верстка писем html обучение
HTML-вёрстка писем — полная инструкция
Вёрстка email-рассылок отличается от веб-вёрстки большим количеством ограничений и особенностей. Если не знать нюансов, письмо будет некорректно отображаться в некоторых или даже всех почтовых клиентах. Подробно рассказываем, как верстать письма и какие инструменты мы используем для их подготовки.
Особенности вёрстки писем коротко:
Вёрстка письма имеет структуру стандартной html-страницы:
Для вёрстки писем подходит доктайп 4.01 и кодировка utf-8.
Вёрстка html-писем начинается с получения макета. Про дизайн email-рассылок у нас есть отдельная подробная инструкция.
Особенности html-вёрстки писем и элементов дизайна
В письмах используется табличная вёрстка
Контент письма оборачиваем в две таблицы:
Первая таблица по ширине 100% экрана задаёт фон, минимальную ширину, размер шрифта в 1 px, чтобы не вылезло ненужных отступов.
Вторая имеет ширину контента, в этом случае 700 px, задаёт фон, минимальную ширину. В таблицах обнуляем cellpadding, cellspacing, border.
У последующих таблиц ширина должна быть указана в процентах, например, 86%. При уменьшении ширины письма будут оставаться отступы по краям, и не нужно будет использовать медиазапросы.
В html-вёрстке писем не используем margin и padding
Для отступов не используем margin и padding, а берём следующие конструкции — для вертикальных используем div:
Для горизонтальных используем столбец таблицы:
Вставка текста в html-шаблон письма
Для вставки текста используем следующую конструкцию:
Свойства шрифта добавляем в span. Чтобы предлог не был оторван от слова, используйте символ неразрывного пробела: «Бесплатно с 07:00 до 21:00» Для ссылок оборачиваем это ещё и в тег а, и тоже дублируем свойства. У ссылок необходимо указывать атрибут target=”_blank”:
Изображения
Для изображений обнуляем border, задаём ширину. Если изображение при адаптации нужно уменьшить, указываем максимальную ширину 100%. Так изображение будет подстраиваться под ширину блока-родителя. Если нужно, можно указать и минимальную ширину.
Фоновые изображения. Пример использования:
Видим таблицу шириной 86% и фиксированной высотой. К столбцу прописаны свойства background-image, background-position, background-repeat, background-size, bgcolor. Внутри таблицы расположена структура, благодаря которой можно добиться отображения фона в Outlook. Внутри этой структуры для Outlook располагается таблица с фиксированной высотой. Также можно увидеть таблицу с высотой 60 px, которая выполняет роль отступа, так как с ними может возникнуть проблема из-за структуры для Outlook.
Кнопки
Проще всего и надёжней для этого использовать ссылку с картинкой. Также этот вариант нужно использовать, если шрифт на кнопке нестандартный или кнопка слишком большой ширины и её нужно будет уменьшать при адаптации. Недостаток этого способа — расплывчатое очертание шрифта. В случаях, когда фон монотонный, а шрифт стандартный, нужно качественное отображение шрифта — можно использовать такую конструкцию:
В случаях, когда фон, например, с градиентом или нестандартной формы, но требуется, чтобы текст был текстом, можно использовать фоновое изображение. Но в таком случае придётся пожертвовать отображением в Outlook и не использовать особую структуру для фона, так как отображение будет искривлено. В результате на Outlook будет просто монотонный фон, который будет задан в bgcolor.
Свойство box-shadow будет работать не везде. В некоторых случаях можно заменить его картинкой с тенью. В случаях, когда это сделать не получается, можно сделать для блока рамку в цвет тени, чтобы она не выделялась. В почтовиках, где тень отображается, будет красиво, а там, где это свойство не поддерживается, будет видна рамка.
How-to: Процесс создания верстки html-писем
В нашем блоге мы уже неоднократно рассказывали о создании email-рассылок с помощью CSS и HTML. Сегодня же речь пойдет о самом подходе к созданию верстки. Итальянский дизайнер Массимо Кассандро на сайте SitePoint описал свой процесс разработки html-писем. В нем есть несколько интересных моментов, так что мы решили сделать адаптированный перевод этой заметки.
У каждого специалиста свой подход к веб-разработки: любимый редактор, определенные вспомогательные инструменты, специфичный ход проекта и т.д. При работе с большими и сложными задачами очень важно иметь четкое представление пути от начала и до конца, это позволяет минимизировать ошибки и экономит время.
По моему опыту, особенно важно это при создании HTML почтовых писем. Email требует выполнения большого количества повторяющихся задача, которые сами по себе не так уж сложны, но затрагивают огромное количество разных элементов, что может приводить к ошибкам. Вот, как я стараюсь этого избежать.
Обычный подход к разработке email-писем
Классический подход к созданию верстки email-писем включает три шага:
Финальное тестирование (с инлайн-CSS) требует много времени, поскольку тесты нужно прогонять мнго раз. Более того, шаги «инлайнинг CSS» и «Тестирование» требуют дополнительной работы и внимания: во-первых, нужно сохранить и изначальную работающую верстку, помимо инлайн-версии. Кроме того, финальные тесты подразумевают отправку инлайн-версии шаблона на разные почтовые адреса, чтобы проверить, как все отображается в различных почтовых программах.
Отправка кода через email не такое простое занятие, поскольку обычно клиенты не позволяют создавать письма с вставленным HTML-кодом (за исключением, разве что, Thunderbird). Так что приходится каждый раз выполнять много действий — создать письмо, создать инлайн-CSS, вставить код и т.д.
Если у вас учетная запись в какой-либо из платформ, позволяющих тестировать письма (Litmus, Campaign Monitor, Печкин-mail), то все упрощается — можно просто вставить код, и увидеть, как он будет отображаться. Однако для более точных тестов все равно придется выполнять отправку писем вручную. Для автоматизации этой задач можно использовать скрипты, но все равно полностью избежать рутины не удастся.
Что касается CSS, то придется работать с двумя файлами: один для инлайнинга, а второй для эмбеда (для клиентов, поддерживающих медиазапросы).
CSS нужно верстать так, чтобы инлайн-код добавлялся прямо в HTML-файле (можно использовать специализированные инлайнеры), и затем «заэмбедить» второй CSS прямо в инлайн-файл (об этом даже писать скучно, не то что делать).
Взглянем на более подробно детализированную схему:
На пути к действительно продуктивному процессу есть много препятствий, к счастью, его можно улучшить. У нас же есть препроцессоры и таск-раннеры.
Добавляем препроцессоры HTML и CSS
Препроцессоры могут быть крайне полезными при создании email-верстки. Они могут значительно упростить код как для HTML, так и для CSS.
Для HTML можно использовать Jade, а для CSS — Less. Первый особенно полезен при работе с избыточным и сложным кодом (например, вложенные таблицы). Взгляните на пример кода трехуровневой вложенной таблицы:
С помощью Jade все можно значительно упростить:
Теперь никаких проблем с незакрытыми тегами, да и код стал куда более читабельным. C помощью Jade можно создавать сложные шаблоны и разработать собственную библиотеку сниппетов, повторно используя код в разных проектах. Тоже самое можно сделать и с помощью Less или Sass.
Для компиляции файлов можно использовать Gulp или Grunt, а для получения быстрого превью проделанной работы, отлично подходят Coda и CodeKit.
Этап «локального тестирования» в нашем процессе разработки позволяет получить начальную обратную связь о проделанной работе, плюс это не требует каких-то дополнительных действий.
CodeKit компилирует файлы Jade и Less при сохранении, так что видеть отображение проекта можно в режиме реального времени. Coda, в свою очередь, позволяет редактировать файл и тут же видеть обновленный скомплированный вариант в специальном окне:
Все действия полностью автоматизированы, что позволяет фокусироваться на разработке дизайна, а не тратить время на скучные рутинные задачи.
Итак, мы использовали Jade и Less для первоначальной разработки и получения превью HTML и CSS кода. На следующем шаге нужно свести все воедино для финального тестирования.
Скоростное тестирование с Gulp
Существуют различные скрипты, позволяющие автоматизировать тестирование. Например, неплохим инструментом является npm, но пакет Gulp Email Builder даже удобнее. Этот пакет является частью более масштабного проекта, существует и его Grunt-версия.
Email Builder позволяет осуществлять инлайнинг или встраивание CSS-файлов для осуществления тестов через специальные платформы, или отправки тестовых email-писем.
Для того, чтобы воспользоваться Email Builder нужно будет установить Gulp. О том, как это сделать, можно прочитать тут. А вот здесь можно найти еще одну неплохую статью об использовании Gulp и Grunt.
Помимо этого, мы будем сипользовать пакет Gulp-Replace, так что его также нужно будет установить.
Как обычно, для любой задачи Gulp нужно настроить gulpfile.js :
Прежде всего, нужно включить все необходимые пакеты и настроить четыре переменные:
Первый элемент — encodeSpecialChars нужен для того, чтобы убедиться в том, что все специальные символы закодированы в численной форме.
Элемент emailTest используется для настройки тестирования, он также требует нескольких параметров:
Третий параметр позволяет настраивать тестирование на платформе Litmus (так что понадобится аккаунт в этой системе). Нужно перечислить параметры учетной записи, опциональную тему (понадобится для групповых тестов, если они будут осуществляться не один раз), а также список тестируемых почтовых адресов.
Чтобы добавить клиента, нужно использовать его testing application code. Узнать его можно из поля application_code файла https://litmus.com/emails/clients.xml (чтобы получить к нему доступ, нужно быть залогиненным в системе).
В примере выше строчка:
applications : [‘androidgmailapp’,’gmailnew’, ‘iphone5s’]
говорит системе Litmus о том, что нужно тестировать письмо в приложении Gmail для Anroid, Gmail (Explorer) и на iPhone 5s с iOS7.
Последние строки gulpfile делают всю работу:
Email Builder упрощает эту задачу. Нужно только добавить атрибут data к тегам link или style :
Опять же, Coda упрощает обработку Gulp с помощью внутреннего терминального приложения:
Заключение
Теперь рабочий процесс серьезно изменился и выглядит так:
Каждый из шагов, конечно же, можно кастомизировать под конкретные задачи, например, использовать другой редактор, отказаться от CodeKit, или применять Grunt вместо Gulp и Sass вместо Less. Неважно, какие технологии вы используете, сам подобный подход к созданию верстки email-писем значительно упрощает разработку.
Как верстать email письма — особенности и примеры кода
Расскажем об особенностях верстки email шаблонов — в чем основные проблемы верстки, как работать с мультимедиа, шрифтами и адаптивностью. И все это с примерами кода.
Содержание
Самые популярные почтовые платформы
Разработчики проекта Email Client Market Share отслеживают статистику по доле рынка email среди разных почтовых клиентов. В случае конкретной компании распределение пользователей различных платформ и программ может быть другим, но на старте неплохо понимать базовую диспозицию на рынке. По данным на май 2017 года, cамыми популярными почтовыми платформами являются iPhone и Gmail:
Основные проблемы верстки
Если компания решит не использовать существующие на рынке решения для создания шаблонов рассылок, то ее специалистам придется разобраться с вопросами верстки писем — и в случае email это может быть сложнее, чем создать страницу на сайте.
Сложности начинаются с самого начала — существует множество движков рендеринга писем, которые используются различными почтовыми программами:
Почтовые клиенты добавляют собственные стили, помимо тех, что были изначально выбраны разработчиком рассылки. Например, Gmail для всех шрифтов в
Разнообразие почтовых клиентов и движков рендеринга приводит к необходимости использования универсальных подходов. В частности, это значит, что вместо использования
Как работать со шрифтами
Используйте стандартные системные шрифты для отображения текстов писем — это самое простое и надежное решение. Но если необходимо внести изменения в типографику можно использовать веб-шрифты, например, Google Fonts.
Чтобы правила веб-шрифтов не конфликтовали с Outlook, используйте специальный медиазапрос для WebKit:
Очень важно прописать для каждой ячейки таблицы
Изображения и медиа
Следующая важная тема при верстке писем — работа с изображениями и медиа.
Некоторые почтовые программы по умолчанию показывают картинки, а некоторые их блокируют. Помимо прочего, это оказывает влияние на возможность сбора статистики. Как правило, для этого используются специальные картинки малого размера — пиксели отслеживания. Это значит, что если почтовая программа блокирует изображения, то понять, открыл ли пользователь письмо, просто не удастся.
Поведение почтовых клиентов здесь весьма вариативно:
Гифки поддерживаются большинством почтовых клиентов, однако Outlook версий с 2007 до 2013 их не поддерживает — программа просто показывает первый кадр.
Адаптивная верстка
Цифры говорят о том, что необходимо уделять особое внимание тому, как письма отображаются на различных мобильных устройствах. Веб-дизайнер Массимо Кассандро публиковал на SitePoint полезную инструкцию по созданию адаптивных версий email-сообщений. Ниже — выжимка основных советов из этого материала.
Автоматизация email рассылок
Отправляйте цепочки триггерных сообщений приветствия, брошенной корзины, реактивации, совмещая внутри одной цепочки email, SMS и web push.
Существует два основных вида писем для мобильных устройств — одноколоночные и многоколоночные. В первом случае особенных сложностей с тем, чтобы сделать контент адаптивным, не возникает, поскольку нет необходимости в реорганизации элементов письма. Необходимо лишь обеспечить уменьшение ширины шаблона для лучшего отображения на устройствах разного размера.

Для обеспечения корректного изменения размера, нужно адаптировать ширину таблицы. Выше мы говорили о том, что в сфере email до сих пор в ходу табличная верстка:
Также нужно будет адаптировать размеры изображений и размер шрифта font-size — и все.
В случае многоколоночных писем все куда сложнее, поскольку колонки, которые располагались одна рядом с другой в десктопной версии письма, должны быть перераспределены для его отображения на смартфоне.
Сделать это можно с помощью вложенных таблиц. Считается, что этот подход — более надежный способ добиться поддержки различных почтовых клиентов. Главная «фишка» здесь в использовании атрибута align=»left» для расположения таблиц по горизонтали. У каждого элемента должна быть конкретная ширина, и сумма ширин всех элементов должна равняться ширине контейнера:
С уменьшением ширины экрана устройств необходимо изменять размер контейнера и обеспечивать стопроцентную ширину таблиц и колонок:
Массимо Кассандро залил этот код на Codepen — это специальная песочница, в которой можно протестировать пример, подставляя собственные данные.
Для кодирования HTML-версий писем можно использовать любые редакторы кода, например, Atom или Sublime Text.
Второй способ создания многоколоночных писем с помощью свойства display более элегантен. Суть метода заключается в изменении для ячеек таблиц их дефолтного свойства display при уменьшении ширины экрана устройства, на котором отображается письмо:
Здесь можно поиграть с примером кода на Codepen.
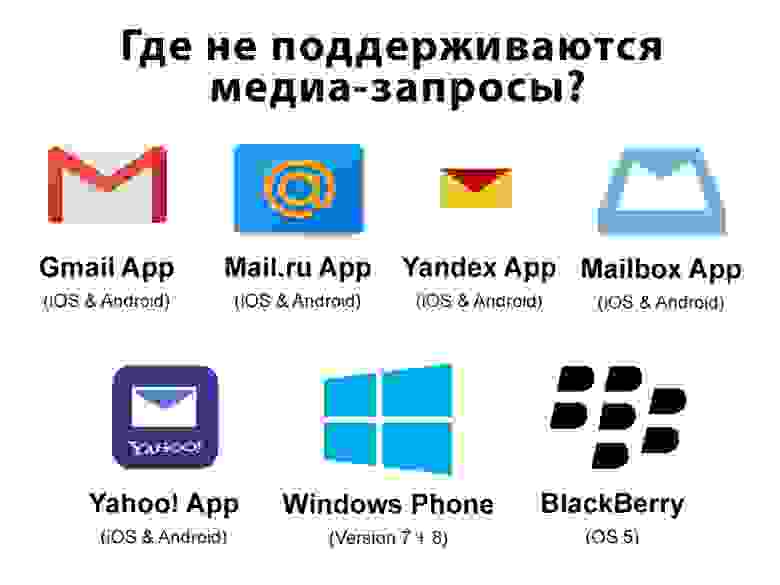
В описанных выше способах мы для мобильных разрешений меняем изначально заданную ширину таблиц и ячеек, превращая их в блочные элементы. В таком случае верстка не является по-настоящему резиновой — мы просто прописываем нужные стилевые правила под определенные разрешения экрана. Плюс этот способ не сработает в мобильных почтовых клиентах, таких как Яндекс.Почта и Mail.ru под iOS и Android, которые не поддерживают медиазапросы.
Как сделать резиновую верстку
Создавать и редактировать многоколоночные шаблоны с такими комментариями довольно сложно, однако этот процесс можно упростить, используя фреймворки для создания шаблонов, например MJML.
Шаблон MJML представляет набор особых тегов разметки, которые после компиляции превращаются в обычную табличную верстку:
Адаптивные изображения
Отдельная тема — создание адаптивных версий изображений. Здесь достаточно использовать классический метод создания адаптивного контента — img
Крупные баннеры, предназначенные для отображения на всю ширину на десктопе, в мобильных почтовых клиентах могут стать нечитаемыми. В таком случае, с помощью медиазапросов можно скрывать изначальное изображение и отображать в качестве фона другое:
Мы в SendPulse предоставляем услугу дизайна шаблонов, но но есть и специализированные агентства, как Site Elite Studio.
Неочевидные моменты в работе с текстом email
В заключение еще несколько советов, которые помогут создать качественную почтовую рассылку.
Не забывайте о текстовой версии письма
Большинство писем, которые приходят пользователям — это так называемые MIME-сообщения. Этот стандарт подразумевает использование и HTML-версии и обычной текстовой версии письма — почтовый клиент получает их обе, а затем сам решает, какую из них использовать в зависимости от настроек. Поэтому при отправке писем очень важно включать обе их версии.
Важно помнить, что некоторые почтовые клиенты даже plain-text письма будут отображать в качестве HTML-сообщений. К примеру, Gmail добавит дополнительные стили и превратит URL в ссылки.
Прехедер сообщения очень важен
При создании рассылок часто забывают о так называемом тексте превью или прехедере. Прехедер — это небольшой кусочек текста, который подтягивается из тела сообщения, и обычно он отображается под полями с именем отправителя и темой сообщения.
Этот элемент используют, чтобы детализировать тему письма и стимулировать подписчика к открытию. Текст превью вытягивается из первых нескольких строк текста письма. При этом в теле сообщения его можно отображать или скрывать с помощью несложного кода.
Иногда в прехедер может попадать служебная информация, вроде иконок соцсетей, призывов к действию или фразы «Открыть в браузере». Не допускайте таких ошибок, а используйте прехедер по максимуму.
Для превью сообщений и тестирования прехедеров можно использовать этот инструмент от Остина Вудалла (Austin Woodall).
Следуйте описанным выше советам и вы сможете создать качественный шаблон письма, не совершая распространенных ошибок, даже если это ваша первая рассылка.
Гид по верстке адаптивных писем
Команда мультиканальной маркетинговой платформы Sendsay специально для Нетологии составила подробный гид по верстке адаптивных писем для начинающих верстальщиков: с пошаговой инструкцией, примерами и ссылками на фреймворки, инструменты и шаблоны.
В гиде: основные принципы адаптивной верстки, таблицы с ограничением максимальной ширины, резиновые картинки, специальные комментарии, инструменты, фреймворки, советы и подборка классных писем.
Миша — начинающий верстальщик-фрилансер. На его счету несколько посадочных страниц и простых сайтов на WordPress. Новый клиент предлагает сверстать сайт, а вместе с ним — серию адаптивных писем. Деньги неплохие, но Миша сомневается, версткой писем он еще не занимался. Ему кажется, здесь есть свои тонкости и за пару вечеров их не освоить.
Миша прав, пары вечеров не хватит. Принципы верстки сайтов и писем различаются — мы расскажем об основных. Покажем, как сверстать простое адаптивное письмо и избежать типичных ошибок. Если вы уже опытный верстальщик, листайте в конец статьи, — там ссылки на фреймворки, инструменты и шаблоны, возможно, пригодится.
Основные принципы адаптивной верстки
Запомните главное: при разработке сайтов мы используем современную блочную верстку, в письмах — устаревшую табличную. Прописываем стили внутри тегов. И работаем с резиновой версткой и медиа-запросами, — не по отдельности, а вместе, сочетая оба подхода.
Начинающие верстальщики забывают про таблицы и используют блочную верстку, как привыкли, — из-за этого верстка «слетает», письмо отображается некорректно. Это происходит потому, что большинство почтовых клиентов не видят внешние стили. Поэтому принцип, когда вы прописали стили отдельно и подключили их в блоках, в половине случаев не сработает. Письма, сверстанные по этому принципу, смотрятся плохо, — особенно если открывать их в Outlook и в мобильном приложении от Gmail.
Представьте, что вы сверстали письмо, используя медиа-запросы. Показываете заказчику на Айфоне, открываете через iOS Mail — все работает. Заказчик открывает то же письмо на том же Айфоне, но смотрит его через Gmail app. Будьте уверены, верстка «слетит», работу не примут. Что делать? Можно отказаться от медиа-запросов и использовать резиновую верстку. Но и это не даст 100% гарантии.
Наш совет: сочетайте резиновую верстку и медиа-запросы. Письмо, сверстанное по этому принципу, не сжимается до нечитаемого состояния и не выходит за рамки окна просмотра — даже в почтовых клиентах, не поддерживающих медиа-запросы.
Сочетайте резиновую верстку и медиа-запросы, принципиально прописывая стили внутри тегов.
Адаптивная верстка на примере конкретного письма
Мы будем использовать резиновые таблицы с заданной максимальной шириной в пикселях и специальные комментарии (conditional comments) для Outlook, так как свойство (max-width) этот почтовый клиент «не понимает».
Этап 1. Готовим основу
В качестве контейнера для письма используем таблицу шириной 100%. В ней, при необходимости, можно задать фон письма и указать положение основной таблицы:
Основная таблица с ограничением максимальной ширины:
Затем добавляем стили в инлайн. Стили для текста помещаем внутри тега td или любых блочных элементов, типа h1–h6, p, div. На примере выглядит так:
Добавляем специальные комментарии для Outlook:
Добавляем резиновую картинку, которая растягивается на всю ширину ячейки:
Делаем две колонки, которые съедут одна под другую на мобильных устройствах:
В стандартном состоянии они выглядят так:
Если хотим, меняем порядок колонок в столбце. Так, чтобы сверху оказалась правая, а ниже — левая. Параметр dir:
Смотрим на примере:
Таким способом можно добавлять сколько угодно колонок. Например, пять:
Те самые пять колонок:
Этот способ позволяет выровнять блоки-колонки относительно друг друга как по вертикали (vertical-align:top;), так и по горизонтали (text-align:center;).
Этап 2. Работаем с текстом
Отредактируйте текст в Типографе. Замените кавычки, тире и другие символы на специальные коды — иначе они могут отобразиться некорректно. С помощью типографа избавьтесь от висячих предлогов и добавьте неразрывные пробелы.
Если хотите подключить красивые веб-шрифты от Гугла, добавьте в ссылку, сгенерированную на Google Fonts:
Не забудьте прописать стиль для текста:
И добавить в него специальные комментарии для Outlook:
Если вы этого не сделаете, то Outlook заменит неизвестный ему шрифт на свой любимый Times New Roman. Учитывайте, что «красивые шрифты», как и медиа-запросы, работают не всегда. Если не хотите рисковать, — используйте «безопасные» семейства шрифтов: Arial, Verdana, Times New Roman и прочую «классику».
Этап 3. Вставляем картинки
Если используете gif-анимацию, учитывайте, что она работает не во всех почтовых клиентах. Бывают ситуации, когда отображается только первый кадр. Так что перестрахуйтесь и разместите основную информацию на первом кадре, если она появится только на 10-м, не факт, что ее вообще увидят.
Не забывайте добавлять к картинкам свойство «display:block;». Если вы этого не сделаете, то в Gmail, Mail.ru и других почтовых клиентах появятся 2–3-пиксельные вертикальные отступы, они не нужны.
Этап 4. Вставляем разделители
Присвойте td или любому блочному элементу стиль «border-top: 1px solid #eeeeee;» или «border-bottom: 1px solid #eeeeee;».
Этап 5. Добавляем кнопку
Стандартное адаптивное письмо готово:
Чтобы отшлифовать и довести верстку до совершенства — добавьте медиа-запросы. Так вы решите проблемы с отступами и размерами шрифтов на мобильных и скроете второстепенные элементы, которые в мобильной версии не нужны.
Адекватно сверстанное письмо не нужно зумить и двигать по экрану. Оно удобно отображается на любом устройстве и в любом почтовом клиенте.
Советы верстальщикам
— Указывайте как можно больше стилей для элементов. Если стилей нет, их «навяжет» почтовый клиент и контент отобразится не так, как хотелось. Хорошая практика — обнуление стилей.
— Обращайте внимание на margin. Чтобы этот стиль работал в Outlook, указывайте его с заглавной M → Margin
— Если кому-то проще или привычнее при верстке прописывать стили во внешние CSS — без проблем, можете добавить их в инлайн перед отправкой или тестированием письма, с помощью специальных инструментов, например, Инлайнера.
— Помните о пользователях, которые отключили показ картинок в браузере. Соблюдайте баланс «текст-изображение», чтобы в любом случае донести информацию до человека. И не забывайте про атрибут «alt» для тега «img».
— Придерживайтесь принципов Mobile-First
Определите, какая информация ключевая, и поместите ее на первый экран. Отключайте ненужные блоки на маленьких экранах и уберите в конец письма все, что на десктопах смотрится нормально, а на мобильных мешает увидеть основной контент. Не пытайтесь показать «все и сразу»: сверните ссылки на категории товаров, вместо десяти фотографий поставьте одну-две. Упростите навигацию, все-таки подписчик просматривает письмо сверху-вниз, а не слева-направо. И не перегружайте письмо, пусть оно будет «легким» и открывается в течение 5 секунд.

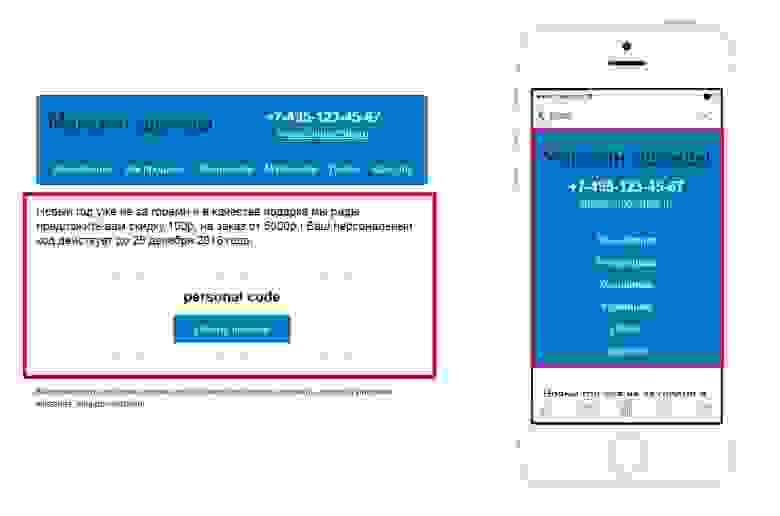
Пример неудачной верстки. Когда письмо открывают с мобильных, на первом экране — не ключевая информация, а второстепенная. Так делать не стоит.
— Даже если обычные картинки подгрузились, фоновые сработают не везде. Учитывайте это, особенно в случаях, когда на фоновой картинке лежит текст. Перестрахуйтесь и пропишите в ячейке с фоновой картинкой цвет фона, на котором будет четко виден текст. Даже если картинка не загрузится, пользователь увидит его на «правильном» фоне.
В конце концов, вы можете установить фон, который будет работать даже в Outlook.
— Узнайте, как создавать видимые и невидимые прехедеры — строки текста, отображающиеся после темы письма. Уберите ссылку на веб-версию и прочую служебную информацию в конец письма, в прехедере она не нужна.
Инструменты, облегчающие работу верстальщика
Верстку, как и любой процесс, можно автоматизировать и упростить. Мы подобрали ресурсы, которые помогут начинающим и опытным верстальщикам.
Фреймворки
1) Zurb Ink
Создатели обещают, что письма, сверстанные с помощью этого фреймворка, адекватно отображаются на любом устройстве и почтовом клиенте, поддерживающем медиа-запросы. Можете начать с шаблонов: простого одноколоночного, с большим баннером, макета с боковой панелью и гибридом из сайдбара и баннера.
2) Kilogram
По словам автора, «шаблон килограмма адаптивен везде». Сам автор – Артур Кох, известный в узких кругах верстальщик. Рекомендуем.
3) Email Framework
Еще один удобный фреймворк для html-писем, который упрощает установку кнопок, изображений и ссылок.
Шаблоны
1) Free Email Templates
Десятки бесплатных шаблонов html-писем.
2) GraphicMail
Сотня готовых шаблонов. Чтобы скачать — активируйте бесплатный аккаунт.
3) Antwort
Набор адаптивных макетов, поддерживающих большинство почтовых клиентов, Outlook и Gmail в их числе.
4) Шаблоны, протестированные на популярных почтовых клиентах.
Инструменты
1) Установщик кнопок для писем на VML и CSS
Позволяет протестировать письма перед отправкой. Принцип прост: загружаете письмо и смотрите, как оно отображается в разных почтовых клиентах, браузерах и мобильных устройствах.
Помогает создать веб-версию уже готового html-письма.
Посмотреть, почитать, вдохновиться
1) Подборка интересных адаптивных писем
2) Подборка интересных адаптивных писем №2
3) Подборка интересных адаптивных писем №3
3) Блог Артура Коха — о верстке писем, без воды и прописных истин
4) Инструкция по верстке писем от MailChimp (на английском)
5) Учебное пособие по дизайну и верстке писем (на английском)
Памятка верстальщика
— Всегда прописывайте стили внутри тегов;
— Используйте медиа-запросы, сочетая их с резиновой версткой;
— Редактируйте текст в Типографе;
— Ключевую информацию ставьте на первый экран, в gif-анимации — в первый кадр;
— Проверяйте письмо в Outlook и мобильном приложении Gmail — это самые «коварные» почтовые клиенты.
Автор: Константин Шумилов. Sendsay.
Чтобы быть верстальщиком, нужно изучать html и css, если вы хотите быть дизайнером — то веб-дизайн, ну, а чтобы просто писать письма и верстать их по шаблонам, достаточно начальных знаний html и профессиональных в области email-маркетинга.