Как обвести текст в html
Текст и тень
Использование text-shadow
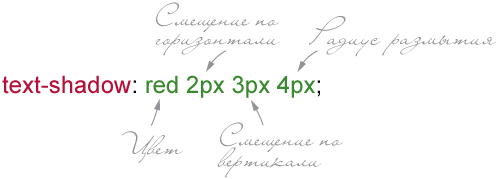
В качестве значений пишется четыре параметра: цвет тени, смещение по горизонтали и вертикали и радиус размытия тени (рис. 1).
Рис. 1. Параметры text-shadow
Цвет допускается писать в начале или в конце всех параметров в любом подходящем формате CSS. Так что можно сделать и полупрозрачную тень через формат rgba. Положительные значения смещения «отбрасывают» тень вправо и вниз, а отрицательные, соответственно, влево и вверх. Чтобы тень была вокруг текста, достаточно задать нулевые значения смещения. Радиус размытия устанавливает, насколько тень будет резкой. Чем больше радиус размытия, тем мягче выглядит тень.
Большим плюсом text-shadow является возможность добавлять сразу несколько разных теней, перечисляя их параметры через запятую. Эта особенность, в основном, и позволяет делать разные эффекты.
Контурный текст
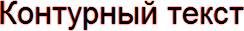
Контурный текст характерен тем, что каждая буква обводится линией, цвет которой отличается от цвета текста (рис. 2). Лучше всего этот эффект смотрится с рубленым шрифтом большого размера, например, заголовков. Для основного текста применение контура лишь ухудшает читабельность.
Рис. 2. Контурный текст
Контур можно создать двумя методами. В первом методе устанавливаем нулевое смещение тени и небольшой радиус её размытия, буквально, 1-2 пиксела (пример 1). Повышение значения размытия превращает контур в свечение вокруг текста, а это уже другой эффект.
Пример 1. Контурный текст
HTML5 CSS3 IE 9 IE 10+ Cr Op Sa Fx
Контур, сделанный этим методом, продемонстрирован на рис. 1. Контур получается слегка размытым, поэтому для тех, кто хочет получить чёткую линию, предназначен второй метод. Он заключается в использовании четырёх резких теней одного цвета, они смещаются в разные углы на один пиксел (пример 2).
Пример 2. Четыре тени для контура
HTML5 CSS3 IE 9 IE 10+ Cr Op Sa Fx
Вид такого контура показан на рис. 3. Заметно, что контур получается более выразительным.
Рис. 3. Контур с помощью четырёх теней
Трёхмерный текст
Для добавления эффекта трёхмерного текста показанного на рис. 4 применяется одновременно несколько теней которые смещаются относительно друг друга на один пиксел по горизонтали и вертикали.
Рис. 4. Трёхмерный текст
Лично мне подобный текст напоминает надписи в стиле ретро и опять же лучше всего он подходит для заголовков, а не для основного текста веб-страницы.
Число теней зависит от того, насколько вы хотите «выдвинуть» текст вперёд. Большее количество повышает «глубину» букв, меньшее, наоборот, понижает трёхмерность. В примере 3 используется пять теней одного цвета.
Пример 3. Тень для добавления трёхмерности
HTML5 CSS3 IE 9 IE 10+ Cr Op Sa Fx
Для всех теней ставим нулевой радиус размытия и одинаковый цвет. Различаются тени только значениями смещения.
Тиснение текста
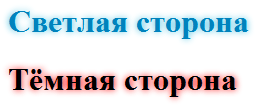
Для создания эффекта тиснения текста или, по-другому, рельефа, цвет текста должен совпадать с цветом фона. Одна часть «выступающих» над поверхностью букв словно освещена, другая же часть находится в тени (рис. 5).
Рис. 5. Рельефный текст
Для добавления подобного эффекта нам понадобится две тени — белую тень мы смещаем влево вверх на один пиксел, а тёмно-серую вправо вниз (пример 4).
Пример 4. Рельефный текст
HTML5 CSS3 IE 9 IE 10+ Cr Op Sa Fx
Рельеф выигрышнее всего смотрится именно на сером фоне, поэтому эффект подойдёт не для каждой цветовой схемы сайта. Кстати, легко получить вдавленный, а не выдавленный текст, достаточно поменять местами цвета тени.
Свечение
Свечение вокруг текста — это та же самая тень, только она яркая и контрастная. Таким образом, для создания эффекта свечения достаточно изменить цвет тени и поставить желаемый радиус размытия. Поскольку свечение вокруг текста должно быть равномерным, то смещение тени надо задать нулевым. На рис. 6 показан пример свечения разных цветов.
Рис. 6. Свечение текста
HTML5 CSS3 IE 9 IE 10+ Cr Op Sa Fx
Размытие
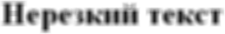
Рис. 7. Текст с размытием
Для сокрытия оригинального текста достаточно задать цвет как transparent (пример 6). Цвет тени после этого выступает цветом текста, а радиус размытия устанавливает степень нерезкости букв.
Пример 6. Размытие текста
HTML5 CSS3 IE 9 IE 10+ Cr Op Sa Fx
Тень и псевдоклассы
Как сделать обводку текста в CSS?
Приветствую вас, дорогие посетители сайта Impuls-Web!
Сегодня я хотела бы продолжить тему форматирования и показать, как можно сделать обводку текста CSS.
Навигация по статье:
Обводка теста css-свойством text-shadow
Для того, что бы придать эффект обводки мы можем использовать css-свойство text-shadow для задания тени тексту.
По заданию параметров, данное свойство очень похоже на box-shadow и имеет следующий вид:
Эксперимент с тенью
Эксперимент с тенью
Так же, как и в случае с тенью для блока, если нам нужна обводка текста css по контуру, то нам нужно задать тень четыре раза.
Вот как это будет выглядеть:
Обводка текста в CSS
Обводка текста в CSS
В принципе, ни чего сложного. Если понять закономерность и немного поэкспериментировать, то у вас обязательно получиться добиться нужного вам результата.
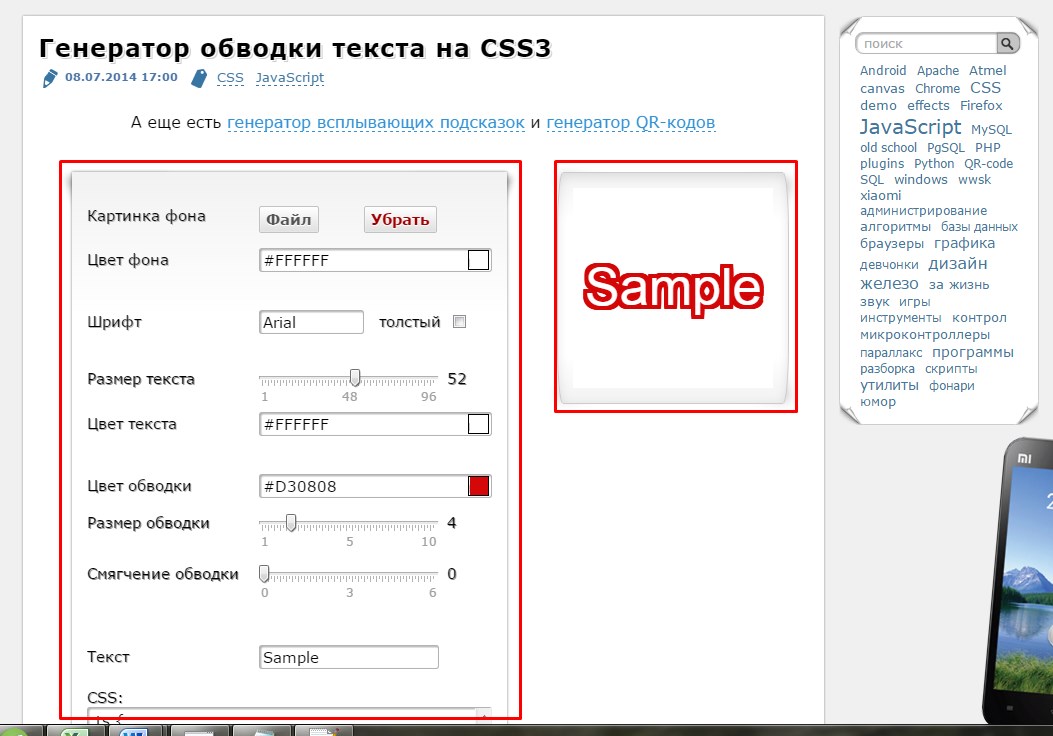
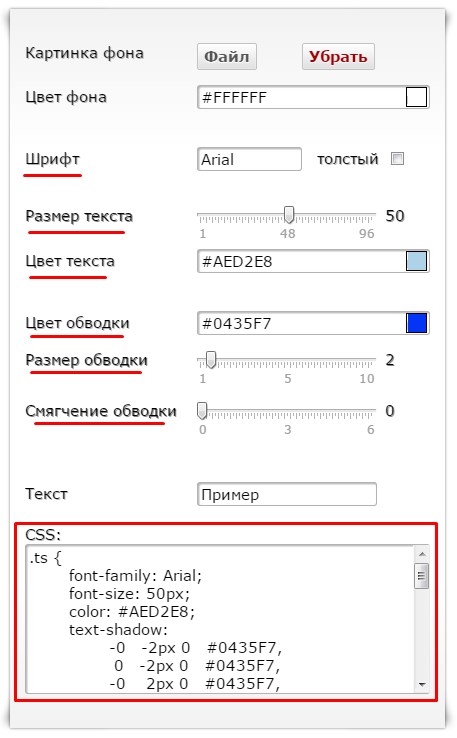
Онлайн-генератор теней
Если же вам не хочется заморачиваться или вы постоянно путаетесь в параметрах свойства, то вы можете воспользоваться специальным генератором обводки текста на CSS3.
Надеюсь, показанные мой в этой статье инструменты, помогут вам сделать для своего сайта красивую обводку текста CSS. Не забывайте делиться статьей в социальных сетях, и обязательно подписывайтесь на мою рассылку новостей.
Как сделать обводку текста в CSS
Дата публикации: 2014-09-04
От автора: CSS3 развивается таким образом, что мы можем перевести в код CSS почти все, что создается в Photoshop’е. Тем не менее, до сих пор нам не удавалась обводка текста (text-stroke). Можно было добавлять к тексту тени, но до настоящего момента не существовало жизнеспособного решения проблемы обводки. Сейчас в webkit появился ответ на этот вопрос, представляющий обводку текста с помощью одного лишь CSS.
Браузерная поддержка
Это свойство пока экспериментальное и не является безопасным для всех браузеров, но можно установить некие свойства по умолчанию, которые станут срабатывать лишь при применении пользователем неподдерживающего это свойство браузера (имеются в виду Firefox и IE). Важно понимать, что text-stroke – это не прогрессивное улучшение, вам потребуется резервный вариант для неподдерживающих браузеров, и ниже я раскрою вам существующее, к счастью, решение этой проблемы. Кроме того, в настоящее время text-stroke не фигурирует в спецификациях W3C, оно было наскоро включено под названием text-outline, но вскоре удалено и до сих пор заново не добавлено.
Свойство
Это – на самом деле очень простое в применении свойство, немного похожее на свойство border, да и пишется почти так же. Для назначения обводки текста потребуются лишь text-stroke-color и text-stroke-width с нужными вам значениями: например, если для всех тэгов-ссылок требуется черная обводка шириной в 2 пикселя, то вы напишете:
LiveInternetLiveInternet
—Рубрики
—Музыка
—Поиск по дневнику
—Подписка по e-mail
—Интересы
—Статистика
Обводка для текста (коды HTML)
Обводка для текста
ОБВОДКА ДЛЯ ТЕКСТА
БЕЗ ФОТОШОПА
Кто-то в комментариях попросил меня рассказать как на пестром фоне сделать более видимым текст. Решила дать урок. Может кому-то пригодится.
Посмотрите ниже пример двух рамок с пестрым фоном и текстом. В верхней рамке текст написан с обводкой и поэтому его легче читать, а в нижней рамке текст написан обычным способом и читается с трудом. О том как сделать обводку мы сегодня и поговорим.
|
|
Если надо вставить текст в рамку.
Копируем в окошечке код.
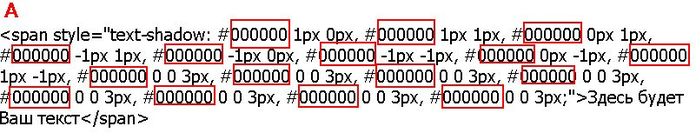
Код будет выглядеть вот так (см. фото А)
Код дан с обводкой черного цвета. Код цвета обводки выделен красной рамочкой. Вместо цифр 000000 вставляете код(6 знаков) нужного вам цвета. Вместо слов «Здесь будет Ваш текст» вставляете свой текст, всё копируете и вставляете в рамочку.
Если надо вставить текст без рамки.
Копируем в окошечке код.
Код будет выглядеть вот так (см. фото Б)
В код добавился параметр размера (синяя рамочка) и цвета (зеленая рамочка) шрифта. Их нужно заменить на свои.
Вот и всё! 
2.18. CSS3-оформление текста
Модуль содержит возможности CSS, относящиеся к оформлению текста, такие как подчеркивание, тени текста, а также акценты в тексте восточно-азиатских языков.
Свойства для оформления текста
1. Оформление линии: подчеркивание, обводка и зачеркивание
Подчеркивание, обводка и перечеркивающие линии отображаются только для незамещаемых блоков уровня строки ( display: inline ) и отображаются по всему тексту, включая пробелы между символами и словами, за исключением отступов в начале и конце строки.
Браузеры могут прерывать подчеркивание и обводку в том месте, где линия пересекает глиф, отображаясь на некотором расстоянии по обе стороны от контура глифа. Когда браузер прерывает подчеркивание или обводку на границах глифа, форма линии на этой границе должна соответствовать форме глифа. Однако, спецификация не предписывает конкретный метод для «следования форме» глифа, оставляя это на усмотрение браузеру.

1.1. Вид линии оформления: свойство text-decoration-line
Поддержка браузерами
Свойство text-decoration-line определяет, какой тип линии, если таковые имеются, добавляется к элементу.
Свойство не наследуется.
| text-decoration-line | |
|---|---|
| Значения: | |
| none | Ни оформляет, ни запрещает оформление текста. Значение по умолчанию. |
| underline | Подчёркивает каждую строку текста. |
| overline | Каждая строка текста имеет линию над ней (то есть на противоположной стороне от подчеркивания). |
| line-through | Добавляет линию через середину каждой строки текста. |
| inherit | Наследует значение свойства от родительского элемента. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
1.2. Стиль линии оформления: свойство text-decoration-style
Поддержка браузерами
Свойство не наследуется.
| text-decoration-style | |
|---|---|
| Значения: | |
| solid | Добавляет отрезок простой линии. Значение по умолчанию. |
| double | Две параллельные сплошные линии с небольшим промежутком между ними. |
| dotted | Последовательность круглых точек. |
| dashed | Последовательность прямоугольных штрихов. |
| wavy | Указывает на волнистую линию. |
| inherit | Наследует значение свойства от родительского элемента. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
1.3. Цвет линии оформления: свойство text-decoration-color
Поддержка браузерами
Свойство не наследуется.
1.4. Краткая запись свойств линии оформления: свойство text-decoration
Поддержка браузерами
1.5. Расположение линии оформления: свойство text-underline-position
Поддержка браузерами
Свойство text-underline-position устанавливает положение линии подчеркивания, указанного в элементе.
2. Тень текста: свойство text-shadow
Поддержка браузерами
Свойство text-shadow используется для добавления тени к тексту. Тень текста — интересный инструмент, который позволяет создавать удивительные эффекты. Тени могут быть однослойными или многослойными, размытыми, цветными или полупрозрачными. Задавая тень для элемента, можно указывать только одно значение длины и цвет, таким образом создавая цветную копию отдельного символа или слова. Также, с помощью тени можно сделать текст более читаемым, если контраст между цветом текста и фоном невелик.
Каждая тень применяется как к самому тексту, так и к элементам его оформления (свойство text-decoration ). Одновременно можно задавать несколько теней, указывая их через запятую. Тени накладываются друг на друга, но не перекрывают сам текст. Первая тень всегда расположена сверху над остальными тенями. Свойство наследуется.
Свойство не наследуется.