Как обвести рисунок в иллюстраторе
Применение обводок к объектам
Используйте панель «Обводка» ( Окно > Обводка ), чтобы указать, является ли линия сплошной или пунктирной, последовательность штрихов и другие параметры штрихов, если она пунктирная, толщина штрихов, выравнивание штрихов, пределы срезов, наконечники стрелок, профили ширины, а также стили соединения линий и концов линий.
Можно применить параметры обводки ко всему объекту или использовать группы с быстрой заливкой и применить разные обводки к разным краям объекта.
В этом руководстве сотрудник журнала Layers Magazine Дэйв Кросс (Dave Cross) показывает, как применять заливку и обводку в Illustrator, а также пользоваться удобными комбинациями клавиш для работы с заливкой и обводкой.
Применение цвета, ширины или выравнивания обводки
Нажмите поле «Обводка» на панели «Инструменты», «Цвет» или «Управление». Это действие подразумевает, что будет применена обводка, а не заливка.
Если необходимо использовать текущий цвет в поле «Обводка», можно просто перетащить этот цвет из поля на объект. Перетаскивание цвета не работает для групп с быстрой заливкой.



Примечания.
Создание обводок с переменной шириной
Инструмент «Ширина» на панели «Инструменты» позволяет создавать обводку с переменной шириной и сохранять переменную ширину в виде профиля для последующего применения к другим обводкам. Теперь можно легко настраивать или расширять обводки с переменной шириной с меньшим количеством опорных точек, поскольку Illustrator применяет упрощенные контуры к обводкам.
При наведении инструмента «Ширина» на обводку, на контуре появляется значок в виде бриллианта и маркеры. С помощью этих элементов пользователь может изменить ширину обводки, а также перемещать, дублировать и удалять точку ширины. При наличии нескольких обводок инструмент «Ширина» применяется только к активной обводке. Если требуется изменить обводку, убедитесь, что она задана «Оформление» на панели как активная.
Чтобы создать или изменить ширину в точке в диалоговом окне «Изменение ширины в данной точке», дважды нажмите обводку инструментом «Ширина» и измените значения для точки. При выборе параметра «Скорректировать ширину в соседних точках» изменения, примененные к выбранной точке ширины, затрагивают и соседние точки.
Чтобы выбрать параметр «Скорректировать ширину в соседних точках» автоматически, дважды нажмите точку ширины, удерживая клавишу Shift. При изменении переменной ширины инструмент «Ширина» различает прерывные и непрерывные точки ширины.
Чтобы создать прерывную точку ширины, выполните следующие действия:
Редактирование контуров
Узнайте, как редактировать, перерисовывать, сглаживать и упрощать контуры с помощью различных инструментов, доступных в Illustrator.
Прежде чем можно будет перерисовать или отредактировать контур, необходимо выделить его опорные точки и/или отрезки.
Выделение опорных точек
Выполните любое из следующих действий:
Выделение отрезков контура
Выполните любое из следующих действий:
Выделение всех опорных точек и отрезков в контуре
Если к контуру применена заливка, то для выделения всех опорных точек можно также использовать инструмент «Прямое выделение» внутри контура.
Копирование контура
Выделите контур или отрезок с помощью инструмента «Прямое выделение» и выполните одно из следующих действий.
Добавление и удаление опорных точек
Добавление опорных точек предоставляет дополнительные возможности по управлению контуром, а также позволяет удлинять открытый контур. Однако не следует добавлять точки без необходимости, поскольку это усложняет контур. Контур с небольшим количеством точек удобнее редактировать, а также выводить на экран и на печать. Контур можно упростить, удалив из него ненужные точки.
Добавление или удаление опорной точки
Добавление опорной точки:
Удаление опорной точки:
Не используйте для удаления опорных точек клавиши Delete и Backspace, а также команды Редактирование > Вырезать и Редактирование > Очистить. Эти клавиши и команды также удаляют присоединенные к точке отрезки.
Поиск и удаление изолированных опорных точек
Изолированными называются отдельные опорные точки, не связанные с другими опорными точками. Такие точки рекомендуется находить и удалять.
Записки микростокового иллюстратора
Микростоки: рисуем и зарабатываем на своем творчестве
20 апр. 2015 г.
Урок Adobe Illustrator: Как отрисовать набросок в иллюстраторе, если нет планшета
У нас в гостях Елена Дмитриева с очередным уроком по Adobe Illustrator. Лена расскажет, как отрисовать исходник в иллюстраторе, например фотографию или скетч, если у вас нет графического планшета. Если же планшет всё-таки есть, то можно посмотреть другой урок: Видео урок Adobe Illustrator: Как рисовать при помощи графического планшета.
Если вы тоже хотите написать для нас гостевую статью, то тут есть все подробности: Напиши свой урок – попади к нам на блог!
Остальные уроки по иллюстратору с нашего блога вы найдёте на этой странице: Уроки Adobe Illustrator
Можно взять любой дудлик и открыть его с помощью иллюстратора. У меня есть вот такой.
Его легко можно отрисовать на планшете. А если планшета нет, либо вы с ним совсем не дружите, то тогда автотрейс. Но в этом случае линии иногда получаются рваными, особенно если исходная картинка не очень хошего качества. Поэтому я решила её обвести с помощью пера Pen Tool.
В меню панели Слои (Layers) поставьте галочку Шаблон (Template). Это позволит закрепить текущий слой с рисунком, чтобы он не двигался. Также изображение станет немного бледным, чтобы удобнее было отрисовывать исходник.
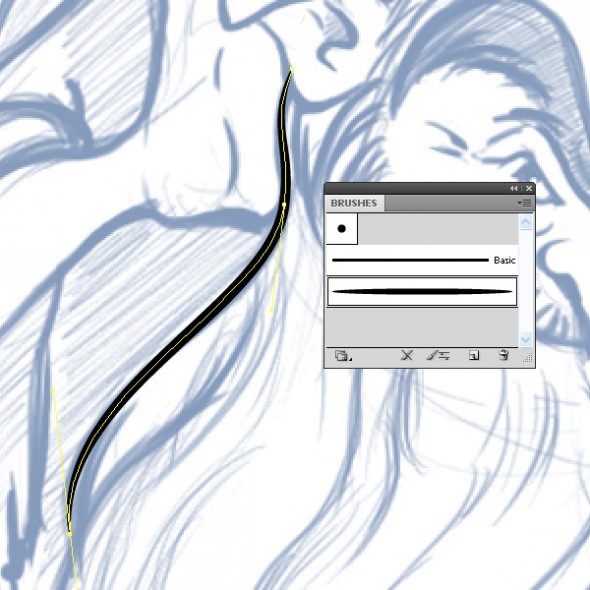
Затем создаём новый слой. Цвет обводки возьмем синий, чтобы он отличался от эскиза и от цвета направляющих, так его лучше видно. И инструментом перо Pen Tool отрисовываем в этом слое все линии. Если у вас мало опыта по работе с Pen Tool, то вот урок для начинающих: Рисуем с помощью инструмента Перо (Pen Tool). Ещё вы можете потренировать свои навыки владения пером в этой игре: Bezier Game.
Некоторые линии пересекаются, это позволит их соединить вместе в будущем. В данной картинке много линий и на их обводку уйдет достаточно времени. Для того, чтобы быстро перейти к созданию новой линии, можно нажимать клавишу P (перо) на клавиатуре, так можно будет создавать следующую линию, не прикрепленную к предыдущей.
Чтобы отрисованый дудл смотрелся красивее, к линиям можно применить кисть. Например, сделать кисть из эллипса. Для этого нарисуйте узкий эллипс, он должен быть больше похож на полоску. Также можно его немного исказить с помощью Warp Tool (Shift+R). Затем перетаскиваем эллипс в панель Brushes (кисти). Тип кисти выбираем Art Brush, в окне настроек можно оставить всё без изменений. Если вы не работали до этого с кистями, то вот урок для начинающих: Использование кистей в иллюстраторе.
Когда кисть готова, нужно выделить все контуры на артборде и применить её. Просто нажмите на кисть в панели Brushes, и она заменит стандартные обводки рисунка.
Если у вас образовались неаккуратности на некоторых линиях, это можно исправить. Пройдитесь по этим местам инструментом Warp Tool (Shift+R), или сгладьте через Smooth Tool (второй инструмент в карандаше).
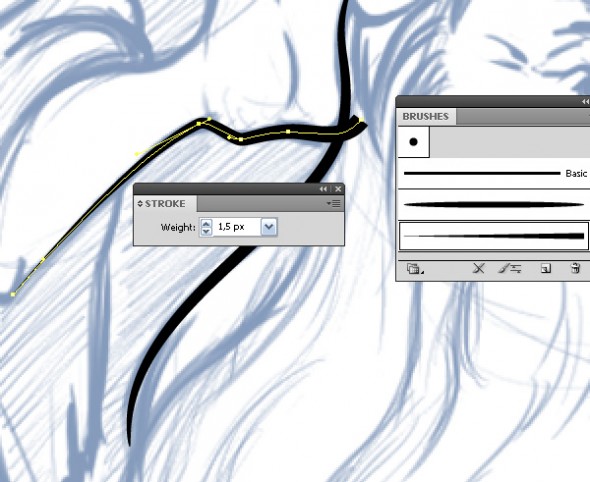
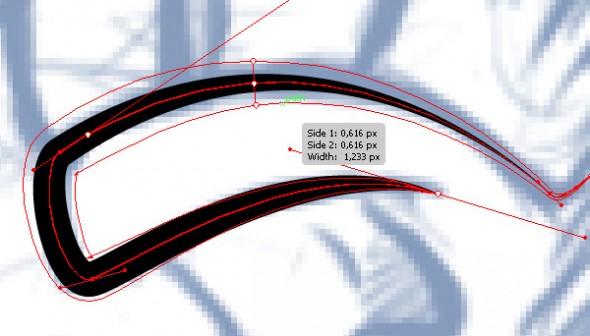
Чтобы линии были разной толщины, можно применить инструмент Width Tool (shift+W). Выделяем линию, которую хотим изменить, и тянем в сторону этим инструментом.
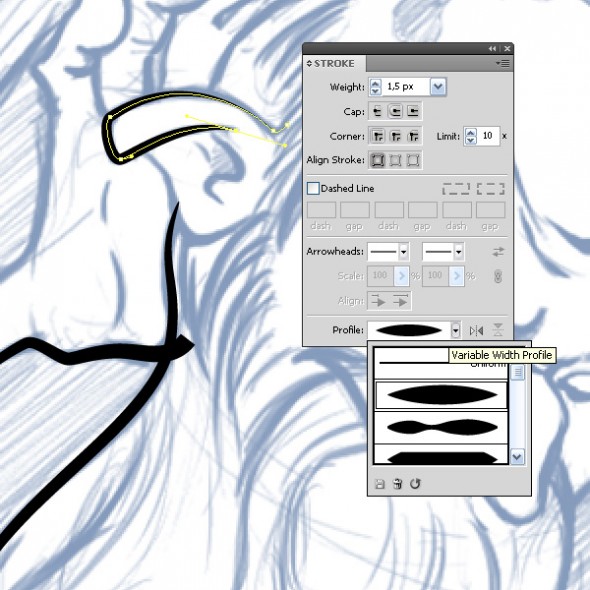
Width Tool (shift+W) можно применять к одному контуру в нескольких местах, тогда можно добиться неравномерного профиля линии, она будет как бы гуляющая. После того как линии станут вас устраивать, их следует разобрать в простые формы через команду Object > Expand Appearance. Результат можно разгруппировать для дальнейшего редактирования Object > Ungroup (ctrl+shift+G).
Если в векторе появилось очень много лишних точек, то их количество можно сократить через упрощение контура Object > Path > Simplify.
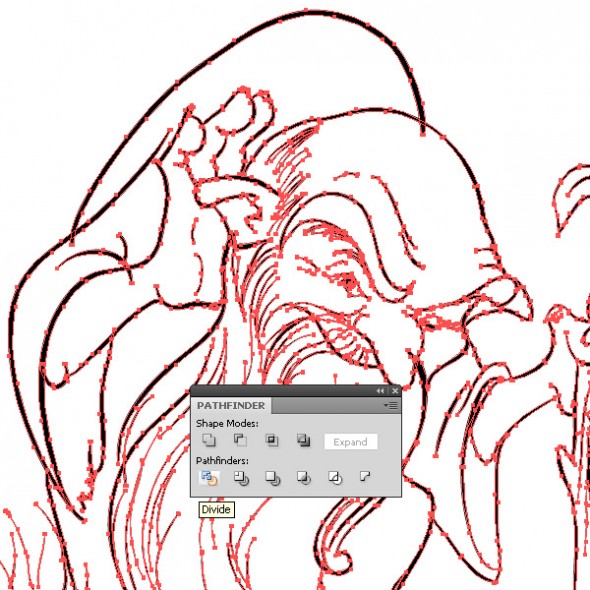
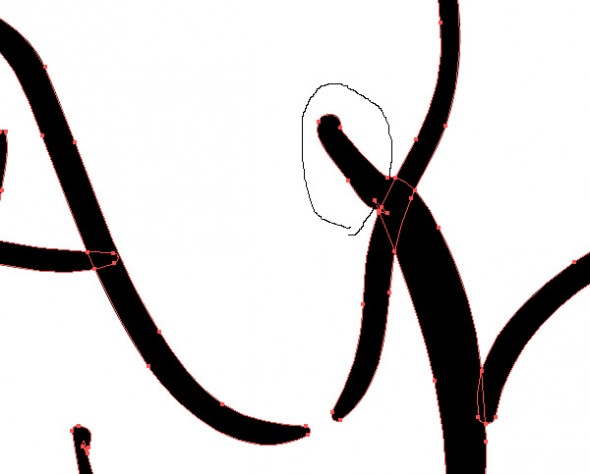
Продолжаем править наш дудлик. Сейчас он немного похож на ёжика, линии пересекаются и торчат с разных сторон. Поэтому выделим всё (Ctrl+A) и разрежем через панель Pathfinder (shift+ctrl+F9) > Divide (разделение). Затем разгруппировываем результат, и удаляем лишние детали вручную. Имейте ввиду, что при работе Pathfinder могут появиться контуры-призраки, это пустые формы без заливки и обводки. Но они легко вычищаются с помощью команды Object > Path > Clean Up (предварительно всё выделите).
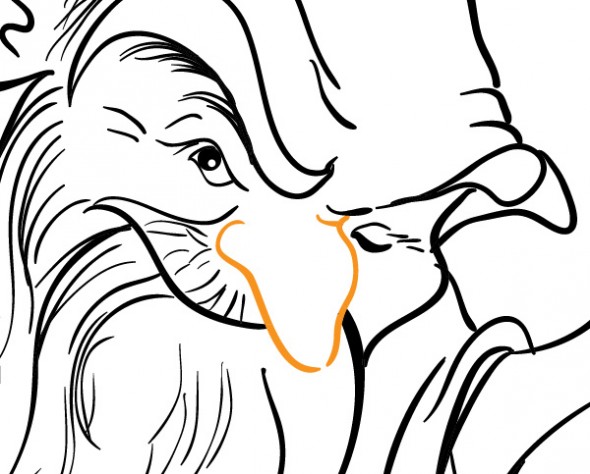
Рисунок почти готов. Его можно оставить разделенным на кучу мелких кусочков, раскрасить их в разные цвета, например с помощью скрипта Very Hues. Если вы не знакомы с таким скриптом, то в этом уроке есть подробное описание его работы: Уроки Adobe Illustrator: как нарисовать фон из треугольников
Также части рисунка можно объединить в одну форму с помощью Pathfinder (shift+ ctrl+F9) > Unite.
Спасибо за внимание! Если у вас есть вопросы по уроку, то можете их оставлять в комментариях к статье.
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
3 октября 2012 | Опубликовано в Уроки | 12 Комментариев »

Инструменты настройки для создания векторной структуры в Adobe Illustrator
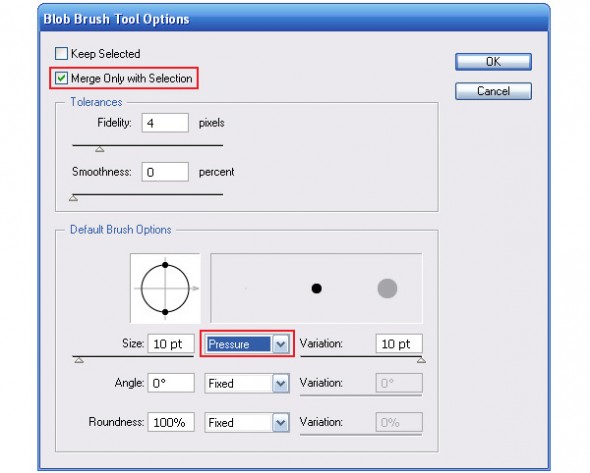
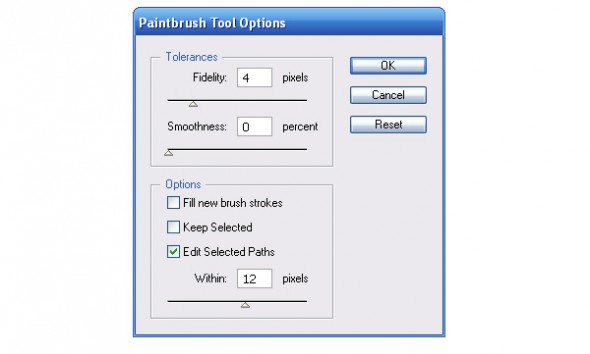
Технически, есть несколько способов создания векторных контуров в Adobe Illustrator. Вы можете использовать графический планшет. Сегодня мы будем использовать инструмент «Кисть-клякса» (Blob Brush (Shift + B)) или инструмент «Кисть« Paintbrush Tool (B). Параметры указаны на рисунке ниже.
Отметьте «Merge Only with Selection» в диалоговом окне инструмента «Кисть-клякса« (Blob Brush (Shift + B)), если вы используете этот инструмент. Параметры указаны на рисунке ниже.
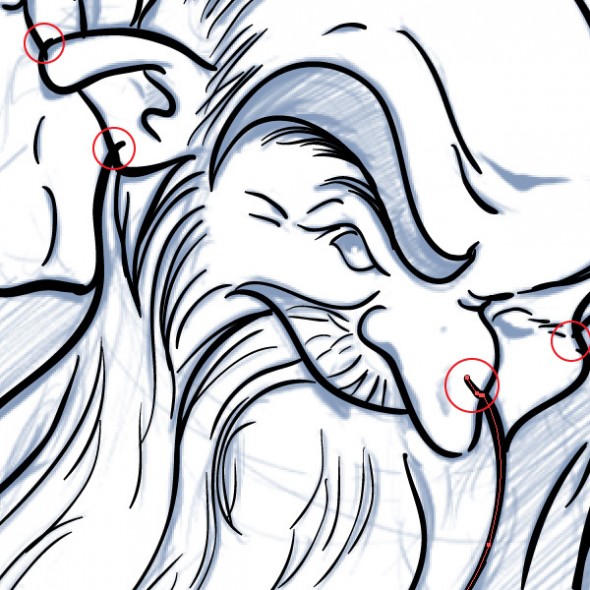
Итак, возьмите перо и начните создавать векторный контур на основе эскиза, уменьшите непрозрачность эскиза для более удобной работы. Нам не нужно, чтобы линии выходили за пределы. Все ненужные мелочи будут удалены позже.
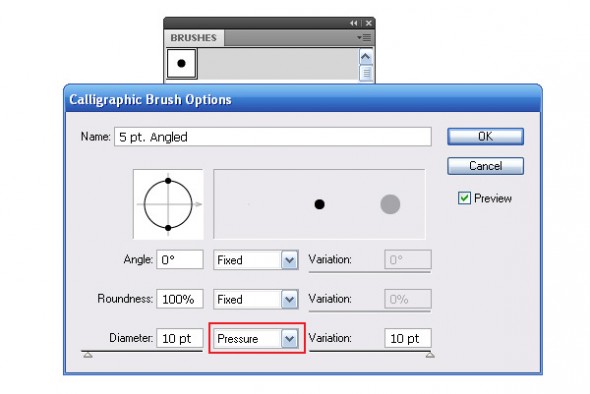
Вы можете создавать векторные контуры без графического планшета. В этом случае используйте инструмент «Перо» (Pen Tool (P)) и объектную кисть (Art Brush) эллиптической и треугольной формы.
Используйте панель контуров (Stroke) для управления шириной линии.
Вы также можете использовать Variable Width Profile в панелb Stroke (Adobe Illustrator CS5 и CS6).
В этом случае, контролируйте ширину контуров при помощи Width Tool (Shift + W)
Таким образом, можно быстро и удобно создавать векторные контуры для вашего персонажа.
Очистка векторных контуров в Adobe Illustrator
Теперь, давайте сделаем структуру наших контуров более аккуратной и уберем все ненужное. Выделите весь контур, затем перейдите в Object> Expand Appearance. Не делайте этого, если вы использовали инструмент «Кисть-клякса« (Blob Brush (Shift + B)).
Теперь нажмите на « Divide» в панели обработки контуров (Pathfinder) (Window> Pathfinder)
В результате, вектор план был разрезан на куски на пересечении линий.
Этот метод также позволяет окрашивать части контура в различные цвета.
И наш векторный контур чист всего за пару минут.
После окрашивания гоблин выглядит следующим образом.
Возможно, вас также заинтересуют статьи:
Как обвести изображение в Adobe Illustrator
Функция отслеживания изображений в Adobe Illustrator обеспечивает быстрый способ превратить растровое изображение в векторное. Он отлично подходит для создания иллюстраций из фотографий, размер которых можно изменять до любого размера. Вот как это сделать.
Как векторизовать изображение в Illustrator
Прежде всего, вам нужно импортировать изображение. Создайте новый документ, а затем нажмите Ctrl + Shift + P ( Cmd + Shift + P на Mac), чтобы импортировать изображение.
Вы также можете выбрать « Файл»> «Поместить» в верхнем меню. Перетаскивание файлов изображений также работает, но они будут импортированы в полном размере, и вам придется изменить их размер после. Мы рекомендуем максимально использовать сочетания клавиш Illustrator, чтобы упростить рабочий процесс.
Используемое здесь изображение – это JPG, но Illustrator принимает и другие типы растровых изображений, включая PNG и TIFF. Кроме того, трассировка изображения будет работать лучше, если исходное изображение имеет большой контраст.
Самый быстрый способ обвести изображение в Illustrator – перейти к пункту «Объект»> «Трассировка изображения»> «Создать» в строке меню.
Это превратит вашу фотографию в черно-белый вектор, используя настройки Illustrator по умолчанию.
Щелкните по нему, и вы увидите множество предустановленных параметров трассировки изображения. Некоторые из них черно-белые, а другие цветные. Вы не можете предварительно просмотреть их таким образом, поэтому вам придется попробовать несколько, чтобы найти эффект, который вам нужен.
Преобразование изображения с трассировкой в пути
После того, как вы обвели свое изображение и довольны им, вам нужно превратить его в пути. Это позволит вам редактировать его, как и другие векторы.
Ваш вектор теперь состоит из нескольких отдельных частей. По умолчанию они сгруппированы вместе, так что они будут двигаться как один при нажатии на с помощью инструмента Selection.
Вы можете переместить каждую часть отдельно с помощью инструмента « Прямое выделение» ( A ) или разгруппировать, выбрав « Объект»> «Разгруппировать» в строке меню.
Вы также можете перекрашивать изображение по своему усмотрению. А поскольку это вектор, ваше изображение теперь может быть изменено до любых размеров без потери качества – в отличие от растрового изображения, которое вы изначально импортировали в Illustrator.
Использование вашего векторизованного изображения
Закончив редактирование изображения с трассировкой, вы можете сохранить его как файл Illustrator (AI). Однако, если вам нужно отправить его на принтер или просто поделиться им с другими, вам, вероятно, потребуется экспортировать его в другой формат.
Вы можете преобразовать новый вектор в различные форматы, в том числе обратно в растровое изображение. Оттуда вы можете применить к нему эффекты в Photoshop или загрузить в социальные сети. Вы даже можете импортировать его обратно в Illustrator и отследить все заново. Стоит поиграться, чтобы увидеть, каких результатов можно добиться.