Как настроить яндекс метрику для сайта
Как настроить Яндекс.Метрику: полная инструкция
Знакомство с Яндекс.Метрикой для тех, кто хочет знать свою целевую аудиторию
Яндекс.Метрика – источник важных данных для владельца любого сайта. Рассказываем, как настроить Яндекс.Метрику: проходим весь путь от установки счетчика до построения многомерных отчетов.
Что такое Яндекс.Метрика
Яндекс.Метрика – бесплатный сервис Яндекса для оценки посещаемости сайтов и анализа поведения пользователей на нем.
Для отслеживания поведения посетителей на сайте устанавливается JS–код. Он собирает сведения о каждом посещении сайта, рассчитывает конверсию сайта и интернет-рекламы. При расчете конверсии система аналитики учитывает, сколько пользователей достигли установленной цели.
Целями могут быть следующие действия:
Для отслеживания действий пользователей на сайте цели отслеживаются и в другой системе аналитики – Google Analytics. Подробнее о настройке этого сервиса читайте в статье «Как настроить Google Analytics 4: полная инструкция».
Установка Яндекс.Метрики на сайт
Регистрация/авторизация
Для работы в Яндекс.Метрике нужно иметь зарегистрированный аккаунт Яндекса (например, в Директе или Почте). Его можно использовать для входа в Метрику. Если аккаунта нет, то его надо зарегистрировать.
Создание счетчика
Только после установки счетчика Яндекс.Метрики на сайт система аналитики сможет отслеживать поведение пользователей на сайте. Счетчик представляет собой фрагмент кода JavaScript, который нужно добавить в HTML-код каждой страницы сайта.
Как это сделать
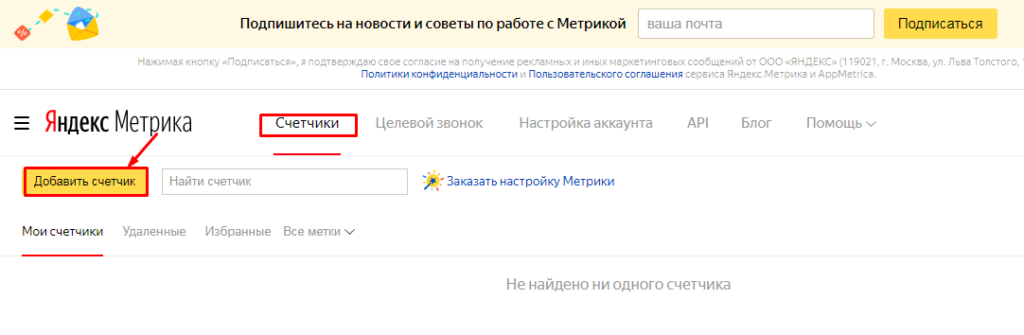
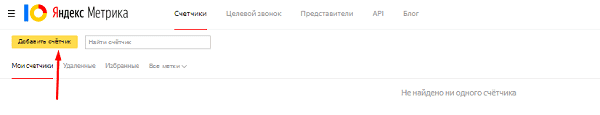
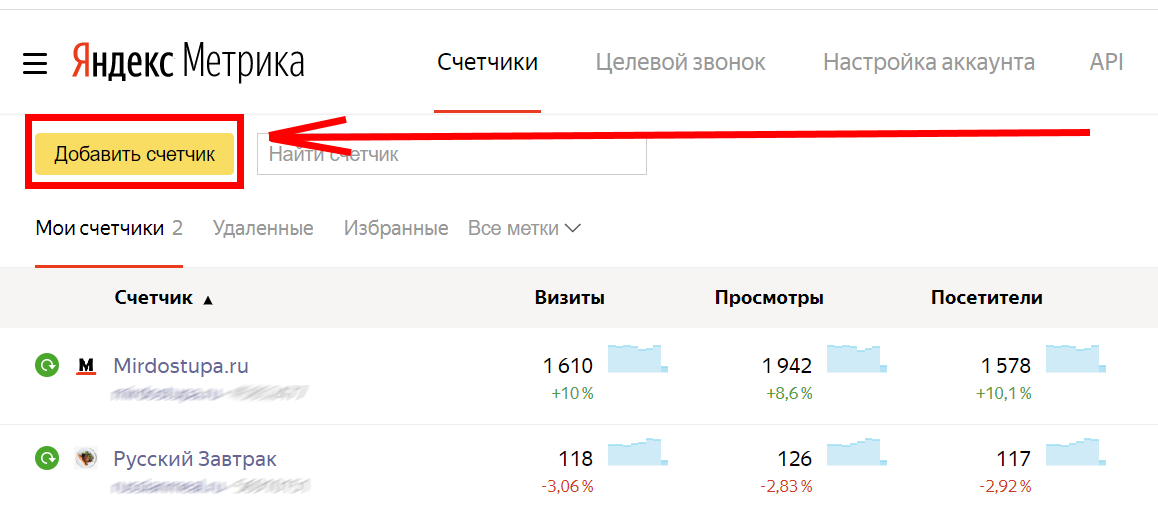
Входим в аккаунт Яндекс.Метрики. В разделе «Счетчики» кликаем на кнопку «Добавить счетчик».
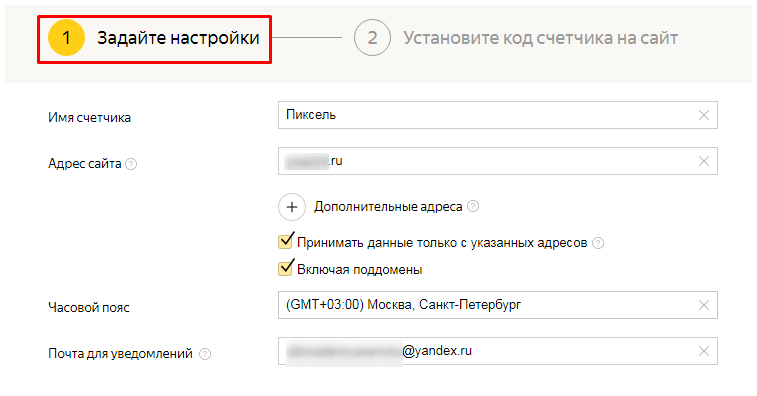
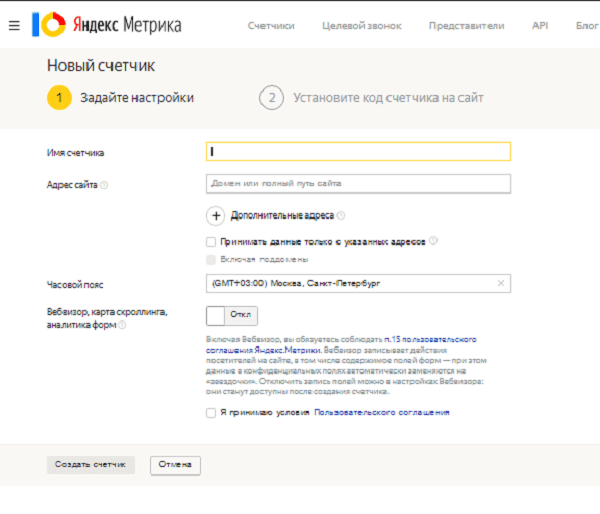
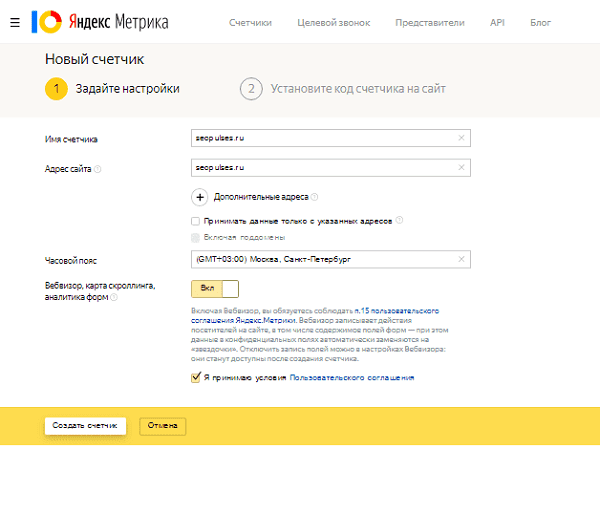
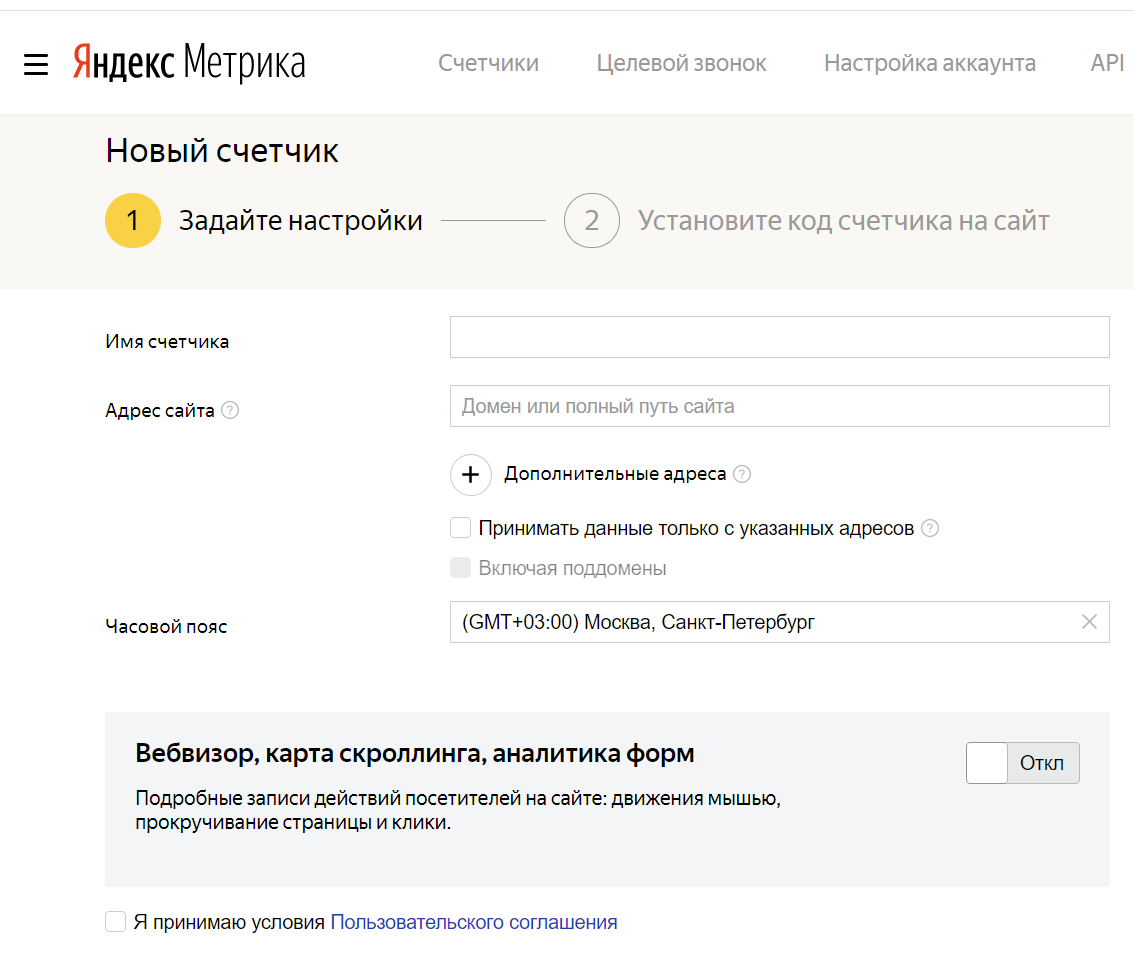
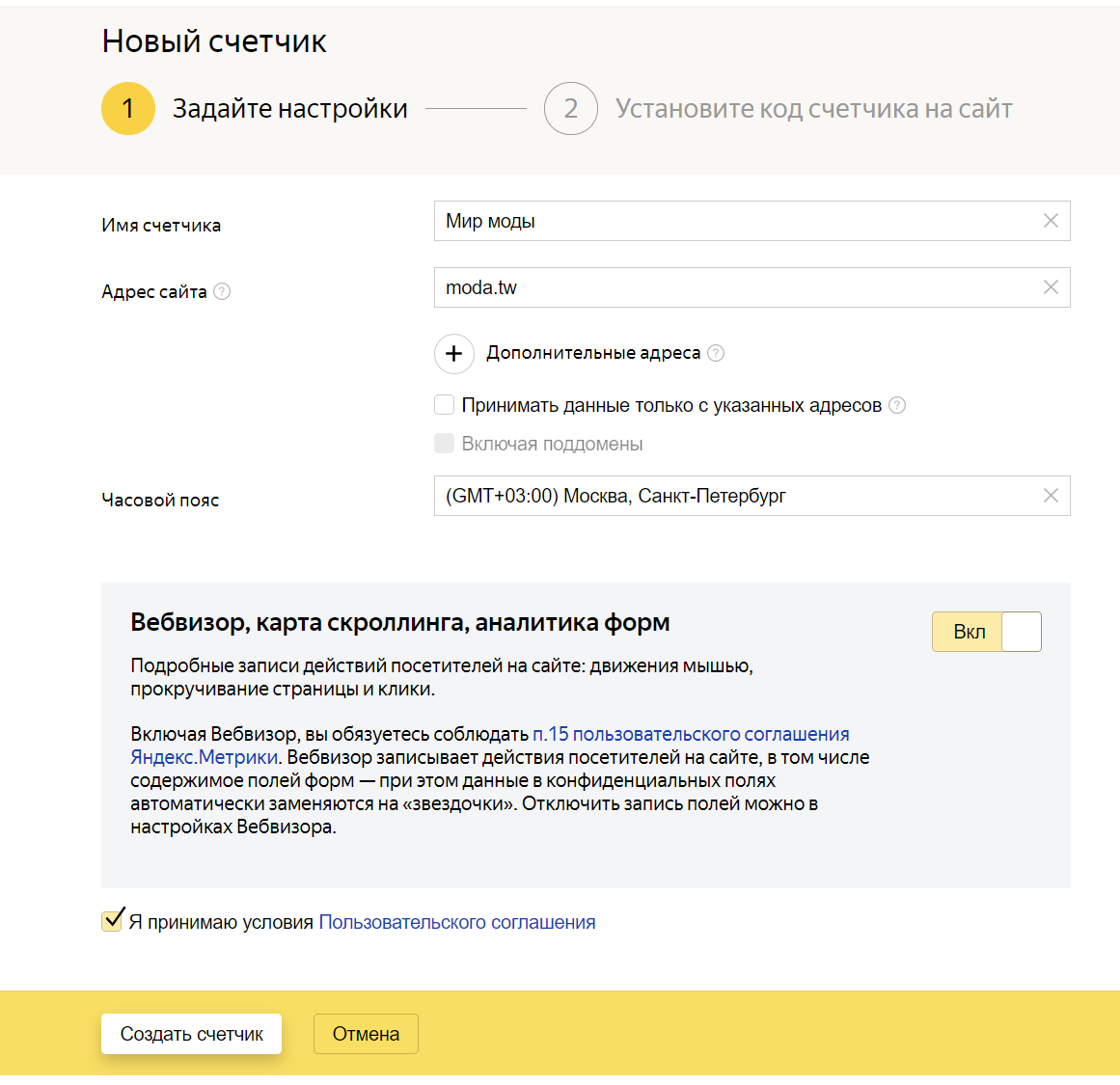
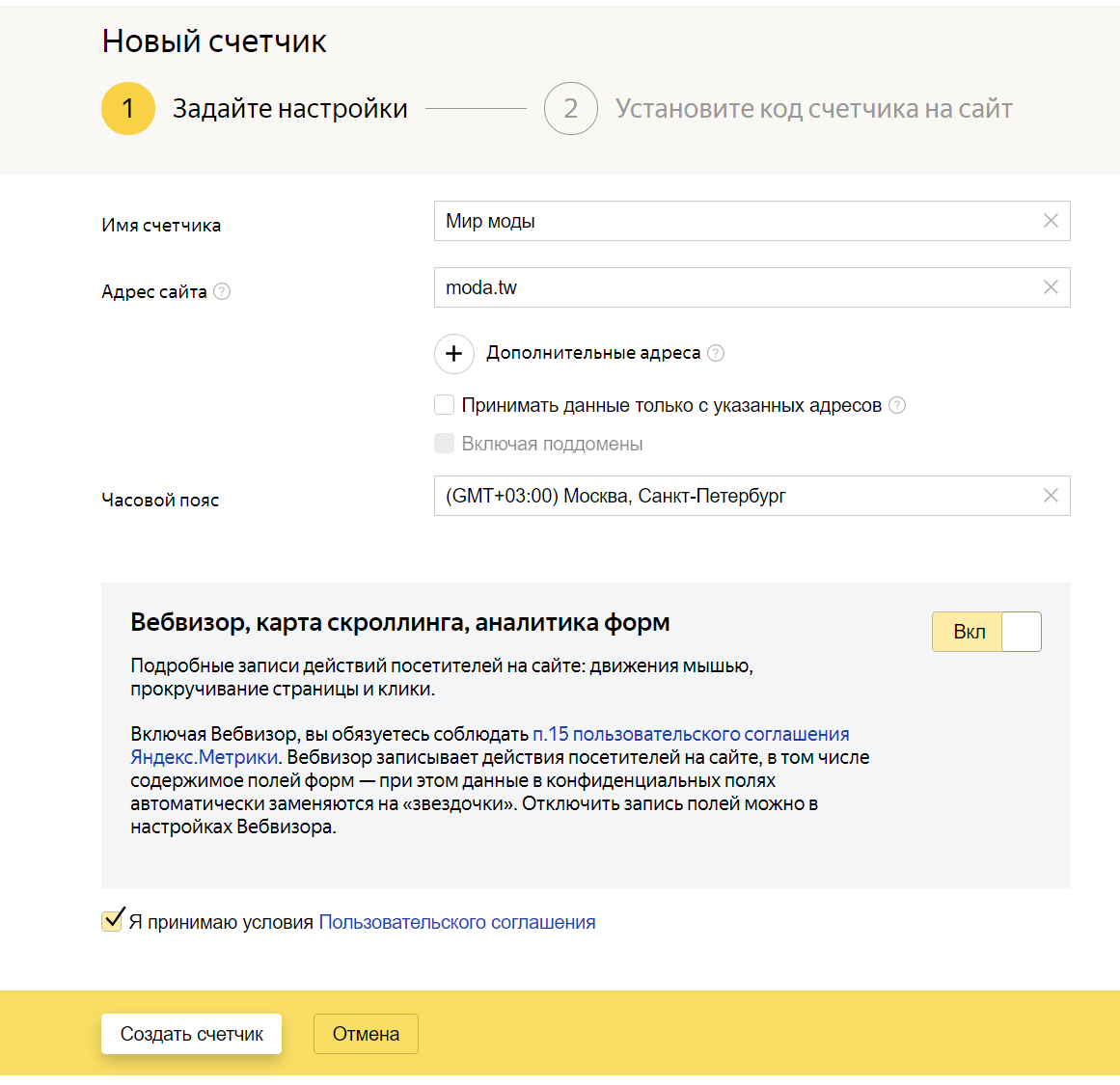
Задаем настройки счетчика:
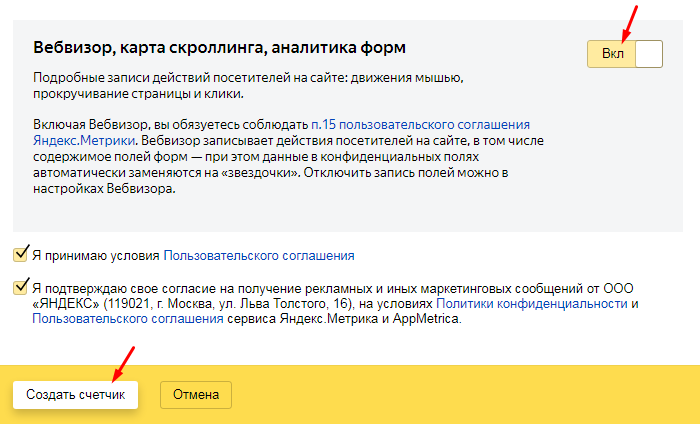
На этом же этапе настроек включаем опцию «Вебвизор, карта скроллинга, аналитика форм». Это позволит записывать действия посетителей на сайте. Так можно будет посмотреть, на что пользователь обращал внимание, а что пролистывал.
Принимаем условия Пользовательского соглашения и подтверждаем согласие на получение рекламных сообщений от Яндекса.
После выполнения этих действий нажимаем на кнопку «Создать счетчик».
Установка кода счетчика на сайт
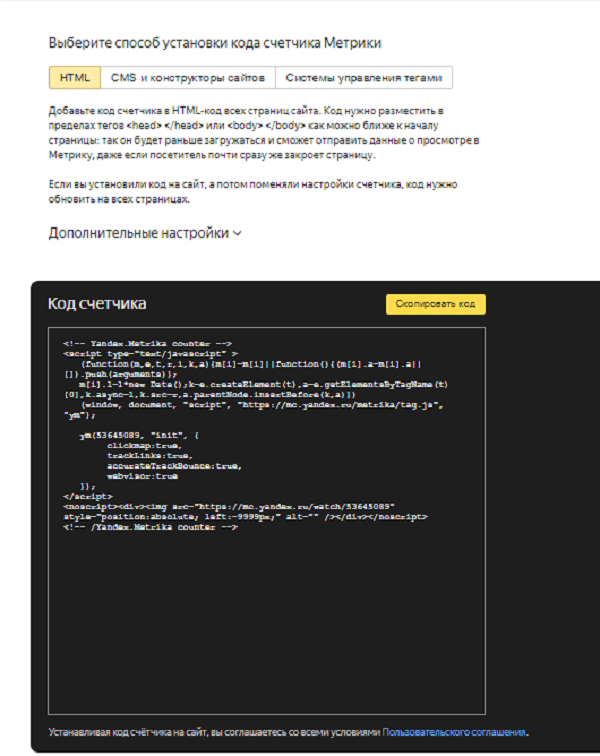
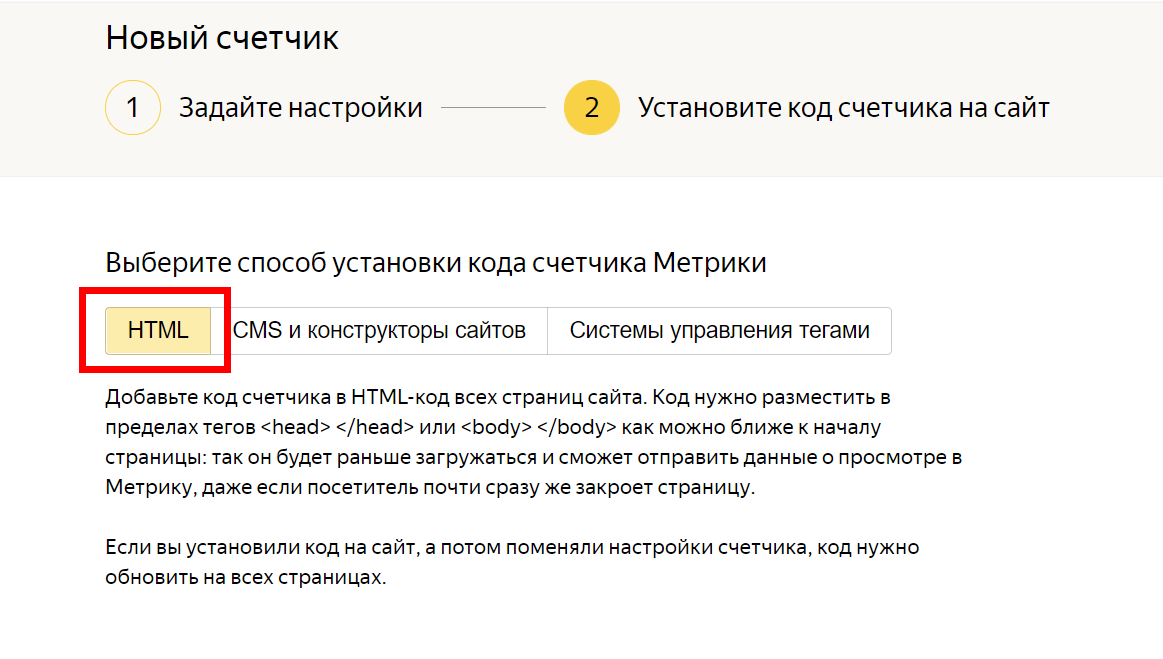
Переходим к выбору способа установки кода счетчика на сайт.
Всего есть три способа установки:
Как установить Яндекс.Метрику на сайт: пошаговая инструкция
Яндекс.Метрика — это инструмент веб-аналитики, позволяющий не только отслеживать количество посетителей сайта, но фиксировать действия и конверсии. Также сервис, дает возможность получать данные о пользователях:
Данные о визитах и пользователях помогут бизнесу создавать сегменты для настройки рекламных компаний в Яндекс.Директ и составлять портрет целевой аудитории.
Создание аккаунта Яндекс.Метрики
Чтобы установить Яндекс.Метрику на сайт потребуется посетить сайт metrika.yandex.ru.
После чего нажимаем на кнопку «Перейти» и входим в яндекс.аккаунт или создаем новый.
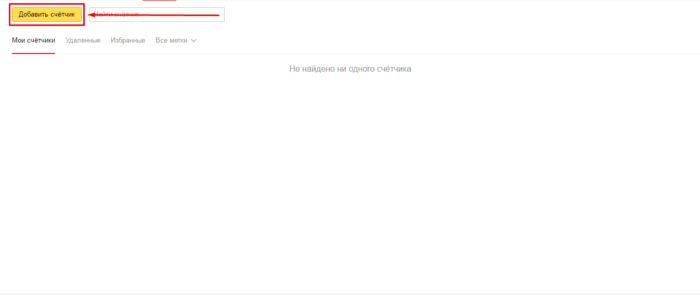
В появившемся окне видим список счетчиков. Если у Вас не было создано счетчиков Яндекс.Метрики или нет доступа к ним, то будет выведена надпись «Не найдено ни одного счётчика».
Для создания необходимо нажать на кнопку «Добавить счетчик».
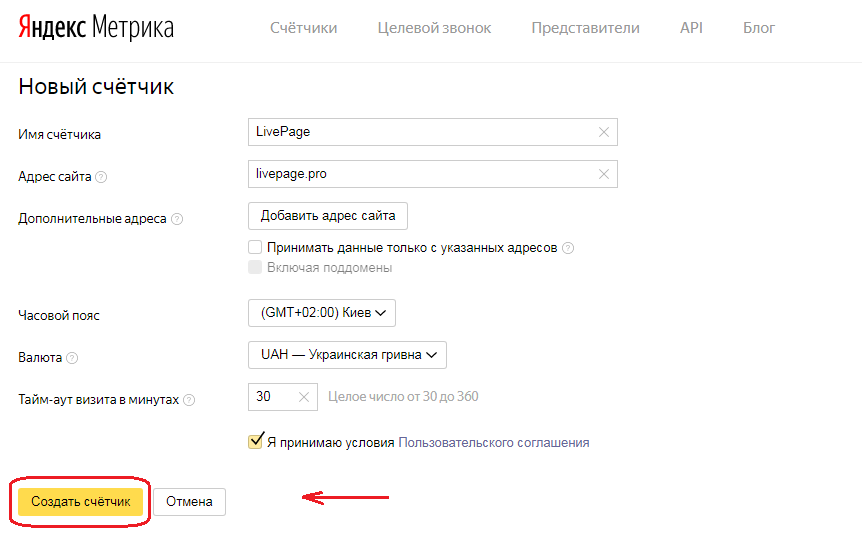
В появившемся окне необходимо заполнить:
Пример корректно заполненных полей представлен ниже.
Для создания счетчика необходимо принять условия пользовательского соглашения и нажать на «Создать счетчик» и будет представлен код для установки Яндекс.Метрики.
При необходимости можно вывести дополнительные настройки, где имеются:
После этого можно приступать к установке кода Яндекс.Метрики на сайт.
Ручная установка Yandex Metrika (Способ №1)
Ручная установка подойдет для тех, кто разбирается в структуре файлов своего сайта и обладает базовыми знаниями HTML.
Для установки потребуется внедрить код на все страницы сайта, как можно ближе к началу документа. Как правило, это элементы header (шапка сайта) или footer (подвал).
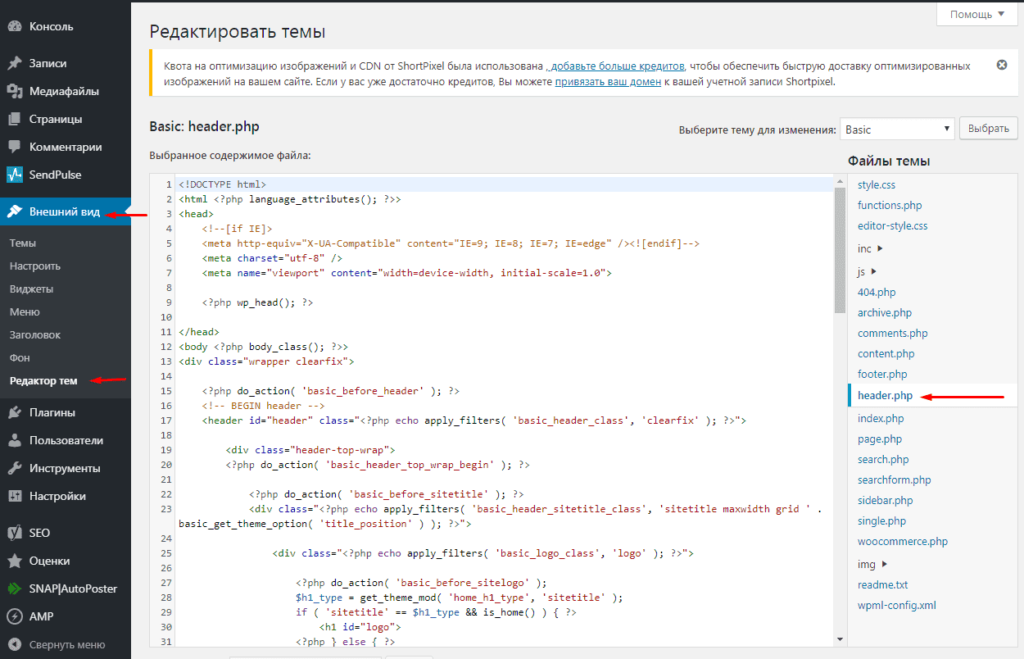
Для установки на WordPress потребуется зайти в «Внешний вид»-«Редактор» и найти файл head или footer и перед закрывающимся тегом установить счетчик.
Также это можно сделать через FTP или файловый менеджер хостинга. Путь для данных файлов выглядит как «/wp-content/themes/ваша-тема/header.php».
Для установки на Opencart необходимо зайти в файловый менеджер на хостинге или через FTP и изменить файл header.tpl, стандартный путь для файла «/catalog/view/theme/ваша-тема/template/common/header.tpl».
Установка через Google Tag Manager (Способ №2)
Если на сайте установлен менеджер тегов Google (GTM), то процесс установки будет значительно проще.
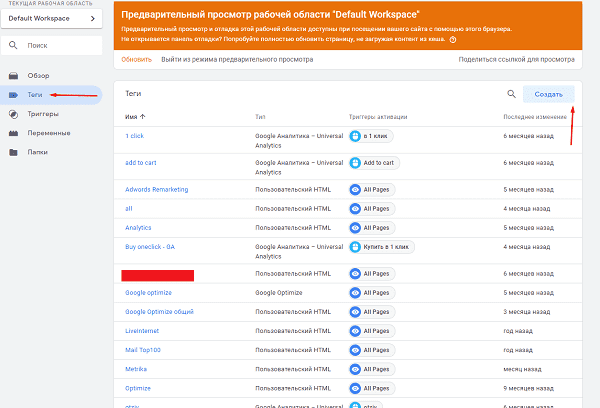
Заходим в аккаунт GTM для нужного сайта и выбираем вкладку «Теги» и нажимаем на кнопку «Создать»
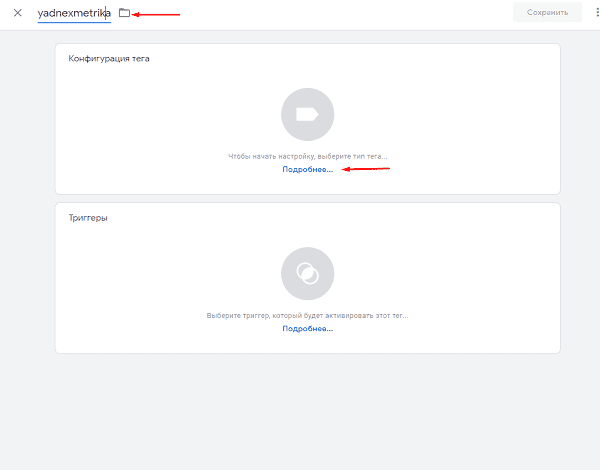
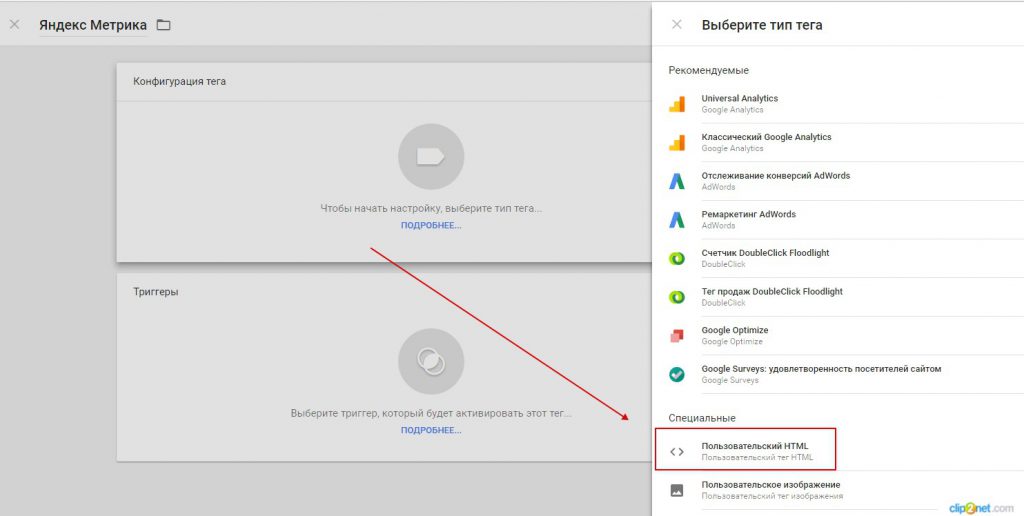
Даем тегу название, например, yandexmetrika и выбираем конфигурацию тега.
Выбираем конфигурацию тега «Пользовательский HTML»
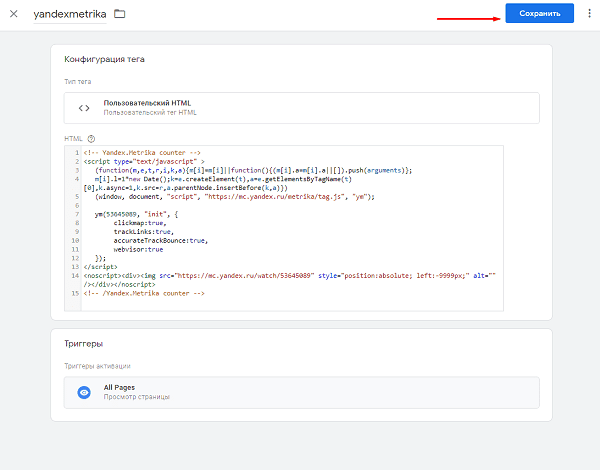
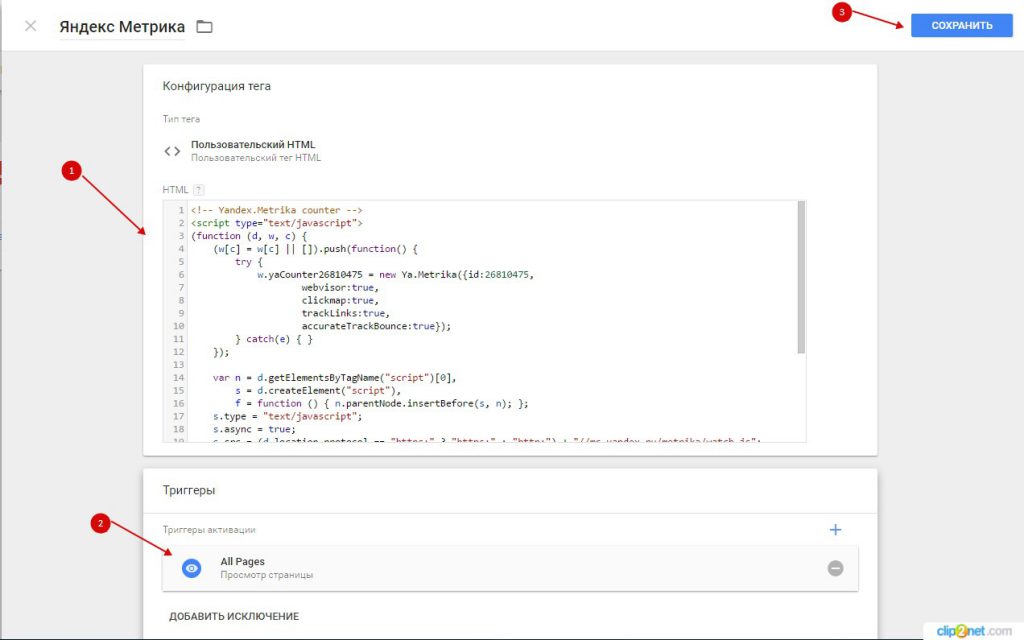
В появившемся редакторе вводим созданный код счетчика.
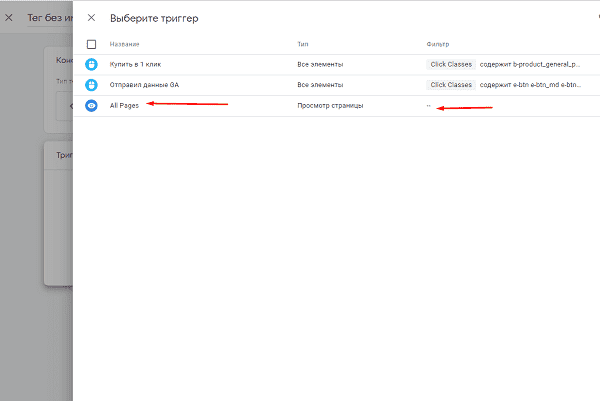
Теперь выбираем триггер для взаимодействия, который должен быть «All pages», что позволит подгружать счетчик на всех страницах сайта (где установлен Google Tag Manager).
После сохраняем тег.
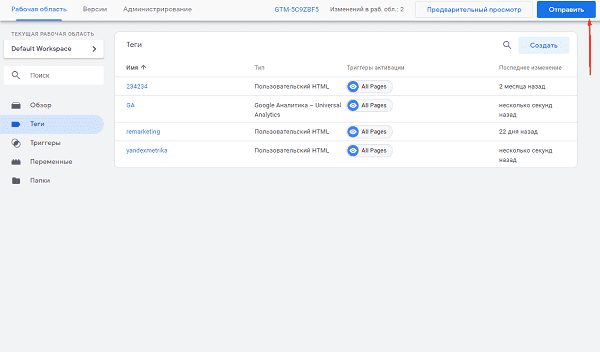
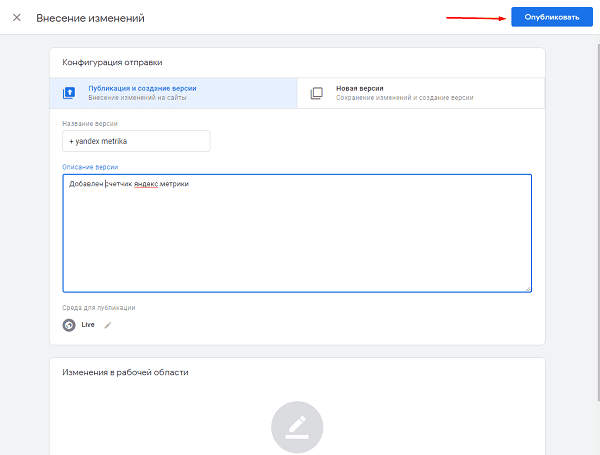
Завершающий этап публикация новой версии, где также стоит указать, что основным отличием ее от предыдущей является появление тега yandex metrika.
Все готово, счетчик установлен.
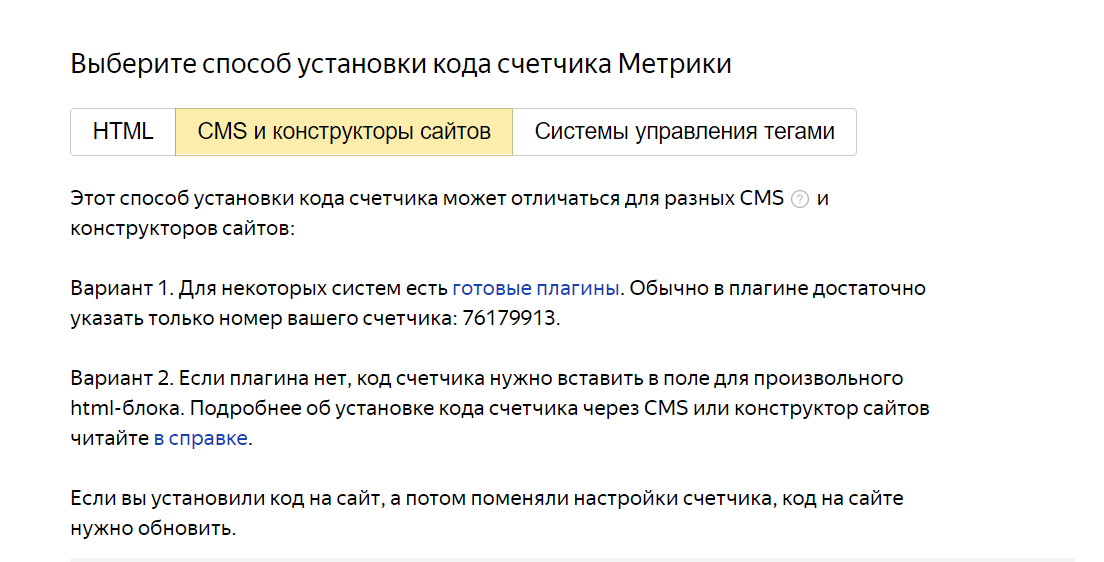
Установка Yandex.Metrika через плагины и модули для CMS (Способ №3)
Самый простой способ, подразумевающий под собой внедрение дополнительного функционала, позволяющего без знаний кода внедрить сервис данный сервис аналитики.
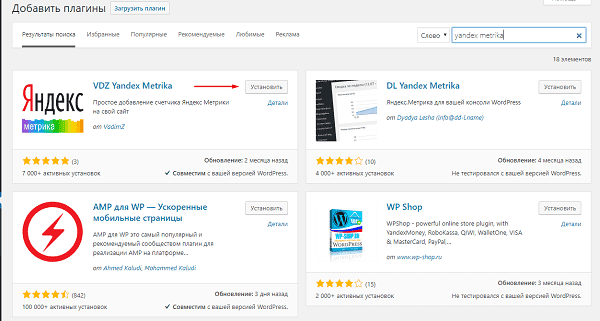
Для примера устанавливаем сервис Yandex.Metrika на сайт WordPress. В первую очередь заходит в административную панель сайта и выбираем вкладку «Плагины»->«Добавить новый», а в строке поиска вводим «yandex metrika».
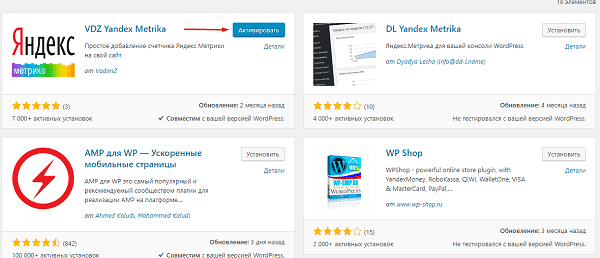
После этого устанавливаем плагин (кнопка «Установить») и активируем его.
Для работы счетчика достаточно ввести ID в настройках, после чего статистика начнет собираться.
Как установить Яндекс.Метрику на сайт
Секрет успешного продвижения любой онлайн-площадки заключается в непрерывном развитии и улучшении на основе анализа полученных данных. Именно по этой причине мы рекомендуем установить Яндекс.Метрику на сайт прямо сейчас!
Чтобы полностью взять под контроль ресурс, необходимо не более 15 минут, включая время на прочтение этой полезной статьи. Сегодня вас ждут все необходимые сведения о настройке информера от Yandex, особенностях и возможностях этого сервиса. Из материала вы также узнаете о том, как правильно добавлять код счетчика в разные CMS.
Зачем нужна установка Яндекс.Метрики?
Эта бесплатная веб-аналитика для сайта позволяет получить корректную информацию о количестве трафика и его источниках. С ее помощью легко определить эффективность рекламной кампании, проанализировать поведение посетителей.
Начните пользоваться сервисом — и вы откроете для себя новые возможности в аудите юзабилити и контента для своевременных правок. Отслеживание статистики — лишь вершина айсберга. Решив добавить код счетчика Yandex. Metrica на сайт, вы станете не только наблюдать за прогрессом, но и управлять им.
Например, сделав какие-либо изменения на сайте, владелец увидит, насколько улучшились или ухудшились показатели. Кроме того, опираясь на полученные данные, он сможет убрать ненужные функции и устаревшие материалы, из-за которых растет процент отказов.
Вторая причина добавления счетчика — это использование данных метрики для индексирования новых страниц и присваивания поведенческих факторов для сайта.
Важно! Перед тем как устанавливать эту палочку-выручалочку для вебмастеров, убедитесь в наличии доступа к исходному коду ресурса. То есть вы должны иметь возможность менять сайт через административную панель CMS или по FTP — в противном случае ничего не получится.
Пошаговый алгоритм подключения Метрики
1. Авторизация
Если у вас нет учетной записи в Яндексе, зарегистрируйтесь в системе. Тем, у кого есть аккаунт, необходимо всего лишь перейти на https://metrika.yandex.ru/ и нажать на желтую кнопку, расположенную посередине экрана.
2. Создание информера
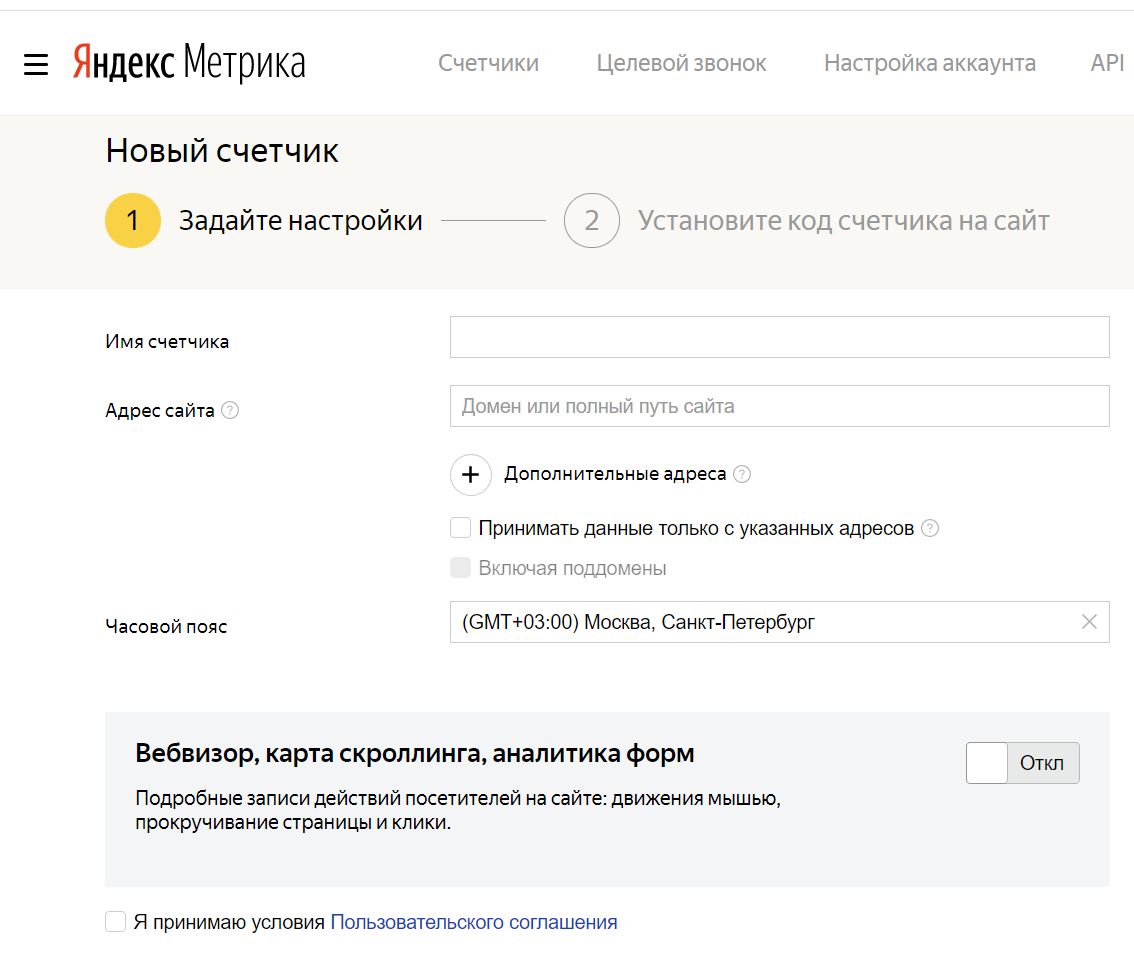
Выберете раздел «Добавить счетчик» и введите подходящие данные:
После этого вам надо принять пользовательское соглашение и нажать на кнопку «Создать счетчик».
3. Первичная настройка
В следующем окне предусмотрено формирование кода веб-аналитики с учетом заданных параметров:
SEO-профи рекомендуют обязательно устанавливать этот полезный инструмент, который воспроизводит все действия посетителей. Благодаря ему вы сможете в любой момент посмотреть видео запись и проанализировать поведение посетителей.
Представленная функция предназначена для AJAX сайтов, в частности, для сбора статистики на страницах, обновляющихся без перезагрузки.
Активируйте опцию, и тогда установка Яндекс.Метрики не будет тормозить загрузку ресурса. Это особенно актуально, когда web-площадка размещена не на слишком мощном сервере — в таком случае система отслеживания загружается в самом конце, а не вместе с блогом.
Отметьте этот пункт, если на портале имеются массивы данных, которые регулярно обрабатываются соответствующими приложениями.
Функция на любителя: уменьшает размер, но делает код нечитаемым (в одну строчку, без разбивки на теги).
По какой-то причине не хотите, чтобы страницы попали в индекс Яндекс. Поиска? Смело ставьте галочку напротив данного пункта.
Он нужен для демонстрации количества просмотров всем посетителям сайта, обычно его вставляют в футер. После выбора этой опции, сбоку будет доступен предпросмотр информера, появится возможность настроить его размер, цвет и тип. Важно, все смогут видеть точную посещаемость вашего ресурса.
Представленная функция способна негативно сказаться на скорости загрузки, зато она позволяет правильно рассчитать статистику из регионов с ограниченным доступом к Яндексу (таких как Украина).
Опция рекомендована для владельцев интернет-магазинов товаров и услуг.
Совет! Сразу зайдите во вкладку «Фильтры» и отметьте пункт «Не учитывать мои визиты» — таким образом, рабочие посещения не повлияют на корректность данных. В разделе «Уведомления» настройте приоритетный для вас способ получения информации о неполадках. Также вы можете добавить пользователей с разными правами доступа и установить до 200 целей для каждого своего сайта.
Теперь пора сохранять настройки и переходить непосредственно к размещению кода!
Особенности использования Яндекс.Метрики в Украине
В мае 2017 года сервис попал под запретные санкции со стороны Украины. Однако специально для вебмастеров из этой страны компания Yandex переложила Метрику в облако Amazon.
Для того чтобы как и раньше получать отчеты, используйте один из таких методов:
Второй шаг — обход блокировки кода Яндекс.Метрики. Для этого требуется обновить его, заменив строчку
Так вы сможете полноценно работать с веб-аналитикой — она будет учитывать всех посетителей, в том числе и украинских.
Как установить счетчик Яндекс.Метрика на сайт?
Начать сбор данных можно лишь после размещения HTML-кода на сайте. Откройте вкладку «Код счетчика» и нажмите «Скопировать».
Для получения статистики без искажений вставьте код между тегамина всех страницах онлайн-площадки. Желательно поместить его ближе к началу страницы — это гарантия правильного и полного анализа.
Учтите! На популярных движках нет необходимости добавлять код на все страницы сайта. Достаточно установить скрипт в файл шаблона или в тот, что отвечает за footer (подвал) либо header (шапку).
Как добавить код на сайт?
Существует несколько способов справиться с такой задачей — выбирайте тот, что вам наиболее удобен.
1. Вручную через FTP
Откройте сервер через FTP-доступ, найдите в корневой папке требуемого сайта файл под названием header.php. Разместите в нем код счетчика внутри тега…., после чего сохраните изменения. Важно! Название файла на основе CMS WordPress, если вы используете другую CMS, то названия файлов могут отличаться.
2. С помощью плагинов
Специальное расширение дают возможность без проблем добавить код счетчика Yandex. Metrica на блог. Устанавливается оно, как и остальные плагины, путем поиска в админ панели или скачивания из интернета, дальнейшей распаковки и загрузки /wp-content/plugins/ на сервер. Важно! Это на примере CMS WordPress, если вы используете другую CMS, то название плагина и его расположение могут отличаться.
3. Через Google Tag Manager
Войдите в свой аккаунт Google Tag Manager (при необходимости создайте его) и кликните на «Добавить новый тег». Выберите тип тега «Пользовательский HTML». В открывшуюся форму вставьте код своего счетчика, затем отметьте «Все страницы» и нажмите «Сохранить».
Убедитесь, что настройки выполнены верно: в предварительном просмотре над контейнером должна появиться надпись «Tags Fired On This Page». После этого нажмите «Опубликовать».
Как установить Яндекс.Метрику на сайт с любым движком?
В таком случае код счетчика копируется в файл footer.php. Чтобы найти его, нажмите на «Внешний вид», а затем на «Редактор».
Учтите, что код необходимо вставлять исключительно до тегов:
Полный гайд по «Яндекс.Метрике» для начинающих
Яндекс.Метрика — это веб-аналитика «Яндекса», которая используется для анализа трафика, изучения поведенческих факторов аудитории, суммарной оценки посещаемости сайта.
Яндекс.Метрика устанавливается на сайт при помощи встраивания в шаблон небольшого фрагмента кода (обычный JavaScript). Функционирует сервис как стандартный счётчик посещаемости сайта.
Как установить «Яндекс.Метрику» на сайт
Сперва нам необходимо создать счётчик. Проходим авторизацию на «Яндексе» и добавляем новый счётчик:
Появится новое окно, где нужно будет указать главные настройки:
Имя счётчика указываем вообще любое (это только для нашего удобства). Адрес сайта — вписываем доменное имя своего сайта, префиксы не указываем. Отмечаем чекбокс, что нам нужен вебвизор, карты, аналитика форм и соглашаемся с условиями ПС. и выбираем пункт создать счётчик:
Сервис предложит три сценария:
Если ваш сайт работает на самописном движке, то выбираем установка без CMS:
В этом случае, в разделе «Код счетчика», просто копируем предложенный сервисом код и добавляем его на все страницы сайта:
Если у вас самописный сайт и вы не знаете, как установить код — обратитесь к разработчику.
Если ваш сайт работает на готовой CMS — выбираем пункт «Установка счётчика на сайт с CMS». Независимо от того какую систему управления контентом вы используете, принцип одинаковый: копируем участок кода и вставляем его в хедер сайта (если в вашей CMS генерация заголовка осуществляется именно через хедер).
Если этот способ установки вызывает у вас затруднения, то я рекомендую воспользоваться готовым плагином для вашей CMS. Например: для WordPress можно использовать плагин «Яндекс.Метрика». Просто вставляем свой код счётчика в это поле:
И третий способ установки — при помощи системы управления тегами, например: Google Tag Manager. Вот описание такого способа установки самой Яндекс.Метрики:
Как проверить правильность установки кода счетчика «Метрики»
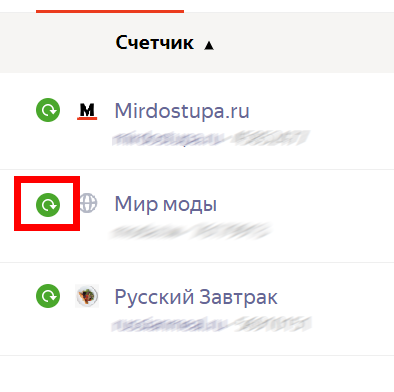
После того, как счётчик установлен на сайт, необходимо подождать около 30 минут, чтобы данные начали загружаться в систему. В разделе «Мои счётчики», прямо напротив установленного счётчика, вы увидите статус. Если счётчик установлен на сайт правильно, то статус будет таким:
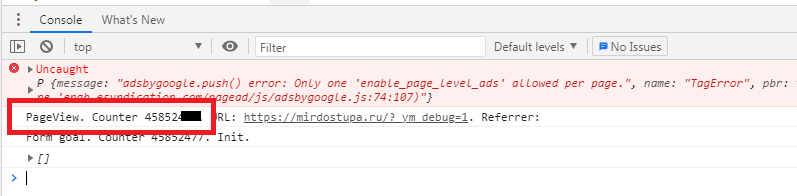
После открытия ссылки с параметром debug, открываем консоль разработчика (в используемом браузере) и смотрим строку PageView. Если счётчик был установлен корректно, то в строке Page View будет отображаться слово Counter и номер вашего счётчика:
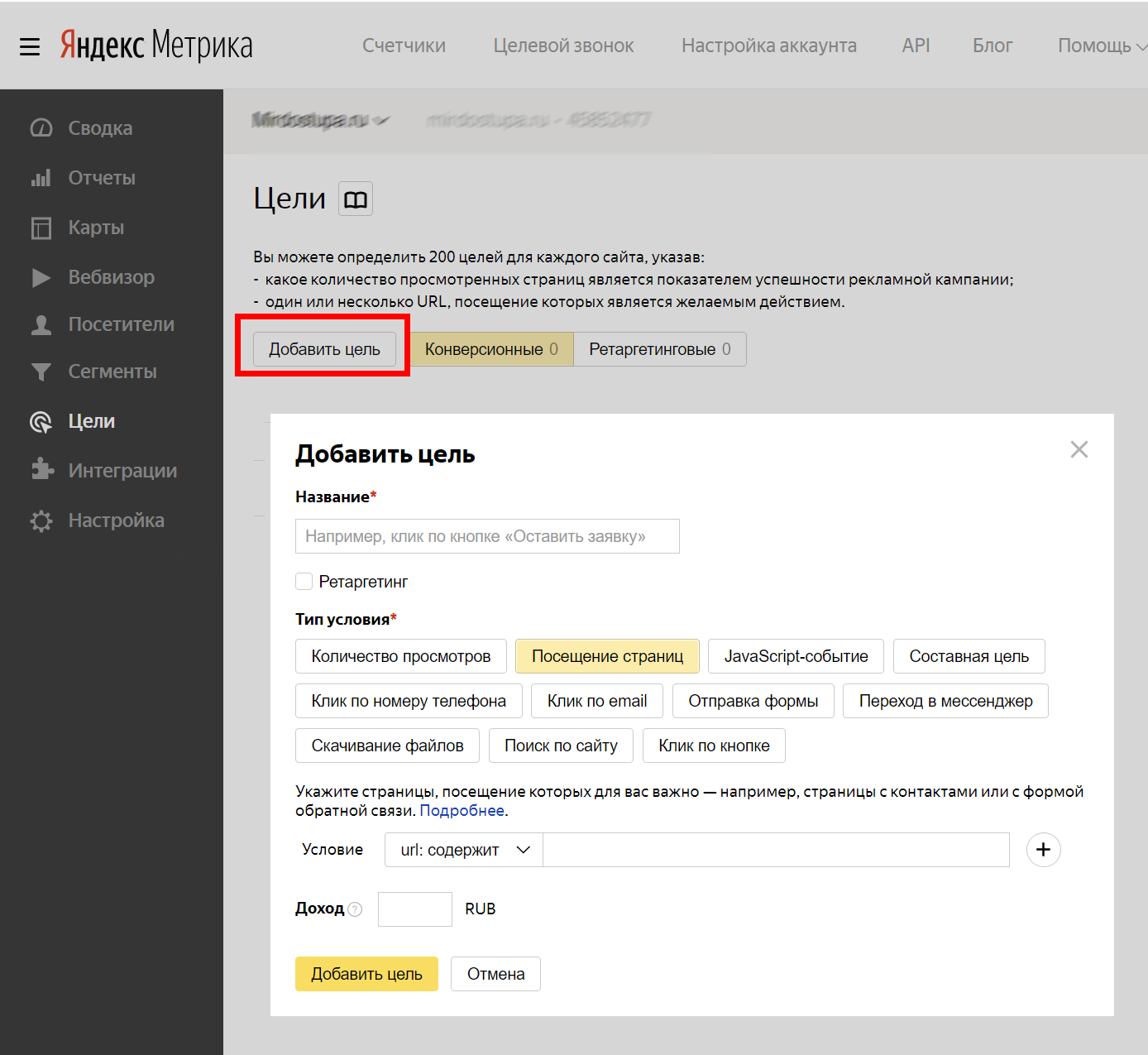
Настройка целей Яндекс.Метрике
При помощи целей Яндекс.Метрики, вы можете следить за всеми действиями посетителей, которые больше всего вас интересует. В качестве таких действий могут выступать:
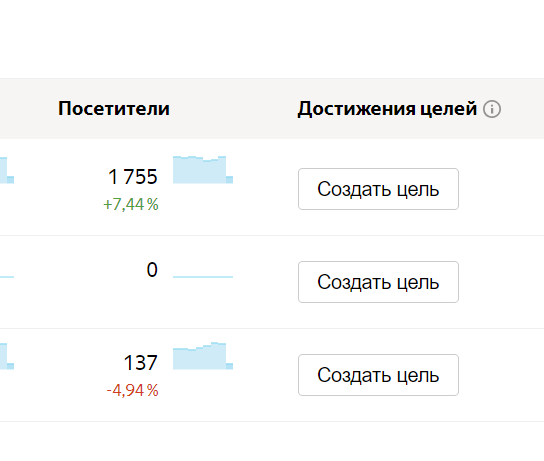
Алгоритм настройки каждой цели практически одинаковый. Для примера — попробуем настроить цель «Отследить клик на телефон». Открываем Яндекс.Метрику и в разделе «Достижения целей», выбираем пункт «Создать цель»:
Откроется новое окно. Добавляем цель:
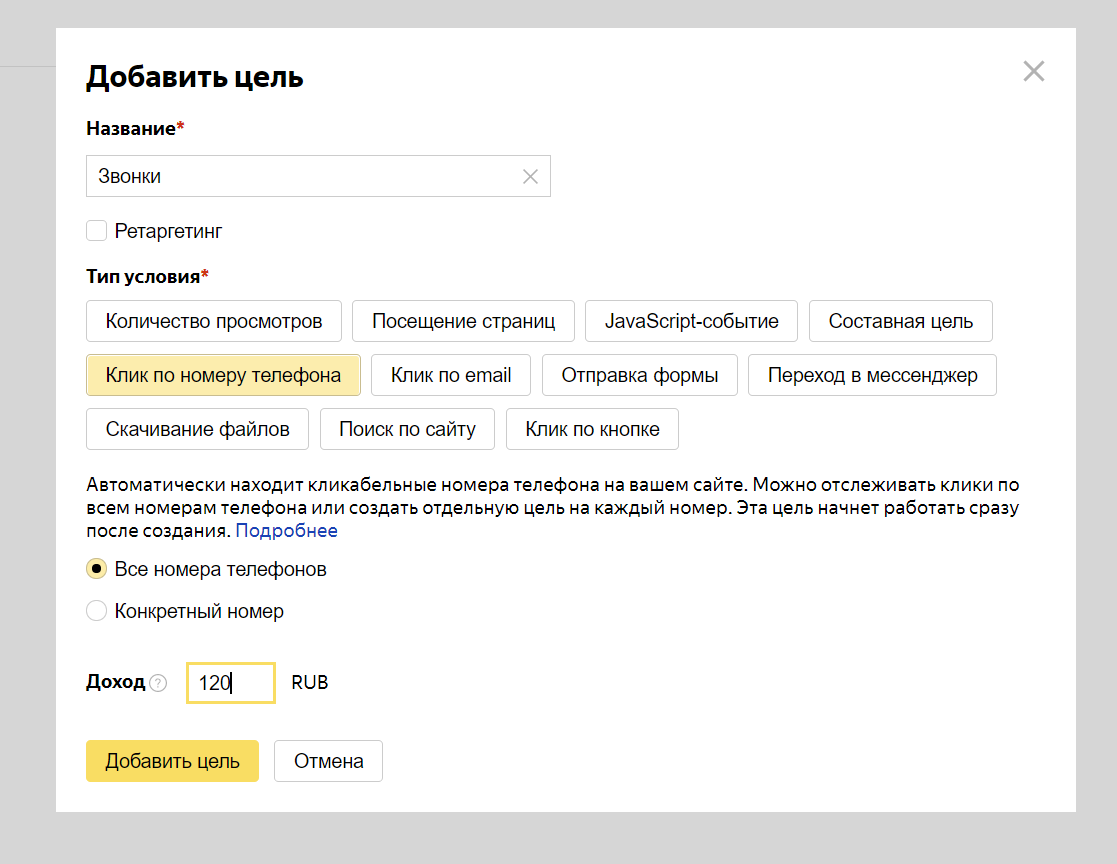
Указываем имя новый цели и выбираем её тип условия. Мы хотим отследить клик по номеру телефона, поэтому — выбираем одноименный вариант:
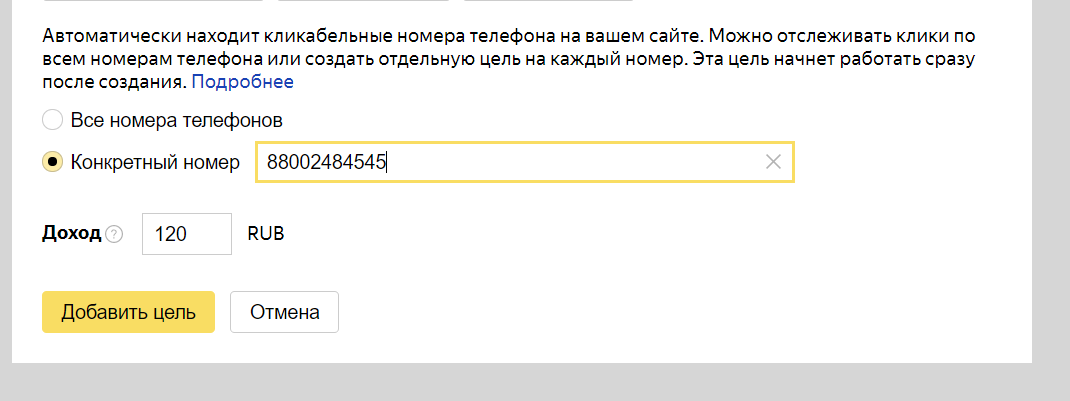
Теперь нам необходимо указать номер телефона. Выбираем конкретный номер:
Обязательно убедитесь в том, что телефонный номер на странице вашего сайта полностью идентичен тому, который вы указываете в параметрах цели.
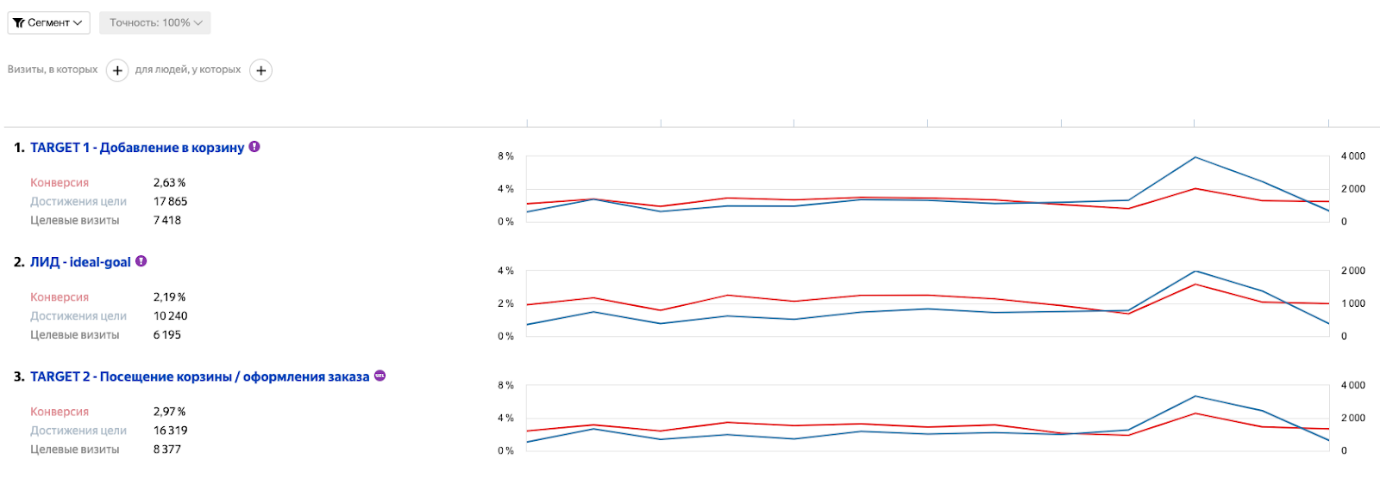
После добавления номера телефона выбираем пункт «Добавить цель». Всё цель добавлена. Проверить работает ли она, можно сформировав отчёт по конверсиям:

Типы целей в Яндекс.Метрике
Внимание: на одном счётчике не может быть более двухсот целей. Кроме этого, автоматические цели не учитываются как самостоятельные.
Как настроить сводку данных в Яндекс Метрике
Сводка данных — это важнейший инструмент Яндекс.Метрики, который демонстрирует суммарную статистику по трафику вашего сайта. Все данные выводятся при помощью настраиваемых виджетов:
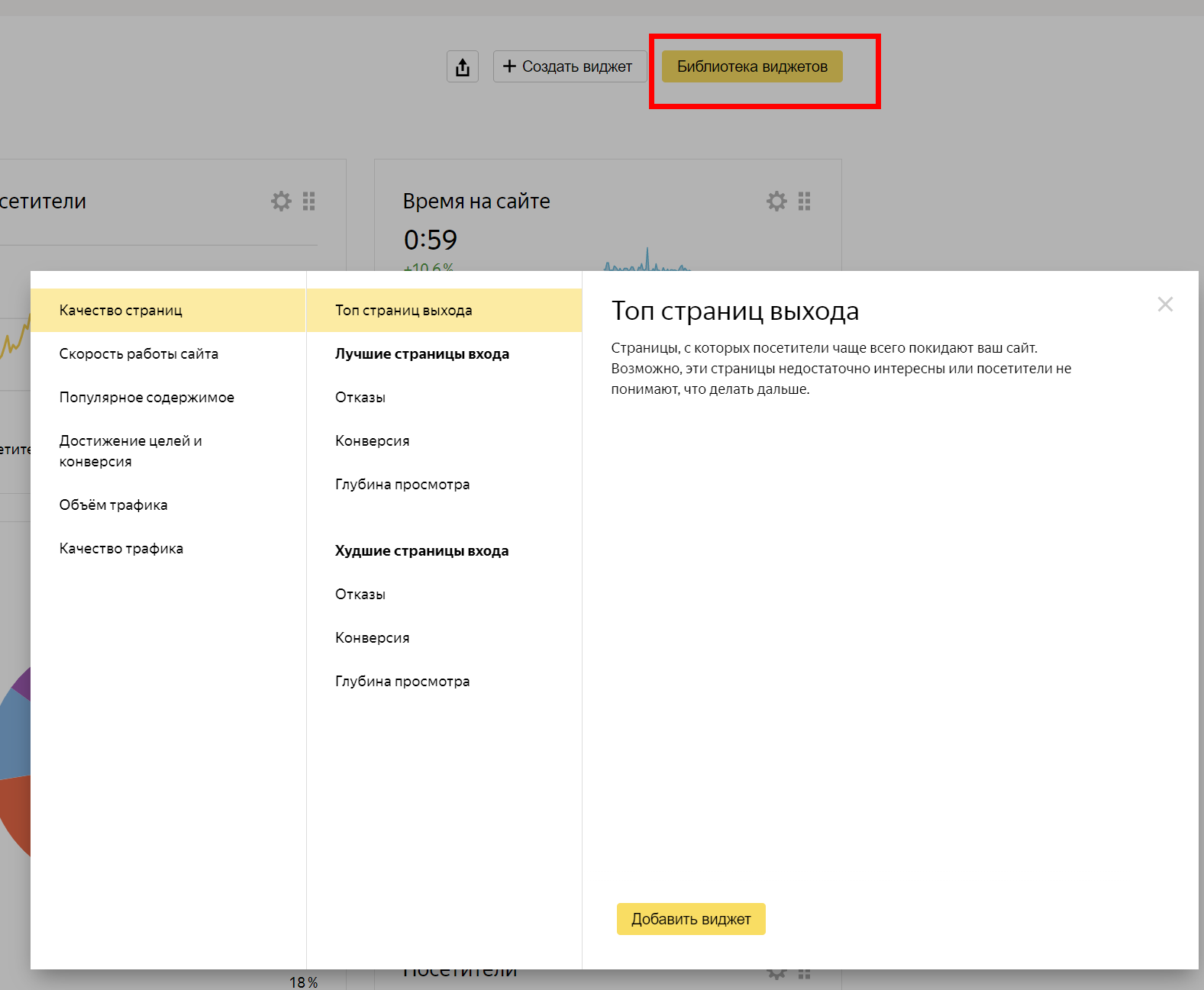
Вы можете кастомизировать не только контент виджета, но и его визуализацию (круговая диаграмма, линии, таблица, показатель). Новичкам я рекомендую воспользоваться готовой библиотекой виджетов. В ней собраны самые частые сценарии использования веб-аналитики:
Вообще настраивать сводку данных новичку совсем необязательно — Яндекс.Метрика по-умолчанию содержит популярные типы виджетов. Среди них:
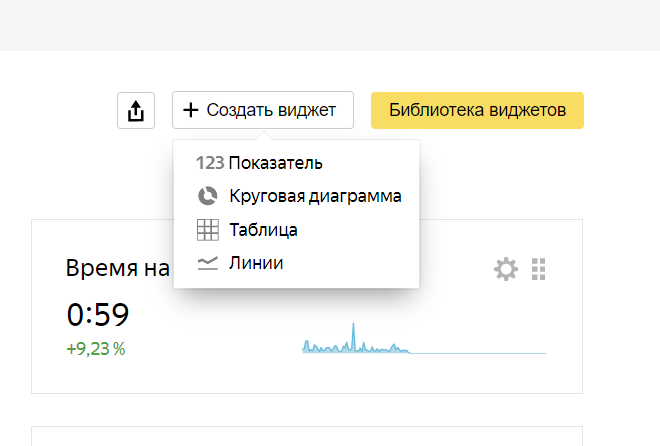
Настроить сводку данных, вы можете добавив новую цель или выделив новый сегмент. Попробуем создать новый виджет. Выберите пункт «Создать виджет» и его тип:
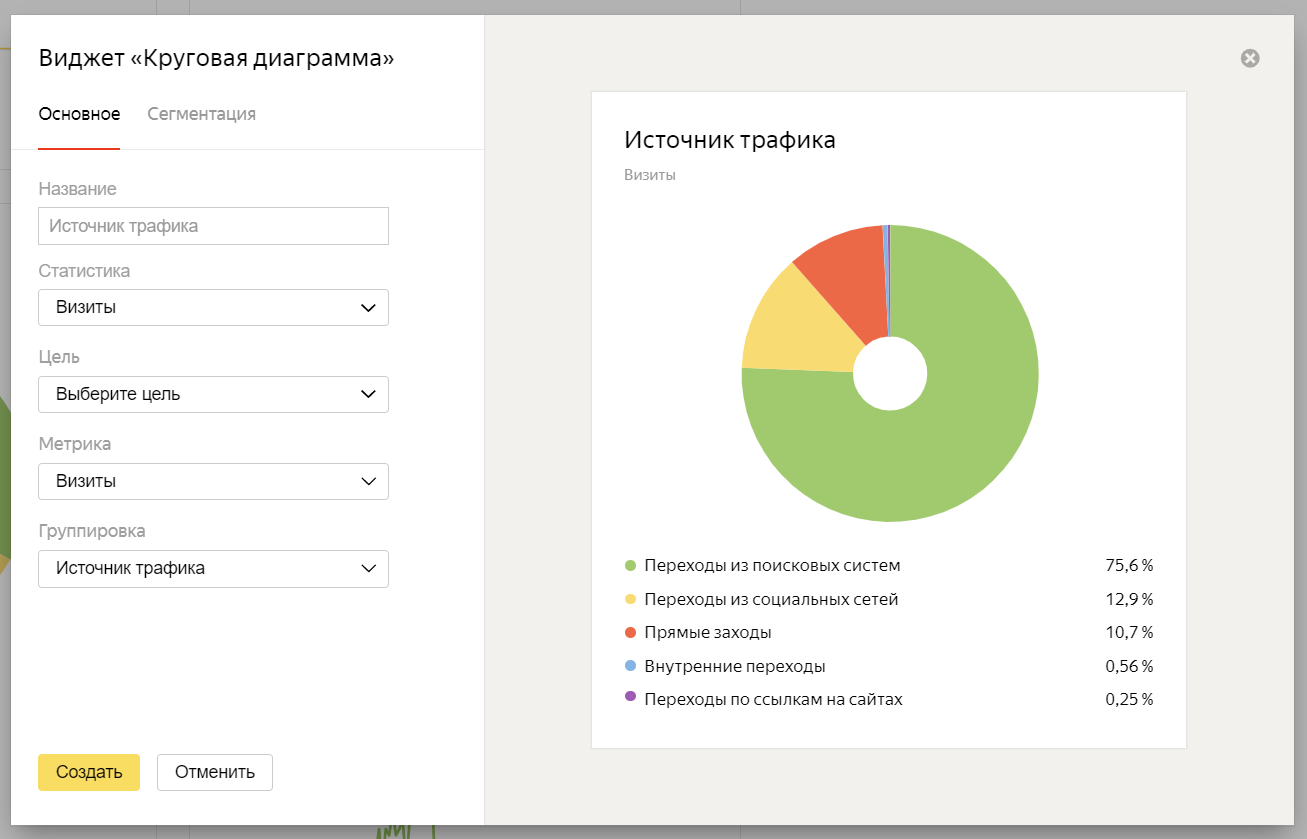
Для примера поработаем с круговой диаграммой:
Мы видим, что предварительный виджет, уже изначально включает в себя некоторые настройки:
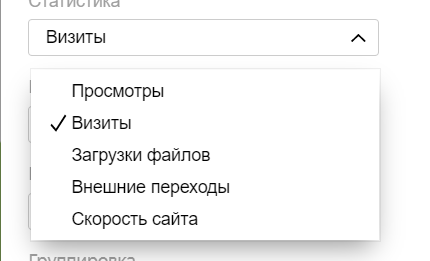
Меняйте первую группировку (статистика) и выбирайте, что именно нужно подсчитывать:
Затем — указывайте ранее созданную цель. Потом — какую именно метрику нужно считать:
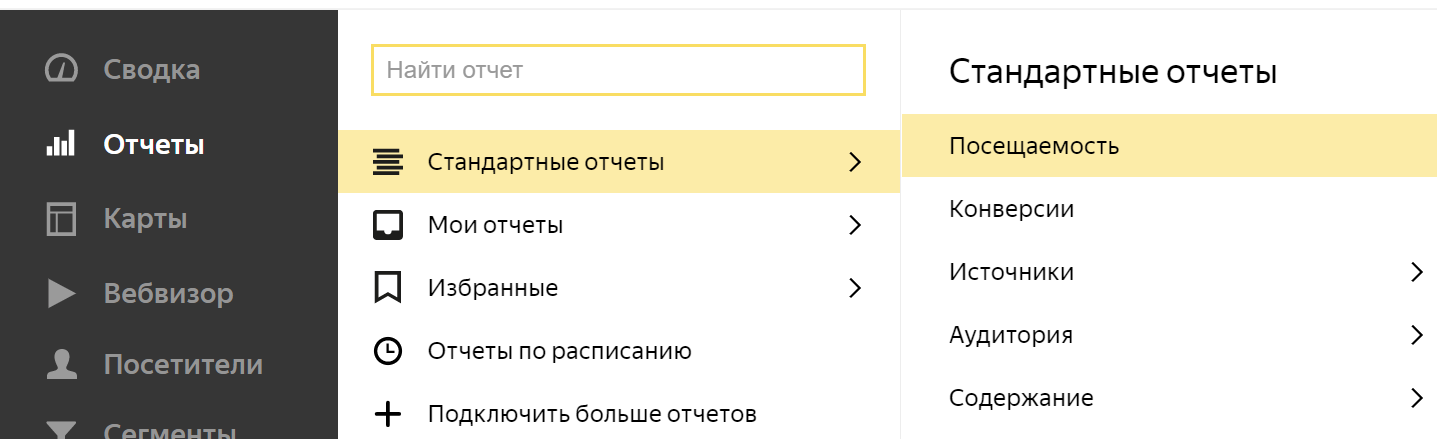
Стандартные отчёты Яндекс Метрики и как ими пользоваться
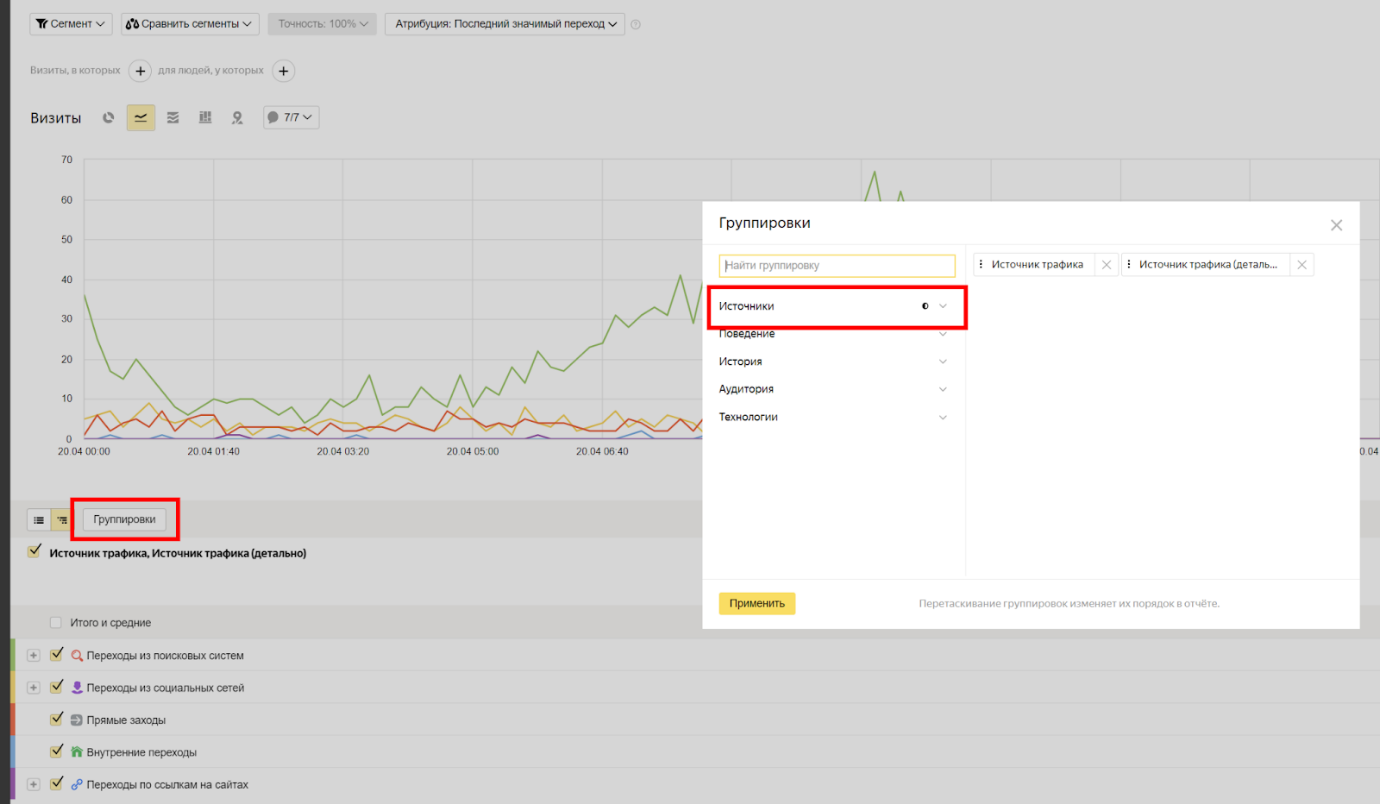
Стандартные отчёты — это основной инструмент Яндекс Метрики, который позволяет собрать большую часть статической информации о сайте. Все отчеты Яндекс Метрики можно разделить на стандартные и пользовательские (кастомизированные). Любой отчет базируется на определённом наборе группировок. Таким образом, абсолютно любой стандартный отчёт можно изменить — в соответствии с вашими задачами и требованиями. Рассмотрим самые распространенные отчёты подробнее.
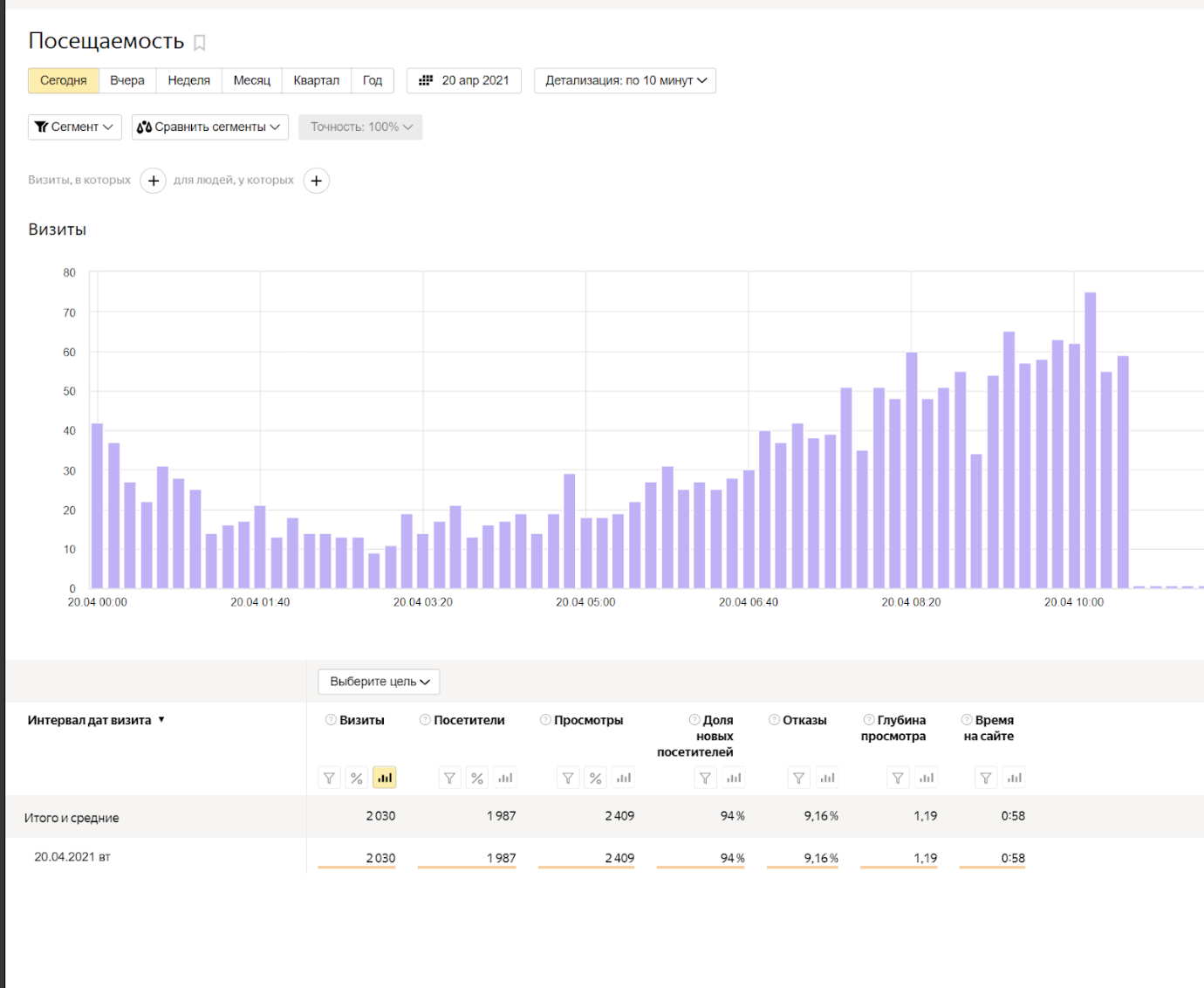
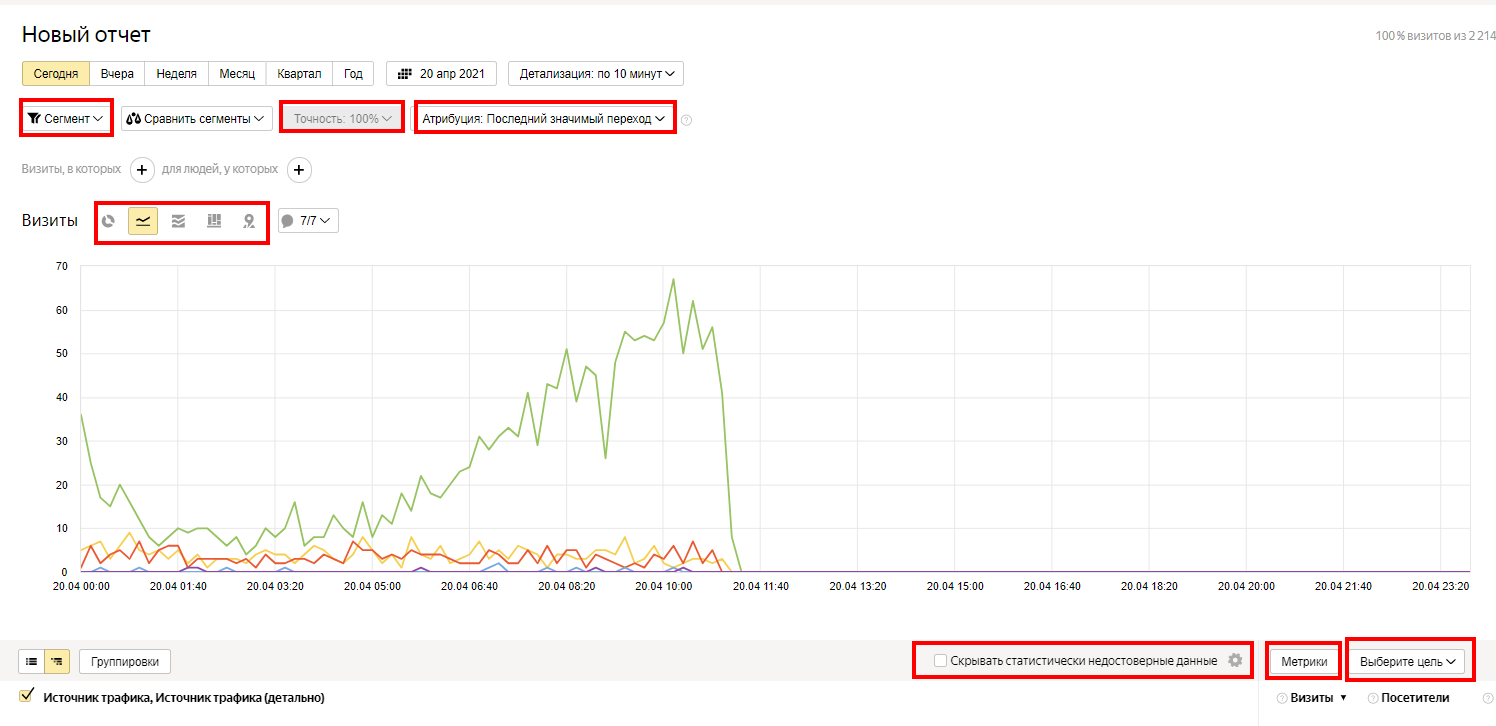
Отчет посещаемость
Данный отчёт показывает трафик вашего сайта, а если быть точнее — его динамику.
Пример отчёта посещаемости:
Мы видим, что благодаря этому отчету, можно смотреть трафик в данный момент, а также в определенный интервал времени. Кроме этого, отчет посещаемости позволяет:
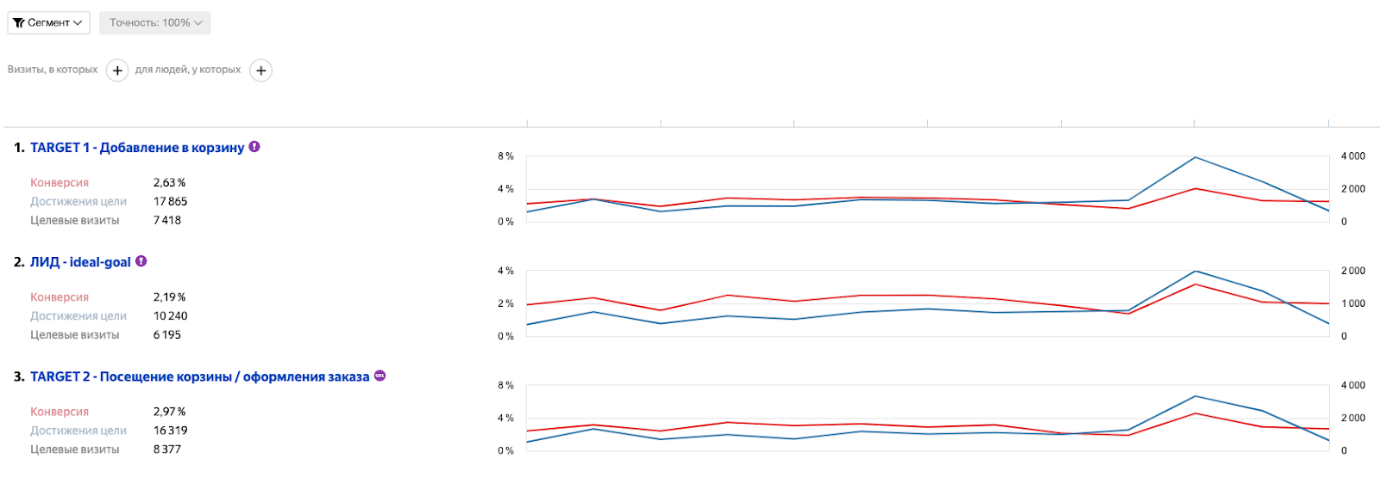
Отчёт конверсии
Один из важнейших отчётов для магазинов. Он демонстрирует статистические данные, исходя из настроенной вами цели. Отчёт по конверсиям отображает не только сами конверсии, но и суммарное число целевых визитов, суммарное число достижений настроенной цели.
Данные отображаются по суммарному числу целевых визитов и общему количеству достижений цели. Отдельно выводятся сами конверсии:
Конверсионный отчёт позволят проследить за динамикой лида, именно исходя из настроенной цели. Кроме этого, можно оценить воронку достижения цели (доступно только для составных целей).
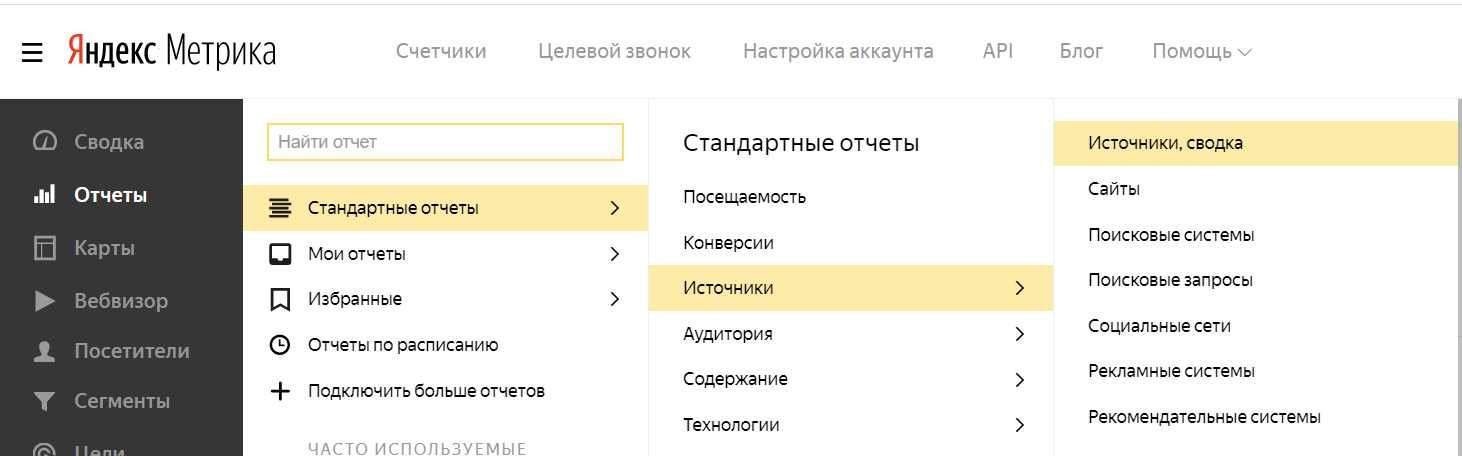
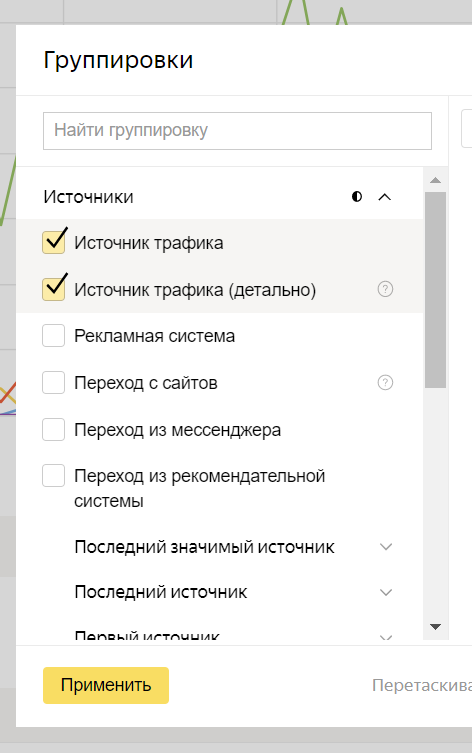
Отчет источники
Очень важный для поисковой оптимизации отчёт, демонстрирующий информацию об источниках трафика. Благодаря этому отчету, вы можете узнать — какая именно доля посетителей пришла из разных источников: из социальных сетей, поиска, по прямой ссылке, а какая — из сторонних сайтов.
Отчёт по источникам можно использовать и для оценки эффективности конкретных источников (исходя из отказов, например), кроме этого, можно понять какие именно источники приводят большую часть целевых посетителей или больший доход. Пример сводки по источникам:
По-умолчанию отображаются переходы из:
Для каждого источника трафика можно оценить не только суммарное число посетителей, но и посмотреть показатели отказов / среднего времени на сайте / глубины просмотра.
Отчёт мегаполезный, особенно если вам нужно найти самый конверсионный канал трафика или оценить KPI каждого источника для конкретного URL.
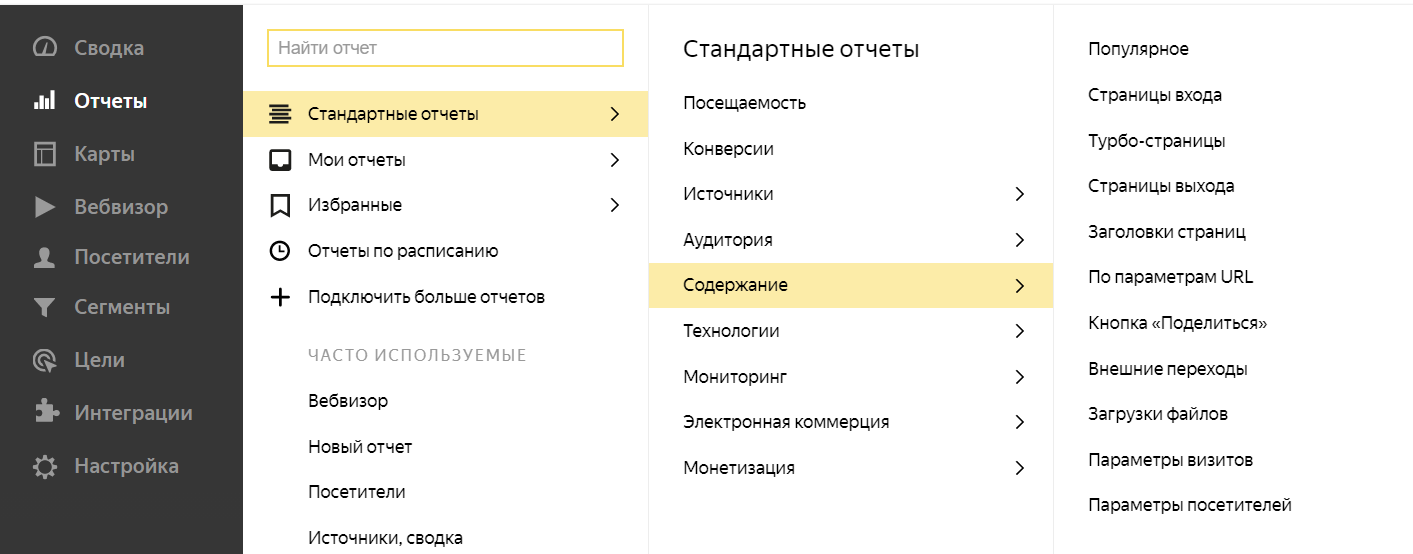
Отчет содержание
Это целая группа, в которую входят следующие виды отчетов:
Останавливаться на каждом из этих отчетов мы не будем, так как они типовые и односложные.
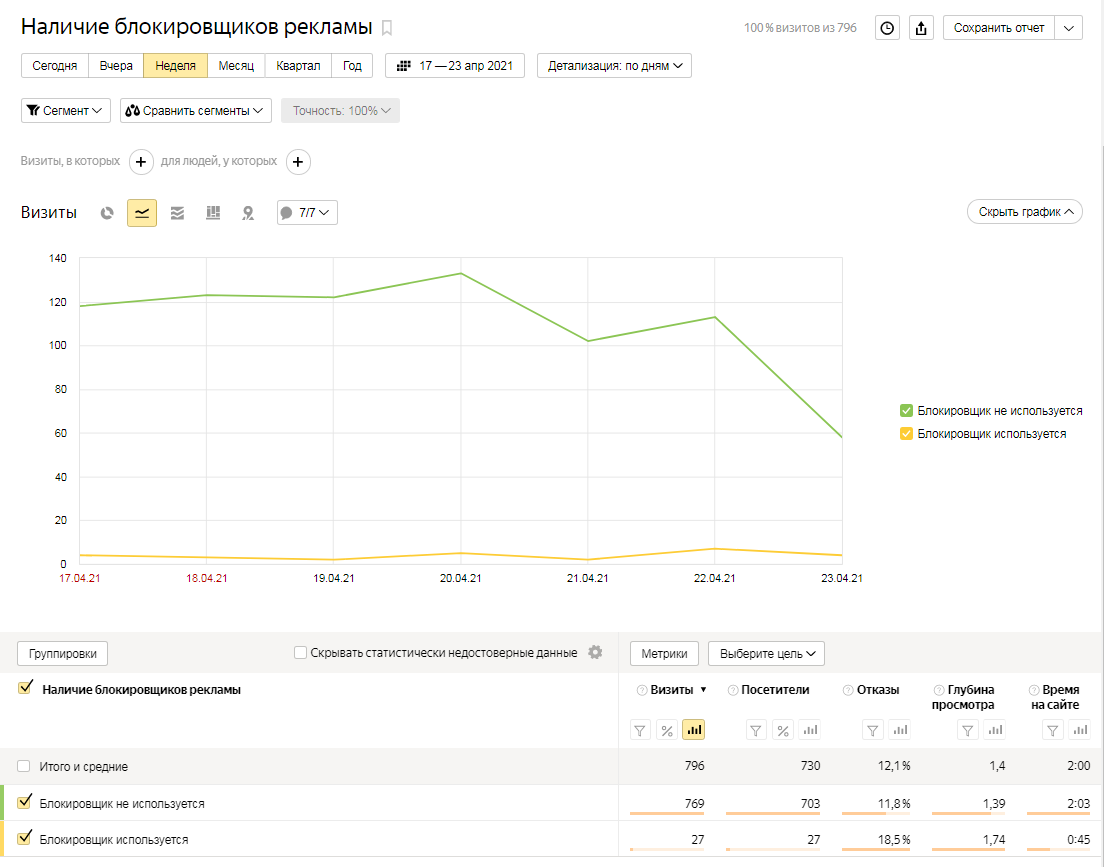
Отчет технологии
В этом отчете вы найдете данные об устройствах и ПО, которые используют посетители для открытия вашего сайта. Здесь есть информация: о браузерах, операционных системах, блокировщиках рекламы, мобильных устройствах, разрешениях дисплеев.
В каждом отчёте группы технологии, вы увидите суммарное количество визитов / посетителей с точки зрения выбранного признака. Например: наличие блокировщиков рекламы:
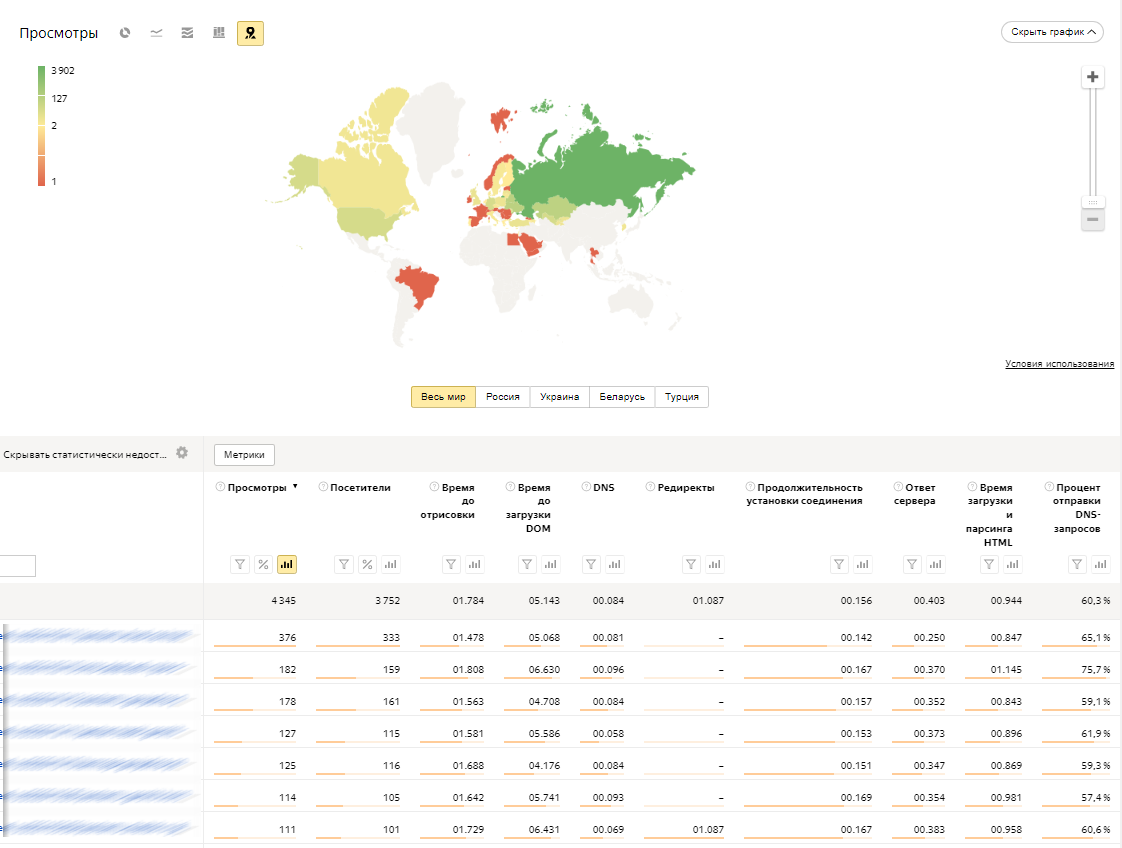
Отчет мониторинг
В эту группу входят пять отчётов, связанных с нагрузкой, трафиком, временем загрузки страниц. Здесь есть следующие отчёты:
Для каждого отчёта будут собственные метрики, например, для отчёта время загрузки страницы — это:
Пример такого отчёта:
Отчет электронная коммерция
В этой группе находятся отчеты, позволяющие получить данные по всей статистике, относящейся к электронной коммерции. Это следующие виды отчетов:
Таким образом, из этих отчетов вы можете узнать о самых популярных товарах и брендах или познакомиться с источниками, приносящими самую большую прибыль.
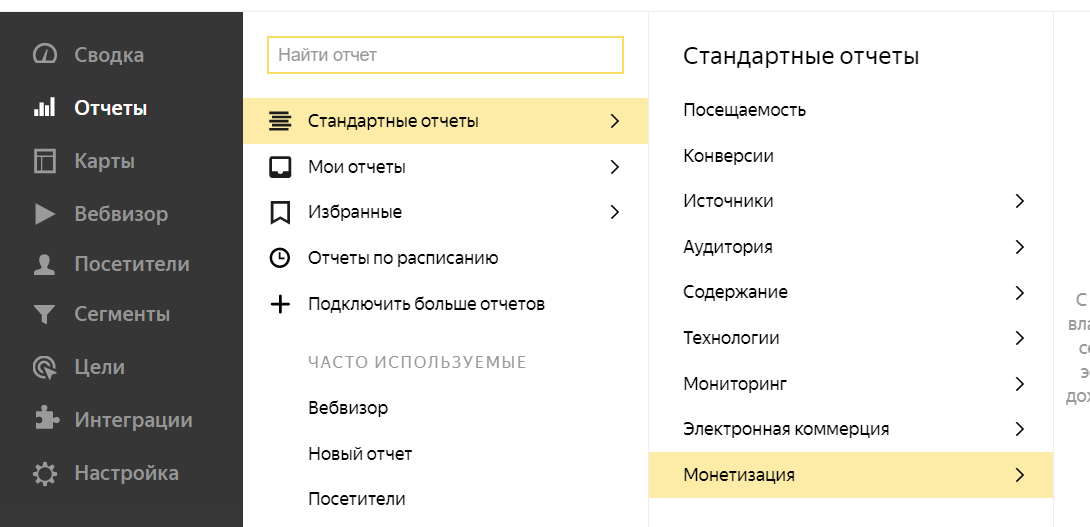
Отчет монетизация
В этих отчетах вы сможете получить информацию о показах в «Рекламной сети Яндекса». Чтобы пользоваться этими отчётами, ваш счётчик метрики должен быть подключён к РСЯ в интерфейсе рекламного кабинета. Сами данные начинают подгружаться только через сутки после подключения счётчика. В отчетах монетизации также поддерживается рекламная сеть ADFOX.
Чтобы просматривать отчёты электронной коммерции, должна быть включена соответствующая опция в настройках счетчика. Не забываем, что после активации электронной коммерции код счётчик будет изменен (добавится контейнер). Поэтому код нужно будет обновить и на сайте. Кроме этого, на сайте нужно будет опубликовать dataLayer-контейнер + подключить передачу ecommerce-событий. Подробнее об этом в справке Яндекса.
Настройка персонализированных отчётов в Метрике
Выше я уже упоминал, что любой отчет Яндекс.Метрики представляет из себя конструктор. Для того, чтобы изменить отчёт, достаточно поменять самую первую группировку. Таким способом вы можете трансформировать любой стандартный отчёт.
Чтобы создать свой отчёт, вы можете воспользоваться любым стандартным отчетом или вообще сформировать его с нуля.
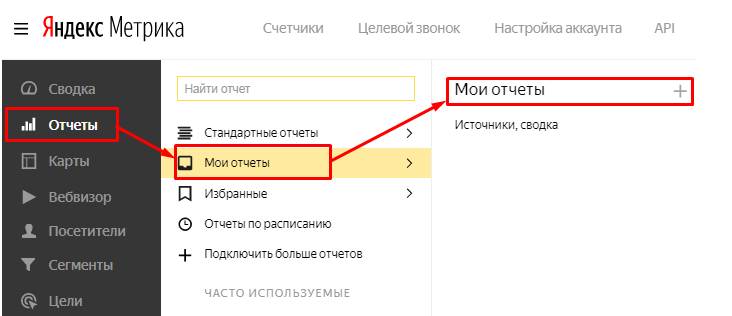
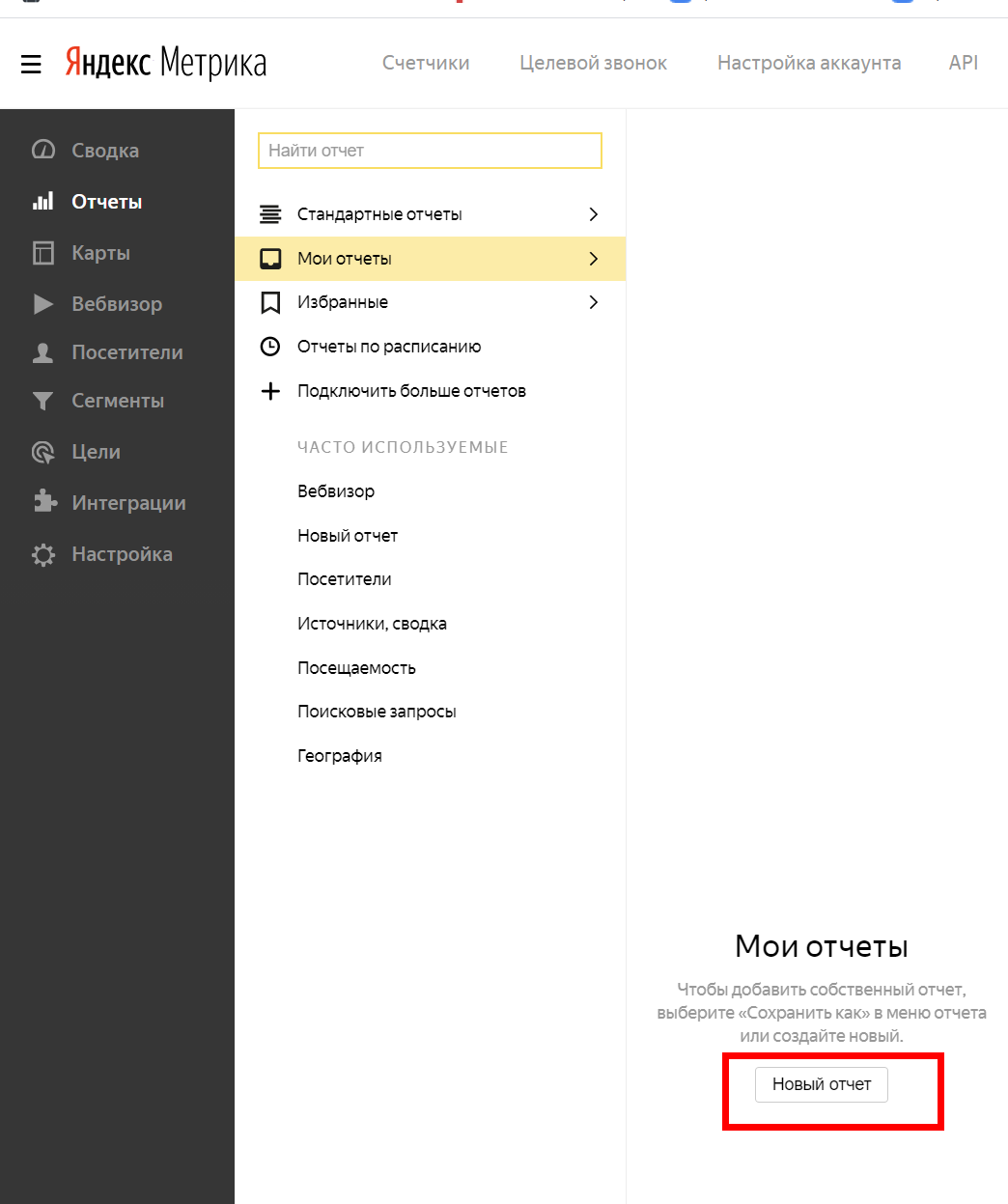
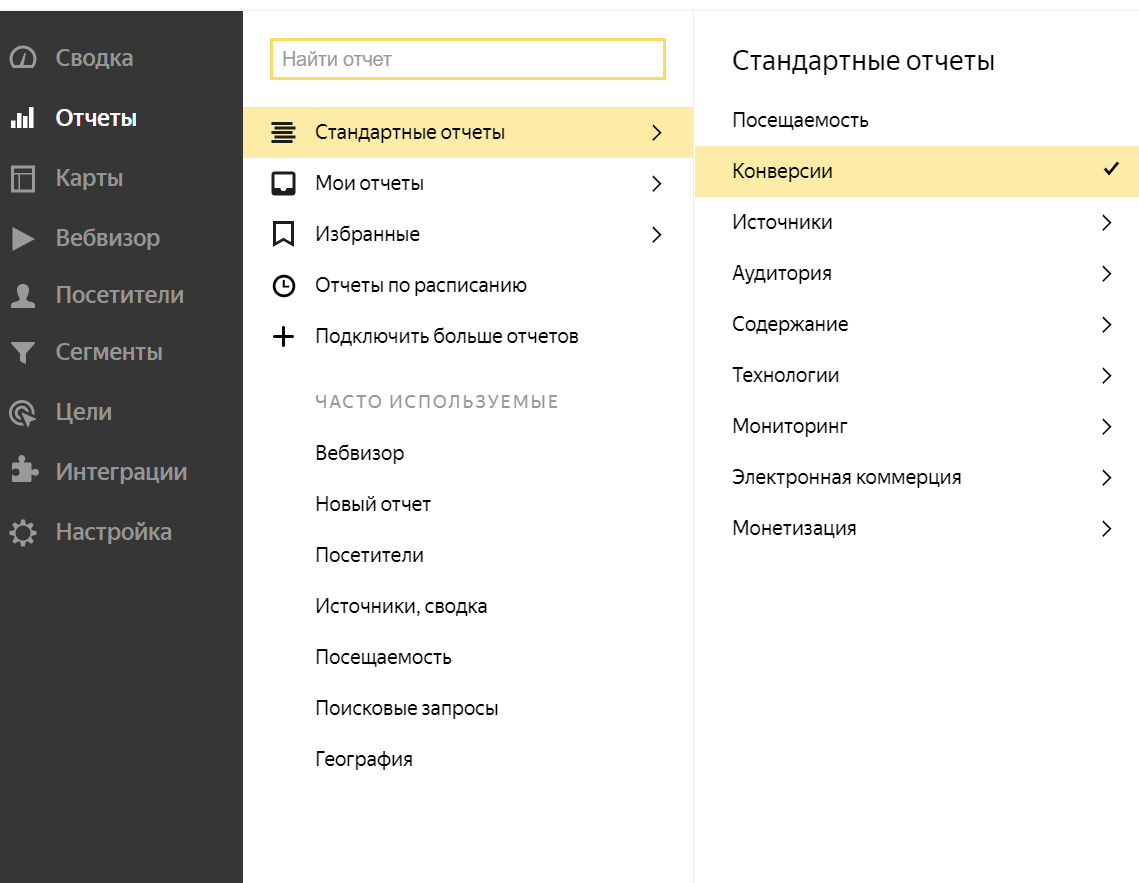
Откройте пункт «Отчёты» и выберите раздел «Мои отчёты». Здесь можно создать новый отчёт:
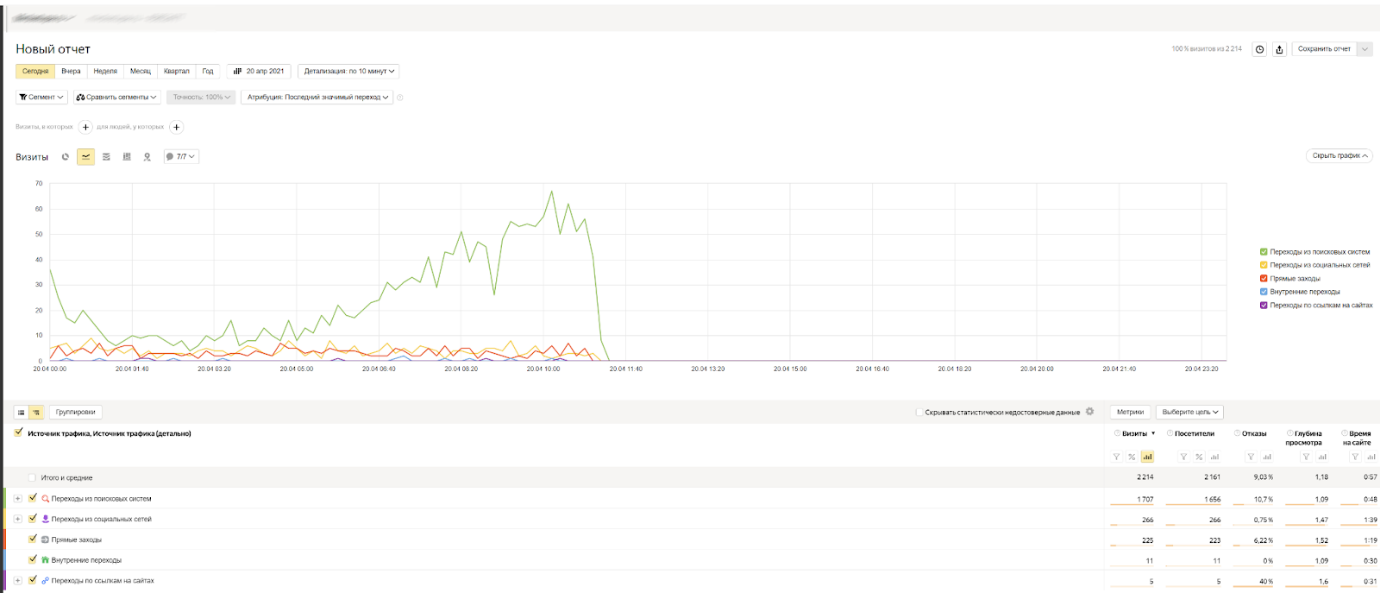
Будет создан новый отчет типа «Источники, сводка»:
Измените группировку, которая идет самой первой в общем списке:
Меняем необходимый параметр (например, как здесь, источники):
После внесения изменений сохраняем отчёт, выбрав пункт «Применить».
Настройки отчета
Теперь поговорим о самых важных настройках отчётов:
Способ отображения отчёта — выбирайте такой, который будет наиболее наглядным для представления требуемых вам данных.
Точность данных — если посетителей на вашем сайте меньше тысячи в сутки, то смело ставьте бегунок в положении точнее. Если же к вам заходит несколько десятков тысяч человек, то имеет смысл установить его в положении быстрее.
Период — обязательно выбираем необходимый временной интервал для построения отчёта. Можно выбрать конкретный день или задать интервал (квартал или один месяц, например).
Модели атрибуции — обязательно изучите модели атрибуции «Яндекса». Они помогут точно просчитать лид по отношению к сформированной цели. Атрибуция влияет на то, какой переход на сайт (первый, последний и т.п.), используется для вычисления источника трафика и сопутствующих этому источнику атрибутов (например, рекламная кампания или домен сайта, с которого произошел переход).
Отображение данных — в разделе отображения данных, выберите более удобный способ отображение списков — древовидный или линейный вариант.
Скрывать статистически недостоверные данные — это скрытие тех данных, которые не могут трактоваться однозначно. Например: на ваш сайт зашел посетитель, который открывал страницы около 15 минут, но он был один. Веб-аналитика может показать среднее время посещения страницы как 15 минут. Чтобы не показывать такие спорные данные, необходимо отметить чекбокс «Скрывать статистически недостоверные данные». Вообще для корректной работы Яндекс Метрики, необходим трафик и чем больше его будет, тем лучше. Точность данных будет гораздо ниже, если ваш сайт посетило 100 человек за день, а не 1000, например.
Немного об атрибуции
Создавая отчёт, вы можете изменять заданную модель атрибуции. Каждый посетитель, при этом, будет трактоваться по-разному. Ведь источник перехода также меняется. Яндекс учитывает четыре модели атрибуции:
Карты — это по сути те же самые отчёты, но вынесенные в отдельный раздел интерфейса Яндекс Метрики. Главное отличие карт от типовых отчетов заключается в том, как визуализируются данные. Здесь нет таблиц и диаграмм — только реальные скриншоты страниц вашего сайта.
Чтобы активировать карты в «Яндекс.Метрике», при создании счётчика, не забудьте отметить этот чекбокс:
Сохраняем и ждём хотя бы одну неделю, пока накопится достаточное количество данных. Теперь открываем раздел «Карты»:
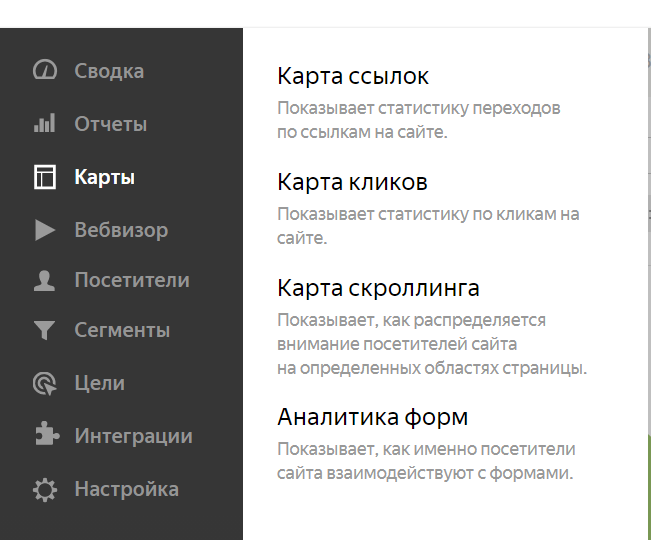
Видим, что здесь доступно четыре типа карт: аналитика форм, карта ссылок / скроллинга / кликов
Давайте рассмотрим, чем именно отличаются эти карты друг от друга.
Чтобы настроить карты выберите одноименный раздел в левой части экрана:
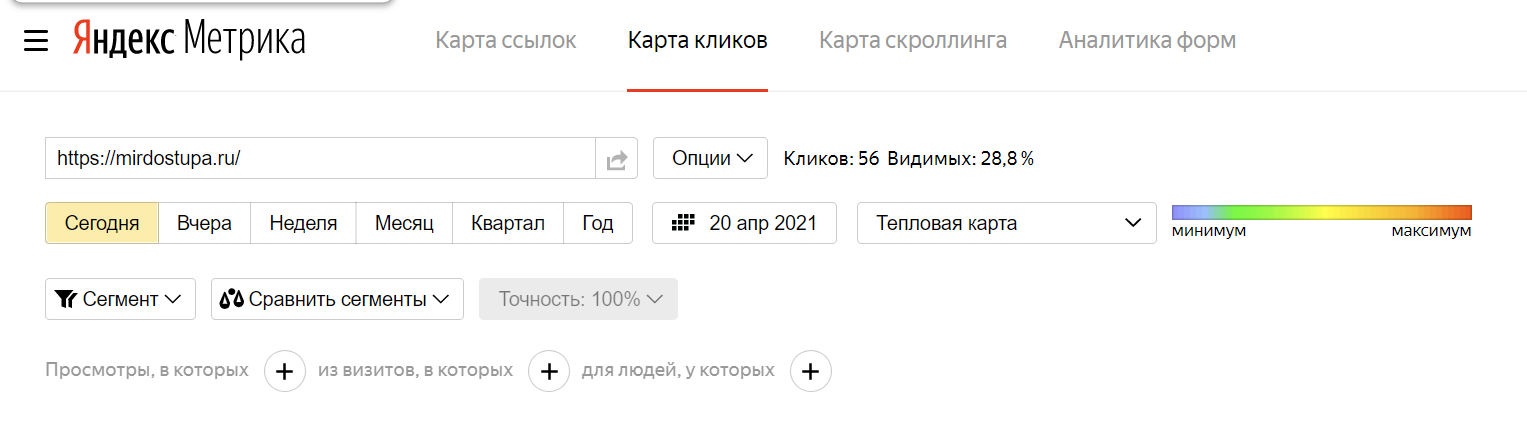
Для примера настроим карту кликов. Выбираем её и и сразу откроется карта, демонстрирующая статистику по кликам:
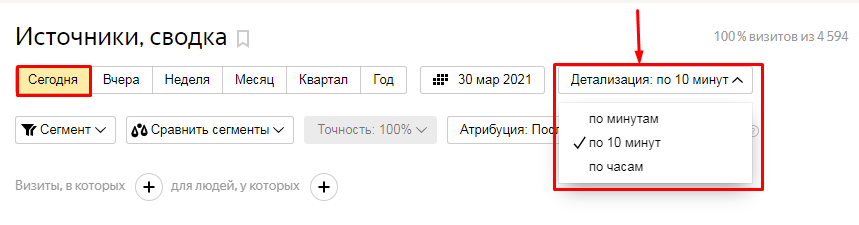
При необходимости, открываем дополнительные настройки и задаем временной интервал или точную дату:
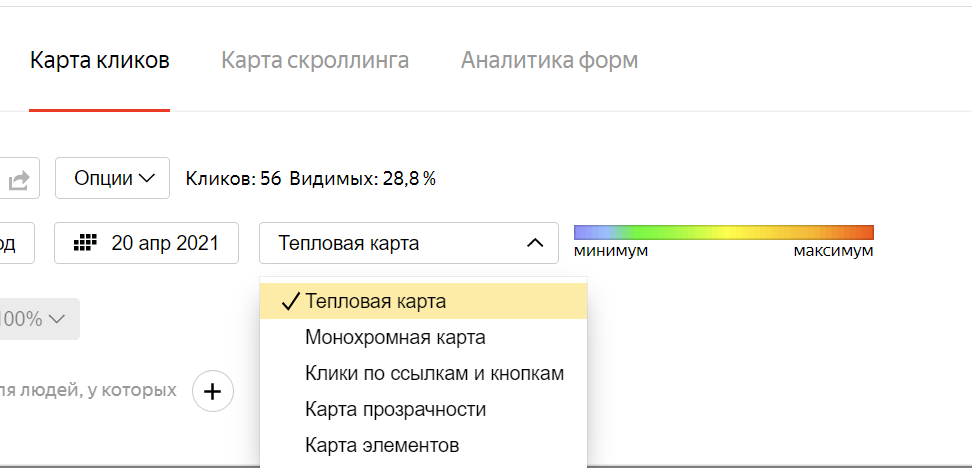
Здесь же: выбираем необходимые сегменты, указываем URL веб-страницы и получаем более точную карту кликов. Можно выбрать вид карты: тепловую, монохромную карту и ещё несколько вариаций (карта прозрачности, карта элементов):
Аналогичным карте кликов образом настраиваются и другие виды карт.
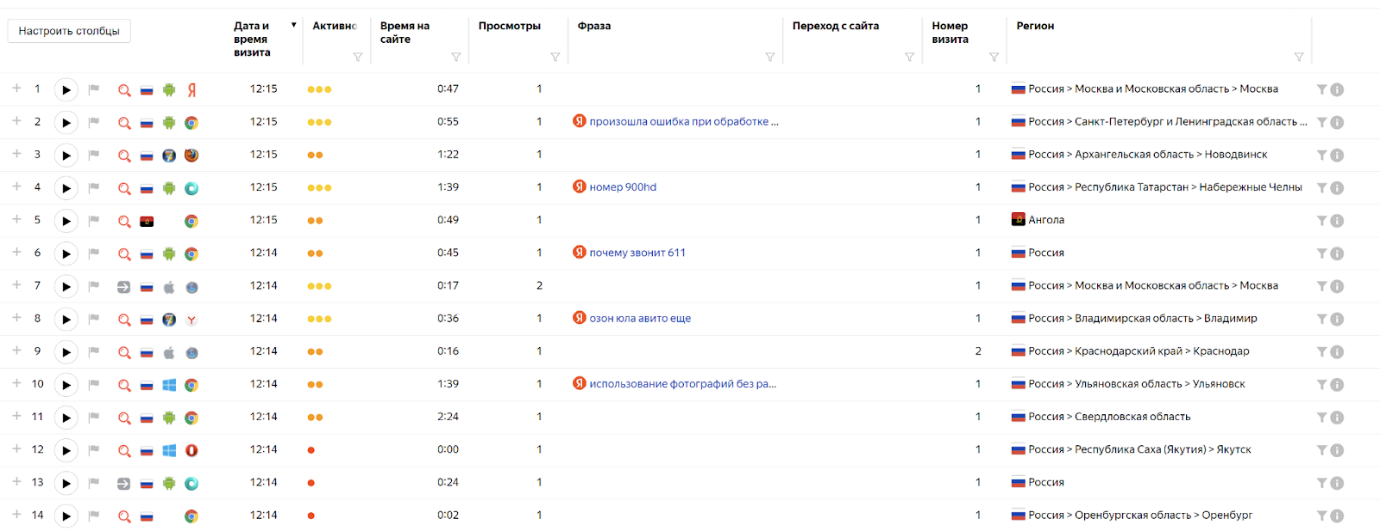
Анализ поведения с помощью вебвизора
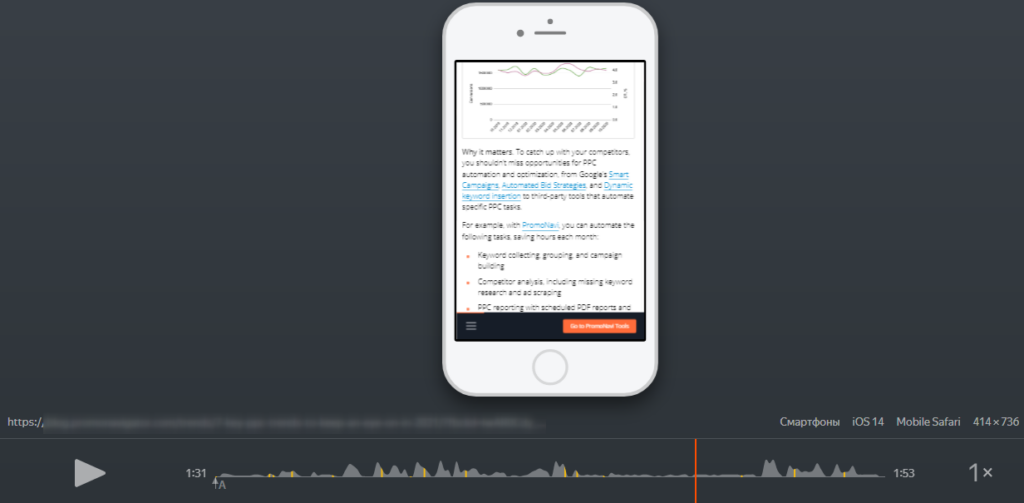
«Вебвизор» — это некогда отдельный сервис, который несколько лет назад приобрёл «Яндекс». Теперь «Вебвизор» встроен в Яндекс.Метрику и позволяет собираюсь подробную статистику по каждому посетителю вашего сайта. При помощи «Вебвизора» вы узнаете: что делал каждый посетитель на вашем сайте, куда кликал и что смотрел. Наблюдать за посетителями вы можете в режиме записи экрана.
Чтобы воспользоваться «Вебвизором», не забудьте отметить этот чекбокс при создании счётчика (о нем мы уже говорили выше):
После установки кода счетчика на сайт, вы сразу же сможете воспользоваться «Вебвизором».
Данные о посетителях загружаются не в реальном времени, а спустя 10-15 минут. При помощи «Вебвизора» вы сможете:
Сейчас «Вебвизор», по умолчанию, предлагается всем пользователям Яндекс.Метрики. Если «Вебвизор» в кабинете метрики вам недоступен, то проверьте, что у вас на сайте установлен именно новый код Яндекс.Метрики. Если же вы устанавливали код очень давно, то нужно его обновить.
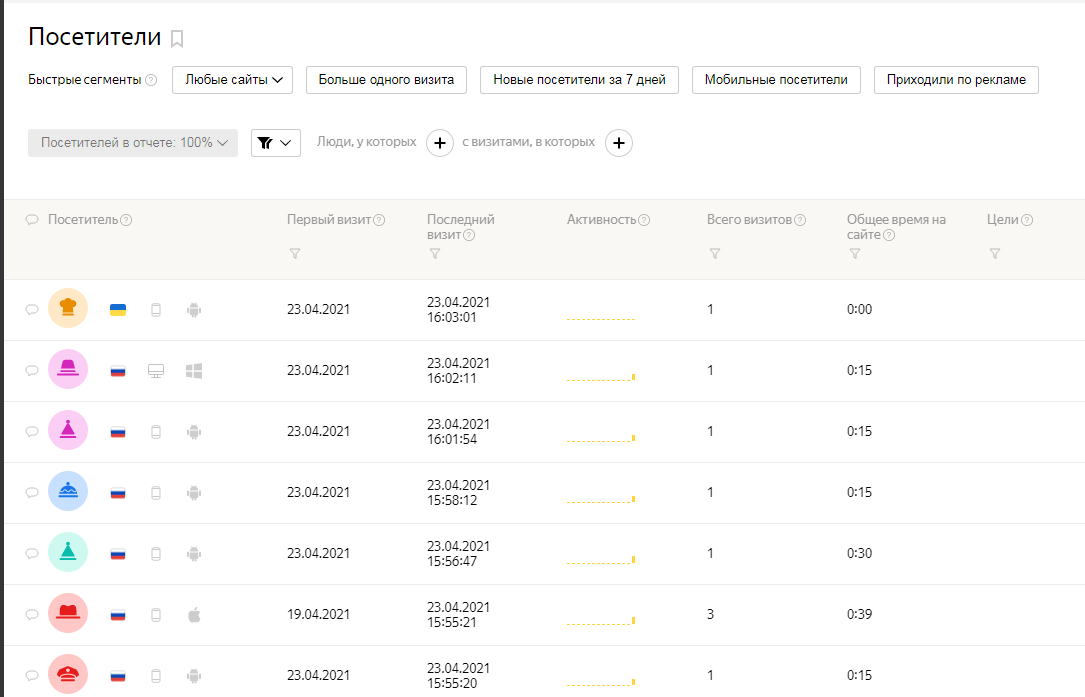
Посетители
Благодаря Яндекс.Метрике, вы можете получить максимально полную информацию обо всех посетителях, которые заходят на ваш сайт. Данные о визитах метрика берёт из файлов cookies. Просмотреть список посетителей, вы можете в разделе «Вебвизор». Там вы увидите лист обезличенных пользователей, которые отсортированы по времени визита:
Сегменты
Сегментация — это важнейший инструмент Яндекс Метрики. Как и любая другая веб-аналитика, Яндекс Метрики собирает колоссальный объем данных о ваших посетителях. В большинстве случаях, нужно выделять только какую-то определенную часть из большого объема данных. Благодаря сегментации данных, вы легко отделите визиты по параметру аудитории или по выполнению целевого действия.
Сегментация позволяет выделить посетителей определенного возраста или пола. Или, например — выбрать только тех посетителей, которые перешли из определённой социальной сети
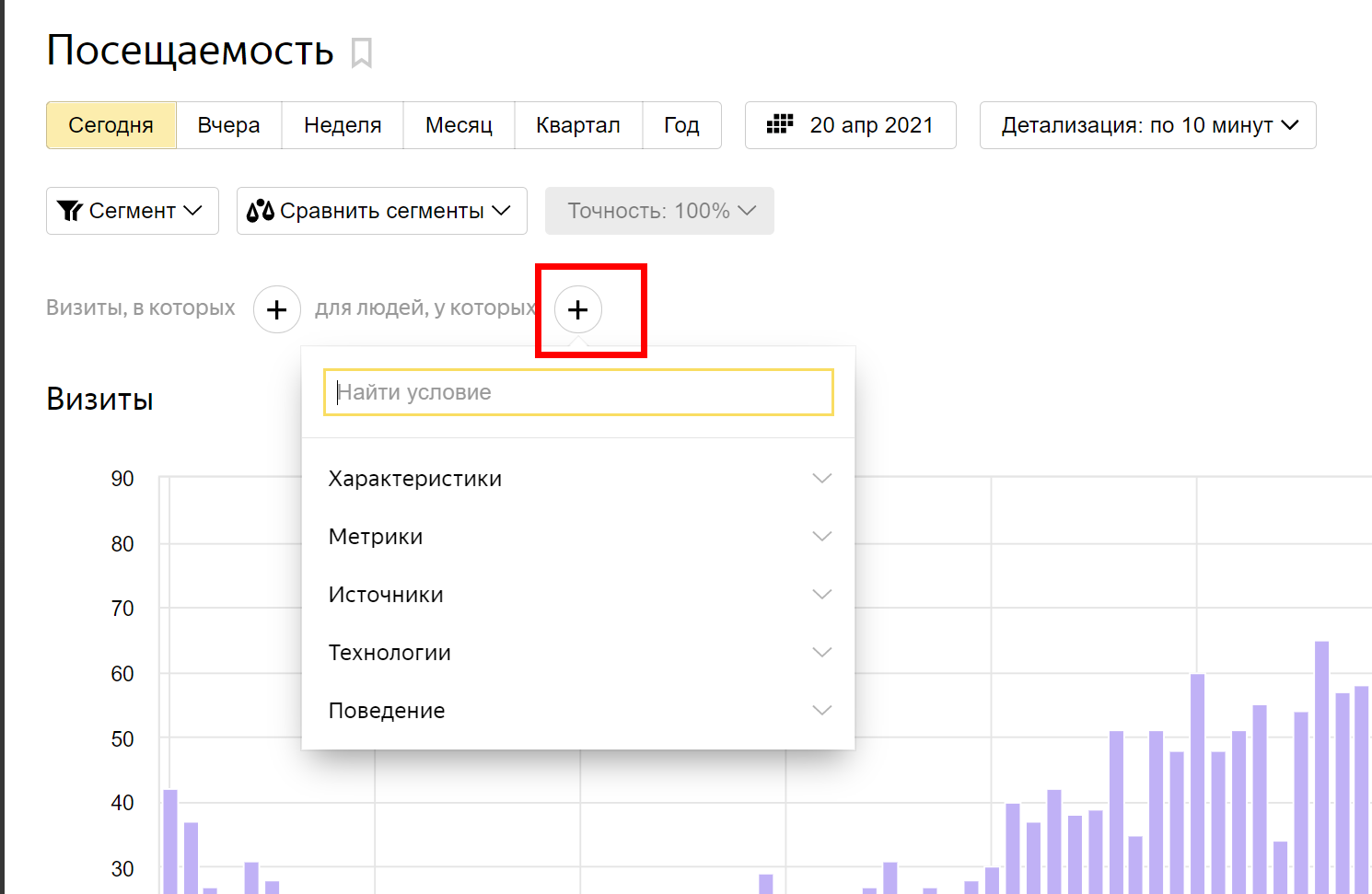
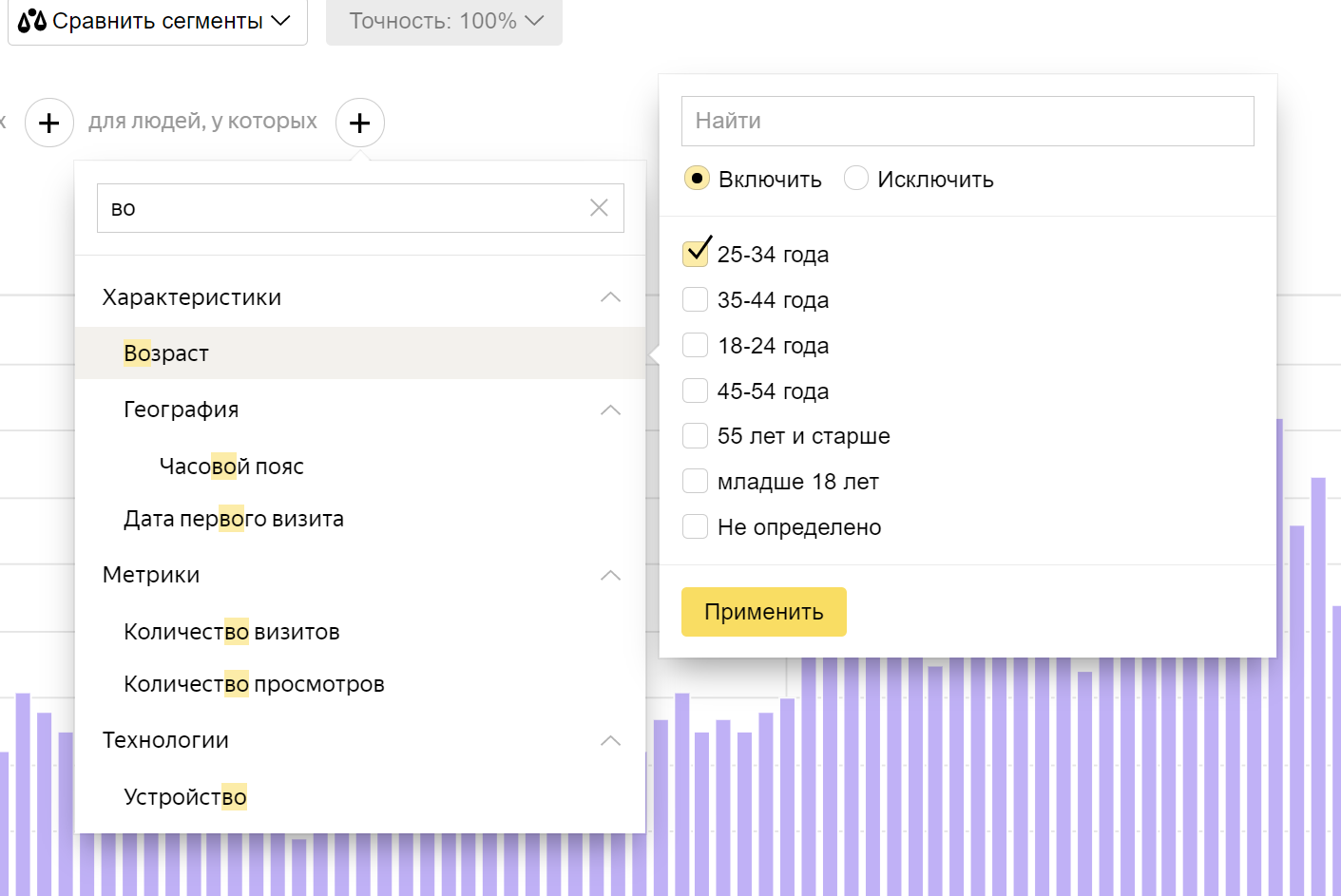
Для примера — попробуем создать сегмент аудитории. Пусть это будут посетители из Санкт-Петербурга, возрастом около 30 лет. Выбираем стандартный отчет «Посещаемость»:
Выбираем новое условие по ГЕО:
Теперь кликаем на второй +:
Выбираем необходимый возраст (в нашем случае — 25-34 лет):
Выбираем «Сохранить как» и называем сегмент любым удобным образом.
Что касается использования сегментов. Самый частый сценарий: уточнение аудитории при настройке рекламной кампании «Яндекс.Директ». Ещё один сценарий: сравнение созданной выборки с другим сегментом, но с различающимися параметрами.
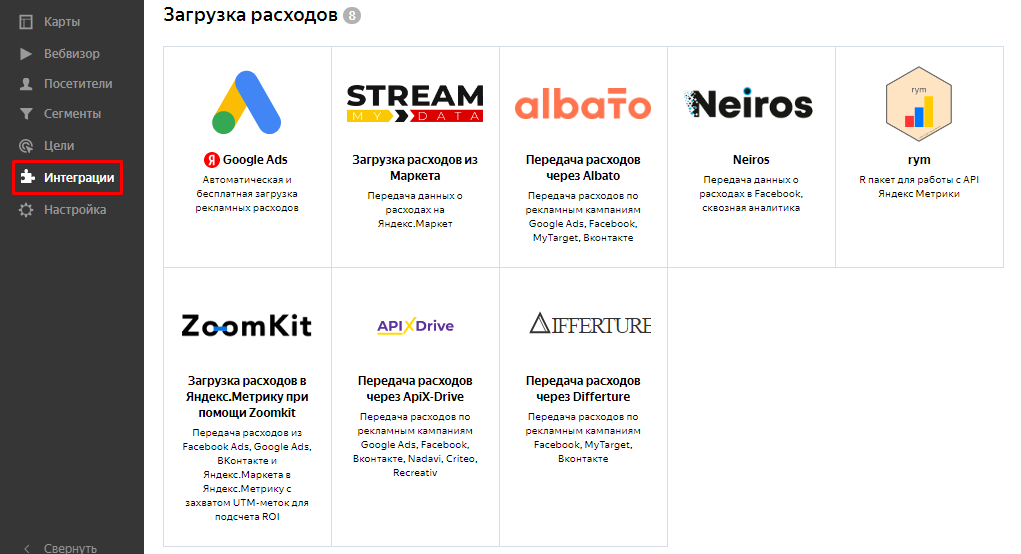
Интеграции
Яндекс.Метрика регулярно обновляется. Благодаря готовым интеграциям, вы можете использовать метрику практически на любом устройстве и с любым программным обеспечением.
Чтобы упростить внедрение метрики в вашу работу, «Яндекс» создал готовые решения для iOS и Android. Яндекс.Метрика поддерживается практически всеми популярными CRM, что особенно актуально для владельцев бизнеса.
Даже если вы не дружите с разработкой, всегда можно внедрить «Яндекс.Метрику» на свой сайт при помощи готовых дополнений для самых востребованных CMS.
Также разработчики веб-аналитики предлагают готовые решения для браузеров, почтовых клиентов, колл-трекеров, визуализаторов и сборщиков обратной связи.