какой объект в компьютерной графике характеризуется цветом и текстурой
Что такое текстуры и как они работают в 3D-графике
Когда смоделировать объект слишком сложно, в ход идут текстуры. Разбираемся, как с их помощью создают реалистичные модели, не тратя ресурсов.
За точную передачу геометрии 3D-объекта отвечает количество полигонов — тех самых векторных многоугольников, из которых состоит модель и с которыми работает дизайнер при её создании.
Очевидно, что чем их больше, тем выше будет уровень детализации готовой модели. Но нельзя добавлять их до бесконечности — создание и отрисовка займут слишком много времени.
Сделать цифровой образ реалистичным, сохранив минимальное количество полигонов, позволяют текстуры и материалы.
Текстура (иногда её называют картой) — это растровое изображение, накладываемое на поверхность модели для придания ей цвета, свойств окраски или иллюзии рельефа.
Процесс создания текстур называется текстурированием или 3D-мэппингом (от англ. map — карта).
Пишет о программировании, в свободное время создает игры. Мечтает открыть свою студию и выпускать ламповые RPG.
Как используются текстуры
Допустим, нам нужно визуализировать деревянный куб. Для этого мы можем создать простой куб и изменить его геометрию, чтобы придать ему вид дерева. Вместо этого лучше добавить карту цвета (англ. color map) — растровое изображение, которое будет наложено на полигоны. Именно её чаще всего имеют в виду, когда говорят о текстурах.
Изображение будет наложено на модель, но геометрия останется неизменной. Так мы создадим видимость рельефа, не тратя много ресурсов на моделирование и компьютерную отрисовку.
Готовая модель выглядит неплохо, но на ней нет микрорельефа — небольших трещин, впадин и выпуклостей, которые видны на текстуре. Особенно сильно это заметно, если взглянуть на углы — они абсолютно прямые.
Исправить это — придать рельефность — можно, добавив больше полигонов, но гораздо быстрее будет воспользоваться картой высот (англ. height map), которую также иногда называют картой рельефа. Это чёрно-белая текстура, которая позволяет сделать рельеф реалистичным.
Существует несколько видов карт высот, у каждой свои особенности:
Вот пример displacement map:
При отрисовке модели с такой текстурой добавляются новые вершины, которые смещаются относительно полигона — поднимаются или опускаются. И мы получаем следующий результат:
Количество полигонов исходной модели не меняется, но геометрия объекта всё же становится более сложной во время отрисовки, поэтому здесь виден реальный рельеф, а не его иллюзия.
Карта смещений — одна из самых реалистичных карт высот. Но она и более затратная, так как во время отрисовки добавляются новые вершины. По этой причине displacement map используют не всегда, по возможности заменяя её другими текстурами. Например, комбинацией bump map и карты нормалей (англ. normal map) или parallax map — в зависимости от того, какого эффекта нужно добиться.
Процедурно генерируемые текстуры
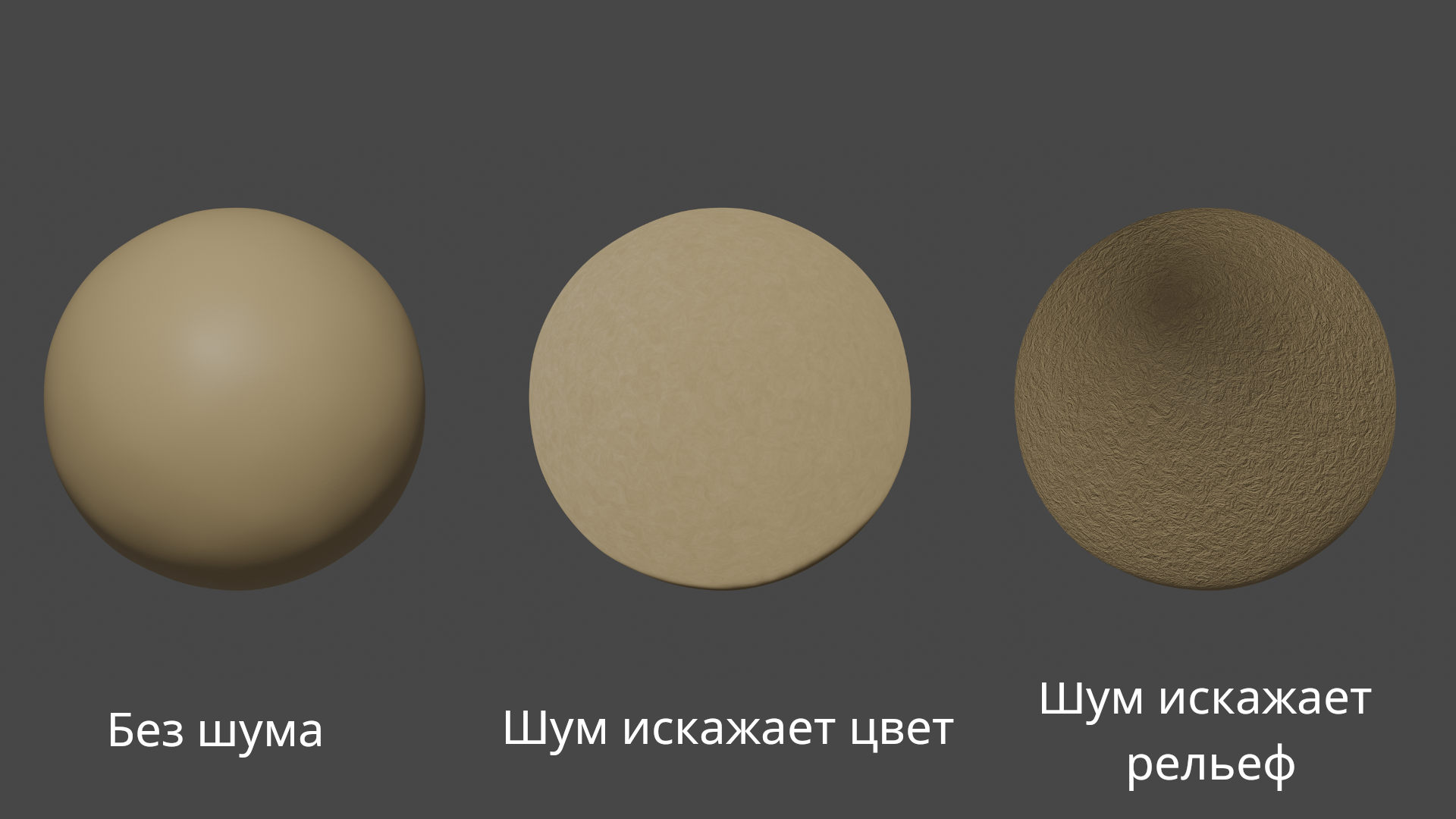
На объект можно накладывать не только готовые текстуры, но и генерируемые компьютером. Например, можно создать текстуру шума (англ. noise texture) — изображение, содержащее визуальный мусор (шум).
Текстура шума нужна, чтобы поверхность модели не выглядела слишком идеальной — в реальной жизни практически не встречаются безупречно ровные или идеально окрашенные предметы. Всегда есть какие-то потёртости, пятна, шероховатости и другие небольшие дефекты.
Использование шума помогает добиться различных визуальных эффектов. Например, если наложить его на цветовую карту, можно создать эффект разводов, мазков кистью, выцветания или потёртости.
Если использовать шум в качестве displacement map, это поможет быстро создать реалистичную штукатурку, глину, цедру апельсина, поверхность Солнца, плавленый сыр, панировку, тесто для пиццы и многое другое.
Практически любые поверхности можно имитировать с помощью шума, если подобрать правильные параметры.
Заключение
Существуют и другие виды текстур. Вот некоторые из них:
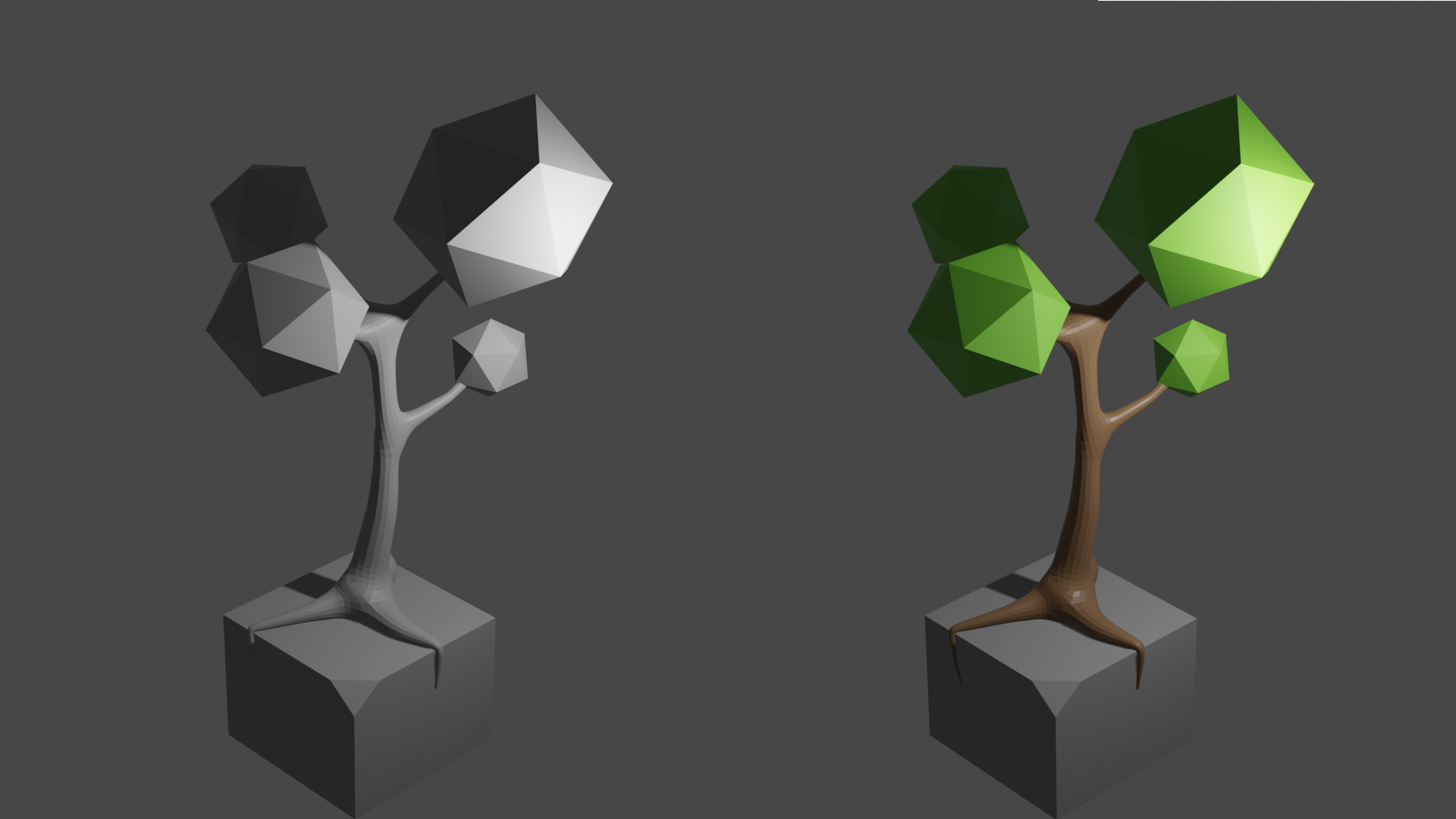
Использование текстур значительно ускоряет работу 3D-художника. Даже если вы создаёте модели в мультяшном стиле, без текстур не обойтись, потому что для этого понадобится как минимум указать цвета разных частей объекта.
Если интересуетесь 3D-графикой и хотите профессионально заниматься моделированием и текстурированием, вам поможет наш курс
для 3D-художников.
Основы компьютерной графики
Форма и размер
Восприятие размера зависит от формы объекта. Это связано с особенностью восприятия интерференции света глазами. На практике в основном приходится сталкиваться с тем, что объекты, имеющие сложное, особенно фрактальное строение,тяжело оцениваются с точки зрения размеров. Конечно, если они относительно велики и их детали сопоставимы с габаритами других объектов в композиции, такой проблемы не возникает. Однако чаще мелкие детали сложной формы вообще не воспринимаются как часть объекта, влияющая на его размер (рис. 1.7).
Данный пример подводит нас к ключевому понятию, определяющему отношение формы к восприятию размера. Это компактность, или плотность.
Иногда в литературе наиболее плотной фигурой называют круг. На наш взгляд,это не совсем верно. Мы бы определили компактность формы как отношение ее площади к незаполненным местам в зоне воображаемой границы. Сложно? Поясним на примере. Допустим, вам нужно разместить две фигуры — квадрат и круг —на двух носителях — монете и марке (рис. 1.8).
Как видите, для марки более компактной фигурой является квадрат, для монеты —круг.
Об этой относительности восприятия следует помнить, так как именно компактность определяет восприятие размеров. Более плотная фигура выглядит всегда более крупной. Это также отлично видно на рис. 1.8 (особенно это касается марки).
На практике данное свойство используется следующим образом. Например, существует задача: нарисовать логотип компании с условным названием «AGGW» для использования на визитках.
Если вы хотите подчеркнуть важность этого элемента на карточке, привлечь к нему внимание, то стоит остановиться на компактной форме логотипа (рис. 1.9, а).
Если же логотип не должен отвлекать на себя внимание и призван скорее выполнять роль фона, то можно выбрать вариант, показанный на рис. 1.9, б. И это, обратите внимание, при равных размерах элемента на визитке.
Текстура и размер
Применение текстуры дает возможность сделать новый эффект, изменить облик предмета, придать ему смысл. Текстура также может влиять на восприятие размеров объекта, и это нужно учитывать.
На рис. 1.10 изображены два квадрата одинакового размера. Однако несмотря на одинаковый размер, квадрат, у которого полосы идут горизонтально, выглядит значительно «тяжелее», крупнее по отношению к горизонтальной плоскости.Квадрат с вертикальными полосами выглядит выше.
Этот эффект известен уже давно. Еще в старых журналах моды можно прочитать рекомендацию для полных женщин носить платья в вертикальную полоску — они создают впечатление более стройной фигуры, чем она есть на самом деле. На практике это явление используется достаточно часто. При необходимости придать объекту большую «устойчивость» используйте текстуры с ярко выраженной горизонтальной направленностью рисунка (например, текстуру кирпичной кладки).Если же, наоборот, необходимо избавиться от давящего размера, ориентируйтесь на вертикальное направление.
Цвет и размер
Влияние цвета на восприятие размера — наиболее сложный вопрос, касающийся размеров. Дело все в том же — в относительности восприятия. Зачастую мы склонны относить к более крупным объектам те, которые выделяются среди остальных,хотя объективных (то есть основанных на особенностях зрения) причин для этого нет.
Итак, первое и главное свойство: светлые объекты на темном фоне выглядят крупнее, чем темные на светлом фоне (рис. 1.12).
Вы обязательно должны это учитывать, если хотите подчеркнуть симметричность каких-либо объектов, сильно отличающихся по яркости (например, в логотипе).Возможно, придется увеличить темный элемент для того, чтобы зрителю не показалось, что вы сделали свою работу не очень качественно.
На рис. 1.13 мы на 2% увеличили радиус темного круга по сравнению с белым —иначе логотип не выглядел бы таким, каким был задуман.
Точно так же ярко-красный элемент будет казаться несколько крупнее аналогичного темно-синего. Это нужно учитывать в работе.
Занятие№2Лекция_Цвет в компьютерной графике. Описание цветовых оттенков.
Занятие №2(Лекционное занятие)
Тема: Цвет в компьютерной графике.
Цели: Изучить цветовые модели и цветовые форматы. Развить внимательность, усидчивость. Воспитать уважение к выбранной професии
Вопросы для освоения:
Описание цветовых оттенков на экране и на принтере (цветовые модели).
Актуализация опорных знаний.
Вопросы для повторения:
Копьютерная графика. Виды компьютерной графики.
Растровая графика. Достоинства растровой графики. Недостатки растровой графики.
Векторная графика. Достоинства векторной графики. Недостатки векторной графики.
Фрактальная графика. Достоинства и недостатки.
Сравнение растровой и векторной графики.
Особенности растровых и векторных программ.
Проверка знаний. Тестирование по теме «Компьютерная графика и виды ее»
Компьютерная графика – это
вид графики, который используются в компьютерах для фотографий;
использование вычислительной техники для создания графических изображений, их отображения различными средствами и манипулирования ими.
использование компьютерной техники для рисования, обработки и распечатки графических изображений.
Определите правильную хронологию развития компьютерной графики
первоначально создали графопостроители (плоттеры); затем использовалась для изображения символьная печать; затем появились графические дисплеи.
первоначально использовалась для изображения символьная печать, затем появились графические дисплеи, а впоследствии создали графопостроители (плоттеры)
первоначально использовалась для изображения символьная печать; затем создали графопостроители (плоттеры); затем появились графические дисплеи.
Известна следующая классификация по видам компьютерной графики:
Растровая, векторная, фрактальная
Растровая, векторная, комплементарная
Растровая, субрактивная, фрактальная
Дополнительная классификация по расположению изображения в проекциях включает в себя:
2 d графика, фрактальная.
3 d графика, субтрактивная
2 d графика, 3 d графика
Характеристика растровой графики:
Программные средства для работы с растровой графикой предназначены в первую очередь для создания иллюстраций и в меньшей степени для их обработки.
Большинство графических редакторов, предназначенных для работы с растровыми иллюстрациями, ориентировано не столько на создание изображений, сколько на их обработку.
В основу метода построения растровых изображений положен принцип наследования от, так называемых, «родителей» геометрических свойств объектов-наследников.
Характеристика векторной графики:
Векторная компьютерная графика позволяет создавать абстрактные композиции, где можно реализовать такие композиционные приёмы как, горизонтали и вертикали, диагональные направления, симметрию и асимметрию и др.
Изображения в векторной графике существуют в виде набора математических формул (графических примитивов), которые описывают отдельные элементы рисунка — линии, дуги, окружности и т. д.
Любое векторное изображение на экране монитора также является совокупностью точек (пикселов), каждая из которых окрашена в какой-либо цвет.
Характеристика фрактальной графики:
Фрактальные изображения создаются средствами специальных программ с помощью инструментов, имеющих аналоги в ручной живописи (кисти, карандаш, распылитель).
Фрактальная компьютерная графика позволяет создавать абстрактные композиции, где можно реализовать такие композиционные приёмы как, горизонтали и вертикали, диагональные направления, симметрию и асимметрию и др.
Во фрактальной графике основным элементом изображения является линия (при этом не важно, прямая это линия или кривая).
Записать соответствие недостатков векторной, растровой и фрактальной графики (какой недостаток какому виду графики соответствует)
Основной проблемой при использовании изображений является большой объем данных.
Записать соответствие достоинств векторной, растровой и фрактальной графики (какое достоинство какому виду графики соответствует):
Незаменимость в построении сложных фигур, состоящих из однотипных элементов (облака, вода и т.д.).
Изображения данного вида графики могут быть легко масштабированы без потери качества.
Программы для обработки всех видов изображений (заполнить соответствие):
Painter, Art Dabbler
Правильные ответы на тест:
Цвета в природе редко являются простыми. Большинство цветов получаются смешением каких-либо других. Например, сочетание красного и синего даёт пурпурный цвет, синего и зелёного – голубой. Таким образом, путём смешения из небольшого количества простых цветов, можно получить множество (и причём довольно большое) сложных (составных). Поэтому для описания цвета вводится понятие цветовой модели.

По принципу действия перечисленные цветовые модели можно условно разбить на три класса:
аддитивные (RGB), основанные на сложении цветов;
субтрактивные (CMY, CMYK), основу которых составляет операция вычитания цветов (субтрактивный синтез);
перцепционные (HSB, HLS, LAB, YCC), базирующиеся на восприятии.
Аддитивный цвет получается на основе законов Грассмана путем соединения лучей света разных цветов. В основе этого явления лежит тот факт, что большинство цветов видимого спектра могут быть получены путем смешивания в различных пропорциях трех основных цветовых компонент. Этими компонентами, которые в теории цвета иногда называются первичными цветами, являются красный (Red), зеленый (Green) и синий (Вlue) цвета. При попарном смешивании первичных цветов образуются вторичные цвета: голубой (Сyan), пурпурный (Magenta) и желтый (Yellow). Следует отметить, что первичные и вторичные цвета относятся к базовым цветам.
Базовыми цветами называют цвета, с помощью которых можно получить практически весь спектр видимых цветов.
Для получения новых цветов с помощью аддитивного синтеза можно использовать и различные комбинации из двух основных цветов, варьирование состава которых приводит к изменению результирующего цвета.
Таким образом, цветовые модели (цветовое пространство) представляют средства для концептуального и количественного описания цвета. Цветовой режим – это способ реализации определенной цветовой модели в рамках конкретной графической программы.
Существует большое количество моделей. Рассмотрим только три основных.
2. Цветовая модель RGB
Множество цветов видны оттого, что объекты, их излучающие, светятся. К таким цветам можно отнести, например, цвета на экранах телевизора, монитора, кинопроектора. Цветов огромное количество, но из них выделено только три, которые считаются основными (первичными): это – красный, зеленый, синий.
При смешении двух основных цветов результирующий цвет осветляется: из смешения красного и зеленого получается желтый, из смешения зеленого и синего получается голубой, синий и красный дают пурпурный. Если смешиваются все три цвета, в результате образуется белый. Такая модель цвета является аддитивной.
Модель, в основе которой лежат указанные цвета, носит название цветовой модели RGB – по первым буквам английских слов Red (Красный), Green (Зеленый), Blue (Синий).
Поскольку в модели используются три независимых значения, ее можно представить в виде трехмерной системы координат рис 1.
Объем такого куба (количество цифровых цветов) легко посчитать: поскольку на каждой оси можно отложить 256 значений, то 256 в кубе (или 2 в двадцать четвертой степени) дает число 16 777 216.
Важно отметить особые точки и линии этой модели:
Начало координат. В этой точке все составляющие равны нулю, излучение отсутствует, а это равносильно темноте, следовательно, начало координат — это точка черного цвета.
Точка, ближайшая к зрителю. В этой точке все составляющие имеют максимальное значение, что означает белый цвет.
Диагональ куба. На линии, соединяющей начало координат и точку, ближайшую к зрителю, располагаются серые оттенки: от черного до белого. Это происходит потому, что все три составляющих одинаковы и располагаются в диапазоне от нуля до максимального значения. Этот диапазон иначе называют серой шкалой ( Grayscale ). В компьютерных технологиях сейчас чаще всего используются 256 градаций (оттенков) серого. Хотя некоторые сканеры имеют возможность кодировать 1024 оттенков серого и выше.
Три вершины куба обозначают чистые исходные цвета, остальные три отражают двойные смешения исходных цветов.
Модель RGB является теоретической основой процессов сканирования и визуализации изображений на экране монитора.
Это одна из наиболее распространенных и часто используемых моделей. Она применяется в приборах, излучающих свет, таких, например, как мониторы, прожекторы, фильтры и другие подобные устройства, а также в устройствах ввода графической информации – сканерах, цифровых камерах.
При работе с графическим редактором Adobe PhotoShop можно выбирать цвет, полагаясь не только на тот, что мы видим, но при необходимости указывать и цифровое значение, тем самым иногда, особенно при цветокоррекции, контролируя процесс работы.
Несомненными достоинствами данного режима является то, что он позволяет работать со всеми 16 миллионами цветов, а недостаток состоит в том, что при выводе изображения на печать часть из этих цветов теряется, в основном самые яркие и насыщенные, также возникает проблема с синими цветами.
3.Цветовая модель CMYK
Модель описывает отражаемые цвета. К отражаемым относятся цвета, которые сами не излучают, а используют белый свет, вычитая из него определенные цвета. Такие цвета называются субтрактивными
(вычитательными), поскольку они остаются после вычитания основных аддитивных. Существует три основных субтрактивных цвета: голубой, пурпурный, желтый рис.2.
Это еще одна из наиболее часто используемых цветовых моделей, нашедших широкое применение. Она является субтрактивной моделью.
Модель CMYK (Cyan Magenta Yellow Key, причем Key означает черный цвет) – является дальнейшим улучшением модели CMY и уже четырехканальна. Поскольку реальные типографские краски имеют примеси, их цвет не совпадает в точности с теоретически рассчитанным голубым, желтым и пурпурным. Особенно трудно получить из этих красок черный цвет. Поэтому в модели CMYK к триаде добавляют черный цвет. Модель CMYK является «эмпирической», в отличие от теоретических моделей CMY и RGB. Модель является аппаратно–зависимой.
В отличие от аддитивной модели, где отсутствие цветовых составляющих образует черный цвет, в субтрактивной все наоборот: если нет отдельных компонентов, то цвет белый, если они все присутствуют, то образуется грязно–коричневый, который делается более темным при добавлении черной краски, которая используется для затемнения и других получаемых цветов.
Ясно, что цвет в CMYK зависит не только от спектральных характеристик красителей и от способа их нанесения, но и их количества, характеристик бумаги и других факторов. Фактически цифры CMYK являются лишь набором аппаратных данных для фотонаборного автомата и не определяют цвет однозначно. При смешении двух субтрактивных составляющих результирующий цвет затемняется, а при смешении всех трех должен получиться черный цвет. При полном отсутствии краски остается белый цвет (белая бумага).
В итоге получается, что нулевые значения составляющих дают белый цвет, максимальные значения должны давать черный, их равные значения – оттенки серого, кроме того, имеются чистые субтрактивные цвета и их двойные сочетания.
– это Magenta (Пурпурный), Y – Yellow (Желтый), К – это bl ас K (Черный), т.е. от слова взята не первая, а последняя буква.
4.Цветовая модель HSB
Если модель RGB наиболее удобна для компьютера, а модель CMYK – для типографий, то модель HSB наиболее удобна для человека.
Здесь заглавные буквы не соответствуют никаким цветам, а символизируют тон (цвет), насыщенность и яркость (Hue Saturation Brightness). Предложена в 1978 году. Все цвета располагаются по кругу, и каждому соответствует свой градус, то есть всего насчитывается 360 вариантов – H определяет частоту света и принимает значение от 0 до 360 градусов (красный – 0, желтый – 60, зеленый – 120 градусов и так далее), т.е. любой цвет в ней определяется своим цветом (тоном), насыщенностью (то есть добавлением к нему белой краски) и яркостью
На цветовом круге рис.3 основные цвета моделей RGB и CMY находятся в такой зависимости: каждый цвет расположен напротив дополняющего его (комплементарного) цвета, при этом он находится между цветами, с помощью которых он получен. Например, сложение зеленого и красного цветов дает желтый.
Чтобы усилить какой-либо цвет, нужно ослабить дополняющий его цвет (расположенный напротив него на цветовом круге). Например, чтобы изменить общее цветовое решение в сторону голубых тонов, следует снизить в нем содержание красного цвета.
По краю этого цветового круга располагаются так называемые спектральные цвета или цветовые тона ( Hue ), которые определяются длиной световой волны, отраженной от непрозрачного объекта или прошедшей через прозрачный объект. Цветовой тон характеризуется положением на цветовом круге и определяется величиной угла в диапазоне от 0 до 360 градусов. Эти цвета обладают максимальной насыщенностью, т. е. синий цвет еще синее быть уже не может.
Следующим параметром является насыщенность цвета ( Saturation ) — это параметр цвета, определяющий его чистоту.
Уменьшение насыщенности цвета означает его разбеливание. Цвет с уменьшением насыщенности становится пастельным, блеклым, размытым. На модели все одинаково насыщенные цвета располагаются на концентрических окружностях, т.е. можно говорить об одинаковой насыщенности, например, зеленого и пурпурного цветов, и чем ближе к центру круга, тем все более разбеленные цвета получаются. В самом центре любой цвет максимально разбеливается и становится белым цветом.
Поэтому работу с параметром насыщенности можно характеризовать как добавление в спектральный цвет определенного процента белой краски.
Еще одним параметром является яркость цвета ( Brightness ) – это параметр цвета, определяющий освещенность или затемненность цвета. Уменьшение яркости цвета означает его зачернение.
Поэтому работу с параметром яркости можно характеризовать как добавление в спектральный цвет определенного процента черной краски.
В общем случае, любой цвет получается из спектрального цвета добавлением определенного процента белой и черной красок, т. е. фактически серой краски.
Эта модель уже гораздо ближе к традиционному пониманию работы с цветом. Можно определять сначала цветовой тон ( Hue ), а затем
насыщенность ( Saturation ) и яркость ( Brightness ). Такая модель получила название по первым буквам приведенных выше английских слов — HSB (рис.4).
Рис. 4. Цветовая модель HSB



Модель HSB неплохо согласуется с восприятием человека: цветовой тон является эквивалентом длины волны света, насыщенность — интенсивности волны, а яркость – количества света.
Недостатком этой модели является необходимость преобразовывать ее в модель RGB для отображения на экране монитора или в модель CMYK для получения полиграфического оттиска.
Краткая информация о графических файлах приведена в табл.1: