Как натянуть шаблон на modx
Урок 1. Подтягиваем дизайн сайта на CMS MODx
Наверняка, те, кто уже работал с этой системой, знают, что на данный движок можно установить практически любой шаблон.
Отличительной особенностью является то, что для MODx используются самые обыкновенные html шаблоны, а их в интернете десятки тысяч экземпляров, да к тому же, большинство из них совершенно бесплатны. Так что если вы выбрали данный движок для своего проекта, то проблем с дизайном возникнуть не должно.
Так как эта серия уроков посвящена созданию сайта визитки на MODx, то шаблон я старался подбирать более современный, который был бы универсальный и легко затачивался под компании различных направлений.
Мы с вами будем разрабатывать сайт на основе шаблона Retina — Free Template от производителя – chocotemplates. Скачать его можно по этой ссылке – ссылка на шаблон.
Я выбрал бесплатную версию этого шаблона, но для ее использования нужно оставлять копирайт производителя. Но нам это не так важно. Главная задача – научится работать с шаблонами.
Архив включает в себя следующие файлы.
Index.html – этот файл нам не нужен, разработчики сделали его, чтобы демонстрировать работу шаблона на различных устройствах.
А папка «defaul» в свою очередь имеет вложение директории.
В папке «css» — хранятся стили и изображения, используемые в данной теме (папка «images»).
В папке «js» — содержатся файлы библиотеки jquery, а также скрипты подключения слайдера на главной странице сайта.
Файл home.html – основной файл html шаблона именно его мы и будем использовать.
Как вы видите, здесь нет готовых внутренних страниц, но я обязательно покажу вам как их добавить, в следующих уроках. А пока давайте разбираться с главной.
Непосредственная работа с движком MODx
После того, как вы разберетесь со структурой шаблона, можно приступать к работе с системой. Все шаблоны для MODx хранятся в папке /assets/templates/, именно туда нам и нужно залить папку с шаблоном. Директорию я назову «Retina». В эту папку заливаем все файлы которые находятся в директории «default». У вас должно получится следующее.
Теперь переходим в административную панель сайта в раздел и авторизуемся. Сделать это можно по адресу http://вашсайт.com/manager.
После авторизации вам нужно перейти в раздел «Элементы» – «Управление элементами» – Вкладка «Шаблоны».
Сейчас там есть шаблон с демо данными, его мы трогать не будем, а чуть ниже размещен шаблон под именем – «Minimal Template». Именно его мы и будет начинать править.
Нажимаем на ссылку этого шаблона и переходим в раздел его редактирования. Этот шаблон мы назовем «Главная», так как в следующих уроках мы будем делать и несколько внутренних страниц с различной структурой.
Заполняем два поля:
Чуть ниже, в поле – «Код шаблона HTML», нужно вставить код страницы index.html, которая размещена у вас на сервере по адресу — /assets/templates/retina/home.html.
Вот как это сделал я.
После чего в верхнем правом углу жмем кнопку «Сохранить». И идем на сайт смотреть, что у нас получилось.
Как видите, структура сайта подключилась, стили и скрипты не подключены. Дело в том, что у нас поменялся путь ко всем этим файлам. Сейчас мы это исправим.
Для этого опять переходим в админ панель в раздел «Элементы» – «Управление элементами» – Вкладка «Шаблоны» и нажимаем редактировать шаблон «Главная».
Также необходимо подправить все имеющиеся в коде пути к файлам: стилей, скриптов, изображений. Нужно внимательно проверит все элементы, для того чтобы шаблон подключился.
Маленькое отступление – на CMS MODx, придется много работать с кодом, поэтому советую вам поставить редактор Notepad++, он отлично подойдет для правки шаблонов.
Итак, для примера, если изображение в оригинальном шаблоне подключается вот таким образом.
То в MODx нужно изменить его на вот такую конструкцию.
То есть во всех путях добавляем приставку:
Если вы называли папку шаблона по другому, то «retina» нужно изменить на ваше название.
Для облегчения работы можете использовать в редакторе Notepad++ поиск по слову «src». Так вы сможете проверить, все ли элементы подключены.
После проделанной работы сохраняем наш шаблон «Главная» и идем на сайт смотреть на результат. Если вы сделали все правильно, вы должны увидеть следующую картину.
На этом сегодня все, дизайн подключен, а вот все остальные элементы дизайна мы будем подтягивать в следующих уроках.
Подписывайтесь на обновления, чтобы ничего не пропустить.
Мы уже настроили MODx и теперь настало время двигаться дальше.
В рамках данных уроков мы будем создавать сайт-визитку, для этого нам необходимо будет подобрать определенный шаблон сайта. Как я говорил ранее, MODx учень удобная система в плане интеграции дизайна и для нее подходит любой HTML и CSS шаблон.
Я для себя уже нашел шаблон, скачать его можно здесь, он вам понадобится для уроков. Хотя вы можете выбрать любой другой, я думаю разобраться после уроков, труда не составит. По той же ссылке вы сможете выбрать любой другой, по мне там весьма привлекательные шаблоны и довольно качественные. В дальнейшем, я наверняка сделаю качественную подборку шаблонов для MODx.
Скачайте архив с шаблоном и распакуйте его, в архиве будет 3 папки и файлы:
В папке images находятся типовые изображения для шаблона. В папке scripts находятся JQuery скрипты, а в папке styles файлы с CSS стилями. В корневой папке находятся файлы с HTML разметкой. Файл index.html – это сверстанный шаблон главной страницы, full-width.html – внутренняя страница и style-demo.html – это типовая страница, которая показывает, как отображаются отдельные элементы страницы (заголовки, таблицы, комментарии, списки и так далее). Скопируйте содержимое архива на локальный сервер в папку Z:/home/site/www/assets/templates/ваш_сайт, создайте директорию для файлов «ваш_сайт».
Теперь мы можем приступить к созданию шаблона сайта, для этого авторизуемся в административной панели сайта (набираем в браузере http://«имя сайта»/manager), вводим логин и пароль.
Переходим по следующим вкладкам: Элементы-Управление элементами-Шаблоны. На этой вкладке мы будем работать с нашими шаблонами. Если вы обратили внимание, то у нас уже есть 2 шаблона: MODxHost и Minimal Template. Вы можете удалить шаблон MODxHost, он нам не нужен, шаблон Minimal Template установлен в наших настройках по умолчанию. Его мы и будем редактировать.
Чтобы удалить шаблон, кликните на шаблон, а затем нажмите на кнопку «удалить».
Для редактирования шаблона, также кликаем на название шаблона, мы переходим в режим редактирования.
Не обращайте внимания на список моих шаблонов, я их уже подготовил заранее. Мы с вами пройдем весь путь с самого начала.
Создаем шаблон главной страницы
Для начала откроем шаблон для редактирования и изменим следующие поля:
Сохраним изменения, это необходимо для удобства, чтобы знать, где у нас какой шаблон.
Я писал ранее, что для работы нам понадобится текстовый редактор, если вы его не установили, то откройте файл index.html нашего шаблона в обычном блокноте. То, что вы увидите это HTML разметка нашей главной страницы.
Скопируйте содержимое файла, открой те шаблон Minimal Template в режиме редактирования, и замените код шаблона. Введите в пути браузера http://site, вы увидите, что ваш сайт уже изменился, но не так как бы мы хотели. Это произошло, потому что наши пути в шаблоне не соответствуют реальным.
Правим пути к файлам стилей и скриптам, а также к файлам картинок. Для этого открываем наш шаблон на редактирование и проделываем следующее:
Вначале пропишем базовый URL для нашего сайта, для этого между тегами head и /head, ипрописываем следующую строку:
base href=» [ ( site_url)]» / >
Если вы помните мы сохранили файлы нашего шаблона в папку /assets/templates/«имя сайта»/, поэтому нам необходимо изменить все пути.
Для примера, сейчас у нас прописаны следующие пути:
link rel=»stylesheet» href=»styles/layout.css» type=»text/css» / >
Нам нужно изменить на:
link rel=»stylesheet» href=»assets/templates/site/css/style.css» type=»text/css» media=»all» / >
Тоже самое касается скриптов:
script type=»text/javascript» src=»https://modx-evo.ru/web-mastering/modx/assets/templates/site/js/jquery-1.4.2.min.js» > /script >
А также изображений:
img src=»https://modx-evo.ru/web-mastering/modx/assets/templates/site/images/demo/100×100.gif» alt=»» / >
Вам нужно во всем шаблоне исправить пути, после чего в браузере где открыт наш сайт нажимаем F5, если все сделано правильно, то у вас должная корректно отображаться главная страница вашего сайта.
Не переживайте, если вы увидите не такую картинку, дело в том, что я уже переделал стили под свой сайт, добавил свои изображения и немного поработал над шаблоном.
Вы должны увидеть сайт, как в демо версии шаблона.
На этом создание шаблона главной странице сайта закончено, в следующем уроке мы продолжим работать над нашим шаблоном, вы познакомитесь с некоторыми специфическими терминами, которые будете часто слышать при создании сайта на MODx.
В этой статье рассмотрим такой элемент CMF MODX Revolution как шаблон.
Что такое шаблон
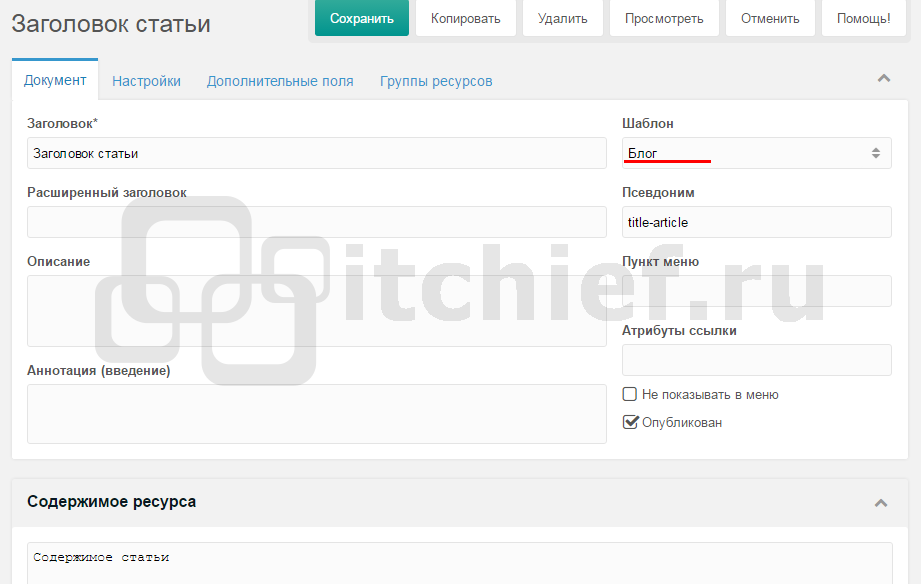
Подключение шаблона к ресурсу осуществляется через поле «Шаблон».
После этого подключенный (выбранный) шаблон будет использоваться для вывода этого ресурса.
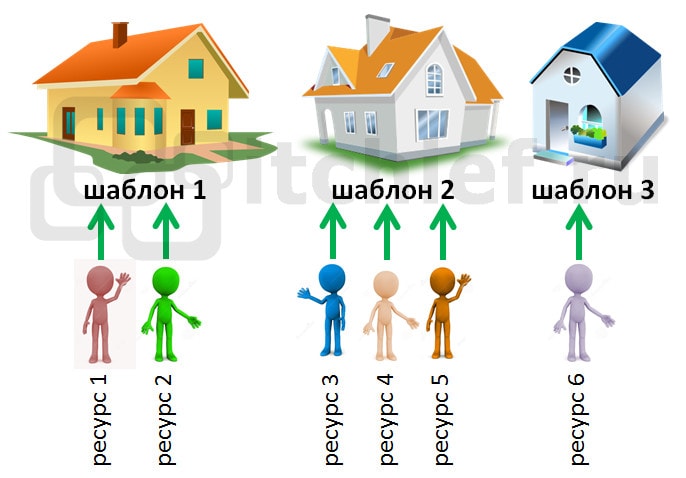
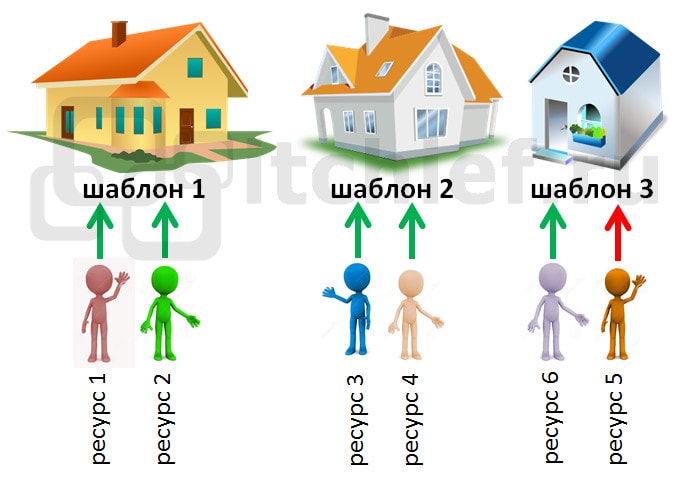
Человек (ресурс) может иметь несколько домов (шаблонов), но жить в определённый момент способен только в одном из них. Через некоторое время, человек может переселиться жить в другой дом, это будет аналогичному тому, что ресурсу назначить другой шаблон.
Внимание: Каждый ресурс (страница) в MODX Revolution может использовать в качестве своего вывода только один шаблон. Т.е. MODX не разрешает для вывода ресурса одновременно использовать несколько шаблонов. Но в любое время ресурсу можно назначить другой шаблон. Для этого необходимо на странице редактирования ресурса выбрать нужное значение из раскрывающего списка «Шаблон» и нажать на кнопку «Сохранить». После этого вывод ресурса уже будет осуществляться на основании указанного (другого) шаблона.
Где находятся шаблоны в админке
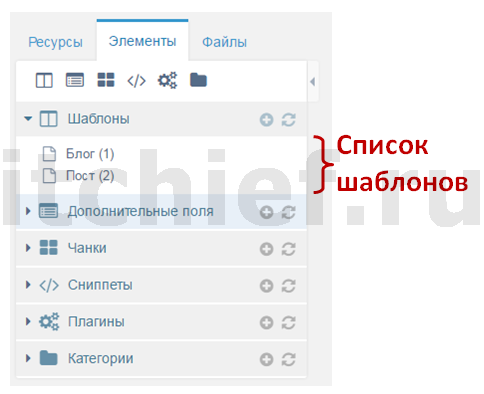
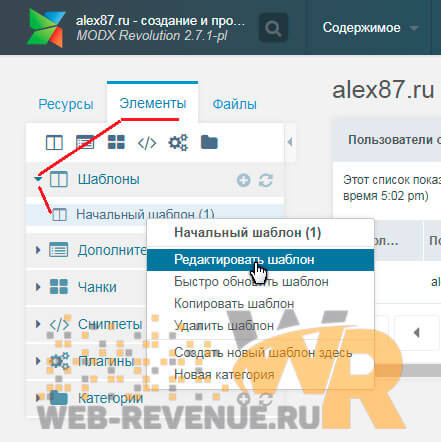
В админке (менеджере) шаблоны находятся на левой панели во вкладке «Элементы».
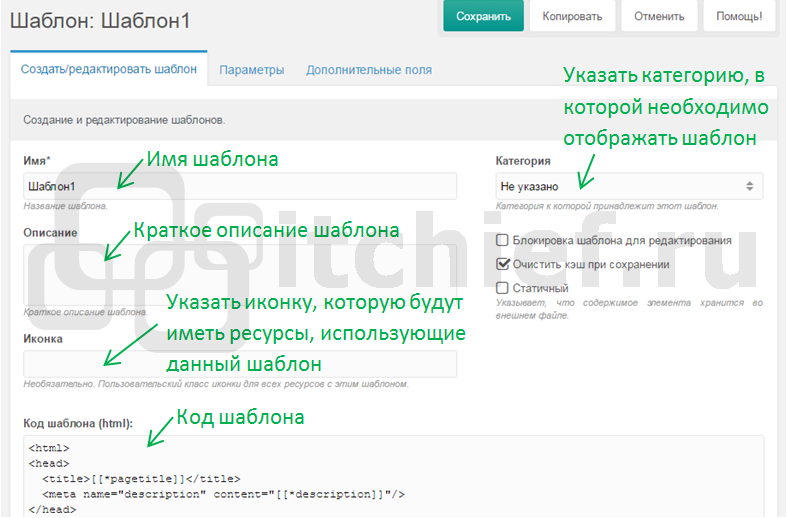
Шаблоны состоят из полей: имя, описание, иконка, код шаблона (html) и др.
Создание шаблона
Создание шаблона в админке осуществляется посредством выполнения следующих шагов:
Внимание: После создания шаблон автоматически не назначается ресурсам. Указание шаблона определённым ресурсам производится через их редактирование. Т.е. необходимо будет произвести изменения в каждом ресурсе, а именно открыть ресурс, выбрать из раскрывающего списка созданный шаблон и нажать на кнопку «Сохранить».
Редактирование шаблона
Редактирование шаблона в админке осуществляется следующим образом:
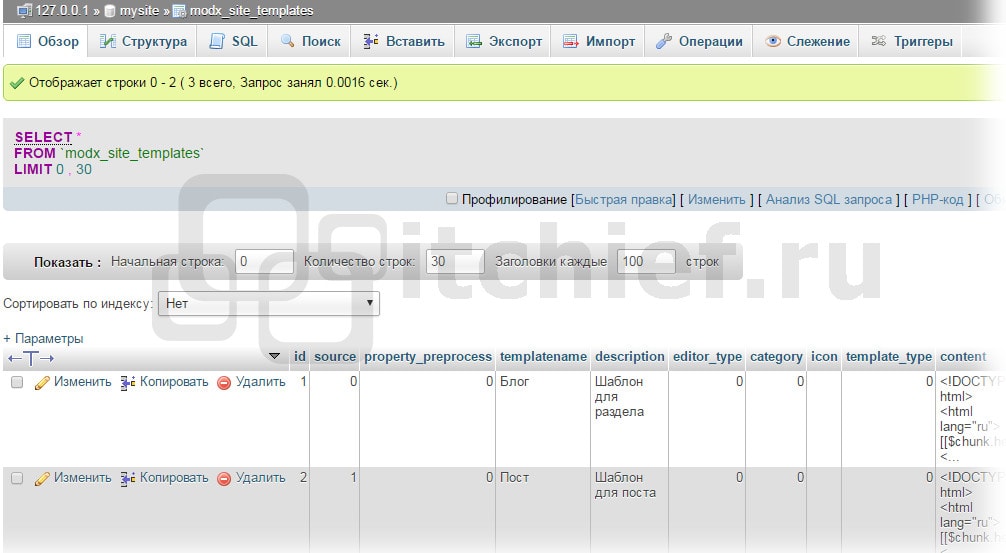
Где хранятся шаблоны
Начиная с версии MODX 2.2.x появилась также возможность хранить код шаблона в файле.
Чтобы это сделать необходимо на странице создания/редактирования шаблона выполнить следующее:
После этого содержимое указанного файла будет использоваться в качестве кода шаблона.
Это возможность предназначено для того, чтобы код шаблона можно было изменять путём редактирования файла.
Использование полей ресурса в шаблоне
Получение значений полей ресурса в шаблоне осуществляется посредством следующего синтаксиса:
Список доступных полей ресурса можно посмотреть здесь. Например, вывести значение поля pagetitle текущего ресурса в тег title:
Например, вывести содержимое текущего ресурса:
Теги, предназначенные для вывода значений полей ресурса, могут также как и другие теги MODX, иметь фильтры вывода. Например, выведем значение поля «introtext» в блок div с классом intro, используя 2 фильтра. Первый фильтр вывода будем использовать для исключения из содержимого поля introtext любых HTML-тегов. Второй фильтр будем использовать для того чтобы вводить на экран не всё содержимое этого поля, а только первые 200 символов. Если данное поле будет иметь большее количество символов, то в конце строчки отобразить знак многоточия (. ).
TV-переменные в шаблонах
Например, необходимо добавить ко всем ресурсам, имеющим шаблон «city», дополнительное поле photo. Чтобы это осуществить необходимо выполнить следующие действия:
После этого у ресурсов, имеющих шаблон «city» появится дополнительное поле.
Для того чтобы вывести значение поля (TV-параметра) city в шаблоне необходимо использовать следующую конструкцию:
TV-переменные должны быть явно назначены шаблону. Только после этого они станут доступными при редактировании соответствующих ресурсов. Если в режиме редактирования ресурса, необходимые TV-параметры не отображаются, значит, они не были назначены шаблону, который этот ресурс использует.
Перенос HTML шаблона в MODX Revo
В прошлых уроках мы установили и настроили modx, а также установили пакеты, которые будут необходимы для создания сайта. Сегодня урок о переносе обычного HTML/CSS/JS дизайна в MODX Revo. Где можно достать дизайн я писал в статье: MODX шаблоны – что это, где их достать (скачать, заказать, купить). Для своего сайта я выбрал готовый платный адаптивный bootstrap шаблон на themeforest за 17$ под названием Consulting Finance (кликните по названию, чтобы посмотреть его демо и описание). Можете использовать абсолютно любой, их полно и бесплатных — так скорее всего лучше поймете весь принцип натяжки.
Структура HTML тем
Практически каждая тема имеет в себе html, css, js и файлы картинок + у многих еще есть php файлы — обработчики форм.
В моем случае папке images — изображения, в папках css и js находятся файлы отвечающие за оформление и интерактивность, в fonts — шрифты, в includes — php обработчики, в video — видео, в ajax-load, color-switcher, less — по сути до п файлики — которые нам не особо нужны. Ну и html файлы.
Перенос шаблона в Modx
Самый простой способ — это просто закинуть все файлы с папками (кроме html) в корень веб-сайта. Я закину только папки со стилями, скриптами, шрифтами и картинками (css, js, fonts и images).
Раньше я создавал директорию template и закидывал в нее все файлы — можете поступить так же, но тогда нужно будет менять пути.
Дальше мы можем вставить html на главную страницу, для этого открываем ее и вставляем в нее код из html файл (в качестве главной страницы я выбрал index-mp-layout1). Открываем данный файл при помощи обычного блокнота, но лучше использовать специальный редактор, например brackets. И копируем его, после чего переносим в раздел содержимое, предварительно отключив редактор и сменив шаблон на пустой.
Таким образом мы вставили html на главную страницу и она у нас сейчас как в HTML шаблоне.
Не делайте так это я показал чисто для информации!
Редактирование базового шаблона
В дереве слева, переходим во вкладку «Элементы» и открываем начальный шаблон (можно просто щелкнуть лкм или пкм и выбрать редактировать).
Увидите следующий код.
Удаляем его и заменяем на код из index-mp-layout1.html.
Напомню. Открыть html файл можно при помощи обычного блокнота, но лучше использовать специальный редактор, например brackets.
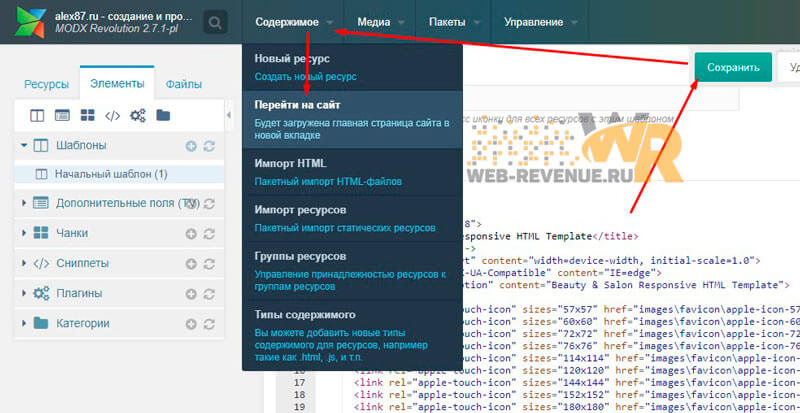
Сохраняем и переходим на главную страницу сайта.
Должна загрузится точно такая же страница как в html шаблоне.
Что делать если страница отображается криво?
Проверьте все ли вы загрузили.
Если вы грузили не в корень сайта, а к примеру в папку assets, то вам нужно поправить пути к файлам (до стилей, скриптов, картинок и т.д.), пример.
Было css/menuzord-megamenu.css стало assets/css/menuzord-megamenu.css
Видео урок
Данный урок достаточно простой — думаю особых проблем не у кого не возникнет. Но сейчас шаблон у нас статичным и далее нам нужно будет сделать его динамичным, и в этом нам помогут: modx синтаксис и модификаторы (либо шаблонизатор fenom со своими модификаторами) — буду показывать и то и другое, чанки, дополнительные поля и сниппеты.
Принципы шаблонизации. Интегрируем шаблоны.
Приступаем к самому интересному – натяжке шаблонов на MODx. Для того, чтобы начать, сначала нужно понять, как работает парсер MODx. Раньше, когда сайты только начинали делать динамичными, коды HTML, JS, CSS и PHP были вперемешку, что затрудняло понимание работы системы и код был крайне нечитаемым (на самом деле с тех времен не много что поменялось, посмотрите на код шаблонов WordPress или Joomla!). Например, было вот так:
Логика же MODx разбивает контроллер и отображение, то есть если в коде у нас PHP, то кода HTML там быть не должно.
Работа MODx парсера очень проста – он ищет в шаблонах и чанках своеобразные теги и заменяет их на конкретные значения. Если представить пример на PHP, то получится примерно такой код:
Ресурс – это абстракция MODx. В основном страницы сайта, но также они могут быть TXT-документами, XML-документами. Содержимое ресурса может содержать теги MODx.
Элементы – это технические сущности MODX, части абстракции: сниппеты, шаблоны, чанки, плагины и категории.
Шаблон – это HTML-код, который может содержать теги MODx. Шаблон привязывается к ресурсу, ресурс выводится именно так, как сделана разметка в шаблоне. Так что когда будете создавать ресурсы и просматривать их, а в ответ будете видеть, например, главную страницу, то стоит проверить верный ли шаблон стоит у ресурса.
Чанк – кусок HTML-кода, содержащий теги MODx.
Сниппет – кусок PHP-кода. Не содержит теги MODx.
Плагин – кусок PHP-кода, которые выполняются по наступлению какого-либо системного события. Не содержит теги MODx.
ТВ-параметр – дословно, переменная шаблона. Это дополнительное поле ресурса.
Категория – простая папка.
Тег MODx – это любой тег, заключенный в скобки [[ и ]]
В шаблонах и чанках парсер MODx ищет следующие теги:
Важно помнить, что парсер MODx — вещица рекурсивная, она будет работать до тех пор пока на выходе не исчезнут все теги MODx. Поэтому не следует делать вызовов более 3-ей степени вложенности. В противном случае, сайт будет заметно тормозить.
Стандартный шаблон MODx, до недавнего времени, выглядел вот так:
Интегрируем базовые шаблоны из нашего архива
Сейчас, когда у нас все подготовлено, мы с вами наконец-то приступим к натяжке HTML-верстки на MODx Revolution. Я люблю, когда в панели администратора порядок, поэтому для начала нам необходимо создать категории, в которых в дальнейшем будут храниться элементы. Делается это не только ради удобства, но и ради быстродействия панели администратора (админка не даст вам ничего сделать пока не загрузит все развернутые ветки дерева ресурсов или элементов).
Чтобы создать категорию, необходимо кликнуть на иконку папки на панели элементов, а во всплывающем окне заполнить название и нажать кнопку “Сохранить”.
Первая категория, которую мы создадим – “Элементы страниц”. Думаю, вы поймете почему я ее так назвал.
Теперь необходимо загрузить файлы шаблона на сервер (или скопировать их в директорию с сайтом, если вы делаете сайт локально). Для этого копируем все, что находится в папке /assets/ шаблона в папку /assets/ MODx.
Итак, у нас есть созданная категория и файлы размещены в MODx – теперь интегрируем шаблон главной страницы. Открываем наш шаблон, заходим в папку “HTML”. В ней два вида шаблонов, отличаются они только шапкой. Вы можете выбрать какой угодно, но мы будем интегрировать шаблон, лежащий в папке “header-2”. Главная страница – это файл “index.php”, открываем его в редакторе (я советую использовать Brackets или Sublime Text 3). Если посмотреть на данный шаблон, пооткрывать другие странички, то мы увидим, что на всех них повторяются одни и те же элементы:
Следовательно, нам необходимо создать четыре чанка. Как это сделать, я покажу на примере чанка meta. Кликаем на иконку, похожую на логотип Windows. У нас откроется новая страница, на которой мы заполняем “Имя” (в нашем случае “meta”), выбираем категорию “элементы страниц”, а в код чанка вносим код, который расположен между тегами и нажимаем “Сохранить”.
Вот какой код чанка у меня получился:
И создаем чанк “scripts”. В него помещаем все скрипты:
Таким образом, мы разбили шаблон на части. Теперь на места того кода, который мы убрали в чанки, вставляем теги MODX, которые будут сообщать системе, что на эти места нужно вставить код из чанков. Теги будут следующие:
Код шаблона, в силу его громоздкости, в статье я приводить не буду. Вы сможете посмотреть его на тестовом сайте или на видео.
Код чанков и шаблона, которые получились у меня, вы можете посмотреть на тестовом сайте или на видео. Сравните их со своими и интегрируйте следующие шаблоны. Начнем мы разработку с блога, поэтому можете интгрировать для начала только следующие:
Вот, собственно, и все, что я хотел описать в данном уроке. Надеюсь, у вас все получилось!
Петропавловский Артем
автор
Основатель Dart Agency, web-разработчик, блоггер.