Как натянуть текстуру в unity
Материалы и текстуры
Мы сделали небольшой прототип уровня и нам он кажется скучным и серым. Поэтому хотим научить тебя работать с материалами и текстурами, чтобы добавить в уровень красок🎨

Материал
По умолчанию все объекты имеют серый цвет. Можно изменить цвет любого объекта с помощью материала.
Используй пункт главного меню Assets → Create → Material или контекстное меню окна Проект, для создания нового материала. После создания, ты можешь применить его к объекту и настроить все его свойства в Инспекторе. Для применения материала к объекту, просто перетащи его из окна Проект на любой объект в Сцене или Иерархии. Чтобы изменить материал у всех объектов одного prefab’а, необходимо изменить материал у сохраненного prefab’а в окне Проект. Попробуем сделать материалы для моста. Нам понадобятся два цвета: коричневый и темно-коричневый (для столбов). Создадим два материала для этого.

Выбери один из них и в Инспекторе измени цвет (в самом верху, рядом со словом Albedo). Повтори тоже самое с другим материалом.

Теперь необходимо заменить материалы в prefab’е моста. Разверни prefab в окне Проект, нажав на стрелочку:

Выбери несколько объектов, которые должны быть одного цвета. А теперь посмотри на окно Инспектор и найди там компонент Mesh Renderer. Именно он отвечает за то, какого наш объект будет цвета и как он будет отражать свет. Найди свойство Material и разверни его нажав на стрелочку. Ты увидишь число, которому соответствует количество материалов необходимых для этой 3D модели (Size) и, собственно, сами материалы. В нашем случае один материал — Default-Material. Его и нужно заменить, нажав на соседний кружочек.

Теперь ты можешь добавить материалы к остальным элементам prefab’а. Обрати внимание, что изменяя prefab в окне Проект, ты меняешь сразу все его копии на Сцене. Это ли не чудо?
Вот, что получилось у нас:

Материалы не только отвечают за свет, как мы уже говорили, но и за другие свойства, например:
Текстура
Использование текстур позволяет воспроизвести малые объекты поверхности, создание которых полигонами оказалось бы чрезмерно ресурсоемким. Например: шрамы на коже, складки на одежде, мелкие камни и предметы на поверхности стен и почвы.
Unity поддерживает все самые популярные форматы изображений: jpeg, png, tiff, tga, psd. Текстура должна быть квадратной и иметь следующие размеры: 32х32, 64х64, 128х128, 256х256, 512х512, 1024х1024, 2048х2048, 4096х4096, 8192х8192. Если не следовать этим правилам — Unity попытается сам преобразовать изображение в нужный размер.
Текстура — это параметр материала. А материал может содержать в себе несколько текстур. Например, одна текстура отвечает за отображение цвета, вторая — за рельеф поверхности.
Импорт текстуры
Для простых объектов (куб, сфера, плоскость) можно изменить количество повторений текстуры на объекте. По умолчанию, текстура не повторяется. Выбери материал, в окне Инспектор параметр Tiling отвечает за повторение текстуры по осям x, y.

Normal Map
Есть простой сервис, где из картинки можно настроить и скачать себе Normal map.
Importing Textures
A texture An image used when rendering a GameObject, Sprite, or UI element. Textures are often applied to the surface of a mesh to give it visual detail. More info
See in Glossary is a bitmap image. You can create textures in a digital content creation application, such as Photoshop, and import them into Unity.
As long as the image meets the specified size requirements, Unity imports and optimizes it for game use. This extends to multi-layer Photoshop PSD or TIFF files.
To import image and movie files as Textures and Sprites in Unity:
Recommendations and limitations
The following topics offer recommendations and detail any limitations on importing Textures:
HDR Textures
When importing from an EXR or HDR high dynamic range
See in Glossary file containing HDR information, the Texture Importer automatically chooses the right HDR format for the output Texture. This format changes automatically depending on which platform you are building for.
Texture dimension sizes
Ideally, Texture dimension sizes should be powers of two on each side (that is, 2, 4, 8, 16, 32, 64, 128, 256, 512, 1024, 2048 pixels (px), and so on). The Textures do not have to be square; the width can be different from height.
It is possible to use NPOT (non-power of two) Texture sizes with Unity. However, NPOT Texture sizes generally take slightly more memory and might be slower for the GPU to sample, so it’s better for performance to use power of two sizes whenever you can.
If the platform or GPU does not support NPOT Texture sizes, Unity scales and pads the Texture up to the next power of two size. This process uses more memory and makes loading slower (especially on older mobile devices). In general, you should only use NPOT sizes for GUI purposes.
You can scale up NPOT Texture Assets at import time using the Non Power of 2 option in the Advanced section of the Texture Importer.
Note: Specific platforms may impose maximum Texture dimension sizes. For DirectX, the maximum Texture sizes for different feature levels are as follows:
| Graphics APIs / Feature levels | Maximum 2D and Cubemap A collection of six square textures that can represent the reflections in an environment or the skybox drawn behind your geometry. The six squares form the faces of an imaginary cube that surrounds an object; each face represents the view along the directions of the world axes (up, down, left, right, forward and back). More info See in Glossary texture dimension size (px) |
|---|---|
| DX9 Shader A program that runs on the GPU. More info See in Glossary Model 2 (PC GPUs before 2004) / OpenGL ES 2.0 | 2048 |
| DX9 Shader Model 3 (PC GPUs before 2006) / Windows Phone DX11 9.3 level / OpenGL ES 3.0 | 4096 |
| DX10 Shader Model 4 / GL3 (PC GPUs before 2007) / OpenGL ES 3.1 | 8192 |
| DX11 Shader Model 5 / GL4 (PC GPUs since 2008) | 16384 |
Notes:
Mip maps
You can control the way that Unity loads mipmaps at runtime using Mip Map Streaming.
Normal maps
Normal maps are used by normal map Shaders to make low-polygon models look as if they contain more detail. Unity uses normal maps encoded as RGB images. You also have the option to generate a normal map from a grayscale height map image.
Alpha maps
An alpha map is a Texture that contains only alpha information. You can use an alpha map to apply varying levels of transparency to a Material.
You can create an alpha map by creating a Texture with information in the alpha channel, or by creating a grayscale Texture and converting the grayscale values to alpha in Unity.
See the documentation on the Alpha Source Texture import setting for more information.
Detail maps
When drawing Detail Textures, a neutral gray is invisible, white makes the main Texture twice as bright, and black makes the main Texture completely black.
See documentation on Secondary Maps (Detail Maps) for more information.
Reflections (cubemaps)
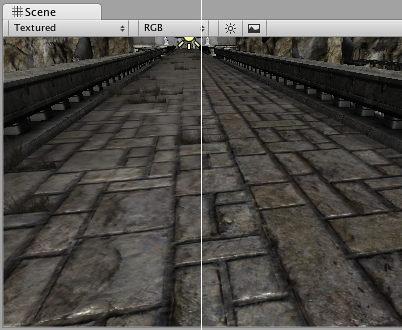
Anisotropic filtering
Anisotropic filtering increases Texture quality when viewed from a grazing angle. This rendering is resource-intensive on the graphics card. Increasing the level of anisotropy is usually a good idea for ground and floor Textures. Use Quality settings to force anisotropic filtering for all Textures or disable it completely. Although, if a texture has its Aniso level The anisotropic filtering (AF) level of a texture. Allows you to increase texture quality when viewing a texture at a steep angle. Good for floor and ground textures. More info
See in Glossary set to 0 in Texture Import Settings, forced anisotropic filtering does not appear on this texture.
Supported file formats
Unity can read the following file formats:
Unity automatically flattens multi-layer Photoshop PSD or TIFF files on import so that there is no size penalty for your game. This flattening happens to the imported data in Unity, not to the file itself, so you can continue to save and import your PSD or TIFF files without losing any of your work when using these file types natively. This allows you to have one copy of each Texture which you can use in Photoshop, your 3D modelling application, and in Unity.
Как настроить текстуры в unity
Ассеты процедурных материалов
Textures bring your Meshes, Particles, and interfaces to life! They are image or movie files that you lay over or wrap around your objects. As they are so important, they have a lot of properties.
Свойства
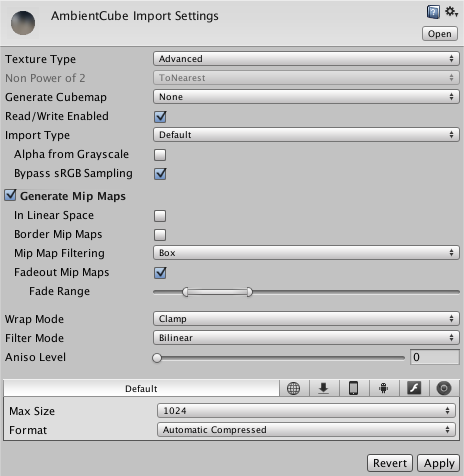
The Texture Inspector looks a bit different from most others:
The inspector is split into two sections, the Texture Importer and the texture preview.
Texture Importer
Textures all come from image files in your Project Folder. How they are imported is specified by the Texture Importer. You change these by selecting the file texture in the Project View and modifying the Texture Importer in the Inspector.
The topmost item in the inspector is the Texture Type that allows you to select the type of texture you want to create from the source image file.
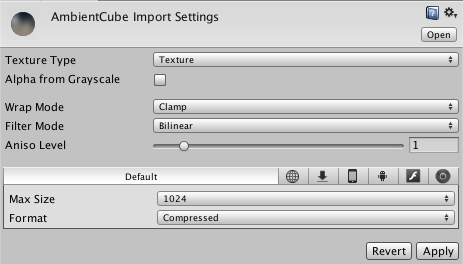
Texture
| Свойство: | Функция: | |
|---|---|---|
| Alpha From Grayscale | If enabled, an alpha transparency channel will be generated by the image’s existing values of light and dark. | |
| Wrap Mode | Отвечает за поведение текстуры при тайлинге: | |
| Repeat | Текстура повторят (тайлит) саму себя | |
| Clamp | Края текстуры растягиваются | |
| Filter Mode | Отвечает за то, как текстура фильтруется, если её растянуло при 3D трансформациях: | |
| Point | Вблизи текстура становится более пиксельной | |
| Bilinear | Вблизи текстура становится более размытой | |
| Trilinear | Как и Bilinear, но текстура также размывается и на разных мип уровнях | |
| Aniso Level | Увеличивает качество текстуры, при обзоре под большим углом. Хорошо подходит для пола и текстур земли. См. раздел Детали в конце страницы. | |
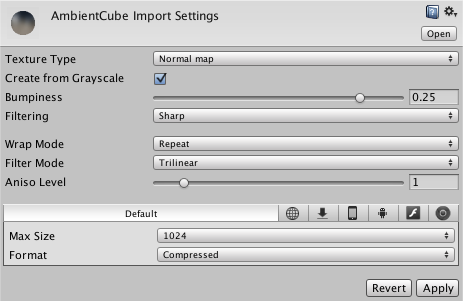
Normal map
| Свойство: | Функция: |
|---|---|
| Create from Greyscale | Если включено, то опции рельефности и фильтрования будут показаны. |
| Bumpiness | Контролирует значение рельефности. |
| Filtering | Определяет, как рассчитывается рельефность: |
| Smooth | Генерирует достаточно гладкие карты нормалей. |
| Sharp | Также известно как Sobel-фильтр. Он генерирует карты нормалей, которые более резкие, нежели стандартные. |
| Wrap Mode | Отвечает за поведение текстуры при тайлинге: |
| Repeat | Текстура повторят (тайлит) саму себя |
| Clamp | Края текстуры растягиваются |
| Filter Mode | Отвечает за то, как текстура фильтруется, если её растянуло при 3D трансформациях: |
| Point | Вблизи текстура становится более пиксельной |
| Bilinear | Вблизи текстура становится более размытой |
| Trilinear | Как и Bilinear, но текстура также размывается и на разных мип уровнях |
| Aniso Level | Увеличивает качество текстуры, при обзоре под большим углом. Хорошо подходит для пола и текстур земли. См. раздел Детали в конце страницы. |
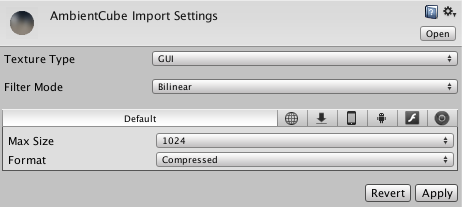
Editor GUI
| Свойство: | Функция: |
|---|---|
| Filter Mode | Отвечает за то, как текстура фильтруется, если её растянуло при 3D трансформациях: |
| Point | Вблизи текстура становится более пиксельной |
| Bilinear | Вблизи текстура становится более размытой |
| Trilinear | Как и Bilinear, но текстура также размывается и на разных мип уровнях |
Sprite (2D and UI)
| Свойство: | Функция: |
|---|---|
| Sprite mode | Отвечает за то, как спрайтовая графика будет извлекаться из изображения. |
| Спрайтовое изображение будет использоваться как единое. | |
| Multiple | Несколько раздельных спрайтов(например, кадры анимации или раздельные элементы спрайта, которые принадлежат одному игровому персонажу) будут храниться в одном и том же изображении. |
| Packing Tag | Имя опционального атласа спрайта в который эта текстура должна быть запакована. |
| Pixels To Units | Количество пикселей ширины/высоты в изображении спрайта, которые будут соответствовать одной единицы расстояния в мировом пространстве. |
| Pivot | Точка на изображении, где определяется центр местной системы координат спрайта (центр, сверху-слева и т.д.). |
| Filter Mode | Отвечает за способ фильтрации текстуры, когда она растягивается при трансформациях: |
| Point | Вблизи текстура становится более пиксельной |
| Bilinear | Вблизи текстура становится более размытой |
| Trilinear | Как и Bilinear, но текстура также размывается и на разных мип уровнях |
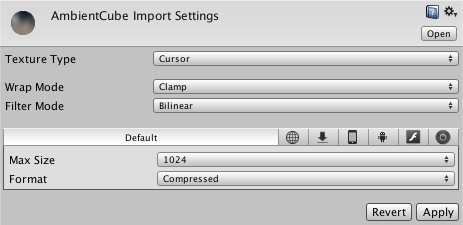
Cursor
| Свойство: | Функция: |
|---|---|
| Wrap Mode | Отвечает за поведение текстуры при тайлинге: |
| Repeat | Текстура повторят (тайлит) саму себя |
| Clamp | Края текстуры растягиваются |
| Filter Mode | Отвечает за то, как текстура фильтруется, если её растянуло при 3D трансформациях: |
| Point | Вблизи текстура становится более пиксельной |
| Bilinear | Вблизи текстура становится более размытой |
| Trilinear | Как и Bilinear, но текстура также размывается и на разных мип уровнях |
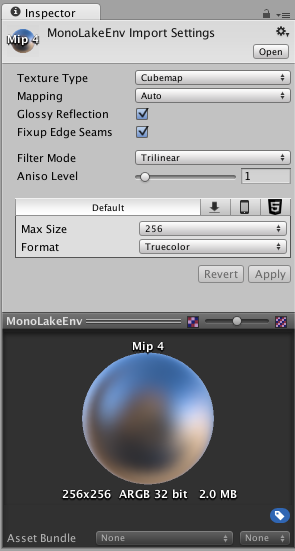
Cubemap
See Cubemap Textures page for more rmation on cubemap import settings.
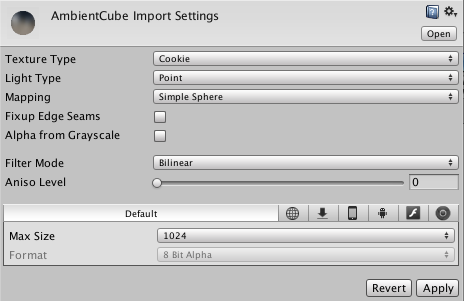
Cookie
An interesting way to add a lot of visual detail to your scenes is to use Cookies — greyscale textures you use to control the precise look of in-game lighting. This is fantastic for making moving clouds and giving an impression of dense foliage. The Light page has more on all this, but the main thing is that for textures to be usable for cookies you just need to set the Texture Type to Cookie.
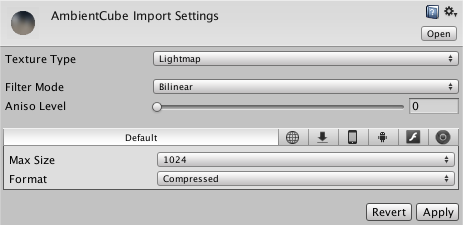
Lightmap
| Свойство: | Функция: |
|---|---|
| Filter Mode | Отвечает за то, как текстура фильтруется, если её растянуло при 3D трансформациях: |
| Point | Вблизи текстура становится более пиксельной |
| Bilinear | Вблизи текстура становится более размытой |
| Trilinear | Как и Bilinear, но текстура также размывается и на разных мип уровнях |
| Aniso Level | Увеличивает качество текстуры, при обзоре под большим углом. Хорошо подходит для пола и текстур земли. См. раздел Детали в конце страницы. |
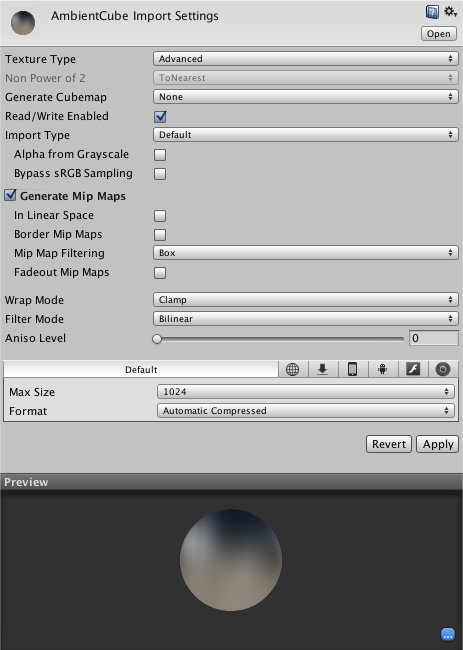
Advanced
| Свойство: | Функция: |
|---|---|
| Non Power of 2 | Если размер текстуры не является степенью двойки, это будет определять поведение при масштабировании во время импорта. См. раздел «Детали» в конце страницы. |
| None | Размер текстуры останется неизменным. |
| To nearest | Во время импорта текстура будет масштабирована в ближайший размер являющийся степенью двойки. Например, текстуры размером 257×511 станут 256×512. Учтите, что PVRTC форматы требуют квадратные текстуры (ширина равна высоте), таким образом финальный размер будет увеличен до 512×512. |
| To larger | Во время импорта текстура будет масштабирована в ближайший размер являющийся степенью двойки. Например, текстуры размером 257×511 станут 512×512. |
| To smaller | Во время импорта текстура будет масштабирована в ближайший размер являющийся степенью двойки. Например, текстуры размером 257×511 станут 256х256. |
| Mapping | Should a Cubemap be generated from this texture? See Cubemap Textures page for more rmation. |
| Read/Write Enabled | Select this to enable access to the texture data from scripts (GetPixels, SetPixels and other Texture2D s). Note however that a copy of the texture data will be made, doubling the amount of memory required for texture asset. Use only if absolutely necessary. This is only valid for uncompressed and DXT compressed textures, other types of compressed textures cannot be read from. Disabled by default. |
| Import Type | Способ интерпретации данных изображения. |
| Default | Стандартная текстура. |
| Normal Map | Текстура, которая считается Normal map (включает дополнительные опции) |
| Lightmap | Текстура, которая считается Lightmap (выключает дополнительные опции) |
| Alpha from grayscale | (Только в стандартном режиме) Генерирует альфа канал из информации о яркости из изображения. |
| Create from grayscale | (Только в режиме Normal map) Создаёт карту, основываясь на информации о яркости изображения. |
| Bypass sRGB sampling | (Только в режиме Default) Использует определённые цветовые значения из изображения, вместо компенсации гаммы (полезно, когда текстуры используются для интерфейса, или используются для расшифровки не графических данных) |
| Generate Mip Maps | Включите, чтобы активировать генерацию мип-мапов. Мап мапы — это уменьшенные версии текстуры, которые используются, когда на экране текстура представлена в очень маленьком размере. См. раздел «Детали» в конце страницы. |
| In Linear Space | Генерирует мип-мапы в линейном цветовом пространстве. |
| Border Mip Maps | Выберите, чтобы избежать просачивания цветов за пределы мипмапов низкого уровня. Используется для Light cookies (см. ниже). |
| Mip Map Filtering | Для оптимизации качества изображения доступно 2 способа фильтрации мип-мапов: |
| Box | Самый простой способ это затухание мипмапов — уровни мипов становятся глаже и глаже по мере уменьшения размера. |
| Kaiser | Алгоритм резкости Кайзера работает на мип-мапах по мере их уменьшения размера. Если на расстоянии текстуры слишком размытые, то попробуйте эту опцию. |
| Fade Out Mipmaps | Включите, чтобы мип-мапы плавно становились черно-белыми по прогрессу мип уровней. Это используется для Detail карт. Самый левый мип, это самый первый уровень мипа на переходе в серые цвета. Самый правый определяет мип уровень, где текстура будет полностью выцветшей. |
| Wrap Mode | Отвечает за поведение текстуры при тайлинге: |
| Repeat | Текстура повторят (тайлит) саму себя |
| Clamp | Края текстуры растягиваются |
| Filter Mode | Отвечает за то, как текстура фильтруется, если её растянуло при 3D трансформациях: |
| Point | Вблизи текстура становится более пиксельной |
| Bilinear | Вблизи текстура становится более размытой |
| Trilinear | Как и Bilinear, но текстура также размывается и на разных мип уровнях |
| Aniso Level | Увеличивает качество текстуры, при обзоре под большим углом. Хорошо подходит для пола и текстур земли. См. раздел Детали в конце страницы. |
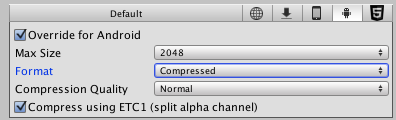
Per-Platform Overrides
Когда вы собираете игру для разных платформ, вам следует подумать о разрешении текстур для целевой платформы, размере и качестве. Вы можете установить стандартные настройки и затем их изменить под определённую платформу.
The general settings are covered below. Settings specific to a platform can be found separately in the platform’s own manual section.
| Свойство: | Функция: |
|---|---|
| Max Texture Size | Максимальный размер импортированной текстуры. Художники, зачастую, предпочитают работать с огромными текстурами — уменьшите текстуру до подходящих размеров. |
| Texture Format | Какое внутреннее представление используется для текстуры. Это компромисс между размером и качеством. В примерах ниже мы покажем финальный размер внутриигровой текстуры размером 256х256: |
| Compressed | Сжатая RGB текстура. Это наиболее часто встречающийся формат для Diffuse-текстур. 4 бита на пиксель (32 КБ для 256×256 текстуры). |
| 16 bit | Truecolor низкого качества. Имеет 16 уровней красного, зелёного, синего и альфы. |
| Truecolor | Truecolor высшего качества. 256 КБ на 256×256 текстуру. |
| Crunched | Crunch is a lossy compression format on top of DXTR texture compression. Textures will be converted to DXT when uploading the GPU at run. Crunch compression helps achieving the lowest possible size footprint on disk and for downloads. Crunch textures can take very long to compress, but decompression at run is very fast. |
| Compression Quality | When using Crunch texture compression, you will see a slider to adjust the quality. A higher compression quality means larger textures and longer compression s. |
If you have set the Texture Type to Advanced then the Texture Format has different values.
Import Details
Поддерживаемые форматы
Unity can read the following file formats: PSD, TIFF, JPG, TGA, PNG, GIF, BMP, IFF, PICT. It should be noted that Unity can import multi-layer PSD and TIFF files just fine. They are flattened automatically on import but the layers are maintained in the assets themselves, so you don’t lose any of your work when using these file types natively. This is important as it allows you to just have one copy of your textures that you can use from Photoshop, through your 3D modelling app and into Unity.
Размеры текстур
Ideally texture sizes should be powers of two on the sides. These sizes are as follows: 2, 4, 8, 16, 32, 64, 128, 256, 512, 1024, 2048 etc. pixels. The textures do not have to be square, i.e. width can be different from height. Note that each platform may impose maximum texture sizes. See Android and iOS. For DirectX the maximum texture sizes for different feature levels are:
| DX feature level: | Maximum texture sizes: |
|---|---|
| 9.1 | 2048 |
| 9.2 | 2048 |
| 9.3 | 4096 |
| 10.0 | 8192 |
| 10.1 | 8192 |
| 11.0 | 16384 |
Note: The texture importer currently only allows you to choose sizes up to 8K.
It is possible to use other (non power of two — «NPOT») texture sizes with Unity. Non power of two texture sizes generally take slightly more memory and might be slower to read by the GPU, so for performance it’s best to use power of two sizes whenever you can. If the platform or GPU does not support NPOT texture sizes, then Unity will scale and pad the texture up to next power of two size, which will use even more memory and make loading slower (in practice, this can happen on some older mobile devices). In general you’d want to use non power of two sizes only for GUI purposes.
Non power of two texture assets can be scaled up at import using the Non Power of 2 option in the advanced texture type in the import settings.
UV Mapping
When mapping a 2D texture onto a 3D model, some sort of wrapping is done. This is called UV mapping and is done in your 3D modelling app. Inside Unity, you can scale and move the texture using Materials. Scaling normal & detail maps is especially useful.
Mip Maps
Mim Maps (мип-мипы) — список уменьшающихся по прогрессии версий изображения, используемые для оптимизации производительности в реальном времени при работе с 3D движками. Объекты, расположенные далеко от камеры, используют уменьшенные версии текстур. Использование мип мапов требует на 33% больше памяти, но если их не использовать, то тогда может быть сильное падение производительности. Вас всегда следует использовать мипмапы для внутриигровых текстур; единственные исключения — текстуры, которые никогда не будут маленькими на экране (например, GUI текстуры).
Normal Maps (карты нормалей)
Карты нормалей используются для шейдеров с их использованием, чтобы у низкополигональных моделей создать эффект, что они содержат больше деталей. Unity использует карты нормалей закодированными в виде RGB изображения. У вас также есть вариант генерации карты нормалей из черно-белой карты высот изображения.
Detail Maps (карты деталей)
If you want to make a terrain, you normally use your main texture to show where there are areas of grass, rocks sand, etc. If your terrain has a decent size, it will end up very blurry. Detail textures this fact by fading in small details as your main texture gets up close.
При рисовании Detail текстур, нейтральный серый — невидимый, белый — делает текстуру в 2 раза ярче, а чёрный делает текстуру полностью чёрной.
The Secondary Maps (Detail Maps) and Detail Mask page describes this in more details.
Reflections (Cube Maps)
If you want to use texture for reflection maps (e.g. use it in Reflection Probes or a cubemapped Skybox), pick Cubemap import type. See Cubemap Textures page for more rmation.
Anisotropic filtering (Анизотропная фильтрация)
Анизотропная фильтрация увеличивает качество текстуры видимой под высоким углом, немного увеличивая нагрузку рендеринга (нагрузка полностью идёт на видеокарту). Обычно увеличение уровня анизотропии является неплохой идеей для текстур земли и пола. В меню Quality Settings анизотропную фильтрацию можно применить ко всем текстурами или полностью отключить её.

Ассеты процедурных материалов
Текстуры и видео
Exhaust Smoke from a Vehicle
Normally, the mesh geometry of an object only gives a rough approximation of the shape while most of the fine detail is supplied by Textures. A texture is just a standard bitmap image that is applied over the mesh surface. You can think of a texture image as though it were ed on a rubber sheet that is stretched and pinned onto the mesh at appropriate positions. The positioning of the texture is done with the 3D modelling software that is used to create the mesh.

Unity can import textures from most common image file formats.
Textures for use on 3D models
Вы должны создавать ваши текстуры с размерами, являющимися степенями двойки (например, 32х32, 64х64, 128х128, 256х256 и т.д.). Просто поместите их в папку Assets вашего проекта, этого будет достаточно, затем они появятся в окне Project View.
После того как ваша текстура будет импортирована, вы должны будете назначить ее материалу. После этого материал может быть применен к мешу, системе частиц(Particle System) или GUI текстуре(GUI Texture). Используя настройки импорта(Import Settings), текстуру также можно конвертировать в Cubemap или Normalmap для различного применения в игре. Более подробную информацию об импорте текстур, пожалуйста, читайте на странице компонента Texture.
2D графика
In 2D games, the Sprites are implemented using textures applied to flat meshes that approximate the objects’ shapes.
Sprite from a 3D viewpoint
An object in a 2D game may require a set of graphic images to represent animation frames or different es of a character. Special techniques are available to allow these sets of images to be deed and rendered efficiently. See the manual page the Sprite Editor for more rmation.
Видео
Unity can use a video file in most places where it can use a ic texture image. On a desktop platform, these Movie Textures can be used to play back video on objects in the scene, so you could have a TV screen within the game itself or use an abstract moving image to create «chameleon» effects on a object’s surface. Mobile devices are limited to playing back a video full-screen, optionally with Play/Pause and other controls. See the Movie Textures reference page for further details importing and using videos in Unity.
A game’s graphic user interface (GUI) consists of graphics that are not used directly in the game scene but are there to allow the player to make choices and see rmation. For example, the score display and the options are typical examples of game GUI. These graphics are clearly very different from the kind used to detail a mesh surface but they are handled using standard Unity textures nevertheless. See the manual chapter on GUI Scripting Guide for further details Unity’s GUI system.
Particles
Meshes are ideal for representing solid objects but less suited for things like flames, smoke and sparkles left by a magic spell. This type of effect is handled much better by Particle Systems. A particle is a small 2D graphic representing a small portion of something that is basically fluid or gaseous, such as a smoke cloud. When many of these particles are created at once and set in motion, optionally with random variations, they can create a very convincing effect. For example, you might display an explosion by sending particles with a fire texture out at great speed from a central point. A waterfall could be simulated by accelerating water particles downward from a line high in the scene.

Unity’s particle systems have a wealth of options for creating all kinds of fluid effects. See the manual chapter on the subject for further rmation.
Terrain Heightmaps
Textures can even be used in cases where the image will never be viewed at all, at least not directly. In a greyscale image, each pixel value is simply a number corresponding to the shade of grey at that point in the image (this could be a value in the range 0..1 where zero is black and one is white, say). Although an image like this can be viewed, there is no reason why the numeric pixel values can’t be used for other purposes as well, and this is precisely what is done with Terrain Heightmaps.
A terrain is a mesh representing an area of ground where each point on the ground has a particular height from a baseline. The heightmap for a terrain stores the numeric height samples at regular intervals as greyscale values in an image where each pixel corresponds to a grid coordinate on the ground. The values are not shown in the scene as an image but are converted to coordinates that are used to generate the terrain mesh.
Interestingly, even though a heightmap is not viewed directly as an image, there are still common image processing techniques that are useful when applied to the height data. For example, adding noise to a heightmap will create the impression of rocky terrain while blurring will smooth it out to produce a softer, rolling landscape.
More rmation terrains in Unity can be found in this section of the manual.