Как обвести шрифт в фотошопе
Выполнение обводки текста в Фотошопе
В некоторых случаях самый обычный текст – это именно то, что нужно. Но чаще всего его требуется видоизменить, чтобы сделать более привлекательным и броским или, чтобы привести к общему стилю оформления, например, в буклетах, баннерах и т.д. Одним из самых распространенных способов “украшения” текста является добавление обводки вокруг него. Давайте посмотрим, как это можно сделать в Фотошопе.
Делаем обводку текста
В качестве примера будем выполнять действия в отношении текста/символов ниже:
Способ 1: использование стандартного инструмента для выполнения обводки
Данный метод предельно прост и подойдет для тех, кто хочет получить быстрый результат.
Способ 2: ручное создание обводки
Описанный выше метод позволяет сделать только стандартные обводки, заложенные разработчиками Photoshop в программу. Поэтому давайте посмотрим, какие действия требуется выполнить, чтобы получить полностью уникальный результат.
В целом, нашу работу по созданию обводки можно считать завершенной, но если хочется ее доработать, можно выполнить следующие шаги.
Вариант 1
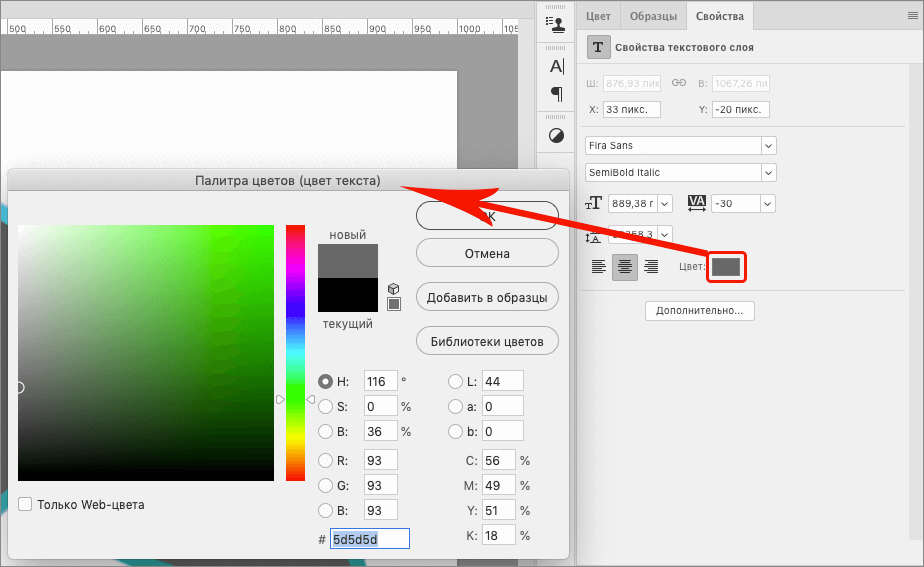
Переключаемся на слой с текстом и меняем его цвет в свойствах (меню “Окно” – пункт “Свойства”). Для этого щелкаем по текущему варианту и в открывшейся Палитре выбираем тот, который понравится. Или же цвет можно задать сразу при создании текстового слоя.
Вот, что получается в итоге:
Вариант 2
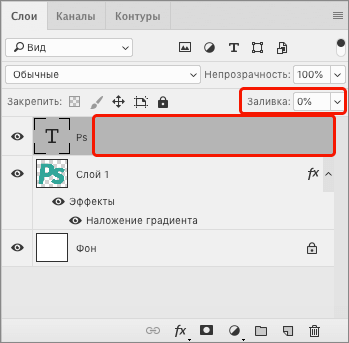
Переключившись на текстовый слой для параметра “Заливка” выставляем нулевое значение. Затем двойным щелчком открываем настройки стиля слоя.
Здесь пробуем различные эффекты, например:
Примечание: продемонстрированные варианты оформления обводки не единственные. Более того, при выполнении шага 16 инструкции (и дальнейших зависимых от него действий), можно выбрать не наложение градиента, а другой эффект.
Заключение
Таким образом, сделать обводку текста в Фотошопе можно двумя способами. Либо мы пользуемся стандартной функцией программы, которая позволяет без лишних хлопот получить качественный, но довольно заурядный результат. Либо можно весь процесс от начала до конца выполнить вручную, что, конечно же, более трудоемко, но зато мы можем сделать именно то, что нам действительно хочется без ограничений по реализации творческой задумки.
Как сделать обводку текста в фотошопе
Как сделать обводку текста в фотошопе
Сегодня мы создадим эффект обводки текста.
Такой текст вы с легкостью сможете применить на визитках, афишах, плакатах и т.п.
Вы можете использовать другие оттенки на свое усмотрение, главное, чтобы цвет фона и обводки совпадал.
Сначала мы создадим новый документ, установим первый шрифт из папки с исходниками и напишем текст.
Затем при помощи инструмента Прямолинейное лассо скопируем каждую букву на отдельный слой.
Далее добавим к слоям с буквами стили слоя Обводка и при помощи инструмента Перемещение сдвинем буквы влево.
В завершение урока «Как сделать обводку текста в фотошопе» мы установим в программу второй шрифт из папки с исходниками и напишем текст.
Создаем в фотошоп (Ctrl+N) новый документ с параметрами, как на рисунке ниже.
В панели слоев щелкаем по «замочку» у фонового слоя, чтобы разблокировать слой для дальнейшего редактирования.
Переименовываем фоновый слой в «Фон». Чтобы переименовать слой, дважды щелкните по имени слоя в панели слоев, введите новое имя и нажмите клавишу Enter.
Устанавливаем шрифт «KBL85__C» из папки с исходниками. Для этого щелкните ПКМ по файлу шрифта и выберите «Установить». После этого шага шрифт установится одновременно в программу фотошоп и систему.
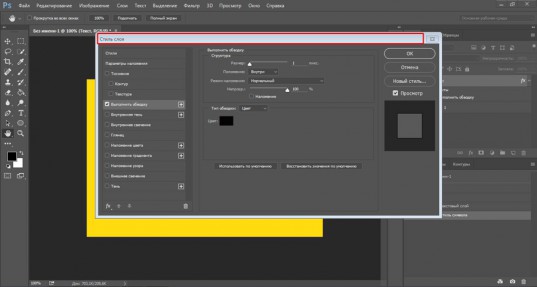
Активируем инструмент Текст. Пишем слово «Скоро». В верхней панели настроек инструмента Текст выбираем шрифт, что установили в предыдущем шаге, увеличиваем размер текста, меняем цвет текста на черный (# 000000) и вводим настройки, как на рисунке ниже. Также в верхней панели настоек инструмента Текст кликаем по иконке панели символов и вводим там следующие настройки. Активируем инструмент Перемещение и располагаем текст, как показано на скриншоте.
В панели слоев создаем дубликат текстового слоя (Ctrl+J). Скрываем видимость оригинала текстового слоя, нажав на «глазик» около слоя в панели слоев. Переименовываем дубликат текстового слоя в «Текст».
В панели слоев кликаем ПКМ по слою «Текст» и выбираем «Растрировать текст».
Активируем инструмент Прямолинейное лассо. Создаем выделение первой буквы («С»). Кликаем Ctrl+J, чтобы скопировать выделенную область не новый слой. Если в панели слоев временно отключить видимость слоя «Текст», нажав на «глазик» около слоя, то можно увидеть, что буква «С» теперь находится на отельном слое.
В панели слоев переименовываем слой с буквой в «С».
Вышеописанным способом переносим каждую букву на отдельный слой. Для этого делаем видимым и активным слой «Текст», при помощи инструмента Прямолинейное лассо создаем выделение и нажимаем сочетание клавиш Ctrl+J. После этого не забываем снова сделать активным слой «Текст» перед тем, как создавать новое выделение. В итоге у нас должно получиться 5 слоев с буквами. Видимость слоя «Текст» скрываем.
В панели слоев располагаем слои так, чтобы слово читалось снизу вверх.
Активируем инструмент Перемещение, зажимаем клавишу Shift, чтобы сдвиг происходил строго по горизонтальной прямой и перетаскиваем слой «К» влево.
В панели слоев дважды щелкаем по слою «К», чтобы открыть стили слоя.
Во вкладке Обводка используем оттенок # ffffff (белый) и вводим настройки, как на рисунке ниже.
Результат после применения стилей слоя.
В панели слоев кликаем ПКМ по слою «К» и выбираем «Скопировать стиль слоя». В панели слоев при помощи клавиши Shift выделяем слои «О», «Р» и «О 2», кликаем по ним ПКМ и выбираем «Вклеить стиль слоя». На данном этапе общая картина не изменится, но в дальнейшем мы это исправим.
При помощи инструмента Перемещение сдвигаем слои «О», «Р» и «О 2» влево. Не забываем при перетаскивании зажимать клавишу Shift.
При помощи клавиши Shift выделяем все слои с буквами и с помощью инструмента Перемещение располагаем текст, как на картинке ниже.
Не снимая выделения со слоев с буквами, увеличиваем текст. Для этого вызываем Свободное трансформирование (Редактирование-Свободное трансформирование или Ctrl+T), зажимаем клавишу Shift (для сохранения пропорций) и Alt (чтобы трансформирование происходило из центра) и тянем за уголки рамки наружу. В самых свежих версиях программы Adobe Photoshop для сохранения пропорций зажимать клавишу Shift не нужно.
Уже знакомым нам способом устанавливаем шрифт «TrixieCyr-Plain» из папки с исходниками.
Активируем инструмент Текст. Пишем «На всех экранах страны». В верхней панели настроек инструмента «Текст» выбираем шрифт, что установили, меняем цвет текста на черный (# 000000) и вводим настройки, как на рисунках ниже. При помощи инструмента Перемещение располагаем текст, как на показано на скриншоте.
С помощью инструмента Перемещение немного опускаем слои со словами вниз.
Как быстро и очень красиво обвести текст в программе Photoshop
Доброго времени суток, уважаемые читатели. Продолжаем постигать основы Adobe Photoshop. Поработаем сегодня с текстом. Уже неоднократно в своих уроках я применял обводку текста, и внимательные посетители неоднократно сталкивались с этим моментом и даже могли уже самостоятельно научиться обводить текст в фотошопе.
Все-таки в обучающих статьях я стараюсь давать чуть больше и выходить за рамки темы. Это ждет вас и сегодня. Я решил более подробно затронуть этот вопрос и показать вам интересные приемчики, которые помогут в вашей работе.
Итак, эта публикация полностью ответит на все вопросы о том, как обвести текст в фотошопе. Давайте приступим без лишних предисловий.
Как делать простую обводку текста
Открываем фотошоп. Не забывайте, что у вас есть возможность работать в онлайн версии этой программы ( https://pixlr.com ). Она не проще, но некоторые вещи в ней можно выполнить быстрее, особенно если Photoshop на вашем компьютере притормаживает. Однако, хорошо, когда у вас есть своя собственная программа.
Туда можно добавлять кисти, узоры или фоны, которые вам подходят и нравятся. Идеальный вариант, если в дизайне разбираешься не очень хорошо. Кстати, в сегодняшнем уроке мы научимся делать еще и это.
Итак, я буду работать в своей версии, чего и вам желаю. Открываем и создаем новую картинку.
Размер не так важен. Пусть будет 600х400. Люблю прямоугольники.
Сейчас фон прозрачный. Мне не очень нравится эта шашка, поэтому сперва я залью рисунок другим цветом.
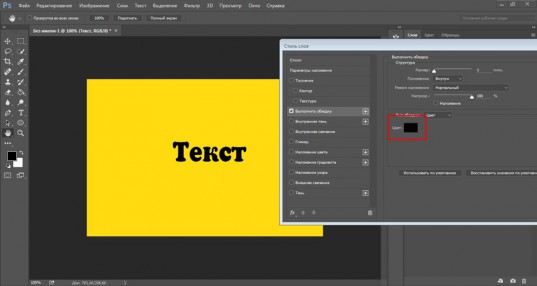
Кстати, если вы пользуетесь большим спектром, то всегда можете вернуть черный и белый, кликнув на миниатюру под используемыми цветами. На скриншоте выделено прямоугольником.
Ну, а для того чтобы сделать ровную обводку, для начала надо что-либо написать. Выбираем инструмент «Текст» в панели справа. Его я пометил стрелкой.
Итак, мы написали текст.
В правой части экрана найдите слои. Простите за отступление, если вы и так уже знаете эту информацию. Но эта публикация предназначена для новичков, поэтому объясню, что вообще такое слои.
Представьте, у вас есть чистый лист и вы на него накладываете рисунки, текст, картинки. Делаете некий коллаж. В фотошопе все точно также и каждый накладываемый элемент называется слой, используются они для того, чтобы вы работали только над одним фрагментом, а не над целой картиной.
Например, если вы захотите сделать фон ярче, то манипуляции нужно будет производить над фоном, в этом случае ваше желание не затронет все остальные элементы картинки, такие как текст. Он ярче не станет.
Посмотрите, вот так выглядит текстовый слой.
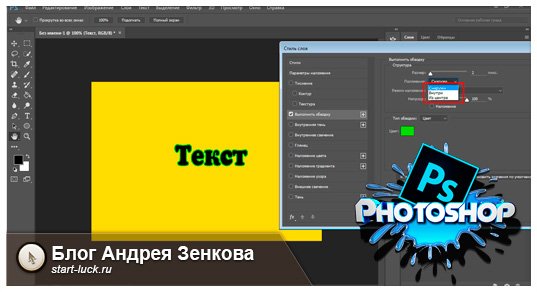
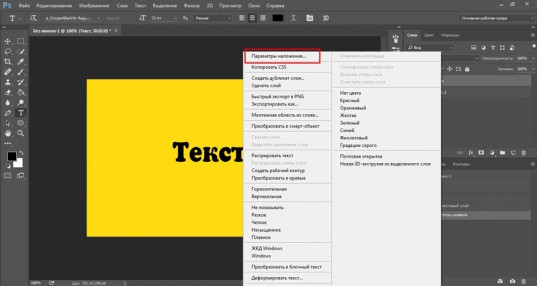
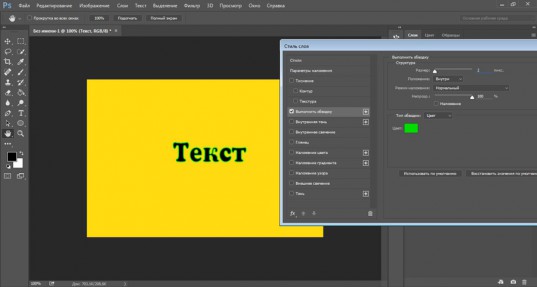
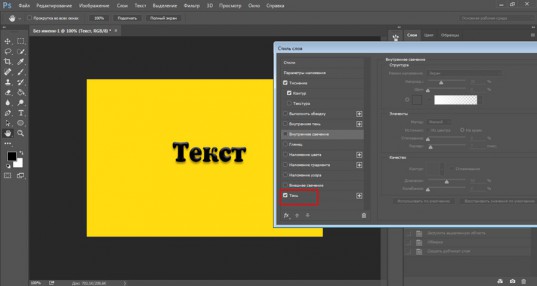
Нажмите правой кнопкой мыши, чтобы у вас появилось дополнительное меню. Здесь нам нужны «Параметры наложения».
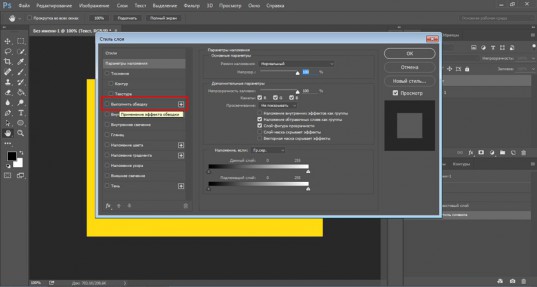
После того как появится еще одно меню, можно запросто выполнить обводку. Поставьте галочку.
Изменения отображаются сразу же. Чтобы увидеть их, отодвиньте окно со стилем слоев. Схватитесь за верхнюю часть вылезшего меню и не отпускайте, пока не передвинете в нужное место.
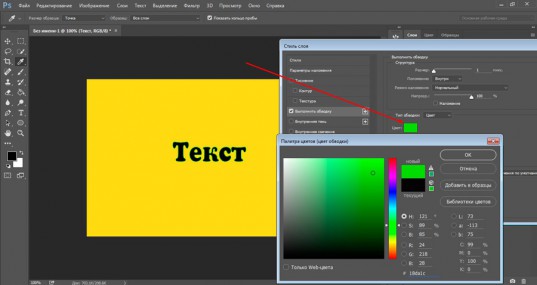
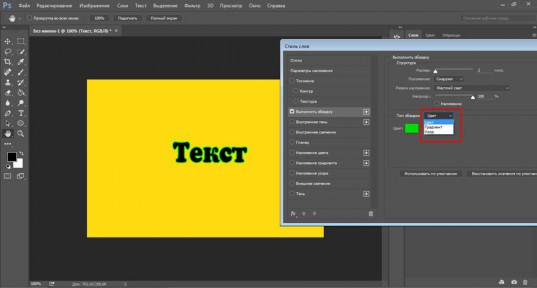
Теперь все стало видно, кроме контура. Все дело в том, что цвет совпадает с текстом. Давайте его поменяем. Кликните по цвету.
И снова дополнительное меню. Выбирайте, пока не найдете лучший.
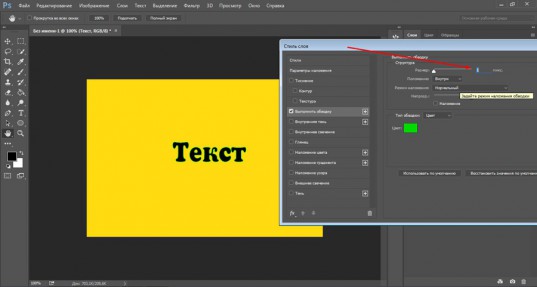
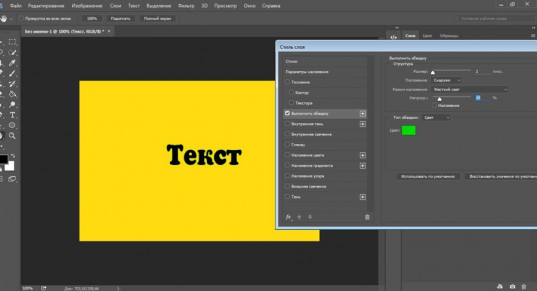
Сейчас цвет слабо заметен. Поэтому увеличьте размер обводки. Делать это лучше всего не ползунком, а при помощи клавиатуры. Так оно аккуратнее выходит.
Теперь выделение более заметно.
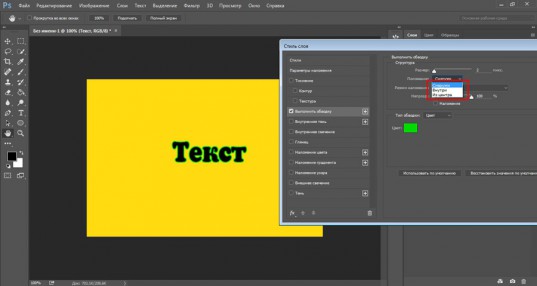
Текст можно обвести по внешнему краю, внутреннему или из центра. Поэкспериментируйте, пока не получится идеально.
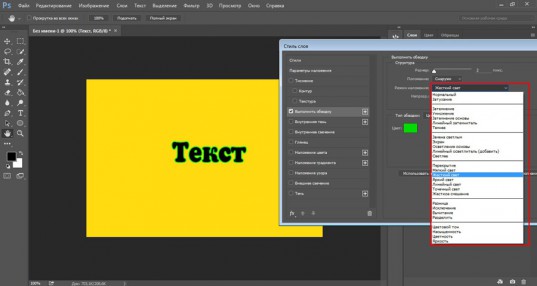
А вот в режим наложения новичкам я бы лезть не советовал. Думаю, что пока будет немного сложно. Эти функции используют продвинутые пользователи, а для начинающих – это лишняя и непонятная головная боль.
Вы можете, конечно, поиграться, я вам ничего запретить не могу, но, поверьте, и для вас тут есть кое-что интересное и более полезное.
Чуть ниже вы найдете непрозрачность. Она делает контур более заметным или менее.
Ну а теперь давайте перейдем к «фишечкам».
Контур, тень, а также градиентная и узорная обводка текста
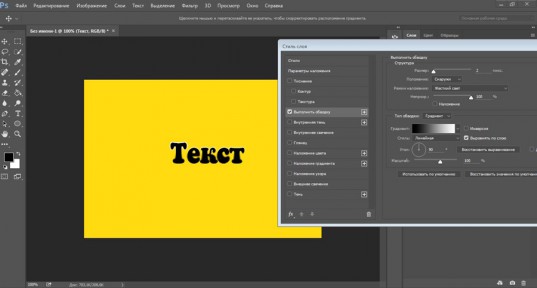
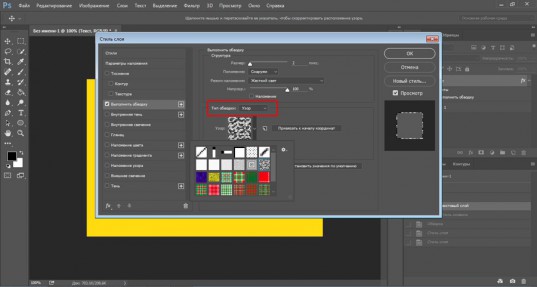
Вы можете обвести текст не только одним цветом, но и использовать градиенты или узоры. Просто измените тип, как показано на моем скриншоте.
Вот так может выглядеть ваш рисунок.
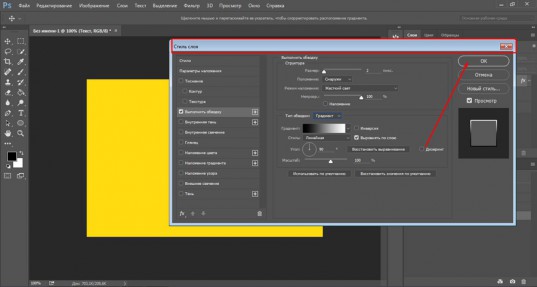
Когда закончите, вытащите скрытую часть панели, чтобы сохранить изменения.
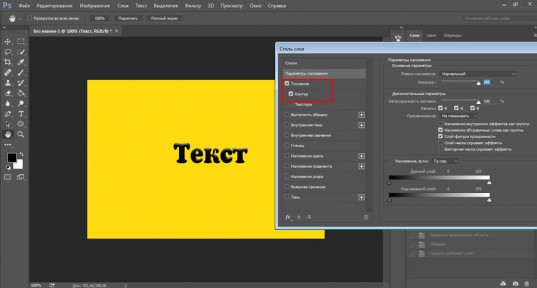
Также вы можете попробовать тиснение – контур.
Или добавить в текст тень, чтобы буквы были выпуклыми. Я не буду уделять этому много внимания. Тут все понятно и просто. Просто тыкайте в разные штуки и пробуйте. Все, до чего вы доходите сами – запоминается намного лучше.
Обводка может быть узорной, однако в базовом комплекте фотошопа мало шаблонов. Но, их можно без труда скачать, как и градиенты, шрифты и так далее.
Куча бесплатных дополнений можно найти на сайте https://photoshop-master.ru .
Тут есть кисти, рамки, красивые шрифты, шаблоны и текстуры. То, что нам сейчас и нужно.
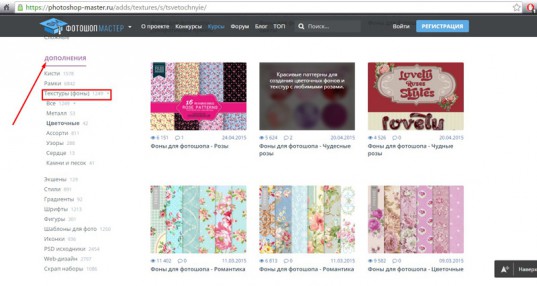
Выберите тот узор, который вам нравится. Кстати, обратите внимание. Вам нужен не только тот раздел, который «узоры». Подойдет и металл, и цветочные, и ассорти. Скачайте то, что понравилось. Кнопка под описанием.
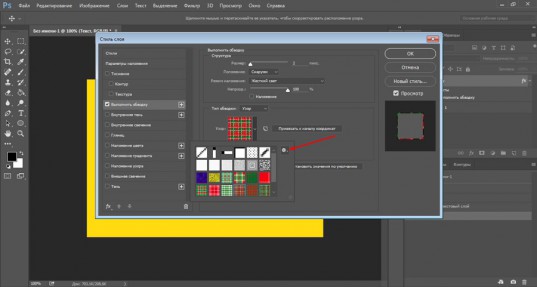
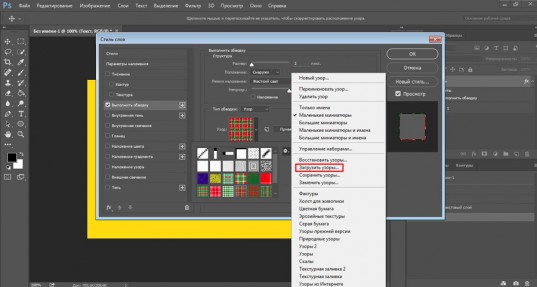
Теперь возвращаемся в фотошоп. Напомню путь. Текстовый слой, правая кнопка мыши — «Режим наложения», «Выполнить обводку», тип обводки: «Узор». Найдите вот такую гайку, как на скриншоте.
Теперь нужно загрузить узоры.
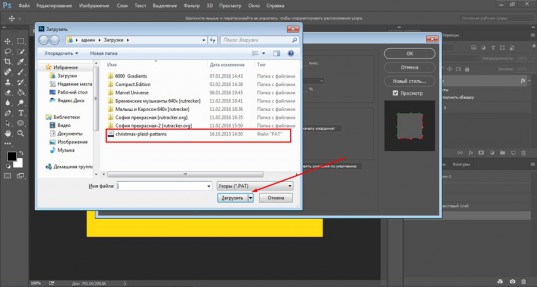
Найдите файл в папке, в которую у вас загружаются скачанные из интернета документы. Если вы не видите или не можете найти, то попробуйте разархивировать то, что только что загрузили. Вытащите документы из архива win rar.
Готово. Узоров стало больше! Можете применять к тексту.
Если вам нравится работать в фотошопе, то можно неплохо на этом зарабатывать. В свободное время. Для начала подписывайтесь на рассылку моего блога, чтобы узнавать больше о том, как создаются и продаются сайты в интернете.
Далее вы можете пройти [urlspan]курс для начинающих веб-дизайнеров[/urlspan]. Первые три дня вам разрешается смотреть видео с этого сайта бесплатно. Откровенно говоря, если вы усидчивы, то этого времени хватит, чтобы захватить основу и многое понять. Самое главное – хотите ли вы связываться с этим.
Мне лично очень понравилось, но в то же время я твердо определился, что в веб-дизайн меня не так уж сильно тянет, поэтому в моей команде работает Кирилл. Фотки для своего блога обработать – это классно, но заниматься этим постоянно даже за большие деньги мне не хотелось бы.
Каждому, как говорится, свое.
Однако мне, как руководителю проектов веб-студии необходимо разбираться в дизайне и контролировать работу своих сотрудников. Поэтому я не смог пройти мимо другого курса, на нетологии — Веб-дизайнер: эффективный сайт от идеи до реализации .
Жду не дождусь когда смогу услышать лекции совладельца компании Red Keds. Компания очень крутая. Безумная команда, известная не меньше, чем студия Артемия Лебедева.
Мне посчастливилось уже несколько раз бывать на выступлениях профессионалов, в том числе из команды Red Keds, и это всегда праздник. Эти истории просто невозможно забыть! Например, один из дизайнеров рассказывал о том, как он за три минуты придумал логотип. Это была точка.
Красиво, стильно, но ее же надо было продать! Представляете, продать точку за бешенные деньги! Действительно понимаешь, почему они зовутся специалистами.
Ну, что-то я совсем забыл о времени. Удачи вам в ваших начинаниях и до новых встреч. Совсем скоро вас ждут новые статьи о фотошопе. Не пропустите.
Как быстро и очень красиво обвести текст в программе Photoshop
Доброго времени суток, уважаемые читатели. Продолжаем постигать основы Adobe Photoshop. Поработаем сегодня с текстом. Уже неоднократно в своих уроках я применял обводку текста, и внимательные посетители неоднократно сталкивались с этим моментом и даже могли уже самостоятельно научиться обводить текст в фотошопе.
Все-таки в обучающих статьях я стараюсь давать чуть больше и выходить за рамки темы. Это ждет вас и сегодня. Я решил более подробно затронуть этот вопрос и показать вам интересные приемчики, которые помогут в вашей работе.
Итак, эта публикация полностью ответит на все вопросы о том, как обвести текст в фотошопе. Давайте приступим без лишних предисловий.
Как сделать обводку текста в Фотошопе?
Этот способ подойдет для создания обводки текста в Фотошопе:










Обводка с использованием двух слоев
Второй способ сделать обводку не так распространен, как предыдущий, но познакомиться с ним обязательно нужно:
Базовые приемы редактирования фотографий в Фотошоп
Создавая дополнительные слои и повторяя инструкцию можно сделать не только двойную, но и тройную обводку текста.










Надписи
Теперь я покажу вам как работать с буквами. В этом тоже нет ничего сложного. Могу предложить интересные статьи о том, как делать плавный переход цвета в фотошоп или создавать красивые фоны для текстов. Тоже не бесполезное умение. Обратите внимание.
Сам же создаю картинку и вставляю в нее текст обычным способом при помощи одноименного инструмента из левой панели.
В этот раз не думаю что будет сложно найти обводку.
Ну и осталось лишь разобраться со ставшими привычными настройками. Ничего нового.
Создание контура
Также в Фотошопе можно накладывать контур вокруг текста, причем несколькими способами:

Однако этот способ работает только при соблюдении определенных условий. Перейдем к следующему способу обводки букв.
Слой не будет изменен, к нему просто будет добавлена окантовка, которую следует редактировать с помощью инструментов «Перо», «Стрелка», «Угол».
Вот так выглядит результат, отредактированный с помощью инструмента «Стрелка».
Редактированный силуэт можно будет использовать после, ведь он конвертируется в «Пользовательскую форму».
Видео инструкция
Если какие-то моменты остались для вас непонятными, могу предложить видео, благодаря которому все становится ясно. Здесь максимум полезной информации о использовании наложения цвета.
Ну а если вам больше понравился (или был непонятен) рабочий контур, то вам подойдет другой ролик.
Если у вас появилось необъяснимое желание узнать о программе максимум, хоть владеете вы ей недостаточно, могу предложить курс «Фотошоп для начинающих в видеоформате». Из него вы сможете узнать много полезного о инструментах и возможностях Adobe Photoshop.
Вот и все. До новых встреч и не забывайте, что у вас есть возможность подписаться на мою группу Вконтакте, чтобы быть в курсе новых возможностей для заработка в интернете. Монетизируйте собственное хобби. До новых встреч и, как всегда, удачи.
Как сделать обводку картинки?
С текстом разобрались, но точно такую же обводку можно применить и к любым картинкам или объектам.
Как самостоятельно создать логотип – лучшие программы и онлайн сервисы
Создание рамки
Первый способ сделать обводку изображения – это создание рамки:
В результате изображение будет обведено рамкой.
Окантовка объекта
Также можно выполнить обводку контура объекта:
Изучение Photoshop
Если вы хотите всерьёз заняться изучением фотошопа, не рыскать в интернете ответы на те или иные вопросы, а систематично и последовательно постигать азы этой удивительной программы, даже если вы полный ноль, то настоятельно рекомендую курс Зинаиды Лукьяновой — «Фотошоп с нуля в видеоформате VIP 3.0
Даже если вы новичок, я покажу как можно быстро освоить фотошоп, создать сайт, заняться продвижением группы и при этом не тратить много времени и денег. Создавать легко и приятно, если не морочить голову сложными настройками. Узнавайте секреты и учитесь на опыте других.
Иногда требуется обвести выделенную область (т.е. обрисовать контур
). Эта техника оказывается действительно удобной, когда используется в сочетании с инструментами выделения. Например, можно объединить с инструментом Прямоугольная область, чтобы добавить к фотографии тонкий черный контур, или с овальным выделением.
Когда дело доходит до придания изображению шика, немногие эффекты могут превзойти тонкий черный контур.
Вставляете ли вы изображение в текст или размещаете его в блоге, добавление контура делает края чуть более четкими, придавая рисунку законченный вид.
Вот как можно добавить контур по краю изображения:
Откройте изображение и выделите его. Если изображение такого же размера, что и документ, выберите команду меню Выделение => Все
. Если оно меньше, чем документ, и находится на собственном слое, щелкните вместо этого кнопкой мыши, удерживая клавишу Ctrl по миниатюре слоя.
Выберите команду меню Редактирование => Выполнить обводку (Stroke)
. В диалоговом окне введите значение в пикселях в поле Ширина (я поставил 10 пикселей), а затем щелкните мышью по индикатору цвета. Выберите цвет из появившейся палитры и нажмите кнопку ОК. Вернувшись, установите переключатель в группе Расположение в положение Внутри, чтобы контур появился только внутри границ изображения.
Нажмите кнопку ОК, чтобы просмотреть новый контур.