Как обернуть слово в тег
В новом редакторе HTML в VS 2013 удален режим WYSIWYG, и панель инструментов форматирования отключена. Это хорошо, в общем, но оно также сделало простые изменения, например, сделать текст полужирным или курсивом сложнее.
Что я сейчас делаю, чтобы сделать текст полужирным шрифтом:
Это гораздо менее удобно, чем просто нажимать Ctrl + B или что-то подобное. Я знаю, что в Visual Studio есть команда «Surround with», есть настраиваемые сочетания клавиш и т.д., Поэтому я надеюсь, что функциональность Ctrl + B каким-то образом может быть достигнута в Visual Studio. Есть ли какой-нибудь умный трюк, или я, возможно, пропустил что-то другое, довольно простое?
ОТВЕТЫ
Ответ 1
Web Essentials 2013 имеет функцию Surround with tag. (Alt + Shift + W), которая более жидкая, чем встроенная Окружать с. Я, вероятно, просто буду придерживаться этого, поскольку я использую Web Essentials в любом случае.
Ответ 2
Вы также можете добавить собственный фрагмент кода (я не знаю, почему Visual Studio не предоставил фрагмент для сильного тега по умолчанию).
Чтобы создать фрагмент:
1) Создайте текстовый файл в C:\Users\USERNAME\Documents\Visual Studio 2013\Фрагменты кода \Visual Web Developer\Мои фрагменты HTML с именем strong.snippet
2) Поместите следующий текст внутри текстового файла:
Чтобы использовать фрагмент:
2) Щелкните правой кнопкой мыши текст и выберите «Surround With. » или нажмите Ctrl-K, Ctrl-S
3) Откройте папку «My HTML Snippets» во всплывающем меню и выберите сильный фрагмент
Ответ 3
Ответ 4
Создайте HTML-код-фрагмент кода в Visual Studio
2. Используйте следующий шаблон фрагмента:
3.. Дайте имя вашему фрагменту и сохранить-как-это, используя (YourFileName.snippet) расширение
Добавить фрагмент в Visual Studio
1. Использовать менеджер фрагментов кода: Перейти к: Инструменты/Менеджер фрагментов кода /
2. Выберите HTML из списка DropDown и откройте HTML папку DoubleClick на нем.
4. Нажмите кнопку Импорт и просмотреть в новый файл .snippet.
Использовать свой собственный фрагмент
1. Выберите текст в Текстовом редакторе.
2. используйте комбинацию CTRL + K CTRL + X, чтобы открыть Диалоговое окно «Вставить фрагмент»
3. Выберите HTML из списка DropDown, в котором вы ранее сохранили файл .snipped
4. Выберите свой собственный фрагмент из списка. Теперь он должен обернуть ваш текст тегом раздел
Ниже приведен пример функции JavaScript Alert()
Ответ 5
Как в VS Code быстро обернуть контент в тег?
Как в VS Code быстро обернуть контент в тег?
3 ответа 3
Настройки Keyboard Shortcuts ( CTRL + K CTRL+S )
Устанавливаем горячие клавиши на «Emmet: wrap individual Lines with Abbreviation» у меня CTRL + D
Выделяем нужный фрагмент разметки жмем CTRL + D или что там у вас и вводим наименование тега которым мы оборачиваем и жмем Enter
Установите расширение «htmltagwrap». Выделите фрагмент текста или кода. Нажмите «Alt + W» («Option + W» for Mac).
Горячие клавиши: «Wrap with abbreviation»
Всё ещё ищете ответ? Посмотрите другие вопросы с метками visual-studio-code теги emmet или задайте свой вопрос.
Похожие
Подписаться на ленту
Для подписки на ленту скопируйте и вставьте эту ссылку в вашу программу для чтения RSS.
дизайн сайта / логотип © 2021 Stack Exchange Inc; материалы пользователей предоставляются на условиях лицензии cc by-sa. rev 2021.12.22.41046
Нажимая «Принять все файлы cookie» вы соглашаетесь, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Обернуть определнное слово в тег
Имеем на странице блоки с разными словосочетаниями. Например:
Необходимо обернуть в постоянные значения «1.5-размер», «2-размер» и «евро». Чтоб изменялись названия, а размерность в списке была выделена.
3 ответа 3
Пока оставлю 2 варианта, которые сам накопал. Если кто-то предложит более простой вариант, буду рад.
Если нужно выделать одно слово:
Для моих задач идеальным вариантом стал этот скрипт. Так как с его помощью можно достаточно легко сделать выделение в разных частях сайта с разными классами.
Такая вот нехитренькая функция. Работает локально, не идеал, но суть передает.
Цепляешь к строчке нужного HTML, найденого из jQ, или там JS, не суть. При желании пилится в расширение прототипа для вида String.wrap(search_strings,tag)
Всё ещё ищете ответ? Посмотрите другие вопросы с метками javascript jquery или задайте свой вопрос.
Похожие
Подписаться на ленту
Для подписки на ленту скопируйте и вставьте эту ссылку в вашу программу для чтения RSS.
дизайн сайта / логотип © 2021 Stack Exchange Inc; материалы пользователей предоставляются на условиях лицензии cc by-sa. rev 2021.12.22.41046
Нажимая «Принять все файлы cookie» вы соглашаетесь, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Как обернуть выделение тегом HTML в Visual Studio?
Это кажется самым основным вопросом в мире, но будь я проклят, если смогу найти ответ.
есть ли сочетание клавиш, родное для Visual Studio или через Code Rush или другой сторонний плагин, чтобы обернуть текущий выбор тегом HTML? Я устал от ввода открывающего тега, вырезания неуместного закрывающего тега в буфер обмена, перемещения курсора и вставки его в конец, где он принадлежит.
обновление: это как Текст. сообщ ручки вокруг выбора с помощью тега. Честно говоря, я потрясен тем, что Visual Studio, похоже, не имеет подобной функции. Создание макроса или фрагмента для каждого мыслимого тега, который я могу использовать, кажется абсурдным.
8 ответов
Visual Studio 2015 поставляется с новым ярлыком, Shift+Alt+W обертывает текущий выбор с помощью div. Этот ярлык оставляет текст» div » выбранным, что делает его легко изменяемым на любой желаемый тег. Это соединено с автоматической заменой бирки конца делает для быстрого разрешения.
обновление
этот ярлык также доступен в Visual Studio 2017, но вы должны иметь «ASP.NET и веб-разработка» рабочая нагрузка установлена.
пример
я знаю, что это старый, и вы, вероятно, уже нашли ответ, но я просто хотел бы добавить ради тех, кто может не знать, что это возможно в VS 2010:
вы можете создать свой собственный surroundswith фрагменты, если вы не найдете что вы ищете:
Если у вас Web Essentials установлен, вы можете используйте Shift + Alt+W окружить выделение тегом.
HTML-теги для оформления текста
Современный сайт невозможно представить без текстов. Чтобы пользователи могли легко взаимодействовать с контентом, важно позаботиться о его форматировании. Использование html тегов позволяет оформить текст, выбрать шрифт и начертание, выделить заголовки – другими словами, сделать всё, чтобы информация стала наглядной и доступной.
Кроме заботы о читателе, разметка текста при помощи html тегов выполняет другую важную функцию. Теги влияют на оптимизацию сайта и помогают улучшить индексацию страницы поисковыми системами. Грамотное форматирование дает возможность поисковым роботам выделить ключевые слова, по которым нужно ранжировать страницу в поисковой выдаче.
Как обернуть текст в тег
Html теги – это своего рода контейнеры для текста. Они не имеют визуального отображения, но несут смысловую нагрузку, и указывают, как будет отображаться на странице сайта каждый текстовый фрагмент.
За вид текста в целом отвечает хтмл тег . Через его атрибуты face, size и color можно задать необходимый шрифт, его размер и цвет.

Эти атрибуты можно располагать в любом порядке и использовать по отдельности.
Тег шрифта
Размер шрифта можно изменить при помощи атрибута size. Указывается в виде цифры, по умолчанию применяется значение size =”3”.
При помощи html тегов можно задать любой из 3 типов шрифтов:
Атрибут face задает необходимый шрифт, достаточно указать его название.
Приведем пример использования html тега шрифта:
Данное форматирование будет выглядеть на странице следующим образом:

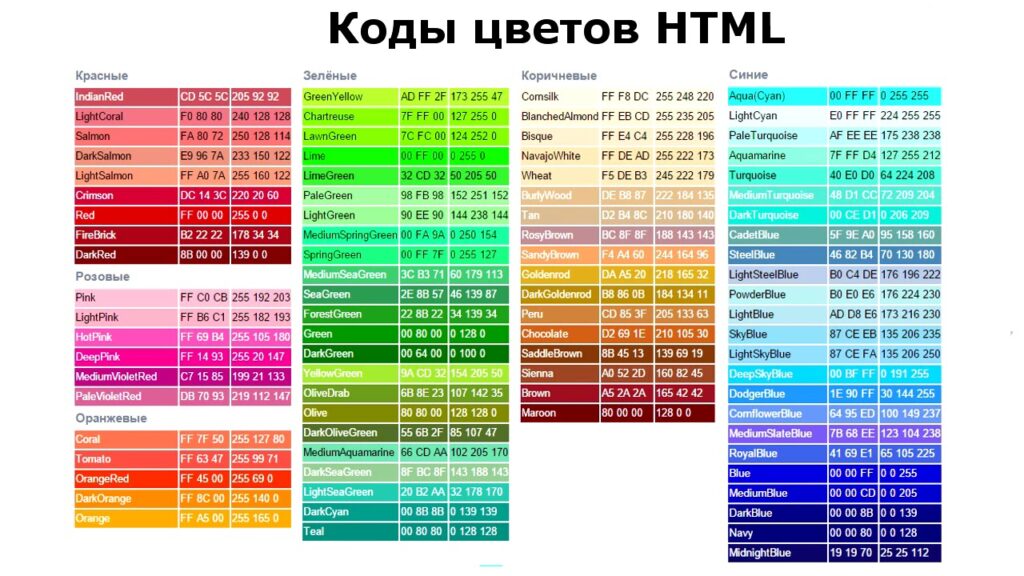
Тег цвета в html
Задать цвет шрифта при помощи атрибута color можно тремя способами. Первый – указать RGB код цвета, второй – выбрать html код цвета, третий – просто написать его название. Посмотреть коды популярных цветов можно в специальных таблицах.

Воспользуемся способом указания цвета по его названию.
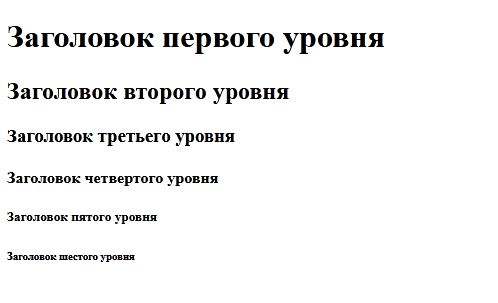
Тег заголовка
Заголовки – одни из важнейших элементов, которые формируют структуру web-страницы. Для создания логической последовательности текста, выделения названий разделов используются заголовки разных уровней. Они выделяются html тегами

Важно учитывать, что заголовок с хтмл тегом
Размеры шрифта заголовков разных уровней:
| Уровень заголовка | Размер шрифта в браузере | Верхний и нижний отступы |







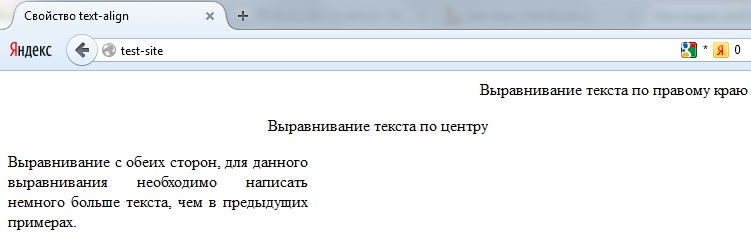
 Как выглядит выравнивание текста на веб-странице
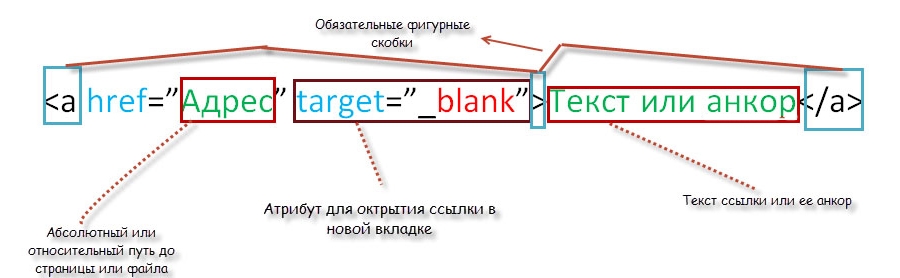
Как выглядит выравнивание текста на веб-странице Как оформить ссылку на сайте html тегами
Как оформить ссылку на сайте html тегами