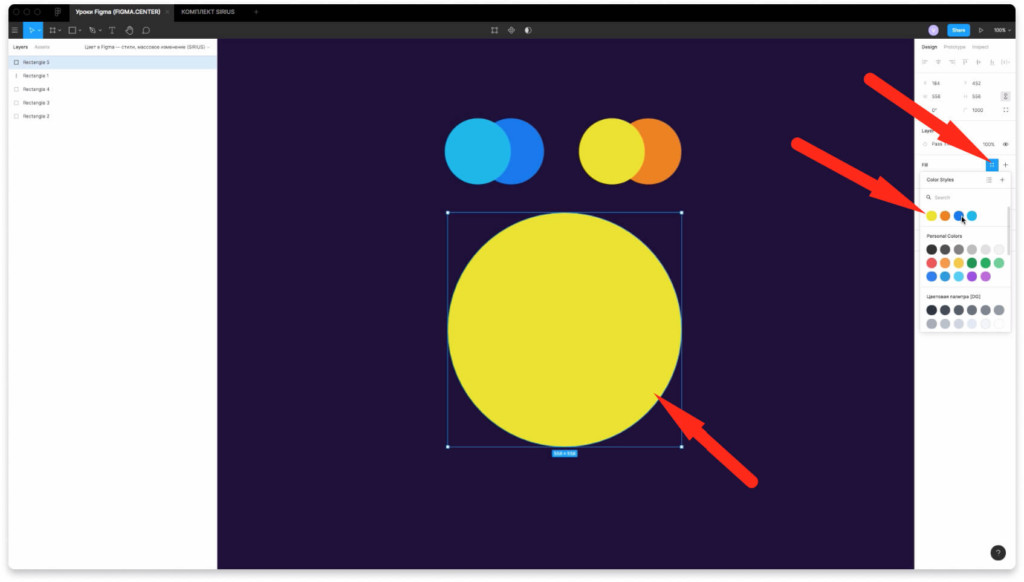
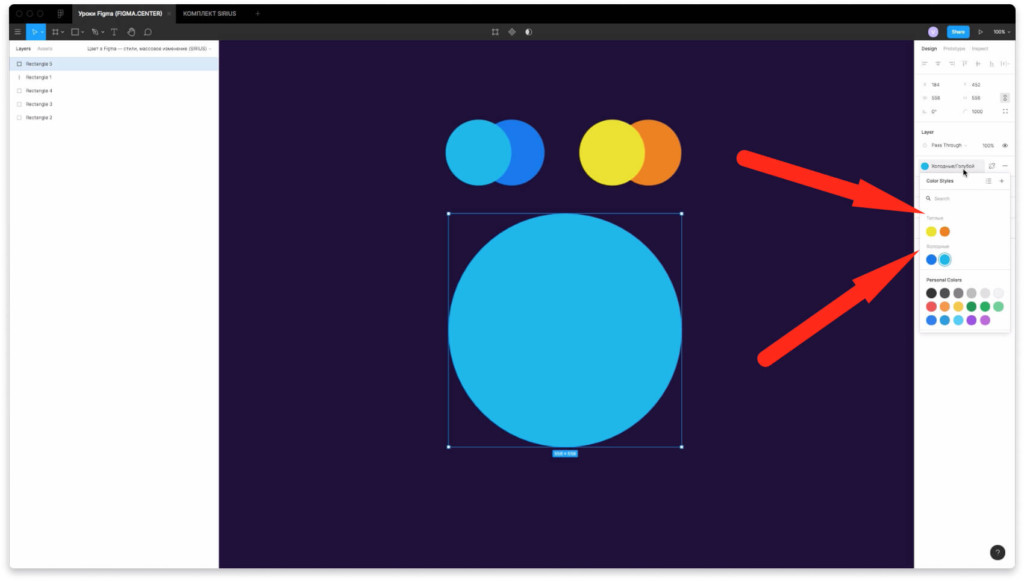
Если хотите применить созданный ранее стиль к какому-то цвету, то выберите элемент и нажмите на иконку с четырьмя точками «Style» и выберите нужный стиль.
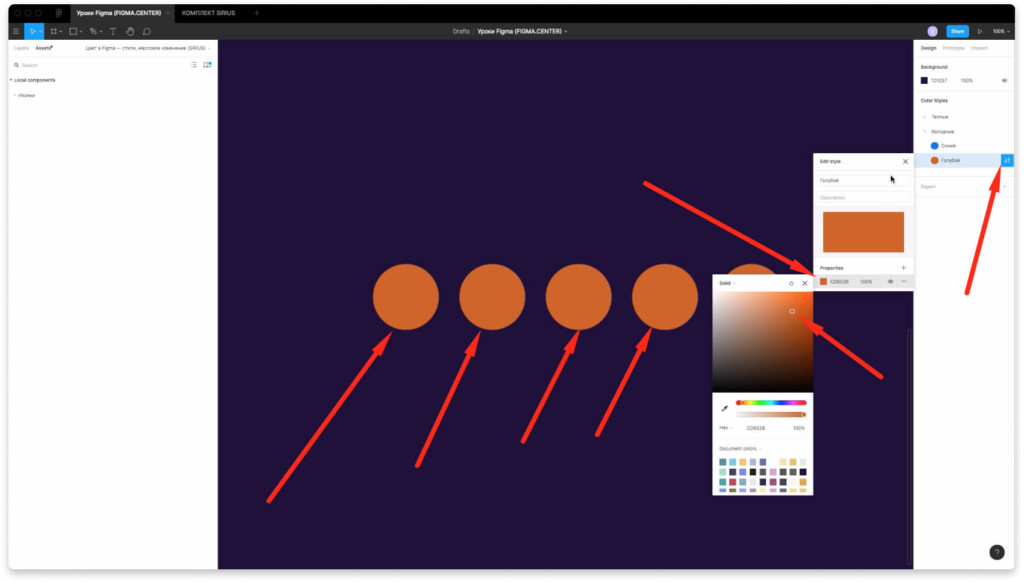
При изменении цвета в созданном ранее стиле, то элементы к которым был применён этот стиль также поменяют свой цвет. Для этого нужно нажать на иконку справа от стиля и изменить цвет.
Создание папок для стилей цвета в фигме
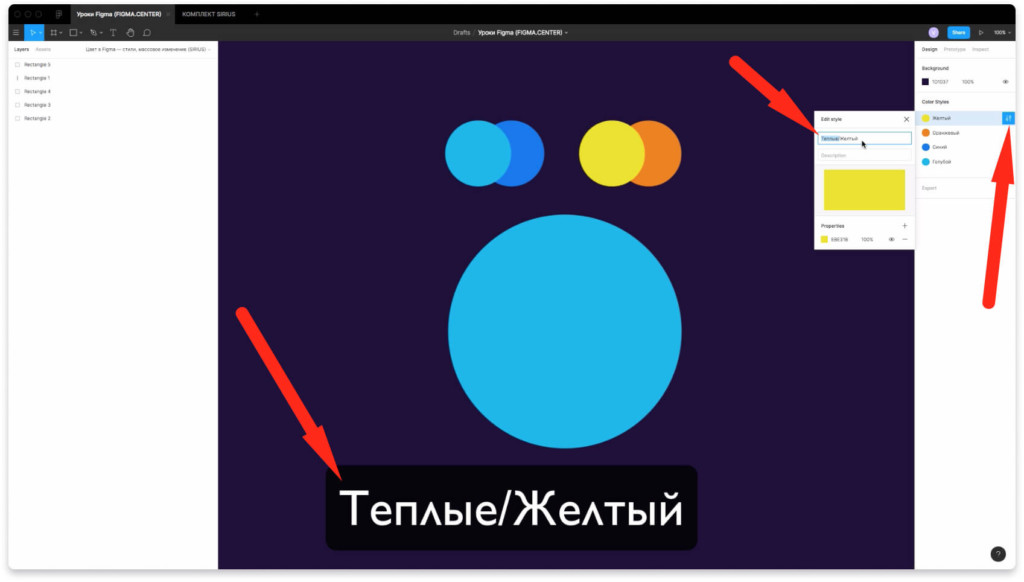
Чтобы переименовать имя стиля, нажмите на иконку рядом со стилем. Если хотите поместить стиль в папку, то нужно переименовать имя стиля следующим образом ПАПКА/ИМЯ СТИЛЯ.
Например если назовёте стиль «Теплые/Желтый», то создадите папку «Теплые» и туда переместится стиль цвета под названием «Желтый».
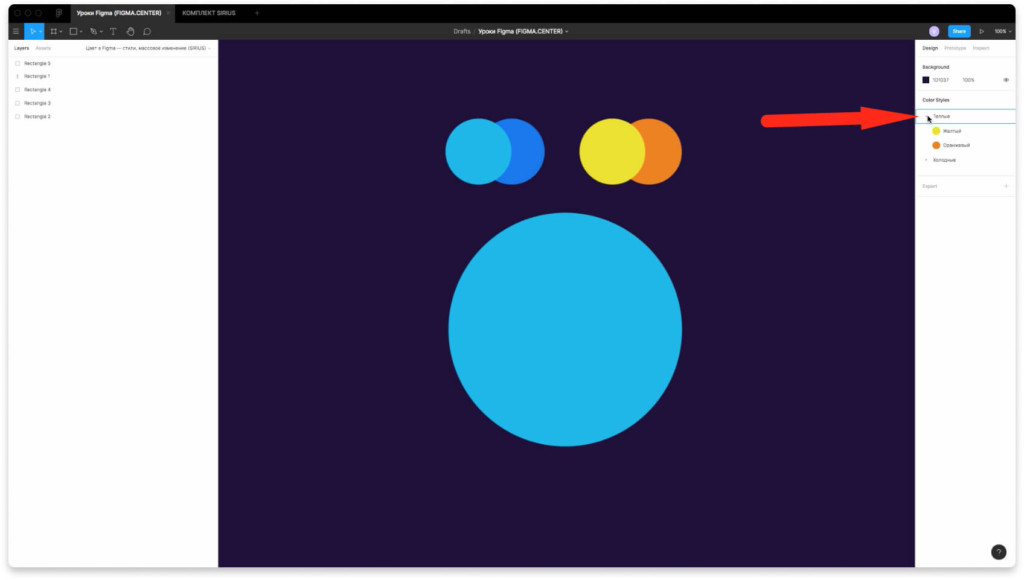
Также все раскладывается по папкам при нажатии на иконку «Style» напротив надписи «Fill» справой стороны.
Как использовать стили цвета в фигме повторно в других проектах
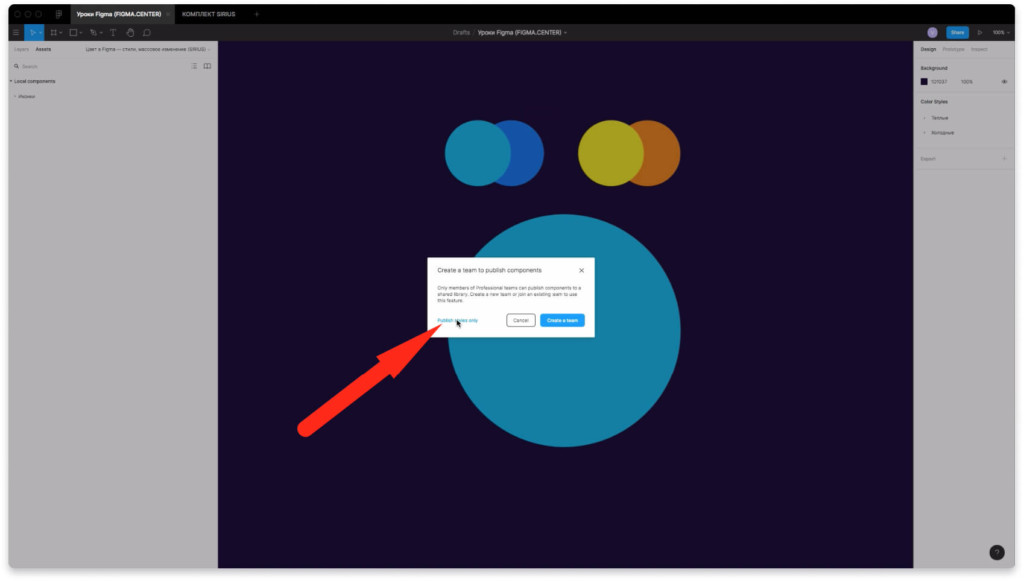
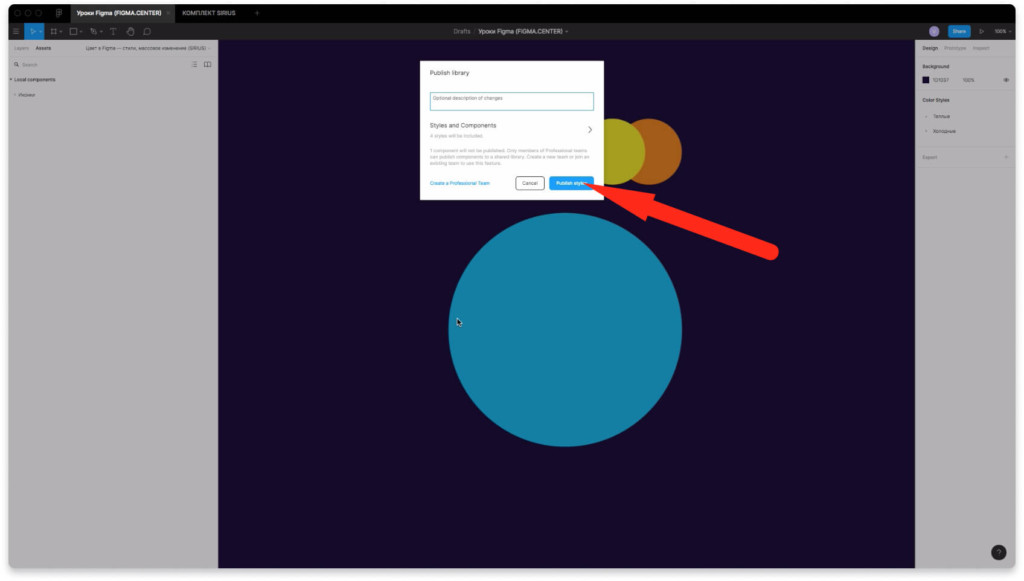
Чтобы использовать стили цвета в фигме повторно в других проектах, нажмите на вкладку «Accets», затем на иконку книги. В появившемся окне нажмите кнопку «Publish».
Затем нажмите на надпись «Pubsish styles only».
В следующем окне можно написить описание к этим стилям (не обязательно). Чтобы их опубликовать нажмите на кнопку «Publish styles».
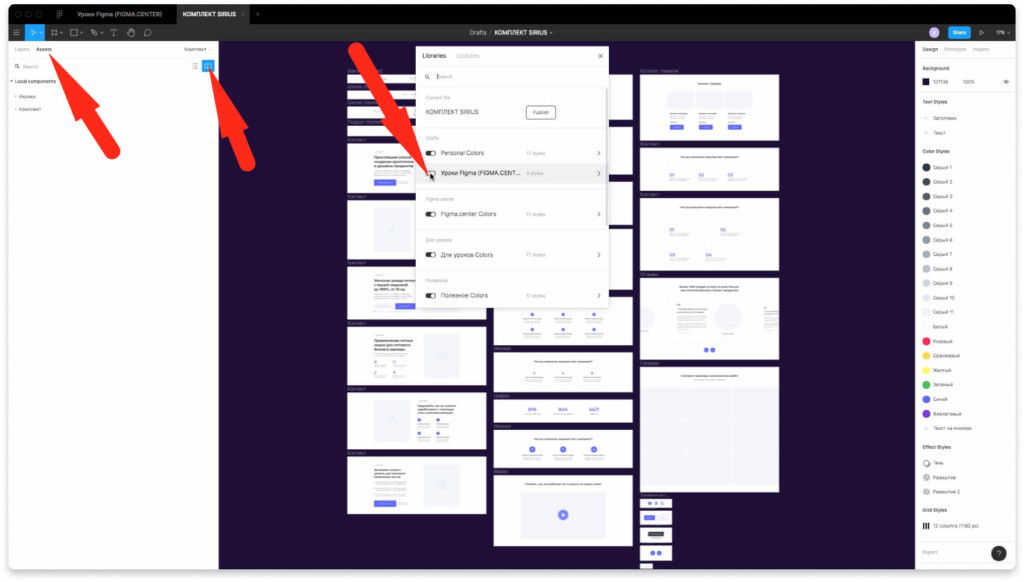
Чтобы использовать опубликованные стили цвета в других ваших проектах, перейдите в новый проект и нажмите на «Accets» и иконку с книгой. В появившемся окне включите тумблер с названием того файла, в котором представлены цвета этих стилей.
После этого проверьте появились ли они справа, при изменении какого-либо цвета.
Как массово изменять цвет элементов в фигме
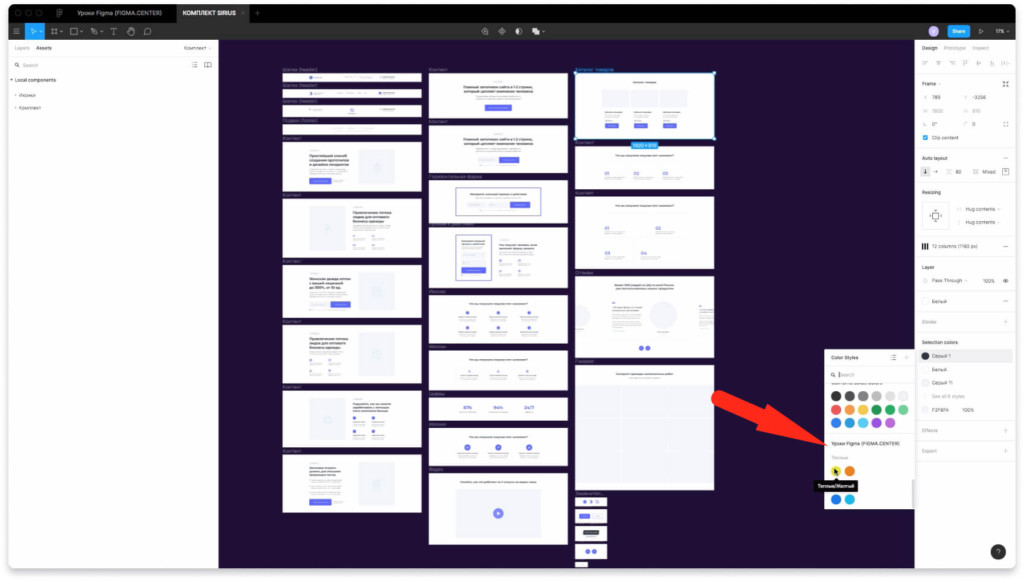
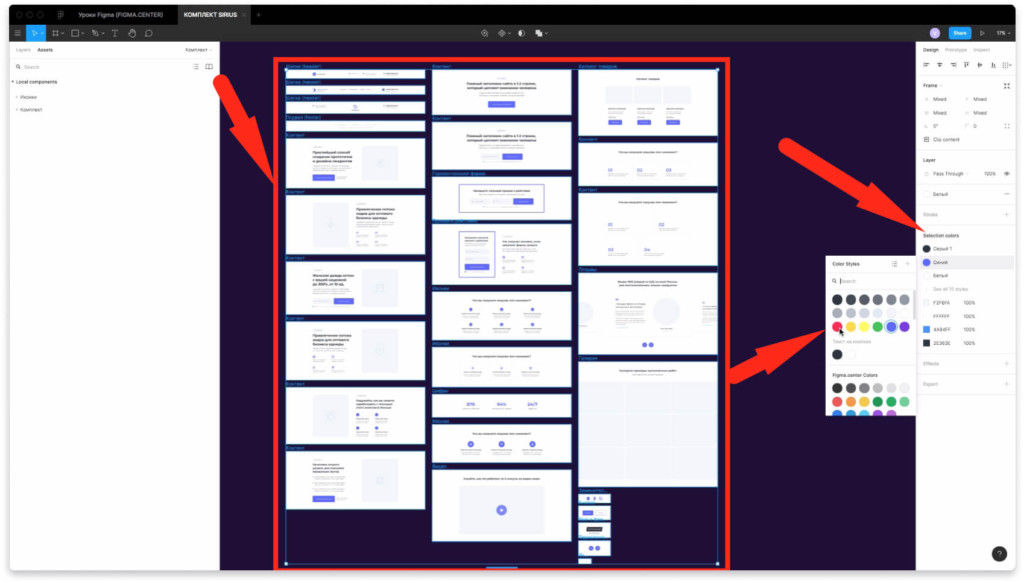
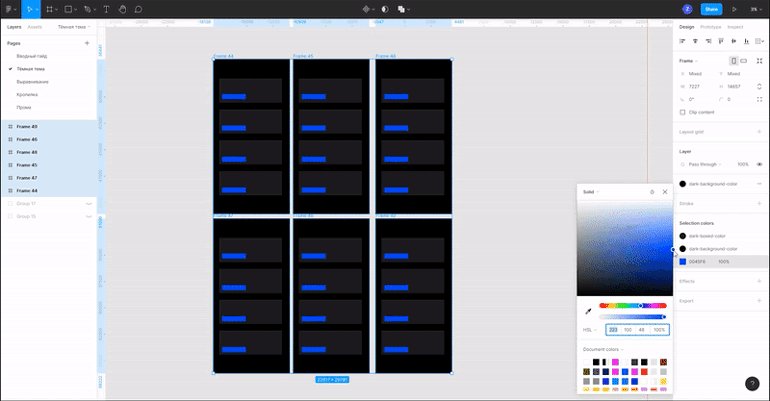
Если в вашем проекте много различных цветов, то их можно изменять массового с помощью функции «Selection colors». Эта функция появляется если вы выберите элементы или фрейм, с несколькими цветами.
Если изменить цвет в разделе «Selection colors», то цвет всех выбранных элементов изменится. Это удобно, поскольку вы можете сэкономить ваше время. Не нужно всё изменять для каждого элемента.
Как в фигме поменять цвет PNG иконки
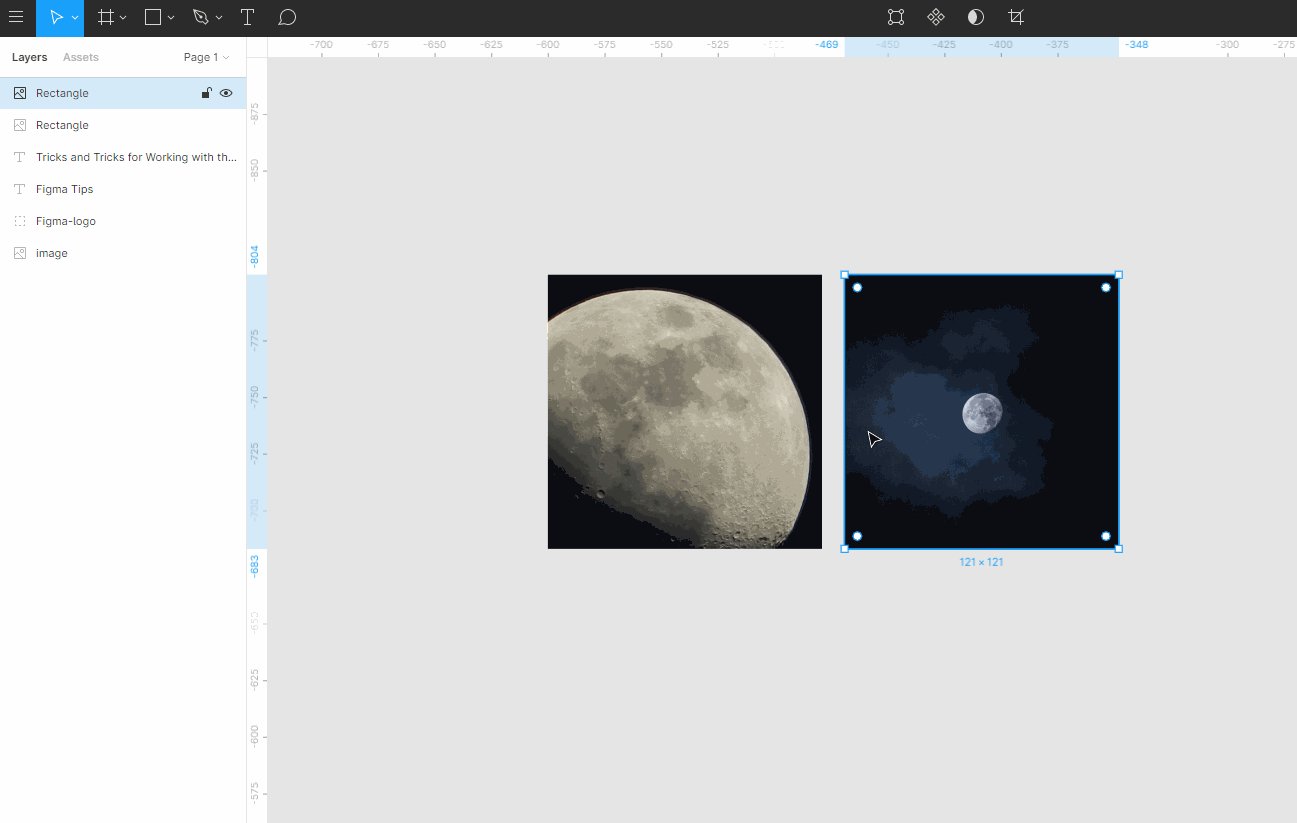
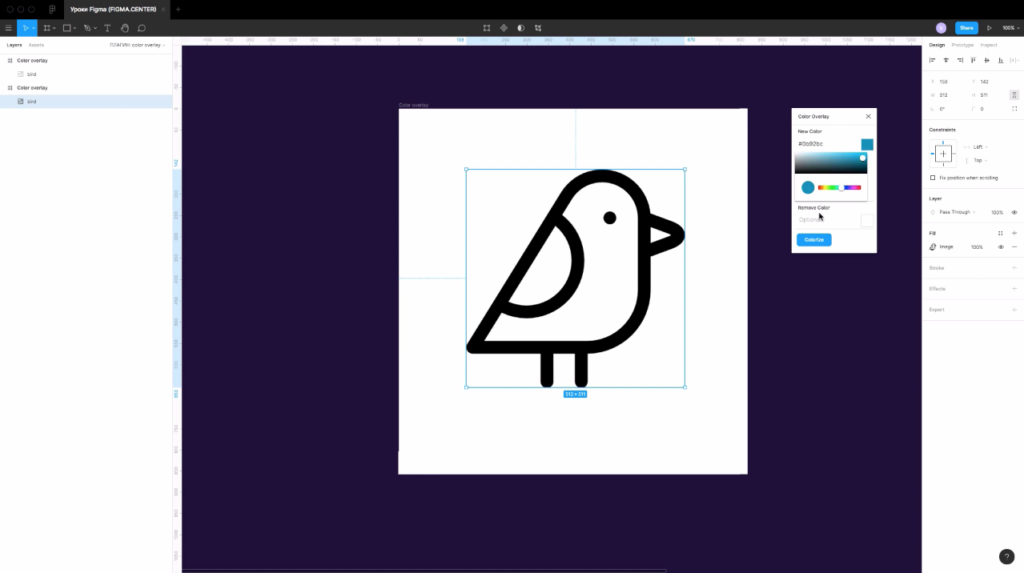
Чтобы в фигме поменять цвет PNG иконки, логотипа или любого другого элемента можно воспользоваться плагином под названием «Color Overlay». Для его установки перейдите по ссылке. После этого сверху, справа нажмите на кнопку «Install».
Плагин хорошо работает для черных иконок. Для его активации выберите иконку или картинку, у которой хотите поменять цвет, перейдите в меню «Гамбургер», выберите вкладку «Plagins», затем нажмите на надпись «Color Overlay».
Внизу надписи «New color» нажмите на цвет и из цветовой палитры выберите новый цвет. Затем на кнопку «Colorize».
Важно примечание для иконок в фигме. Лучше использовать иконки в формате SVG. Тогда их можно будет перекрасить стандартным образом с помощью надписи «Fill». Недостаток формата PNG для иконок в том, что при увеличении будут видны пиксели. Векторый формат (SVG) устроен так, что там не будет пикселей и иконки можно увеличивать до бесконечности, без потери качества.
Заключение
Итак, вы этой статье и видео уроке вы узнали как работать с инструментом «Цвет» в фигме.
Создаем библиотеку компонентов в figma. Часть1: типографика, цвета и стили
Эта серия статей будет полезна новичкам, тем, кто еще сомневается, переходить ли в Figma, Sketch или XD и тому подобные программы из Photoshop, а также тем, что уже работает в Figma, но еще не освоил ее в достаточной степени, чтобы создать свою собственную дизайн-систему. Система конечно не претендует на глобальные системы для огромных проектов и порталов, но она может здорово упростить и ускорить работу начинающим дизайнерам.
Конечно всегда можно найти уже готовые подобные библиотеки компонентов, но вы рискуете так до конца и не разобраться в премудростях таких систем, а пройдя весь путь от начала до конца вы сможете сами делать и даже выставлять на продажу свои собственные библиотеки.
Начитавшись статей про атомарный дизайн, вдохновившись и поняв, что в свободном доступе найти подходящую мне дизайн-систему под Figma невозможно, я решила создать собственный шаблон, при помощи которого я буду делать свои работы.
Моей целью было построить шаблон из компонентов и стилей для цветов, текста, теней, различных эффектов и прочего. Шаблон, который будет упрощать начало работы над дизайном и сокращать время, необходимое на такие правки, как замена шрифта, цвета или толщины обводки форм во всем проекте, да и мало ли что еще может взбрести в голову заказчику.
В итоге у меня получилась заготовка, которую я успешно применяю в своей работе, и она здорово экономит мне время. Все, что у буду описывать в этих статьях, я придумывала сама, поэтому на истину в последней инстанции я не претендую. Моя цель — показать, что при помощи компонентов и стилей можно значительно сократить временные затраты на разработку и правки новых макетов.
В этой серии статей мы попробуем воссоздать такую же удобную заготовку для будущих проектов.
Типографика
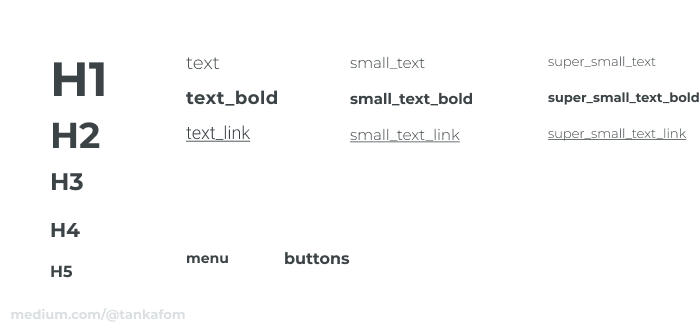
Начнем с того, что определим основные стили для текста. По опыту, минимальный базовый набор должен включать себя:
Не переживайте, если вы что-то забудете — по мере работы над вашим проектом, вы всегда сможете добавить в свою систему необходимые стили.
Как это делается:
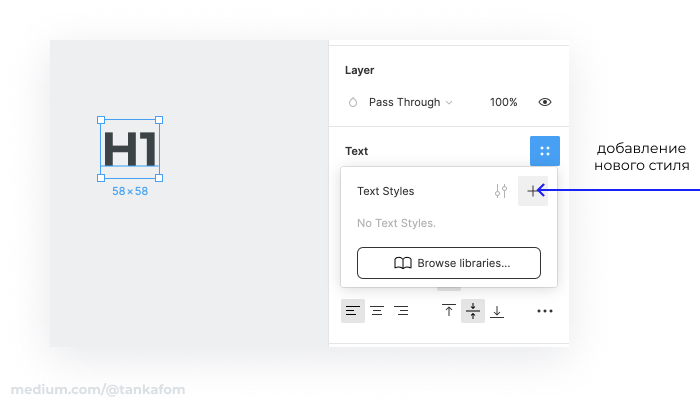
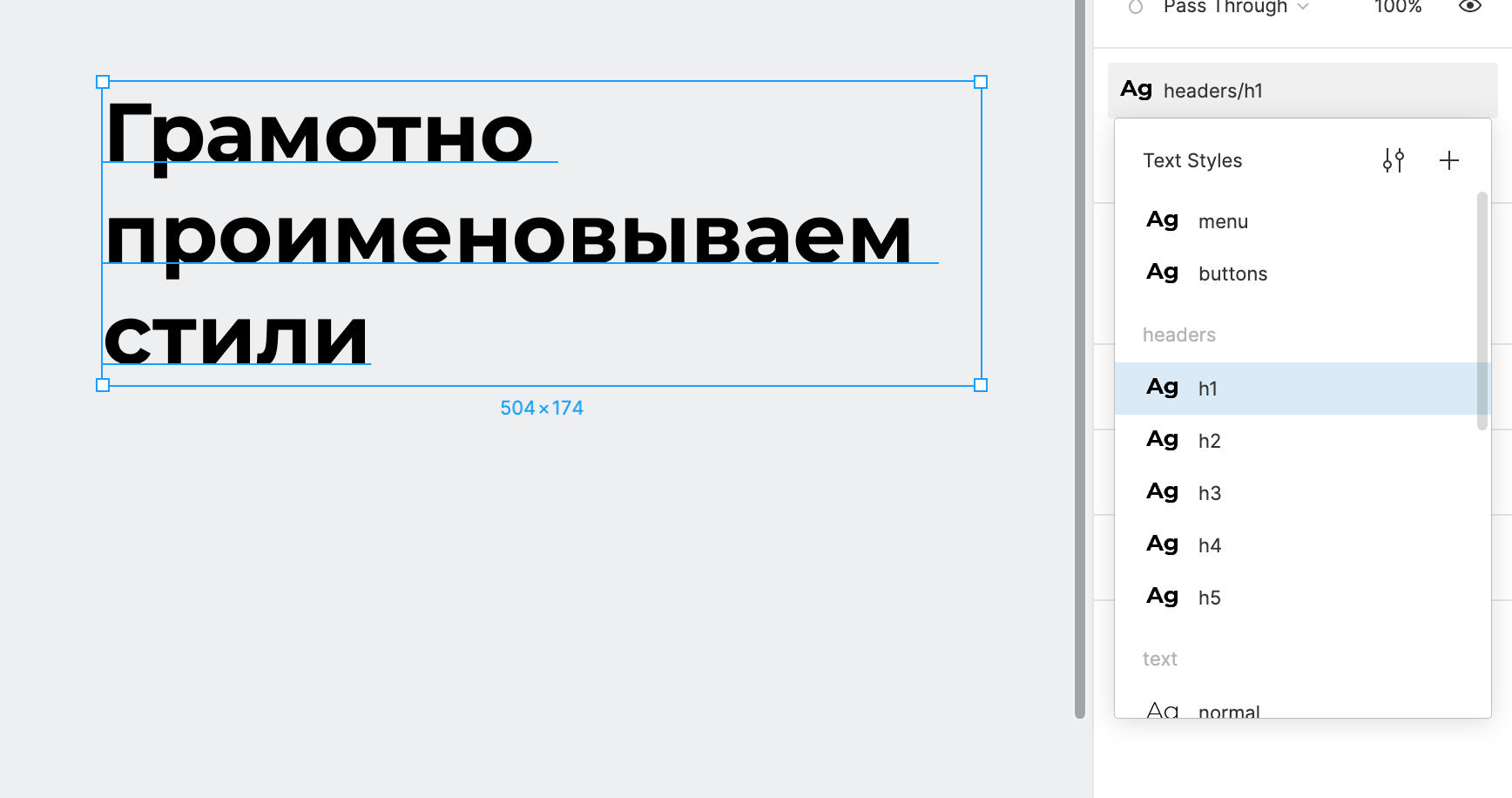
Создаем текстовый слой, задаем ему все необходимые параметры на панели слева: шрифт, размер, начертание. Затем нажмите на иконку с четырьмя точками на этой панели и в появившемся окошке нажмите плюс:
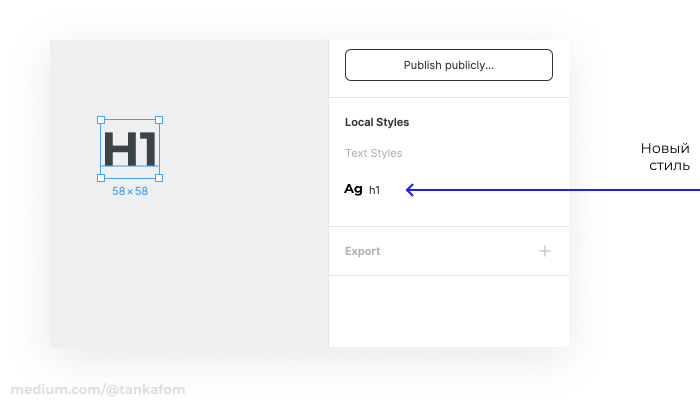
Система предложит создать имя для нашего стиля, после чего он появится у вас на панели слева. Я предпочитаю называть все объекты в проекте на английском языке. В крайнем случае, использую транслит. Старая привычка, оставшаяся еще с тех времен, когда была программистом.
Аналогичным образом создаются все необходимые стили для вашей дизайн системы.
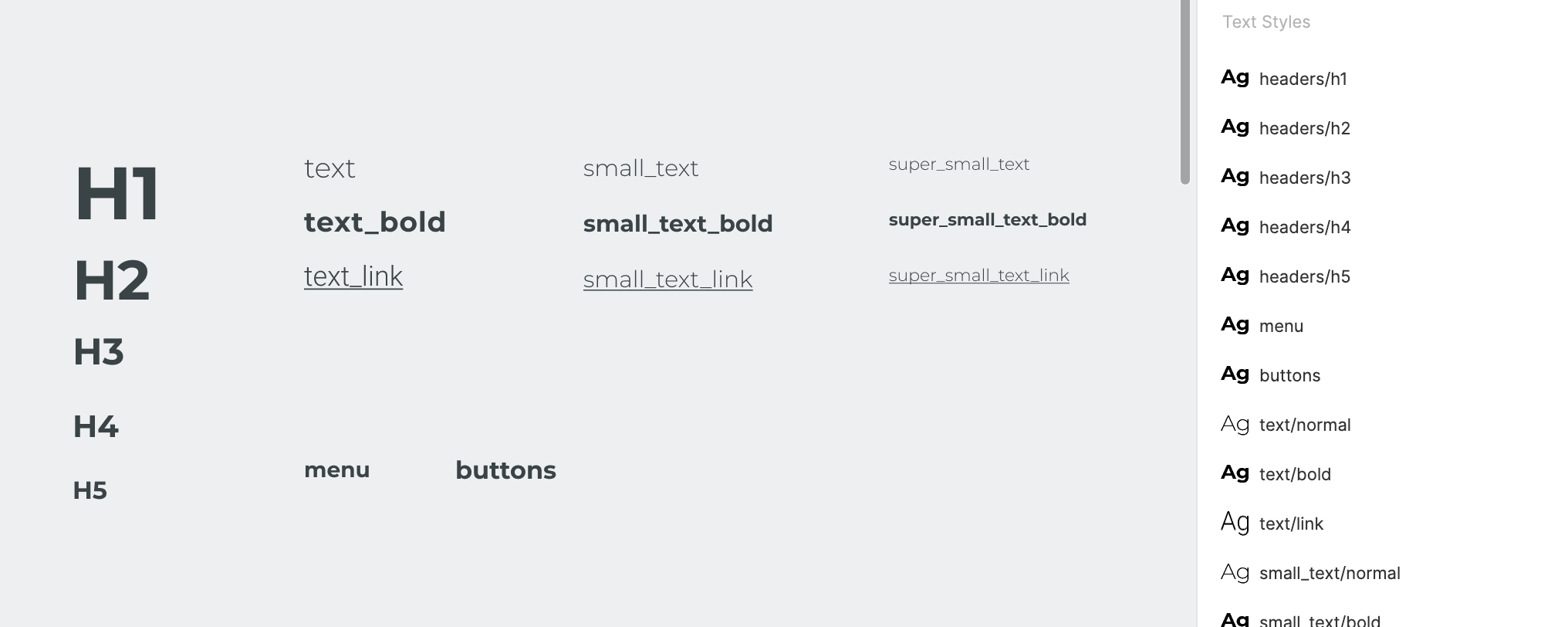
Итак, мы задали необходимый минимальный набор стилей для текста — это те стили, которые по моему опыту, чаще всего требуются при дизайне среднестатистического сайта. Если впоследствии работы над проектом вам потребуются другие варианты оформления текста (к примеру, вы захотите вставить цитаты курсивом или огромные полупрозрачные фразы в дизайн), вы легко сможете вернуться к вашей дизайн-системе и добавить все необходимое.
Надеюсь, когда-нибудь фигма научится наследовать текстовые стили друг от друга, подобно тому, как это реализовано в ворде. Поменял в родительском стиле какие-либо настройки — они поменялись везде, где в наследовании этого не переопределено. Было бы круто и сэкономило бы очень много времени при копировании готовой системы в новые проекты.
Цвета
Перейдем к цветовой гамме нашего сайта. На этом этапе не важны окончательные цвета. Главное задать какой-то базовый комплект, который по мере адаптации вашего шаблона под конкретную задачу вы легко сможете поправить.
Для примера, возьмем среднестатистический сайт на светлом фоне, с какими-то вставками из светло-серого фона. Нам нужно продумать, какого цвета будут наши кнопки, как поменяется цвет при наведении на них, будет ли дополнительный комплект кнопок для действий, которые надо выделить. Продумать дополнительные цвета для мелких акцентов, цвет текста и иконок, цвет обводок. Удобнее всего это сделать, создав прямоугольник, залив его цветом и определив для этого цвета стиль. Не бойтесь изначально не попасть в идеальный для вас цвет: мы создаем систему, которая будет легко меняться и настраиваться, поэтому вы всегда сможете отредактировать цвета и они изменятся во всем вашем проекте. Также не бойтесь чего-то забыть, добавить еще один цвет в систему будет очень легко — главное потом не забывать применять все эти стили, что мы сейчас определяем.
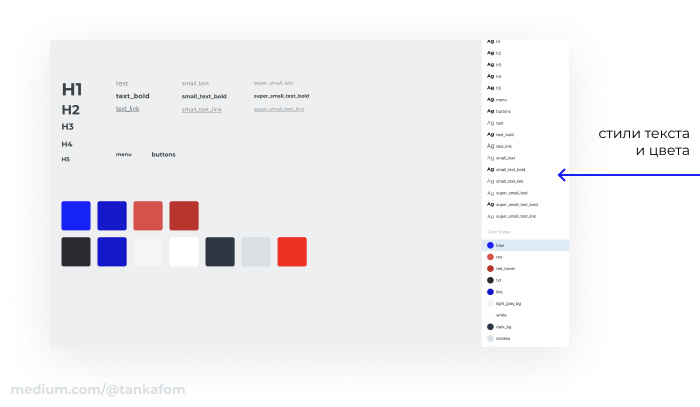
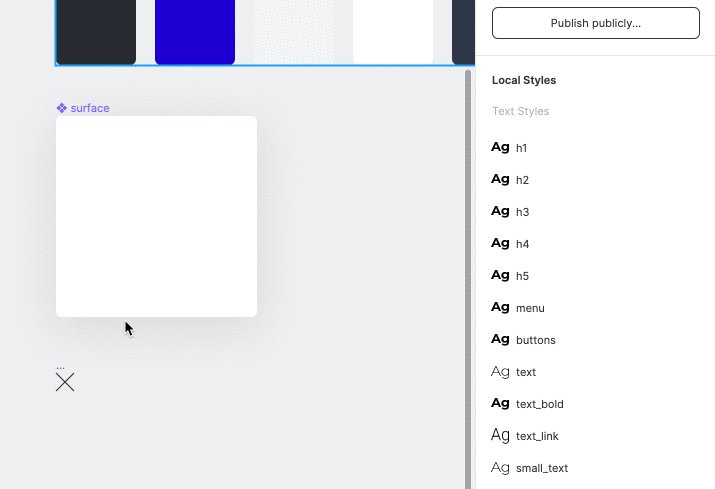
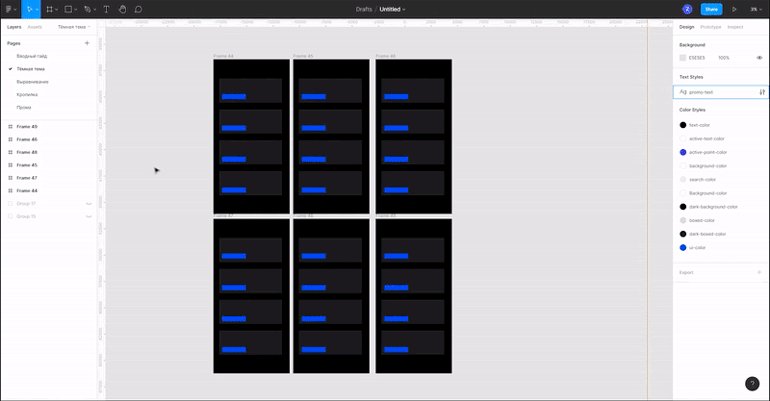
После того, как мы закончим с цветом и текстом, мы увидим внушительный список различных стилей в правой панели у Figma:
Тени, плашки, стили обводок у форм и прочие эффекты
Думаю, пора уже нам познакомиться с компонентами.
Первым делом мы создадим компонент для плашки, настроим ее внешний вид, попутно создадим стиль для всех теней в проекте (теней для плашек в том числе).
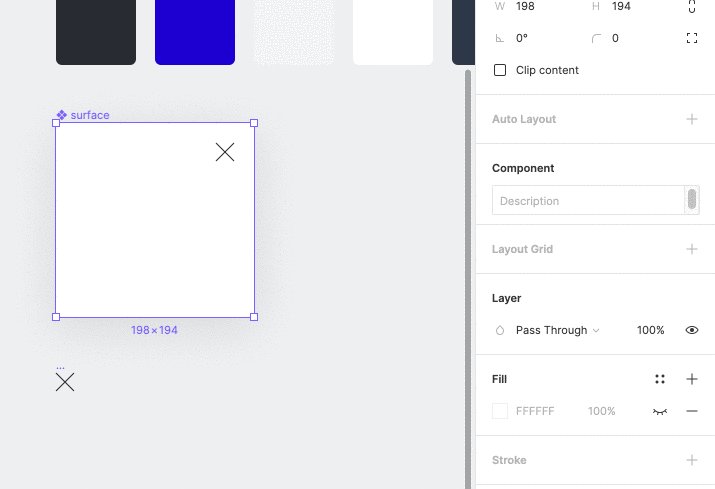
Итак, создадим прямоугольник. Зададим ему белый цвет (обязательно из нашей палитры стилей, которую мы настроили выше). При необходимости мы также можем задать прямоугольнику радиус скругления углов и цвет обводки. Тень мы создадим чуть позже.
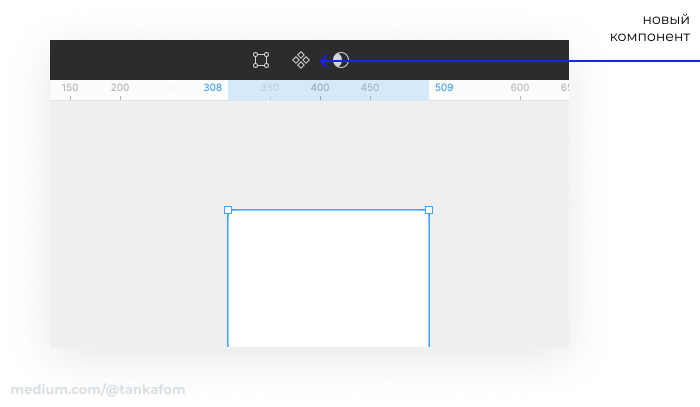
Выделяем наш прямоугольник и создаем новый компонент. Не забудьте задать новое имя для компонента на панели слоев слева. Я назвала его surface.
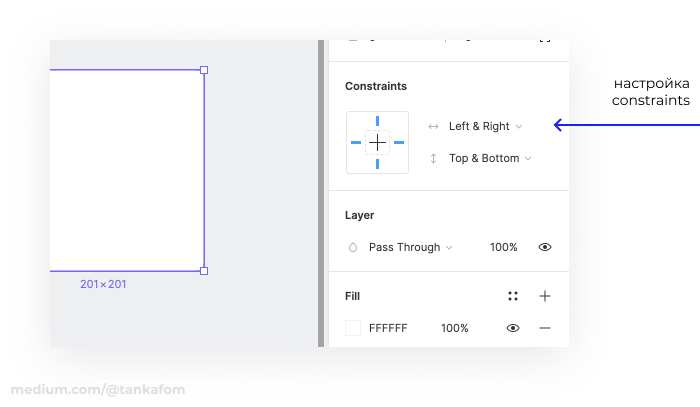
Если прокликаться до нашего прямоугольника, то в левой панели во вкладке Constraints мы увидим, что по умолчанию привязки к краям заданы как Scale. Это значит, что объект будет пропорционально масштабироваться при изменении размеров компонента. Задайте значение как на картинке:
Подробнее про constraints можно посмотреть в официальном хелпе у Figma. Это основная функция, при помощи которой мы можем настраивать адаптивность наших дизайнов. Позже мы еще не раз вернемся к этой функции
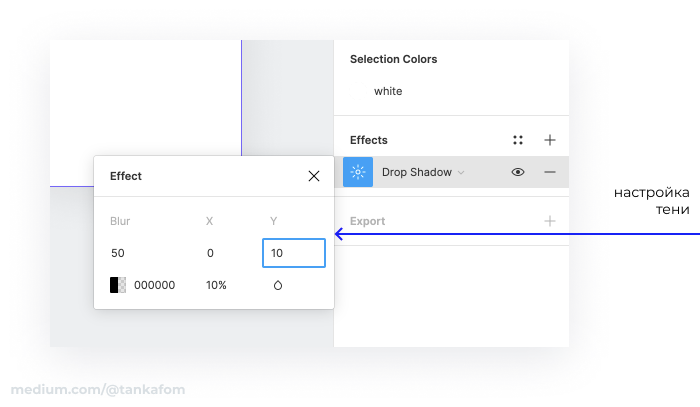
Далее выделяем наш компонент и в правой панели ищем вкладку Effects. Добавляем и настраиваем тень. Тень применится прямо к компоненту. Я предпочитаю мягкие, неяркие размытые тени, которые не слишком бросаются в глаза, но при этом мягко подчеркивают плашки.
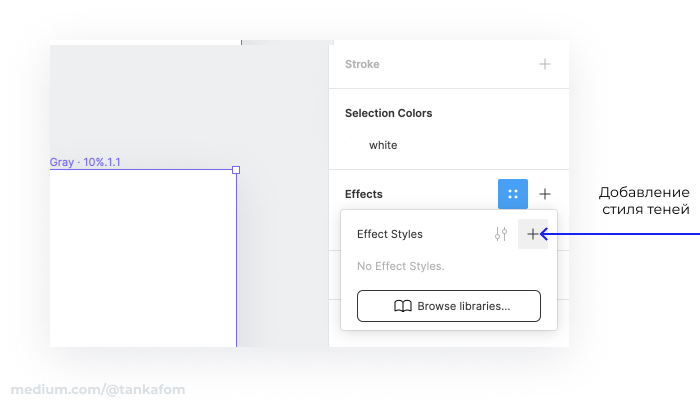
После того, как мы задали тень, надо сразу же запомнить стиль, который мы использовали — он пригодится для других элементов нашей системы, таким же образом мы сможем выделять, например, фотографии и многое другое. При этом у нас будет единый стиль. Если мы захотим изменить тени везде — это достаточно будет сделать в одном месте.
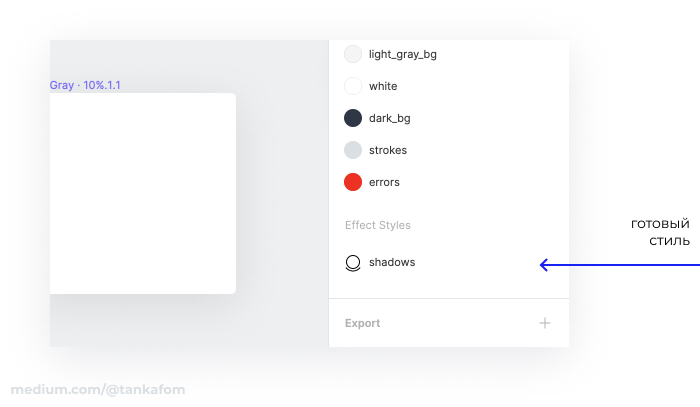
Созданный стиль появится в нашем проекте под стилями цвета:
Итак. Базовый компонент плашки готов. Теперь я хочу расширить его функционал:
Например, мы можем добавить прямо в компонент иконку с крестиком, чтобы этот компонент можно было применять для закрываемых диалоговых окон.
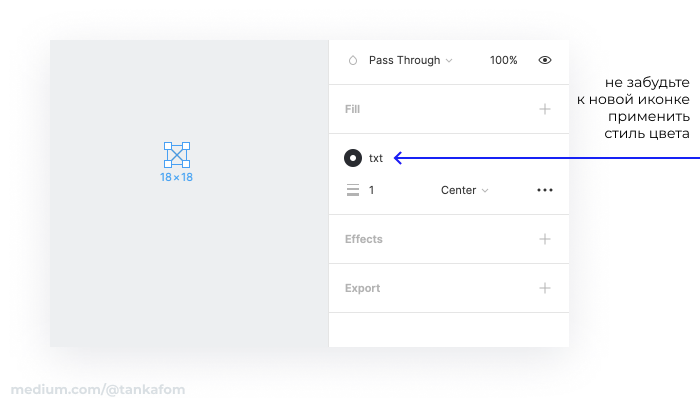
Но для этого предварительно нарисуем эту иконку при помощи инструмента Pen (горячая клавиша P). Не забудьте к линиям иконки применить цвет из палитры, что мы создали ранее.
После этого выделяем все слои нашей иконки и создаем из них компонент. Определите место в вашем макете, куда вы будете складывать все иконки. Не забывайте присваивать компонентам членораздельные имена. Постепенно система будет обрастать ими.
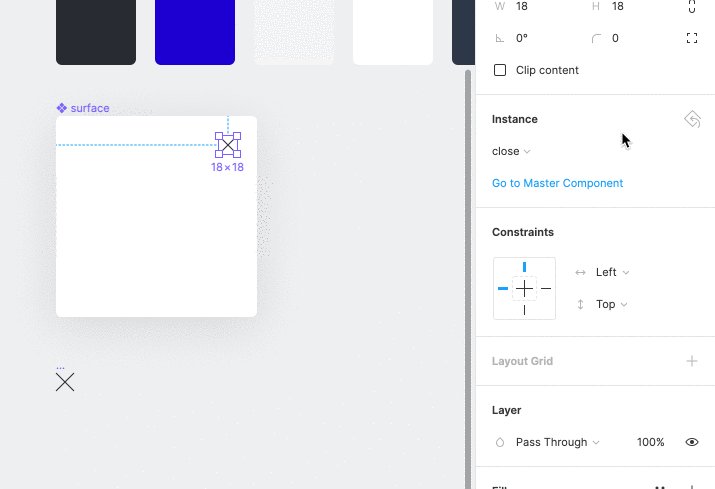
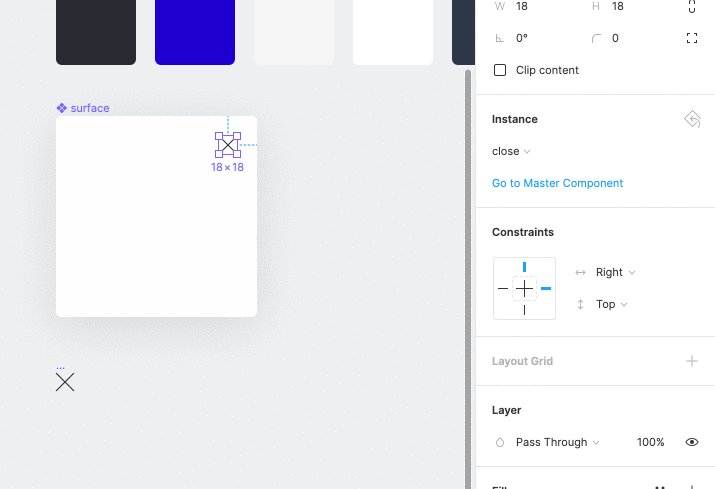
Выделяем компонент иконки и дублируем его (Comand+D или Contrl+D). у нас создастся экземпляр компонента. При этом при любом изменении основного компонента иконки будут меняться все его экземпляры. Перетаскиваем этот экземпляр прямо в компонент с нашей плашкой и настраиваем constraints так, чтобы иконка всегда была привязана к правому верхнему углу компонента.
Теперь я хочу добавить в этот компонент небольшой треугольниктого же цвета, что и плашка, чтобы наш компонент можно было применять для каких либо подсказок, диалогов и подобных элементов. Для этого создаем этот треугольник при помощи. Необходимо поместить слой треугольника внутрь компонента, к нему также применится общая тень всего компонента. При помощи constrains и его положения можно настроить его отображение сверху и по центру плашки, можно разместить его слева, как вам удобнее. Можно создать несколько таких треугольников и скрывать лишние при необходимости.
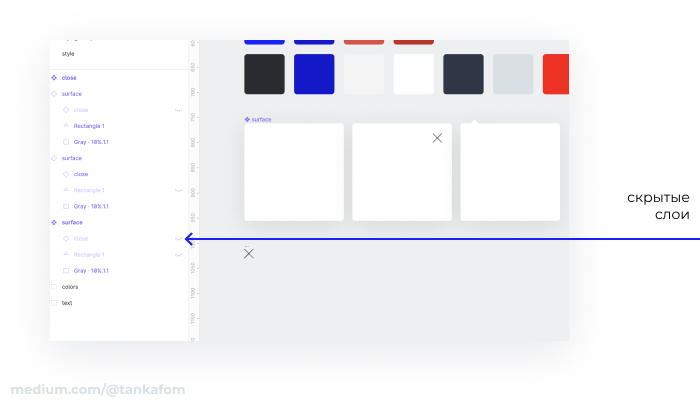
Далее нужно скрыть в базовом компоненте треугольник и крестик. Теперь, если мы скопируем экземпляр компонента в наш проект, при необходимости мы можем отыскать в слоях наш треугольник или крестик и показать их. На рисунке ниже показан сам компонент и два его экземпляра с различными настройками отображения крестика и стрелки.
В следующей статье мы продолжим создавать нашу дизайн систему, и поработаем над кнопками.
Ждите продолжения в новых статьях, задавайте вопросы, делитесь своими идеями и мнениями в комментариях. А если статья была вам полезна, не жалейте ладошек и хлопайте, будет стимул писать дальше.
П.С. Наводим порядок
Если задать грамотные имена нашим стилям с использованием знака «/», то они сгруппируются в палитре слоев:
Также хорошим тоном считается использования описаний для стилей — это будет полезно многим:
Комментарий задается при редактировании стиля в поле description.
Цвета и эффекты также можно переименовать в соответствии с этими правилами, если в вашем проекте их будет слишком много и станет сложно в них ориентироваться.
Telegram-канал — публикую, заметки и мысли о своей работе, figma, портфолио, дизайн-системах, автоматизации задач и ускорении работы. Делюсь ссылками, крутыми кейсами.
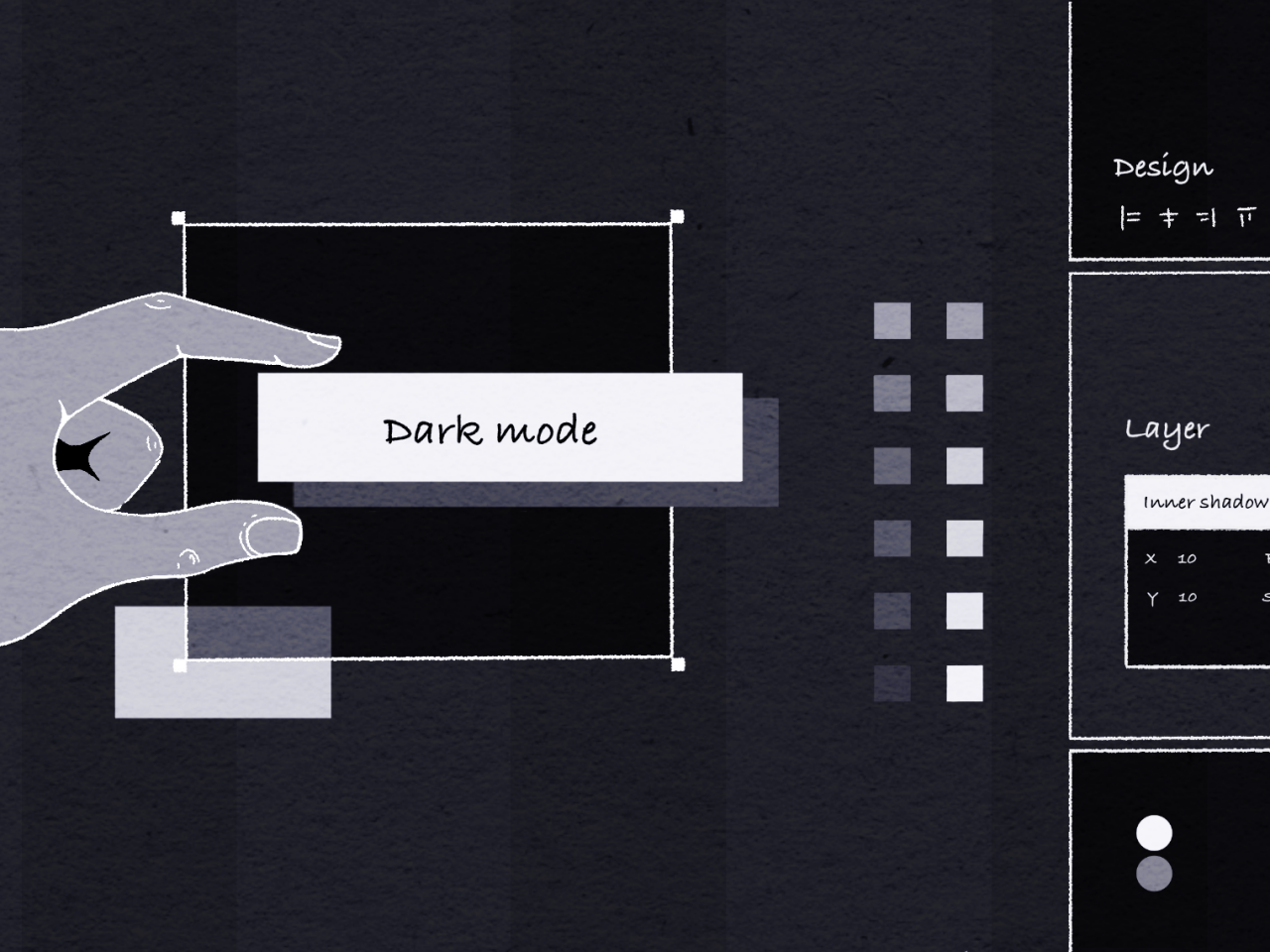
Как создать тёмную тему в Figma
Пошаговая инструкция, которая поможет грамотно поменять цвета в интерфейсе.
Meery Mary для Skillbox Media
При проектировании тёмной темы дизайнер адаптирует все цвета так, чтобы они хорошо различались на тёмном фоне. Следить самостоятельно за этим сложно, но у Figma есть удобные инструменты, которые помогают автоматизировать эту работу.
Рассказываем и показываем, как сделать тёмную тему вашего приложения.
Подготовка
Чтобы упростить себе работу, предварительно подготовьте документ в Figma: создайте стили цветов и установите плагин Contrast.
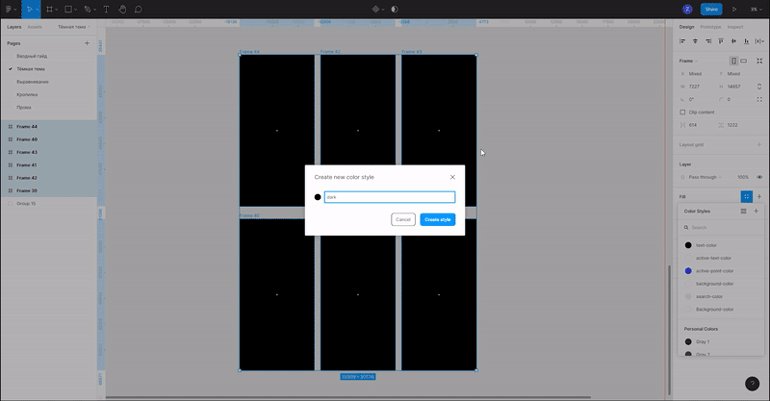
Создайте стили цветов с помощью функции Style. Это поможет вам менять одинаковые цвета сразу на всех макетах. Рекомендуем в названия цветов для светлой и тёмной темы добавлять слова light и dark соответственно — это поможет избежать путаницы. Также в названиях важно отражать функцию цвета, чтобы случайно не изменить цвет фона вместо цвета плашек. Например: light-link-color и dark-link-color; light-background и dark-background; light-text-color и dark-text-color.
О работе с функцией Style — в статье «Как упростить работу в Figma»
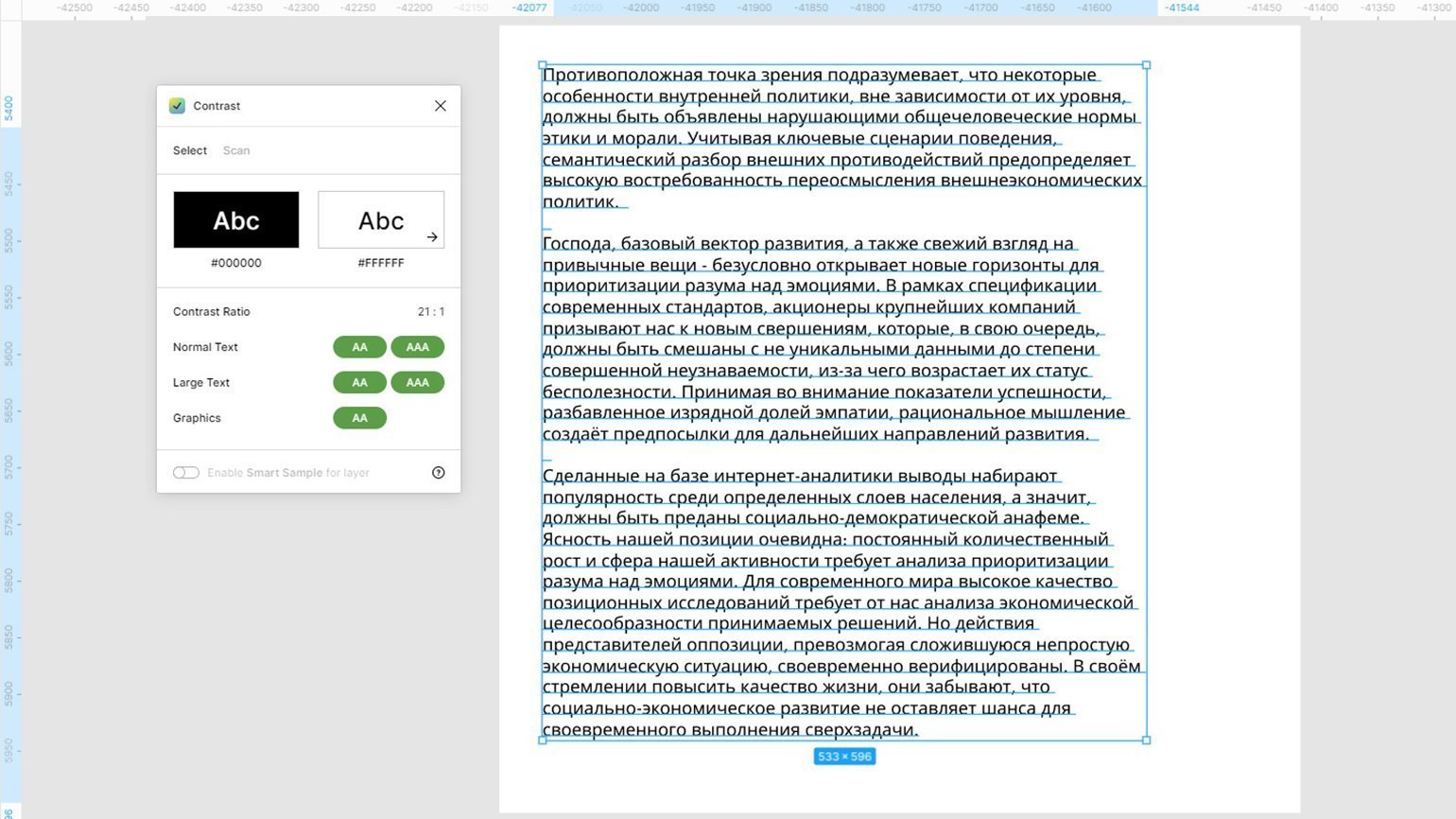
Установите плагин Contrast. Одни и те же цвета на тёмном и светлом фоне работают по-разному, поэтому при проектировании тёмной темы важно следить за контрастом. В Figma это можно делать с помощью плагина Contrast:
Согласно стандарту доступности WCAG, минимальное значение контраста — 7:1. Дизайнеры Google рекомендуют между текстом и фоном добиваться контраста 15,8:1.
Редактор. Пишет про дизайн, редактирует книги, шутит шутки, смотрит аниме.
Цвета фона и плашек определяются структурой документа: чем ближе модуль к пользователю, тем светлее он должен быть. Значит, цвет фона всегда самый тёмный.
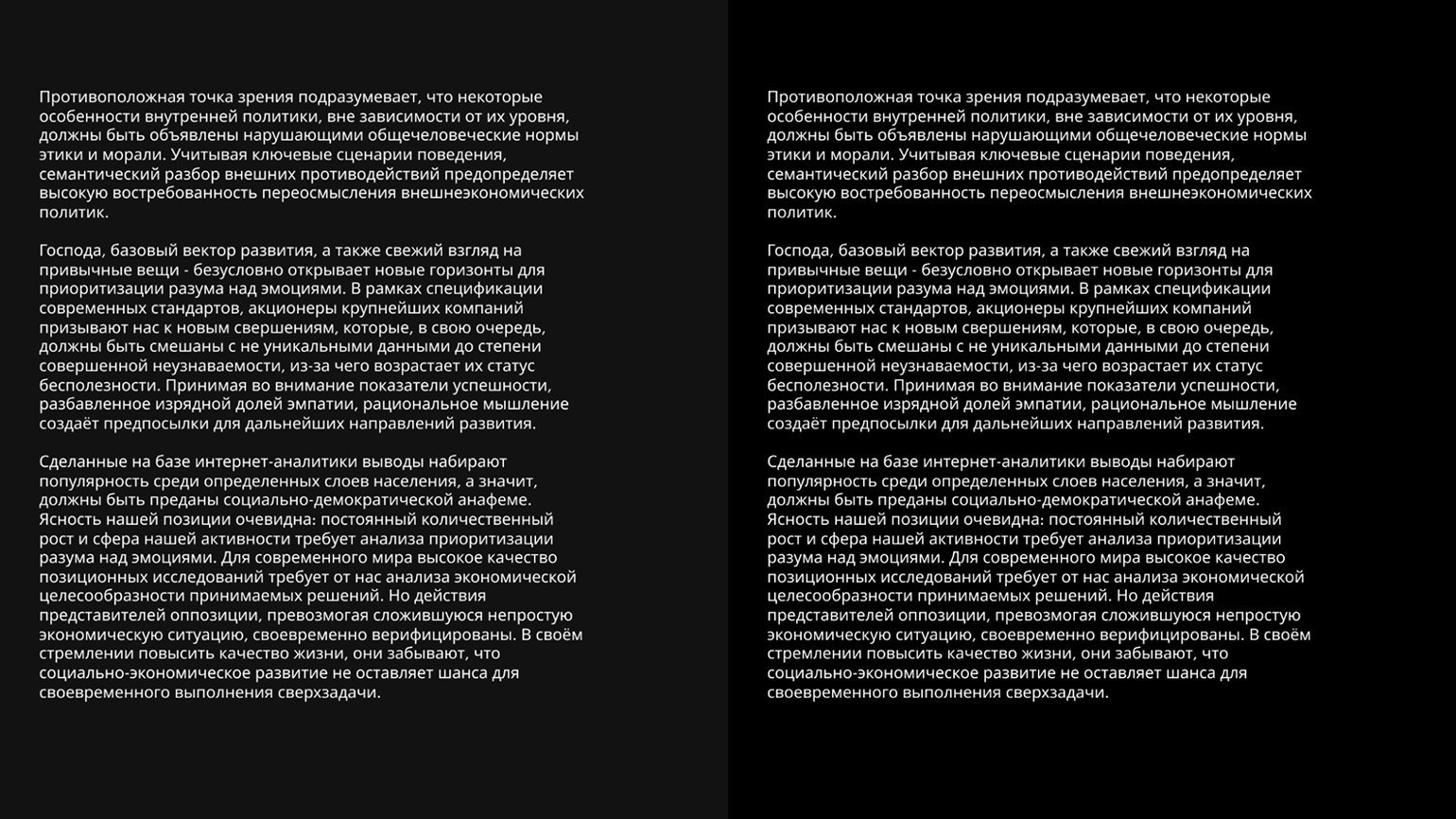
Цвет фона выбирайте в зависимости от задачи. Например, если на сайте много текста, то прочесть его весь на чёрном фоне будет сложно:
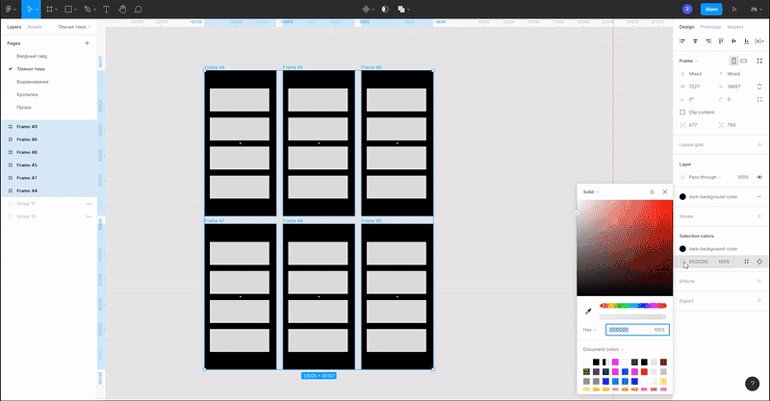
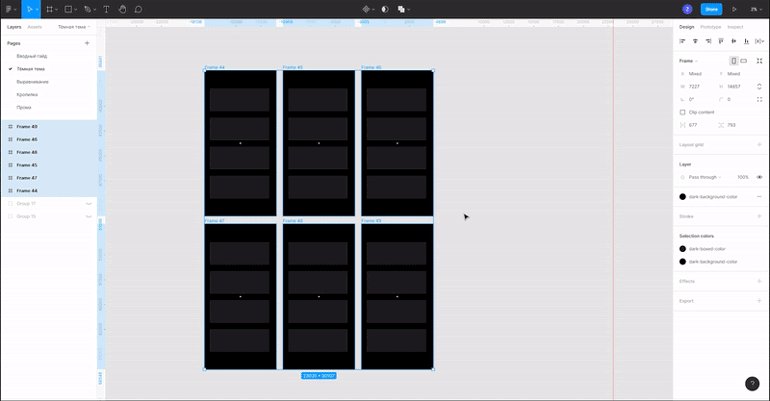
Быстрый способ поменять фон во всём макете
Плашки
Цвет плашек зависит от «высоты» — чем ближе плашка к пользователю, тем она светлее.
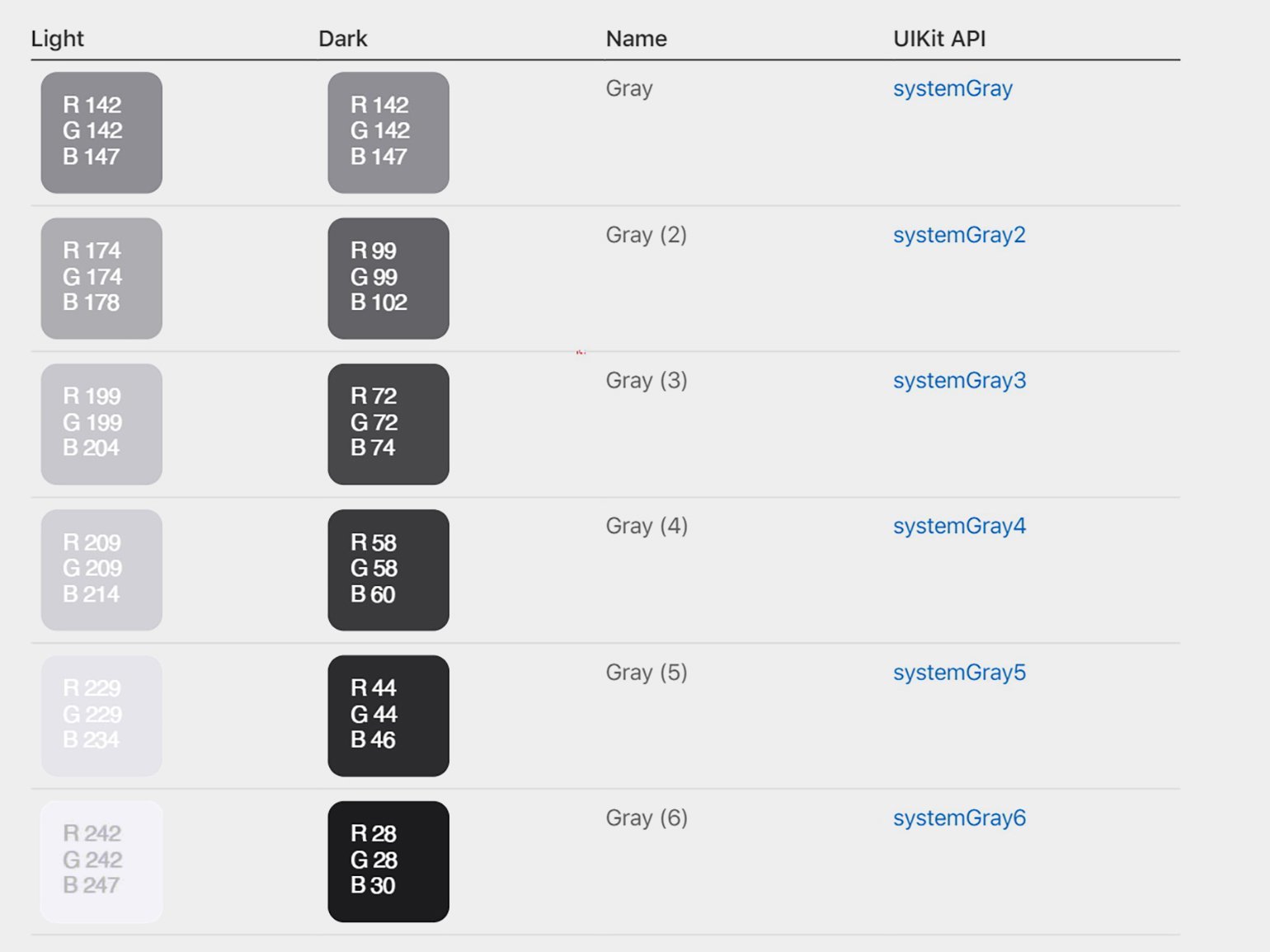
В гайдлайнах Apple не сказано, сколько уровней может быть у плашек приложений iOS. Однако дизайнеры компании подготовили шесть стандартных вариантов серого цвета:
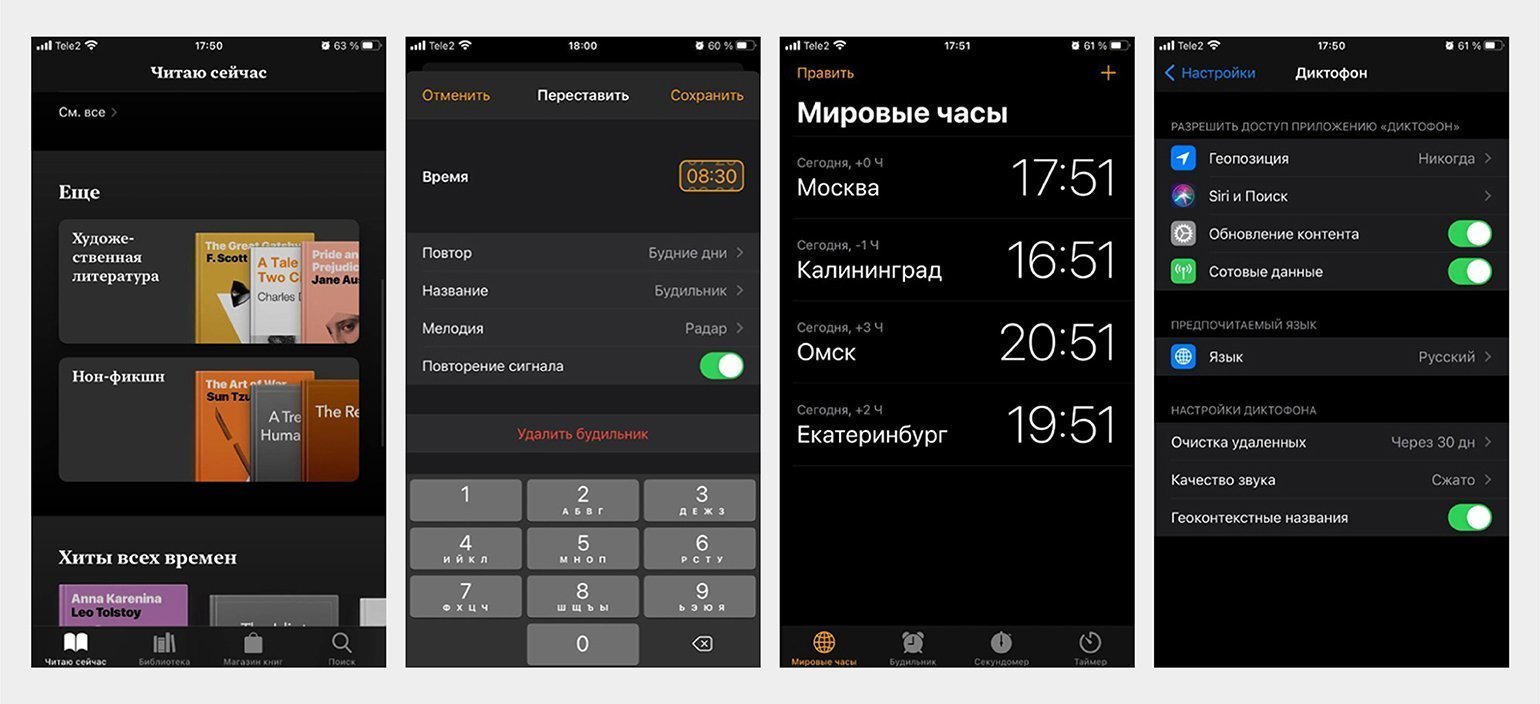
В системных приложениях Apple также может быть несколько уровней плашек, но чаще используется только один:
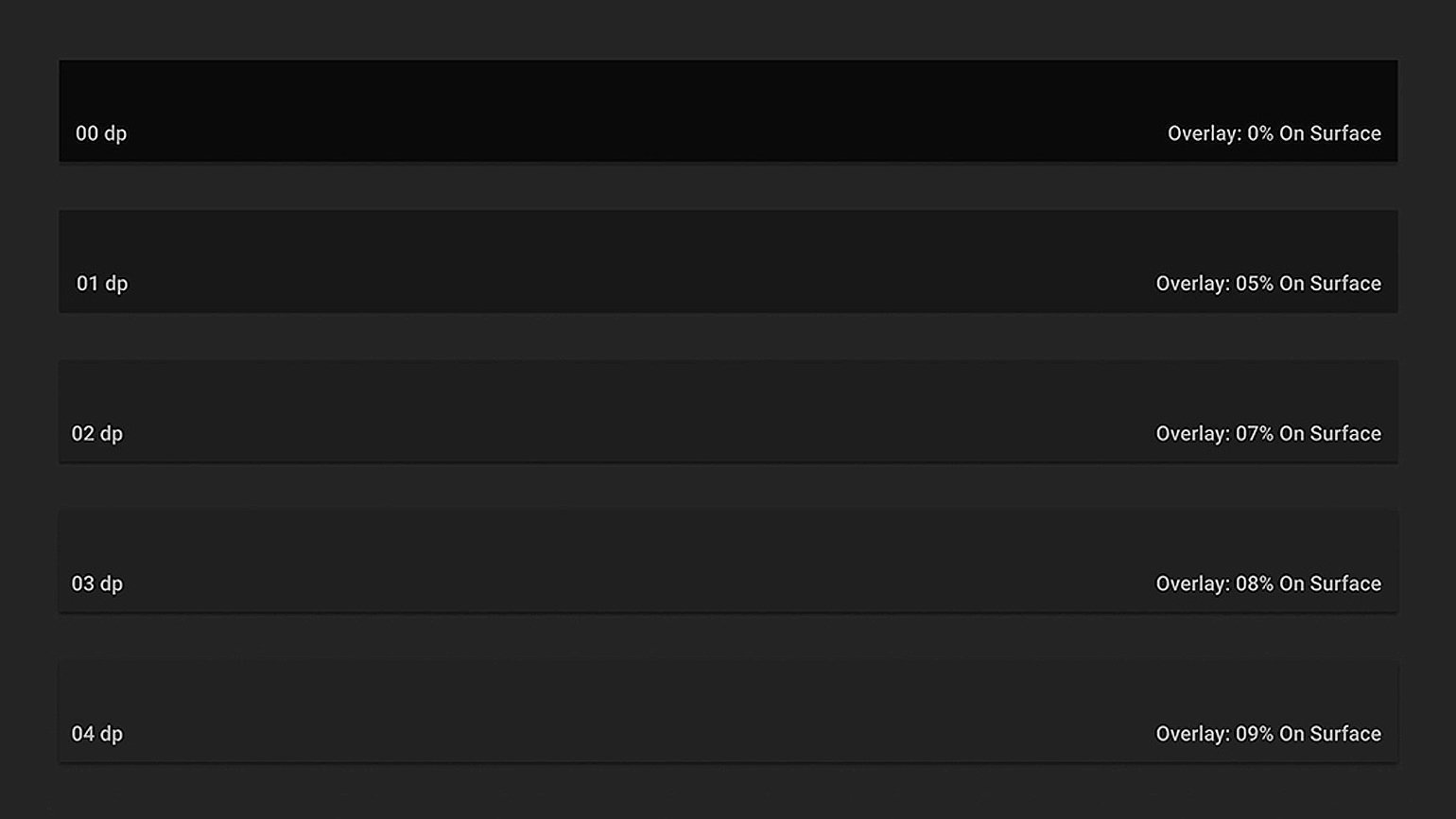
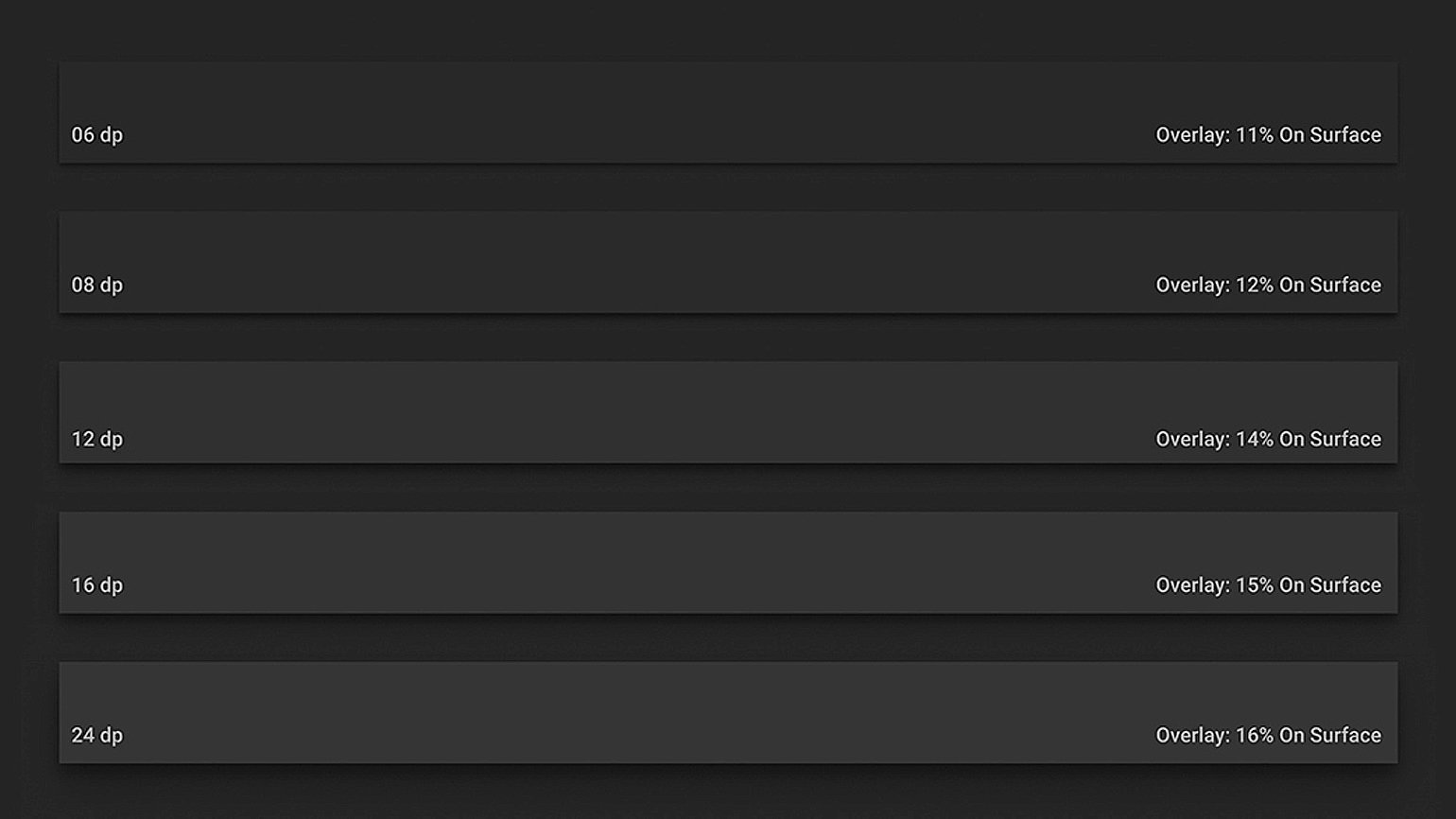
У приложения для Android может быть девять уровней с разными оттенками серого. Google предлагает менять цвет плашки наложением белого цвета определённой непрозрачности:
Как высветлить блок по рекомендациям Google
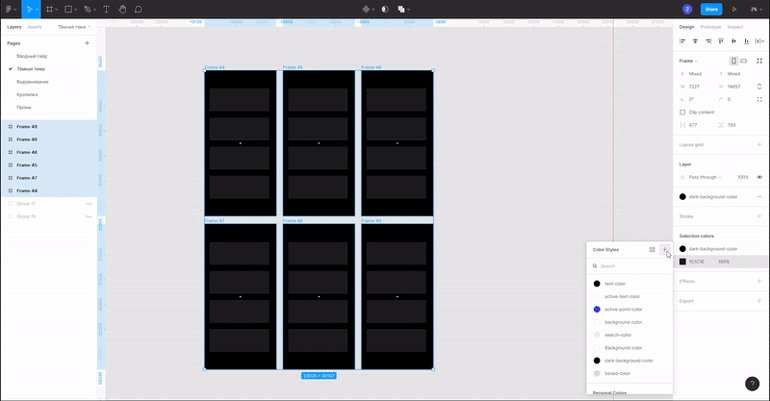
Быстрый способ поменять цвет плашек в приложении
Цвет элементов интерфейса
Чем темнее фон, тем светлее должны быть цвета элементов интерфейса, поэтому для каждого нужно подобрать пару.
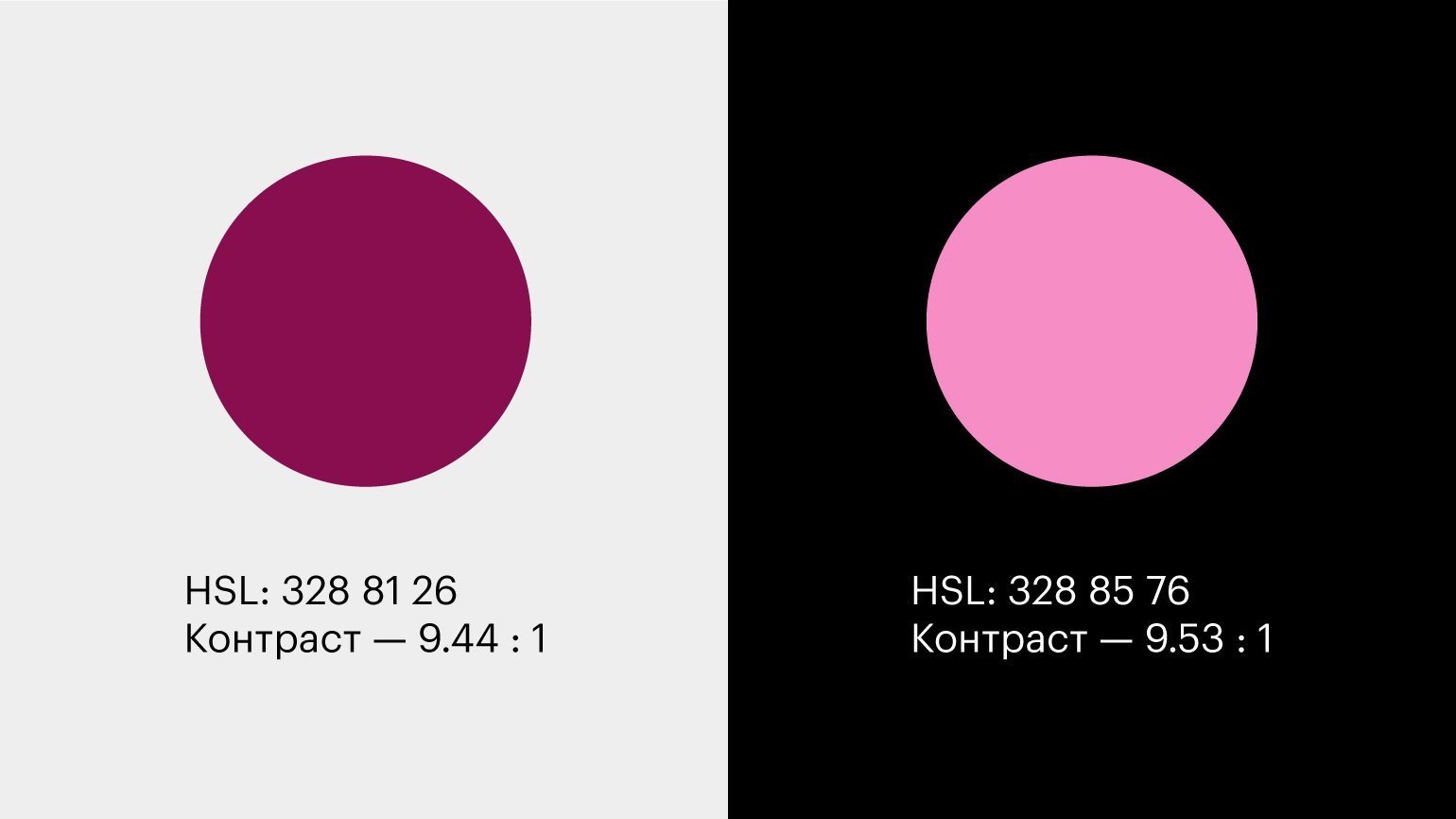
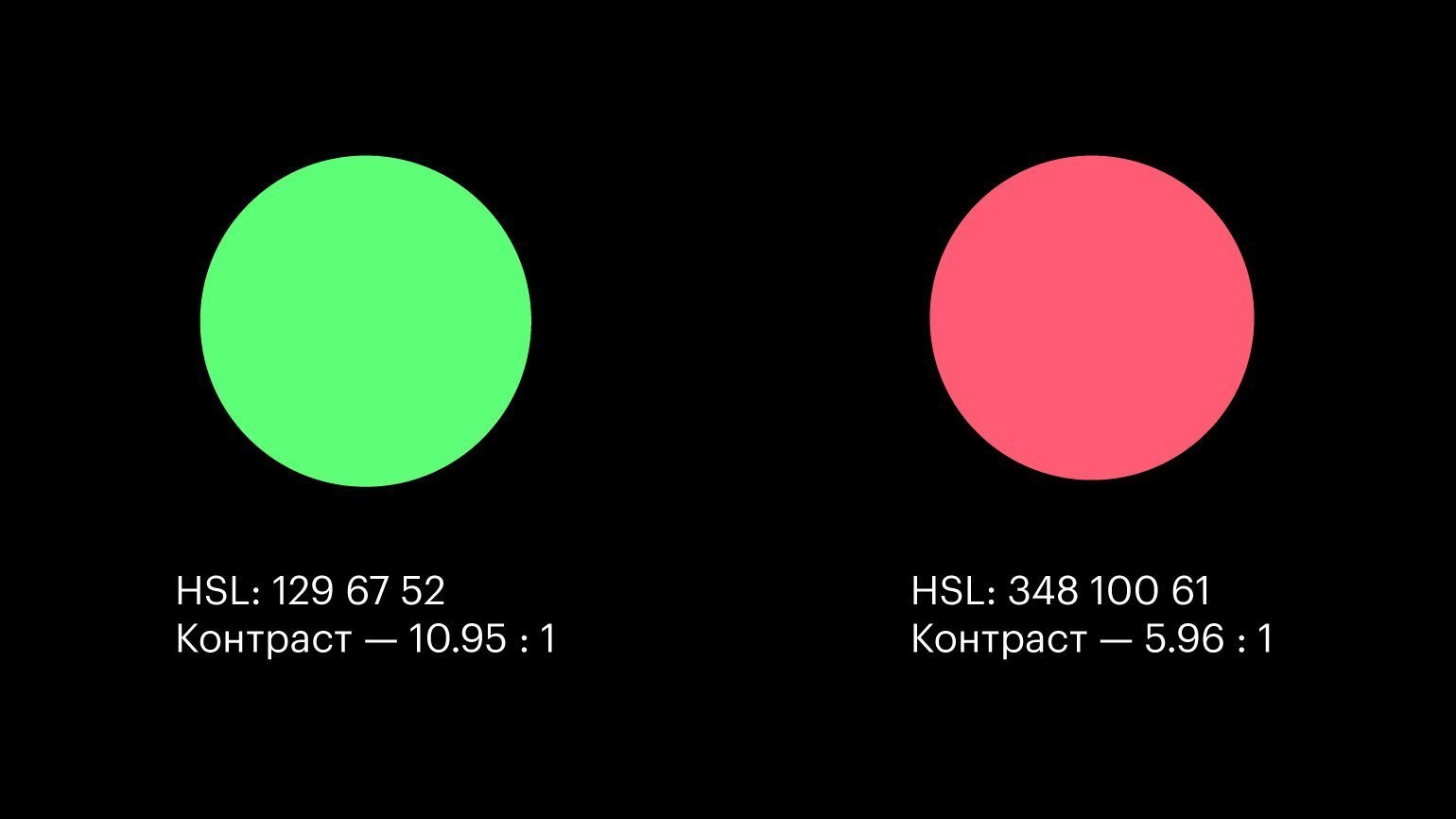
Чтобы самостоятельно подобрать пару к цвету из светлой темы для тёмной, воспользуйтесь кодировкой HSL. Она состоит из трёх значений: тон, насыщенность, светлота.
Использование кодировки HSL в Figma
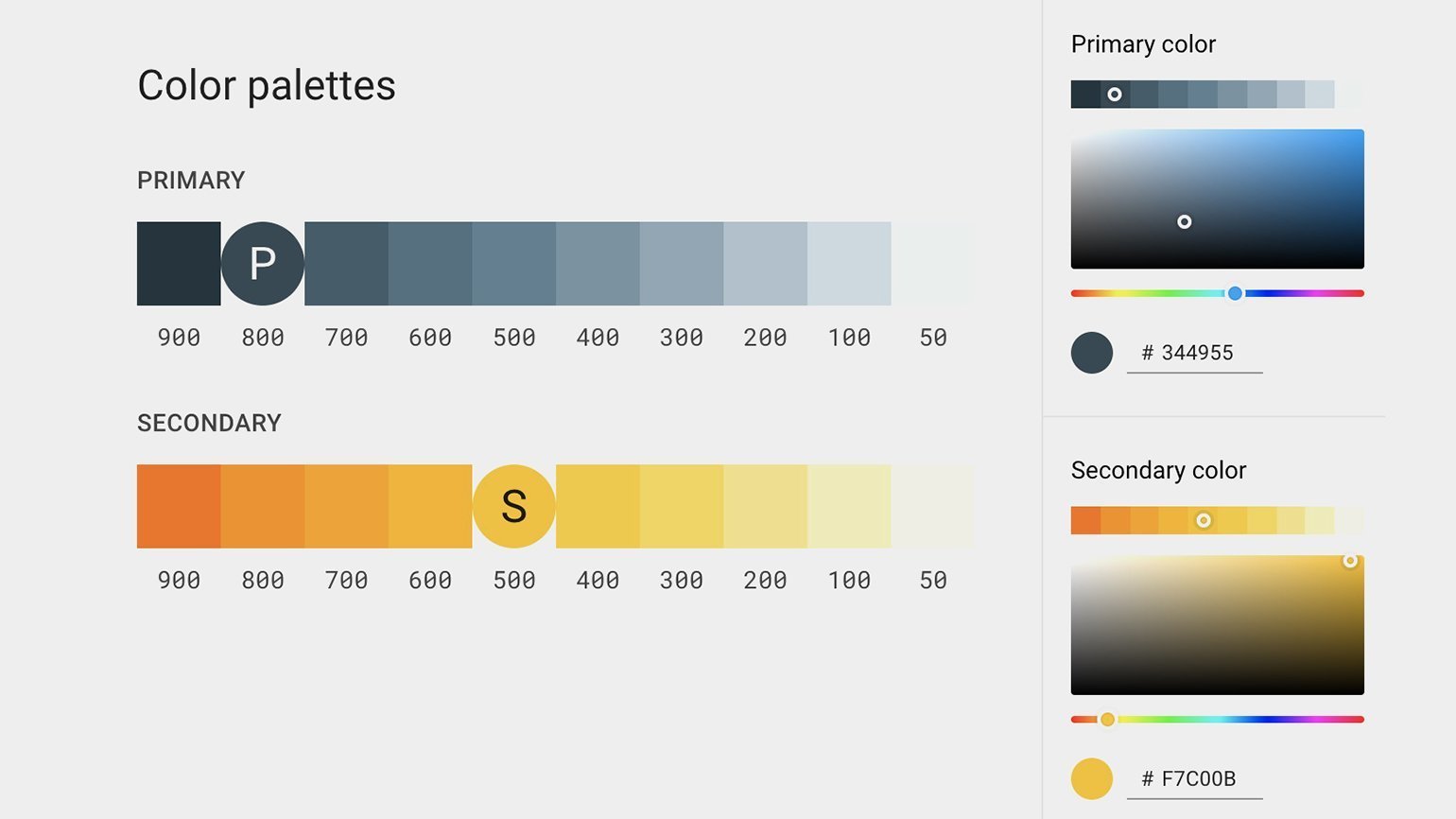
Если не получается подобрать цвета самостоятельно, воспользуйтесь системой Google с градацией от 900 до 50. Дизайнеры компании сделали удобный инструмент, который автоматически создаёт всю палитру. Для этого нужно ввести HEX-код вашего цвета — в Figma его можно найти в блоке Fill на панели настроек.
В качестве основного цвета в тёмной теме Google рекомендует использовать тональное значение 200. Но это только рекомендация — если этот тон вам не подходит, пробуйте соседние.
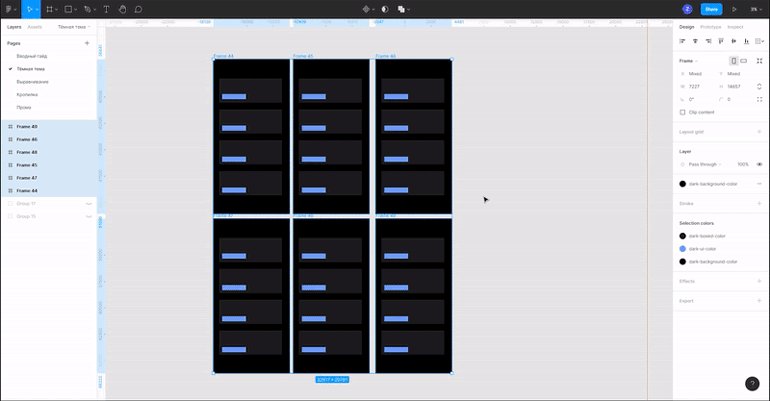
Как быстро поменять цвета элементов интерфейса в приложении
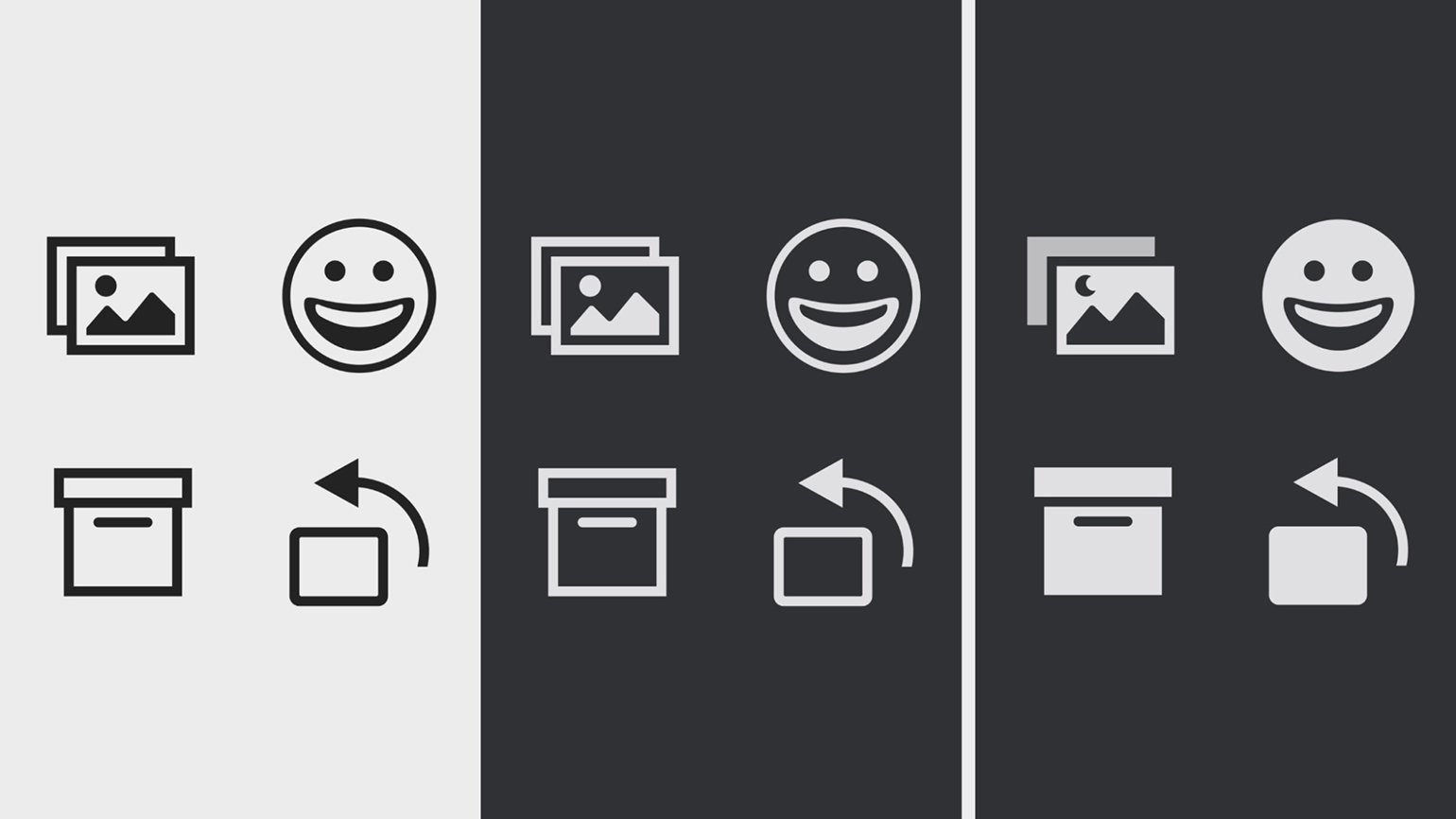
Иконки
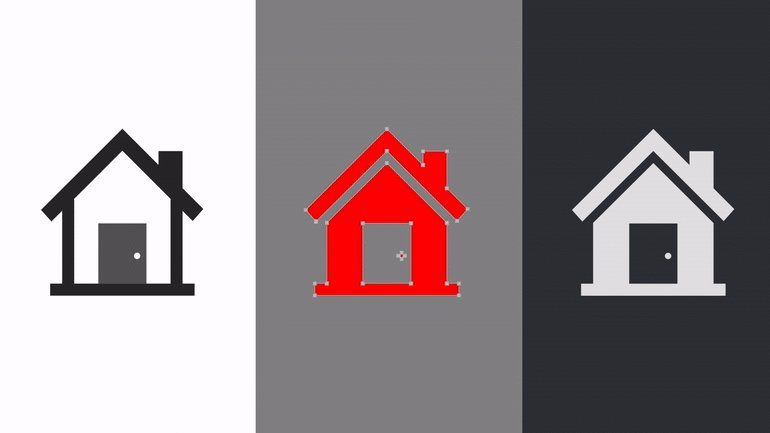
Для тёмной темы иконки лучше рисовать не контуром, а использовать заливку. Тогда они сохранят узнаваемость и не будут выглядеть странно:
Меняем иконку под тёмную тему
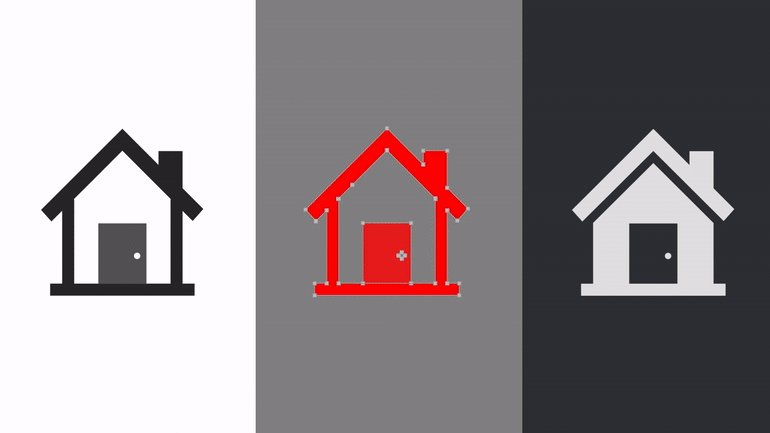
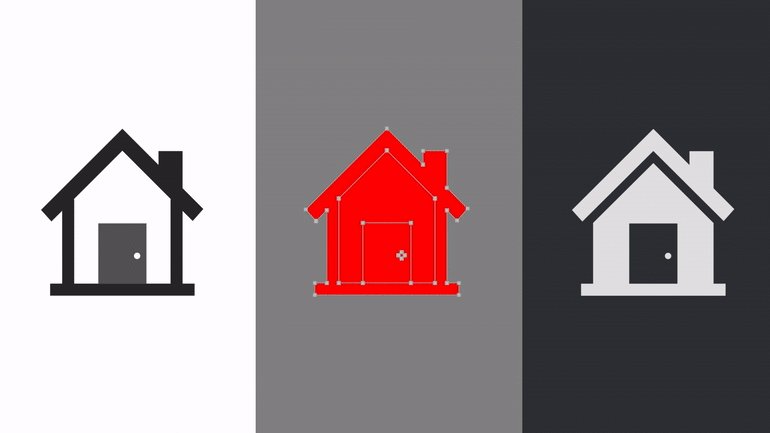
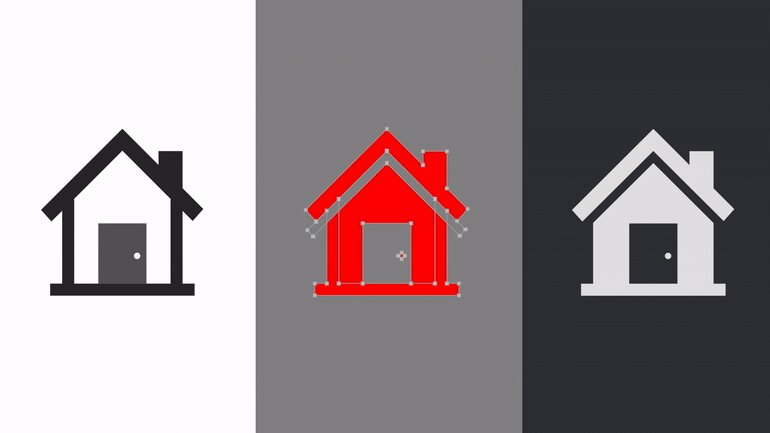
Для примера посмотрите, как изменить простую иконку щита с галочкой.
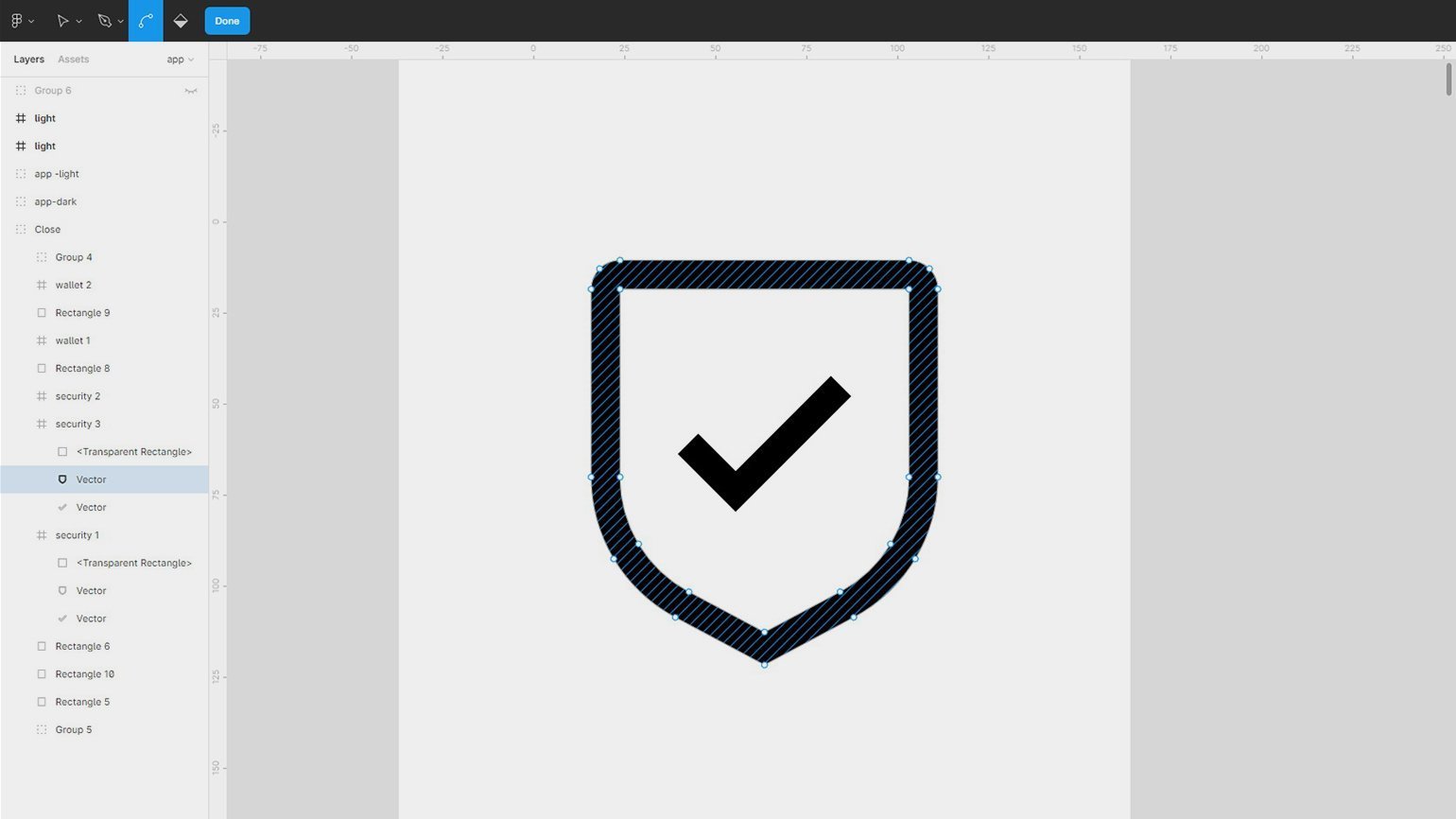
1. Зажмите клавишу Ctrl (⌘) и дважды кликните по контуру, чтобы открылся векторный редактор:
2. Нажмите на иконку 
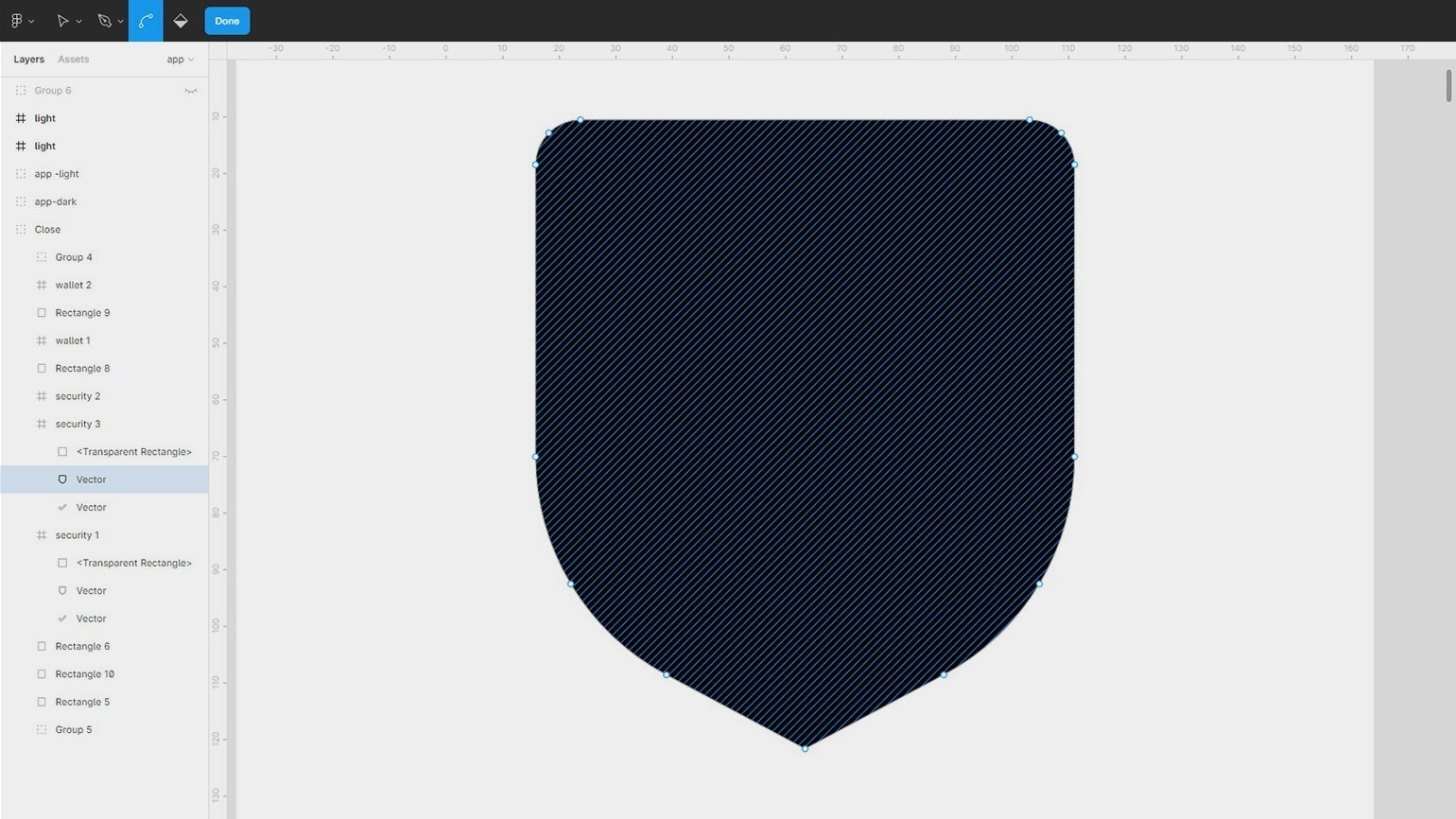
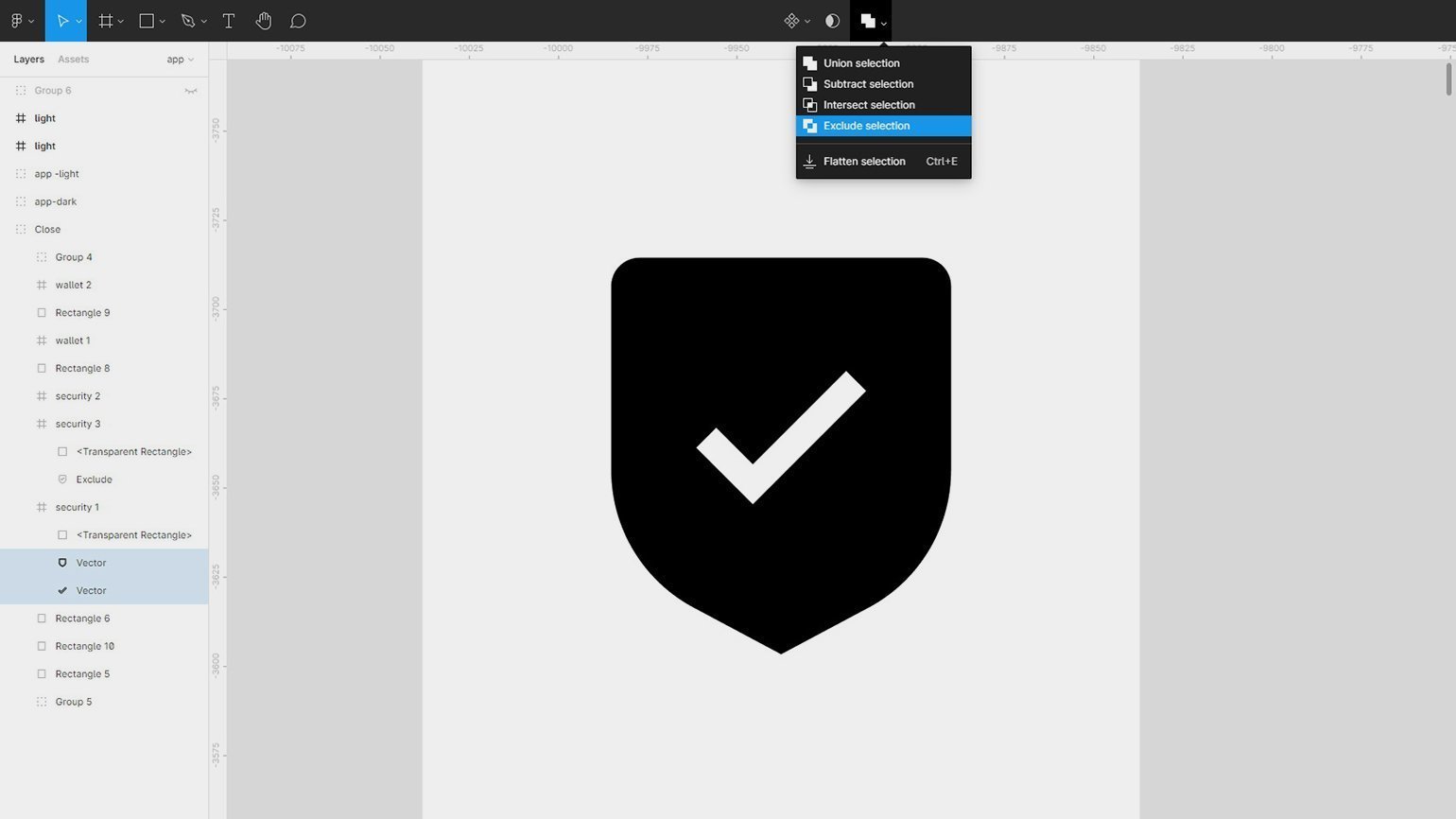
3. Сейчас у щита не видно галочки. Чтобы её вернуть, выделите щит и галочку на панели слоёв, затем на панели инструментов нажмите на иконку 

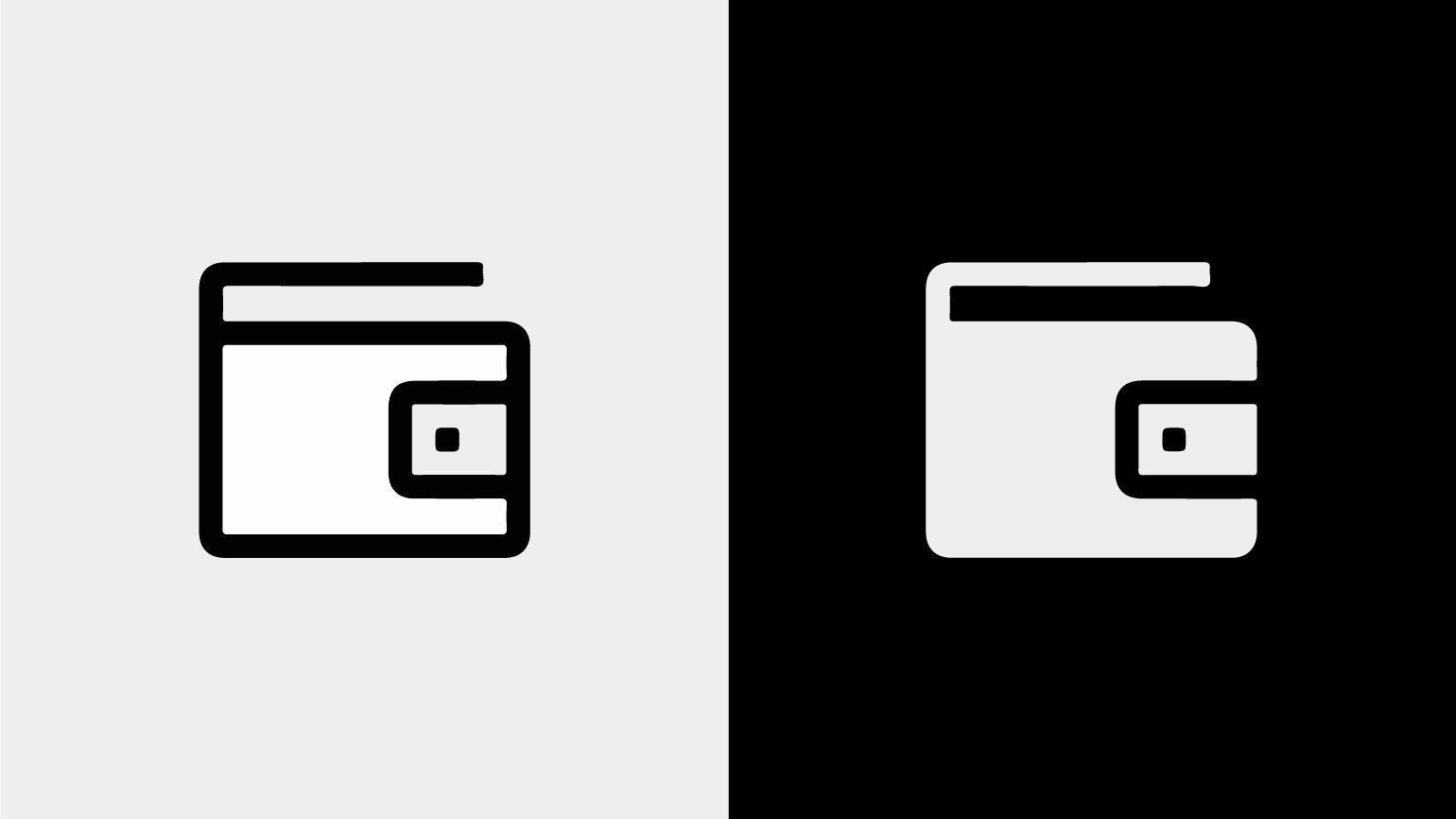
Для большинства иконок достаточно удалить только внутренние контуры, но бывают и более сложные случаи. Например, здесь нужно сохранить разделитель между кошельком и застёжкой, чтобы не потерять узнаваемость формы:
А у этой иконки домика дизайнеры Apple дорисовали тень от крыши, чтобы тот не казался монолитным кирпичом:
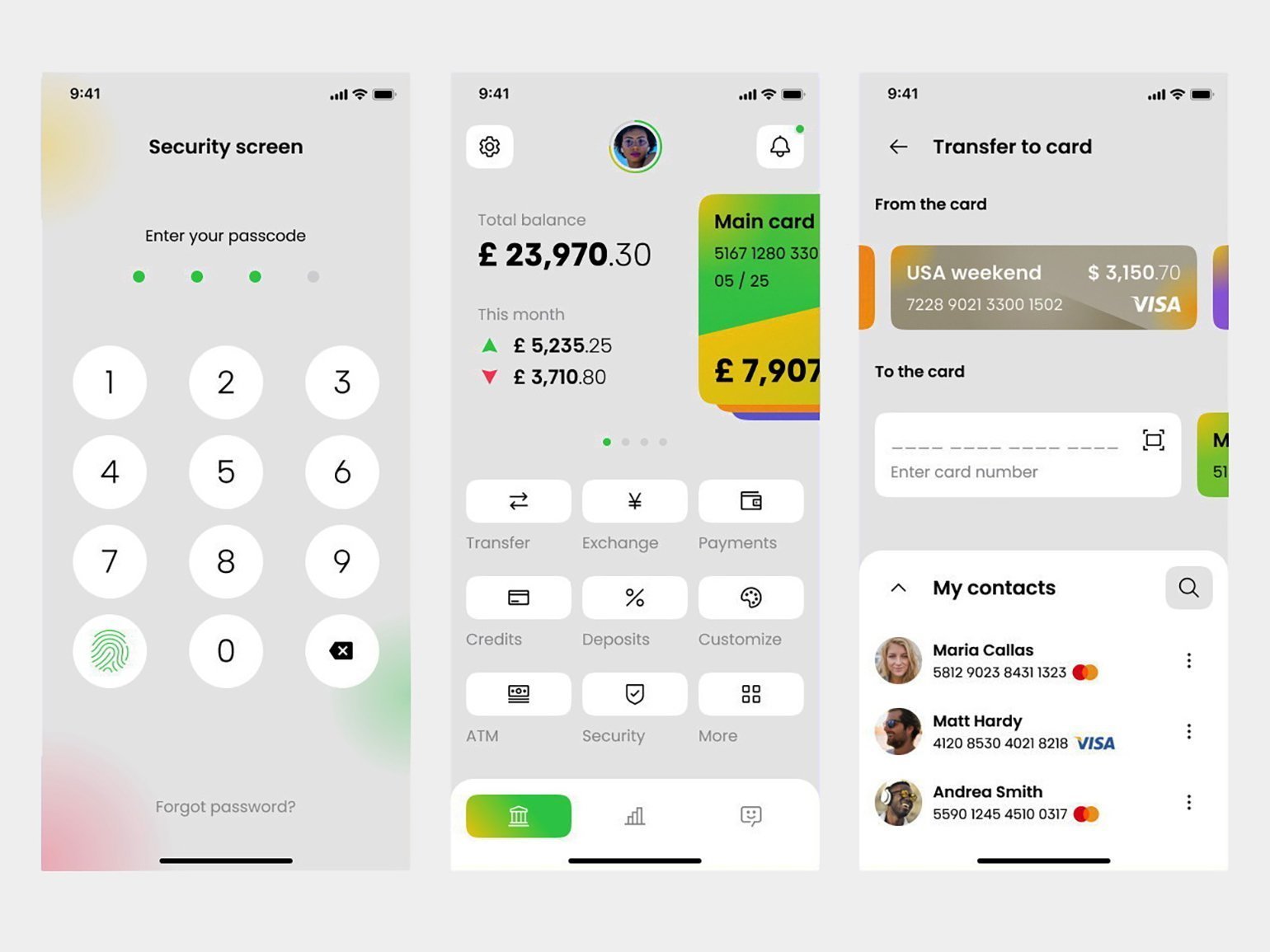
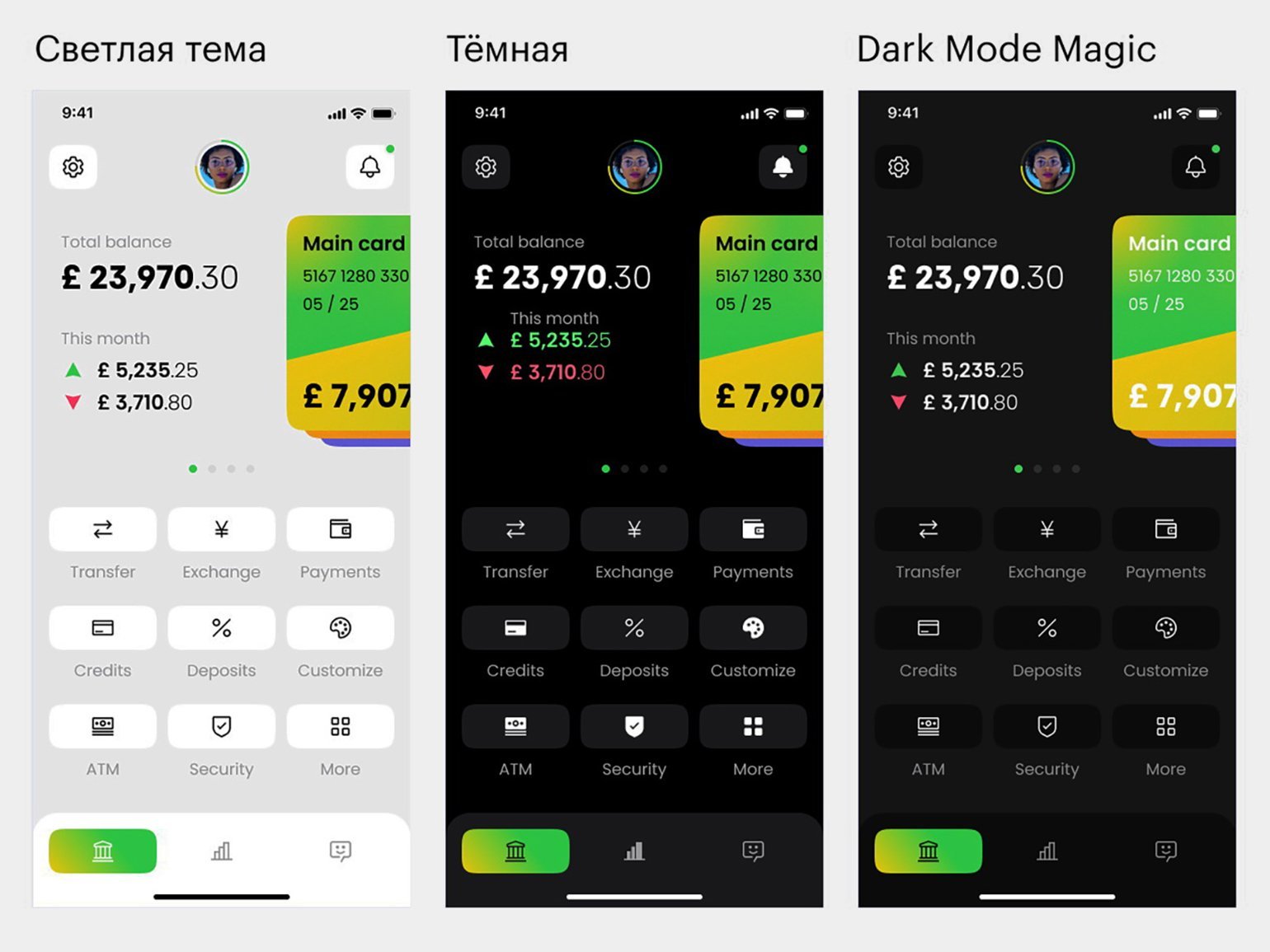
Пример приложения
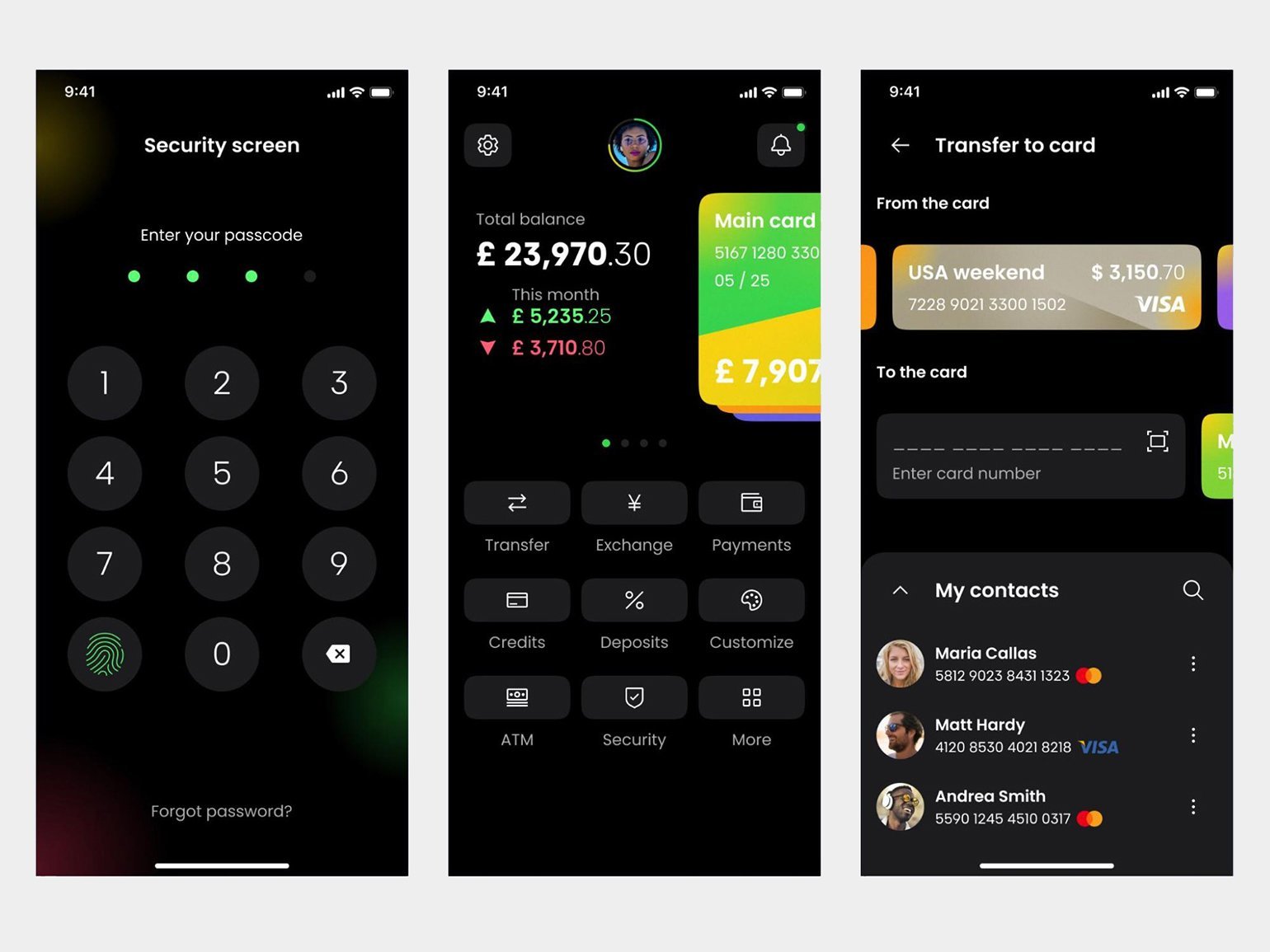
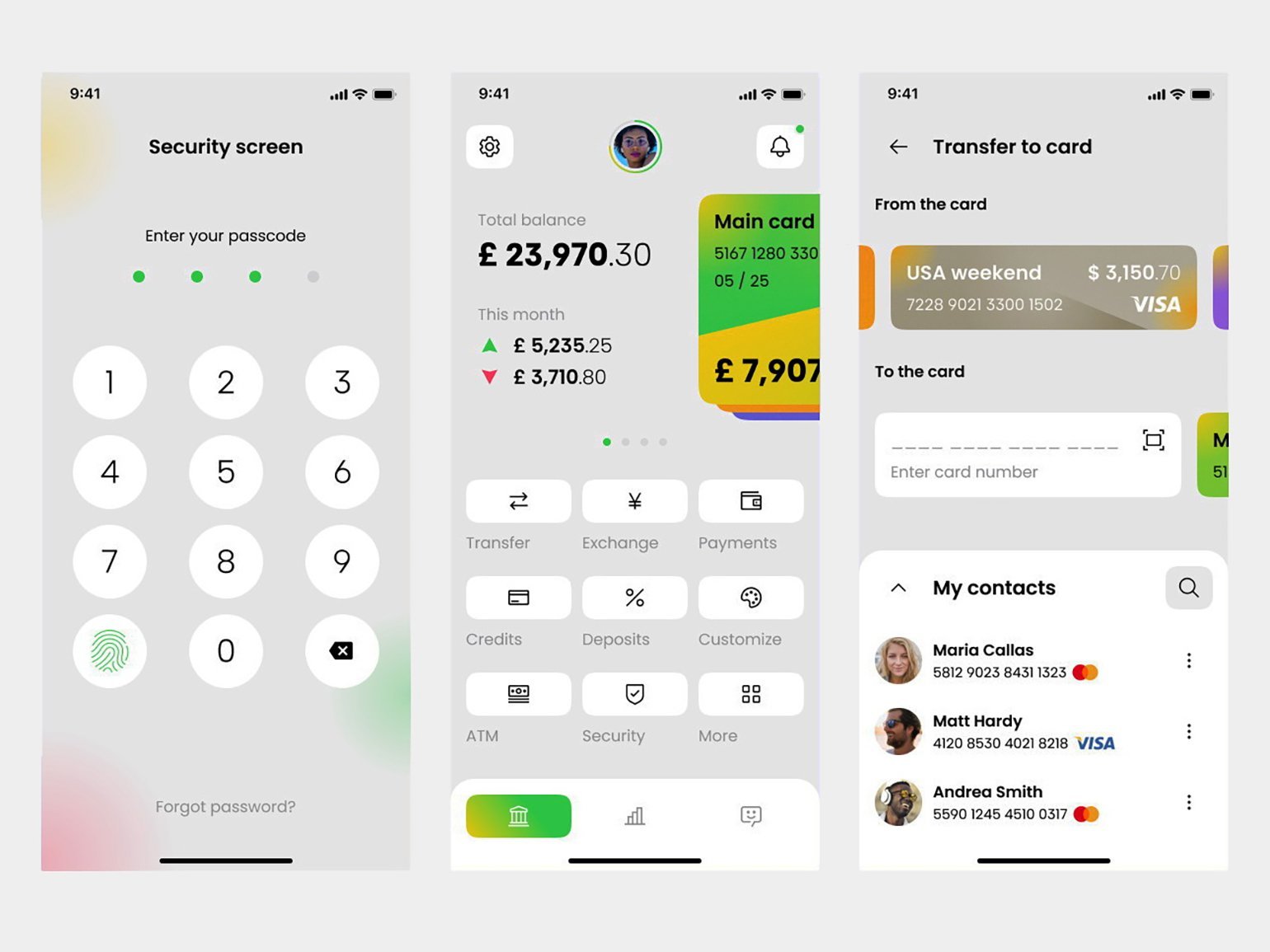
В качестве примера разберём макет банковского приложения, который сделал дизайнер Иван Павлов:
Начнём с фона. Текста в приложении не очень много, поэтому здесь можно использовать чёрный цвет:
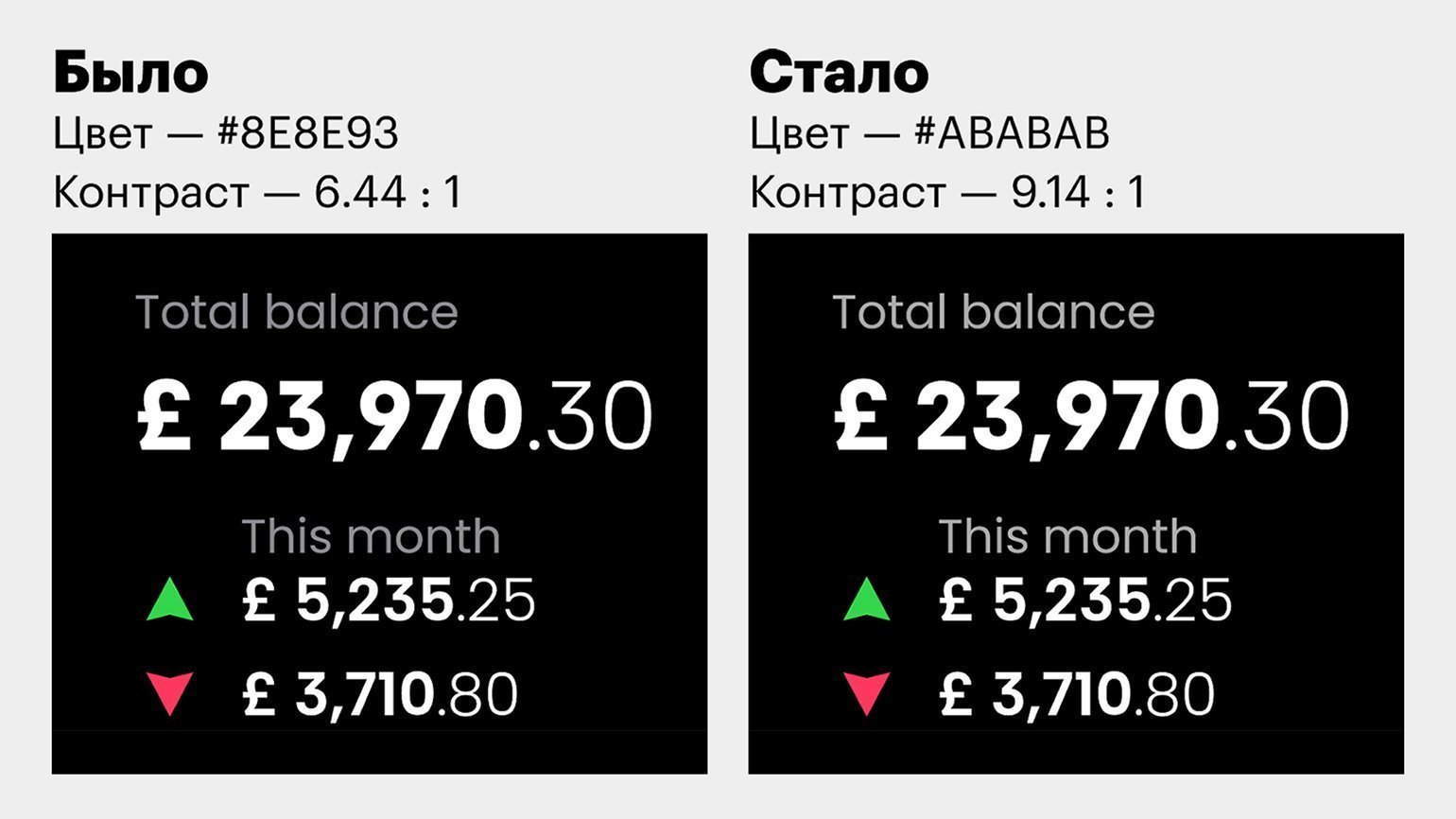
Сейчас серый текст недостаточно контрастен. Чтобы это исправить, нужно сделать серый текст светлее, чтобы коэффициент контраста был равен 7:1 или выше:
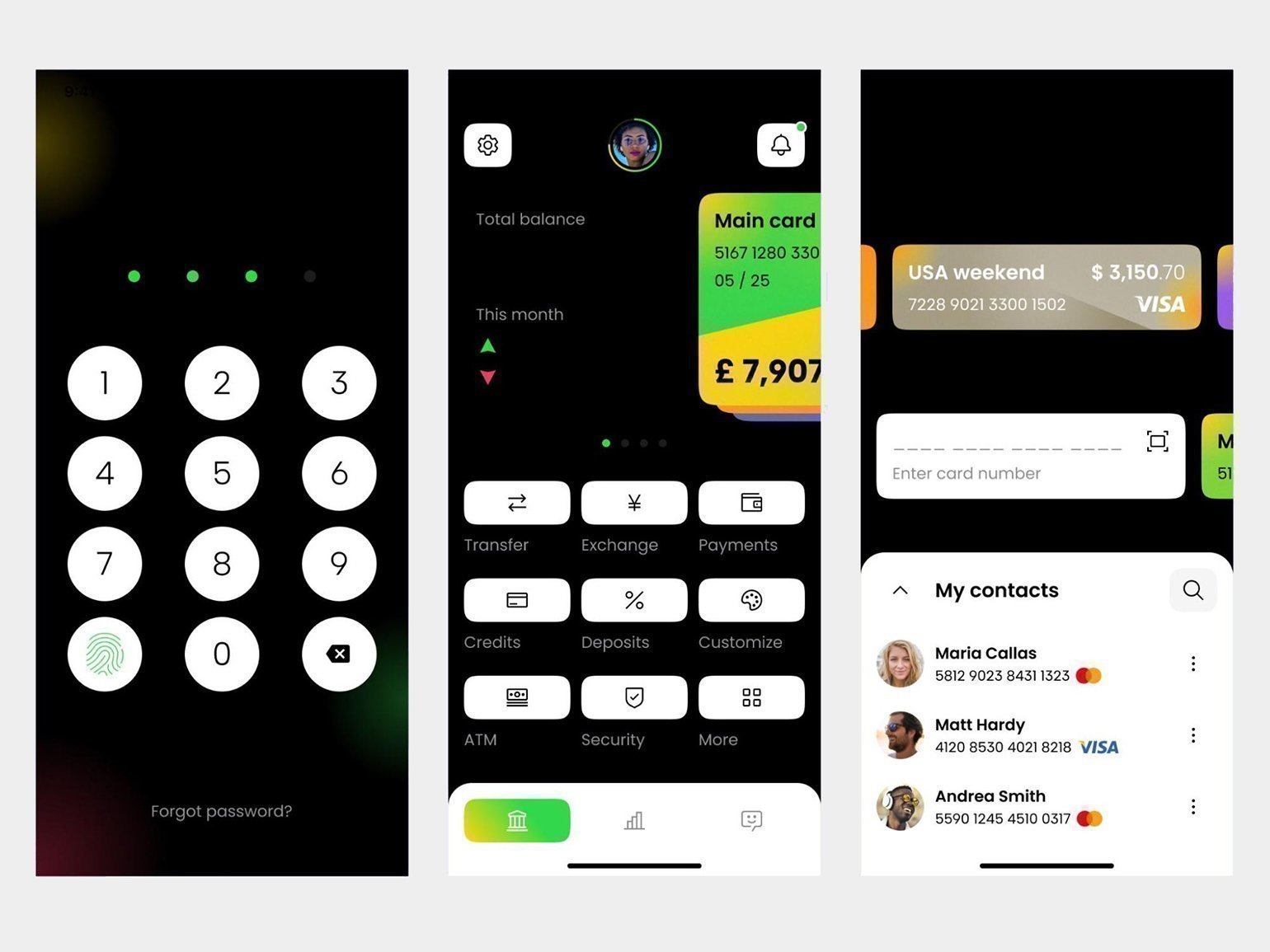
Теперь нужно проверить контраст элементов в тёмном интерфейсе. Цвета для градиентов можно не трогать, так как они выступают в роли плашек и сами по себе уже достаточно контрастируют с фоном:
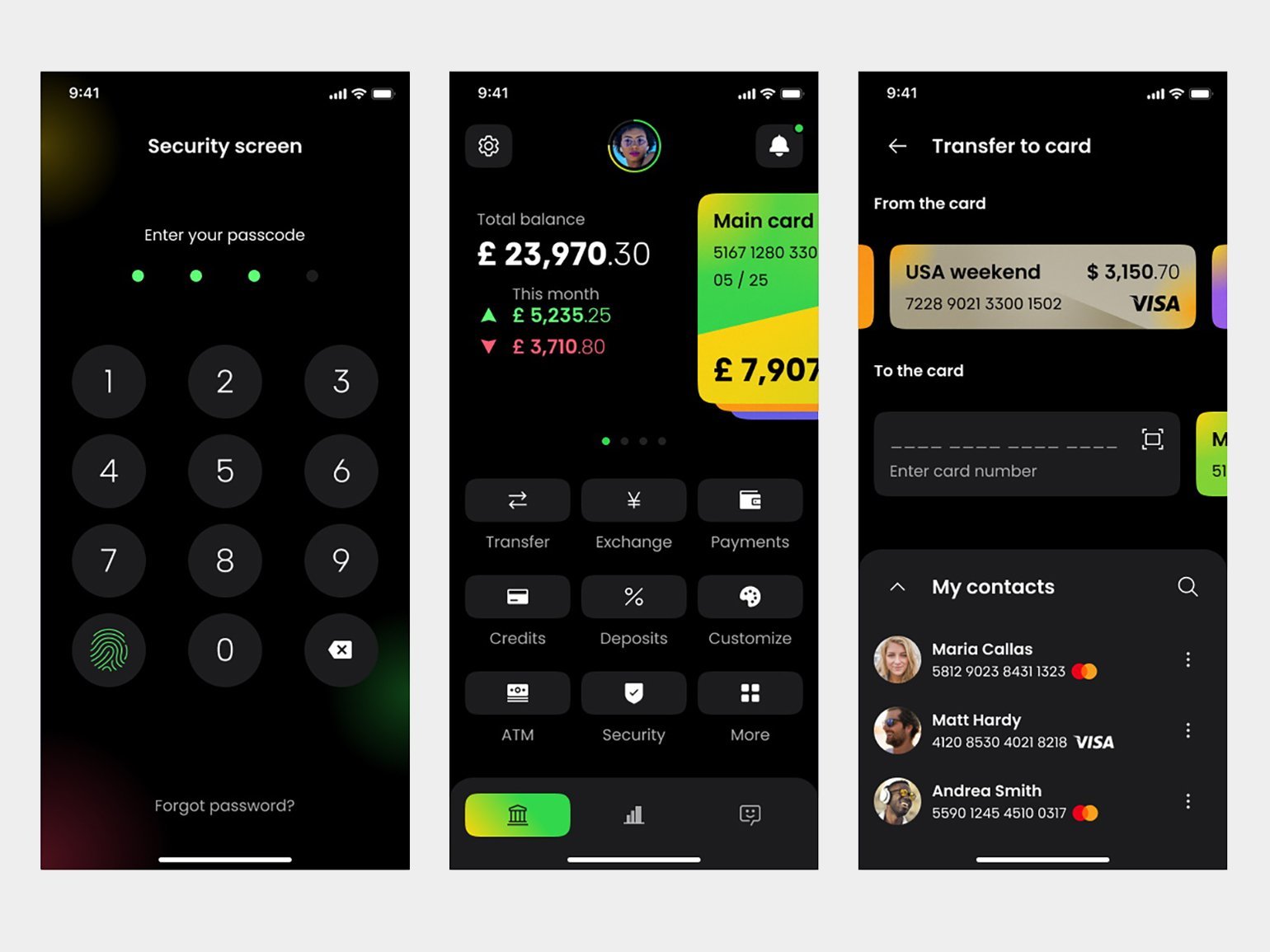
Красный цвет не дотягивает до значения 7:1. А так как красный и зелёный должны работать в паре, менять их тоже нужно парой:
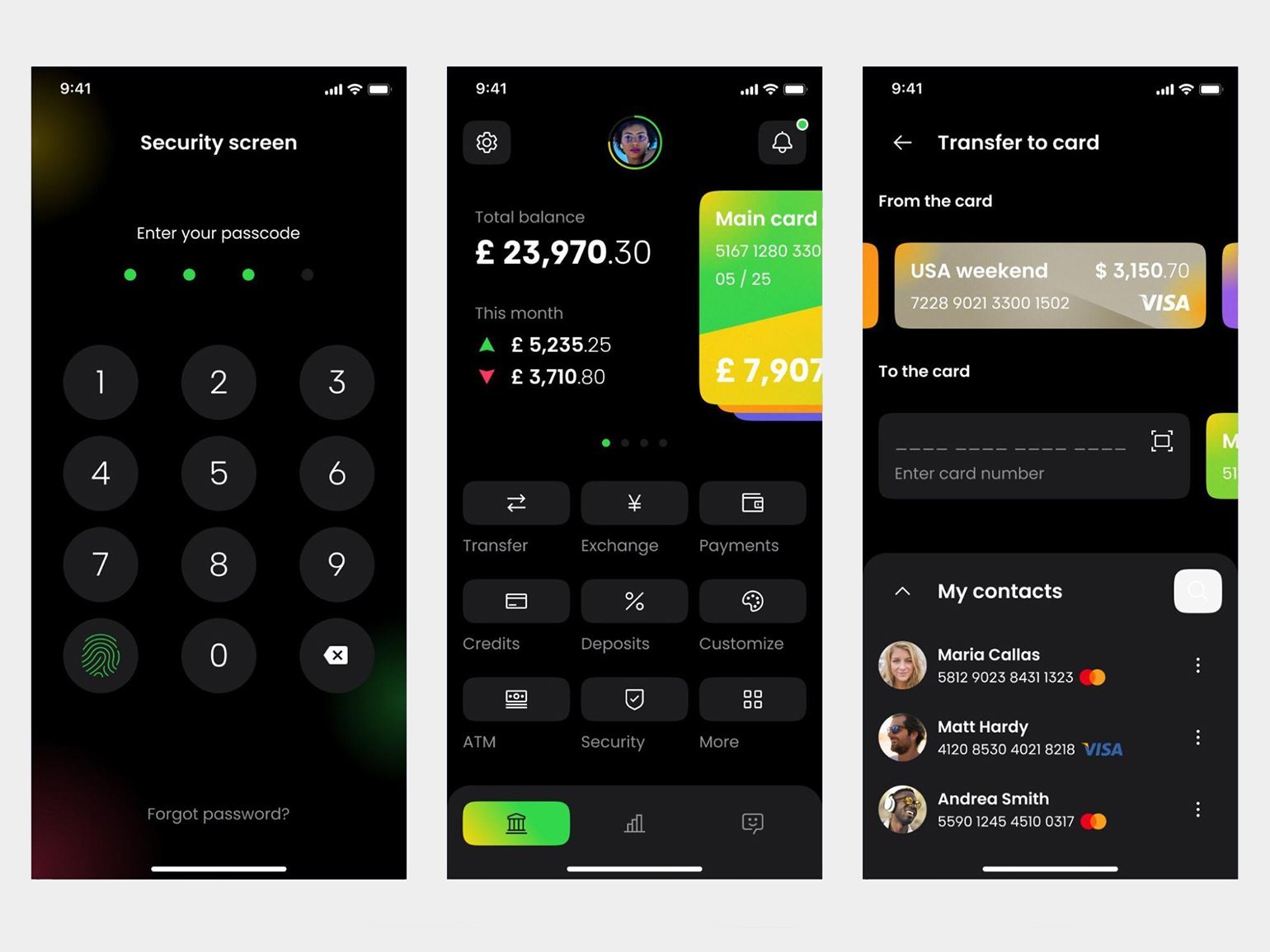
Для красоты в графе This month в зелёный и красный можно покрасить не только стрелки, но и числа рядом:
Теперь нужно поправить мелкие недочёты: поменять цвет текста на картах с белого на чёрный, поменять цвет логотипа Visa около Matt Hardy с синего на белый и адаптировать иконки. Тёмная тема приложения готова:
Полезные лайфхаки
Следуйте гайдлайнам. Используйте гайдлайны систем, в которых ваше приложение будет работать:
Не относитесь к гайдлайнам как к истине в последней инстанции — это только рекомендации, и их можно игнорировать, если вас они не устраивают. Правда, тогда приложение может выглядеть нестандартно для экосистемы и снизит доверие пользователей.
Автоматизируйте процесс. Плагин Dark Mode Magic может автоматически сделать из светлой темы тёмную.
Как пользоваться Dark Mode Magic:
Автоматический результат не всегда окажется идеальным. Будьте готовы к тому, что вам придётся доделывать мелкие детали самостоятельно.
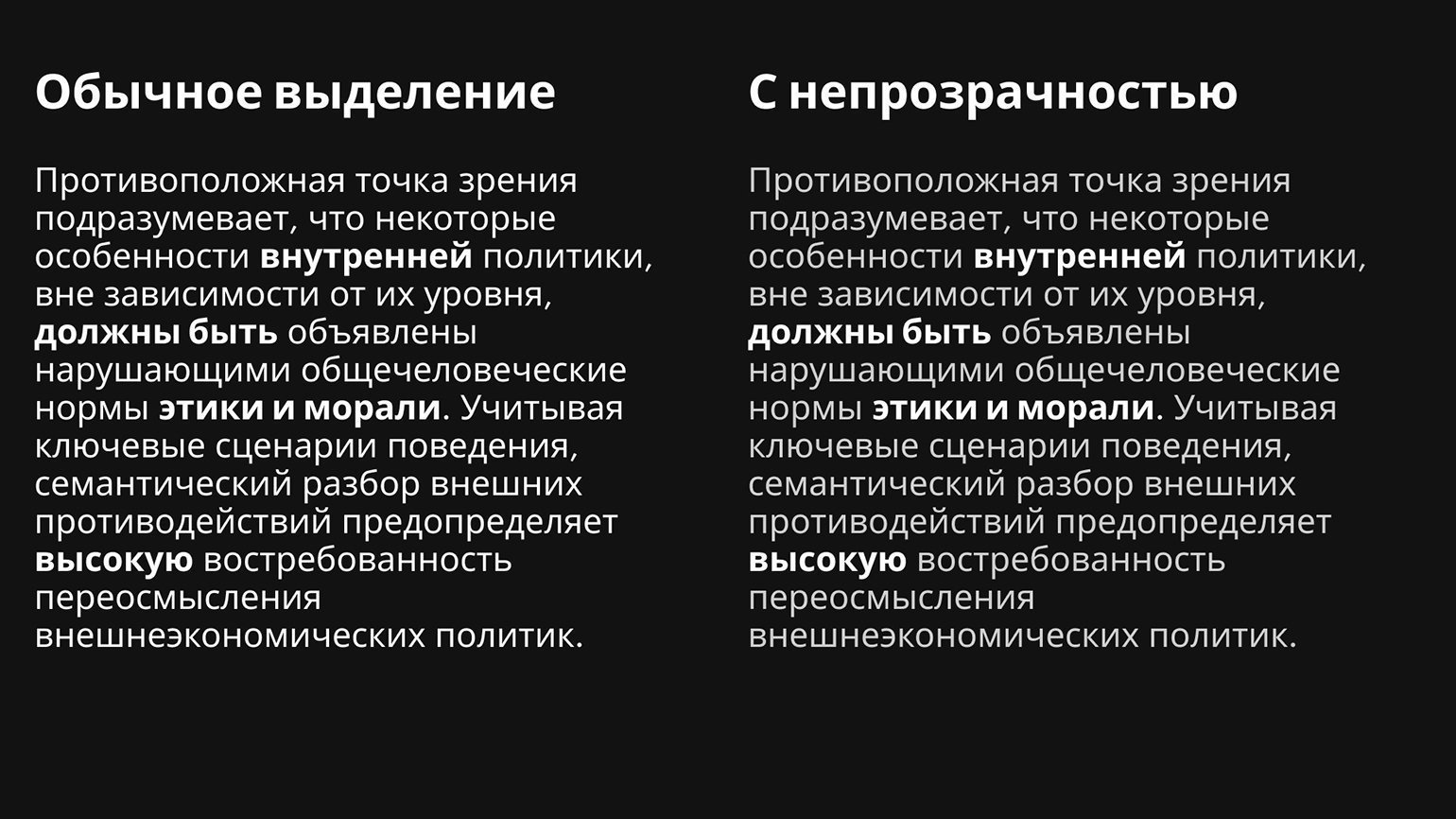
Используйте насыщенность белого, чтобы выделять слова. У белого текста на чёрном фоне есть особенность — стандартное и полужирное начертания мало чем отличаются. Если вам важно выделить слово, сделайте обычный текст непрозрачным на 80%, а жирный — на 100%. Тогда разница будет очевиднее:
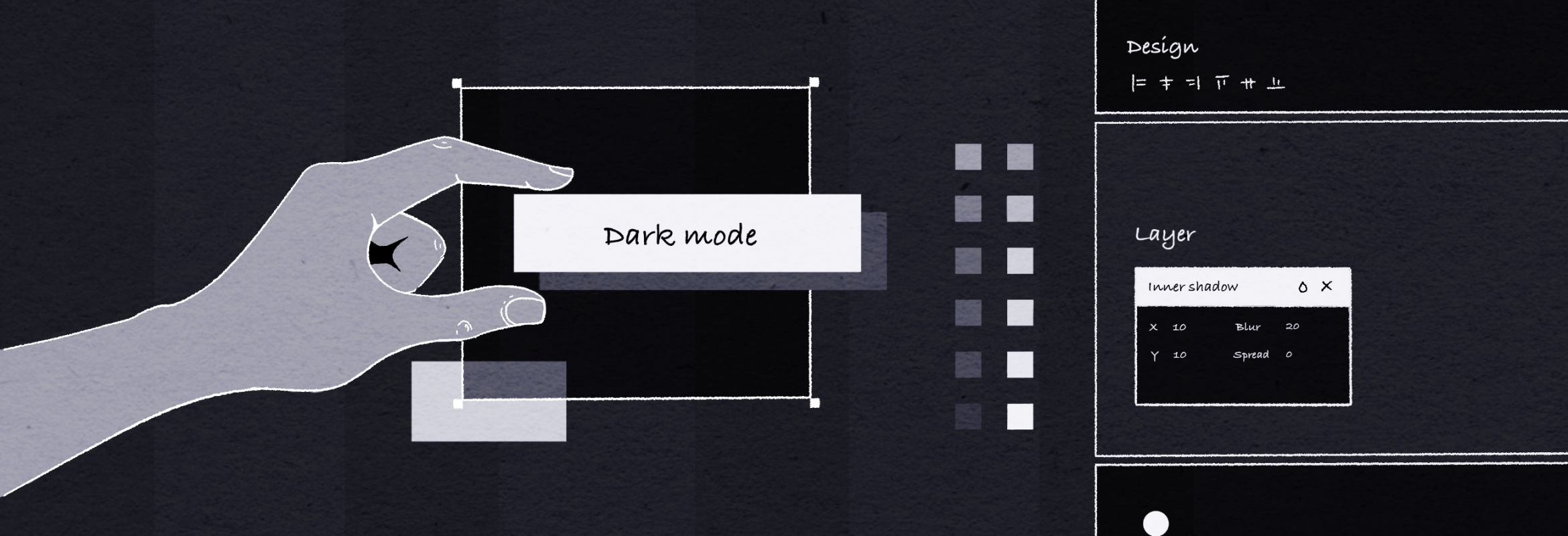
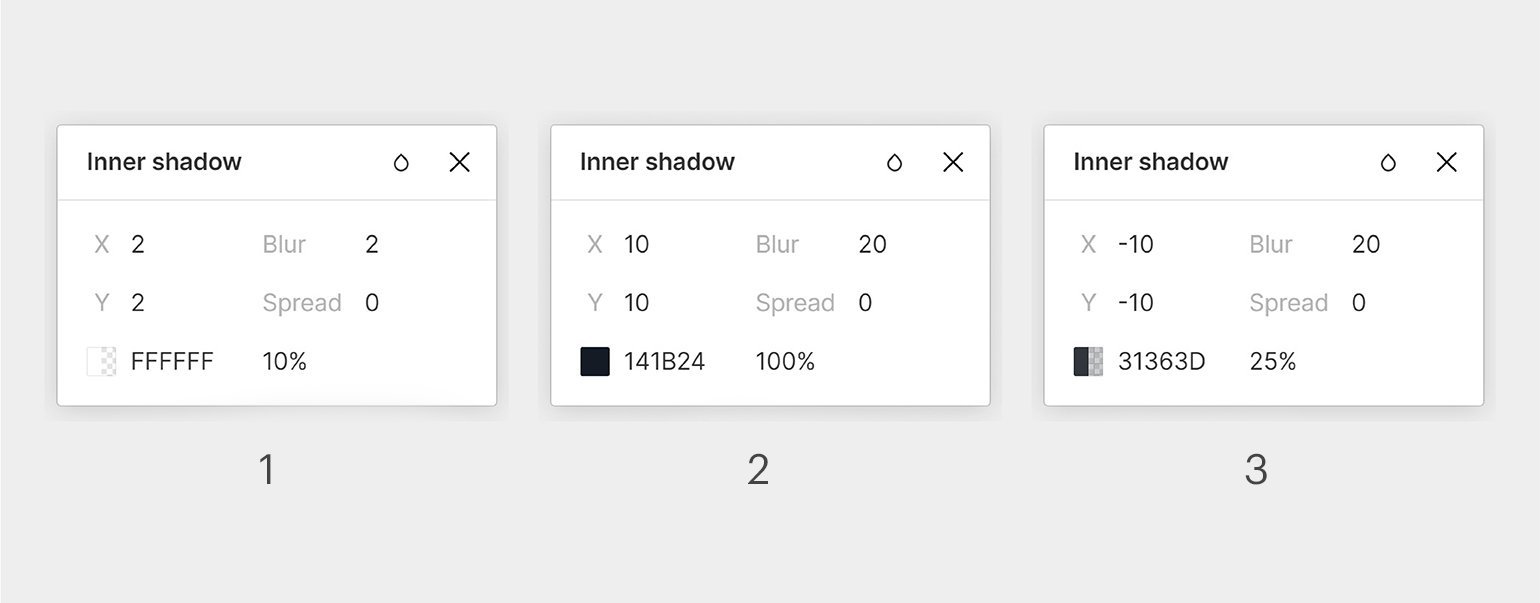
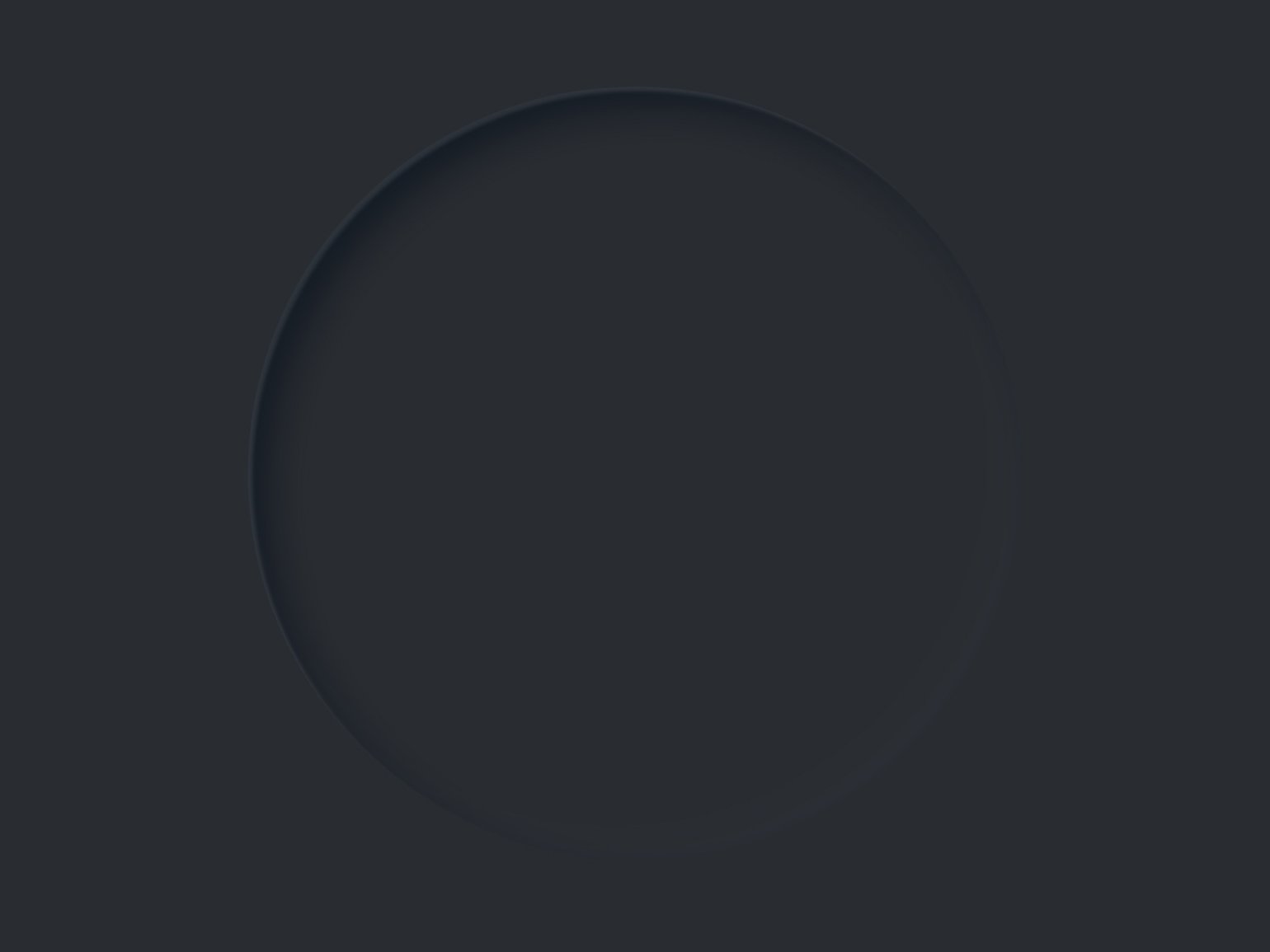
Попробуйте эффект «вдавливания». С помощью внутренней тени можно изобразить «вдавленный» объект.
Получится вдавленная фигура. Этот эффект можно использовать как элемент стиля для фона или плашек:
Фирменные цвета в интерфейсе. Если клиент просит использовать в тёмной теме цвета своего бренда, сделайте это по методу Google. Только накладывать нужно не белый, а цвет фирменного стиля клиента: