Как научиться делать сайты на тильде
Как работать с конструктором Tilda
Tilda – это конструктор, позволяющий создавать профессиональные сайты без знания программирования. Принцип конструирования заложен в блоках – добавляя их, можно создавать различные страницы. Но конструирование с помощью готовых шаблонов – это лишь один из способов создания ресурсов на Tilda. Отличительной особенностью сервиса является функция «Zero-Block», с помощью которой можно создавать уникальные блоки, а также адаптировать их под разные устройства.
Сегодня мы рассмотрим, почему отдают предпочтение подобному конструктору и какие с его помощью можно реализовать проекты, а после этого создадим сайт-визитку с нуля.
Почему выбирают Tilda
Ответ здесь довольно прост – потому что это многофункциональное решение для тех, кто не умеет разрабатывать сайты с помощью кода. Естественно, что навыки дизайна и типографики также должны присутствовать, но получить их гораздо проще, чем изучить основы верстки и программирования.
Это была лишь часть особенностей конструктора Tilda, ознакомиться со всеми можно на официальном сайте.
Что умеет Тильда
Чтобы понять, на что способна Tilda, рекомендую посмотреть на готовые сайты, созданные с помощью данного конструктора.
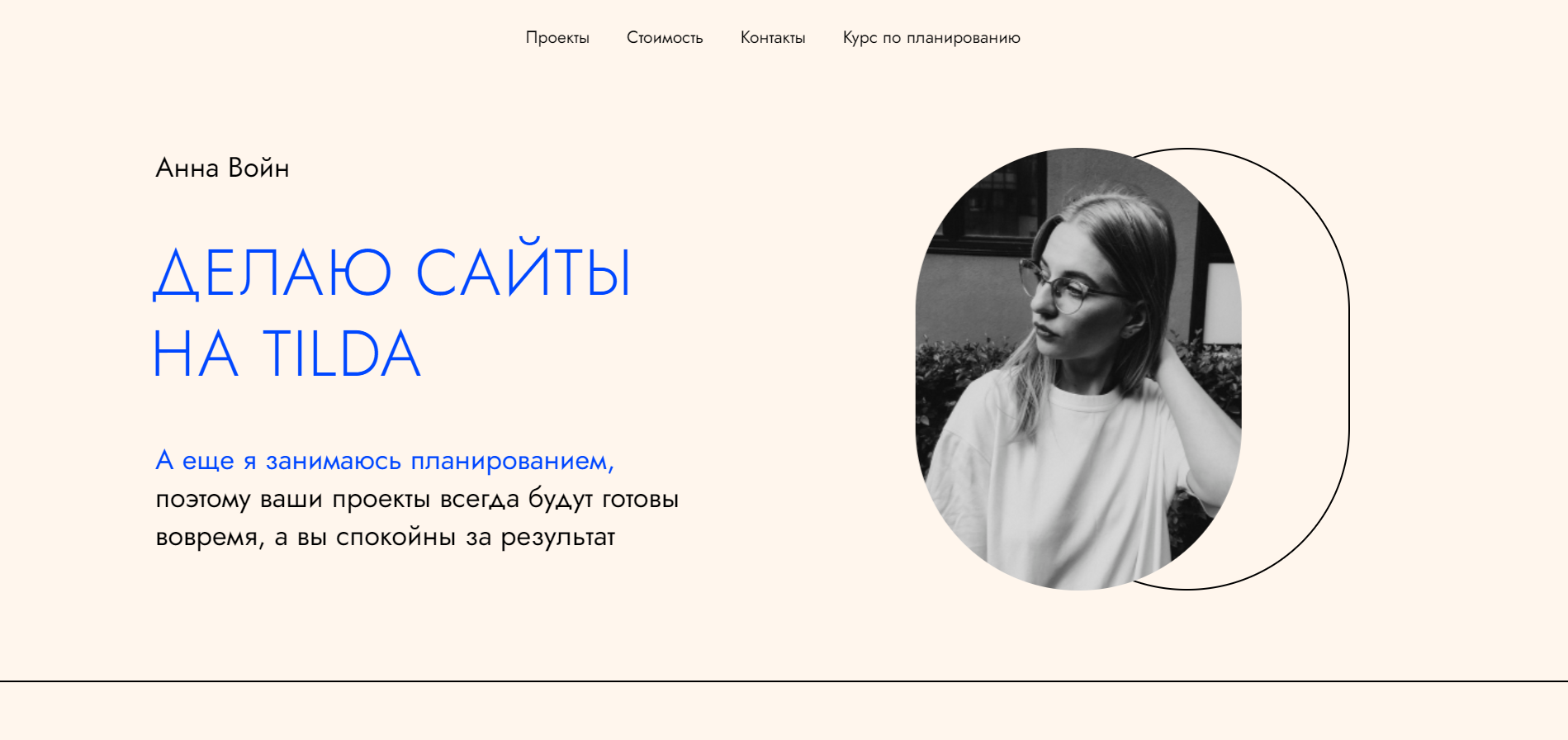
Вот так может выглядеть сайт-портфолио:
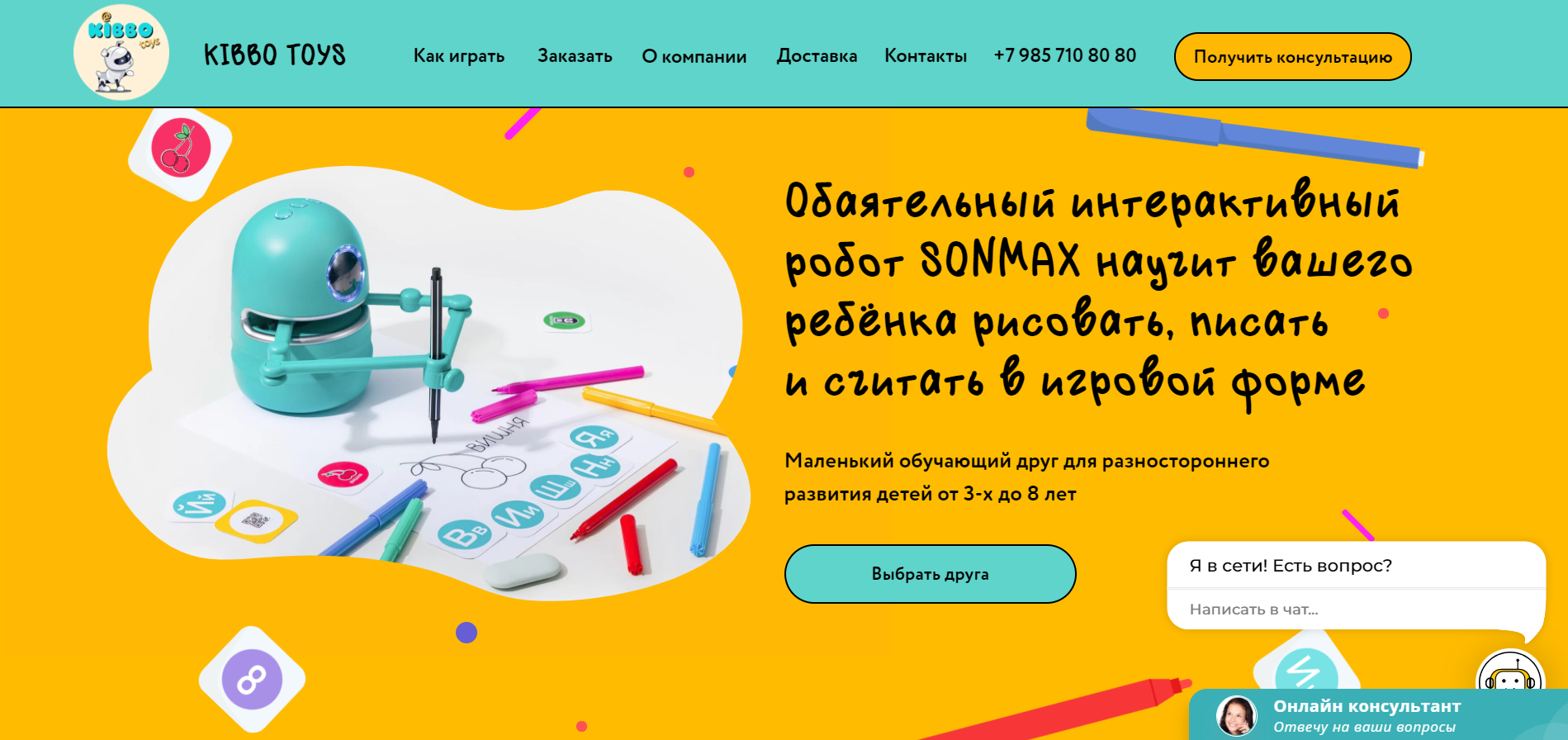
Лендинг для продажи интерактивных роботов:
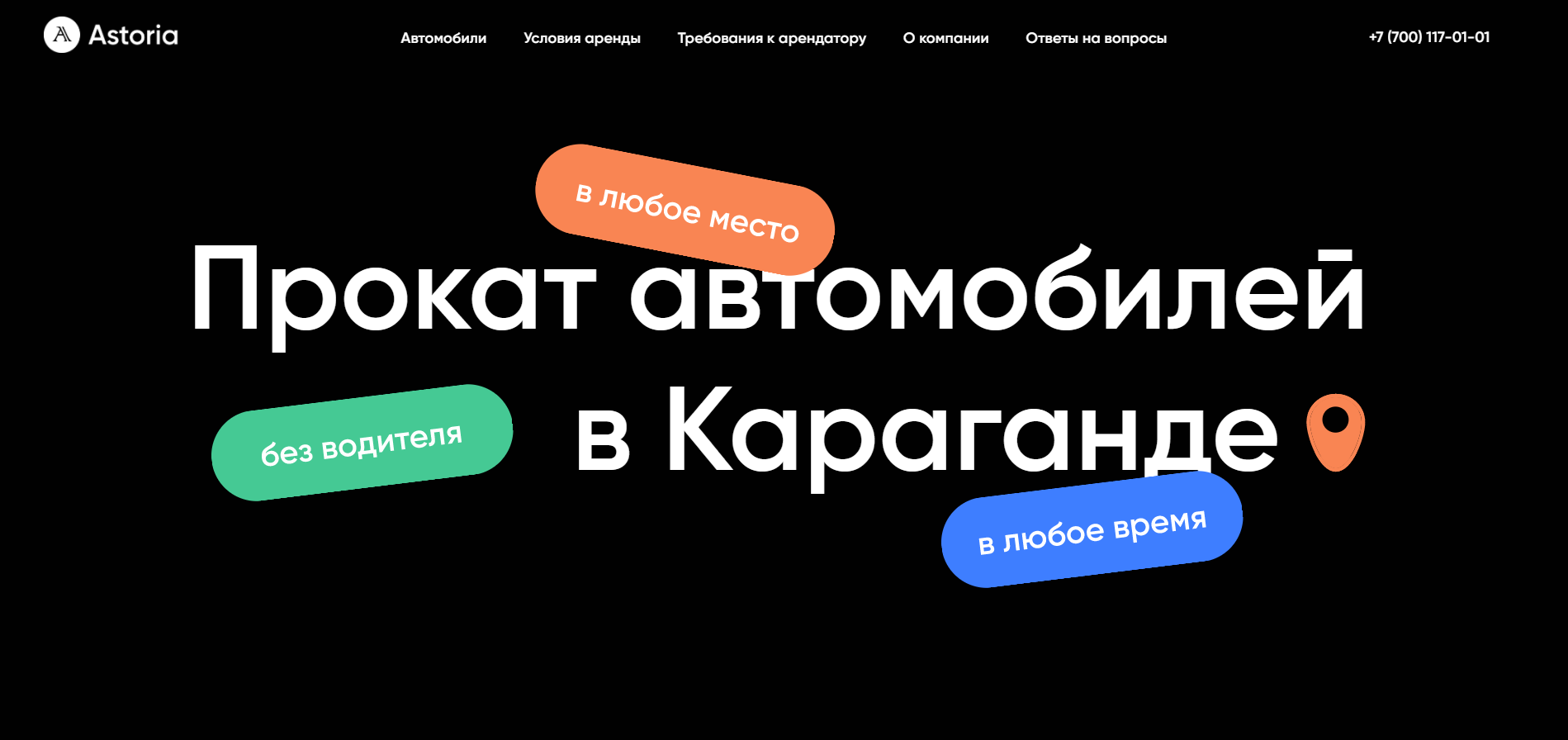
Лендинг для проката автомобилей:
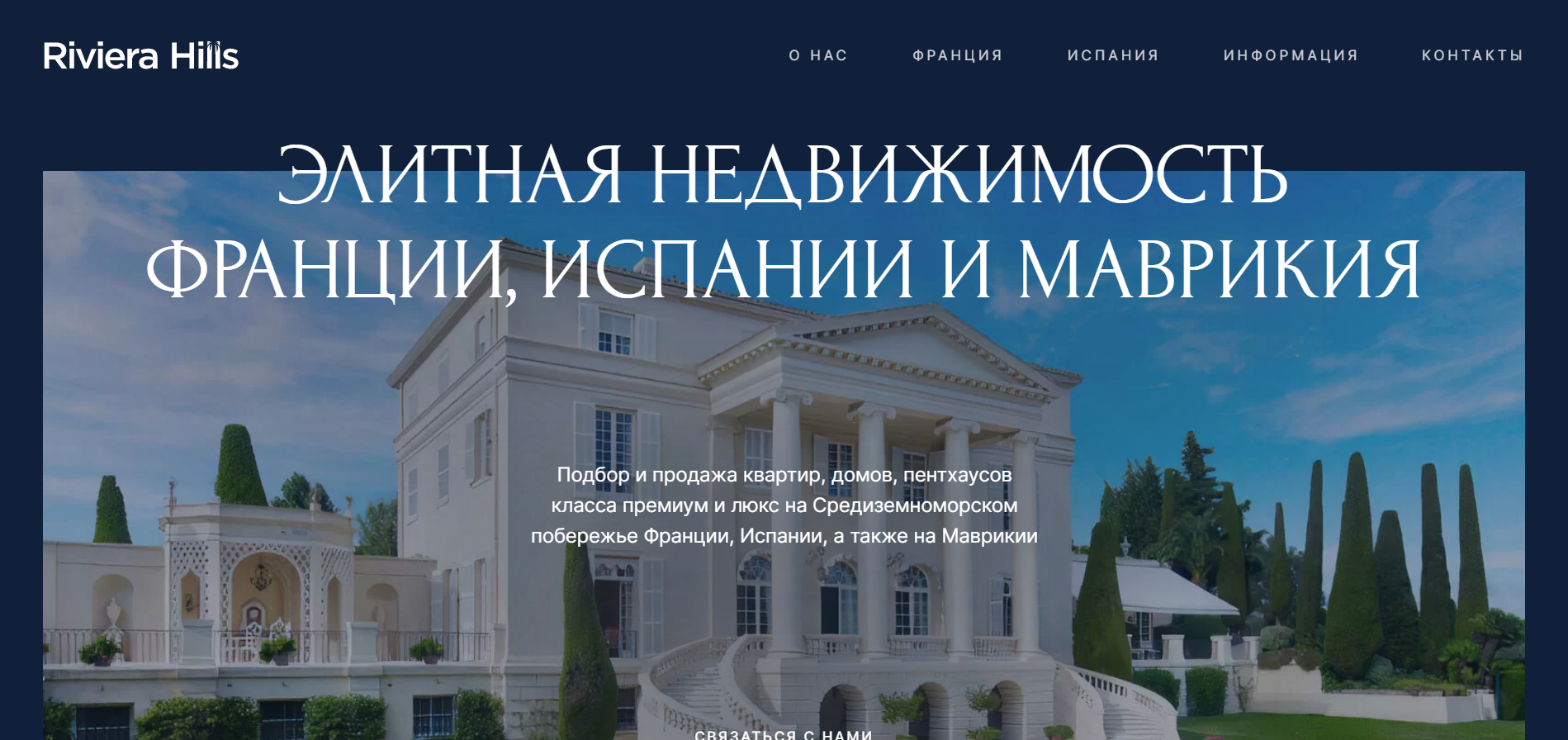
Лендинг для продажи элитной недвижимости:
Если вы хотите научиться делать мощные и продающие сайты на Тильде, то рекомендую поизучать подобные сайты. Постепенно будет прокачиваться насмотренность – умение распознать стильное и гармоничное решение.
Посмотреть больше сайтов на Тильде можно здесь.
Тарифные планы Tilda
Владельцам аккаунтов доступно 3 тарифных плана – Free, Personal и Business.
Free
Free – бесплатный, активируется автоматически после регистрации учетной записи. Он вполне может сгодиться для создания сайта, но совсем простого. Подобный тариф разрешает пользоваться Zero-Block, однако в нем нет опции подключения собственного доменного имени, SSL-сертификата, аналитики сайта и многого другого. Тариф Free – это отличный способ разобраться в работе конструктора.
Лимиты тарифа: максимальное количество проектов – 1, количество страниц для каждого проекта – 50, объем загруженных файлов – 50 Мб.
Personal
Personal – стандартный тариф, который открывает доступ ко всем возможностям Тильды: полная коллекция блоков, подключение своего домена, коллекция бесплатных иконок и многое другое. Ознакомиться с полным набором функций можно здесь.
Лимиты тарифа: максимальное количество проектов – 1, количество страниц для каждого проекта – 500, объем загруженных файлов – 1 Гб.
Стоимость тарифа: 750 руб./месяц + домен в подарок.
Business
Business – профессиональный тариф, который предназначен для размещения нескольких сайтов. Он позволяет на одном аккаунте создать 5 и более сайтов – для каждого отведено определенное количество страниц, свой домен и так далее.
Тарифный план также имеет разновидности – это Business 10, 15, 20 и 30. Число указывает на количество сайтов. Например, в тарифе Business 15 разрешено создавать до 15 сайтов.
Еще одно отличие от предыдущих тарифов – возможность экспорта исходного кода. Благодаря этому можно создать сайт на Тильде и перенести его на свой хостинг. Подойдет для тех, кто хочет подредактировать HTML-код и разместить его на другом хостинге.
Лимиты тарифа: максимальное количество проектов – от 5 до 30, количество страниц для каждого проекта – 500, объем загруженных файлов – 1 Гб.
Стоимость тарифа: от 1250 руб./месяц + домен в подарок.
Как убрать надпись «Made on Tilda»
Стоит заметить, что при ежемесячной оплате любого тарифа остается одна неприятная особенность – надпись «Made on Tilda» в подвале сайта.
Надпись исчезает, если оплатить тариф Personal или Business на год. Также вы можете подключить тарифный план Business, а затем экспортировать весь код и удалить в нем блок HTML-кода с надписью – такой вариант подойдет только для тех, кто собирается размещать сайт на другом хостинге.
Если вам не подходит годовая оплата, можно рассмотреть другие конструкторы. Например, на Craftum нет такой особенности, но точно так же можно собирать сайты как с помощью шаблонов, так и с нуля. Есть 10-дневный тестовый период, во время которого доступны все возможности конструктора.
Создаем сайт на Tilda
Приступим к практическим навыкам – в данном разделе мы научимся создавать полноценный сайт как с помощью обычных блоков, так и с помощью Zero-Block. Для примера возьмем небольшой сайт-визитку, включающий в себя такие блоки, как «Главный экран», «Информация о компании» и «Контакты». Но перед этим зарегистрируемся на сервисе.
Готово! Мы создали сайт и активировали тариф Personal. Теперь можно переходить к редактированию будущего веб-ресурса, подключению домена и т.д. Первым делом наполним наш сайт теми блоками, что мы решили создать.
Вот так можно создать сайт и выпустить его в свет. Советую детально изучить раздел «Zero-Block», где мы самостоятельно создавали страницу «О компании». Именно в нем и проводят большую часть времени разработчики сайтов на Тильде.
Также не стоит забывать и об обычных блоках: несмотря на то, что они довольно шаблонные, некоторые из них нередко встречаются на популярных сайтах. Чаще всего это блоки с контактами либо отзывами.
Как настроить сайт на Tilda
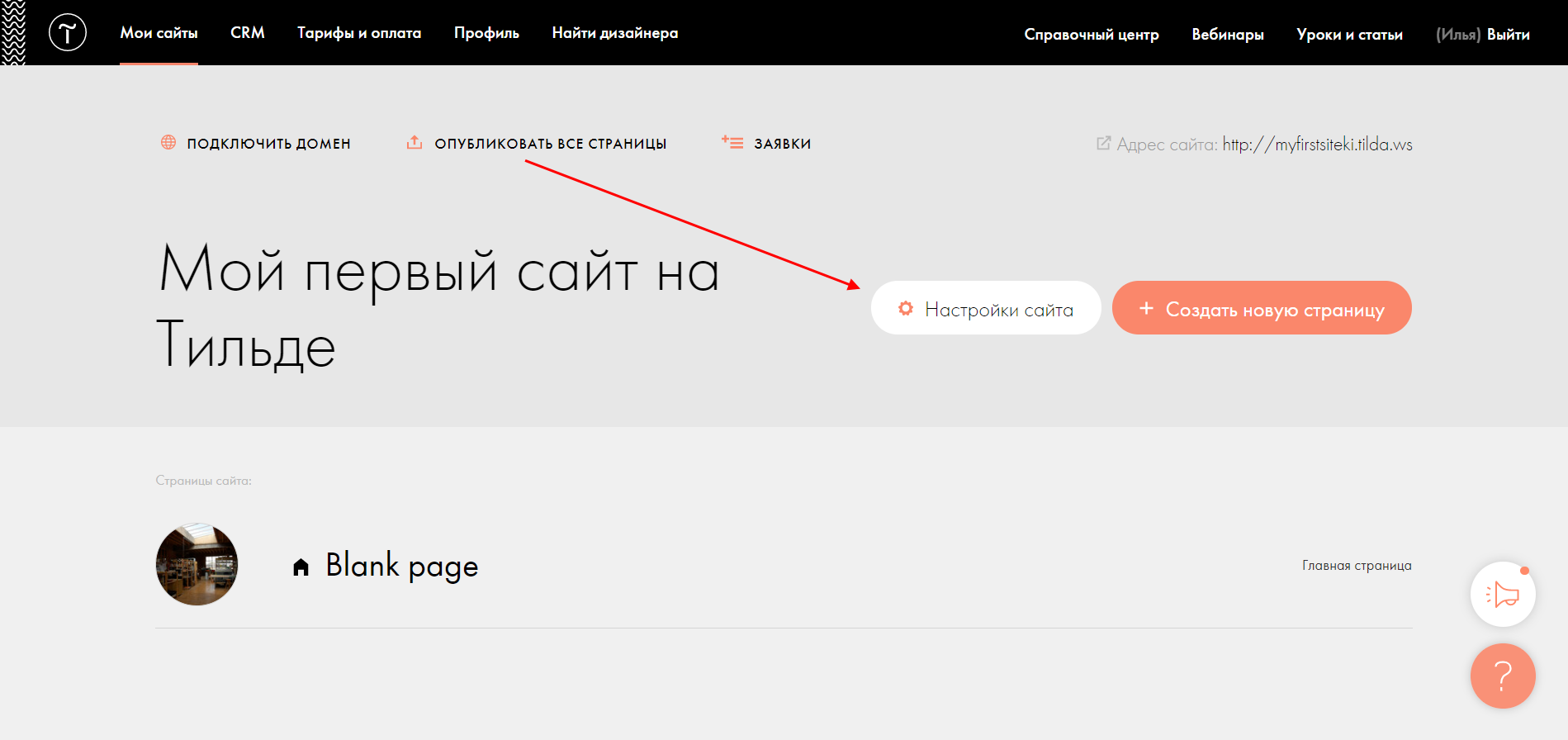
Те функции, с помощью которых мы создали сайт, – это не все, что может Тильда. Есть еще один раздел редактирования, в котором можно поменять различные настройки веб-сайта. Чтобы его открыть, достаточно перейти в раздел «Мои сайты», выбрать «Редактировать сайт» и затем нажать «Настройки сайта».
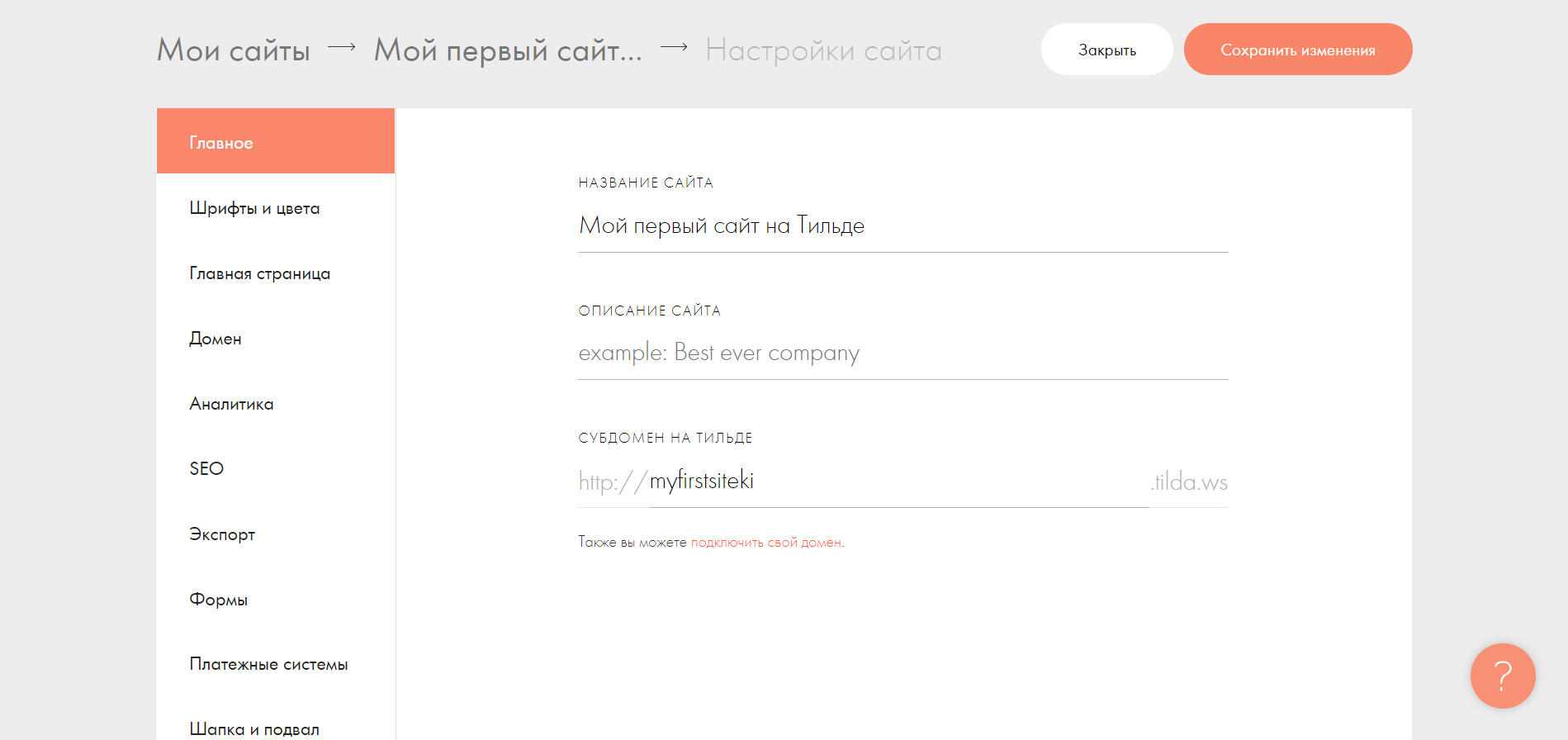
Здесь находятся все внутренности сайта: настройка шрифтов, цвета и главной страницы, аналитика сайта, добавление собственного доменного имени, подключение SEO-сервисов и многое другое.
Тут же мы можем подключить платежные системы либо ограничить доступ к опубликованным страницам. Функционала вполне достаточно, но я не рекомендую забивать голову всем сразу: для начала будет достаточно первых 4-х разделов.
Заключение
Tilda – это отличное решение для тех, кто хочет научиться создавать красивые сайты без знания программирования. Да, будет проблематично развернуть огромный веб-ресурс с большой базой данных, но для небольших интернет-магазинов, лендингов и визиток подобный конструктор отлично подойдет.
Как сделать сайт с помощью конструктора Tilda: пошаговое руководство
Tilda — удобный конструктор сайтов, с помощью которого человек без опыта веб-разработки может создать функциональный ресурс. Пошаговое руководство поможет быстро разобраться с возможностями и особенностями платформы.
Почему стоит выбрать Tilda
При упоминании Tilda в голову приходят эпитеты «модный» и даже «хайповый». Конструктор активно используют представители так называемого креативного класса: фрилансеры разных специальностей, представители веб-студий.
«Тильда» стала модной не просто так. Достоинства конструктора выделяют его среди аналогичных решений и даже позволяют конкурировать с полноценными CMS.
Как все конструкторы, Tilda позволяет сделать сайт без специальных знаний. Интерфейс платформы интуитивно понятный. На каждом этапе работы система подсказывает пользователю следующие шаги. Готовые шаблоны и модули позволяют быстро создать красивый и функциональный ресурс.
Tilda выделяется на фоне других конструкторов ориентацией на визуальную привлекательность и легкость восприятия контента. Это не пустые рекламные слоганы: платформа отличается безупречной типографикой и удачной интеграцией визуального и текстового контента. Это позволяет разработчикам позиционировать «Тильду» в качестве инструмента для создания лонгридов.
Пользователям Tilda доступны модули и шаблоны, с помощью которых можно быстро создавать конверсионные лендинги. Конструктор подходит для запуска интернет-магазина. На «Тильде» можно сделать корпоративный сайт, виртуальную визитку с портфолио, контент-проект.
Примеры созданных с помощью конструктора ресурсов можно найти в разделе MadeOnTilda на официальном сайте проекта. Обратите внимание на пример интеграции «Тильды» и WordPress. «Лайфхакер» использует конструктор для создания лонгридов, а основной сайт проекта работает на WP.
У Tilda есть недостатки, которые будут рассмотрены ниже. Но главный из них нужно обсудить сразу.
Стоимость Tilda
Пользователям доступны три тарифных плана: Free, Personal и Business.
Возможностей бесплатного тарифа хватит для создания сайта-визитки. Пользователь получает 50 Мб дискового пространства, возможность создать один сайт и до 50 страниц. План Free предполагает доступ только к части модулей. Поэтому функциональность сайтов на бесплатном тарифе ограничена.
Теоретически доменное имя влияет на пользовательский опыт. Человеку проще запомнить URL pupkin.ru или roga-kopyta.com, чем pupkin.tilda.ws или roga-kopyta.livejourlnal.com. Но все-таки подавляющее большинство посетителей приходит на сайт из поиска и по ссылкам, а не вводит адрес ресурса в строку браузера.
Доступ к конструктору сайтов стоит 6000 рублей в год. Это неоправданно дорого. Полноценный сайт на любой CMS, например, WordPress, Joomla!, Drupal, OpenCart, обойдется гораздо дешевле.
Тариф Business включает все возможности Personal. Дополнительно пользователь может создавать до пяти сайтов. Главное отличие — возможность экспортировать код и установить Tilda на свой сервер.
За подключение по тарифу Business нужно платить 1000 рублей в месяц или 12 000 рублей в год. Обратите внимание, услуги хостинг-провайдера нужно оплачивать отдельно.
Выбор тарифа зависит от формата сайта и потребностей владельца. Принять решение поможет таблица.
Как сделать сайт на Тильде: пошаговая инструкция
Автор статей и SMM-специалист Svoemedia Ирина Сорогина рассказала о первом опыте создания сайта на Тильде ― о том, с какими сложностями столкнулась и сколько времени на это ушло.
Я занимаюсь контентом, но захотела сделать лендинг онлайн-курса на Тильде. Чтобы сайт получился сильным, я расспросила об этапах создания сайта коллегу Антона Чикова — главного дизайнера оперативной группы Svoemedia. Советы Антона включила в этот материал.
Перед созданием сайта я отвела день на подготовку: продумала структуру сайта, подобрала контент, сделала прототип, выбрала цвета и шрифт.
Структура сайта
Структура сайта зависит от задачи и типа сайта. Например, студии дизайна интерьера нужно показать готовые проекты, а организатору онлайн-курса — рассказать о программе.
У многостраничников и интернет-магазинов своя структура, а у лендингов ― традиционная: оффер на первом экране, описание компании или продукта, призыв к действию, преимущества, отзывы и контакты.
Сайты на Тильде состоят из блоков и страниц. Один блок — один экран.
Чтобы продумать структуру лендинга, я использовала шаблон с универсальными блоками и оставила только те, что решают мою задачу: обложка, команда, главные цифры, содержание курса, цены, FAQ, контакты.
Количество блоков на сайте неограниченно, всё зависит от задач. Чем сложнее задача, тем больше блоков нужно: для сайта пейнтбольного клуба хватит 6‒7 блоков, а продавцу буровых установок может не хватить пятнадцати.
Подготовка контента для сайта
Дальше я подготовила текст и фотографии. Вот несколько советов по подготовке текста:
В блоге Тильды есть статья, которая поможет написать полезный текст для сайта.
Я подобрала иллюстрацию для главной страницы, скачала фотографии авторов курса, сделала скриншоты страниц с уроками.
Используйте свои иллюстрации или покупайте на стоках. Мы берём фото с Энвато — недорого и с коммерческой лицензией. Обратите внимание на оптимальный размер фото для Тильды — 1680px по большей стороне.
Если у вас много иллюстраций на сайте, сожмите их. Иначе у пользователя с нестабильным интернетом сайт не загрузится и он уйдёт. Сжимать фото можно на бесплатном сервисе Optimizilla.
Прототипирование
Прототип — схема сайта, которая показывает, как будут располагаться кнопки, текст, картинки и другие элементы. Мне как начинающему ребята советовали нарисовать прототип на бумаге или расписать структуру сайта в гуглдоке.
В Svoemedia делают прототипы и согласовывают проекты сайтов в Фигме: в ней удобно работать командой и не приходится менять дизайн в Тильде.
Шрифты, цвета, иконки
Для начинающих самый простой способ подобрать шрифт и цвет — подсмотреть на других сайтах по схожей тематике. Несколько ресурсов, где можно вдохновиться: One Page Love, Lapa Ninja, Land-Book.
Если у вас уже есть корпоративные цвета и шрифт, используйте их. Шрифт и цвета можно посмотреть с помощью расширения для Google Chrome CSS Pepper.
Лучше не использовать на сайте больше 2‒3 цветов. Один цвет — основной, остальные — акцентные.
Советуем не использовать больше двух разных шрифтов. Лучше пользоваться шрифтовыми парами, уже подобранными дизайнерами Тильды. Забудьте о курсиве и шрифте Roboto — он «состарит» сайт».
Я не стала искать иконки, решила ограничиться стандартными иконками Тильды. Мои коллеги-дизайнеры для поиска иконок пользуются сайтами Flaticon или Thenounproject. На первом сайте иконки бесплатные, их можно скачать в любом цвете и в формате SVG. На втором сайте — хорошие подборки, можно найти несколько разных иконок в едином стиле.

Landing Page
Вёрстка в Тильде
Вёрстка сайта заняла один день. Чтобы быстро собрать сайт на Тильде, я взяла готовый шаблон. Впоследствии от него осталось только три блока, остальное я добавляла из библиотеки блоков Тильды.
Собирать сайт из блоков было легко, интерфейс Тильды интуитивно понятный. Мне даже не пришлось обращаться к инструкциям на этом этапе. Если вам что-то будет неясно, в справочном центре Тильды — ответы на все вопросы.
Вот несколько блоков моего лендинга:
Все стандартные блоки Тильды хорошо сочетаются между собой. И лучше не вносить много правок.
Проверяйте, чтобы одинаковыми были цвета, формы кнопок, отступы, размер шрифта для заголовков разных уровней и основного текста.
Мысленно проведите две линии слева и справа ― элементы сайта не должны выходить за эти линии.
Отрегулировать ширину блока можно в его настройках. Можно установить ширину 12 колонок.
Чтобы сайт на Тильде не выглядел шаблонным, его можно кастомизировать. Есть несколько простых приёмов, которые помогут сделать сайт непохожим на все остальные:
Опытные дизайнеры часто всё делают в zero. Начинающим для кастомизации лучше попробовать сторонние сервисы, которые легко интегрируются с Тильдой. Например, на сайт можно добавить фотогалерею из Instagram, калькуляторы, интерактивные картинки.
Действия перед публикацией сайта
Я собрала всё в Тильде, но мне предстоит ещё один важный этап: оптимизация и тестирование. У нас есть чеклист, который дизайнеры Svoemedia каждый день используют в работе. В нем всё, что нужно сделать перед публикацией сайта с нашими лайфхаками. Ещё у Тильды есть инструкции для каждого из этих действий.
Я перечислю только самое важное, без чего сайт не будет функционировать полноценно. Вот что нужно сделать:
Что в итоге
Чтобы сделать сайт на Тильде, за который не будет стыдно, нужно продумать структуру, написать текст, подобрать картинки, собрать всё в Тильде, оптимизировать, протестировать и опубликовать.
Чтобы сайт получился достойным, вдохновляйтесь сайтами из вашей ниши. Смотрите, что в них работает и почему, применяйте лучший опыт на своём сайте.
Создание лендинга заняло 2 дня: один на подготовку контента и прототип и день на вёрстку в Тильде, оптимизацию и тестирование.
Как научиться делать сайты на тильде
Подумайте, из каких разделов будет состоять ваш сайт, в чём основная идея и задача. Например, заказчику нужен сайт для архитектурного бюро. На поверхности понимание, что должны быть их работы и контакты. Но мы уточняем: а чем бюро отличается от других?
Оказывается, что бюро специализируется на крупных, сложных проектах и является экспертом в таких заказах. Делаем вывод, что недостаточно просто хороших картинок с подписями, нужен текст — довольно подробные описания исходных данных, процесса, объяснения и обоснования решений. Также мы понимаем, что проектов много, но показывать все необходимости нет. Концентрируемся на самых масштабных. И еще момент, нужно рассказать о людях, объяснить, почему они эксперты в своем деле.
Не уходите в сторону анимации, украшательств и спецэффектов, определите сверх идею, суть — что затронет посетителя эмоционально, что его впечатлит и вдохновит.
Разработка лендинга для школы дизайна. Страница должна объяснить будущим студентам и их родителям кто такой дизайнер.
Проблема: Школьники хотят быть дизайнерами, но зачастую не понимают специфику профессии, какие есть направления в дизайне, чем они отличаются.
Задача: Помочь будущим студентам разобраться в специализациях и понять какая именно им подходит.
Идея: Что если выделить несколько основных направлений дизайна: интерактивный дизайн, графический, промышленный и взять интервью у трёх самых крутых представителей? Личные истории очень эмоциональны и хорошо работают. Рассказать чем они живут, как добились успеха, добавить классные фотографии. Людям будет интересно прочитать, они для себя увидят, что это за человек, близок он, вдохновляет ли его образ жизни.
Откройте текстовый редактор и запишите структуру в виде списка. Оцените объем и подумайте можно ли будет уместить всю информацию на одной странице. Если информации много, то сайт нужно сделать многостраничным. В этом случае подумайте какие разделы вынести в меню.
Нюанс: не пишите главную страницу как начало «дерева». Пусть страница «контакты» будет иметь тот же уровень, что и «главная». Это поможет, когда вы будете делать навигацию.